 Titelseite > Programmierung > Müheloses Bezahlen mit Lemon Squeezy | Next.js-Integration leicht gemacht
Titelseite > Programmierung > Müheloses Bezahlen mit Lemon Squeezy | Next.js-Integration leicht gemacht
Müheloses Bezahlen mit Lemon Squeezy | Next.js-Integration leicht gemacht
Einführung
Für viele Unternehmer fühlt sich der Bezahlvorgang wie die ultimative Geduldsprobe an. Gerade als Sie denken, dass Sie endlich alles entwirrt haben, taucht eine weitere Ebene von Komplikationen auf und erinnert Sie daran, dass ein reibungsloses Segeln immer noch ein ferner Traum ist.

Dir geht es genauso? Lemon Squeezy ist Ihr Aspirin!
Dieser magische Zahlungstrank vereinfacht alles, sodass Sie das Zahlungsdrama hinter sich lassen und sich auf die lustigen Dinge konzentrieren können. Keine Codierungsverzerrungen mehr erforderlich. Es ist, als hätte man ein Zahlungseinhorn in seinem Team.
Warum LemonSqueezy?
Nun, stellen Sie sich vor, Sie würden Ihr SaaS-Geschäft führen, ohne einen Doktortitel in Steuerkonformität oder einen endlosen Vorrat an Aspirin gegen Zahlungsprobleme zu benötigen. LemonSqueezy optimiert alles, von Zahlungen und Abonnements bis hin zur globalen Steuerkonformität und Betrugsprävention.
Außerdem unterstützt es Sie mit der Unterstützung mehrerer Währungen und einer Storefront, die für alle Arten digitaler Produkte bereit ist. Es ist, als hätte man einen technisch versierten Geschäftspartner, der sich um all die langweiligen Dinge kümmert, sodass Sie sich auf das konzentrieren können, was Sie am besten können – das Schaffen! Perfekt für digitale Entwickler, Unternehmer und alle, die lieber auf Schaltflächen klicken als auf Codierungslösungen.
Projekt-Setup
Bevor wir eintauchen, möchte ich nur sagen, dass Sie den vollständigen Code in meinem GitHub-Repo finden und die Demo auf meinem Instagram ansehen können. Nun zu diesem Projekt auf GitHub: Es gibt zwei Zahlungsoptionen: erstens die klassische Einmalzahlung und zweitens die klassische Einmalzahlung. Zweitens das immer ausgefallene Abonnementmodell.
Aber für dieses Tutorial setzen wir auf eine einmalige Zahlung. Oh, und für mein Beispiel verwende ich als Fallstudie einen monatlichen Hausreinigungsdienst. Es klingt vielleicht etwas absurd, aber hey, es ist alles Teil unseres Programmiertrainings! ?
1. Richten Sie LemonSqueezy ein
Um loszulegen, sollten Sie einen Shop in Lemon Squeezy sowie einige Produkte und Varianten erstellt haben.
Stellen Sie sicher, dass der Testmodus aktiviert ist. Beim Veröffentlichen des Shops wird dieser ausgeschaltet; Überprüfen Sie unten links.

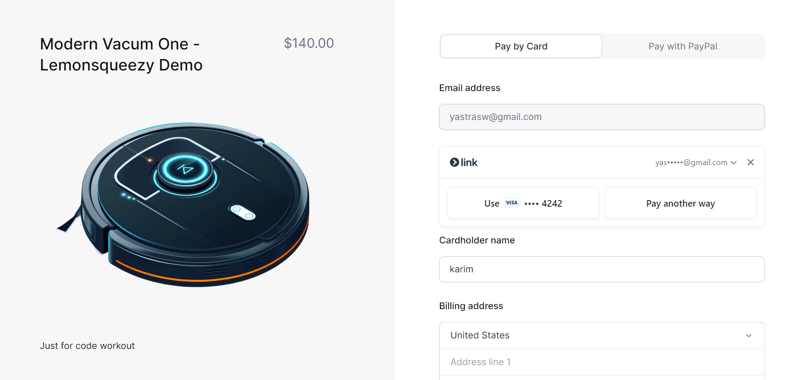
So sieht mein Produkt aus

Als nächstes generieren wir einen API-Schlüssel unter https://app.lemonsqueezy.com/settings/api, um eine Verbindung zu unserem Shop herzustellen:

Fügen Sie dies als Umgebungsvariable zu Ihrem Next.js-Projekt hinzu:
LEMONSQUEEZY_API_KEY="[YOUR API KEY]"
2. Richten Sie den Routenhandler ein
Als nächstes erstellen Sie eine API-Route zur Abwicklung des Zahlungsvorgangs. In diesem Teil möchten wir als Endergebnis eine checkoutUrl erhalten, die wir später an den Frontend-Bereich übergeben.
export const dynamic = "force-dynamic";
export async function POST(req: NextRequest) {
try {
const reqData = await req.json();
if (!reqData.productId) {
console.error("Product ID is missing");
return NextResponse.json({ message: "Product ID is required" }, { status: 400 });
}
const response = await lemonSqueezyApiInstance.post("/checkouts", {
data: {
type: "checkouts",
attributes: {
checkout_data: {
custom: {
user_id: "123",
},
},
},
relationships: {
store: {
data: {
type: "stores",
id: process.env.LEMON_SQUEEZY_STORE_ID?.toString(),
},
},
variant: {
data: {
type: "variants",
id: reqData.productId.toString(),
},
},
},
},
});
const checkoutUrl = response.data.data.attributes.url;
console.log(response.data);
return NextResponse.json({ checkoutUrl });
} catch (error) {
console.error("Error in POST /api/lemonsqueezy:", error);
return NextResponse.json({ message: "An error occured" }, { status: 500 });
}
}
Hier ist eine einfache Erklärung für diesen Code:
- Zuerst stellen wir sicher, dass die Seite immer dynamisch gerendert wird, was für Echtzeitdaten wichtig ist, indem wir export constdynamic = "force-dynamic";
- Definieren Sie eine asynchrone Funktion, die POST-Anfragen an diese API-Route verarbeitet. Die Funktion prüft zunächst, ob eine Produkt-ID bereitgestellt wird. Wenn nicht, wird eine Fehlermeldung zurückgegeben.
- Als nächstes führen wir einen API-Aufruf bei Lemonsqueezy durch, um eine neue Checkout-Sitzung zu erstellen, einschließlich Details wie der Store-ID und der Produktvariante.
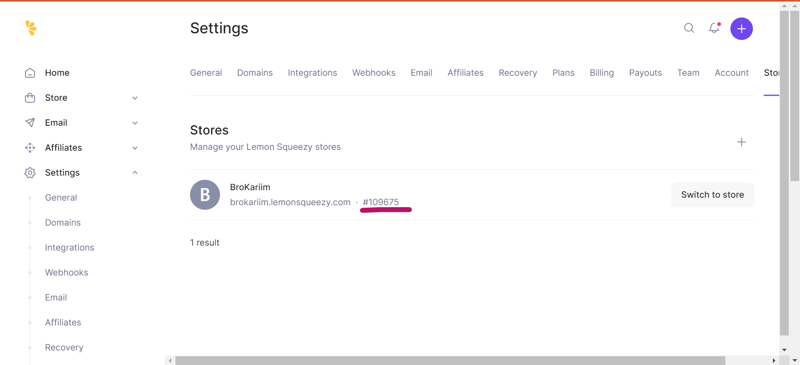
- Um die StoreId zu erhalten, gehen Sie zu den Einstellungen dafür

- Nach dem API-Aufruf wird die Checkout-URL aus der Antwort extrahiert:
const checkoutUrl = Response.data.data.attributes.url;
- Schließlich wird diese URL in der Antwort zurückgegeben:
return NextResponse.json({ checkoutUrl });
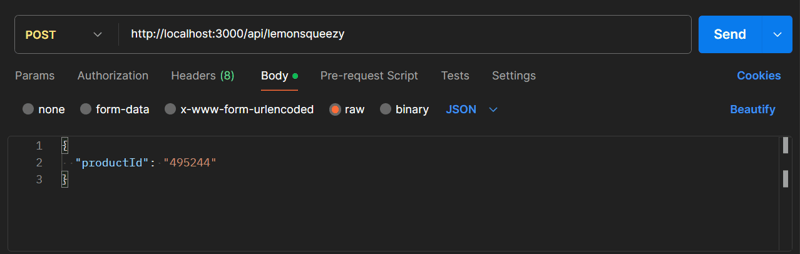
Um sicherzustellen, dass unsere API ordnungsgemäß funktioniert, müssen wir sie testen. Ich verwende dafür ein Tool namens Postman. Bevor wir beginnen, benötigen wir die Varianten-ID unseres Produkts. Diese finden Sie in Ihrem LemonSqueezy-Dashboard.

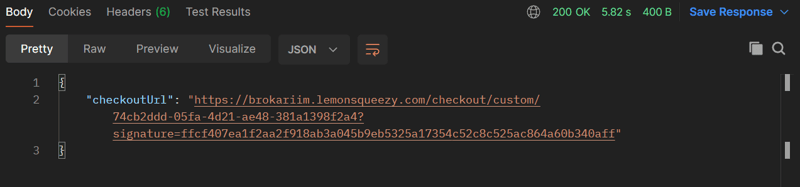
Wenn alles korrekt funktioniert, sollten Sie eine Antwort erhalten, die eine checkoutUrl enthält

3. Erstellen der Benutzeroberfläche und Aufrufen der Artikeldaten
Da wir nun den Grundstein gelegt haben, ist es unser nächster Schritt, das Frontend gut aussehen zu lassen. Ich bin ein großer Fan von TailwindCSS, also erstelle ich die Preiskarte mit ihnen

Der Code ist hier verfügbar
Als nächstes richten wir eine asynchrone Funktion ein, die die soeben erstellte API-Route aufruft. Die Funktion sendet eine POST-Anfrage mit der Produkt-ID und erhält im Gegenzug die Checkout-URL. Sobald Sie die URL haben, öffnen Sie sie in einem neuen Tab, um den Benutzer zur Zahlungsseite weiterzuleiten.
const buyProcut1 = async () => {
try {
const response = await axios.post("../api/lemonsqueezy", {
productId: "495244",
});
console.log(response.data);
window.open(response.data.checkoutUrl, "_blank");
} catch (error) {
console.error(error);
alert("Failed to buy product #1");
}
};
Dieser Code handelt von
- Definiert eine asynchrone Funktion namens buyProduct1
- Senden Sie als Nächstes eine Anfrage mit einer bestimmten Produkt-ID an Ihren Server. Bei Erfolg wird ein neuer Browser-Tab mit der Checkout-URL geöffnet
- Wenn während des Vorgangs etwas schiefgeht, erkennt es das Problem, protokolliert es und zeigt dem Benutzer eine Warnung an, dass der Kauf fehlgeschlagen ist.
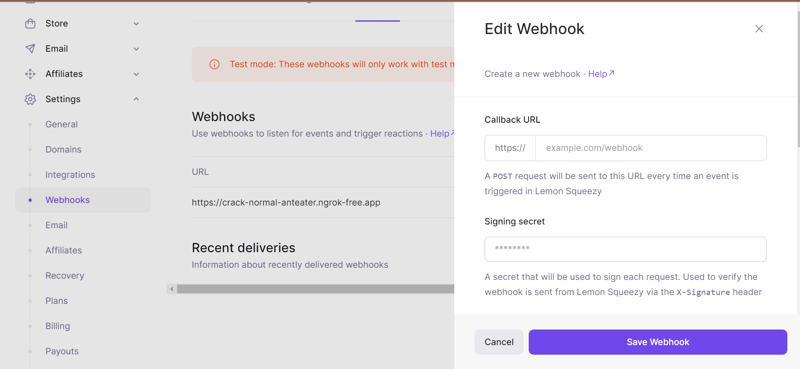
4. Webhook einrichten
Zu guter Letzt richten wir Webhooks ein, um den Überblick über Bestellungen zu behalten. Gehen Sie zurück zu Ihrem LemonSqueezy-Dashboard und richten Sie einen Webhook ein.

Für die URL benötigen Sie etwas öffentlich zugängliches, was bei der lokalen Entwicklung schwierig ist. Hier kommt ngrok zum Einsatz.
ngrok gibt Ihnen eine temporäre öffentliche URL, die an Ihren lokalen Computer weiterleitet. Sie können diesen Link überprüfen, um ngrok auf Ihrem Gerät einzurichten:
https://dashboard.ngrok.com/get-started/setup/
Wie zuvor ist der Code zur Handhabung des Webhooks bereits für Sie erstellt. Alles, was Sie tun müssen, ist es in Ihrem Routenhandler einzurichten und das süße
zu genießenLassen Sie uns auf Instagram, Twitter und GitHub in Kontakt bleiben – dort, wo die wahre Magie passiert.
Vielen Dank fürs Bleiben! ?

-
 Zugangs- und Managementmethoden der Python -UmgebungsvariablenZugriff auf Umgebungsvariablen in Python , um auf Umgebung Variablen in Python zuzugreifen, verwenden Sie die os.environ Objekt, das ein Kapp...Programmierung Gepostet am 2025-07-16
Zugangs- und Managementmethoden der Python -UmgebungsvariablenZugriff auf Umgebungsvariablen in Python , um auf Umgebung Variablen in Python zuzugreifen, verwenden Sie die os.environ Objekt, das ein Kapp...Programmierung Gepostet am 2025-07-16 -
 So laden Sie Dateien mit zusätzlichen Parametern mit java.net.urlconnection und Multipart/Form-Data-Codierung hoch?Dateien mit Http-Anfragen hochladen , um Dateien auf einen HTTP-Server hochzuladen und gleichzeitig zusätzliche Parameter zu senden. Hier ist e...Programmierung Gepostet am 2025-07-16
So laden Sie Dateien mit zusätzlichen Parametern mit java.net.urlconnection und Multipart/Form-Data-Codierung hoch?Dateien mit Http-Anfragen hochladen , um Dateien auf einen HTTP-Server hochzuladen und gleichzeitig zusätzliche Parameter zu senden. Hier ist e...Programmierung Gepostet am 2025-07-16 -
 Wie sendet Android Postdaten an PHP Server?So senden Sie Postdaten um Postdaten in Android zu senden, gibt es mehrere Ansätze: 1. Apache httpclient (veraltet) httpclient httpcli...Programmierung Gepostet am 2025-07-16
Wie sendet Android Postdaten an PHP Server?So senden Sie Postdaten um Postdaten in Android zu senden, gibt es mehrere Ansätze: 1. Apache httpclient (veraltet) httpclient httpcli...Programmierung Gepostet am 2025-07-16 -
 Python Metaclass -Arbeitsprinzip und Klassenerstellung und -anpassungWas sind Metaklassen in Python? Metaklassen sind dafür verantwortlich, Klassenobjekte in Python zu erstellen. So wie Klassen Instanzen erstellen...Programmierung Gepostet am 2025-07-16
Python Metaclass -Arbeitsprinzip und Klassenerstellung und -anpassungWas sind Metaklassen in Python? Metaklassen sind dafür verantwortlich, Klassenobjekte in Python zu erstellen. So wie Klassen Instanzen erstellen...Programmierung Gepostet am 2025-07-16 -
 Wie entferte ich anonyme JavaScript -Ereignishandler sauber?entfernen anonymer Ereignis -Hörer Hinzufügen von anonymen Ereignishörern zu Elementen bieten Flexibilität und Einfachheit, aber wenn es Zeit is...Programmierung Gepostet am 2025-07-16
Wie entferte ich anonyme JavaScript -Ereignishandler sauber?entfernen anonymer Ereignis -Hörer Hinzufügen von anonymen Ereignishörern zu Elementen bieten Flexibilität und Einfachheit, aber wenn es Zeit is...Programmierung Gepostet am 2025-07-16 -
 Wie erstelle ich in Python dynamische Variablen?dynamische variable Erstellung in Python Die Fähigkeit, dynamisch Variablen zu erstellen, kann ein leistungsstarkes Tool sein, insbesondere we...Programmierung Gepostet am 2025-07-16
Wie erstelle ich in Python dynamische Variablen?dynamische variable Erstellung in Python Die Fähigkeit, dynamisch Variablen zu erstellen, kann ein leistungsstarkes Tool sein, insbesondere we...Programmierung Gepostet am 2025-07-16 -
 Wie kann ich exportpakettypen in Go -Sprache dynamisch entdecken?finden exportierte Pakettypen dynamisch im Gegensatz zu den begrenzten Typ -Erkennungsfunktionen im reflektierenden Paket, in diesem Artikel u...Programmierung Gepostet am 2025-07-16
Wie kann ich exportpakettypen in Go -Sprache dynamisch entdecken?finden exportierte Pakettypen dynamisch im Gegensatz zu den begrenzten Typ -Erkennungsfunktionen im reflektierenden Paket, in diesem Artikel u...Programmierung Gepostet am 2025-07-16 -
 Wie wiederhole ich Stringzeichen für die Einklingel in C#effizient?Wenn Sie nur das gleiche Zeichen wiederholen möchten, können Sie den String -Konstruktor verwenden, der ein Zeichen akzeptiert, und die Anzahl ...Programmierung Gepostet am 2025-07-16
Wie wiederhole ich Stringzeichen für die Einklingel in C#effizient?Wenn Sie nur das gleiche Zeichen wiederholen möchten, können Sie den String -Konstruktor verwenden, der ein Zeichen akzeptiert, und die Anzahl ...Programmierung Gepostet am 2025-07-16 -
 Wann kann "Versuch" statt "if" verwendet werden, um variable Werte in Python zu erkennen?verwenden "try" vs. "if", um den variablen Wert in Python in Python zu testen, es gibt Situationen, in denen Sie möglicherwe...Programmierung Gepostet am 2025-07-16
Wann kann "Versuch" statt "if" verwendet werden, um variable Werte in Python zu erkennen?verwenden "try" vs. "if", um den variablen Wert in Python in Python zu testen, es gibt Situationen, in denen Sie möglicherwe...Programmierung Gepostet am 2025-07-16 -
 Wie können Sie Variablen in Laravel Blade -Vorlagen elegant definieren?Variablen in Laravel -Blattvorlagen mit Elegance verstehen, wie man Variablen in Klingenvorlagen zugewiesen ist, ist entscheidend für das Spei...Programmierung Gepostet am 2025-07-16
Wie können Sie Variablen in Laravel Blade -Vorlagen elegant definieren?Variablen in Laravel -Blattvorlagen mit Elegance verstehen, wie man Variablen in Klingenvorlagen zugewiesen ist, ist entscheidend für das Spei...Programmierung Gepostet am 2025-07-16 -
 Warum wird die Anfrage nicht nach dem Erfassen von Eingaben in PHP trotz gültiger Code erfasst?adressieren nach Anfrage Fehlfunktion in php in dem vorgestellten Code -Snippet: action='' Die Intented -In -Intented -Aufnahme. Die Ausg...Programmierung Gepostet am 2025-07-16
Warum wird die Anfrage nicht nach dem Erfassen von Eingaben in PHP trotz gültiger Code erfasst?adressieren nach Anfrage Fehlfunktion in php in dem vorgestellten Code -Snippet: action='' Die Intented -In -Intented -Aufnahme. Die Ausg...Programmierung Gepostet am 2025-07-16 -
 Effektive Überprüfungsmethode für Java-Zeichenfolgen, die nicht leer und nicht null sindprüfen, ob ein String nicht null ist und nicht leer , ob ein String nicht null und nicht leer ist, Java bietet verschiedene Methoden. 1.6 and l...Programmierung Gepostet am 2025-07-16
Effektive Überprüfungsmethode für Java-Zeichenfolgen, die nicht leer und nicht null sindprüfen, ob ein String nicht null ist und nicht leer , ob ein String nicht null und nicht leer ist, Java bietet verschiedene Methoden. 1.6 and l...Programmierung Gepostet am 2025-07-16 -
 Wie kann ich Daten in einer Transaktion effizient in mehrere MySQL -Tabellen einfügen?mySql Einfügen in mehrere Tabellen versuchen, Daten mit einer einzelnen MySQL -Abfrage in mehrere Tabellen einzufügen. Während es so aussehen ...Programmierung Gepostet am 2025-07-16
Wie kann ich Daten in einer Transaktion effizient in mehrere MySQL -Tabellen einfügen?mySql Einfügen in mehrere Tabellen versuchen, Daten mit einer einzelnen MySQL -Abfrage in mehrere Tabellen einzufügen. Während es so aussehen ...Programmierung Gepostet am 2025-07-16 -
 Wie kann ich programmgesteuert den gesamten Text in einer DIV auf Mausklick auswählen?programmatisch den Div -Text in Maus auswählen klicken Frage angegeben ein DIV -Element mit Textinhalten, wie kann der Benutzer programmatisch...Programmierung Gepostet am 2025-07-16
Wie kann ich programmgesteuert den gesamten Text in einer DIV auf Mausklick auswählen?programmatisch den Div -Text in Maus auswählen klicken Frage angegeben ein DIV -Element mit Textinhalten, wie kann der Benutzer programmatisch...Programmierung Gepostet am 2025-07-16 -
 Wie füge ich Blobs (Bilder) mithilfe von PHP richtig in MySQL ein?Fügen Sie Blobs in mySQL -Datenbanken mit php beim Versuch, ein Bild in einer MySQL -Datenbank zu speichern, auf eine auf ein Bild zu speiche...Programmierung Gepostet am 2025-07-16
Wie füge ich Blobs (Bilder) mithilfe von PHP richtig in MySQL ein?Fügen Sie Blobs in mySQL -Datenbanken mit php beim Versuch, ein Bild in einer MySQL -Datenbank zu speichern, auf eine auf ein Bild zu speiche...Programmierung Gepostet am 2025-07-16
Chinesisch lernen
- 1 Wie sagt man „gehen“ auf Chinesisch? 走路 Chinesische Aussprache, 走路 Chinesisch lernen
- 2 Wie sagt man auf Chinesisch „Flugzeug nehmen“? 坐飞机 Chinesische Aussprache, 坐飞机 Chinesisch lernen
- 3 Wie sagt man auf Chinesisch „einen Zug nehmen“? 坐火车 Chinesische Aussprache, 坐火车 Chinesisch lernen
- 4 Wie sagt man auf Chinesisch „Bus nehmen“? 坐车 Chinesische Aussprache, 坐车 Chinesisch lernen
- 5 Wie sagt man „Fahren“ auf Chinesisch? 开车 Chinesische Aussprache, 开车 Chinesisch lernen
- 6 Wie sagt man Schwimmen auf Chinesisch? 游泳 Chinesische Aussprache, 游泳 Chinesisch lernen
- 7 Wie sagt man auf Chinesisch „Fahrrad fahren“? 骑自行车 Chinesische Aussprache, 骑自行车 Chinesisch lernen
- 8 Wie sagt man auf Chinesisch Hallo? 你好Chinesische Aussprache, 你好Chinesisch lernen
- 9 Wie sagt man „Danke“ auf Chinesisch? 谢谢Chinesische Aussprache, 谢谢Chinesisch lernen
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























