JavaScript-Entwurfsmuster – Verhalten – Beobachter

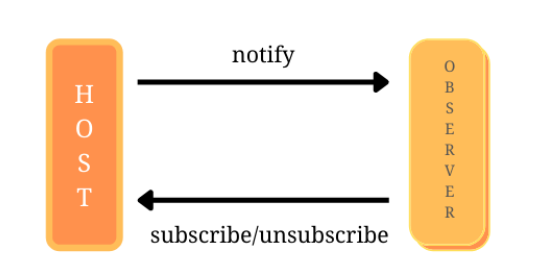
Das Muster observer ermöglicht die Definition einer Eins-zu-viele-Abhängigkeit zwischen Objekten, sodass alle abhängigen Objekte automatisch benachrichtigt und aktualisiert werden, wenn ein Objekt seinen Status ändert.
In diesem Beispiel erstellen wir ein einfaches Klassenprodukt, das andere Klassen beim Registrieren von Änderungen in der Methode register() beobachten können. Wenn etwas aktualisiert wird, kommuniziert die Methode notifyAll() mit allen Beobachtern über diese Änderungen.
class ObservedProduct {
constructor() {
this.price = 0;
this.actions = [];
}
setBasePrice(val) {
this.price = val;
this.notifyAll();
}
register(observer) {
this.actions.push(observer);
}
unregister(observer) {
this.actions.remove.filter(function (el) {
return el !== observer;
});
}
notifyAll() {
return this.actions.forEach(
function (el) {
el.update(this);
}.bind(this)
);
}
}
class Fees {
update(product) {
product.price = product.price * 1.2;
}
}
class Profit {
update(product) {
product.price = product.price * 2;
}
}
export { ObservedProduct, Fees, Profit };
Ein vollständiges Beispiel finden Sie hier? https://stackblitz.com/edit/vitejs-vite-kyucyd?file=main.js
Abschluss
Verwenden Sie dieses Muster, wenn Änderungen am Zustand eines Objekts möglicherweise die Änderung anderer Objekte erfordern und der tatsächliche Satz von Objekten vorher unbekannt ist oder sich dynamisch ändert.
Ich hoffe, Sie fanden es hilfreich. Danke fürs Lesen. ?
Lassen Sie uns in Kontakt treten! Sie finden mich unter:
- Medium: https://medium.com/@nhannguyendevjs/
- Entwickler: https://dev.to/nhannguyendevjs/
- Hashnode: https://nhannguyen.hashnode.dev/
- Linkedin: https://www.linkedin.com/in/nhannguyendevjs/
- X (ehemals Twitter): https://twitter.com/nhannguyendevjs/
- Kauf mir einen Kaffee: https://www.buymeacoffee.com/nhannguyendevjs
-
 Wie kann ich nach der Bearbeitung von Zellen eine kundenspezifische JTable -Zell -Rendering beibehalten?beibehalten von jtable cell rendering nach cell edit in einem jtable, in dem benutzerdefinierte Zellenwiedergabe implementiert werden, kann di...Programmierung Gepostet am 2025-04-20
Wie kann ich nach der Bearbeitung von Zellen eine kundenspezifische JTable -Zell -Rendering beibehalten?beibehalten von jtable cell rendering nach cell edit in einem jtable, in dem benutzerdefinierte Zellenwiedergabe implementiert werden, kann di...Programmierung Gepostet am 2025-04-20 -
 Warum wird die Anfrage nicht nach dem Erfassen von Eingaben in PHP trotz gültiger Code erfasst?adressieren nach Anfrage Fehlfunktion in php in dem vorgestellten Code -Snippet: action='' Die Intented -In -Intented -Aufnahme. Die Ausg...Programmierung Gepostet am 2025-04-20
Warum wird die Anfrage nicht nach dem Erfassen von Eingaben in PHP trotz gültiger Code erfasst?adressieren nach Anfrage Fehlfunktion in php in dem vorgestellten Code -Snippet: action='' Die Intented -In -Intented -Aufnahme. Die Ausg...Programmierung Gepostet am 2025-04-20 -
 Wie fahre ich gleichzeitig asynchrone Vorgänge aus und behandeln Fehler in JavaScript ordnungsgemäß?gleichzeitlich erwartet die Operation Execution Der in Frage stehende Code -Snippet begegnet ein Problem, wenn Asynchronous -Operationen ausge...Programmierung Gepostet am 2025-04-20
Wie fahre ich gleichzeitig asynchrone Vorgänge aus und behandeln Fehler in JavaScript ordnungsgemäß?gleichzeitlich erwartet die Operation Execution Der in Frage stehende Code -Snippet begegnet ein Problem, wenn Asynchronous -Operationen ausge...Programmierung Gepostet am 2025-04-20 -
 Wie extrahieren Sie ein zufälliges Element aus einem Array in PHP?zufällige Auswahl aus einem Array In PHP kann ein zufälliger Element aus einem Array mit Leichtigkeit erreicht werden. Betrachten Sie das folgen...Programmierung Gepostet am 2025-04-20
Wie extrahieren Sie ein zufälliges Element aus einem Array in PHP?zufällige Auswahl aus einem Array In PHP kann ein zufälliger Element aus einem Array mit Leichtigkeit erreicht werden. Betrachten Sie das folgen...Programmierung Gepostet am 2025-04-20 -
 Warum haben Bilder noch Grenzen in Chrome? `BORE: Keine;` Ungültige LösungEntfernen des Bildrandes in Chrome Ein häufiges Problem, das bei der Arbeit mit Bildern in Chrome und IE9 das Erscheinen eines anhaltenden dün...Programmierung Gepostet am 2025-04-20
Warum haben Bilder noch Grenzen in Chrome? `BORE: Keine;` Ungültige LösungEntfernen des Bildrandes in Chrome Ein häufiges Problem, das bei der Arbeit mit Bildern in Chrome und IE9 das Erscheinen eines anhaltenden dün...Programmierung Gepostet am 2025-04-20 -
 Warum nicht "Körper {Rand: 0; } `Immer den oberen Rand in CSS entfernen?adressieren die Entfernung von Körperrand in CSS Für Anfänger -Webentwickler kann das Entfernen des Randes des Körperelements eine verwirrende...Programmierung Gepostet am 2025-04-20
Warum nicht "Körper {Rand: 0; } `Immer den oberen Rand in CSS entfernen?adressieren die Entfernung von Körperrand in CSS Für Anfänger -Webentwickler kann das Entfernen des Randes des Körperelements eine verwirrende...Programmierung Gepostet am 2025-04-20 -
 Warum hat Java nicht unsignierte ganze Zahlen?Javas Abwesenheit nicht signierter Ganzzahlen trotz der potenziellen Vorteile von unsignierten Abgaben, wie reduziertes Risiko von Überlauf, S...Programmierung Gepostet am 2025-04-20
Warum hat Java nicht unsignierte ganze Zahlen?Javas Abwesenheit nicht signierter Ganzzahlen trotz der potenziellen Vorteile von unsignierten Abgaben, wie reduziertes Risiko von Überlauf, S...Programmierung Gepostet am 2025-04-20 -
 Warum verlieren die Sitzungsdaten nach der PHP -Aktualisierung?Fehlerbehebung von PHP -Sitzungsdatenverlust PHP -Sessions sind ein wertvolles Tool zum Speichern und Abrufen von Daten über mehrere Seiten hi...Programmierung Gepostet am 2025-04-20
Warum verlieren die Sitzungsdaten nach der PHP -Aktualisierung?Fehlerbehebung von PHP -Sitzungsdatenverlust PHP -Sessions sind ein wertvolles Tool zum Speichern und Abrufen von Daten über mehrere Seiten hi...Programmierung Gepostet am 2025-04-20 -
 Kann ich Nolock in SQL Server verwenden, um die Leistung zu verbessern?nolock in SQL Server: Leistungsverbesserung und Risiko koexist SQL Servers Transaction Isolationsstufe stellt sicher, dass Datenänderungen für...Programmierung Gepostet am 2025-04-20
Kann ich Nolock in SQL Server verwenden, um die Leistung zu verbessern?nolock in SQL Server: Leistungsverbesserung und Risiko koexist SQL Servers Transaction Isolationsstufe stellt sicher, dass Datenänderungen für...Programmierung Gepostet am 2025-04-20 -
 Wie konvertieren Sie eine Pandas -Datenfream -Spalte in das DateTime -Format und filtern nach Datum?pandas dataframe -spalte in datetime format szenario: Daten in einem Pandas DataFrame existieren häufig in verschiedenen Formaten, einschlie...Programmierung Gepostet am 2025-04-20
Wie konvertieren Sie eine Pandas -Datenfream -Spalte in das DateTime -Format und filtern nach Datum?pandas dataframe -spalte in datetime format szenario: Daten in einem Pandas DataFrame existieren häufig in verschiedenen Formaten, einschlie...Programmierung Gepostet am 2025-04-20 -
 Klicken Sie auf Objekt in Sprite Group und lösenerkennen geklickte Objekte in einer Sprite -Gruppe Bei der Arbeit mit Sprites in einer Pygame -Anwendung müssen erkennen, wann der Benutzer auf ...Programmierung Gepostet am 2025-04-20
Klicken Sie auf Objekt in Sprite Group und lösenerkennen geklickte Objekte in einer Sprite -Gruppe Bei der Arbeit mit Sprites in einer Pygame -Anwendung müssen erkennen, wann der Benutzer auf ...Programmierung Gepostet am 2025-04-20 -
 Der Compiler -Fehler "usr/bin/ld: kann nicht -l" -Lösung findenDieser Fehler gibt an, dass der Linker die angegebene Bibliothek beim Verknüpfen Ihrer ausführbaren Datei nicht finden kann. Um dieses Problem z...Programmierung Gepostet am 2025-04-20
Der Compiler -Fehler "usr/bin/ld: kann nicht -l" -Lösung findenDieser Fehler gibt an, dass der Linker die angegebene Bibliothek beim Verknüpfen Ihrer ausführbaren Datei nicht finden kann. Um dieses Problem z...Programmierung Gepostet am 2025-04-20 -
 Wie gehe ich mit Tastaturinterrudeln im Python-Multi-Process-Pool um?Tastaturunterbrechungen in Multiprocessing -Pools mit Python Die Handhabung von KeyboarTinrups ist für die Verwaltung paralleler Prozesse effe...Programmierung Gepostet am 2025-04-20
Wie gehe ich mit Tastaturinterrudeln im Python-Multi-Process-Pool um?Tastaturunterbrechungen in Multiprocessing -Pools mit Python Die Handhabung von KeyboarTinrups ist für die Verwaltung paralleler Prozesse effe...Programmierung Gepostet am 2025-04-20 -
 Wie kann ich Inline-Block-Spalten vertikal ausrichten?vertikale Ausrichtung von inline-block-Spalten Wenn die Anzeige verwendet wird: Inline-Block, um Spalten zu erstellen, wird anscheinend ansche...Programmierung Gepostet am 2025-04-20
Wie kann ich Inline-Block-Spalten vertikal ausrichten?vertikale Ausrichtung von inline-block-Spalten Wenn die Anzeige verwendet wird: Inline-Block, um Spalten zu erstellen, wird anscheinend ansche...Programmierung Gepostet am 2025-04-20 -
 ArrayMethoden sind fns, die auf Objekte aufgerufen werden können Arrays sind Objekte, daher haben sie auch Methoden in js. Slice (Beginn): Ex...Programmierung Gepostet am 2025-04-20
ArrayMethoden sind fns, die auf Objekte aufgerufen werden können Arrays sind Objekte, daher haben sie auch Methoden in js. Slice (Beginn): Ex...Programmierung Gepostet am 2025-04-20
Chinesisch lernen
- 1 Wie sagt man „gehen“ auf Chinesisch? 走路 Chinesische Aussprache, 走路 Chinesisch lernen
- 2 Wie sagt man auf Chinesisch „Flugzeug nehmen“? 坐飞机 Chinesische Aussprache, 坐飞机 Chinesisch lernen
- 3 Wie sagt man auf Chinesisch „einen Zug nehmen“? 坐火车 Chinesische Aussprache, 坐火车 Chinesisch lernen
- 4 Wie sagt man auf Chinesisch „Bus nehmen“? 坐车 Chinesische Aussprache, 坐车 Chinesisch lernen
- 5 Wie sagt man „Fahren“ auf Chinesisch? 开车 Chinesische Aussprache, 开车 Chinesisch lernen
- 6 Wie sagt man Schwimmen auf Chinesisch? 游泳 Chinesische Aussprache, 游泳 Chinesisch lernen
- 7 Wie sagt man auf Chinesisch „Fahrrad fahren“? 骑自行车 Chinesische Aussprache, 骑自行车 Chinesisch lernen
- 8 Wie sagt man auf Chinesisch Hallo? 你好Chinesische Aussprache, 你好Chinesisch lernen
- 9 Wie sagt man „Danke“ auf Chinesisch? 谢谢Chinesische Aussprache, 谢谢Chinesisch lernen
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























