Weniger bekannte, aber nützliche Funktionen von CSS
CSS verfügt über einige weniger bekannte, aber nützliche Funktionen. Wir werden einige davon untersuchen.
1. CSS scroll-snap-type-Eigenschaft und scroll-snap-stop-Eigenschaft
scroll-snap-stop
Wenn diese Eigenschaft für jedes untergeordnete Element unter dem übergeordneten Element festgelegt ist und Sie schnell auf dem Bildschirm scrollen, wird verhindert, dass das nächste Element beim schnellen Scrollen mit einem Trackpad oder Touchscreen passiert.
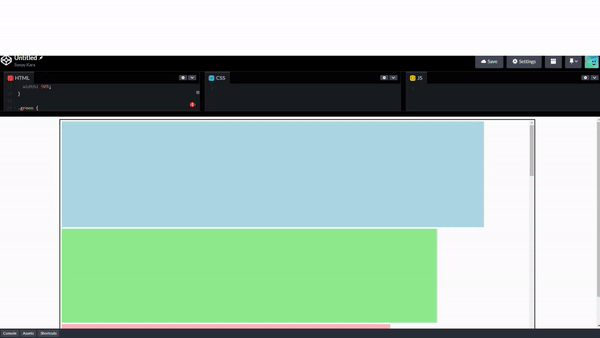
Gif:

Beispiel :
Wert :
Normal: Dies ist der Standardwert. Scrollen ist das Standardverhalten
Immer: Nach schnellem Wischen mit Touchpad oder Touchscreen stoppt der Bildlauf und das nächste Element wird scharfgestellt.
Scroll-Snap-Type-Eigenschaft
Ziehen Sie den Schieberegler horizontal, lassen Sie ihn los und Sie werden den Effekt sehen.
Der Effekt tritt ein, wenn Sie auf ein Kästchen klicken und dann mit der linken und rechten Pfeiltaste navigieren
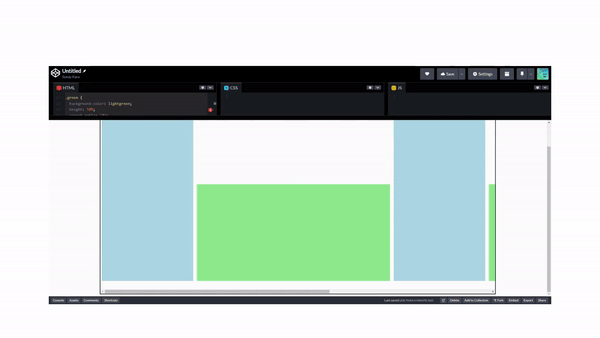
Gif:

Beispiel :
Wert :
Keine: Dies ist der Standardwert
X: Der Effekt wird auf der x-Achse festgelegt
Y: Der Effekt wird auf der y-Achse eingestellt
Beide: Der Effekt wird auf der x-Achse und der y-Achse eingestellt
Pflichtig: Nachdem das Scrollen beendet ist, bewegt sich das Scrollen automatisch zum Erfassungspunkt
2. CSS-Place-Items-Eigenschaft
Der für die Place-Items-Eigenschaft festgelegte Wert wird sowohl auf die align-items- als auch auf die justify-items-Eigenschaften angewendet.
Beispiel :

Wert :
Start: Elemente am Anfang der Rasterzelle ausrichten
Ende: Elemente am Ende der Rasterzelle ausrichten
Mitte: Elemente in der Mitte der Rasterzelle ausrichten
3. CSS alle Eigenschaften
Ändert alle auf das Element oder sein übergeordnetes Element angewendeten Eigenschaften auf ihre Anfangswerte
Beispiel :

Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Wert :
- Unset: Ändert alle Eigenschaften, die auf das Element oder das übergeordnete Element des Elements angewendet werden, auf ihren übergeordneten Wert, wenn sie vererbbar sind, oder auf ihren Anfangswert, wenn nicht
4. CSS-Benutzerauswahl-Eigenschaft
Verhindert, dass Benutzer Texte auswählen
Beispiel:
The text of this div element cannot be selected.
5. CSS-Caret-Color-Eigenschaft
Ändert die Farbe des Cursors (Caret) in Texteingabefeldern.
6. CSS-Text-Decoration-Skip-Ink-Eigenschaft
Die CSS-Eigenschaft text-decoration-skip-ink gibt an, wie Überstreichungen und Unterstreichungen gezeichnet werden, wenn Glyphen über Linien und Unterstreichungen geführt werden.
Wert :
- Keine:
Beispiel :

text-decoration-skip-ink: none;
- Auto:
Beispiel :

text-decoration-skip-ink: auto;
7. CSS-Pointer-Events-Eigenschaft
Die Eigenschaft pointer-events definiert, ob ein Element auf Zeigerereignisse reagiert oder nicht.
Beispiel :
Wert:
Keine: Standard
Auto: Das Element reagiert nicht auf Zeigerereignisse
Abschluss
Wir haben die wenig bekannten Funktionen von CSS untersucht. Wir haben die Funktionen kennengelernt, die in Ihren Anwendungen nützlich sein werden.
-
 Verwenden von React-Serverkomponenten und Serveraktionen in Next.jsEinführung: Next.js mit React Server-Komponenten erweitern Next.js wurde um leistungsstarke Funktionen wie React Server Components und Server...Programmierung Veröffentlicht am 07.11.2024
Verwenden von React-Serverkomponenten und Serveraktionen in Next.jsEinführung: Next.js mit React Server-Komponenten erweitern Next.js wurde um leistungsstarke Funktionen wie React Server Components und Server...Programmierung Veröffentlicht am 07.11.2024 -
 Warum erhalte ich in Java die Fehlermeldung „Ein statischer Verweis auf ein nichtstatisches Feld kann nicht erstellt werden“?Vermeiden des Fehlers „Es kann kein statischer Verweis auf ein nichtstatisches Feld erstellt werden“Bei der Java-Programmierung kann der Fehler „Es ka...Programmierung Veröffentlicht am 07.11.2024
Warum erhalte ich in Java die Fehlermeldung „Ein statischer Verweis auf ein nichtstatisches Feld kann nicht erstellt werden“?Vermeiden des Fehlers „Es kann kein statischer Verweis auf ein nichtstatisches Feld erstellt werden“Bei der Java-Programmierung kann der Fehler „Es ka...Programmierung Veröffentlicht am 07.11.2024 -
 ## Warum hebt Visual Studio __int128 hervor, kann es aber nicht kompilieren?Fehlerbehebung bei der __int128-Kompatibilität in Visual StudioWährend die Syntaxhervorhebung von Visual Studio auf die Verfügbarkeit des Datentyps __...Programmierung Veröffentlicht am 07.11.2024
## Warum hebt Visual Studio __int128 hervor, kann es aber nicht kompilieren?Fehlerbehebung bei der __int128-Kompatibilität in Visual StudioWährend die Syntaxhervorhebung von Visual Studio auf die Verfügbarkeit des Datentyps __...Programmierung Veröffentlicht am 07.11.2024 -
 Ist es immer notwendig, „props“ und „state“ im Konstruktor von Klassenkomponenten in TypeScript zu definieren?Bei der Arbeit mit Klassenkomponenten in React unter Verwendung von TypeScript wird oft die Frage gestellt, ob es notwendig und obligatorisch ist, Pro...Programmierung Veröffentlicht am 07.11.2024
Ist es immer notwendig, „props“ und „state“ im Konstruktor von Klassenkomponenten in TypeScript zu definieren?Bei der Arbeit mit Klassenkomponenten in React unter Verwendung von TypeScript wird oft die Frage gestellt, ob es notwendig und obligatorisch ist, Pro...Programmierung Veröffentlicht am 07.11.2024 -
 Warum ich mich aufgrund jahrelanger Erfahrung für Full Stack gegenüber MEAN Stack entschieden habeDa ich über 6 Jahre sowohl mit der Full-Stack- als auch der MEAN-Stack-Entwicklung gearbeitet habe, kann ich Ihnen sagen, dass beide zwar beliebte und...Programmierung Veröffentlicht am 07.11.2024
Warum ich mich aufgrund jahrelanger Erfahrung für Full Stack gegenüber MEAN Stack entschieden habeDa ich über 6 Jahre sowohl mit der Full-Stack- als auch der MEAN-Stack-Entwicklung gearbeitet habe, kann ich Ihnen sagen, dass beide zwar beliebte und...Programmierung Veröffentlicht am 07.11.2024 -
 Wie gehe ich mit falschen Auffüllfehlern bei der Python Base64-Dekodierung um?Umgang mit falscher Auffüllung in Python Base64-DecodierungBeim Decodieren von Base64-codierten Daten in Python mit base64.decodestring() kann es zu e...Programmierung Veröffentlicht am 07.11.2024
Wie gehe ich mit falschen Auffüllfehlern bei der Python Base64-Dekodierung um?Umgang mit falscher Auffüllung in Python Base64-DecodierungBeim Decodieren von Base64-codierten Daten in Python mit base64.decodestring() kann es zu e...Programmierung Veröffentlicht am 07.11.2024 -
 Kann PHP Funktionen wie JavaScript als Parameter übergeben?Funktionen als Parameter in PHP übergebenFunktionen als Datenelemente zu manipulieren ist eine vielseitige Technik, die häufig in der modernen Program...Programmierung Veröffentlicht am 07.11.2024
Kann PHP Funktionen wie JavaScript als Parameter übergeben?Funktionen als Parameter in PHP übergebenFunktionen als Datenelemente zu manipulieren ist eine vielseitige Technik, die häufig in der modernen Program...Programmierung Veröffentlicht am 07.11.2024 -
 Nachdenken über GSoC 4Achievements, Lessons, and Tips for Future Success An exciting summer has come to a close for stdlib with our first participation in Google Summer of...Programmierung Veröffentlicht am 07.11.2024
Nachdenken über GSoC 4Achievements, Lessons, and Tips for Future Success An exciting summer has come to a close for stdlib with our first participation in Google Summer of...Programmierung Veröffentlicht am 07.11.2024 -
 Wie kann ich Byte-Arrays in Go in vorzeichenbehaftete Ganzzahlen und Gleitkommazahlen konvertieren?Konvertieren von Byte-Arrays in vorzeichenbehaftete Ganzzahlen und Gleitkommazahlen in GoIn Go bietet das Binärpaket Funktionen zum Konvertieren vorze...Programmierung Veröffentlicht am 07.11.2024
Wie kann ich Byte-Arrays in Go in vorzeichenbehaftete Ganzzahlen und Gleitkommazahlen konvertieren?Konvertieren von Byte-Arrays in vorzeichenbehaftete Ganzzahlen und Gleitkommazahlen in GoIn Go bietet das Binärpaket Funktionen zum Konvertieren vorze...Programmierung Veröffentlicht am 07.11.2024 -
 So beheben Sie Java- und MySQL-UTF-8-Kodierungsprobleme: Warum werden meine Sonderzeichen als Fragezeichen angezeigt?Java MySQL UTF-8-KodierungsproblemSie haben ein häufiges Problem erwähnt, das bei der Arbeit mit Java und MySQL auftritt, wo Sonderzeichen gespeichert...Programmierung Veröffentlicht am 07.11.2024
So beheben Sie Java- und MySQL-UTF-8-Kodierungsprobleme: Warum werden meine Sonderzeichen als Fragezeichen angezeigt?Java MySQL UTF-8-KodierungsproblemSie haben ein häufiges Problem erwähnt, das bei der Arbeit mit Java und MySQL auftritt, wo Sonderzeichen gespeichert...Programmierung Veröffentlicht am 07.11.2024 -
 Token-Bucket-Algorithmus: Ein wesentlicher Leitfaden für das VerkehrsmanagementDer Token-Bucket-Algorithmus ist ein beliebter Mechanismus zur Steuerung des Netzwerkverkehrs, um eine faire Bandbreitennutzung sicherzustellen und e...Programmierung Veröffentlicht am 07.11.2024
Token-Bucket-Algorithmus: Ein wesentlicher Leitfaden für das VerkehrsmanagementDer Token-Bucket-Algorithmus ist ein beliebter Mechanismus zur Steuerung des Netzwerkverkehrs, um eine faire Bandbreitennutzung sicherzustellen und e...Programmierung Veröffentlicht am 07.11.2024 -
 Wie wählen Sie die beste XML-Bibliothek für Ihr Python-Projekt aus?XML-Erstellung in Python: Ein umfassender Leitfaden zu Bibliotheken und MethodenBeim Erstellen von XML-Dokumenten in Python stehen Entwicklern verschi...Programmierung Veröffentlicht am 07.11.2024
Wie wählen Sie die beste XML-Bibliothek für Ihr Python-Projekt aus?XML-Erstellung in Python: Ein umfassender Leitfaden zu Bibliotheken und MethodenBeim Erstellen von XML-Dokumenten in Python stehen Entwicklern verschi...Programmierung Veröffentlicht am 07.11.2024 -
 Wie sortiere ich eine Liste von Objekten in Java mithilfe mehrerer Felder?Benutzerdefiniertes Sortieren von Listenobjekten mit mehreren Feldern in JavaWährend das Sortieren von Objekten in einer Liste basierend auf einem Fel...Programmierung Veröffentlicht am 07.11.2024
Wie sortiere ich eine Liste von Objekten in Java mithilfe mehrerer Felder?Benutzerdefiniertes Sortieren von Listenobjekten mit mehreren Feldern in JavaWährend das Sortieren von Objekten in einer Liste basierend auf einem Fel...Programmierung Veröffentlicht am 07.11.2024 -
 Wie kann Rekursion verwendet werden, um einen verschachtelten Menübaum aus einer Datenbank mit übergeordneten Kategorien zu generieren?Rekursion für die MenübaumgenerierungIn Ihrer Situation haben Sie eine Datenbankstruktur, in der Kategorien ein „Stamm“-Feld haben, das ihre übergeord...Programmierung Veröffentlicht am 07.11.2024
Wie kann Rekursion verwendet werden, um einen verschachtelten Menübaum aus einer Datenbank mit übergeordneten Kategorien zu generieren?Rekursion für die MenübaumgenerierungIn Ihrer Situation haben Sie eine Datenbankstruktur, in der Kategorien ein „Stamm“-Feld haben, das ihre übergeord...Programmierung Veröffentlicht am 07.11.2024 -
 Kann die Array_column-Funktion mit einem Array von Objekten verwendet werden?Verwendung von array_column mit einem Array von ObjektenDiese Frage untersucht die Machbarkeit der Verwendung der Funktion array_column mit einem Arra...Programmierung Veröffentlicht am 07.11.2024
Kann die Array_column-Funktion mit einem Array von Objekten verwendet werden?Verwendung von array_column mit einem Array von ObjektenDiese Frage untersucht die Machbarkeit der Verwendung der Funktion array_column mit einem Arra...Programmierung Veröffentlicht am 07.11.2024
Chinesisch lernen
- 1 Wie sagt man „gehen“ auf Chinesisch? 走路 Chinesische Aussprache, 走路 Chinesisch lernen
- 2 Wie sagt man auf Chinesisch „Flugzeug nehmen“? 坐飞机 Chinesische Aussprache, 坐飞机 Chinesisch lernen
- 3 Wie sagt man auf Chinesisch „einen Zug nehmen“? 坐火车 Chinesische Aussprache, 坐火车 Chinesisch lernen
- 4 Wie sagt man auf Chinesisch „Bus nehmen“? 坐车 Chinesische Aussprache, 坐车 Chinesisch lernen
- 5 Wie sagt man „Fahren“ auf Chinesisch? 开车 Chinesische Aussprache, 开车 Chinesisch lernen
- 6 Wie sagt man Schwimmen auf Chinesisch? 游泳 Chinesische Aussprache, 游泳 Chinesisch lernen
- 7 Wie sagt man auf Chinesisch „Fahrrad fahren“? 骑自行车 Chinesische Aussprache, 骑自行车 Chinesisch lernen
- 8 Wie sagt man auf Chinesisch Hallo? 你好Chinesische Aussprache, 你好Chinesisch lernen
- 9 Wie sagt man „Danke“ auf Chinesisch? 谢谢Chinesische Aussprache, 谢谢Chinesisch lernen
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























