 Titelseite > Programmierung > Beherrschung zusammengesetzter Komponenten: Aufbau flexibler und wiederverwendbarer Reaktionskomponenten
Titelseite > Programmierung > Beherrschung zusammengesetzter Komponenten: Aufbau flexibler und wiederverwendbarer Reaktionskomponenten
Beherrschung zusammengesetzter Komponenten: Aufbau flexibler und wiederverwendbarer Reaktionskomponenten
Einführung
Etwas, das in der Welt von React sehr nützlich und umfassend ist, sind seine Entwurfsmuster, da sie dazu beitragen, den Code skalierbar zu halten und den von uns erstellten Komponenten Bedeutung zu verleihen.
Es gibt mehrere Muster, und in diesem Artikel werden wir über zusammengesetzte Komponenten sprechen, ein erweitertes Muster, das besonders nützlich für die Erstellung flexibler, zusammengesetzter Schnittstellen ist.
Was sind zusammengesetzte Komponenten?
Compound Components ist ein erweitertes Muster in React. Ziel ist es, ein flexibleres Design zu schaffen, das die gemeinsame Nutzung von Status und Logik zwischen einer Gruppe von Komponenten ermöglicht, wobei die Kommunikation zwischen der übergeordneten Komponente und den untergeordneten Komponenten auf flexible Weise erfolgen muss.
Komponenten müssen zusammenarbeiten, um ein bestimmtes Verhalten auszuführen, ohne peinliche Requisitenbäume oder Logik zu erzeugen, die zu komplex ist, um in Zukunft umgestaltet oder verstanden zu werden.
Dieses Muster hilft uns, Prop-Flaming zu vermeiden, bei dem wir einen Prop-Baum zwischen Komponenten übergeben müssen. Diese Requisiteninjektion ist ein Problem, da sie bei jedem aktualisierten Status zu mehreren unnötigen erneuten Renderings führen kann, da jeder Status alle untergeordneten Komponenten aktualisiert.
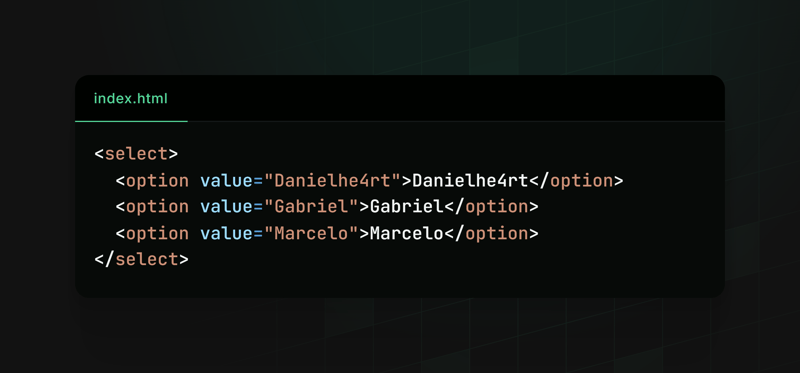
Wir haben ein Beispiel für zusammengesetzte Komponenten in der Struktur von Select- und Option-Tags in HTML:

Die Auswahl fungiert als Schnittstellenstatusmanager, während die Optionen so konfiguriert werden, wie die Auswahl funktionieren soll.
Beispiel für die Verwendung zusammengesetzter Komponenten
In diesem Beispiel erstellen wir ein Modal, das in zwei zusammengesetzte Komponenten unterteilt ist: Toggle und Content. Wo sie den Zustand des Öffnens und Schließens des Modals untereinander teilen.
Sehen wir uns an, wie es wäre, diese Komponente Schritt für Schritt zu erstellen:
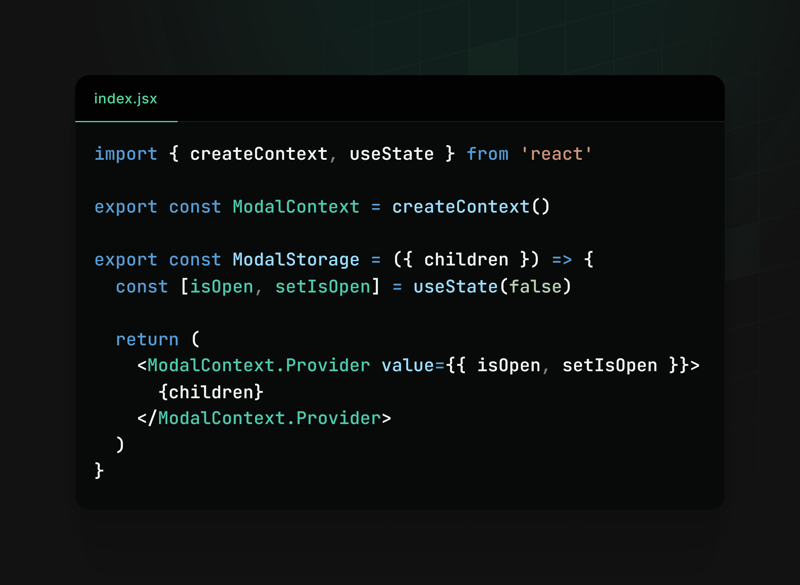
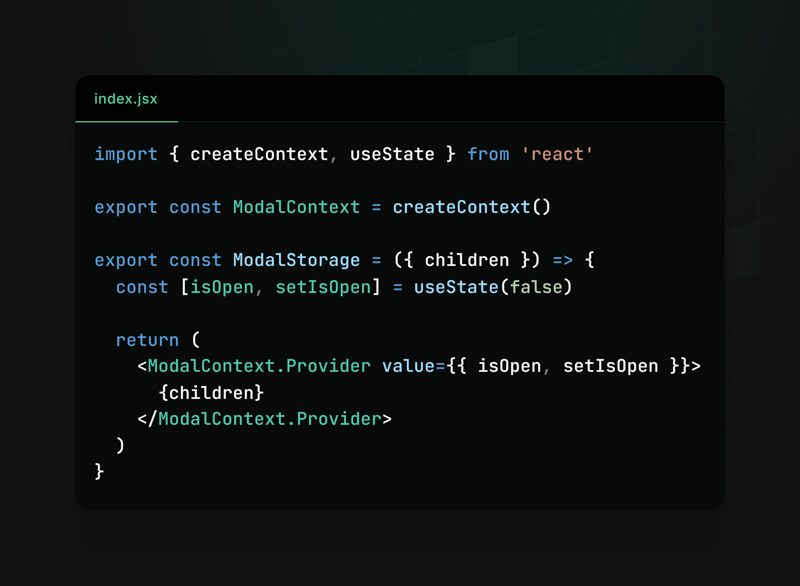
Wir können damit beginnen, den Kontext zu erstellen, der für die Verwaltung des Status des Öffnens und Schließens des Modals verantwortlich ist

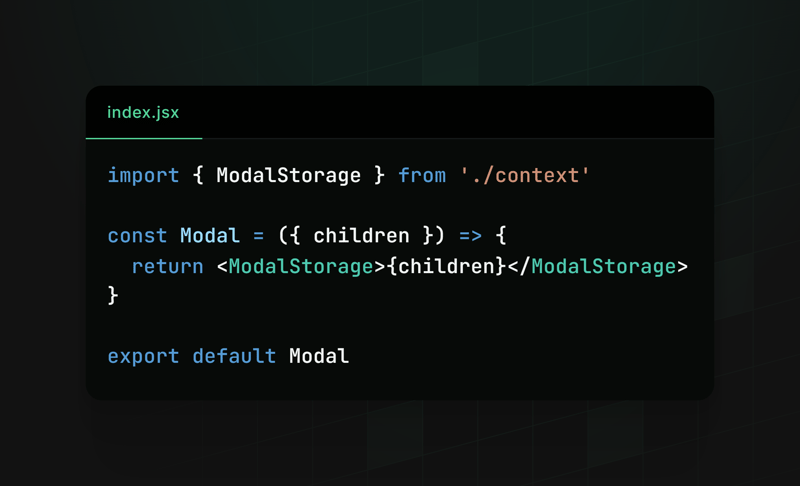
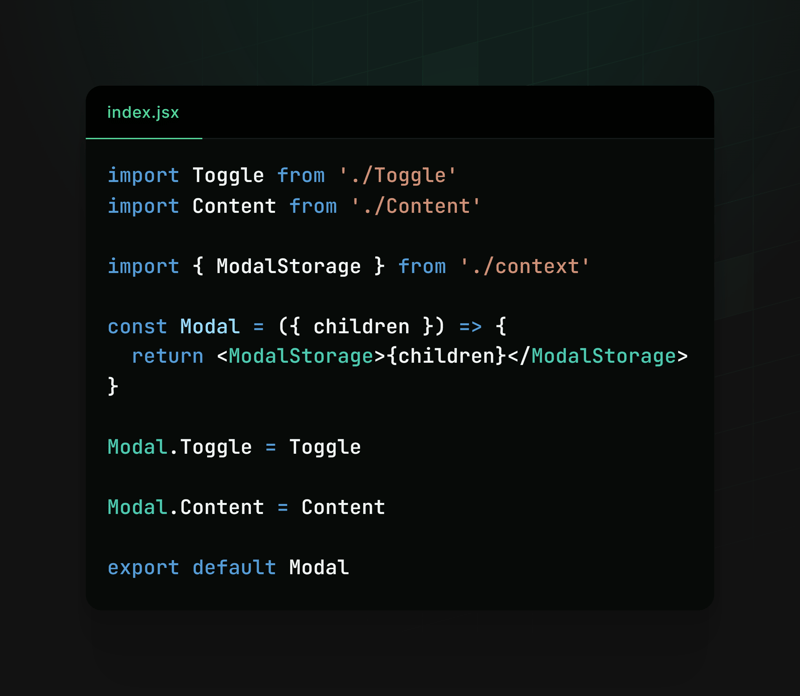
Erstellen der Basis der Modal-Komponente

Beachten Sie, dass wir untergeordnete Elemente verwenden. Um die Komponenten zu erhalten, die in das Modal eingefügt werden, möchten wir es wie folgt verwenden:

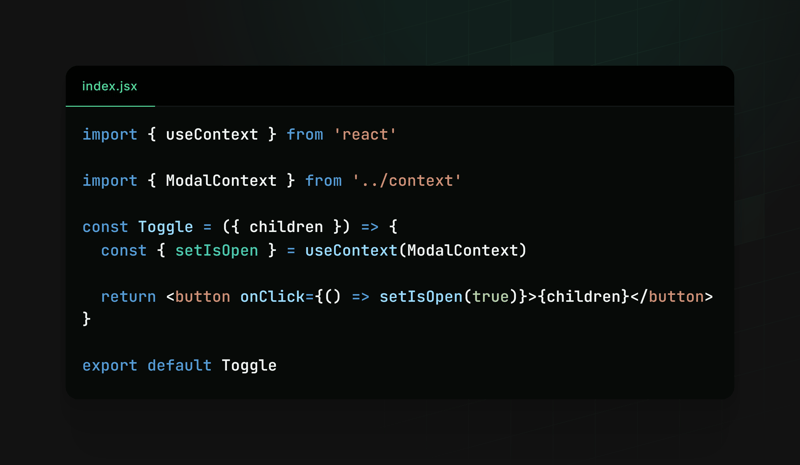
Jetzt müssen wir die Toggle-Komponente erstellen, die für das Öffnen des Modal verantwortlich ist

Wir benötigen außerdem die Inhaltskomponente, die für die Anzeige des Inhalts des Modals verantwortlich ist

Schließlich können wir beides unserer Modal-Komponente zuweisen und das war's (:

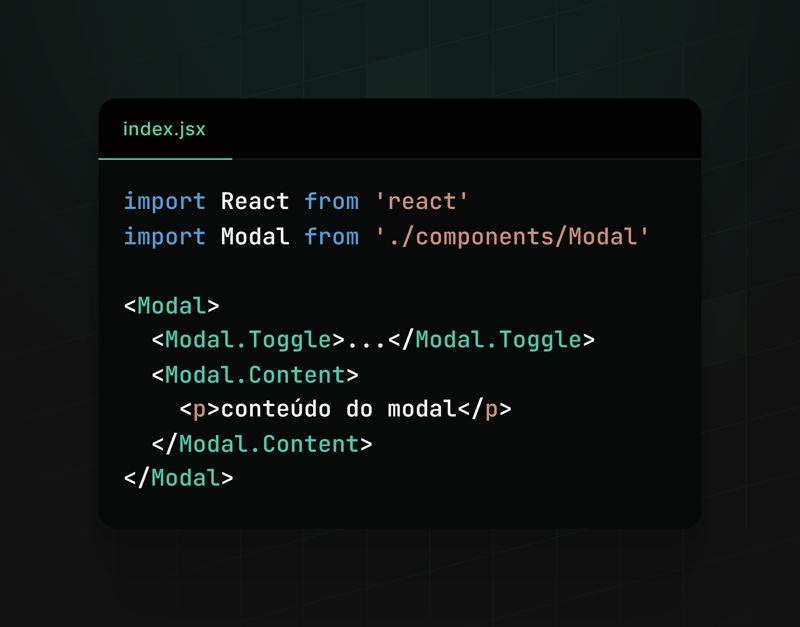
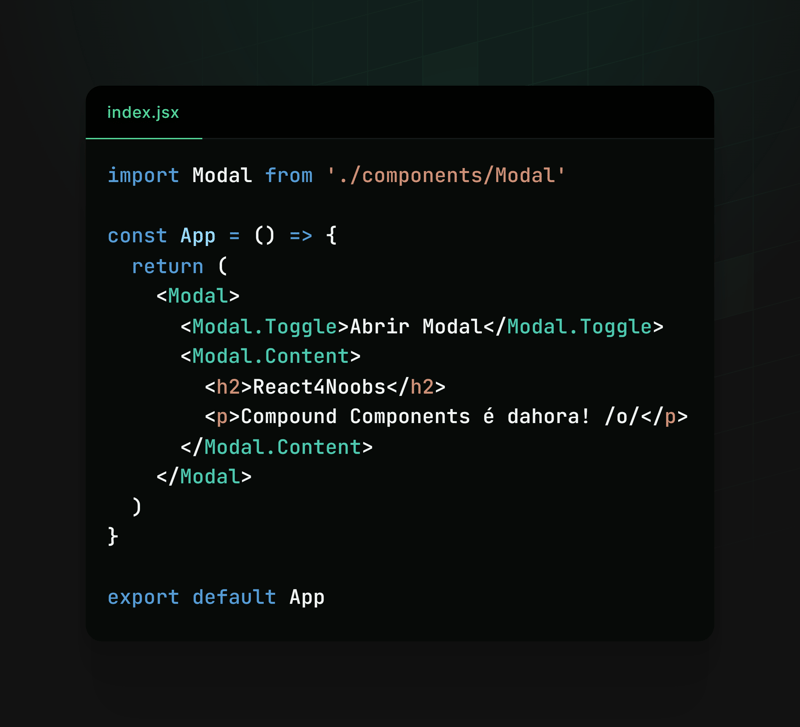
Verwenden

Ergebnis

Auf diese Weise machen wir die Erstellung und Verwendung von Modalen äußerst flexibel und wiederverwendbar. Modal.Toggle ist für die Aktivierung der modalen Anzeige verantwortlich, während Modal.Content den Inhalt unseres Modals anzeigen muss.
Dieses Framework ermöglicht es Entwicklern, das Verhalten und den Inhalt von Modalen einfach an die spezifischen Anforderungen ihrer Anwendungen anzupassen, wodurch der Code sauberer und organisierter wird.
Andere Beispiele
Wir können zusammengesetzte Komponenten auch in anderen Kontexten verwenden, zum Beispiel:
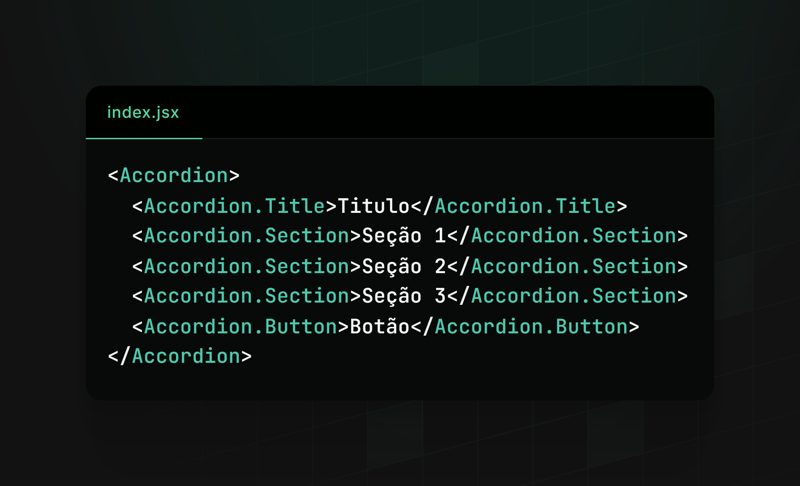
Akkordeonkomponenten:

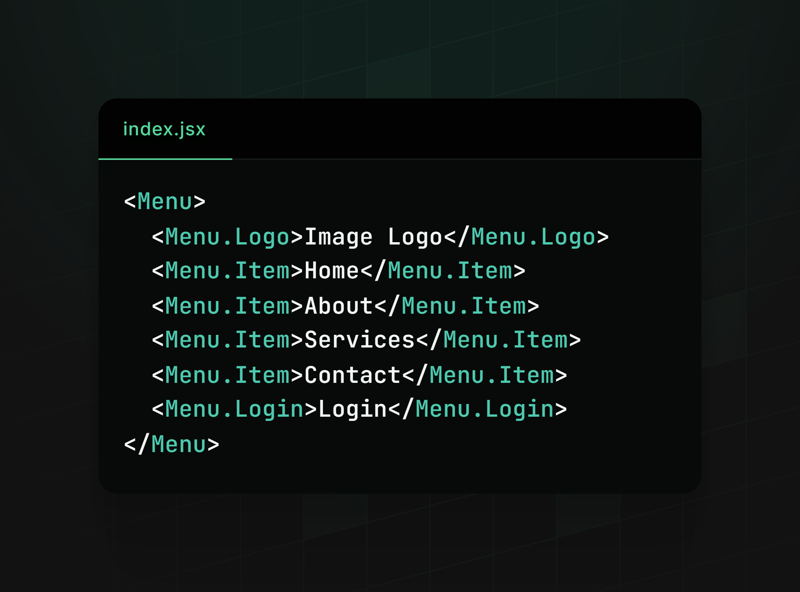
Menükomponenten:

Alle sind flexibel und anpassungsfähig und erleichtern die Entwicklung, Skalierbarkeit und Verwendung der Komponente.
Abschluss
Wir haben gesehen, wie nützlich das Schreiben von Komponenten im Compound Components-Muster in unseren Anwendungen sein kann, wir haben auch gesehen, wie man es verwendet und einige Beispiele, wo dieses Muster passen kann.
Fühlen Sie sich frei, die Erstellung von Komponenten mit Compoud Components zu erforschen und herumzuprobieren, verwenden Sie es mit Bedacht und prüfen Sie, ob es wirklich Sinn macht, es in Ihrem Kontext anzuwenden. Manchmal kann es, wenn es nicht gut angewendet wird, eher ein Hindernis sein als eine Hilfe.
HINWEIS: Ich habe denselben Inhalt auf React4noobs gepostet, einem Repository zum Gruppieren von Artikeln, die von Entwicklern im React-Universum erstellt wurden. Es lohnt sich, einen Blick darauf zu werfen =).
-
 \ "während (1) gegen (;;): Beseitigt die Compiler -Optimierung Leistungsunterschiede? \"wob führt die Verwendung von (1) statt für (;;) zu einem Leistungsunterschied in Infinite führt Loops? Antwort: In den meisten modernen C...Programmierung Gepostet am 2025-07-15
\ "während (1) gegen (;;): Beseitigt die Compiler -Optimierung Leistungsunterschiede? \"wob führt die Verwendung von (1) statt für (;;) zu einem Leistungsunterschied in Infinite führt Loops? Antwort: In den meisten modernen C...Programmierung Gepostet am 2025-07-15 -
 Wie kann ich nach der Bearbeitung von Zellen eine kundenspezifische JTable -Zell -Rendering beibehalten?beibehalten von jtable cell rendering nach cell edit in einem jtable, in dem benutzerdefinierte Zellenwiedergabe implementiert werden, kann di...Programmierung Gepostet am 2025-07-15
Wie kann ich nach der Bearbeitung von Zellen eine kundenspezifische JTable -Zell -Rendering beibehalten?beibehalten von jtable cell rendering nach cell edit in einem jtable, in dem benutzerdefinierte Zellenwiedergabe implementiert werden, kann di...Programmierung Gepostet am 2025-07-15 -
 Wie extrahieren Sie ein zufälliges Element aus einem Array in PHP?zufällige Auswahl aus einem Array In PHP kann ein zufälliger Element aus einem Array mit Leichtigkeit erreicht werden. Betrachten Sie das folgen...Programmierung Gepostet am 2025-07-15
Wie extrahieren Sie ein zufälliges Element aus einem Array in PHP?zufällige Auswahl aus einem Array In PHP kann ein zufälliger Element aus einem Array mit Leichtigkeit erreicht werden. Betrachten Sie das folgen...Programmierung Gepostet am 2025-07-15 -
 Wie erstelle ich in Python dynamische Variablen?dynamische variable Erstellung in Python Die Fähigkeit, dynamisch Variablen zu erstellen, kann ein leistungsstarkes Tool sein, insbesondere we...Programmierung Gepostet am 2025-07-15
Wie erstelle ich in Python dynamische Variablen?dynamische variable Erstellung in Python Die Fähigkeit, dynamisch Variablen zu erstellen, kann ein leistungsstarkes Tool sein, insbesondere we...Programmierung Gepostet am 2025-07-15 -
 Wie umgeht ich Website -Blöcke mit Pythons Anfragen und gefälschten Benutzeragenten?wie man das Browserverhalten mit Pythons Anfragen und gefälschten Benutzeragenten simuliert Python's Anfragen sind ein mächtiges Tool, um ...Programmierung Gepostet am 2025-07-15
Wie umgeht ich Website -Blöcke mit Pythons Anfragen und gefälschten Benutzeragenten?wie man das Browserverhalten mit Pythons Anfragen und gefälschten Benutzeragenten simuliert Python's Anfragen sind ein mächtiges Tool, um ...Programmierung Gepostet am 2025-07-15 -
 Warum nicht "Körper {Rand: 0; } `Immer den oberen Rand in CSS entfernen?adressieren die Entfernung von Körperrand in CSS Für Anfänger -Webentwickler kann das Entfernen des Randes des Körperelements eine verwirrende...Programmierung Gepostet am 2025-07-15
Warum nicht "Körper {Rand: 0; } `Immer den oberen Rand in CSS entfernen?adressieren die Entfernung von Körperrand in CSS Für Anfänger -Webentwickler kann das Entfernen des Randes des Körperelements eine verwirrende...Programmierung Gepostet am 2025-07-15 -
 Wie kann ich mit dem Python -Verständnis Wörterbücher effizient erstellen?Python Dictionary Verständnis In Python bieten Dictionary -Verständnisse eine kurze Möglichkeit, neue Wörterbücher zu generieren. Während sie de...Programmierung Gepostet am 2025-07-15
Wie kann ich mit dem Python -Verständnis Wörterbücher effizient erstellen?Python Dictionary Verständnis In Python bieten Dictionary -Verständnisse eine kurze Möglichkeit, neue Wörterbücher zu generieren. Während sie de...Programmierung Gepostet am 2025-07-15 -
 PHP Simplexml -XML -Methode mit Namespace -DickdarmXML mit Namespace -Colons in php simpxml haben Schwierigkeiten beim Parsen von XML mit Tags, die mit Colons enthält, z. Diese Ausgabe entsteht...Programmierung Gepostet am 2025-07-15
PHP Simplexml -XML -Methode mit Namespace -DickdarmXML mit Namespace -Colons in php simpxml haben Schwierigkeiten beim Parsen von XML mit Tags, die mit Colons enthält, z. Diese Ausgabe entsteht...Programmierung Gepostet am 2025-07-15 -
 Können Templatparameter in C ++ 20 -Konstalfunktion von Funktionsparametern abhängen?konstvale Funktionen und Vorlagenparameter, die von Funktionsargumenten abhängen In c 17 kompile-time. c 20 canteval functions c 20 führ...Programmierung Gepostet am 2025-07-15
Können Templatparameter in C ++ 20 -Konstalfunktion von Funktionsparametern abhängen?konstvale Funktionen und Vorlagenparameter, die von Funktionsargumenten abhängen In c 17 kompile-time. c 20 canteval functions c 20 führ...Programmierung Gepostet am 2025-07-15 -
 Wie kombinieren Sie Daten aus drei MySQL -Tabellen zu einer neuen Tabelle?mySql: Erstellen einer neuen Tabelle aus Daten und Spalten von drei Tabellen Frage: Wie können ich eine neue Tabelle erstellen. Aus den Pe...Programmierung Gepostet am 2025-07-15
Wie kombinieren Sie Daten aus drei MySQL -Tabellen zu einer neuen Tabelle?mySql: Erstellen einer neuen Tabelle aus Daten und Spalten von drei Tabellen Frage: Wie können ich eine neue Tabelle erstellen. Aus den Pe...Programmierung Gepostet am 2025-07-15 -
 Wie kann ich bei der Erstellung von SQL -Abfragen in Go sicher Text und Werte verkettet?concattenieren Text und Werte in Go SQL -Abfragen Bei der Erstellung eines Text -SQL -Abfrages in GO, es gibt bestimmte Syntax -Regeln, die be...Programmierung Gepostet am 2025-07-15
Wie kann ich bei der Erstellung von SQL -Abfragen in Go sicher Text und Werte verkettet?concattenieren Text und Werte in Go SQL -Abfragen Bei der Erstellung eines Text -SQL -Abfrages in GO, es gibt bestimmte Syntax -Regeln, die be...Programmierung Gepostet am 2025-07-15 -
 Python Metaclass -Arbeitsprinzip und Klassenerstellung und -anpassungWas sind Metaklassen in Python? Metaklassen sind dafür verantwortlich, Klassenobjekte in Python zu erstellen. So wie Klassen Instanzen erstellen...Programmierung Gepostet am 2025-07-15
Python Metaclass -Arbeitsprinzip und Klassenerstellung und -anpassungWas sind Metaklassen in Python? Metaklassen sind dafür verantwortlich, Klassenobjekte in Python zu erstellen. So wie Klassen Instanzen erstellen...Programmierung Gepostet am 2025-07-15 -
 Wie vereinfachen Javas Map.Enty und SimpleEnry das Schlüsselwertpaarmanagement?Eine umfassende Sammlung für Wertpaare: Einführung von Javas map.Entry und SimpleEnry in Java, wenn eine Sammlung definiert wird, bei der jede...Programmierung Gepostet am 2025-07-15
Wie vereinfachen Javas Map.Enty und SimpleEnry das Schlüsselwertpaarmanagement?Eine umfassende Sammlung für Wertpaare: Einführung von Javas map.Entry und SimpleEnry in Java, wenn eine Sammlung definiert wird, bei der jede...Programmierung Gepostet am 2025-07-15 -
 Wie kann ich mehrere Benutzertypen (Schüler, Lehrer und Administratoren) in ihre jeweiligen Aktivitäten in einer Firebase -App umleiten?rot: Wie man mehrere Benutzertypen zu jeweiligen Aktivitäten umleitet Login. Der aktuelle Code verwaltet die Umleitung für zwei Benutzertypen erf...Programmierung Gepostet am 2025-07-15
Wie kann ich mehrere Benutzertypen (Schüler, Lehrer und Administratoren) in ihre jeweiligen Aktivitäten in einer Firebase -App umleiten?rot: Wie man mehrere Benutzertypen zu jeweiligen Aktivitäten umleitet Login. Der aktuelle Code verwaltet die Umleitung für zwei Benutzertypen erf...Programmierung Gepostet am 2025-07-15 -
 Wie kann ich mit Python eine große Datei in umgekehrter Reihenfolge effizient lesen?eine Datei in umgekehrter Reihenfolge in Python Wenn Sie mit einer großen Datei arbeiten und ihren Inhalt von der letzten Zeile zum ersten, Py...Programmierung Gepostet am 2025-07-15
Wie kann ich mit Python eine große Datei in umgekehrter Reihenfolge effizient lesen?eine Datei in umgekehrter Reihenfolge in Python Wenn Sie mit einer großen Datei arbeiten und ihren Inhalt von der letzten Zeile zum ersten, Py...Programmierung Gepostet am 2025-07-15
Chinesisch lernen
- 1 Wie sagt man „gehen“ auf Chinesisch? 走路 Chinesische Aussprache, 走路 Chinesisch lernen
- 2 Wie sagt man auf Chinesisch „Flugzeug nehmen“? 坐飞机 Chinesische Aussprache, 坐飞机 Chinesisch lernen
- 3 Wie sagt man auf Chinesisch „einen Zug nehmen“? 坐火车 Chinesische Aussprache, 坐火车 Chinesisch lernen
- 4 Wie sagt man auf Chinesisch „Bus nehmen“? 坐车 Chinesische Aussprache, 坐车 Chinesisch lernen
- 5 Wie sagt man „Fahren“ auf Chinesisch? 开车 Chinesische Aussprache, 开车 Chinesisch lernen
- 6 Wie sagt man Schwimmen auf Chinesisch? 游泳 Chinesische Aussprache, 游泳 Chinesisch lernen
- 7 Wie sagt man auf Chinesisch „Fahrrad fahren“? 骑自行车 Chinesische Aussprache, 骑自行车 Chinesisch lernen
- 8 Wie sagt man auf Chinesisch Hallo? 你好Chinesische Aussprache, 你好Chinesisch lernen
- 9 Wie sagt man „Danke“ auf Chinesisch? 谢谢Chinesische Aussprache, 谢谢Chinesisch lernen
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























