 Titelseite > Programmierung > Implementierung von reibungslosem Scrollen für eine bessere Benutzererfahrung.
Titelseite > Programmierung > Implementierung von reibungslosem Scrollen für eine bessere Benutzererfahrung.
Implementierung von reibungslosem Scrollen für eine bessere Benutzererfahrung.
Smooth Scrolling ist eine moderne Mikroanimationsfunktion, die das Benutzererlebnis verbessert, indem sie eine einfache Navigation zwischen Abschnitten einer Seite ermöglicht. Anstatt sofort zu Abschnitten zu springen, sorgt das sanfte Scrollen für einen fließenden, ansprechenden Übergang. Es ist eine großartige Möglichkeit, Benutzer zu beschäftigen, ohne sie mit abrupten Sprüngen zu überfordern.
In diesem Artikel untersuchen wir zwei Möglichkeiten, reibungsloses Scrollen zu implementieren:
- CSS verwenden
- JavaScript verwenden
Lassen Sie uns zunächst in die Verwendung von CSS für reibungsloses Scrollen eintauchen.
Warum CSS für reibungsloses Scrollen?
CSS ist die einfachste und am meisten bevorzugte Methode, um reibungsloses Scrollen zu erreichen. Es ist effizient für die Seitenleistung, da kein zusätzliches JavaScript geladen wird, was es schneller und leichter macht. Lassen Sie uns fortfahren und dies in unserem Projekt umsetzen.
Schritt 1: Erstellen der Navigationsleiste
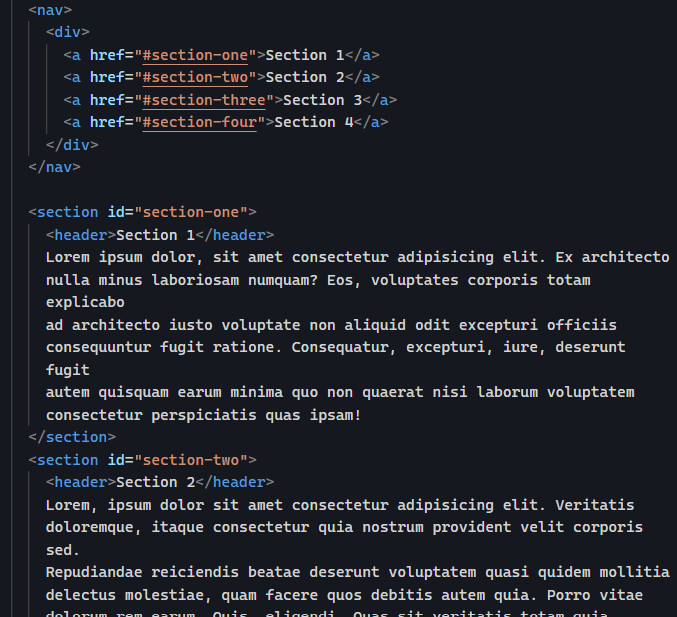
Erstellen wir zunächst eine einfache Navigationsleiste, die unsere Navigationslinks enthält. Über diese Links gelangen Benutzer zu bestimmten Abschnitten auf der Seite.

Stellen Sie sicher, dass es sich bei den Navigationslinks um Ankertags handelt, da diese es uns ermöglichen, problemlos zu bestimmten Abschnitten der Seite zu springen.
Schritt 2: Abschnitte erstellen
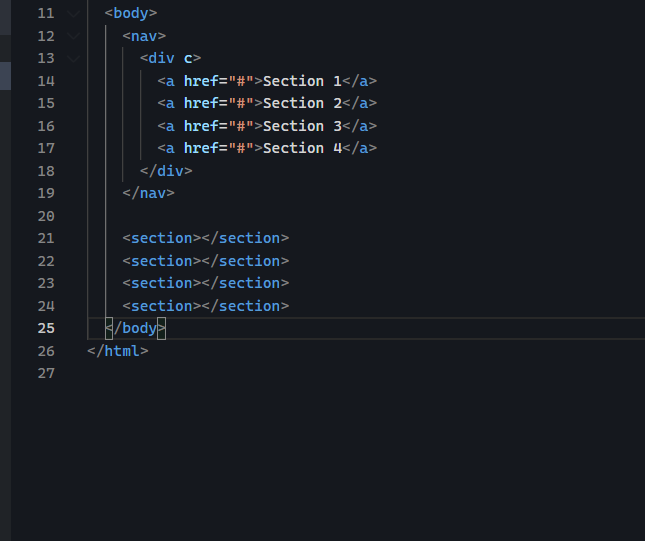
Nachdem wir nun unsere Navigationslinks haben, erstellen wir die entsprechenden Abschnitte.

Wir haben Abschnitte für jeden Navigationslink erstellt.
Schritt 3: Scrollbaren Inhalt hinzufügen
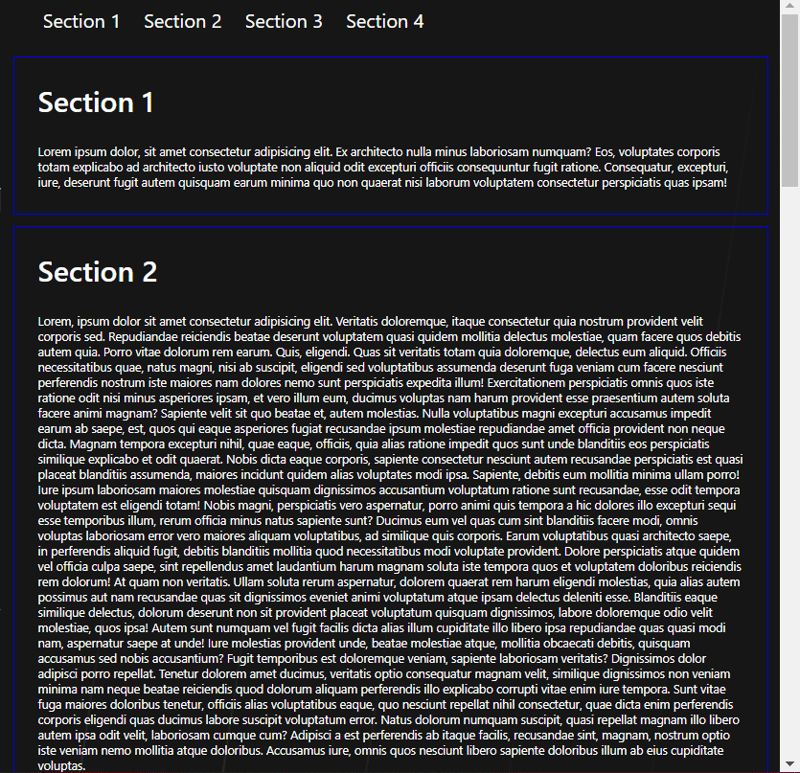
Damit das Scrollen reibungslos funktioniert, benötigt Ihre Seite genügend Inhalt zum Scrollen. Fügen wir etwas Dummy-Text hinzu, um die Seite scrollbar zu machen.

Endlich haben wir genug Inhalt, um unsere Seite scrollbar zu machen.
Schritt 4: Navigation mit Abschnitten verknüpfen
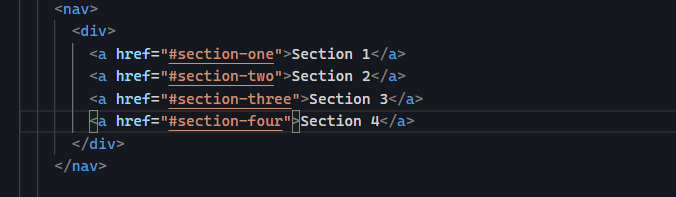
Wir verwenden das Attribut href des Ankertags, um auf die Abschnitte zu verweisen, zu denen wir scrollen möchten. Fügen Sie einfach ein # gefolgt von der entsprechenden Abschnitts-ID hinzu.

Was wir im obigen Bild also im Grunde tun, ist die Verwendung des href-Attributs, um auf den Abschnitt zu verweisen, zu dem unsere Navigationslinks führen sollen.
Schritt 5: Weisen Sie dem entsprechenden Abschnitt die entsprechende Kennung (ID) zu

Was wir jetzt getan haben, ist einfach jeden Link dem entsprechenden Abschnitt mit dem Attribut href und den IDs zuzuweisen. Daher würde ein Navigationslink mit einer href von #section-one mit einem Abschnitt von id section-one
abgeglichen werden.Wenn wir nun auf den Navigationslink klicken, werden wir zum Abschnitt weitergeleitet.
Aber es gibt etwas, das uns aufgefallen ist: Es ist nicht flüssig, die Seite springt zu dem Abschnitt, was kein tolles Erlebnis ist.
Schritt 6: Smooth Scroll mit CSS hinzufügen
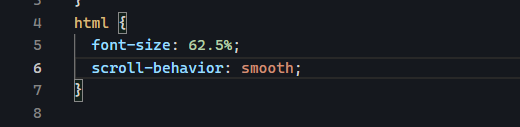
Um einen reibungslosen Bildlauf zu ermöglichen, fügen Sie dem HTML-Element eine einzelne CSS-Eigenschaft hinzu.

Wenn wir die scroll-behavior-Eigenschaft zu unserem HTML hinzufügen, können wir den reibungslosen Scrolleffekt beobachten, wenn auf unseren Navigationslink geklickt wird.
Wie es funktioniert
Unter der Haube wird das Attribut href im Anker-Tag traditionell für die Navigation zu externen Seiten oder URLs verwendet. In Kombination mit einem # gefolgt von einer Abschnitts-ID „schaut“ das Anker-Tag jedoch innerhalb der aktuellen Seite und scrollt zum entsprechenden Abschnitt. Durch Hinzufügen des Scroll-Verhaltens: glatt; Mit der CSS-Eigenschaft schaffen wir einen fließenden Übergang zwischen den Abschnitten und verbessern so das gesamte Benutzererlebnis.
Die andere Möglichkeit, reibungsloses Scrollen zu erreichen, besteht darin, JAVASCRIPT zu verwenden.
Auch das können wir in wenigen Schritten erreichen:
Hinweis: Jeder Abschnitt hätte weiterhin die zuvor zugewiesene ID.
Schritt 1: Erstellen Sie eine scrollIntoView-Funktion
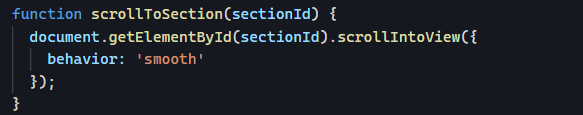
Wir können eine Funktion in Javascript erstellen, die die scrollIntoView-Methode verwendet, um das gleiche Ergebnis zu erzielen. Etwa so:

Schritt 2: Funktion einbetten, wenn auf den Link geklickt wird
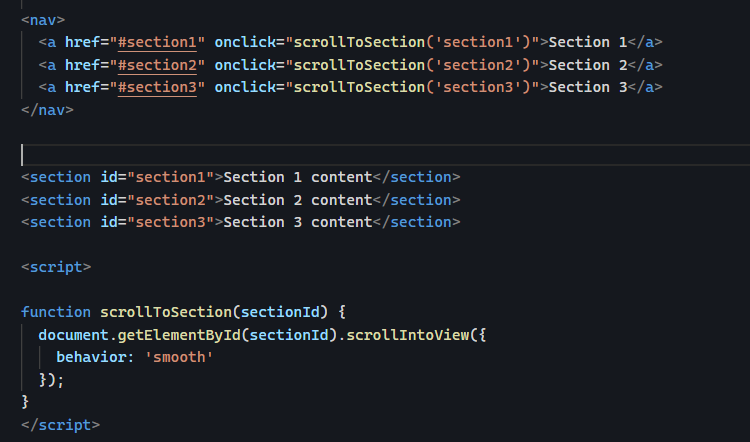
Wir werden die scrollIntoView-Funktion in den Ereignis-Listener einbetten, der an jeden Navigationslink angehängt ist. Auf diese Weise scrollt die Seite beim Klicken auf einen Link reibungslos zum Abschnitt, auf den verwiesen wird.

Dies kann je nach dem Framework, das Sie für die Entwicklung verwenden, auch umgestaltet werden.
Dies sind zwei einfache Möglichkeiten, wie wir beim Erstellen intuitiver Webseiten ein reibungsloses Scrollen erreichen können.
Hinterlassen Sie einen Kommentar, wenn Sie eine Frage oder ein Feedback haben.
-
 Schützen Sie Ihre Daten: So erstellen Sie nicht hackbare SQL- und MySQL-DatenbankkopienEine umsichtige Maßnahme der Vorsperrplanung stellt sicher, dass eine SQL- oder MySQL-Datenbank nach der Konvertierung in den schreibgeschützten Statu...Programmierung Veröffentlicht am 08.11.2024
Schützen Sie Ihre Daten: So erstellen Sie nicht hackbare SQL- und MySQL-DatenbankkopienEine umsichtige Maßnahme der Vorsperrplanung stellt sicher, dass eine SQL- oder MySQL-Datenbank nach der Konvertierung in den schreibgeschützten Statu...Programmierung Veröffentlicht am 08.11.2024 -
 Benutzerdefinierter Abruf mit Interceptors und Protokollen in Nuxt 3Wenn Sie Nuxt verwendet haben, sind Sie wahrscheinlich auf das praktische useFetch composable gestoßen: <script setup lang="ts"> const { data, s...Programmierung Veröffentlicht am 08.11.2024
Benutzerdefinierter Abruf mit Interceptors und Protokollen in Nuxt 3Wenn Sie Nuxt verwendet haben, sind Sie wahrscheinlich auf das praktische useFetch composable gestoßen: <script setup lang="ts"> const { data, s...Programmierung Veröffentlicht am 08.11.2024 -
 Verwendung von MessageChannel im React-QuellcodeIn diesem Artikel analysieren wir die MessageChannel-Nutzung im React-Quellcode. Lassen Sie uns zunächst verstehen, was ein MessageChannel ist. ...Programmierung Veröffentlicht am 08.11.2024
Verwendung von MessageChannel im React-QuellcodeIn diesem Artikel analysieren wir die MessageChannel-Nutzung im React-Quellcode. Lassen Sie uns zunächst verstehen, was ein MessageChannel ist. ...Programmierung Veröffentlicht am 08.11.2024 -
 Wie verwischt man ein Hintergrundbild in CSS, ohne den Inhalt zu verwischen?CSS-Unschärfe auf dem Hintergrundbild unter Beibehaltung der Klarheit des InhaltsBei dem Versuch, ein Hintergrundbild in einer CSS-Einstellung unschar...Programmierung Veröffentlicht am 08.11.2024
Wie verwischt man ein Hintergrundbild in CSS, ohne den Inhalt zu verwischen?CSS-Unschärfe auf dem Hintergrundbild unter Beibehaltung der Klarheit des InhaltsBei dem Versuch, ein Hintergrundbild in einer CSS-Einstellung unschar...Programmierung Veröffentlicht am 08.11.2024 -
 DoofHallo, ich bin Misti-sage, der alleinige Schöpfer von DOOF: Dynamisch Ausgabe Optimiert für Flexibilität. (Ich bin neu im Programmieren, daher wurde d...Programmierung Veröffentlicht am 08.11.2024
DoofHallo, ich bin Misti-sage, der alleinige Schöpfer von DOOF: Dynamisch Ausgabe Optimiert für Flexibilität. (Ich bin neu im Programmieren, daher wurde d...Programmierung Veröffentlicht am 08.11.2024 -
 Warum schlägt Go Regex \\b Boundary mit lateinischen Zeichen fehl?\b Grenzen mit lateinischen Zeichen in Go RegexIn der Welt der regulären Go-Ausdrücke weist die Option \b border eine leichte Besonderheit auf beim Um...Programmierung Veröffentlicht am 08.11.2024
Warum schlägt Go Regex \\b Boundary mit lateinischen Zeichen fehl?\b Grenzen mit lateinischen Zeichen in Go RegexIn der Welt der regulären Go-Ausdrücke weist die Option \b border eine leichte Besonderheit auf beim Um...Programmierung Veröffentlicht am 08.11.2024 -
 H2 vs. HSQLDB: Welche eingebettete Datenbank eignet sich am besten für meine Finanzmanagement-App?Vergleich eingebetteter Java-DatenbankenDie Auswahl einer eingebetteten Datenbank für Ihre Finanzmanagementanwendung kann angesichts der Vielzahl verf...Programmierung Veröffentlicht am 08.11.2024
H2 vs. HSQLDB: Welche eingebettete Datenbank eignet sich am besten für meine Finanzmanagement-App?Vergleich eingebetteter Java-DatenbankenDie Auswahl einer eingebetteten Datenbank für Ihre Finanzmanagementanwendung kann angesichts der Vielzahl verf...Programmierung Veröffentlicht am 08.11.2024 -
 Wie viele Ebenen der Zeigerindirektion sind in C zulässig?Zeigertiefe in C: Ebenenbeschränkungen verstehenIn der C-Programmierung können Variablen mithilfe von Zeigern mehrere Indirektionsebenen haben. Diese ...Programmierung Veröffentlicht am 08.11.2024
Wie viele Ebenen der Zeigerindirektion sind in C zulässig?Zeigertiefe in C: Ebenenbeschränkungen verstehenIn der C-Programmierung können Variablen mithilfe von Zeigern mehrere Indirektionsebenen haben. Diese ...Programmierung Veröffentlicht am 08.11.2024 -
 Welche Fehler verhindert CORS: „Origin is Not Allowed by Access-Control-Allow-Origin“?Durch CORS verhinderte Fehler: „Origin ist durch Access-Control-Allow-Origin nicht zulässig“Einführung:Der Fehler „Origin ist durch Access-Control-All...Programmierung Veröffentlicht am 08.11.2024
Welche Fehler verhindert CORS: „Origin is Not Allowed by Access-Control-Allow-Origin“?Durch CORS verhinderte Fehler: „Origin ist durch Access-Control-Allow-Origin nicht zulässig“Einführung:Der Fehler „Origin ist durch Access-Control-All...Programmierung Veröffentlicht am 08.11.2024 -
 Glanz und Glanz lassen meinen Puls sinken – eine FallstudieIch wurde kürzlich von einem Kunden wegen einer „Finanzbewertung“-Javascript-App auf seiner Wordpress-Website angesprochen, die nicht mehr funktionier...Programmierung Veröffentlicht am 08.11.2024
Glanz und Glanz lassen meinen Puls sinken – eine FallstudieIch wurde kürzlich von einem Kunden wegen einer „Finanzbewertung“-Javascript-App auf seiner Wordpress-Website angesprochen, die nicht mehr funktionier...Programmierung Veröffentlicht am 08.11.2024 -
 Fallstudie: Das gewichtete Neun-Schwänze-ProblemDas gewichtete Neun-Schwänze-Problem kann auf das gewichtete Kürzeste-Wege-Problem reduziert werden. Abschnitt stellte das Neun-Schwänze-Problem vor u...Programmierung Veröffentlicht am 08.11.2024
Fallstudie: Das gewichtete Neun-Schwänze-ProblemDas gewichtete Neun-Schwänze-Problem kann auf das gewichtete Kürzeste-Wege-Problem reduziert werden. Abschnitt stellte das Neun-Schwänze-Problem vor u...Programmierung Veröffentlicht am 08.11.2024 -
 Wie durchläuft man ausgewählte Elemente mithilfe von document.querySelectorAll ordnungsgemäß?Durchlaufen ausgewählter Elemente mit document.querySelectorAllIn der Webentwicklung ist häufig ein Durchlaufen ausgewählter Elemente erforderlich. do...Programmierung Veröffentlicht am 08.11.2024
Wie durchläuft man ausgewählte Elemente mithilfe von document.querySelectorAll ordnungsgemäß?Durchlaufen ausgewählter Elemente mit document.querySelectorAllIn der Webentwicklung ist häufig ein Durchlaufen ausgewählter Elemente erforderlich. do...Programmierung Veröffentlicht am 08.11.2024 -
 Wie kann ich den Dateityp bestimmen, ohne auf Erweiterungen angewiesen zu sein?So erkennen Sie Dateitypen, ohne auf Erweiterungen angewiesen zu seinEs ist wertvoll, über die Untersuchung ihrer Erweiterung hinaus festzustellen, ob...Programmierung Veröffentlicht am 08.11.2024
Wie kann ich den Dateityp bestimmen, ohne auf Erweiterungen angewiesen zu sein?So erkennen Sie Dateitypen, ohne auf Erweiterungen angewiesen zu seinEs ist wertvoll, über die Untersuchung ihrer Erweiterung hinaus festzustellen, ob...Programmierung Veröffentlicht am 08.11.2024 -
 Welche Regeln gelten für die Benennung von Variablen und Ordnern?การตั้งชื่อสำหรับตัวแปรและโฟลเดอร์ในโปรเจกต์มีความสำคัญมากในการรักษาความอ่านง่ายและความเป็นระเบียบของโค้ด ต่อไปนี้คือลักษณะและกฎทั่วไปในการตั้งชื่อ: ...Programmierung Veröffentlicht am 08.11.2024
Welche Regeln gelten für die Benennung von Variablen und Ordnern?การตั้งชื่อสำหรับตัวแปรและโฟลเดอร์ในโปรเจกต์มีความสำคัญมากในการรักษาความอ่านง่ายและความเป็นระเบียบของโค้ด ต่อไปนี้คือลักษณะและกฎทั่วไปในการตั้งชื่อ: ...Programmierung Veröffentlicht am 08.11.2024 -
 Erstellen einer Quiz-App mit Python: Eine Schritt-für-Schritt-AnleitungWollten Sie schon immer Ihre eigene Quiz-App erstellen? Es ist ein unterhaltsames Projekt, das Ihnen dabei helfen kann, das Programmieren zu erlernen...Programmierung Veröffentlicht am 08.11.2024
Erstellen einer Quiz-App mit Python: Eine Schritt-für-Schritt-AnleitungWollten Sie schon immer Ihre eigene Quiz-App erstellen? Es ist ein unterhaltsames Projekt, das Ihnen dabei helfen kann, das Programmieren zu erlernen...Programmierung Veröffentlicht am 08.11.2024
Chinesisch lernen
- 1 Wie sagt man „gehen“ auf Chinesisch? 走路 Chinesische Aussprache, 走路 Chinesisch lernen
- 2 Wie sagt man auf Chinesisch „Flugzeug nehmen“? 坐飞机 Chinesische Aussprache, 坐飞机 Chinesisch lernen
- 3 Wie sagt man auf Chinesisch „einen Zug nehmen“? 坐火车 Chinesische Aussprache, 坐火车 Chinesisch lernen
- 4 Wie sagt man auf Chinesisch „Bus nehmen“? 坐车 Chinesische Aussprache, 坐车 Chinesisch lernen
- 5 Wie sagt man „Fahren“ auf Chinesisch? 开车 Chinesische Aussprache, 开车 Chinesisch lernen
- 6 Wie sagt man Schwimmen auf Chinesisch? 游泳 Chinesische Aussprache, 游泳 Chinesisch lernen
- 7 Wie sagt man auf Chinesisch „Fahrrad fahren“? 骑自行车 Chinesische Aussprache, 骑自行车 Chinesisch lernen
- 8 Wie sagt man auf Chinesisch Hallo? 你好Chinesische Aussprache, 你好Chinesisch lernen
- 9 Wie sagt man „Danke“ auf Chinesisch? 谢谢Chinesische Aussprache, 谢谢Chinesisch lernen
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























