 Titelseite > Programmierung > Patchen Sie die Netzwerkanforderungen Ihrer Discord-Aktivität für eine reibungslose CSP-Konformität
Titelseite > Programmierung > Patchen Sie die Netzwerkanforderungen Ihrer Discord-Aktivität für eine reibungslose CSP-Konformität
Patchen Sie die Netzwerkanforderungen Ihrer Discord-Aktivität für eine reibungslose CSP-Konformität
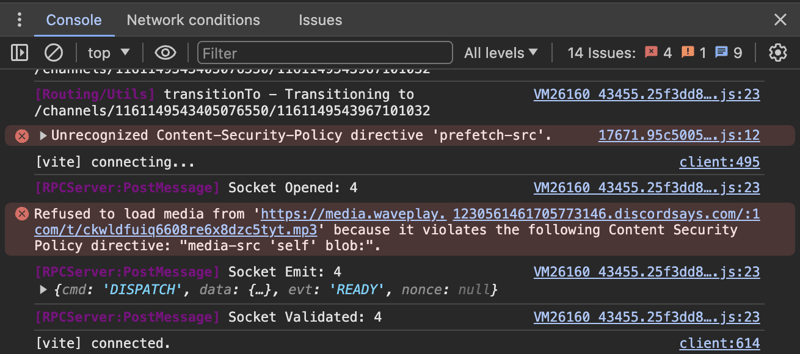
Wenn Sie eine Discord-Aktivität über Discord ausführen, können Probleme mit der Content Security Policy (CSP) auftreten. Sie können diese Probleme beheben, indem Sie sicherstellen, dass Netzwerkanfragen den Discord-Proxy-Regeln entsprechen.
Dies kann manuell erfolgen... oder Sie können es @robojs/patch überlassen.
Was ist CSP?

Content Security Policy (CSP) ist ein Sicherheitsstandard, der dabei hilft, Cross-Site Scripting (XSS)-Angriffe zu verhindern. Es steuert, welche Ressourcen eine Seite laden und wohin sie Daten senden kann.
Wenn Sie eine Discord-Aktivität in Discord ausführen, verwenden Sie tatsächlich den Discord-Proxy als Mittelsmann, was bedeutet, dass er seinen eigenen festlegt. CSP-Regeln. Wenn Ihre Netzwerkanfragen diesen Regeln nicht entsprechen, werden sie blockiert.
- Relative Anfragen wie /api/token werden blockiert, sofern ihnen nicht /.proxy vorangestellt ist.
- Externe Anfragen wie https://example.com/api/token werden blockiert, es sei denn, sie sind zugeordnet oder proxied.
Beheben von CSP-Verstößen
Wie oben erwähnt, müssen Sie lediglich sicherstellen, dass Ihre Netzwerkanfragen den Discord-Proxy-Regeln entsprechen. In einigen Fällen umfasst dies das Hinzufügen von /.proxy am Anfang Ihres Anforderungspfads.
// Before
fetch('/api/token')
// After
fetch('/.proxy/api/token')
Allerdings können WebSockets etwas kniffliger sein. Vor allem, wenn Sie sich auf Hot Module Replacement (HMR) verlassen, das vor Ihrer eigenen Aktivität geladen wird, wie in Vite. Deshalb haben wir @robojs/patch erstellt, um alles für Sie zu erledigen.
Patchen Sie Ihre Aktivität
@robojs/patch ist ein leichtes Paket, das Ihre Netzwerkanforderungen so patcht, dass sie den Discord-Proxy-Regeln folgen. Dies funktioniert durch die Aktualisierung der globalen Werte fetch und WebSocket.
npm install @robojs/patch
Wir haben je nach Projektkonfiguration verschiedene Möglichkeiten, diesen Patch anzuwenden.
Methode 1: Vite-Plugin (empfohlen)
Wenn Sie Vite verwenden, können Sie den Patch als Plugin in Ihrer Vite-Konfigurationsdatei anwenden.
import { DiscordProxy } from '@robojs/patch'
import { defineConfig } from 'vite'
export default defineConfig({
plugins: [DiscordProxy.Vite()]
})
Wir empfehlen diese Methode, da sie es ermöglicht, den Patch vor dem HMR-Client von Vite auszuführen und so sicherzustellen, dass er ordnungsgemäß funktioniert.
Methode 2: Funktionsaufruf
Wenn Sie Vite nicht verwenden, können Sie den Patch anwenden, indem Sie eine Funktion direkt aufrufen.
import { DiscordProxy } from '@robojs/patch'
DiscordProxy.patch()
Rufen Sie dies unbedingt ganz am Anfang Ihres Projekts auf, bevor andere Skripte geladen werden. (z. B. oben in Ihrer index.js-Datei)
➞ ? Dokumentation: @robojs/patch
Externe Anfragen
Dies wirkt sich nicht auf Anfragen an externe URLs aus. Wenn Sie CSP-Probleme damit haben, können Sie diese möglicherweise beheben, indem Sie Ihren eigenen Proxy erstellen oder sie im Discord-Entwicklerportal zuordnen.
➞ ? Tutorial: CSP-Probleme mit einem Proxy lösen


Beheben Sie Probleme mit der Content Security Policy (CSP) in Ihrer Discord-Aktivität mithilfe eines Node.js-Proxys
WavePlay-Mitarbeiter für WavePlay ・ 17. Juni
Interessiert an Discord-Aktivitäten?

Robo.js ist ein leistungsstarkes Framework zum einfachen Erstellen von Discord-Aktivitäten. Es bietet eine breite Palette an Funktionen und Tools, die Ihnen dabei helfen, epische Discord-Erlebnisse zu erstellen!
Treten Sie unserem Discord-Server bei, um mit anderen Entwicklern zu chatten, Fragen zu stellen und Ihre Projekte zu teilen. Wir sind ein freundlicher Haufen und helfen immer gerne weiter! Darüber hinaus steht Ihnen unser eigener KI-Robo Sage bei allen Fragen zur Seite.
➞ ? Community: Treten Sie unserem Discord-Server bei
➞ ? Tutorial: Mit Robo.js in Sekundenschnelle eine Discord-Aktivität erstellen


Mit Robo.js in Sekundenschnelle eine Discord-Aktivität erstellen
WavePlay-Mitarbeiter für WavePlay ・ 9. April
-
 Wie kann ich effizient URL-freundliche Schnecken von Unicode-Zeichenfolgen in PHP erzeugen?eine Funktion für effiziente Slug -Generation Erstellen von Schlägen, vereinfachte Darstellungen von Unicode -Zeichenfolgen, die in URLs verwe...Programmierung Gepostet am 2025-07-14
Wie kann ich effizient URL-freundliche Schnecken von Unicode-Zeichenfolgen in PHP erzeugen?eine Funktion für effiziente Slug -Generation Erstellen von Schlägen, vereinfachte Darstellungen von Unicode -Zeichenfolgen, die in URLs verwe...Programmierung Gepostet am 2025-07-14 -
 Wie rufe ich die neueste JQuery -Bibliothek von Google APIs ab?abrufen die neueste jQuery -Bibliothek von Google apis Die bereitgestellte jQuery -URL in der Frage ist für Version 1.2.6. Für das Abrufen der...Programmierung Gepostet am 2025-07-14
Wie rufe ich die neueste JQuery -Bibliothek von Google APIs ab?abrufen die neueste jQuery -Bibliothek von Google apis Die bereitgestellte jQuery -URL in der Frage ist für Version 1.2.6. Für das Abrufen der...Programmierung Gepostet am 2025-07-14 -
 Können mehrere klebrige Elemente in reinem CSS übereinander gestapelt werden?Ist es möglich, in reinem CSS mehrere klebrige Elemente gestapelt zu haben? Hier: https://webthemez.com/demo/sticky-multi-header-scroll/index.ht...Programmierung Gepostet am 2025-07-14
Können mehrere klebrige Elemente in reinem CSS übereinander gestapelt werden?Ist es möglich, in reinem CSS mehrere klebrige Elemente gestapelt zu haben? Hier: https://webthemez.com/demo/sticky-multi-header-scroll/index.ht...Programmierung Gepostet am 2025-07-14 -
 Wie kann ich mit Decimal.Parse () Zahlen in exponentieller Notation analysieren?analysieren eine Nummer aus exponentieller Notation beim Versuch, eine in exponentielle Notation ausgedrückte String mit Decimal.parse zu anal...Programmierung Gepostet am 2025-07-14
Wie kann ich mit Decimal.Parse () Zahlen in exponentieller Notation analysieren?analysieren eine Nummer aus exponentieller Notation beim Versuch, eine in exponentielle Notation ausgedrückte String mit Decimal.parse zu anal...Programmierung Gepostet am 2025-07-14 -
 Wie beheben Sie die Diskrepanzen für Modulpfade in Go -Mod mithilfe der Richtlinie Ersetzen?überwinden Modulpfad -Diskrepanz in go mod Wenn GO mod verwendet wird, ist es möglich, auf einen Konflikt zu begegnen, bei dem ein Drittanbiet...Programmierung Gepostet am 2025-07-14
Wie beheben Sie die Diskrepanzen für Modulpfade in Go -Mod mithilfe der Richtlinie Ersetzen?überwinden Modulpfad -Diskrepanz in go mod Wenn GO mod verwendet wird, ist es möglich, auf einen Konflikt zu begegnen, bei dem ein Drittanbiet...Programmierung Gepostet am 2025-07-14 -
 Wie beheben Sie die "ungültige Verwendung der Gruppenfunktion" in MySQL beim Finden der Maximalzahl?wie man die maximale zählende mit mysql in mysql abrufen Wählen Sie max (count (*)) aus der Emp1 -Gruppe nach Namen; ERROR 1111 (HY000): Ungül...Programmierung Gepostet am 2025-07-14
Wie beheben Sie die "ungültige Verwendung der Gruppenfunktion" in MySQL beim Finden der Maximalzahl?wie man die maximale zählende mit mysql in mysql abrufen Wählen Sie max (count (*)) aus der Emp1 -Gruppe nach Namen; ERROR 1111 (HY000): Ungül...Programmierung Gepostet am 2025-07-14 -
 Wie kann ich Kompilierungsoptimierungen im Go -Compiler anpassen?Anpassung von Kompilierungsoptimierungen in Go Compiler Der Standardkompilierungsprozess in Go folgt einer spezifischen Optimierungsstrategie....Programmierung Gepostet am 2025-07-14
Wie kann ich Kompilierungsoptimierungen im Go -Compiler anpassen?Anpassung von Kompilierungsoptimierungen in Go Compiler Der Standardkompilierungsprozess in Go folgt einer spezifischen Optimierungsstrategie....Programmierung Gepostet am 2025-07-14 -
 Wie füge ich Blobs (Bilder) mithilfe von PHP richtig in MySQL ein?Fügen Sie Blobs in mySQL -Datenbanken mit php beim Versuch, ein Bild in einer MySQL -Datenbank zu speichern, auf eine auf ein Bild zu speiche...Programmierung Gepostet am 2025-07-14
Wie füge ich Blobs (Bilder) mithilfe von PHP richtig in MySQL ein?Fügen Sie Blobs in mySQL -Datenbanken mit php beim Versuch, ein Bild in einer MySQL -Datenbank zu speichern, auf eine auf ein Bild zu speiche...Programmierung Gepostet am 2025-07-14 -
 Wie behandle ich den Benutzereingang im exklusiven Modus von Java von Java?verwandeln Benutzereingaben im Vollbildmodus in java Einführung Wenn eine Java -Anwendung im Vollbildmodus exklusiver Modus ausgeführt wird,...Programmierung Gepostet am 2025-07-14
Wie behandle ich den Benutzereingang im exklusiven Modus von Java von Java?verwandeln Benutzereingaben im Vollbildmodus in java Einführung Wenn eine Java -Anwendung im Vollbildmodus exklusiver Modus ausgeführt wird,...Programmierung Gepostet am 2025-07-14 -
 Wie gehe ich mit in Scheiben geschnittener Erinnerung in Go Language Garbage Collection um?Garbage Collection in Go Slices: Eine detaillierte Analyse In Go ist ein Slice ein dynamisches Array, das auf ein zugrunde liegendes Array ver...Programmierung Gepostet am 2025-07-14
Wie gehe ich mit in Scheiben geschnittener Erinnerung in Go Language Garbage Collection um?Garbage Collection in Go Slices: Eine detaillierte Analyse In Go ist ein Slice ein dynamisches Array, das auf ein zugrunde liegendes Array ver...Programmierung Gepostet am 2025-07-14 -
 Was waren die Einschränkungen bei der Verwendung von Current_Timestamp mit Zeitstempelspalten in MySQL vor Version 5.6.5?Einschränkungen für Zeitstempelspalten mit Current_Timestamp in Standard- oder Aktualisierungsklauseln in MySQL -Versionen vor 5.6.5 Historisch ...Programmierung Gepostet am 2025-07-14
Was waren die Einschränkungen bei der Verwendung von Current_Timestamp mit Zeitstempelspalten in MySQL vor Version 5.6.5?Einschränkungen für Zeitstempelspalten mit Current_Timestamp in Standard- oder Aktualisierungsklauseln in MySQL -Versionen vor 5.6.5 Historisch ...Programmierung Gepostet am 2025-07-14 -
 Warum zeigt keine Firefox -Bilder mithilfe der CSS `Content` -Eigenschaft an?Bilder mit Inhalts -URL in Firefox Es wurde ein Problem aufgenommen, an dem bestimmte Browser, speziell Firefox, nicht in den Verweisen der In...Programmierung Gepostet am 2025-07-14
Warum zeigt keine Firefox -Bilder mithilfe der CSS `Content` -Eigenschaft an?Bilder mit Inhalts -URL in Firefox Es wurde ein Problem aufgenommen, an dem bestimmte Browser, speziell Firefox, nicht in den Verweisen der In...Programmierung Gepostet am 2025-07-14 -
 Wie kann ich bei der Erstellung von SQL -Abfragen in Go sicher Text und Werte verkettet?concattenieren Text und Werte in Go SQL -Abfragen Bei der Erstellung eines Text -SQL -Abfrages in GO, es gibt bestimmte Syntax -Regeln, die be...Programmierung Gepostet am 2025-07-14
Wie kann ich bei der Erstellung von SQL -Abfragen in Go sicher Text und Werte verkettet?concattenieren Text und Werte in Go SQL -Abfragen Bei der Erstellung eines Text -SQL -Abfrages in GO, es gibt bestimmte Syntax -Regeln, die be...Programmierung Gepostet am 2025-07-14 -
 Async void vs. Async -Aufgabe in ASP.NET: Warum wirft die async void -Methode manchmal Ausnahmen aus?die Unterscheidung zwischen async -void und async -Aufgabe in ASP.net In ASP.NET -Anwendungen spielen asynchronische Programmierung eine wicht...Programmierung Gepostet am 2025-07-14
Async void vs. Async -Aufgabe in ASP.NET: Warum wirft die async void -Methode manchmal Ausnahmen aus?die Unterscheidung zwischen async -void und async -Aufgabe in ASP.net In ASP.NET -Anwendungen spielen asynchronische Programmierung eine wicht...Programmierung Gepostet am 2025-07-14 -
 Warum haben Bilder noch Grenzen in Chrome? `BORE: Keine;` Ungültige LösungEntfernen des Bildrandes in Chrome Ein häufiges Problem, das bei der Arbeit mit Bildern in Chrome und IE9 das Erscheinen eines anhaltenden dün...Programmierung Gepostet am 2025-07-14
Warum haben Bilder noch Grenzen in Chrome? `BORE: Keine;` Ungültige LösungEntfernen des Bildrandes in Chrome Ein häufiges Problem, das bei der Arbeit mit Bildern in Chrome und IE9 das Erscheinen eines anhaltenden dün...Programmierung Gepostet am 2025-07-14
Chinesisch lernen
- 1 Wie sagt man „gehen“ auf Chinesisch? 走路 Chinesische Aussprache, 走路 Chinesisch lernen
- 2 Wie sagt man auf Chinesisch „Flugzeug nehmen“? 坐飞机 Chinesische Aussprache, 坐飞机 Chinesisch lernen
- 3 Wie sagt man auf Chinesisch „einen Zug nehmen“? 坐火车 Chinesische Aussprache, 坐火车 Chinesisch lernen
- 4 Wie sagt man auf Chinesisch „Bus nehmen“? 坐车 Chinesische Aussprache, 坐车 Chinesisch lernen
- 5 Wie sagt man „Fahren“ auf Chinesisch? 开车 Chinesische Aussprache, 开车 Chinesisch lernen
- 6 Wie sagt man Schwimmen auf Chinesisch? 游泳 Chinesische Aussprache, 游泳 Chinesisch lernen
- 7 Wie sagt man auf Chinesisch „Fahrrad fahren“? 骑自行车 Chinesische Aussprache, 骑自行车 Chinesisch lernen
- 8 Wie sagt man auf Chinesisch Hallo? 你好Chinesische Aussprache, 你好Chinesisch lernen
- 9 Wie sagt man „Danke“ auf Chinesisch? 谢谢Chinesische Aussprache, 谢谢Chinesisch lernen
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning










 discord.com
discord.com














