Die Unterschiede zwischen „Object“, „{}“ und „Object“ in TypeScript
Wenn wir in TypeScript einen Objekttyp definieren möchten, gibt es mehrere prägnante Optionen wie „Object“, „{}“ und „Object“. Was sind die Unterschiede zwischen ihnen?
Objekt (in Großbuchstaben)
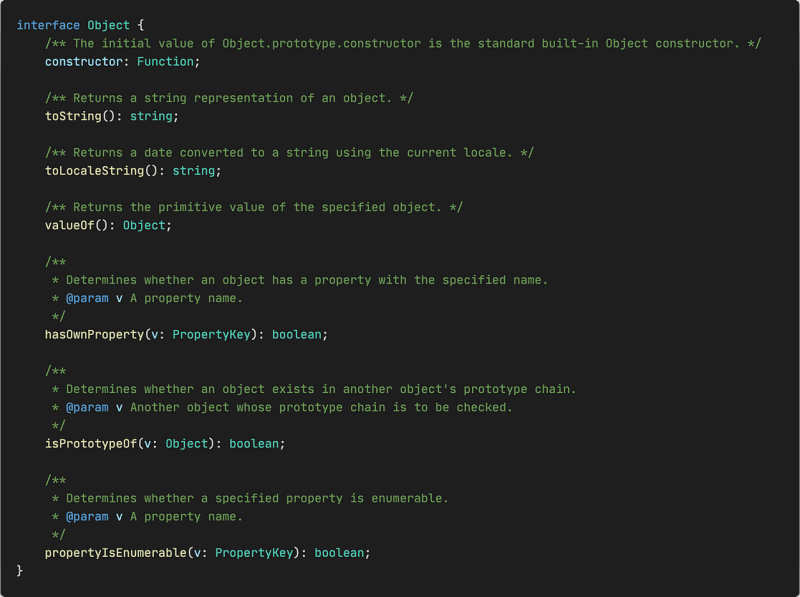
Objekt (in Großbuchstaben) beschreibt Eigenschaften, die allen JavaScipt-Objekten gemeinsam sind. Es ist in der Datei lib.es5.d.ts definiert, die mit der TypeScript-Bibliothek geliefert wird.

Wie Sie sehen können, enthält es einige allgemeine Eigenschaften wie toString(), valueOf() usw.
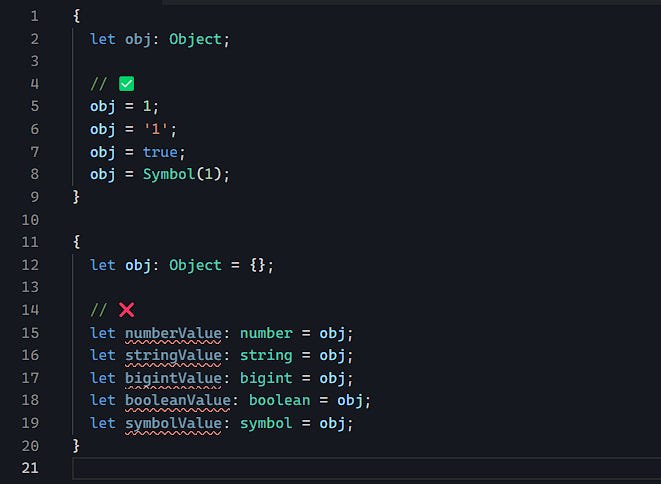
Weil es nur die Eigenschaften hervorhebt, die JavaScript-Objekten gemeinsam sind. Sie können ihm also boxbare Objekte wie String, Boolean, Zahl, Bigint, Symbol zuweisen, aber nicht umgekehrt.

{}
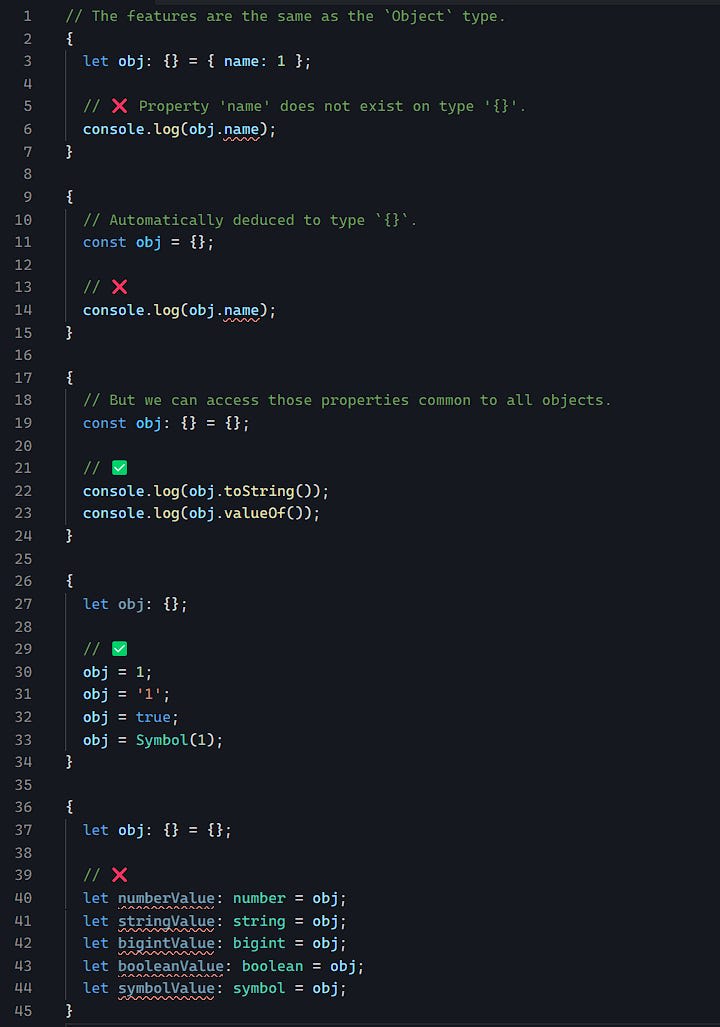
{} beschreibt ein Objekt, das keine eigenen Mitglieder hat, was bedeutet, dass TypeScript sich beschwert, wenn Sie versuchen, auf seine Eigenschaftsmitglieder zuzugreifen:

Aus dem obigen Codebeispiel können wir ersehen, dass {} und Object (in Großbuchstaben) dieselben Funktionen haben. Das heißt, es kann nur auf die gemeinsamen Eigenschaften zugreifen (auch wenn die JavaScript-Codelogik korrekt ist), alle boxbaren Objekte können ihm zugewiesen werden usw.
Das liegt daran, dass der Typ {} über die Prototypenkette auf diese allgemeinen Eigenschaften zugreifen kann und auch keine eigenen Eigenschaften hat. Es verhält sich also genauso wie der Typ „Object“ (in Großbuchstaben). Aber sie vertreten unterschiedliche Konzepte.
Objekt (Kleinbuchstaben)
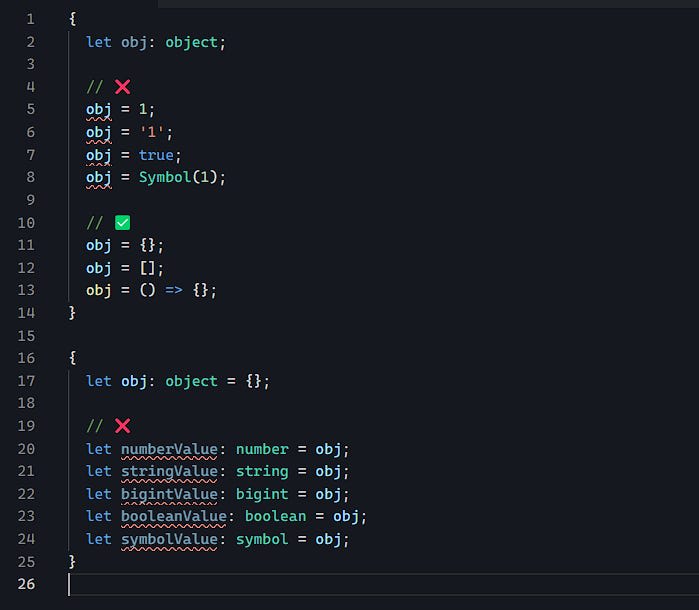
Objekt (in Kleinbuchstaben) bezeichnet jeden nicht-primitiven Typ, der im Code wie folgt ausgedrückt wird:
type PrimitiveType = | undefined | null | string | number | boolean | bigint | symbol; type NonPrimitiveType = object;
Das bedeutet, dass ihm nicht alle nicht-primitiven Typen zuweisbar sind und umgekehrt.

Snack: Aufnahme
Im Quellcode vieler gängiger Bibliotheken sehen wir möglicherweise Record
Wenn Sie meine Inhalte hilfreich finden, erwägen Sie bitte ein Abonnement. Ich versende jeden Sonntag einen _ wöchentlichen Newsletter _ mit den neuesten Updates zur Webentwicklung. Danke für deine Unterstützung!
-
 Wie kombiniere ich zwei assoziative Arrays in PHP und behalte dabei eindeutige IDs bei und verarbeite doppelte Namen?Kombinieren assoziativer Arrays in PHPIn PHP ist das Kombinieren zweier assoziativer Arrays zu einem einzigen Array eine häufige Aufgabe. Betrachten S...Programmierung Veröffentlicht am 23.11.2024
Wie kombiniere ich zwei assoziative Arrays in PHP und behalte dabei eindeutige IDs bei und verarbeite doppelte Namen?Kombinieren assoziativer Arrays in PHPIn PHP ist das Kombinieren zweier assoziativer Arrays zu einem einzigen Array eine häufige Aufgabe. Betrachten S...Programmierung Veröffentlicht am 23.11.2024 -
 Wie behebt man „Unsachgemäß konfiguriert: Fehler beim Laden des MySQLdb-Moduls“ in Django unter macOS?MySQL falsch konfiguriert: Das Problem mit relativen PfadenBeim Ausführen von python manage.py runserver in Django kann der folgende Fehler auftreten:...Programmierung Veröffentlicht am 23.11.2024
Wie behebt man „Unsachgemäß konfiguriert: Fehler beim Laden des MySQLdb-Moduls“ in Django unter macOS?MySQL falsch konfiguriert: Das Problem mit relativen PfadenBeim Ausführen von python manage.py runserver in Django kann der folgende Fehler auftreten:...Programmierung Veröffentlicht am 23.11.2024 -
 Was ist mit dem Spaltenversatz in Bootstrap 4 Beta passiert?Bootstrap 4 Beta: Die Entfernung und Wiederherstellung des SpaltenversatzesBootstrap 4 führte in seiner Beta-1-Version wesentliche Änderungen an der A...Programmierung Veröffentlicht am 23.11.2024
Was ist mit dem Spaltenversatz in Bootstrap 4 Beta passiert?Bootstrap 4 Beta: Die Entfernung und Wiederherstellung des SpaltenversatzesBootstrap 4 führte in seiner Beta-1-Version wesentliche Änderungen an der A...Programmierung Veröffentlicht am 23.11.2024 -
 Verwendung von WebSockets in Go für EchtzeitkommunikationDas Erstellen von Apps, die Echtzeit-Updates erfordern – wie Chat-Anwendungen, Live-Benachrichtigungen oder Tools für die Zusammenarbeit – erfordert e...Programmierung Veröffentlicht am 23.11.2024
Verwendung von WebSockets in Go für EchtzeitkommunikationDas Erstellen von Apps, die Echtzeit-Updates erfordern – wie Chat-Anwendungen, Live-Benachrichtigungen oder Tools für die Zusammenarbeit – erfordert e...Programmierung Veröffentlicht am 23.11.2024 -
 Können einfache und doppelte Anführungszeichen in Python und JSON austauschbar verwendet werden?Austauschbarkeit von einfachen und doppelten Anführungszeichen in PythonIn der Python-Programmierung sind einfache und doppelte Anführungszeichen im A...Programmierung Veröffentlicht am 23.11.2024
Können einfache und doppelte Anführungszeichen in Python und JSON austauschbar verwendet werden?Austauschbarkeit von einfachen und doppelten Anführungszeichen in PythonIn der Python-Programmierung sind einfache und doppelte Anführungszeichen im A...Programmierung Veröffentlicht am 23.11.2024 -
 Wie können Sie Benutzereingaben in JUnit-Tests für Befehlszeilenprogramme simulieren?Simulieren von System.in-Tests mit JUnitIm Bereich des Softwaretests steht man oft vor der Herausforderung, Benutzereingaben zu simulieren, wenn man d...Programmierung Veröffentlicht am 23.11.2024
Wie können Sie Benutzereingaben in JUnit-Tests für Befehlszeilenprogramme simulieren?Simulieren von System.in-Tests mit JUnitIm Bereich des Softwaretests steht man oft vor der Herausforderung, Benutzereingaben zu simulieren, wenn man d...Programmierung Veröffentlicht am 23.11.2024 -
 Wie kann ich mit MySQL Benutzer mit den heutigen Geburtstagen finden?So identifizieren Sie Benutzer mit den heutigen Geburtstagen mithilfe von MySQLUm mithilfe von MySQL festzustellen, ob heute der Geburtstag eines Benu...Programmierung Veröffentlicht am 23.11.2024
Wie kann ich mit MySQL Benutzer mit den heutigen Geburtstagen finden?So identifizieren Sie Benutzer mit den heutigen Geburtstagen mithilfe von MySQLUm mithilfe von MySQL festzustellen, ob heute der Geburtstag eines Benu...Programmierung Veröffentlicht am 23.11.2024 -
 Wie extrahiere ich CSS-Stile für bestimmte Elemente in einem HTML-Dokument mithilfe eines Java-CSS-Parsers?CSS-Parser für JavaAnforderungDas Ziel besteht darin, CSS-Stile für bestimmte Elemente innerhalb eines HTML-Dokuments mithilfe eines Java-CSS zu erhal...Programmierung Veröffentlicht am 23.11.2024
Wie extrahiere ich CSS-Stile für bestimmte Elemente in einem HTML-Dokument mithilfe eines Java-CSS-Parsers?CSS-Parser für JavaAnforderungDas Ziel besteht darin, CSS-Stile für bestimmte Elemente innerhalb eines HTML-Dokuments mithilfe eines Java-CSS zu erhal...Programmierung Veröffentlicht am 23.11.2024 -
 Jenseits von „if“-Anweisungen: Wo sonst kann ein Typ mit einer expliziten „bool“-Konvertierung ohne Umwandlung verwendet werden?Kontextuelle Konvertierung in „bool“ ohne Umwandlung zulässigIhre Klasse definiert eine explizite Konvertierung in „bool“, sodass Sie ihre Instanz „t“...Programmierung Veröffentlicht am 23.11.2024
Jenseits von „if“-Anweisungen: Wo sonst kann ein Typ mit einer expliziten „bool“-Konvertierung ohne Umwandlung verwendet werden?Kontextuelle Konvertierung in „bool“ ohne Umwandlung zulässigIhre Klasse definiert eine explizite Konvertierung in „bool“, sodass Sie ihre Instanz „t“...Programmierung Veröffentlicht am 23.11.2024 -
 Wie rufe ich den Umleitungsverlauf in Python-Anfragen ab?Umleiten von URLs in Python-AnfragenIn der Requests-Bibliothek von Python ermöglicht die Einstellung „allow_redirects=True“, dass die Bibliothek autom...Programmierung Veröffentlicht am 23.11.2024
Wie rufe ich den Umleitungsverlauf in Python-Anfragen ab?Umleiten von URLs in Python-AnfragenIn der Requests-Bibliothek von Python ermöglicht die Einstellung „allow_redirects=True“, dass die Bibliothek autom...Programmierung Veröffentlicht am 23.11.2024 -
 Warum sollte ich „pip install --user“ verwenden?Den Zweck von „pip install --user ...“ verstehen: Paketinstallation vereinfachenPip, ein leistungsstarker Paketmanager für Python , ermöglicht Ihnen d...Programmierung Veröffentlicht am 23.11.2024
Warum sollte ich „pip install --user“ verwenden?Den Zweck von „pip install --user ...“ verstehen: Paketinstallation vereinfachenPip, ein leistungsstarker Paketmanager für Python , ermöglicht Ihnen d...Programmierung Veröffentlicht am 23.11.2024 -
 scanf() vs. cin: Was ist schneller für C++-Eingaben?Geschwindigkeitsvergleich: scanf() vs. cinFrage:Ist es wahr? dass die Verwendung von scanf() in C-Programmen schneller ist als die Verwendung von cin?...Programmierung Veröffentlicht am 23.11.2024
scanf() vs. cin: Was ist schneller für C++-Eingaben?Geschwindigkeitsvergleich: scanf() vs. cinFrage:Ist es wahr? dass die Verwendung von scanf() in C-Programmen schneller ist als die Verwendung von cin?...Programmierung Veröffentlicht am 23.11.2024 -
 Wie generiert man normalverteilte Zufallszahlen in C/C++ ohne Boost?Generieren von Zufallszahlen mit einer Normalverteilung in C/C Frage:Wie erzeuge ich ganz einfach Zufallszahlen einer Normalverteilung in C oder C fol...Programmierung Veröffentlicht am 23.11.2024
Wie generiert man normalverteilte Zufallszahlen in C/C++ ohne Boost?Generieren von Zufallszahlen mit einer Normalverteilung in C/C Frage:Wie erzeuge ich ganz einfach Zufallszahlen einer Normalverteilung in C oder C fol...Programmierung Veröffentlicht am 23.11.2024 -
 Warum haben leere C++-Klassen eine Größe ungleich Null?Das Rätsel hinter der Größe leerer C-Klassen ungleich NullIn C mag die Vorstellung aufkommen, dass eine leere Klasse keinen Speicher belegen würde int...Programmierung Veröffentlicht am 23.11.2024
Warum haben leere C++-Klassen eine Größe ungleich Null?Das Rätsel hinter der Größe leerer C-Klassen ungleich NullIn C mag die Vorstellung aufkommen, dass eine leere Klasse keinen Speicher belegen würde int...Programmierung Veröffentlicht am 23.11.2024 -
 Wie vermeide ich „java.lang.OutOfMemoryError: GC-Overhead-Limit überschritten“ bei der Arbeit mit vielen HashMap-Objekten?OutOfMemoryError: GC Overhead Limit ExceededFrage:Ich erhalte eine „java „.lang.OutOfMemoryError: GC-Overhead-Limit überschritten“-Fehler in einem Pro...Programmierung Veröffentlicht am 23.11.2024
Wie vermeide ich „java.lang.OutOfMemoryError: GC-Overhead-Limit überschritten“ bei der Arbeit mit vielen HashMap-Objekten?OutOfMemoryError: GC Overhead Limit ExceededFrage:Ich erhalte eine „java „.lang.OutOfMemoryError: GC-Overhead-Limit überschritten“-Fehler in einem Pro...Programmierung Veröffentlicht am 23.11.2024
Chinesisch lernen
- 1 Wie sagt man „gehen“ auf Chinesisch? 走路 Chinesische Aussprache, 走路 Chinesisch lernen
- 2 Wie sagt man auf Chinesisch „Flugzeug nehmen“? 坐飞机 Chinesische Aussprache, 坐飞机 Chinesisch lernen
- 3 Wie sagt man auf Chinesisch „einen Zug nehmen“? 坐火车 Chinesische Aussprache, 坐火车 Chinesisch lernen
- 4 Wie sagt man auf Chinesisch „Bus nehmen“? 坐车 Chinesische Aussprache, 坐车 Chinesisch lernen
- 5 Wie sagt man „Fahren“ auf Chinesisch? 开车 Chinesische Aussprache, 开车 Chinesisch lernen
- 6 Wie sagt man Schwimmen auf Chinesisch? 游泳 Chinesische Aussprache, 游泳 Chinesisch lernen
- 7 Wie sagt man auf Chinesisch „Fahrrad fahren“? 骑自行车 Chinesische Aussprache, 骑自行车 Chinesisch lernen
- 8 Wie sagt man auf Chinesisch Hallo? 你好Chinesische Aussprache, 你好Chinesisch lernen
- 9 Wie sagt man „Danke“ auf Chinesisch? 谢谢Chinesische Aussprache, 谢谢Chinesisch lernen
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























