So führen Sie Cypress Run und Cypress Open gleichzeitig aus

Cypress ist ein robustes End-to-End-Test-Framework für Webanwendungen. Es wurde entwickelt, um das Testen einfach und zuverlässig zu machen und es Entwicklern und Qualitätssicherungsingenieuren zu ermöglichen, alles zu testen, von einfachen Interaktionen bis hin zu komplexen Benutzerworkflows. Mit Cypress können Sie Tests erstellen, die Benutzeraktionen simulieren, Front-End-Verhalten überprüfen und UI-Funktionalität mit minimalem Setup sicherstellen.
Wofür wird Zypresse verwendet?
Cypress wird hauptsächlich für End-to-End-Tests in Webanwendungen verwendet, ist aber auch für Integrations- und Unit-Tests in der Front-End-Umgebung effektiv. Hier sind einige häufige Anwendungsfälle:
Benutzerabläufe automatisieren: Testen Sie komplexe Benutzerabläufe wie Authentifizierung, Formularübermittlung und E-Commerce-Transaktionen.
Testen von Responsive Design: Cypress ermöglicht das Testen über verschiedene Ansichtsfenstergrößen hinweg und ist somit ideal für Tests von Responsive Design.
Regressionstests: Durch die Automatisierung Ihrer Testfälle können Sie schnell überprüfen, ob neue Codeänderungen keine Fehler verursacht haben.
UI-Komponententests: Cypress kann mit Tools wie Storybook verwendet werden, um Front-End-Komponenten isoliert zu validieren und sicherzustellen, dass sie in verschiedenen Szenarien wie erwartet funktionieren.
Cypress bietet ein leistungsstarkes Dashboard und eine CLI, die eine nahtlose Integration in CI/CD-Pipelines ermöglichen, was es zur ersten Wahl für automatisierte, kontinuierliche Tests in der modernen Webentwicklung macht.
Ausführen von Tests mit Cypress
Tests können in Cypress hauptsächlich auf zwei Arten ausgeführt werden: mit dem Test Runner (GUI) und der Befehlszeilenschnittstelle (CLI).
Hier ist eine Kurzanleitung zu beiden Methoden:
Verwendung des Test Runners (GUI):
Um den Cypress Test Runner interaktiv mit der Cypress Real World App zu verwenden, befolgen Sie diese Schritte. Diese App bietet ein solides Beispiel für Cypress-Tests in Aktion, mit Szenarien für Benutzeranmeldung, Anmeldung und Transaktionsabläufe.
Nehmen wir als Beispiel die Beispiel-App „Cypress Real World App“ von Cypress.
Cypress Real World App lokal einrichten und ausführen:
Dies sind die ersten Schritte zum Einrichten der Beispiel-App
git clone https://github.com/cypress-io/cypress-realworld-app cd cypress-realworld-app yarn //run the app yarn dev
Open Cypress Test Runner:
Jetzt den Cypress Test Runner im interaktiven Modus öffnen:
Führen Sie den Befehl aus:
npx cypress open
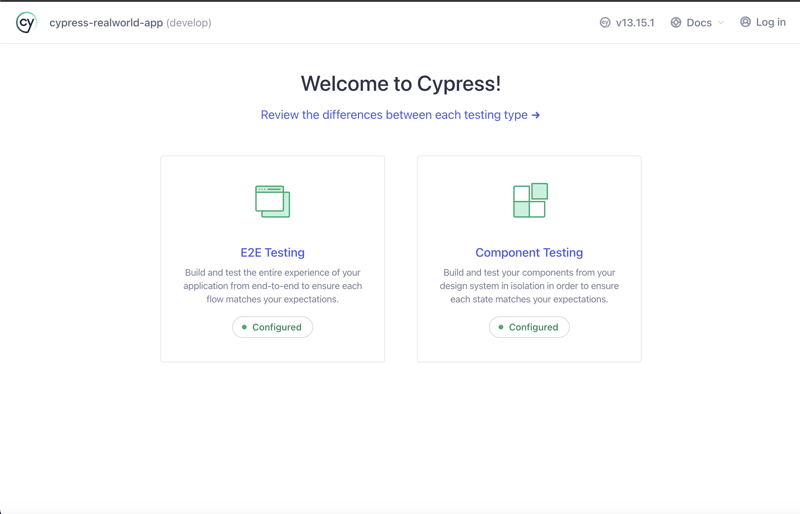
Dadurch wird die Cypress Test Runner-GUI gestartet, in der Sie die auszuführenden Tests anzeigen und auswählen können.

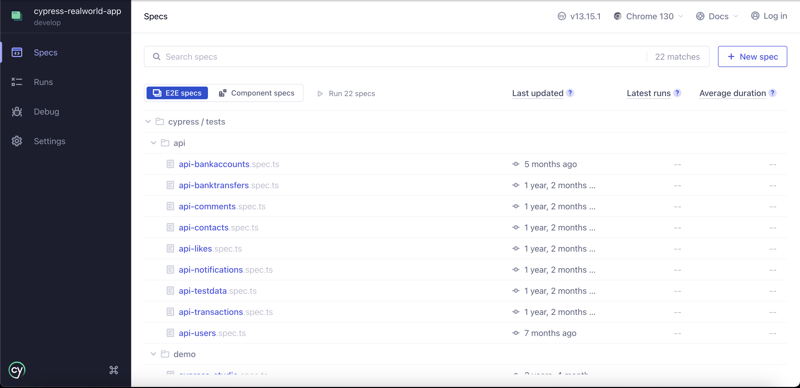
Wenn Sie auf E2E klicken, können Sie dieses Dashboard sehen, das die gesamte Liste der Tests unter cypress/tests enthält.

Lassen Sie uns einen neuen Test namens custom.spec.ts in unserem Verzeichnis unter cypress/tests/ui/custom.spec.ts erstellen
describe("User Sign-up and Login", function () {
beforeEach(function () {
// Seed the database before each test
cy.task("db:seed");
// Intercept signup and login API calls
cy.intercept("POST", "/users").as("signup");
cy.intercept("POST", "/graphql").as("gqlRequests");
});
it("should redirect unauthenticated user to signin page", function () {
cy.visit("/personal");
cy.location("pathname").should("equal", "/signin");
});
it("should allow a visitor to sign-up, login, and logout", function () {
const userInfo = {
firstName: "Bob",
lastName: "Ross",
username: "PainterJoy90",
password: "s3cret",
};
// Sign-up User
cy.visit("/signup");
cy.getBySel("signup-first-name").type(userInfo.firstName);
cy.getBySel("signup-last-name").type(userInfo.lastName);
cy.getBySel("signup-username").type(userInfo.username);
cy.getBySel("signup-password").type(userInfo.password);
cy.getBySel("signup-confirmPassword").type(userInfo.password);
cy.visualSnapshot("About to Sign Up");
cy.getBySel("signup-submit").click();
cy.wait("@signup");
// Login User
cy.visit("/signin");
cy.login(userInfo.username, userInfo.password);
// Verify successful login
cy.location("pathname").should("equal", "/");
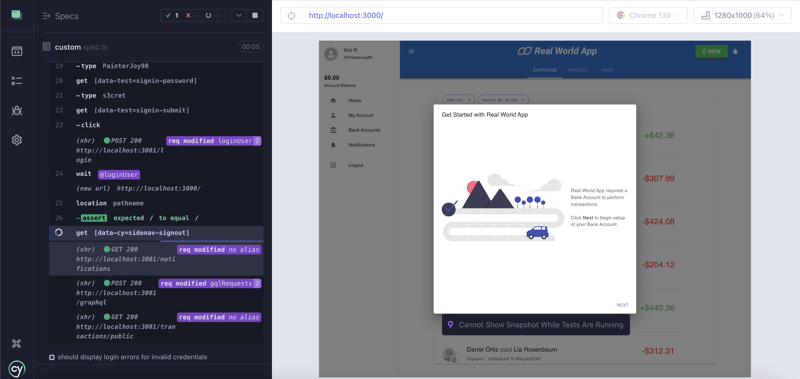
Setup (beforeEach): Vor jedem Test wird die Datenbank initialisiert, um mit einem konsistenten Status zu beginnen, und API-Aufrufe für die Anmeldung und GraphQL-Anfragen werden zur Überwachung abgefangen.
Tests:
* **Redirect for Unauthenticated User**: Checks if an unauthenticated user visiting a restricted page (`/personal`) is redirected to the `/signin` page. * **Sign-up, Login**: A new user is signed up, logged in, and logged out. The test verifies the user can register, sign in by being redirected to `/signin`.
Jeder Test stellt wichtige Funktionen für eine sichere und benutzerfreundliche Kontoverwaltung sicher.
Hinweis: Versuchen Sie, diesem Vorgang einen Abmelde- und Benutzernamensfehler hinzuzufügen

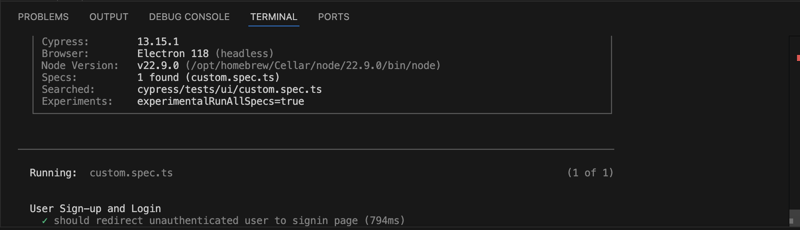
Tests über die CLI ausführen:
In CI-Umgebungen oder zur Batch-Testausführung bietet die CLI einen optimierten Ansatz. Führen Sie alle Tests aus oder geben Sie einzelne Testdateien an:
npx cypress run
npx cypress run --spec "cypress/tests/ui/custom.spec.ts"

Vorteile von Zypressen
Cypress ist bekannt für seine schnelle Ausführung, einfache Einrichtung und leistungsstarke Testfunktionen. Hier sind einige der wichtigsten Vorteile:
Echtzeit-Neuladevorgänge und interaktive Tests: Cypress bietet sofortiges Feedback, indem es Tests neu lädt, wenn Änderungen vorgenommen werden, wodurch Entwickler sofortigen Einblick in das Verhalten der App erhalten.
Flockenfreies Testen: Dank seiner einzigartigen Architektur reduziert Cypress die Flockenbildung in Tests und macht Ihre Testergebnisse zuverlässiger.
Automatisches Warten: Cypress wartet darauf, dass Elemente geladen, reagiert und gerendert werden, sodass Sie keine expliziten Wartezeiten hinzufügen müssen.
Eingebaute Assertions und Mocking: Cypress verfügt über einen umfangreichen Satz an Assertions und Tools zum Mocking von API-Antworten und zur Simulation von Benutzerinteraktionen.
So wie Cypress effiziente E2E-Tests durch die Automatisierung von Benutzerinteraktionen unterstützt, verleiht Keploy dem Testen eine leistungsstarke Dimension, indem es sich auf das Backend konzentriert.
Cypress glänzt bei der Überprüfung des Frontends und der Benutzererfahrung, während Keploy es ergänzt, indem es API-Tests automatisch generiert und verwaltet, ohne dass zusätzliche Skripte erforderlich sind.
Keploy ist besonders effektiv, um reale Interaktionen zu erfassen und sie in ausführbare Tests umzuwandeln, um Backend-Konsistenz und Datenzuverlässigkeit bei der Skalierung von Anwendungen sicherzustellen.

Automatisierte Testplattform: Keploy konzentriert sich auf die automatische Generierung von Tests für Backend-Dienste, insbesondere API- und Datenbankinteraktionen.
Erfassung und Wiedergabe: Keploy erfasst realen Datenverkehr und gibt ihn in Testumgebungen wieder, wodurch reale Testfälle erstellt werden.
Testgenerierung ohne Code: Es ist auf Benutzerfreundlichkeit ausgelegt und generiert Tests, ohne dass benutzerdefinierte Skripts erforderlich sind.
E2E-Tests mit Keploy:
API-zentriertes E2E-Testen: Automatisiert End-to-End-Tests für Backend-Komponenten und stellt sicher, dass die Backend-Funktionalität als Einheit überprüft wird.
Fehlererkennung und -wiedergabe: Erfasst API-Anfragen/-Antworten, spielt Interaktionen ab und erkennt Regressionen frühzeitig.
Konsistente Datenvalidierung: Verfolgt Antworten und Änderungen im Datenfluss und stellt so die Genauigkeit über alle Bereitstellungen hinweg sicher.
Nahtlose Integration: Lässt sich problemlos in CI/CD-Pipelines integrieren und hilft Teams, E2E-Prüfungen bei Backend-Änderungen zu automatisieren.
In diesem Bereich gibt es viele Tools. Jedes dieser Tools bietet Funktionen, die für verschiedene Arten von Testumgebungen geeignet sind, von browserspezifischen Tests in Puppeteer bis hin zur browserübergreifenden Kompatibilität in Playwright und Selenium.
Die Wahl des richtigen Tools hängt letztendlich von Ihren Testanforderungen und Anwendungsanforderungen ab.
FAQ
Kann Cypress für Backend-Tests verwendet werden?
Cypress ist in erster Linie ein Front-End-Testtool. Obwohl es mit Backend-APIs und Scheinantworten interagieren kann, ist es nicht für umfangreiche Backend-Tests konzipiert. Für Backend-spezifische Tests können Tools wie Keploy Cypress ergänzen, indem sie Unit- und Integrationstestfunktionen für serverseitige Funktionalitäten bereitstellen.
Unterstützt Cypress browserübergreifende Tests?
Ja, Cypress unterstützt Chrome, Edge und Firefox. Im Vergleich zu Tools wie Selenium oder Playwright, die eine breitere browserübergreifende Kompatibilität bieten, bietet es jedoch nur begrenzte Unterstützung.
Wie geht Cypress mit API-Tests um?
Cypress kann API-Tests durchführen, indem es HTTP-Anfragen direkt aus dem Testcode stellt. Sie können cy.request() verwenden, um API-Antworten zu validieren, wodurch es einfacher wird, APIs innerhalb desselben End-to-End-Test-Frameworks zu testen.
Wie kann ich fehlgeschlagene Cypress-Tests debuggen?
Cypress stellt standardmäßig detaillierte Protokolle und Screenshots bereit und der Test Runner ermöglicht Ihnen die visuelle Interaktion mit Ihren Tests. Sie können .only hinzufügen, um fehlgeschlagene Tests zu isolieren, cy.pause() verwenden, um die Ausführung zu stoppen, und Chrome DevTools für weiteres Debuggen verwenden.
-
 Jenseits von „if“-Anweisungen: Wo sonst kann ein Typ mit einer expliziten „bool“-Konvertierung ohne Umwandlung verwendet werden?Kontextuelle Konvertierung in bool ohne Umwandlung zulässigIhre Klasse definiert eine explizite Konvertierung in bool, sodass Sie ihre Instanz „t“ dir...Programmierung Veröffentlicht am 18.11.2024
Jenseits von „if“-Anweisungen: Wo sonst kann ein Typ mit einer expliziten „bool“-Konvertierung ohne Umwandlung verwendet werden?Kontextuelle Konvertierung in bool ohne Umwandlung zulässigIhre Klasse definiert eine explizite Konvertierung in bool, sodass Sie ihre Instanz „t“ dir...Programmierung Veröffentlicht am 18.11.2024 -
 Verwendung von WebSockets in Go für EchtzeitkommunikationDas Erstellen von Apps, die Echtzeit-Updates erfordern – wie Chat-Anwendungen, Live-Benachrichtigungen oder Tools für die Zusammenarbeit – erfordert e...Programmierung Veröffentlicht am 18.11.2024
Verwendung von WebSockets in Go für EchtzeitkommunikationDas Erstellen von Apps, die Echtzeit-Updates erfordern – wie Chat-Anwendungen, Live-Benachrichtigungen oder Tools für die Zusammenarbeit – erfordert e...Programmierung Veröffentlicht am 18.11.2024 -
 Wie kann ich einen Fehler zurückgeben, wenn eine Go-Funktion in Panik gerät?Rückkehr von Defer in GoSie stoßen auf ein Problem, bei dem Sie einen Fehler zurückgeben möchten, wenn eine Funktion in Go abstürzt. Hier ist eine Ana...Programmierung Veröffentlicht am 18.11.2024
Wie kann ich einen Fehler zurückgeben, wenn eine Go-Funktion in Panik gerät?Rückkehr von Defer in GoSie stoßen auf ein Problem, bei dem Sie einen Fehler zurückgeben möchten, wenn eine Funktion in Go abstürzt. Hier ist eine Ana...Programmierung Veröffentlicht am 18.11.2024 -
 Wie kann ich mit MySQL Benutzer mit den heutigen Geburtstagen finden?So identifizieren Sie Benutzer mit den heutigen Geburtstagen mithilfe von MySQLUm mithilfe von MySQL festzustellen, ob heute der Geburtstag eines Benu...Programmierung Veröffentlicht am 17.11.2024
Wie kann ich mit MySQL Benutzer mit den heutigen Geburtstagen finden?So identifizieren Sie Benutzer mit den heutigen Geburtstagen mithilfe von MySQLUm mithilfe von MySQL festzustellen, ob heute der Geburtstag eines Benu...Programmierung Veröffentlicht am 17.11.2024 -
 Wie kombiniere ich zwei assoziative Arrays in PHP und behalte dabei eindeutige IDs bei und verarbeite doppelte Namen?Kombinieren assoziativer Arrays in PHPIn PHP ist das Kombinieren zweier assoziativer Arrays zu einem einzigen Array eine häufige Aufgabe. Betrachten S...Programmierung Veröffentlicht am 17.11.2024
Wie kombiniere ich zwei assoziative Arrays in PHP und behalte dabei eindeutige IDs bei und verarbeite doppelte Namen?Kombinieren assoziativer Arrays in PHPIn PHP ist das Kombinieren zweier assoziativer Arrays zu einem einzigen Array eine häufige Aufgabe. Betrachten S...Programmierung Veröffentlicht am 17.11.2024 -
 Was ist mit dem Spaltenversatz in Bootstrap 4 Beta passiert?Bootstrap 4 Beta: Die Entfernung und Wiederherstellung des SpaltenversatzesBootstrap 4 führte in seiner Beta-1-Version wesentliche Änderungen an der A...Programmierung Veröffentlicht am 17.11.2024
Was ist mit dem Spaltenversatz in Bootstrap 4 Beta passiert?Bootstrap 4 Beta: Die Entfernung und Wiederherstellung des SpaltenversatzesBootstrap 4 führte in seiner Beta-1-Version wesentliche Änderungen an der A...Programmierung Veröffentlicht am 17.11.2024 -
 So debuggen Sie Python-Code effektiv: Praktische Tipps und ToolsPython-Debugging: Praktische Tipps und ToolsBei der Fehlersuche in Python-Code ist es wichtig, dass Ihnen ein Toolkit mit Debugging-Techniken zur Verf...Programmierung Veröffentlicht am 17.11.2024
So debuggen Sie Python-Code effektiv: Praktische Tipps und ToolsPython-Debugging: Praktische Tipps und ToolsBei der Fehlersuche in Python-Code ist es wichtig, dass Ihnen ein Toolkit mit Debugging-Techniken zur Verf...Programmierung Veröffentlicht am 17.11.2024 -
 Wie kann ich den MySQL-Abfragecache leeren, ohne den Server neu zu starten?Entschärfung des MySQL-Abfragecaches ohne Neustart des ServersTrotz der erhöhten Leistung, die der MySQL-Abfragecache bietet, kann es vorkommen, dass ...Programmierung Veröffentlicht am 17.11.2024
Wie kann ich den MySQL-Abfragecache leeren, ohne den Server neu zu starten?Entschärfung des MySQL-Abfragecaches ohne Neustart des ServersTrotz der erhöhten Leistung, die der MySQL-Abfragecache bietet, kann es vorkommen, dass ...Programmierung Veröffentlicht am 17.11.2024 -
 Wie geht MySQL mit der Groß-/Kleinschreibung in Tabellen- und Spaltennamen um?Groß-/Kleinschreibung von Spalten- und Tabellennamen in MySQLDas Thema der Groß-/Kleinschreibung in MySQL kann für viele Benutzer Verwirrung stiften. ...Programmierung Veröffentlicht am 17.11.2024
Wie geht MySQL mit der Groß-/Kleinschreibung in Tabellen- und Spaltennamen um?Groß-/Kleinschreibung von Spalten- und Tabellennamen in MySQLDas Thema der Groß-/Kleinschreibung in MySQL kann für viele Benutzer Verwirrung stiften. ...Programmierung Veröffentlicht am 17.11.2024 -
 Warum verlängert das Binden eines Const-Verweises an ein temporäres Objekt dessen Lebensdauer?Warum verlängert das Binden einer Const-Referenz an ein Temporärobjekt die Lebensdauer des Temporärobjekts?Die Programmiersprache C ermöglicht Const-R...Programmierung Veröffentlicht am 17.11.2024
Warum verlängert das Binden eines Const-Verweises an ein temporäres Objekt dessen Lebensdauer?Warum verlängert das Binden einer Const-Referenz an ein Temporärobjekt die Lebensdauer des Temporärobjekts?Die Programmiersprache C ermöglicht Const-R...Programmierung Veröffentlicht am 17.11.2024 -
 So hosten Sie ein Laravel-Projekt in einem Unterverzeichnis auf Shared Hosting, ohne „/public“ in der URL offenzulegenBeim Hosten eines Laravel-Projekts auf Shared Hosting besteht eine häufige Herausforderung darin, sicherzustellen, dass URLs nicht das Verzeichnis /pu...Programmierung Veröffentlicht am 17.11.2024
So hosten Sie ein Laravel-Projekt in einem Unterverzeichnis auf Shared Hosting, ohne „/public“ in der URL offenzulegenBeim Hosten eines Laravel-Projekts auf Shared Hosting besteht eine häufige Herausforderung darin, sicherzustellen, dass URLs nicht das Verzeichnis /pu...Programmierung Veröffentlicht am 17.11.2024 -
 Ultimativer Leitfaden zur Problemlösung bei der Codierung von InterviewsCommon Strategies for Coding Interview Questions Two Pointers The two pointers technique is often used to solve array-related problem...Programmierung Veröffentlicht am 17.11.2024
Ultimativer Leitfaden zur Problemlösung bei der Codierung von InterviewsCommon Strategies for Coding Interview Questions Two Pointers The two pointers technique is often used to solve array-related problem...Programmierung Veröffentlicht am 17.11.2024 -
 Warum ist ASAP (Atlassian) Auth die schnelle und sichere Wahl für die REST-API-Authentifizierung?Als leitender Entwickler, der intensiv mit APIs arbeitet, haben Sicherheit und Effizienz immer höchste Priorität. Wenn es um die Absicherung von REST...Programmierung Veröffentlicht am 17.11.2024
Warum ist ASAP (Atlassian) Auth die schnelle und sichere Wahl für die REST-API-Authentifizierung?Als leitender Entwickler, der intensiv mit APIs arbeitet, haben Sicherheit und Effizienz immer höchste Priorität. Wenn es um die Absicherung von REST...Programmierung Veröffentlicht am 17.11.2024 -
 Flexbox, Box oder Flexbox: Welche Anzeigeeigenschaft sollten Sie verwenden?Das flexible Box-Modell: Anzeige: Flex, Box, FlexboxIm Bereich CSS3 hat das flexible Box-Modell die Art und Weise revolutioniert Wir gestalten Element...Programmierung Veröffentlicht am 17.11.2024
Flexbox, Box oder Flexbox: Welche Anzeigeeigenschaft sollten Sie verwenden?Das flexible Box-Modell: Anzeige: Flex, Box, FlexboxIm Bereich CSS3 hat das flexible Box-Modell die Art und Weise revolutioniert Wir gestalten Element...Programmierung Veröffentlicht am 17.11.2024 -
 Wie kann ich komplexe mathematische Ausdrücke in C++ ohne Python auswerten?So evaluieren Sie benutzerdefinierte mathematische Ausdrücke in C ohne Python-IntegrationDas Evaluieren komplexer mathematischer Ausdrücke in C kann s...Programmierung Veröffentlicht am 17.11.2024
Wie kann ich komplexe mathematische Ausdrücke in C++ ohne Python auswerten?So evaluieren Sie benutzerdefinierte mathematische Ausdrücke in C ohne Python-IntegrationDas Evaluieren komplexer mathematischer Ausdrücke in C kann s...Programmierung Veröffentlicht am 17.11.2024
Chinesisch lernen
- 1 Wie sagt man „gehen“ auf Chinesisch? 走路 Chinesische Aussprache, 走路 Chinesisch lernen
- 2 Wie sagt man auf Chinesisch „Flugzeug nehmen“? 坐飞机 Chinesische Aussprache, 坐飞机 Chinesisch lernen
- 3 Wie sagt man auf Chinesisch „einen Zug nehmen“? 坐火车 Chinesische Aussprache, 坐火车 Chinesisch lernen
- 4 Wie sagt man auf Chinesisch „Bus nehmen“? 坐车 Chinesische Aussprache, 坐车 Chinesisch lernen
- 5 Wie sagt man „Fahren“ auf Chinesisch? 开车 Chinesische Aussprache, 开车 Chinesisch lernen
- 6 Wie sagt man Schwimmen auf Chinesisch? 游泳 Chinesische Aussprache, 游泳 Chinesisch lernen
- 7 Wie sagt man auf Chinesisch „Fahrrad fahren“? 骑自行车 Chinesische Aussprache, 骑自行车 Chinesisch lernen
- 8 Wie sagt man auf Chinesisch Hallo? 你好Chinesische Aussprache, 你好Chinesisch lernen
- 9 Wie sagt man „Danke“ auf Chinesisch? 谢谢Chinesische Aussprache, 谢谢Chinesisch lernen
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























