Tauchen Sie tief in React Hooks ein
React Hooks sind eine leistungsstarke Funktion, die in React 16.8 eingeführt wurde und es Ihnen ermöglicht, Status- und andere React-Funktionen zu verwenden, ohne eine Klasse schreiben zu müssen. Sie ermöglichen es Ihnen, die Logik innerhalb einer Komponente zu organisieren und so Ihren Code sauberer und wiederverwendbar zu machen. Lassen Sie uns tiefer in einige der am häufigsten verwendeten React Hooks eintauchen:
1. useState
- Mit dem useState-Hook in React können Sie Funktionskomponenten einen Status hinzufügen. Es gibt ein Array mit zwei Elementen zurück: dem aktuellen Statuswert und einer Funktion zum Aktualisieren dieses Status.
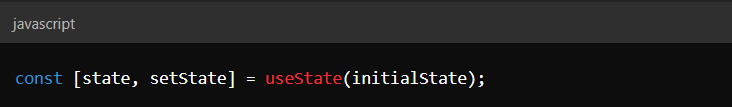
Grundlegende Verwendung:

state: Der aktuelle Wert des Status.
setState: Eine Funktion zum Aktualisieren des Status.
Wichtige Punkte:
Anfangszustand: Der Anfangszustand kann ein beliebiger Datentyp sein, z. B. eine Zahl, eine Zeichenfolge, ein Objekt oder ein Array.
Status wird aktualisiert: Sie können den Status aktualisieren, indem Sie einen neuen Wert an setState übergeben oder eine Funktion verwenden, die den vorherigen Status als Argument verwendet.
Erneutes Rendern: Das Aktualisieren des Status löst ein erneutes Rendern der Komponente aus.
Lazy Initialization: Für einen komplexen Anfangszustand können Sie eine Funktion an useState übergeben, um den Anfangswert nur beim ersten Rendern zu berechnen.
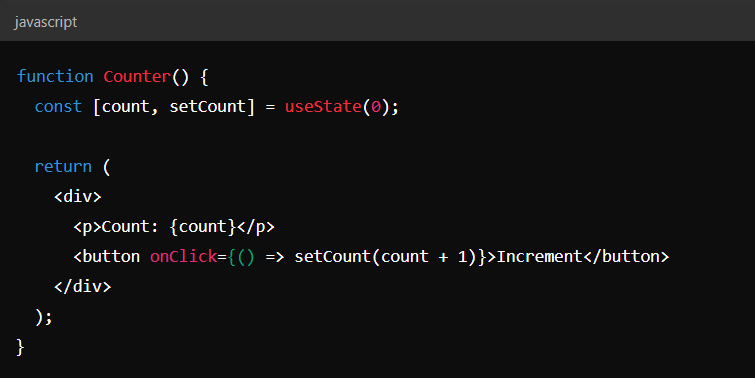
Beispiel:

In diesem Beispiel wird useState verwendet, um einen Zählstatus zu verwalten, der aktualisiert wird, wenn auf die Schaltfläche geklickt wird.
2. useEffect
- Mit dem useEffect-Hook in React können Sie Nebenwirkungen in Ihren Funktionskomponenten ausführen. Zu den Nebenwirkungen können das Abrufen von Daten, die manuelle DOM-Manipulation oder das Abonnieren von Diensten gehören.
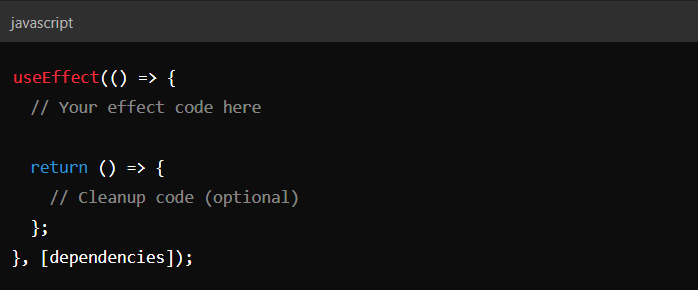
Grundlegende Syntax:

So funktioniert es:
Das erste Argument ist eine Funktion, die den Nebeneffektcode enthält.
Die optionale Rückgabefunktion wird zur Bereinigung verwendet, z. B. zum Abmelden von einem Dienst, um Speicherverluste zu vermeiden.
Das zweite Argument ist ein Array von Abhängigkeiten. Der Effekt wird nur ausgeführt, wenn sich eine der Abhängigkeiten ändert.
Abhängigkeitsarray:
Wenn das Abhängigkeitsarray leer ist ([]), wird der Effekt nach dem ersten Rendern nur einmal ausgeführt.
Wenn weggelassen, wird der Effekt nach jedem Rendern ausgeführt.
Häufige Anwendungsfälle:
Daten von einer API abrufen, wenn die Komponente bereitgestellt wird.
Ereignisse abonnieren (z. B. WebSocket, Fenstergröße ändern) und bereinigen, wenn die Bereitstellung der Komponente aufgehoben wird.
Dokumenttitel aktualisieren oder mit dem DOM interagieren.
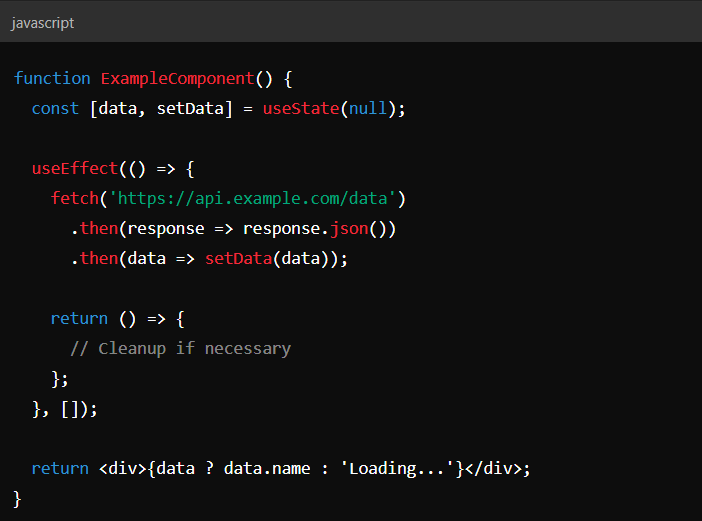
Beispiel:

Das Verständnis von useEffect ist entscheidend, um Nebenwirkungen zu verwalten und sicherzustellen, dass sich Ihre Komponenten bei allen Renderings wie erwartet verhalten.
3. useContext
- Mit dem useContext-Hook in React können Sie auf Kontextwerte in Ihren Funktionskomponenten zugreifen und diese nutzen. Der Kontext bietet eine Möglichkeit, Werte (wie einen globalen Zustand) zwischen Komponenten zu teilen, ohne Requisiten auf jeder Ebene manuell weitergeben zu müssen.
Grundlegende Syntax:

So funktioniert es:
Sie erstellen zunächst einen Kontext mit React.createContext(), der ein Kontextobjekt zurückgibt.
Dieses Kontextobjekt besteht aus zwei Komponenten: Anbieter und Verbraucher.
Die Provider-Komponente stellt den Kontextwert bereit, auf den alle verschachtelten Komponenten zugreifen können, die den useContext-Hook verwenden.
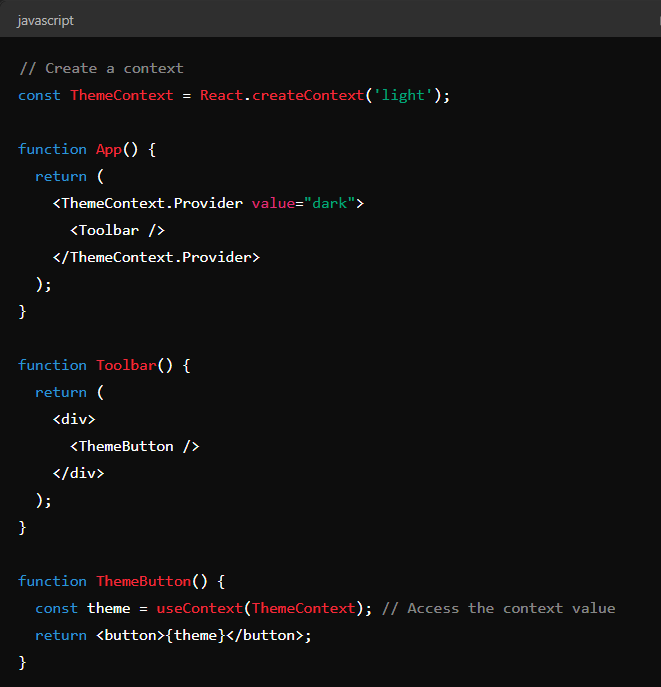
Beispiel:

Wann zu verwenden:
Verwenden Sie useContext, wenn Sie Daten tief durch einen Komponentenbaum weiterleiten müssen, ohne Prop-Drilling.
Es ist besonders nützlich für Themen, Benutzerauthentifizierung, Spracheinstellungen oder eine globale Statusverwaltung.
Wichtiger Hinweis:
- useContext löst ein erneutes Rendern aus, wenn sich der Kontextwert ändert. Verwenden Sie es daher mit Bedacht, um unnötige Renderings in Ihrem Komponentenbaum zu vermeiden.
useContext vereinfacht die Nutzung von Kontextwerten und erleichtert so die Verwaltung des globalen Status in Ihrer Anwendung.
4. Verwenden SieReducer
- Der useReducer-Hook in React wird zur Verwaltung komplexerer Zustandslogik in Funktionskomponenten verwendet. Es stellt eine Alternative zu useState dar und ist besonders nützlich, wenn Zustandsänderungen von vorherigen Zustandswerten abhängen oder mehrere Unterwerte umfassen.
Grundlegende Syntax:

So funktioniert es:
Reducer: Eine Funktion, die bestimmt, wie sich der Status basierend auf der empfangenen Aktion ändern soll. Es nimmt den aktuellen Status und eine Aktion und gibt den neuen Status zurück.
initialState: Der Anfangswert des Zustands.
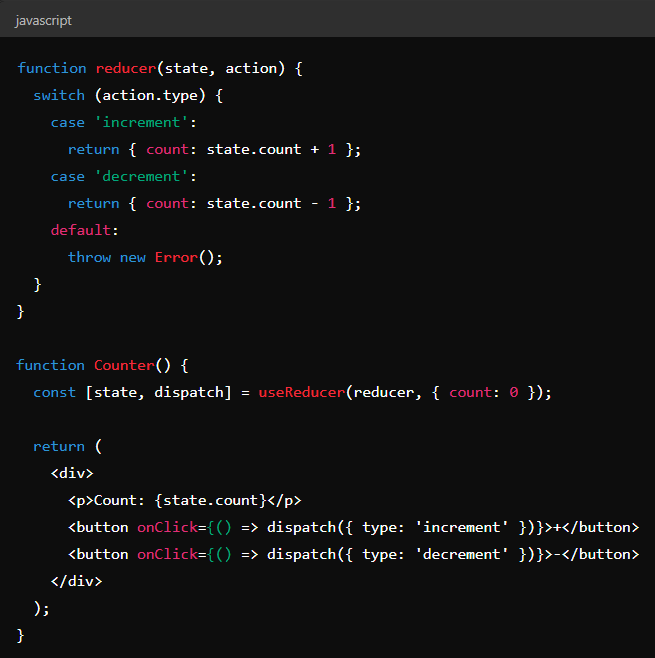
Beispiel:

Wann zu verwenden:
Verwenden Sie useReducer, wenn Sie über eine komplexe Zustandslogik verfügen, die mehrere Unterwerte umfasst, oder wenn Zustandsaktualisierungen von vorherigen Zustandswerten abhängen.
Es ist auch nützlich, wenn Sie mehrere Aktionen verarbeiten müssen, die sich auf unterschiedliche Weise auf den Status auswirken können.
useReducer hilft dabei, den Zustand vorhersehbarer und wartbarer zu verwalten, insbesondere in Szenarien mit komplexen Zustandsinteraktionen oder wenn die Zustandslogik in einer einzelnen Funktion gekapselt werden muss.
5. Verwenden Sie Memo
- Der useMemo-Hook in React wird verwendet, um die Leistung zu optimieren, indem er die Ergebnisse teurer Berechnungen speichert und sicherstellt, dass sie nur dann neu berechnet werden, wenn sich ihre Abhängigkeiten ändern. Es hilft, unnötige Neuberechnungen bei jedem Rendern zu vermeiden.
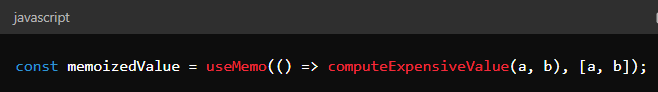
Grundlegende Syntax:

So funktioniert es:
useMemo verwendet eine Funktion, die einen Wert und ein Abhängigkeitsarray berechnet.
Die Funktion wird nur dann neu ausgewertet, wenn sich eine der Abhängigkeiten ändert.
Es gibt das gespeicherte Ergebnis der Berechnung zurück.
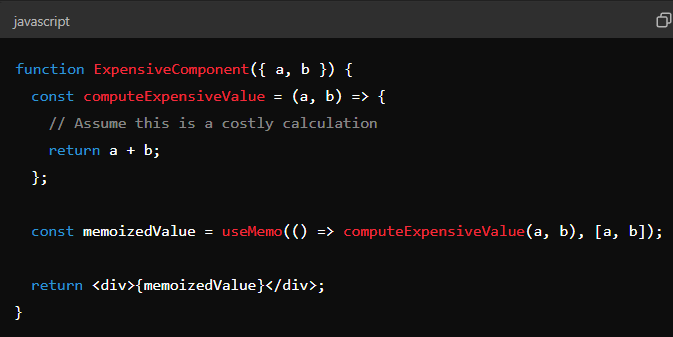
Beispiel:

Wann zu verwenden:
Verwenden Sie useMemo, wenn Sie teure Berechnungen haben, die nicht bei jedem Rendern neu berechnet werden müssen.
Es ist besonders nützlich für die Optimierung der Leistung in Komponenten mit umfangreichen Berechnungen oder großen Datentransformationen.
Wichtiger Hinweis:
useMemo garantiert nicht, dass der Wert nicht neu berechnet wird; Es stellt lediglich sicher, dass es nur dann neu berechnet wird, wenn sich Abhängigkeiten ändern.
Eine übermäßige Verwendung von useMemo oder die Verwendung für triviale Berechnungen kann zu unnötiger Komplexität ohne nennenswerte Leistungssteigerungen führen.
useMemo ist ein leistungsstarkes Tool zur Leistungsoptimierung, es sollte jedoch mit Bedacht eingesetzt werden, um ein Gleichgewicht zwischen Leistung und Komplexität zu finden.
6. Verwenden Sie Callback
- Der useCallback-Hook in React wird verwendet, um Callback-Funktionen zu speichern und zu verhindern, dass sie bei jedem Rendern neu erstellt werden, es sei denn, ihre Abhängigkeiten ändern sich. Dies kann dazu beitragen, die Leistung zu optimieren, indem unnötige erneute Renderings untergeordneter Komponenten vermieden werden, die von diesen Rückrufen abhängen.
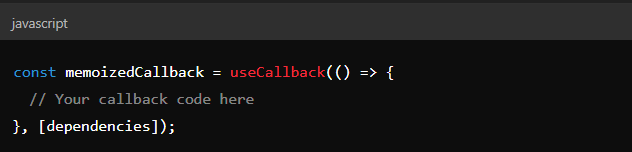
Grundlegende Syntax:

So funktioniert es:
useCallback akzeptiert eine Funktion und ein Abhängigkeitsarray.
Die Funktion wird gespeichert und nur neu erstellt, wenn sich eine der Abhängigkeiten ändert.
Es gibt die gespeicherte Version der Callback-Funktion zurück.
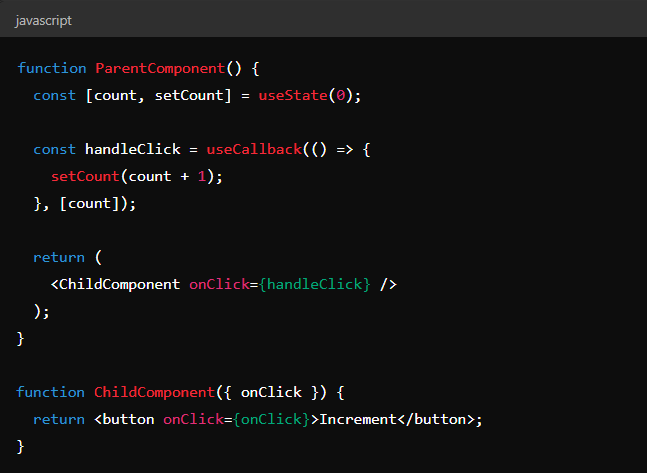
Beispiel:

Wann zu verwenden:
Verwenden Sie useCallback, um Rückruffunktionen zu speichern, die als Requisiten an untergeordnete Komponenten übergeben werden, um unnötiges erneutes Rendern zu verhindern.
Es ist nützlich, wenn eine untergeordnete Komponente auf Referenzgleichheit angewiesen ist, um unnötiges Rendern zu verhindern oder die Neuerstellung von Funktionen innerhalb von Komponenten zu vermeiden, die teure Vorgänge auslösen.
Wichtiger Hinweis:
- useCallback hilft bei der Aufrechterhaltung stabiler Funktionsreferenzen über Renderings hinweg, was die Leistung in Komponenten verbessern kann, die auf diese Funktionen angewiesen sind.
7. useRef
- Der useRef-Hook in React wird verwendet, um veränderbare Werte über Renderings hinweg beizubehalten, ohne dass es zu erneuten Renderings kommt. Es kann verwendet werden, um direkt auf DOM-Elemente zuzugreifen und mit ihnen zu interagieren oder um veränderbare Werte zu speichern, die bei Aktualisierung kein erneutes Rendern auslösen.
Grundlegende Syntax:

So funktioniert es:
useRef gibt ein veränderbares Objekt mit einer aktuellen Eigenschaft zurück.
initialValue wird beim ersten Rendern dem aktuellen Wert zugewiesen.
Sie können die aktuelle Version aktualisieren, ohne ein erneutes Rendern zu verursachen.
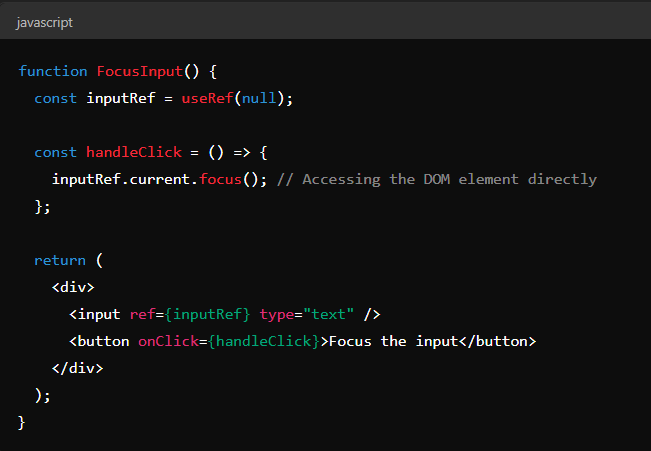
Beispiel:

Häufige Anwendungsfälle:
Zugriff auf DOM-Elemente: Zur direkten Interaktion mit DOM-Knoten, z. B. Fokussieren einer Eingabe oder Messen der Größe eines Elements.
Persistente Werte: Um Werte beizubehalten, die über mehrere Renderings hinweg beibehalten werden müssen, ohne ein erneutes Rendering auszulösen, wie z. B. die Verfolgung früherer Statuswerte oder Timer.
Wichtiger Hinweis:
Aktualisierungen der aktuellen Version lösen kein erneutes Rendern der Komponente aus.
useRef ist nützlich für Fälle, in denen Sie Werte oder DOM-Elemente verwalten oder mit ihnen interagieren müssen, ohne die Rendering-Logik der Komponente zu beeinträchtigen.
useRef bietet eine Möglichkeit, veränderliche Referenzen beizubehalten, die über alle Renderings hinweg bestehen bleiben, was es zu einem vielseitigen Tool für die Verwaltung sowohl von DOM-Interaktionen als auch von nicht Rendering-bezogenen Werten macht.
Abschluss
React Hooks vereinfacht die Zustandsverwaltung, die Behandlung von Nebenwirkungen und andere Logik in Funktionskomponenten. Sie fördern die Wiederverwendung von Code und eine bessere Organisation, indem sie es Ihnen ermöglichen, Logik in wiederverwendbare Hooks zu extrahieren. Das Verständnis dieser Hooks und ihrer richtigen Verwendung kann Ihre React-Entwicklungsfähigkeiten erheblich verbessern.
Bitte teilen Sie uns Ihre Meinung dazu mit. Viel Spaß beim Codieren!
-
 Wie kann man eine generische Hash -Funktion für Tupel in ungeordneten Sammlungen implementieren?generische Hash -Funktion für Tupel in nicht ordnungsgemäßen Sammlungen Die std :: unbestrahlte_Map und std :: unconded_set Container bieten e...Programmierung Gepostet am 2025-07-10
Wie kann man eine generische Hash -Funktion für Tupel in ungeordneten Sammlungen implementieren?generische Hash -Funktion für Tupel in nicht ordnungsgemäßen Sammlungen Die std :: unbestrahlte_Map und std :: unconded_set Container bieten e...Programmierung Gepostet am 2025-07-10 -
 Tipps zum Auffinden von Elementpositionen in Java Arrayabrufen Elementposition in java arrays In der Arrays -Klasse von Java gibt es keine direkte "IndexOf" -Methode, um die Position eine...Programmierung Gepostet am 2025-07-10
Tipps zum Auffinden von Elementpositionen in Java Arrayabrufen Elementposition in java arrays In der Arrays -Klasse von Java gibt es keine direkte "IndexOf" -Methode, um die Position eine...Programmierung Gepostet am 2025-07-10 -
 Wie wähle ich Spalten effizient in Pandas -Datenframes aus?Auswählen von Spalten in Pandas datframes beim Umgang mit Datenmanipulationsaufgaben werden bestimmte Spalten erforderlich. In Pandas gibt es ...Programmierung Gepostet am 2025-07-10
Wie wähle ich Spalten effizient in Pandas -Datenframes aus?Auswählen von Spalten in Pandas datframes beim Umgang mit Datenmanipulationsaufgaben werden bestimmte Spalten erforderlich. In Pandas gibt es ...Programmierung Gepostet am 2025-07-10 -
 Wie setze ich Tasten in JavaScript -Objekten dynamisch ein?wie man einen dynamischen Schlüssel für eine JavaScript -Objektvariable erstellt beim Versuch, einen dynamischen Schlüssel für ein JavaScript -O...Programmierung Gepostet am 2025-07-10
Wie setze ich Tasten in JavaScript -Objekten dynamisch ein?wie man einen dynamischen Schlüssel für eine JavaScript -Objektvariable erstellt beim Versuch, einen dynamischen Schlüssel für ein JavaScript -O...Programmierung Gepostet am 2025-07-10 -
 Wie wiederhole ich Stringzeichen für die Einklingel in C#effizient?Wenn Sie nur das gleiche Zeichen wiederholen möchten, können Sie den String -Konstruktor verwenden, der ein Zeichen akzeptiert, und die Anzahl ...Programmierung Gepostet am 2025-07-10
Wie wiederhole ich Stringzeichen für die Einklingel in C#effizient?Wenn Sie nur das gleiche Zeichen wiederholen möchten, können Sie den String -Konstruktor verwenden, der ein Zeichen akzeptiert, und die Anzahl ...Programmierung Gepostet am 2025-07-10 -
 Warum haben Bilder noch Grenzen in Chrome? `BORE: Keine;` Ungültige LösungEntfernen des Bildrandes in Chrome Ein häufiges Problem, das bei der Arbeit mit Bildern in Chrome und IE9 das Erscheinen eines anhaltenden dün...Programmierung Gepostet am 2025-07-10
Warum haben Bilder noch Grenzen in Chrome? `BORE: Keine;` Ungültige LösungEntfernen des Bildrandes in Chrome Ein häufiges Problem, das bei der Arbeit mit Bildern in Chrome und IE9 das Erscheinen eines anhaltenden dün...Programmierung Gepostet am 2025-07-10 -
 Wie rufe ich die neueste JQuery -Bibliothek von Google APIs ab?abrufen die neueste jQuery -Bibliothek von Google apis Die bereitgestellte jQuery -URL in der Frage ist für Version 1.2.6. Für das Abrufen der...Programmierung Gepostet am 2025-07-10
Wie rufe ich die neueste JQuery -Bibliothek von Google APIs ab?abrufen die neueste jQuery -Bibliothek von Google apis Die bereitgestellte jQuery -URL in der Frage ist für Version 1.2.6. Für das Abrufen der...Programmierung Gepostet am 2025-07-10 -
 Eval () gegen ast.litereral_eval (): Welche Python -Funktion ist für die Benutzereingabe sicherer?wiegen eval () und ast.litereral_eval () in Python Security Bei der Bearbeitung von Benutzereingaben sind es imperativ, die Sicherheit zu prio...Programmierung Gepostet am 2025-07-10
Eval () gegen ast.litereral_eval (): Welche Python -Funktion ist für die Benutzereingabe sicherer?wiegen eval () und ast.litereral_eval () in Python Security Bei der Bearbeitung von Benutzereingaben sind es imperativ, die Sicherheit zu prio...Programmierung Gepostet am 2025-07-10 -
 Warum führt PHPs DateTime :: Modify ('+1 Monat') unerwartete Ergebnisse zu?Monate mit PHP DATETIME: Aufdeckung des beabsichtigten Verhaltens Wenn Sie mit der DateTime -Klasse von PHP die erwarteten Ergebnisse hinzufüg...Programmierung Gepostet am 2025-07-10
Warum führt PHPs DateTime :: Modify ('+1 Monat') unerwartete Ergebnisse zu?Monate mit PHP DATETIME: Aufdeckung des beabsichtigten Verhaltens Wenn Sie mit der DateTime -Klasse von PHP die erwarteten Ergebnisse hinzufüg...Programmierung Gepostet am 2025-07-10 -
 Wie vereinfachen Javas Map.Enty und SimpleEnry das Schlüsselwertpaarmanagement?Eine umfassende Sammlung für Wertpaare: Einführung von Javas map.Entry und SimpleEnry in Java, wenn eine Sammlung definiert wird, bei der jede...Programmierung Gepostet am 2025-07-10
Wie vereinfachen Javas Map.Enty und SimpleEnry das Schlüsselwertpaarmanagement?Eine umfassende Sammlung für Wertpaare: Einführung von Javas map.Entry und SimpleEnry in Java, wenn eine Sammlung definiert wird, bei der jede...Programmierung Gepostet am 2025-07-10 -
 Wie erstelle ich eine reibungslose CSS-Animation für linksgerechte für einen DIV in seinem Container?generische CSS-Animation für linksgerechte Bewegung In diesem Artikel werden wir untersuchen, eine generische CSS-Animation zu erstellen, um e...Programmierung Gepostet am 2025-07-10
Wie erstelle ich eine reibungslose CSS-Animation für linksgerechte für einen DIV in seinem Container?generische CSS-Animation für linksgerechte Bewegung In diesem Artikel werden wir untersuchen, eine generische CSS-Animation zu erstellen, um e...Programmierung Gepostet am 2025-07-10 -
 Wann schließt eine GO -Webanwendung die Datenbankverbindung?verwalten Datenbankverbindungen in Go -Webanwendungen In einfachen Go -Webanwendungen, die Datenbanken wie PostgreSQL verwenden, wird das Timing...Programmierung Gepostet am 2025-07-10
Wann schließt eine GO -Webanwendung die Datenbankverbindung?verwalten Datenbankverbindungen in Go -Webanwendungen In einfachen Go -Webanwendungen, die Datenbanken wie PostgreSQL verwenden, wird das Timing...Programmierung Gepostet am 2025-07-10 -
 Wann kann "Versuch" statt "if" verwendet werden, um variable Werte in Python zu erkennen?verwenden "try" vs. "if", um den variablen Wert in Python in Python zu testen, es gibt Situationen, in denen Sie möglicherwe...Programmierung Gepostet am 2025-07-10
Wann kann "Versuch" statt "if" verwendet werden, um variable Werte in Python zu erkennen?verwenden "try" vs. "if", um den variablen Wert in Python in Python zu testen, es gibt Situationen, in denen Sie möglicherwe...Programmierung Gepostet am 2025-07-10 -
 Async void vs. Async -Aufgabe in ASP.NET: Warum wirft die async void -Methode manchmal Ausnahmen aus?die Unterscheidung zwischen async -void und async -Aufgabe in ASP.net In ASP.NET -Anwendungen spielen asynchronische Programmierung eine wicht...Programmierung Gepostet am 2025-07-10
Async void vs. Async -Aufgabe in ASP.NET: Warum wirft die async void -Methode manchmal Ausnahmen aus?die Unterscheidung zwischen async -void und async -Aufgabe in ASP.net In ASP.NET -Anwendungen spielen asynchronische Programmierung eine wicht...Programmierung Gepostet am 2025-07-10 -
 Wie implementieren Sie benutzerdefinierte Ereignisse mit dem Beobachtermuster in Java?erstellen benutzerdefinierte Ereignisse in java benutzerdefinierte Ereignisse sind in vielen Programmierszenarien unverzichtbar und ermöglichen ...Programmierung Gepostet am 2025-07-10
Wie implementieren Sie benutzerdefinierte Ereignisse mit dem Beobachtermuster in Java?erstellen benutzerdefinierte Ereignisse in java benutzerdefinierte Ereignisse sind in vielen Programmierszenarien unverzichtbar und ermöglichen ...Programmierung Gepostet am 2025-07-10
Chinesisch lernen
- 1 Wie sagt man „gehen“ auf Chinesisch? 走路 Chinesische Aussprache, 走路 Chinesisch lernen
- 2 Wie sagt man auf Chinesisch „Flugzeug nehmen“? 坐飞机 Chinesische Aussprache, 坐飞机 Chinesisch lernen
- 3 Wie sagt man auf Chinesisch „einen Zug nehmen“? 坐火车 Chinesische Aussprache, 坐火车 Chinesisch lernen
- 4 Wie sagt man auf Chinesisch „Bus nehmen“? 坐车 Chinesische Aussprache, 坐车 Chinesisch lernen
- 5 Wie sagt man „Fahren“ auf Chinesisch? 开车 Chinesische Aussprache, 开车 Chinesisch lernen
- 6 Wie sagt man Schwimmen auf Chinesisch? 游泳 Chinesische Aussprache, 游泳 Chinesisch lernen
- 7 Wie sagt man auf Chinesisch „Fahrrad fahren“? 骑自行车 Chinesische Aussprache, 骑自行车 Chinesisch lernen
- 8 Wie sagt man auf Chinesisch Hallo? 你好Chinesische Aussprache, 你好Chinesisch lernen
- 9 Wie sagt man „Danke“ auf Chinesisch? 谢谢Chinesische Aussprache, 谢谢Chinesisch lernen
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























