Javascript ist NICHT Single-Threaded!!
NEIN! Sie haben nicht falsch gelernt, dass JavaScript eine Single-Threaded-Sprache ist. Es handelt sich um eine Single-Thread-Sprache, die Zugriff auf einen einzelnen Haupt-Thread hat, um den Code auszuführen. Wenn wir also über synchrone Programmierung sprechen, sprechen wir davon, dass dieser einzelne Thread die ganze schwere Arbeit übernimmt und unseren Code ausführt.

Aber in Wirklichkeit verwenden die V8-Engine und Node.js eine C-Bibliothek namens libuv, um Zugriff auf sechs zusätzliche Threads zu erhalten. Zwei davon werden für die Speicherbereinigung verwendet und der Rest wird für Hintergrundaufgaben wie asynchrone Programmierung verwendet.
Ja. Wenn wir sagen, dass Code asynchron oder nicht blockierend ist, passiert in Wirklichkeit, dass der asynchrone Code mit dem Rückruf an diese zusätzlichen Threads übergeben wird und der Hauptthread seine Arbeit fortsetzt, ohne den Rest des Codes zu blockieren.

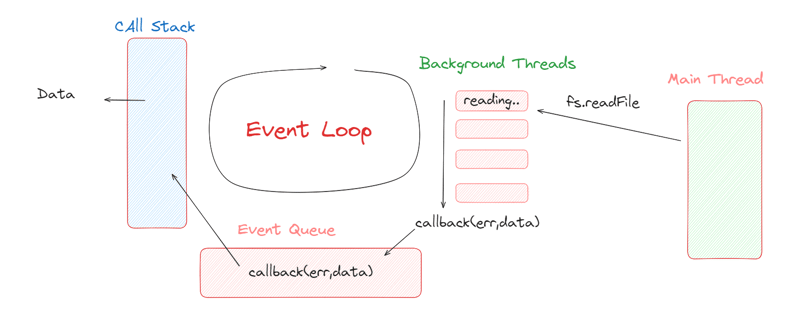
Wenn der asynchrone Code fertig ist, wird die Rückruffunktion entweder mit einem Fehler oder den erforderlichen Daten in die Ereigniswarteschlange verschoben. Dann schiebt die Ereignisschleife es in den Aufrufstapel und wir bekommen unser Ergebnis, um dies mit etwas Code zu verstehen. Schauen wir uns die Readfile-Methode des FS-Moduls an.
fs.readFile("demo.text","utf8",(err,data)=>{
if(error){
return error
}
console.log("output",data);
})
Im obigen Code wird die Readfile-Methode an die Hintergrundthreads übergeben. Das Lesen erfolgt im Hintergrund, und wenn dies abgeschlossen ist, wird der Rückruf entweder mit einem Fehler oder mit Daten in die Ereigniswarteschlange verschoben.

Sobald der Callback im Callstack ausgeführt wird, bleibt entweder ein Fehler oder die Daten als Ausgabe übrig.
Vielen Dank fürs Lesen. Ich hoffe, ich konnte die Single-Threaded-Methode in Javascript erklären.
-
 Python Metaclass -Arbeitsprinzip und Klassenerstellung und -anpassungWas sind Metaklassen in Python? Metaklassen sind dafür verantwortlich, Klassenobjekte in Python zu erstellen. So wie Klassen Instanzen erstellen...Programmierung Gepostet am 2025-04-18
Python Metaclass -Arbeitsprinzip und Klassenerstellung und -anpassungWas sind Metaklassen in Python? Metaklassen sind dafür verantwortlich, Klassenobjekte in Python zu erstellen. So wie Klassen Instanzen erstellen...Programmierung Gepostet am 2025-04-18 -
 Wie zeige ich das aktuelle Datum und die aktuelle Uhrzeit in "DD/MM/JJJJ HH: MM: SS.SS" -Format in Java richtig?wie man aktuelles Datum und Uhrzeit in "dd/mm/yyyy hh: mm: ss.sS" Format In dem vorgesehenen Java -Code, das Problem mit der Ausstel...Programmierung Gepostet am 2025-04-18
Wie zeige ich das aktuelle Datum und die aktuelle Uhrzeit in "DD/MM/JJJJ HH: MM: SS.SS" -Format in Java richtig?wie man aktuelles Datum und Uhrzeit in "dd/mm/yyyy hh: mm: ss.sS" Format In dem vorgesehenen Java -Code, das Problem mit der Ausstel...Programmierung Gepostet am 2025-04-18 -
 Warum erfordern Lambda -Ausdrücke in Java "endgültige" oder "gültige endgültige" Variablen?Lambda Expressions Require "Final" or "Effectively Final" VariablesThe error message "Variable used in lambda expression shou...Programmierung Gepostet am 2025-04-18
Warum erfordern Lambda -Ausdrücke in Java "endgültige" oder "gültige endgültige" Variablen?Lambda Expressions Require "Final" or "Effectively Final" VariablesThe error message "Variable used in lambda expression shou...Programmierung Gepostet am 2025-04-18 -
 Python Read CSV -Datei UnicodEdeCodeError Ultimate Lösungunicode dekodieren Fehler in der CSV-Datei Reading Wenn versucht wird, eine CSV-Datei mit dem integrierten CSV-Modul zu lesen, können Sie eine...Programmierung Gepostet am 2025-04-18
Python Read CSV -Datei UnicodEdeCodeError Ultimate Lösungunicode dekodieren Fehler in der CSV-Datei Reading Wenn versucht wird, eine CSV-Datei mit dem integrierten CSV-Modul zu lesen, können Sie eine...Programmierung Gepostet am 2025-04-18 -
 Wie vereinfachte ich JSON-Parsen in PHP für mehrdimensionale Arrays?JSON mit PHP versuchen, JSON-Daten in PHP zu analysieren, kann eine Herausforderung sein, insbesondere im Umgang mit mehrdimensionalen Arrays. U...Programmierung Gepostet am 2025-04-18
Wie vereinfachte ich JSON-Parsen in PHP für mehrdimensionale Arrays?JSON mit PHP versuchen, JSON-Daten in PHP zu analysieren, kann eine Herausforderung sein, insbesondere im Umgang mit mehrdimensionalen Arrays. U...Programmierung Gepostet am 2025-04-18 -
 Warum nicht "Körper {Rand: 0; } `Immer den oberen Rand in CSS entfernen?adressieren die Entfernung von Körperrand in CSS Für Anfänger -Webentwickler kann das Entfernen des Randes des Körperelements eine verwirrende...Programmierung Gepostet am 2025-04-18
Warum nicht "Körper {Rand: 0; } `Immer den oberen Rand in CSS entfernen?adressieren die Entfernung von Körperrand in CSS Für Anfänger -Webentwickler kann das Entfernen des Randes des Körperelements eine verwirrende...Programmierung Gepostet am 2025-04-18 -
 Wann kann "Versuch" statt "if" verwendet werden, um variable Werte in Python zu erkennen?verwenden "try" vs. "if", um den variablen Wert in Python in Python zu testen, es gibt Situationen, in denen Sie möglicherwe...Programmierung Gepostet am 2025-04-18
Wann kann "Versuch" statt "if" verwendet werden, um variable Werte in Python zu erkennen?verwenden "try" vs. "if", um den variablen Wert in Python in Python zu testen, es gibt Situationen, in denen Sie möglicherwe...Programmierung Gepostet am 2025-04-18 -
 Wie formatiere ich Daten in Python leicht in Tabellen?formatieren Daten für tabellarische Ausgabe in Python, die Daten im tabulären Format darstellen, kann eine Herausforderung für Anfänger sein. ...Programmierung Gepostet am 2025-04-18
Wie formatiere ich Daten in Python leicht in Tabellen?formatieren Daten für tabellarische Ausgabe in Python, die Daten im tabulären Format darstellen, kann eine Herausforderung für Anfänger sein. ...Programmierung Gepostet am 2025-04-18 -
 Welche Methode ist effizienter für die Erkennung von Punkt-in-Polygon: Strahlenverfolgung oder Matplotlib \ 's path.contains_points?effiziente Punkt-in-Polygon-Erkennung in Python festlegen, ob ein Punkt innerhalb eines Polygons eine häufige Aufgabe in der Computergeometrie i...Programmierung Gepostet am 2025-04-18
Welche Methode ist effizienter für die Erkennung von Punkt-in-Polygon: Strahlenverfolgung oder Matplotlib \ 's path.contains_points?effiziente Punkt-in-Polygon-Erkennung in Python festlegen, ob ein Punkt innerhalb eines Polygons eine häufige Aufgabe in der Computergeometrie i...Programmierung Gepostet am 2025-04-18 -
 Wie fixiere ich \ "mysql_config, die bei der Installation von MySQL-Python auf Ubuntu/Linux nicht gefunden wurden?mySql-python-Installationsfehler: "mysql_config nicht gefunden" versuchen, mySQL-Python auf Ubuntu/Linux zu installieren. Dieser Feh...Programmierung Gepostet am 2025-04-18
Wie fixiere ich \ "mysql_config, die bei der Installation von MySQL-Python auf Ubuntu/Linux nicht gefunden wurden?mySql-python-Installationsfehler: "mysql_config nicht gefunden" versuchen, mySQL-Python auf Ubuntu/Linux zu installieren. Dieser Feh...Programmierung Gepostet am 2025-04-18 -
 Wie verhindern Sie doppelte Einreichungen nach der Aktualisierung der Form?verhindern doppelte Einreichungen mit Aktualisierungsbearbeitung In der Webentwicklung treten häufig auf die Ausgabe von doppelten Unterlitten...Programmierung Gepostet am 2025-04-18
Wie verhindern Sie doppelte Einreichungen nach der Aktualisierung der Form?verhindern doppelte Einreichungen mit Aktualisierungsbearbeitung In der Webentwicklung treten häufig auf die Ausgabe von doppelten Unterlitten...Programmierung Gepostet am 2025-04-18 -
 Warum führt PHPs DateTime :: Modify ('+1 Monat') unerwartete Ergebnisse zu?Monate mit PHP DATETIME: Aufdeckung des beabsichtigten Verhaltens Wenn Sie mit der DateTime -Klasse von PHP die erwarteten Ergebnisse hinzufüg...Programmierung Gepostet am 2025-04-18
Warum führt PHPs DateTime :: Modify ('+1 Monat') unerwartete Ergebnisse zu?Monate mit PHP DATETIME: Aufdeckung des beabsichtigten Verhaltens Wenn Sie mit der DateTime -Klasse von PHP die erwarteten Ergebnisse hinzufüg...Programmierung Gepostet am 2025-04-18 -
 JQuery erhält den Wert der OptionsknopfgruppeDieser Artikel enthält kurze JQuery -Code -Snippets und Antworten häufig gestellte Fragen (FAQs) zur Manipulation von Optionsknopfgruppen. abru...Programmierung Gepostet am 2025-04-18
JQuery erhält den Wert der OptionsknopfgruppeDieser Artikel enthält kurze JQuery -Code -Snippets und Antworten häufig gestellte Fragen (FAQs) zur Manipulation von Optionsknopfgruppen. abru...Programmierung Gepostet am 2025-04-18 -
 Wie überprüfe ich, ob ein Objekt ein spezifisches Attribut in Python hat?Methode zur Bestimmung von Objektattribut -Existenz Diese Anfrage befriedigt eine Methode, um das Vorhandensein eines bestimmten Attributs in ...Programmierung Gepostet am 2025-04-18
Wie überprüfe ich, ob ein Objekt ein spezifisches Attribut in Python hat?Methode zur Bestimmung von Objektattribut -Existenz Diese Anfrage befriedigt eine Methode, um das Vorhandensein eines bestimmten Attributs in ...Programmierung Gepostet am 2025-04-18 -
 Wie kann ich Kompilierungsoptimierungen im Go -Compiler anpassen?Anpassung von Kompilierungsoptimierungen in Go Compiler Der Standardkompilierungsprozess in Go folgt einer spezifischen Optimierungsstrategie....Programmierung Gepostet am 2025-04-18
Wie kann ich Kompilierungsoptimierungen im Go -Compiler anpassen?Anpassung von Kompilierungsoptimierungen in Go Compiler Der Standardkompilierungsprozess in Go folgt einer spezifischen Optimierungsstrategie....Programmierung Gepostet am 2025-04-18
Chinesisch lernen
- 1 Wie sagt man „gehen“ auf Chinesisch? 走路 Chinesische Aussprache, 走路 Chinesisch lernen
- 2 Wie sagt man auf Chinesisch „Flugzeug nehmen“? 坐飞机 Chinesische Aussprache, 坐飞机 Chinesisch lernen
- 3 Wie sagt man auf Chinesisch „einen Zug nehmen“? 坐火车 Chinesische Aussprache, 坐火车 Chinesisch lernen
- 4 Wie sagt man auf Chinesisch „Bus nehmen“? 坐车 Chinesische Aussprache, 坐车 Chinesisch lernen
- 5 Wie sagt man „Fahren“ auf Chinesisch? 开车 Chinesische Aussprache, 开车 Chinesisch lernen
- 6 Wie sagt man Schwimmen auf Chinesisch? 游泳 Chinesische Aussprache, 游泳 Chinesisch lernen
- 7 Wie sagt man auf Chinesisch „Fahrrad fahren“? 骑自行车 Chinesische Aussprache, 骑自行车 Chinesisch lernen
- 8 Wie sagt man auf Chinesisch Hallo? 你好Chinesische Aussprache, 你好Chinesisch lernen
- 9 Wie sagt man „Danke“ auf Chinesisch? 谢谢Chinesische Aussprache, 谢谢Chinesisch lernen
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























