Einführung in JS-Variablendeklarationen
Ich schreibe diesen Leitfaden für meinen Vater, der alis4ops.com aufbaut.
- Ich bezeichne mich als „Baba“.
- Er lernt, Webanwendungen zu erstellen, früher ist er Elektroingenieur.
- Ich werde einige Notizen rund um den Artikel hinterlassen, die sich auf ihn beziehen, sodass jeder im Interwebz, der dies liest, diese Zeilen ignorieren kann. Ich hoffe, es macht euch nichts aus!
Kontext
Wir haben die folgenden Funktionen:
- handleStartTouch
- handleMoveTouch
Baba definiert in DragDrop.js
function handleStartTouch(event) {
draggedElement = event.target;
const touch = event.touches[0];
touchStartX = touch.clientX - draggedElement.getBoundingClientRect().left;
touchStartY = touch.clientY - draggedElement.getBoundingClientRect().top;
}
function handleMoveTouch(event) {
event.preventDefault()
if (draggedElement) {
const touch = event.touches[0];
// ..more code
}
}
Beachten Sie, dass wir online auf draggedElement zugreifen:
- if (draggedElement) {
hanldeMoveTouch löst beim Aufruf keinen Fehler aus.
Das Platzieren eines Haltepunkts auf if (draggedElement) in Chrome DevTools zeigt, dass draggedElement in dasselbe HTML-Element aufgelöst wird, das von event.target in handleStartTouch bereitgestellt wird
Ausgabe
Warum können wir auf draggedElement in handleMoveTouch zugreifen, obwohl es in handleStartTouch definiert ist?
Genereller ausgedrückt: Warum können wir auf eine Variable zugreifen, die in einer Funktion in einer anderen Funktion in Javascript definiert wurde?
Erläuterung
Sehen Sie sich die handleStartTouch-Funktion an:
function handleStartTouch(event) {
draggedElement = event.target;
const touch = event.touches[0];
touchStartX = touch.clientX - draggedElement.getBoundingClientRect().left;
touchStartY = touch.clientY - draggedElement.getBoundingClientRect().top;
}
Konkret die Zeile:
draggedElement = event.target;
Der Variablenname „draggedElement“ wird nicht mit einem der Schlüsselwörter deklariert
- const
- lassen
- var
Zum Beispiel definieren wir es nicht so:
const draggedElement = event.target;
Variablendeklaration (auch bekannt als Schlüsselwörter)
Wenn wir in Javascript keine Variablendeklarationen (auch Schlüsselwörter genannt) verwenden, betrachtet Javascript diese Variable als eine globale Variable.
Übung
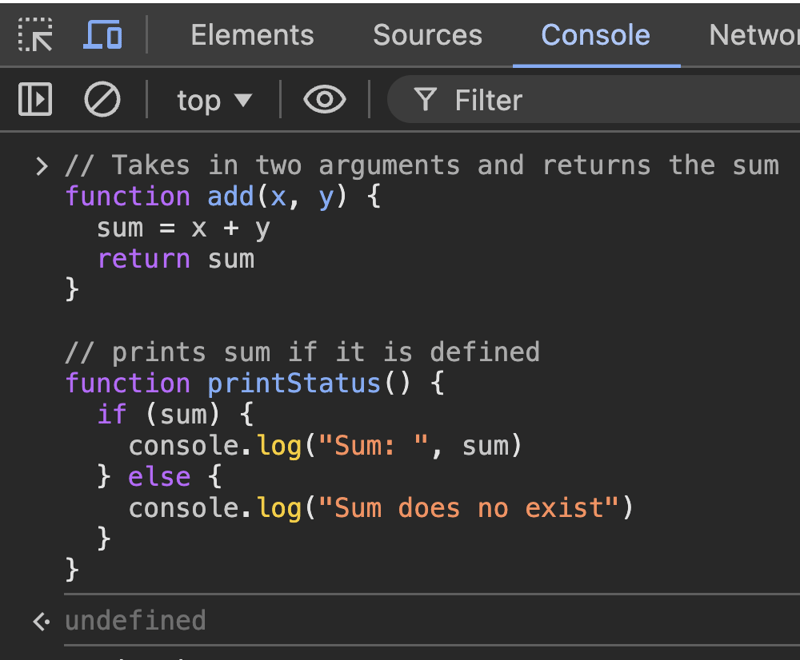
Betrachten Sie das folgende Beispiel, in dem wir zwei Funktionen definieren:
// Takes in two arguments and returns the sum
function add(x, y) {
sum = x y
return sum
}
// prints sum if it is defined
function printStatus() {
if (sum) {
console.log("Sum: ", sum)
} else {
console.log("Sum does no exist")
}
}
DevTools in Chrome öffnen
- navigieren Sie zu „Konsole“
- Kopieren Sie den obigen Code und fügen Sie ihn ein
- Drücken Sie die Eingabetaste
- Es wird undefiniert zurückgegeben, das ist in Ordnung.

In der Konsole rufen Sie add(1,1) auf
- Sie werden sehen, dass die Konsole 2 zurückgibt
add(1,1) => 2

Dann rufen Sie printStatus auf
- Sie sehen die Ausgabesumme: 2

Wir können sehen, dass printStatus() auf die in add(x, y) definierte Variablensumme zugreifen kann
Das liegt daran, dass die Variable sum ohne die folgenden Schlüsselwörter deklariert wird:
- Summe = x y
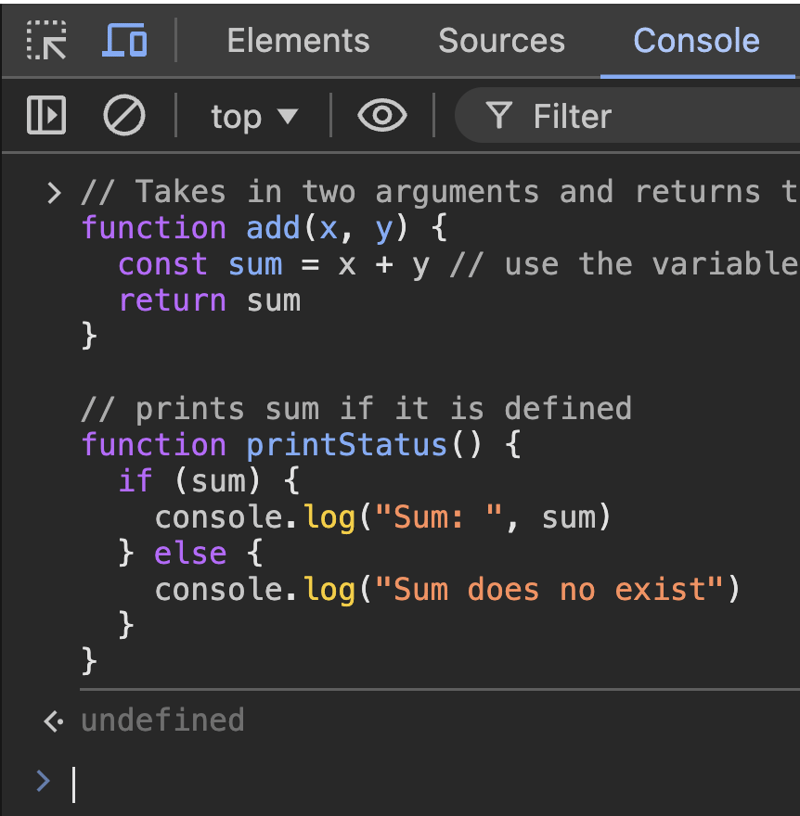
Ändern wir nun add(x, y) add, um eine Variablendeklaration für sum zu verwenden
// Takes in two arguments and returns the sum
function add(x, y) {
const sum = x y // use the variable declartion const
return sum
}
// prints sum if it is defined
function printStatus() {
if (sum) {
console.log("Sum: ", sum)
} else {
console.log("Sum does no exist")
}
}
- Zu Chrome gehen
- Aktualisieren Sie die Seite mit Strg R
- Sie können auch einen neuen Tab öffnen und die Devtools-Konsole erneut öffnen.
Lassen Sie uns die Funktionen im Konsolenprotokoll noch einmal definieren.
- Kopieren Sie das Code-Snippet oben, fügen Sie es in die Konsole ein und drücken Sie die Eingabetaste.
Wir müssen es neu definieren, da wir eine neue Entwicklungskonsole gestartet haben.

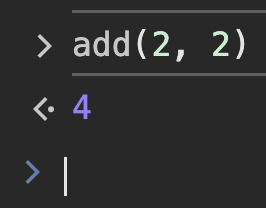
Jetzt in der Konsole add(2, 2) aufrufen
- Sie werden sehen, dass die Konsole 4 zurückgibt

Rufen Sie printStatus auf, um zu sehen, ob auf die in add(x, y) definierte Variablensumme zugegriffen werden kann
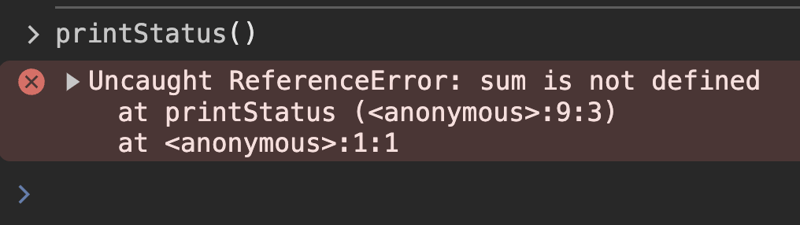
printStatus()
> Uncaught ReferenceError: sum is not defined
at printStatus (:9:3)
at :1:1

Der Fehler besagt, dass die Summe nicht definiert ist
Dies bestätigt, dass, wenn eine Variable mit einer Variablendeklaration (const, let, var) innerhalb einer Funktion definiert wird, der Gültigkeitsbereich dieser Variablen nur innerhalb der Funktion liegt
Wenn eine Variable definiert wird ohne eine Variablendeklaration innerhalb einer Funktion, ist der Gültigkeitsbereich dieser Variablen global.
Ich hoffe, das hilft Baba (und allen anderen, die dies lesen.)
-
 Wie kann ich nach der Bearbeitung von Zellen eine kundenspezifische JTable -Zell -Rendering beibehalten?beibehalten von jtable cell rendering nach cell edit in einem jtable, in dem benutzerdefinierte Zellenwiedergabe implementiert werden, kann di...Programmierung Gepostet am 2025-04-19
Wie kann ich nach der Bearbeitung von Zellen eine kundenspezifische JTable -Zell -Rendering beibehalten?beibehalten von jtable cell rendering nach cell edit in einem jtable, in dem benutzerdefinierte Zellenwiedergabe implementiert werden, kann di...Programmierung Gepostet am 2025-04-19 -
 Können Sie CSS verwenden, um die Konsolenausgabe in Chrom und Firefox zu färben?Farben in JavaScript console Ist es möglich, Chromes Konsole zu verwenden, um farbigen Text wie rot für Fehler, orange für Kriege und grün für...Programmierung Gepostet am 2025-04-19
Können Sie CSS verwenden, um die Konsolenausgabe in Chrom und Firefox zu färben?Farben in JavaScript console Ist es möglich, Chromes Konsole zu verwenden, um farbigen Text wie rot für Fehler, orange für Kriege und grün für...Programmierung Gepostet am 2025-04-19 -
 Wann schließt eine GO -Webanwendung die Datenbankverbindung?verwalten Datenbankverbindungen in Go -Webanwendungen In einfachen Go -Webanwendungen, die Datenbanken wie PostgreSQL verwenden, wird das Timing...Programmierung Gepostet am 2025-04-19
Wann schließt eine GO -Webanwendung die Datenbankverbindung?verwalten Datenbankverbindungen in Go -Webanwendungen In einfachen Go -Webanwendungen, die Datenbanken wie PostgreSQL verwenden, wird das Timing...Programmierung Gepostet am 2025-04-19 -
 Flachung und Ravel: Numpy -Funktionsauswahlhandbuchden Unterschied zwischen Numpys Flach- und Ravel-Funktionen verstehen Die numpy-Bibliothek bietet zwei Methoden, flach und ravel, um mehrdimen...Programmierung Gepostet am 2025-04-19
Flachung und Ravel: Numpy -Funktionsauswahlhandbuchden Unterschied zwischen Numpys Flach- und Ravel-Funktionen verstehen Die numpy-Bibliothek bietet zwei Methoden, flach und ravel, um mehrdimen...Programmierung Gepostet am 2025-04-19 -
 Welche Methode zur Deklarierung mehrerer Variablen in JavaScript ist besser gewartet?deklarieren mehrere Variablen in JavaScript: Erforschung von zwei Methoden In JavaScript begegnen Entwickler häufig die Notwendigkeit, mehrere...Programmierung Gepostet am 2025-04-19
Welche Methode zur Deklarierung mehrerer Variablen in JavaScript ist besser gewartet?deklarieren mehrere Variablen in JavaScript: Erforschung von zwei Methoden In JavaScript begegnen Entwickler häufig die Notwendigkeit, mehrere...Programmierung Gepostet am 2025-04-19 -
 Wie kann ich einen Broadcast -Empfänger verwenden, um Änderungen der Netzwerkverbindungen in Android -Anwendungen zuverlässig zu erkennen?Broadcast Receiver für die Überprüfung der Internetverbindung in Android App In Android -Anwendungen werden Broadcast -Empfänger verwendet, um Ä...Programmierung Gepostet am 2025-04-19
Wie kann ich einen Broadcast -Empfänger verwenden, um Änderungen der Netzwerkverbindungen in Android -Anwendungen zuverlässig zu erkennen?Broadcast Receiver für die Überprüfung der Internetverbindung in Android App In Android -Anwendungen werden Broadcast -Empfänger verwendet, um Ä...Programmierung Gepostet am 2025-04-19 -
 MySQL -Feldwert Bedingte VerbindungsmethodemySQL Connectal Join Query Customization In MySQL können es notwendig sein, einen Join basierend auf dem Wert eines Feldes auszuführen, das di...Programmierung Gepostet am 2025-04-19
MySQL -Feldwert Bedingte VerbindungsmethodemySQL Connectal Join Query Customization In MySQL können es notwendig sein, einen Join basierend auf dem Wert eines Feldes auszuführen, das di...Programmierung Gepostet am 2025-04-19 -
 Ursachen und Lösungen für den Ausfall der Gesichtserkennung: Fehler -215Fehlerbehandlung: Auflösen "Fehler: (-215)! Leere () In Funktion DESTECTMULTICALS" In opencv , wenn Sie versuchen, das Erstellen der ...Programmierung Gepostet am 2025-04-19
Ursachen und Lösungen für den Ausfall der Gesichtserkennung: Fehler -215Fehlerbehandlung: Auflösen "Fehler: (-215)! Leere () In Funktion DESTECTMULTICALS" In opencv , wenn Sie versuchen, das Erstellen der ...Programmierung Gepostet am 2025-04-19 -
 Wie rufe ich die neueste JQuery -Bibliothek von Google APIs ab?abrufen die neueste jQuery -Bibliothek von Google apis Die bereitgestellte jQuery -URL in der Frage ist für Version 1.2.6. Für das Abrufen der...Programmierung Gepostet am 2025-04-19
Wie rufe ich die neueste JQuery -Bibliothek von Google APIs ab?abrufen die neueste jQuery -Bibliothek von Google apis Die bereitgestellte jQuery -URL in der Frage ist für Version 1.2.6. Für das Abrufen der...Programmierung Gepostet am 2025-04-19 -
 Wann kann "Versuch" statt "if" verwendet werden, um variable Werte in Python zu erkennen?verwenden "try" vs. "if", um den variablen Wert in Python in Python zu testen, es gibt Situationen, in denen Sie möglicherwe...Programmierung Gepostet am 2025-04-19
Wann kann "Versuch" statt "if" verwendet werden, um variable Werte in Python zu erkennen?verwenden "try" vs. "if", um den variablen Wert in Python in Python zu testen, es gibt Situationen, in denen Sie möglicherwe...Programmierung Gepostet am 2025-04-19 -
 Wie Parameterschnüffeln die Leistung und Optimierungsmethoden der SQL -gespeicherten Prozeduren beeinflussensql speicherte Prozedur Ausführungsplan Optimierung: Parameter -Sniffing und seine Auswirkung Die Leistung von SQL -gespeicherten Prozeduren k...Programmierung Gepostet am 2025-04-19
Wie Parameterschnüffeln die Leistung und Optimierungsmethoden der SQL -gespeicherten Prozeduren beeinflussensql speicherte Prozedur Ausführungsplan Optimierung: Parameter -Sniffing und seine Auswirkung Die Leistung von SQL -gespeicherten Prozeduren k...Programmierung Gepostet am 2025-04-19 -
 Leitfaden zur Lösung von CORS -Problemen in der Frühjahrssicherheit 4.1 und höherSpring Security CORS Filter: Fehlerbehebung gemeinsame Ausgaben Bei der Integration von Frühlingssicherheit in ein vorhandenes Projekt können ...Programmierung Gepostet am 2025-04-19
Leitfaden zur Lösung von CORS -Problemen in der Frühjahrssicherheit 4.1 und höherSpring Security CORS Filter: Fehlerbehebung gemeinsame Ausgaben Bei der Integration von Frühlingssicherheit in ein vorhandenes Projekt können ...Programmierung Gepostet am 2025-04-19 -
 Lösen Sie den \\ "String -Wert -Fehler \\" -Ausnahme, wenn MySQL Emoji einfügtdie falsche String -Wert -Ausnahme beheben, wenn er Emoji beim Versuch, eine Zeichenfolge mit Emoji -Zeichen in eine mysql -Datenbank einzufügen...Programmierung Gepostet am 2025-04-19
Lösen Sie den \\ "String -Wert -Fehler \\" -Ausnahme, wenn MySQL Emoji einfügtdie falsche String -Wert -Ausnahme beheben, wenn er Emoji beim Versuch, eine Zeichenfolge mit Emoji -Zeichen in eine mysql -Datenbank einzufügen...Programmierung Gepostet am 2025-04-19 -
 Wie man React -Hooks in Klassenkomponenten einbeziehtin den Klassenkomponenten einbeziehen , während React-Hooks als praktikable Alternative zum traditionellen React-Klassenstil herausgestellt wurde...Programmierung Gepostet am 2025-04-19
Wie man React -Hooks in Klassenkomponenten einbeziehtin den Klassenkomponenten einbeziehen , während React-Hooks als praktikable Alternative zum traditionellen React-Klassenstil herausgestellt wurde...Programmierung Gepostet am 2025-04-19 -
 Wie handelt es sich bei Python um mit schwebenden Punktpräzisionsgrenzen handelt, um die Rechengenauigkeit zu gewährleisten?Floating Point Precision -Einschränkungen In Informatik sind schwimmende Punktzahlen eine Art von Datenrepräsentation für reelle Zahlen, die w...Programmierung Gepostet am 2025-04-19
Wie handelt es sich bei Python um mit schwebenden Punktpräzisionsgrenzen handelt, um die Rechengenauigkeit zu gewährleisten?Floating Point Precision -Einschränkungen In Informatik sind schwimmende Punktzahlen eine Art von Datenrepräsentation für reelle Zahlen, die w...Programmierung Gepostet am 2025-04-19
Chinesisch lernen
- 1 Wie sagt man „gehen“ auf Chinesisch? 走路 Chinesische Aussprache, 走路 Chinesisch lernen
- 2 Wie sagt man auf Chinesisch „Flugzeug nehmen“? 坐飞机 Chinesische Aussprache, 坐飞机 Chinesisch lernen
- 3 Wie sagt man auf Chinesisch „einen Zug nehmen“? 坐火车 Chinesische Aussprache, 坐火车 Chinesisch lernen
- 4 Wie sagt man auf Chinesisch „Bus nehmen“? 坐车 Chinesische Aussprache, 坐车 Chinesisch lernen
- 5 Wie sagt man „Fahren“ auf Chinesisch? 开车 Chinesische Aussprache, 开车 Chinesisch lernen
- 6 Wie sagt man Schwimmen auf Chinesisch? 游泳 Chinesische Aussprache, 游泳 Chinesisch lernen
- 7 Wie sagt man auf Chinesisch „Fahrrad fahren“? 骑自行车 Chinesische Aussprache, 骑自行车 Chinesisch lernen
- 8 Wie sagt man auf Chinesisch Hallo? 你好Chinesische Aussprache, 你好Chinesisch lernen
- 9 Wie sagt man „Danke“ auf Chinesisch? 谢谢Chinesische Aussprache, 谢谢Chinesisch lernen
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























