createWithEqualityFnImpl im Quellcode von Zustand erklärt.
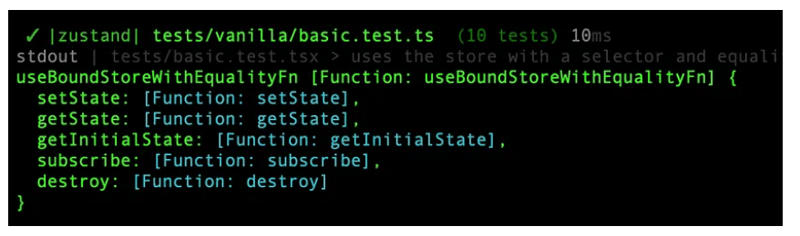
In diesem Artikel analysieren wir, wie createWithEqualityFnImpl implementiert wird, indem wir einen Teil seines Wertes protokollieren, um ein besseres Verständnis zu erhalten.

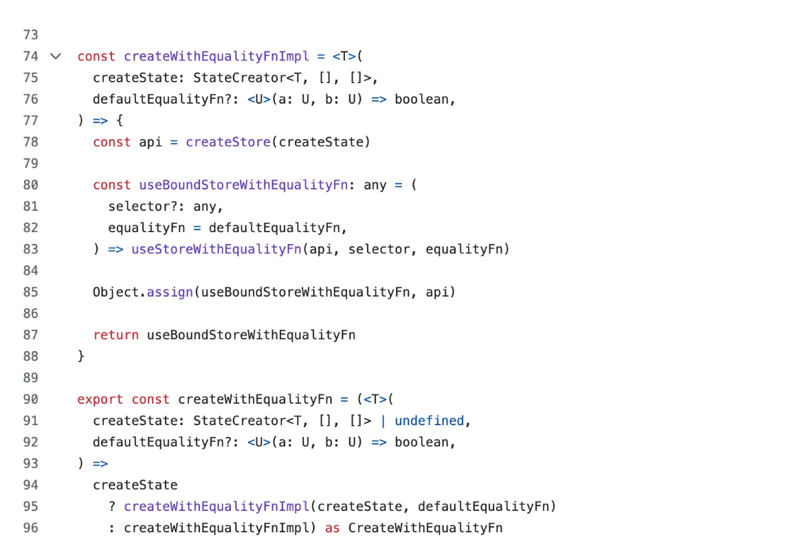
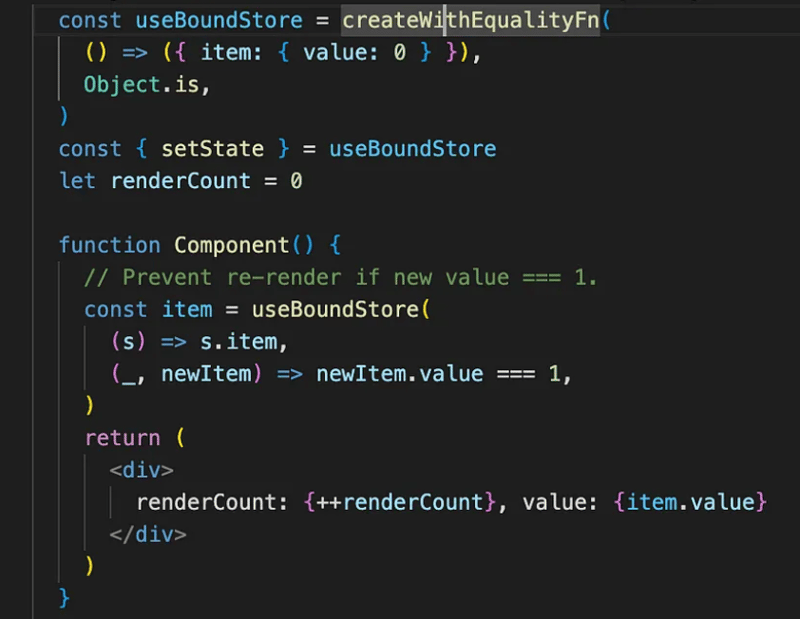
Wie Sie dem obigen Bild entnehmen können, ruft createWithEqualityFn die Funktion createWithEqualityFnImpl auf. Dieses Muster wird in Vanilla.ts verwendet und unten gezeigt:
export const createStore = ((createState) => createState ? createStoreImpl(createState) : createStoreImpl) as CreateStore
createStore ruft createStoreImpl auf und createWithEqualityFn ruft createWithhEqualityFnImpl auf.
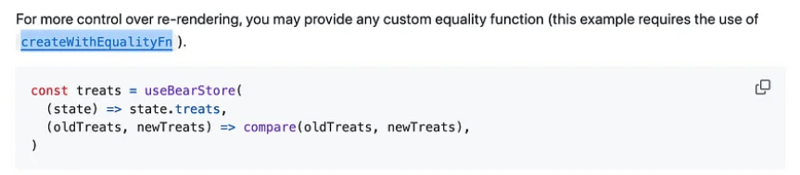
Bevor wir mit der Ausführung von createWithEqualityFn beginnen, wollen wir zunächst den Zweck der Verwendung von createWithEqualityFn verstehen.

Der obige Screenshot stammt von https://github.com/pmndrs/zustand/tree/main
Sie können createWithEqualityFn verwenden, um mehr Kontrolle über das erneute Rendern zu haben.
createWithEqualityFn
const createWithEqualityFnImpl =( createState: StateCreator , defaultEqualityFn?: (a: U, b: U) => boolean, ) => { const api = createStore(createState) const useBoundStoreWithEqualityFn: any = ( selector?: any, equalityFn = defaultEqualityFn, ) => useStoreWithEqualityFn(api, selector, equalityFn) Object.assign(useBoundStoreWithEqualityFn, api) return useBoundStoreWithEqualityFn }
useStoreWithEqualityFn
export function useStoreWithEqualityFn>( api: S, ): ExtractStateexport function useStoreWithEqualityFn, U>( api: S, selector: (state: ExtractState) => U, equalityFn?: (a: U, b: U) => boolean, ): U export function useStoreWithEqualityFn( api: ReadonlyStoreApi , selector: (state: TState) => StateSlice = identity as any, equalityFn?: (a: StateSlice, b: StateSlice) => boolean, ) { const slice = useSyncExternalStoreWithSelector( api.subscribe, api.getState, api.getInitialState, selector, equalityFn, ) useDebugValue(slice) return slice }
Dies ist eine Überladungsfunktion. useStoreWithEqualityFn hat 3 Definitionen:
export function useStoreWithEqualityFn>( api: S, ): ExtractStateexport function useStoreWithEqualityFn, U>( api: S, selector: (state: ExtractState) => U, equalityFn?: (a: U, b: U) => boolean, ): U export function useStoreWithEqualityFn( api: ReadonlyStoreApi , selector: (state: TState) => StateSlice = identity as any, equalityFn?: (a: StateSlice, b: StateSlice) => boolean, ) {

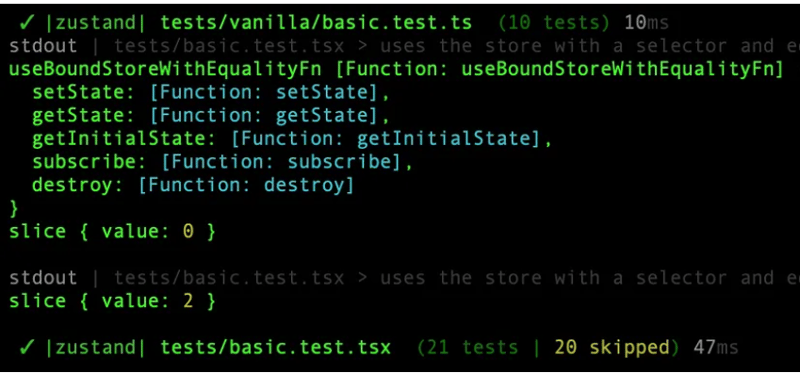
Sehen wir uns an, wie der Slice-Wert aussieht:

Wert: 1 wird übersprungen, da wir den Code so eingestellt haben, dass ein erneutes Rendern vermieden wird, wenn der Wert 1 ist, wie unten gezeigt:

Über uns:
Bei Think Throo haben wir es uns zur Aufgabe gemacht, die von Open-Source-Projekten inspirierten Best Practices zu vermitteln.
Verzehnfachen Sie Ihre Programmierkenntnisse, indem Sie fortgeschrittene Architekturkonzepte in Next.js/React üben, lernen Sie die Best Practices kennen und erstellen Sie Projekte in Produktionsqualität.
Wir sind Open Source – https://github.com/thinkthroo/thinkthroo (Geben Sie uns einen Stern!)
Verbessern Sie die Fähigkeiten Ihres Teams mit unseren Fortgeschrittenenkursen basierend auf der Codebasis-Architektur. Kontaktieren Sie uns unter [email protected], um mehr zu erfahren!
Referenzen:
https://github.com/pmndrs/zustand/blob/main/src/traditional.ts#L74
https://github.com/pmndrs/zustand/blob/main/src/traditional.ts#L39
-
 Kann JavaScript dynamische Getter und Setter für unvorhersehbare Eigenschaften implementieren?Kann JavaScript dynamische Getter/Setter implementieren?Dynamische Getter und Setter ermöglichen JavaScript-Objekten den Zugriff auf und die Änderung ...Programmierung Veröffentlicht am 08.11.2024
Kann JavaScript dynamische Getter und Setter für unvorhersehbare Eigenschaften implementieren?Kann JavaScript dynamische Getter/Setter implementieren?Dynamische Getter und Setter ermöglichen JavaScript-Objekten den Zugriff auf und die Änderung ...Programmierung Veröffentlicht am 08.11.2024 -
 Mein erstes Open-Source-Projekt, das mit Python erstellt wurde, um Datenbanken schnell über CLI zu überprüfenWas mein Problem war: Bei der Arbeit an anderen Projekten musste ich immer eine Verbindung herstellen und SELECT * verwenden, um Dummy-Einträge oder n...Programmierung Veröffentlicht am 08.11.2024
Mein erstes Open-Source-Projekt, das mit Python erstellt wurde, um Datenbanken schnell über CLI zu überprüfenWas mein Problem war: Bei der Arbeit an anderen Projekten musste ich immer eine Verbindung herstellen und SELECT * verwenden, um Dummy-Einträge oder n...Programmierung Veröffentlicht am 08.11.2024 -
 PHP, Der Elefant, der nicht fällt!Foto von Ben Griffiths auf Unsplash PHP ist eine weithin gelobte und gleichzeitig von anderen kritisierte Sprache. Manche sagen, sie sei im Sterben, a...Programmierung Veröffentlicht am 08.11.2024
PHP, Der Elefant, der nicht fällt!Foto von Ben Griffiths auf Unsplash PHP ist eine weithin gelobte und gleichzeitig von anderen kritisierte Sprache. Manche sagen, sie sei im Sterben, a...Programmierung Veröffentlicht am 08.11.2024 -
 Wie greife ich über Android-Anwendungen sicher auf entfernte MySQL-Datenbanken zu?Zugriff auf Remote-MySQL-Datenbanken in Android mit JDBC: Eine umfassende AnalyseDie Remote-Verbindung zu MySQL-Datenbanken von Android-Anwendungen üb...Programmierung Veröffentlicht am 08.11.2024
Wie greife ich über Android-Anwendungen sicher auf entfernte MySQL-Datenbanken zu?Zugriff auf Remote-MySQL-Datenbanken in Android mit JDBC: Eine umfassende AnalyseDie Remote-Verbindung zu MySQL-Datenbanken von Android-Anwendungen üb...Programmierung Veröffentlicht am 08.11.2024 -
 Erstellen benutzerdefinierter Mauszeiger mit CSSWritten by Samson Omojola✏️ Editor’s note: This article was last updated by Njong Emy on 5 August 2024 to update content and code blocks, as well as t...Programmierung Veröffentlicht am 08.11.2024
Erstellen benutzerdefinierter Mauszeiger mit CSSWritten by Samson Omojola✏️ Editor’s note: This article was last updated by Njong Emy on 5 August 2024 to update content and code blocks, as well as t...Programmierung Veröffentlicht am 08.11.2024 -
 Wie behebe ich „Extension Context Invalidated“-Fehler, die durch verwaiste Inhaltsskripts in Chrome-Erweiterungen verursacht werden?So entfernen Sie verwaistes Skript nach dem Update der Chrome-ErweiterungProblemDas unbeabsichtigte Neuladen einer Chrome-Erweiterung, insbesondere im...Programmierung Veröffentlicht am 08.11.2024
Wie behebe ich „Extension Context Invalidated“-Fehler, die durch verwaiste Inhaltsskripts in Chrome-Erweiterungen verursacht werden?So entfernen Sie verwaistes Skript nach dem Update der Chrome-ErweiterungProblemDas unbeabsichtigte Neuladen einer Chrome-Erweiterung, insbesondere im...Programmierung Veröffentlicht am 08.11.2024 -
 Warum muss ich $GOPATH festlegen und wie kann ich es effektiv nutzen?Navigation durch das Labyrinth von $GOPATHAls angehender Go-Entwickler kann es entmutigend sein, sich in den Feinheiten von $GOPATH zurechtzufinden. U...Programmierung Veröffentlicht am 08.11.2024
Warum muss ich $GOPATH festlegen und wie kann ich es effektiv nutzen?Navigation durch das Labyrinth von $GOPATHAls angehender Go-Entwickler kann es entmutigend sein, sich in den Feinheiten von $GOPATH zurechtzufinden. U...Programmierung Veröffentlicht am 08.11.2024 -
 So erstellen Sie ein Dateneingabesystem (kurze und einfache Anleitung)Erstellen Sie ein Dateneingabesystem in 3 Schritten In diesem Leitfaden beschreiben wir detailliert die Schritte, die zum Erstellen und Bereitstellen ...Programmierung Veröffentlicht am 08.11.2024
So erstellen Sie ein Dateneingabesystem (kurze und einfache Anleitung)Erstellen Sie ein Dateneingabesystem in 3 Schritten In diesem Leitfaden beschreiben wir detailliert die Schritte, die zum Erstellen und Bereitstellen ...Programmierung Veröffentlicht am 08.11.2024 -
 Wie kann ich bei Verwendung von Inline-SVG eine reaktionsfähige Ausrichtung von Clippfaden sicherstellen?Responsiver Clip-Pfad mit Inline-SVGBeim Anwenden eines Clip-Pfads auf ein Element mit Hintergrund ist es üblich, das SVG inline einzubetten. Es könne...Programmierung Veröffentlicht am 08.11.2024
Wie kann ich bei Verwendung von Inline-SVG eine reaktionsfähige Ausrichtung von Clippfaden sicherstellen?Responsiver Clip-Pfad mit Inline-SVGBeim Anwenden eines Clip-Pfads auf ein Element mit Hintergrund ist es üblich, das SVG inline einzubetten. Es könne...Programmierung Veröffentlicht am 08.11.2024 -
 E-Mails sicher mit PHP zustellen: Eine Anleitung zur Verwendung von SMTP für Spam-freie E-MailsHier ist ein Schritt-für-Schritt-Beispiel, wie man mit PHP SMTP E-Mails versendet, ohne im Spam-Ordner zu landen. Wir verwenden die Bibliothek PHPMail...Programmierung Veröffentlicht am 08.11.2024
E-Mails sicher mit PHP zustellen: Eine Anleitung zur Verwendung von SMTP für Spam-freie E-MailsHier ist ein Schritt-für-Schritt-Beispiel, wie man mit PHP SMTP E-Mails versendet, ohne im Spam-Ordner zu landen. Wir verwenden die Bibliothek PHPMail...Programmierung Veröffentlicht am 08.11.2024 -
 Wie kann das „locale“-Modul von Python zum Formatieren von Währungswerten verwendet werden?Formatieren von Währungen in Python: Ein umfassender LeitfadenDas Formatieren von Zahlen als Währung ist eine häufige Aufgabe in der Programmierung, i...Programmierung Veröffentlicht am 08.11.2024
Wie kann das „locale“-Modul von Python zum Formatieren von Währungswerten verwendet werden?Formatieren von Währungen in Python: Ein umfassender LeitfadenDas Formatieren von Zahlen als Währung ist eine häufige Aufgabe in der Programmierung, i...Programmierung Veröffentlicht am 08.11.2024 -
 Interessante Fakten zur Typkonvertierung, die Sie wahrscheinlich nicht kanntenEinführung Typkonvertierung ist mehr als nur eine technische Notwendigkeit; Es hat eine reiche Geschichte und faszinierende Nuancen, die viel...Programmierung Veröffentlicht am 08.11.2024
Interessante Fakten zur Typkonvertierung, die Sie wahrscheinlich nicht kanntenEinführung Typkonvertierung ist mehr als nur eine technische Notwendigkeit; Es hat eine reiche Geschichte und faszinierende Nuancen, die viel...Programmierung Veröffentlicht am 08.11.2024 -
 Warum gibt meine vorbereitete PDO-Anweisung beim Abrufen von Daten in eine CSV-Datei doppelte Ergebnisse zurück?PDO-vorbereitete Anweisung ruft doppelte Ergebnisse abEin Benutzer ist auf ein Problem gestoßen, bei dem seine PDO-vorbereitete Anweisung doppelte Erg...Programmierung Veröffentlicht am 08.11.2024
Warum gibt meine vorbereitete PDO-Anweisung beim Abrufen von Daten in eine CSV-Datei doppelte Ergebnisse zurück?PDO-vorbereitete Anweisung ruft doppelte Ergebnisse abEin Benutzer ist auf ein Problem gestoßen, bei dem seine PDO-vorbereitete Anweisung doppelte Erg...Programmierung Veröffentlicht am 08.11.2024 -
 Duck Typing trifft auf Typhinweise: Verwenden von Protokollen in PythonPythons dynamische Natur und die Unterstützung für Duck-Typing werden seit langem für ihre Flexibilität gelobt. Da die Codebasen jedoch größer und kom...Programmierung Veröffentlicht am 08.11.2024
Duck Typing trifft auf Typhinweise: Verwenden von Protokollen in PythonPythons dynamische Natur und die Unterstützung für Duck-Typing werden seit langem für ihre Flexibilität gelobt. Da die Codebasen jedoch größer und kom...Programmierung Veröffentlicht am 08.11.2024 -
 Wie rundet man einen Zeitstempel in PHP auf die nächste Viertelstunde ab?Rundung der Zeit auf die nächste ViertelstundeViele Anwendungen erfordern die Bearbeitung von Zeitstempeln und die Durchführung zeitbasierter Berechnu...Programmierung Veröffentlicht am 08.11.2024
Wie rundet man einen Zeitstempel in PHP auf die nächste Viertelstunde ab?Rundung der Zeit auf die nächste ViertelstundeViele Anwendungen erfordern die Bearbeitung von Zeitstempeln und die Durchführung zeitbasierter Berechnu...Programmierung Veröffentlicht am 08.11.2024
Chinesisch lernen
- 1 Wie sagt man „gehen“ auf Chinesisch? 走路 Chinesische Aussprache, 走路 Chinesisch lernen
- 2 Wie sagt man auf Chinesisch „Flugzeug nehmen“? 坐飞机 Chinesische Aussprache, 坐飞机 Chinesisch lernen
- 3 Wie sagt man auf Chinesisch „einen Zug nehmen“? 坐火车 Chinesische Aussprache, 坐火车 Chinesisch lernen
- 4 Wie sagt man auf Chinesisch „Bus nehmen“? 坐车 Chinesische Aussprache, 坐车 Chinesisch lernen
- 5 Wie sagt man „Fahren“ auf Chinesisch? 开车 Chinesische Aussprache, 开车 Chinesisch lernen
- 6 Wie sagt man Schwimmen auf Chinesisch? 游泳 Chinesische Aussprache, 游泳 Chinesisch lernen
- 7 Wie sagt man auf Chinesisch „Fahrrad fahren“? 骑自行车 Chinesische Aussprache, 骑自行车 Chinesisch lernen
- 8 Wie sagt man auf Chinesisch Hallo? 你好Chinesische Aussprache, 你好Chinesisch lernen
- 9 Wie sagt man „Danke“ auf Chinesisch? 谢谢Chinesische Aussprache, 谢谢Chinesisch lernen
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























