 Titelseite > Programmierung > useState to Remember: Speichern Sie Ihre Variablen im Speicher von React!
Titelseite > Programmierung > useState to Remember: Speichern Sie Ihre Variablen im Speicher von React!
useState to Remember: Speichern Sie Ihre Variablen im Speicher von React!
In der Welt von React ist die Verwaltung des Zustands Ihrer Komponenten für die Erstellung dynamischer und interaktiver Anwendungen unerlässlich. Eines der mächtigsten Tools ist der useState-Hook.
In der React-Welt ist die Zustandsverwaltung einer der Eckpfeiler für die Erstellung interaktiver und dynamischer Anwendungen. useState ist einer der am häufigsten verwendeten Hooks in React und eine effektive Möglichkeit, den Status Ihrer Komponenten zu verwalten. In diesem Artikel werden wir untersuchen, was der Hook useState ist und wie er funktioniert.
Wie funktioniert es?
- Initialisierung: Wenn Sie useState aufrufen, übergeben Sie den Initialisierungswert als Argument. Zum Beispiel:
const [count, setCount] = useState(0);
In dieser Zeile:
count stellt den aktuellen Status dar (ursprünglich 0).
setCount ist die Funktion, die zum Aktualisieren dieses Status verwendet wird.
- Status wird aktualisiert: Sie können den Status, den Sie mit useState begonnen haben, über die Funktion setCount aktualisieren. Wenn Sie den neuen Wert mit setCount angeben, aktualisiert React den Status und render die Komponente erneut. Zum Beispiel:
setCount(prevCount => prevCount 1);
Dies erhöht den aktuellen Zählerwert um eins und zeigt den aktualisierten Wert an.
- Renderprozess: Immer wenn sich der Status mit useState ändert, verfolgt React diesen Status und rendert die Komponente automatisch neu. Dies stellt die Konsistenz der Anwendung sicher, indem die Benutzeroberfläche immer auf dem neuesten Stand gehalten wird.
Beispiel: Einfache Zählerkomponente
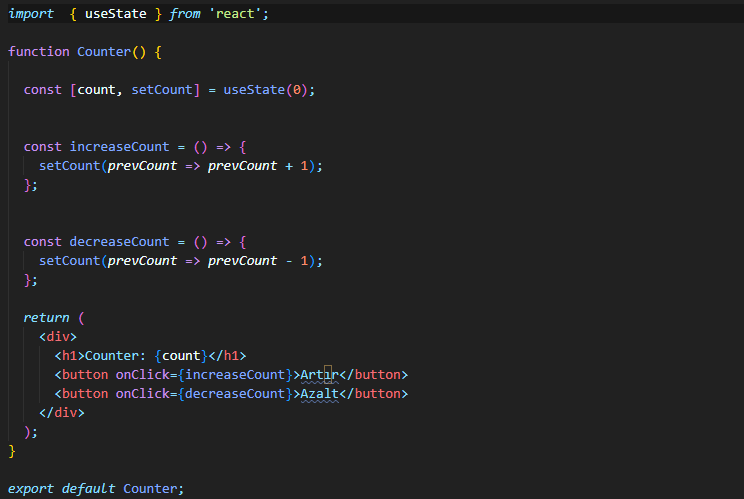
Im folgenden Beispiel erstellen wir eine Zählerkomponente. Mit jedem Klick wird der count-Wert um eins erhöht:

In diesem Beispiel beginnt die Zählerkomponente zunächst mit dem Wert 0. Jedes Mal, wenn der Benutzer auf die Schaltfläche klickt, aktualisiert die Funktion setCount den neuen Wert und die Komponente wird erneut render.
Warum useState verwenden?
useState ist ein grundlegender Hook, der für die Zustandsverwaltung in React-Komponenten verwendet wird. Ermöglicht einer Komponente, sich in einem bestimmten Zustand zu befinden, und ermöglicht Ihnen, diesen Zustand zu ändern. Bei Statusänderungen wird die Benutzeroberfläche (Benutzeroberfläche) automatisch neu gerendert, sodass die Benutzererfahrung ohne Unterbrechung fortgesetzt wird.
Warum ist useState so wichtig?
Reaktivität: Statusänderungen starten automatisch ein erneutes Rendern und sorgen dafür, dass Ihre Benutzeroberfläche konsistent bleibt.
Speicher: Behält den Zustand zwischen erneuten Renderings bei, sodass Ihre Komponenten sich an ihren Zustand erinnern können.
Abschluss
useState, ist ein leistungsstarkes und flexibles Tool für die Statusverwaltung in React-Anwendungen. Es ermöglicht Ihnen, Ihre Benutzeroberfläche dynamisch und aktuell zu halten, indem Sie die Zustände Ihrer Komponenten speichern. Wenn Sie den Status in Ihren React-Anwendungen effektiv verwalten möchten, ist das Erlernen und Verwenden des useState-Hooks eine der besten Möglichkeiten.
Wenn Sie Fragen zuuseState haben oder Ihre Erfahrungen teilen möchten, können Sie unten gerne einen Kommentar hinterlassen!
-
 Wie kann ich mehrere Benutzertypen (Schüler, Lehrer und Administratoren) in ihre jeweiligen Aktivitäten in einer Firebase -App umleiten?rot: Wie man mehrere Benutzertypen zu jeweiligen Aktivitäten umleitet Login. Der aktuelle Code verwaltet die Umleitung für zwei Benutzertypen erf...Programmierung Gepostet am 2025-07-09
Wie kann ich mehrere Benutzertypen (Schüler, Lehrer und Administratoren) in ihre jeweiligen Aktivitäten in einer Firebase -App umleiten?rot: Wie man mehrere Benutzertypen zu jeweiligen Aktivitäten umleitet Login. Der aktuelle Code verwaltet die Umleitung für zwei Benutzertypen erf...Programmierung Gepostet am 2025-07-09 -
 Lösen Sie den \\ "String -Wert -Fehler \\" -Ausnahme, wenn MySQL Emoji einfügtdie falsche String -Wert -Ausnahme beheben, wenn er Emoji beim Versuch, eine Zeichenfolge mit Emoji -Zeichen in eine mysql -Datenbank einzufügen...Programmierung Gepostet am 2025-07-09
Lösen Sie den \\ "String -Wert -Fehler \\" -Ausnahme, wenn MySQL Emoji einfügtdie falsche String -Wert -Ausnahme beheben, wenn er Emoji beim Versuch, eine Zeichenfolge mit Emoji -Zeichen in eine mysql -Datenbank einzufügen...Programmierung Gepostet am 2025-07-09 -
 Warum kann Microsoft Visual C ++ keine zweiphasige Vorlage-Instanziierung korrekt implementieren?Das Geheimnis von "kaputte" Two-Phase-Vorlage Instantiation in Microsoft visual c Problemanweisung: Benutzer werden häufig besorgt...Programmierung Gepostet am 2025-07-09
Warum kann Microsoft Visual C ++ keine zweiphasige Vorlage-Instanziierung korrekt implementieren?Das Geheimnis von "kaputte" Two-Phase-Vorlage Instantiation in Microsoft visual c Problemanweisung: Benutzer werden häufig besorgt...Programmierung Gepostet am 2025-07-09 -
 Tipps für schwimmende Bilder auf der rechten Seite des Bodens und um den Text umwickelnschweben ein Bild nach unten mit dem Text, der sich um im Webdesign einwickelt, manchmal wünschenswert, ein Bild in die untere rechte Ecke ein...Programmierung Gepostet am 2025-07-09
Tipps für schwimmende Bilder auf der rechten Seite des Bodens und um den Text umwickelnschweben ein Bild nach unten mit dem Text, der sich um im Webdesign einwickelt, manchmal wünschenswert, ein Bild in die untere rechte Ecke ein...Programmierung Gepostet am 2025-07-09 -
 Python Effizienter Weg, HTML -Tags aus Text zu entfernenhtml tags in python für eine makellose textuelle Darstellung manipulieren HTML -Antworten beinhalten oft die Extraktion relevanter Textinhalte...Programmierung Gepostet am 2025-07-09
Python Effizienter Weg, HTML -Tags aus Text zu entfernenhtml tags in python für eine makellose textuelle Darstellung manipulieren HTML -Antworten beinhalten oft die Extraktion relevanter Textinhalte...Programmierung Gepostet am 2025-07-09 -
 Wie überprüfe ich, ob ein Objekt ein spezifisches Attribut in Python hat?Methode zur Bestimmung von Objektattribut -Existenz Diese Anfrage befriedigt eine Methode, um das Vorhandensein eines bestimmten Attributs in ...Programmierung Gepostet am 2025-07-09
Wie überprüfe ich, ob ein Objekt ein spezifisches Attribut in Python hat?Methode zur Bestimmung von Objektattribut -Existenz Diese Anfrage befriedigt eine Methode, um das Vorhandensein eines bestimmten Attributs in ...Programmierung Gepostet am 2025-07-09 -
 Wie kann ich mit Python eine große Datei in umgekehrter Reihenfolge effizient lesen?eine Datei in umgekehrter Reihenfolge in Python Wenn Sie mit einer großen Datei arbeiten und ihren Inhalt von der letzten Zeile zum ersten, Py...Programmierung Gepostet am 2025-07-09
Wie kann ich mit Python eine große Datei in umgekehrter Reihenfolge effizient lesen?eine Datei in umgekehrter Reihenfolge in Python Wenn Sie mit einer großen Datei arbeiten und ihren Inhalt von der letzten Zeile zum ersten, Py...Programmierung Gepostet am 2025-07-09 -
 Warum erfordern Lambda -Ausdrücke in Java "endgültige" oder "gültige endgültige" Variablen?Lambda Expressions Require "Final" or "Effectively Final" VariablesThe error message "Variable used in lambda expression shou...Programmierung Gepostet am 2025-07-09
Warum erfordern Lambda -Ausdrücke in Java "endgültige" oder "gültige endgültige" Variablen?Lambda Expressions Require "Final" or "Effectively Final" VariablesThe error message "Variable used in lambda expression shou...Programmierung Gepostet am 2025-07-09 -
 Gründe für Codesigniter, nach dem Wechsel zu MySQLI eine Verbindung zur MySQL -Datenbank herzustellenkönnen sich nicht mit MySQL -Datenbank verbinden: Fehlerbehebung Fehlermeldung Wenn versucht wird, von der MySQL -Treiber zu wechseln, die nic...Programmierung Gepostet am 2025-07-09
Gründe für Codesigniter, nach dem Wechsel zu MySQLI eine Verbindung zur MySQL -Datenbank herzustellenkönnen sich nicht mit MySQL -Datenbank verbinden: Fehlerbehebung Fehlermeldung Wenn versucht wird, von der MySQL -Treiber zu wechseln, die nic...Programmierung Gepostet am 2025-07-09 -
 Wie vereinfachte ich JSON-Parsen in PHP für mehrdimensionale Arrays?JSON mit PHP versuchen, JSON-Daten in PHP zu analysieren, kann eine Herausforderung sein, insbesondere im Umgang mit mehrdimensionalen Arrays. U...Programmierung Gepostet am 2025-07-09
Wie vereinfachte ich JSON-Parsen in PHP für mehrdimensionale Arrays?JSON mit PHP versuchen, JSON-Daten in PHP zu analysieren, kann eine Herausforderung sein, insbesondere im Umgang mit mehrdimensionalen Arrays. U...Programmierung Gepostet am 2025-07-09 -
 Warum können Java nicht generische Arrays erstellen?generic Array Creation error Frage: , wenn wir versuchen, eine Array von generischen Klassen zu erstellen. ArrayList [2]; public static A...Programmierung Gepostet am 2025-07-09
Warum können Java nicht generische Arrays erstellen?generic Array Creation error Frage: , wenn wir versuchen, eine Array von generischen Klassen zu erstellen. ArrayList [2]; public static A...Programmierung Gepostet am 2025-07-09 -
 Wie umgeht ich Website -Blöcke mit Pythons Anfragen und gefälschten Benutzeragenten?wie man das Browserverhalten mit Pythons Anfragen und gefälschten Benutzeragenten simuliert Python's Anfragen sind ein mächtiges Tool, um ...Programmierung Gepostet am 2025-07-09
Wie umgeht ich Website -Blöcke mit Pythons Anfragen und gefälschten Benutzeragenten?wie man das Browserverhalten mit Pythons Anfragen und gefälschten Benutzeragenten simuliert Python's Anfragen sind ein mächtiges Tool, um ...Programmierung Gepostet am 2025-07-09 -
 Wie benutze ich wie Abfragen mit PDO -Parametern richtig?verwenden wie Abfragen in pdo beim Versuch, wie Abfragen in PDO zu implementieren, können Sie Probleme wie die in der Abfrage unten beschriebe...Programmierung Gepostet am 2025-07-09
Wie benutze ich wie Abfragen mit PDO -Parametern richtig?verwenden wie Abfragen in pdo beim Versuch, wie Abfragen in PDO zu implementieren, können Sie Probleme wie die in der Abfrage unten beschriebe...Programmierung Gepostet am 2025-07-09 -
 Ursachen und Lösungen für den Ausfall der Gesichtserkennung: Fehler -215Fehlerbehandlung: Auflösen "Fehler: (-215)! Leere () In Funktion DESTECTMULTICALS" In opencv , wenn Sie versuchen, das Erstellen der ...Programmierung Gepostet am 2025-07-09
Ursachen und Lösungen für den Ausfall der Gesichtserkennung: Fehler -215Fehlerbehandlung: Auflösen "Fehler: (-215)! Leere () In Funktion DESTECTMULTICALS" In opencv , wenn Sie versuchen, das Erstellen der ...Programmierung Gepostet am 2025-07-09 -
 Warum bekomme ich nach der Installation von Archive_zip auf meinem Linux -Server eine "Klasse" ziparchive \ 'nicht gefunden?class 'ziparchive' kein Fehler gefunden, während Archive_zip auf Linux Server Symptom installiert wird: beim Versuch, ein Skript zu ...Programmierung Gepostet am 2025-07-09
Warum bekomme ich nach der Installation von Archive_zip auf meinem Linux -Server eine "Klasse" ziparchive \ 'nicht gefunden?class 'ziparchive' kein Fehler gefunden, während Archive_zip auf Linux Server Symptom installiert wird: beim Versuch, ein Skript zu ...Programmierung Gepostet am 2025-07-09
Chinesisch lernen
- 1 Wie sagt man „gehen“ auf Chinesisch? 走路 Chinesische Aussprache, 走路 Chinesisch lernen
- 2 Wie sagt man auf Chinesisch „Flugzeug nehmen“? 坐飞机 Chinesische Aussprache, 坐飞机 Chinesisch lernen
- 3 Wie sagt man auf Chinesisch „einen Zug nehmen“? 坐火车 Chinesische Aussprache, 坐火车 Chinesisch lernen
- 4 Wie sagt man auf Chinesisch „Bus nehmen“? 坐车 Chinesische Aussprache, 坐车 Chinesisch lernen
- 5 Wie sagt man „Fahren“ auf Chinesisch? 开车 Chinesische Aussprache, 开车 Chinesisch lernen
- 6 Wie sagt man Schwimmen auf Chinesisch? 游泳 Chinesische Aussprache, 游泳 Chinesisch lernen
- 7 Wie sagt man auf Chinesisch „Fahrrad fahren“? 骑自行车 Chinesische Aussprache, 骑自行车 Chinesisch lernen
- 8 Wie sagt man auf Chinesisch Hallo? 你好Chinesische Aussprache, 你好Chinesisch lernen
- 9 Wie sagt man „Danke“ auf Chinesisch? 谢谢Chinesische Aussprache, 谢谢Chinesisch lernen
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























