Deklarative vs. imperative Programmierung in JavaScript
Wenn es um Programmiermethodik geht, tauchen häufig zwei gängige Ansätze auf: deklarative und imperative Programmierung. Jedes hat seine Stärken und idealen Anwendungsfälle, insbesondere in JavaScript. Lassen Sie uns diese beiden Stile anhand einiger Beispiele untersuchen.
Imperative Programmierung: Dem Computer sagen, wie es geht
Imperative Programmierung ist wie das Erteilen einer detaillierten Reihe von Anweisungen. Sie sagen dem Computer Schritt für Schritt, wie er zu einem bestimmten Ergebnis gelangen soll. Stellen Sie sich das so vor, als würden Sie jemanden durch ein Rezept führen – machen Sie zuerst dies und dann das.
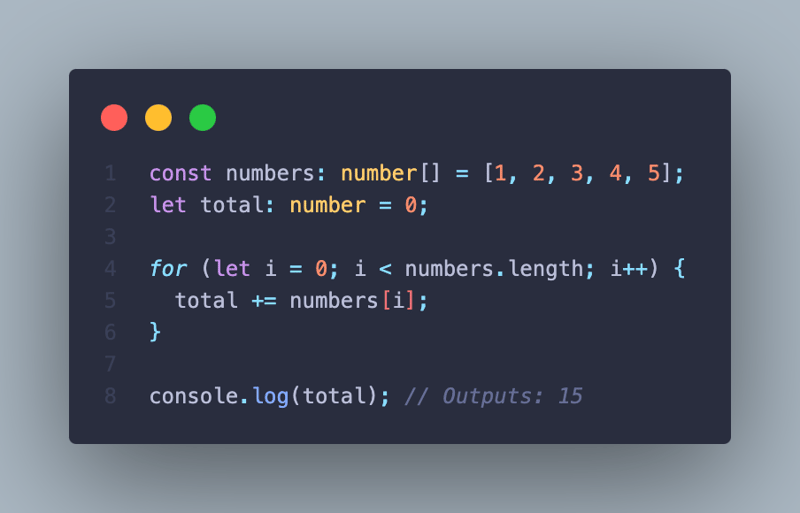
Hier ist ein klassisches Beispiel für die Summierung einer Reihe von Zahlen mithilfe eines imperativen Ansatzes:

In diesem Beispiel durchlaufen wir das Array manuell und akkumulieren die Summe. Jeder Schritt ist explizit definiert: Beginnen Sie mit 0, durchlaufen Sie jede Zahl und addieren Sie weiter zur Gesamtsumme.
Deklarative Programmierung: Dem Computer sagen, was Sie wollen
Deklarative Programmierung hingegen konzentriert sich auf das, was Sie erreichen möchten, und nicht darauf, wie Sie es erreichen. Sie beschreiben das gewünschte Ergebnis und das zugrunde liegende System ermittelt die Schritte, um dorthin zu gelangen.
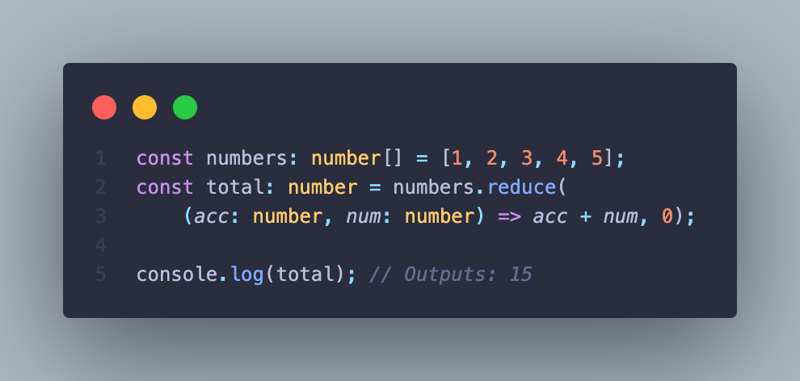
Schreiben wir dieselbe Summenoperation mit einem deklarativen Ansatz neu:

Hier abstrahiert die Methode „reduce“ die Schleifen- und Akkumulationsdetails. Sie erklären einfach, dass Sie das Array auf einen einzelnen Wert (die Summe) reduzieren möchten, und JavaScript kümmert sich um den Rest.
Wann welche verwenden?
- Imperativ: Wenn Sie eine detaillierte Kontrolle über jeden Schritt eines Vorgangs benötigen, ist die imperative Programmierung Ihre erste Wahl. Es ist ideal für komplexe Algorithmen oder wenn Sie die Leistung bei jedem Schritt optimieren müssen.
- Deklarativ: Wenn Klarheit und Einfachheit wichtiger sind als Kontrolle, glänzt die deklarative Programmierung. Es eignet sich hervorragend für Aufgaben wie Datentransformationen, UI-Rendering und Datenbankabfragen (wie SQL).
Ein praktischeres Beispiel: Filtern eines Arrays
Angenommen, Sie möchten gerade Zahlen aus einem Array herausfiltern.
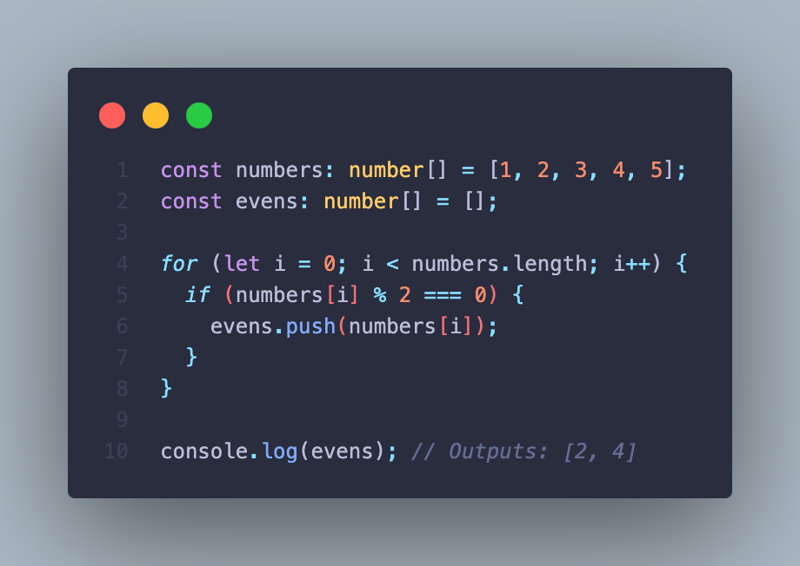
Imperativer Ansatz:

Sie durchlaufen das Array manuell, überprüfen jede Zahl und verschieben gerade Zahlen bedingt in ein neues Array.
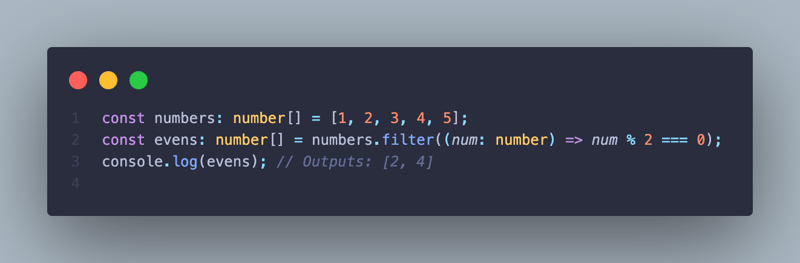
Deklarativer Ansatz:

Mit Filter erklären Sie einfach Ihre Absicht: „Gib mir alle Zahlen, die gerade sind.“ Die Filtermethode übernimmt die Iteration und Bedingungsprüfung für Sie.
Abschluss
Sowohl deklarative als auch imperative Stile haben ihren Platz in der TypeScript-Entwicklung. Imperativer Code kann ausführlicher und schwerer zu lesen sein, bietet aber mehr Kontrolle. Deklarativer Code hingegen ist tendenziell prägnanter und lesbarer, was die Wartung erleichtert.
Überlegen Sie beim nächsten Codieren, welcher Ansatz Ihren Anforderungen am besten entspricht. Sie benötigen eine präzise Steuerung? Gehen Sie zwingend vor. Benötigen Sie klaren, wartbaren Code? Deklarativ könnte die beste Wahl sein. Viel Spaß beim Codieren!
-
 Drosselung vs. Entprellung: Wann sollte welche Rate-Limiting-Technik eingesetzt werden?Unterscheidung von Drosselung und Entbouncen für ratenbegrenzende FunktionenIm Bereich der Softwareentwicklung ist die Verwaltung der Häufigkeit von F...Programmierung Veröffentlicht am 08.11.2024
Drosselung vs. Entprellung: Wann sollte welche Rate-Limiting-Technik eingesetzt werden?Unterscheidung von Drosselung und Entbouncen für ratenbegrenzende FunktionenIm Bereich der Softwareentwicklung ist die Verwaltung der Häufigkeit von F...Programmierung Veröffentlicht am 08.11.2024 -
 So verwenden Sie die kostenlose Wörterbuch-APITitelbild von Christopher Gower auf Unsplash Entwickeln Sie eine Sprachlern-App, einen Schreibassistenten oder ein anderes Projekt mit Wörtern und be...Programmierung Veröffentlicht am 08.11.2024
So verwenden Sie die kostenlose Wörterbuch-APITitelbild von Christopher Gower auf Unsplash Entwickeln Sie eine Sprachlern-App, einen Schreibassistenten oder ein anderes Projekt mit Wörtern und be...Programmierung Veröffentlicht am 08.11.2024 -
 Warum gibt eine MySQL-Abfrage alle Zeilen zurück, wenn die Bedingung einen Wert ungleich Null in einem Zeichenfolgenfeld beinhaltet?MySQL-Abfrage gibt alle Zeilen mit einem Feldwert ungleich Null zurück: Analyse und LösungenBei der Abfrage einer MySQL-Tabelle mit einer Bedingung wi...Programmierung Veröffentlicht am 08.11.2024
Warum gibt eine MySQL-Abfrage alle Zeilen zurück, wenn die Bedingung einen Wert ungleich Null in einem Zeichenfolgenfeld beinhaltet?MySQL-Abfrage gibt alle Zeilen mit einem Feldwert ungleich Null zurück: Analyse und LösungenBei der Abfrage einer MySQL-Tabelle mit einer Bedingung wi...Programmierung Veröffentlicht am 08.11.2024 -
 Wie behebe ich den Fehler „_tkinter.TclError: kein Anzeigename und keine Umgebungsvariable $DISPLAY“ bei der Verwendung von Matplotlib auf einem Server?Behebung des Fehlers „_tkinter.TclError: kein Anzeigename und keine Umgebungsvariable $DISPLAY“Beim Ausführen eines Python-Skripts mit Matplotlib auf ...Programmierung Veröffentlicht am 08.11.2024
Wie behebe ich den Fehler „_tkinter.TclError: kein Anzeigename und keine Umgebungsvariable $DISPLAY“ bei der Verwendung von Matplotlib auf einem Server?Behebung des Fehlers „_tkinter.TclError: kein Anzeigename und keine Umgebungsvariable $DISPLAY“Beim Ausführen eines Python-Skripts mit Matplotlib auf ...Programmierung Veröffentlicht am 08.11.2024 -
 Eine ausführliche Anleitung zum Cypress Web TestingIn der Welt der Webentwicklung ist das Testen ein entscheidender Schritt, um die Zuverlässigkeit, Leistung und Benutzererfahrung von Webanwendungen s...Programmierung Veröffentlicht am 08.11.2024
Eine ausführliche Anleitung zum Cypress Web TestingIn der Welt der Webentwicklung ist das Testen ein entscheidender Schritt, um die Zuverlässigkeit, Leistung und Benutzererfahrung von Webanwendungen s...Programmierung Veröffentlicht am 08.11.2024 -
 Wie kann ich in PHP sofort aufgerufene Funktionsausdrücke (IIFE) erreichen?PHPs sofortiger FunktionsaufrufIn PHP hat der sofort aufgerufene Funktionsausdruck (IIFE) in PHP 7 eine teilweise Äquivalenz, da Sie eine Funktion unm...Programmierung Veröffentlicht am 08.11.2024
Wie kann ich in PHP sofort aufgerufene Funktionsausdrücke (IIFE) erreichen?PHPs sofortiger FunktionsaufrufIn PHP hat der sofort aufgerufene Funktionsausdruck (IIFE) in PHP 7 eine teilweise Äquivalenz, da Sie eine Funktion unm...Programmierung Veröffentlicht am 08.11.2024 -
 Wie kodiere und dekodiere ich Strings in Base64 in JavaScript?Zeichenfolgen in Base64 in JavaScript kodieren und dekodierenBeim Umgang mit Binärdaten kann es oft erforderlich sein, diese in eine praktischere Form...Programmierung Veröffentlicht am 08.11.2024
Wie kodiere und dekodiere ich Strings in Base64 in JavaScript?Zeichenfolgen in Base64 in JavaScript kodieren und dekodierenBeim Umgang mit Binärdaten kann es oft erforderlich sein, diese in eine praktischere Form...Programmierung Veröffentlicht am 08.11.2024 -
 Warum gibt „Class.getResource()“ beim Laden von „GeoIP.dat“ Null zurück und wie kann ich das Problem beheben?Fehler beim Laden der URL-Ressource: Class.getResource gibt Null zurückBeim Versuch, die URL einer Ressource mit der Methode getResource() abzurufen, ...Programmierung Veröffentlicht am 08.11.2024
Warum gibt „Class.getResource()“ beim Laden von „GeoIP.dat“ Null zurück und wie kann ich das Problem beheben?Fehler beim Laden der URL-Ressource: Class.getResource gibt Null zurückBeim Versuch, die URL einer Ressource mit der Methode getResource() abzurufen, ...Programmierung Veröffentlicht am 08.11.2024 -
 PHP-Metaprogrammierung verstehen: Dynamische CodemanipulationPHP-Metaprogrammierung bezieht sich auf das Schreiben von Code, der anderen Code generieren oder manipulieren kann. Mit anderen Worten: Es ermöglicht ...Programmierung Veröffentlicht am 08.11.2024
PHP-Metaprogrammierung verstehen: Dynamische CodemanipulationPHP-Metaprogrammierung bezieht sich auf das Schreiben von Code, der anderen Code generieren oder manipulieren kann. Mit anderen Worten: Es ermöglicht ...Programmierung Veröffentlicht am 08.11.2024 -
 Protokollierung mit PythonProtokolle, Protokollierung. Was es ist und wie man Ereignisse mit Python registriert Das Erstellen von Protokollen mithilfe der Protokollierung ermög...Programmierung Veröffentlicht am 08.11.2024
Protokollierung mit PythonProtokolle, Protokollierung. Was es ist und wie man Ereignisse mit Python registriert Das Erstellen von Protokollen mithilfe der Protokollierung ermög...Programmierung Veröffentlicht am 08.11.2024 -
 String – JavaScript-HerausforderungenSie können den gesamten Code in diesem Beitrag im Repo Github finden. Saitenbezogene Herausforderungen Ist alphanumerisch /** * @para...Programmierung Veröffentlicht am 08.11.2024
String – JavaScript-HerausforderungenSie können den gesamten Code in diesem Beitrag im Repo Github finden. Saitenbezogene Herausforderungen Ist alphanumerisch /** * @para...Programmierung Veröffentlicht am 08.11.2024 -
 Wie verschiebt man Django-Modelle mithilfe von Migrationen zwischen Apps?Modelle zwischen Django-Apps mit Migrationen verschiebenDas Organisieren von Modellen in separaten Django-App-Strukturen kann die Wartbarkeit und Stru...Programmierung Veröffentlicht am 08.11.2024
Wie verschiebt man Django-Modelle mithilfe von Migrationen zwischen Apps?Modelle zwischen Django-Apps mit Migrationen verschiebenDas Organisieren von Modellen in separaten Django-App-Strukturen kann die Wartbarkeit und Stru...Programmierung Veröffentlicht am 08.11.2024 -
 Chunking in AI – Die geheime Soße, die Sie vermissenHey Leute! ? Weißt du, was mich nachts wach hält? Wir denken darüber nach, wie wir unsere KI-Systeme intelligenter und effizienter machen können. Heu...Programmierung Veröffentlicht am 08.11.2024
Chunking in AI – Die geheime Soße, die Sie vermissenHey Leute! ? Weißt du, was mich nachts wach hält? Wir denken darüber nach, wie wir unsere KI-Systeme intelligenter und effizienter machen können. Heu...Programmierung Veröffentlicht am 08.11.2024 -
 Wie kann ich mit Python effizient nach Dateien in mehreren Verzeichnissen suchen?Eine Datei in Python suchenDateien in Python zu finden kann eine Herausforderung sein, wenn der Speicherort der Datei auf verschiedenen Systemen unter...Programmierung Veröffentlicht am 08.11.2024
Wie kann ich mit Python effizient nach Dateien in mehreren Verzeichnissen suchen?Eine Datei in Python suchenDateien in Python zu finden kann eine Herausforderung sein, wenn der Speicherort der Datei auf verschiedenen Systemen unter...Programmierung Veröffentlicht am 08.11.2024 -
 Warum tritt „getaddrinfo fehlgeschlagen“ auf und wie kann ich das Problem beheben?Untersuchung des Fehlers „getaddrinfo failed“Der Fehler „getaddrinfo failed“ tritt während des Prozesses der Namensauflösung auf, bei dem der Hostname...Programmierung Veröffentlicht am 08.11.2024
Warum tritt „getaddrinfo fehlgeschlagen“ auf und wie kann ich das Problem beheben?Untersuchung des Fehlers „getaddrinfo failed“Der Fehler „getaddrinfo failed“ tritt während des Prozesses der Namensauflösung auf, bei dem der Hostname...Programmierung Veröffentlicht am 08.11.2024
Chinesisch lernen
- 1 Wie sagt man „gehen“ auf Chinesisch? 走路 Chinesische Aussprache, 走路 Chinesisch lernen
- 2 Wie sagt man auf Chinesisch „Flugzeug nehmen“? 坐飞机 Chinesische Aussprache, 坐飞机 Chinesisch lernen
- 3 Wie sagt man auf Chinesisch „einen Zug nehmen“? 坐火车 Chinesische Aussprache, 坐火车 Chinesisch lernen
- 4 Wie sagt man auf Chinesisch „Bus nehmen“? 坐车 Chinesische Aussprache, 坐车 Chinesisch lernen
- 5 Wie sagt man „Fahren“ auf Chinesisch? 开车 Chinesische Aussprache, 开车 Chinesisch lernen
- 6 Wie sagt man Schwimmen auf Chinesisch? 游泳 Chinesische Aussprache, 游泳 Chinesisch lernen
- 7 Wie sagt man auf Chinesisch „Fahrrad fahren“? 骑自行车 Chinesische Aussprache, 骑自行车 Chinesisch lernen
- 8 Wie sagt man auf Chinesisch Hallo? 你好Chinesische Aussprache, 你好Chinesisch lernen
- 9 Wie sagt man „Danke“ auf Chinesisch? 谢谢Chinesische Aussprache, 谢谢Chinesisch lernen
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























