 Titelseite > Programmierung > Datumsformatierung in JavaScript: Konsistenz über alle Länder hinweg sicherstellen
Titelseite > Programmierung > Datumsformatierung in JavaScript: Konsistenz über alle Länder hinweg sicherstellen
Datumsformatierung in JavaScript: Konsistenz über alle Länder hinweg sicherstellen
Der Umgang mit Datum und Uhrzeit in JavaScript, insbesondere in umfangreichen Anwendungen, ist eine Aufgabe, die sorgfältige Überlegung erfordert. Eine der entscheidenden Herausforderungen besteht darin, sicherzustellen, dass Datumsformate in verschiedenen Regionen konsistent und verständlich sind.
Datumsformate variieren erheblich von Land zu Land. Beispielsweise verwenden die USA MM/TT/JJJJ, Japan JJJJ/MM/TT, Indien und das Vereinigte Königreich verwenden TT/MM/JJJJ, während Irland ebenfalls dem Format TT/MM/JJJJ folgt.
Das Verständnis dieser Unterschiede ist entscheidend, um Verwirrung zu vermeiden und Klarheit zu gewährleisten. Weitere Informationen finden Sie in der vollständigen Liste der Datumsformate nach Land.
Die Komplexität von Datumsformaten
In JavaScript können Datumsangaben mithilfe des Date-Objekts verwaltet werden. Dieses Objekt kann jedoch problematisch sein:
Gebietsschemaabhängigkeit: Das Date-Objekt formatiert Datumsangaben basierend auf den Gebietsschemaeinstellungen des Systems. Das bedeutet, dass der 04.03.2024 je nach Gebietsschema (MM/TT/JJJJ vs. TT/MM/JJJJ) entweder als 4. März 2024 oder 3. April 2024 interpretiert werden kann.
String-Speicherung: Datumsangaben werden in großen Datenbanken häufig als Strings gespeichert. Wenn diese Zeichenfolgen importiert werden, insbesondere aus externen Quellen wie Excel, können sie im Format variieren, was zu Inkonsistenzen und Fehlern führt.
Real-World Challenge
Während eines Projekts hatten mein Kollege und ich aufgrund unterschiedlicher Systemkonfigurationen ein Problem mit der Datumsinterpretation. Die Verwendung des Date-Objekts führte direkt zu Fehlinterpretationen, was uns dazu veranlasste, zuverlässigere Möglichkeiten zum Umgang mit Datumszeichenfolgen zu erkunden.
Best Practices für die Datumsverarbeitung
1. Verwenden Sie String-Darstellungen
Bei großen Anwendungen, insbesondere solchen mit häufigen Datenimporten aus externen Quellen, kann das Speichern von Datumsangaben als Zeichenfolgen dazu beitragen, die Konsistenz über verschiedene Systeme und Gebietsschemas hinweg aufrechtzuerhalten.
2. Übernehmen Sie ein Standarddatumsformat
Definieren Sie ein Standarddatumsformat für Ihre Anwendung. ISO 8601 (JJJJ-MM-TT) ist ein weithin akzeptiertes Format, das Mehrdeutigkeiten reduziert. Stellen Sie vor der Verarbeitung sicher, dass alle Datumszeichenfolgen diesem Standard entsprechen.
3. Nutzen Sie robuste Datumsbibliotheken
JavaScript bietet mehrere Bibliotheken zur konsistenten Verarbeitung von Datumsangaben:
Datumsdaten:
Eine moderne Bibliothek, die einen umfassenden Satz an Funktionen zur Datumsmanipulation bereitstellt.Luxon:
Eine neuere Bibliothek mit einem moderneren Ansatz im Vergleich zu Moment.js.Day.js:
Eine leichtgewichtige Alternative zu Moment.js mit ähnlichen Funktionalitäten.
4. Daten validieren
Implementieren Sie Validierungsprüfungen, um sicherzustellen, dass die Datumsangaben dem erwarteten Format entsprechen. Dadurch können Fehler verhindert und die Datenintegrität sichergestellt werden.

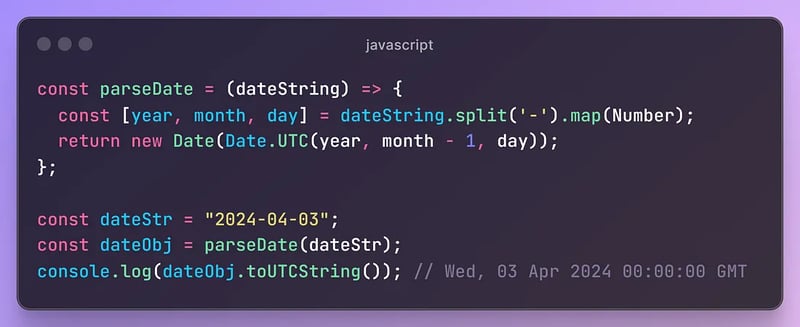
5. Explizite Datumsanalyse
Vermeiden Sie es, sich auf den Date-Konstruktor von JavaScript zu verlassen, da dieser inkonsistent sein kann. Verwenden Sie stattdessen zuverlässige Parsing-Funktionen.

Praxisbeispiel mit Day.js
Day.js ist eine schlanke Bibliothek, die umfangreiche Funktionen zur Datumsbearbeitung bietet und gleichzeitig die Konsistenz über verschiedene Gebietsschemas hinweg gewährleistet.
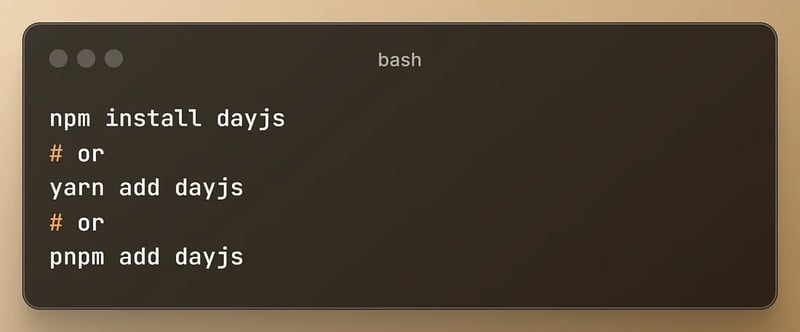
Installation
Sie können Day.js mit NPM, Yarn oder PNPM installieren:

Verwenden von Day.js
Importieren Sie zunächst Day.js:

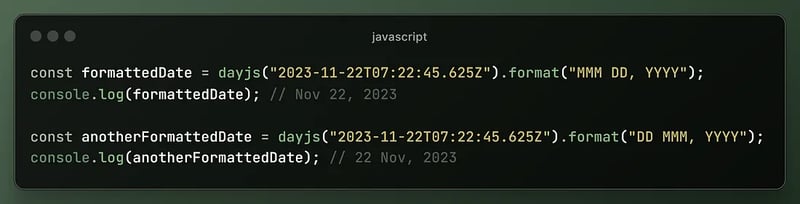
Datumsangaben formatieren
Mit Day.js können Sie Datumsangaben einfach formatieren:

Aktuelles Datum und Uhrzeit abrufen

Lokalisierte Formate
Sie können Daten je nach Gebietsschema ändern:

Abschluss
Der Umgang mit der Datumsformatierung in JavaScript, insbesondere in umfangreichen Anwendungen, erfordert viel Liebe zum Detail. Durch die Verwendung von Zeichenfolgendarstellungen für Datumsangaben, die Übernahme eines Standardformats, die Nutzung robuster Bibliotheken wie Day.js und die Implementierung von Validierungsprüfungen können Sie eine konsistente und genaue Datumsverarbeitung in Ihren Anwendungen sicherstellen. Diese Vorgehensweisen verhindern nicht nur Fehler, sondern verbessern auch die Zuverlässigkeit und Benutzererfahrung Ihrer Anwendung.
-
 Welche Methode ist effizienter für die Erkennung von Punkt-in-Polygon: Strahlenverfolgung oder Matplotlib \ 's path.contains_points?effiziente Punkt-in-Polygon-Erkennung in Python festlegen, ob ein Punkt innerhalb eines Polygons eine häufige Aufgabe in der Computergeometrie i...Programmierung Gepostet am 2025-04-02
Welche Methode ist effizienter für die Erkennung von Punkt-in-Polygon: Strahlenverfolgung oder Matplotlib \ 's path.contains_points?effiziente Punkt-in-Polygon-Erkennung in Python festlegen, ob ein Punkt innerhalb eines Polygons eine häufige Aufgabe in der Computergeometrie i...Programmierung Gepostet am 2025-04-02 -
 Python Read CSV -Datei UnicodEdeCodeError Ultimate Lösungunicode dekodieren Fehler in der CSV-Datei Reading Wenn versucht wird, eine CSV-Datei mit dem integrierten CSV-Modul zu lesen, können Sie eine...Programmierung Gepostet am 2025-04-02
Python Read CSV -Datei UnicodEdeCodeError Ultimate Lösungunicode dekodieren Fehler in der CSV-Datei Reading Wenn versucht wird, eine CSV-Datei mit dem integrierten CSV-Modul zu lesen, können Sie eine...Programmierung Gepostet am 2025-04-02 -
 Gibt es einen Leistungsunterschied zwischen der Verwendung einer For-Each-Schleife und einem Iterator für die Sammlung durchquert in Java?für jede Schleife vs. Iterator: Effizienz in der Sammlung traversal Einführung beim Durchlaufen einer Sammlung in Java, die Auswahl an der...Programmierung Gepostet am 2025-04-02
Gibt es einen Leistungsunterschied zwischen der Verwendung einer For-Each-Schleife und einem Iterator für die Sammlung durchquert in Java?für jede Schleife vs. Iterator: Effizienz in der Sammlung traversal Einführung beim Durchlaufen einer Sammlung in Java, die Auswahl an der...Programmierung Gepostet am 2025-04-02 -
 Warum nicht "Körper {Rand: 0; } `Immer den oberen Rand in CSS entfernen?adressieren die Entfernung von Körperrand in CSS Für Anfänger -Webentwickler kann das Entfernen des Randes des Körperelements eine verwirrende...Programmierung Gepostet am 2025-04-02
Warum nicht "Körper {Rand: 0; } `Immer den oberen Rand in CSS entfernen?adressieren die Entfernung von Körperrand in CSS Für Anfänger -Webentwickler kann das Entfernen des Randes des Körperelements eine verwirrende...Programmierung Gepostet am 2025-04-02 -
 Wie kombinieren Sie Daten aus drei MySQL -Tabellen zu einer neuen Tabelle?mySql: Erstellen einer neuen Tabelle aus Daten und Spalten von drei Tabellen Frage: Wie können ich eine neue Tabelle erstellen. Aus den Pe...Programmierung Gepostet am 2025-04-02
Wie kombinieren Sie Daten aus drei MySQL -Tabellen zu einer neuen Tabelle?mySql: Erstellen einer neuen Tabelle aus Daten und Spalten von drei Tabellen Frage: Wie können ich eine neue Tabelle erstellen. Aus den Pe...Programmierung Gepostet am 2025-04-02 -
 Welche Methode zur Deklarierung mehrerer Variablen in JavaScript ist besser gewartet?deklarieren mehrere Variablen in JavaScript: Erforschung von zwei Methoden In JavaScript begegnen Entwickler häufig die Notwendigkeit, mehrere...Programmierung Gepostet am 2025-04-02
Welche Methode zur Deklarierung mehrerer Variablen in JavaScript ist besser gewartet?deklarieren mehrere Variablen in JavaScript: Erforschung von zwei Methoden In JavaScript begegnen Entwickler häufig die Notwendigkeit, mehrere...Programmierung Gepostet am 2025-04-02 -
 Warum wird die Anfrage nicht nach dem Erfassen von Eingaben in PHP trotz gültiger Code erfasst?adressieren nach Anfrage Fehlfunktion in php in dem vorgestellten Code -Snippet: action='' Die Intented -In -Intented -Aufnahme. Die Ausg...Programmierung Gepostet am 2025-04-02
Warum wird die Anfrage nicht nach dem Erfassen von Eingaben in PHP trotz gültiger Code erfasst?adressieren nach Anfrage Fehlfunktion in php in dem vorgestellten Code -Snippet: action='' Die Intented -In -Intented -Aufnahme. Die Ausg...Programmierung Gepostet am 2025-04-02 -
 Warum kann Microsoft Visual C ++ keine zweiphasige Vorlage-Instanziierung korrekt implementieren?Das Geheimnis von "kaputte" Two-Phase-Vorlage Instantiation in Microsoft visual c Problemanweisung: Benutzer werden häufig besorgt...Programmierung Gepostet am 2025-04-02
Warum kann Microsoft Visual C ++ keine zweiphasige Vorlage-Instanziierung korrekt implementieren?Das Geheimnis von "kaputte" Two-Phase-Vorlage Instantiation in Microsoft visual c Problemanweisung: Benutzer werden häufig besorgt...Programmierung Gepostet am 2025-04-02 -
 \ "während (1) gegen (;;): Beseitigt die Compiler -Optimierung Leistungsunterschiede? \"wob führt die Verwendung von (1) statt für (;;) zu einem Leistungsunterschied in Infinite führt Loops? Antwort: In den meisten modernen C...Programmierung Gepostet am 2025-04-02
\ "während (1) gegen (;;): Beseitigt die Compiler -Optimierung Leistungsunterschiede? \"wob führt die Verwendung von (1) statt für (;;) zu einem Leistungsunterschied in Infinite führt Loops? Antwort: In den meisten modernen C...Programmierung Gepostet am 2025-04-02 -
 Wie benutze ich wie Abfragen mit PDO -Parametern richtig?verwenden wie Abfragen in pdo beim Versuch, wie Abfragen in PDO zu implementieren, können Sie Probleme wie die in der Abfrage unten beschriebe...Programmierung Gepostet am 2025-04-02
Wie benutze ich wie Abfragen mit PDO -Parametern richtig?verwenden wie Abfragen in pdo beim Versuch, wie Abfragen in PDO zu implementieren, können Sie Probleme wie die in der Abfrage unten beschriebe...Programmierung Gepostet am 2025-04-02 -
 Wie sendet Android Postdaten an PHP Server?So senden Sie Postdaten um Postdaten in Android zu senden, gibt es mehrere Ansätze: 1. Apache httpclient (veraltet) httpclient httpcli...Programmierung Gepostet am 2025-04-02
Wie sendet Android Postdaten an PHP Server?So senden Sie Postdaten um Postdaten in Android zu senden, gibt es mehrere Ansätze: 1. Apache httpclient (veraltet) httpclient httpcli...Programmierung Gepostet am 2025-04-02 -
 Wie kann ich programmgesteuert den gesamten Text in einer DIV auf Mausklick auswählen?programmatisch den Div -Text in Maus auswählen klicken Frage angegeben ein DIV -Element mit Textinhalten, wie kann der Benutzer programmatisch...Programmierung Gepostet am 2025-04-02
Wie kann ich programmgesteuert den gesamten Text in einer DIV auf Mausklick auswählen?programmatisch den Div -Text in Maus auswählen klicken Frage angegeben ein DIV -Element mit Textinhalten, wie kann der Benutzer programmatisch...Programmierung Gepostet am 2025-04-02 -
 Wie begrenzt ich den Scroll-Bereich eines Elements in einem dynamisch großen übergeordneten Element?implementieren CSS -Höhenlimits für vertikale Scrolling -Elemente in einer interaktiven Schnittstelle und kontrollieren des Bildlaufverhaltens...Programmierung Gepostet am 2025-04-02
Wie begrenzt ich den Scroll-Bereich eines Elements in einem dynamisch großen übergeordneten Element?implementieren CSS -Höhenlimits für vertikale Scrolling -Elemente in einer interaktiven Schnittstelle und kontrollieren des Bildlaufverhaltens...Programmierung Gepostet am 2025-04-02 -
 Warum gibt es Streifen in meinem linearen Gradientenhintergrund und wie kann ich sie beheben?die Hintergrundstreifen aus linearem Gradienten Beim Einsatz der Linear-Gradient-Eigenschaft für einen Hintergrund können Sie auffällige Strei...Programmierung Gepostet am 2025-04-02
Warum gibt es Streifen in meinem linearen Gradientenhintergrund und wie kann ich sie beheben?die Hintergrundstreifen aus linearem Gradienten Beim Einsatz der Linear-Gradient-Eigenschaft für einen Hintergrund können Sie auffällige Strei...Programmierung Gepostet am 2025-04-02 -
 Wie beheben Sie die Diskrepanzen für Modulpfade in Go -Mod mithilfe der Richtlinie Ersetzen?überwinden Modulpfad -Diskrepanz in go mod Wenn GO mod verwendet wird, ist es möglich, auf einen Konflikt zu begegnen, bei dem ein Drittanbiet...Programmierung Gepostet am 2025-04-02
Wie beheben Sie die Diskrepanzen für Modulpfade in Go -Mod mithilfe der Richtlinie Ersetzen?überwinden Modulpfad -Diskrepanz in go mod Wenn GO mod verwendet wird, ist es möglich, auf einen Konflikt zu begegnen, bei dem ein Drittanbiet...Programmierung Gepostet am 2025-04-02
Chinesisch lernen
- 1 Wie sagt man „gehen“ auf Chinesisch? 走路 Chinesische Aussprache, 走路 Chinesisch lernen
- 2 Wie sagt man auf Chinesisch „Flugzeug nehmen“? 坐飞机 Chinesische Aussprache, 坐飞机 Chinesisch lernen
- 3 Wie sagt man auf Chinesisch „einen Zug nehmen“? 坐火车 Chinesische Aussprache, 坐火车 Chinesisch lernen
- 4 Wie sagt man auf Chinesisch „Bus nehmen“? 坐车 Chinesische Aussprache, 坐车 Chinesisch lernen
- 5 Wie sagt man „Fahren“ auf Chinesisch? 开车 Chinesische Aussprache, 开车 Chinesisch lernen
- 6 Wie sagt man Schwimmen auf Chinesisch? 游泳 Chinesische Aussprache, 游泳 Chinesisch lernen
- 7 Wie sagt man auf Chinesisch „Fahrrad fahren“? 骑自行车 Chinesische Aussprache, 骑自行车 Chinesisch lernen
- 8 Wie sagt man auf Chinesisch Hallo? 你好Chinesische Aussprache, 你好Chinesisch lernen
- 9 Wie sagt man „Danke“ auf Chinesisch? 谢谢Chinesische Aussprache, 谢谢Chinesisch lernen
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























