Mehr benötigen wir nicht für den Layoutteil, da unsere Anwendung nur eine Seite definiert.
Die Implementierung der Hauptseite befindet sich in der Datei: src/pages/IndexPage.vue
Dies ist die Hauptseite, auf der wir unser Textfeld und die Schaltfläche „Speichern“ positionieren.
Für diese Datei entfernen wir einfach das Quasar-Logo aus der Vorlage (das -Tag) und ändern den Skriptteil so, dass er die vueJS 3-Kompositions-API verwendet, sodass die Quelle wie die folgende Datei aussieht:
Wir werden nun das Textfeld mit der Quasar-Komponente QInput hinzufügen
Dazu fügen wir die Q-Input-Komponente zur Seitenvorlage hinzu:
Sie können sehen, dass das Textfeld in der Mitte des Bildschirms angezeigt wird. Dies liegt an den Klassen Quasar flex und flex-center. Diese Klassen werden von Quasar definiert: Flexbox. Wir werden dies beheben, indem wir das Textfeld oben auf dem Bildschirm platzieren. Wir werden dies auch zum Stylen der Komponente nutzen.
Quasar stellt uns sogar einen Flex Playground zur Verfügung, auf dem wir experimentieren und die passenden Klassen finden können.
Wie Sie sehen, haben wir im Skriptteil eine Satzreferenz definiert, um den vom Benutzer eingegebenen Wert zu speichern. Es ist über die V-Model-Direktive mit der Q-Input-Komponente verbunden
Wir schließen diesen ersten Teil ab, indem wir die Schaltfläche hinzufügen, mit der wir unsere Aussprache des Wortes oder Satzes aufzeichnen können. Dazu verwenden wir einfach die Q-Button-Komponente von Quasar und positionieren sie hinter unserem Textfeld.
Beachten Sie, dass wir die Klasse q-mt-lg hinzugefügt haben, um die Schnittstelle etwas aufzulockern, indem wir über jeder Komponente etwas Platz lassen. Informationen zum Abstand finden Sie in der Quasar-Dokumentation.
Die Anwendung sieht folgendermaßen aus:

Es ist uns daher gelungen, das Grundgerüst unserer Anwendung zu erhalten.
In einem zukünftigen Teil werden wir sehen, wie man das Audio erhält und wie man dann eine Partitur über die SpeechSuper-API erhält
Zögern Sie nicht, den Beitrag zu kommentieren! Teil 2 folgt bald !
","image":"http://www.luping.net/uploads/20240828/172485325166cf2c030035a.png","datePublished":"2024-08-28T21:54:10+08:00","dateModified":"2024-08-28T21:54:10+08:00","author":{"@type":"Person","name":"luping.net","url":"https://www.luping.net/articlelist/0_1.html"}}Der Zweck dieses Tutorials besteht darin, eine Anwendung zu erstellen, um die Aussprache des Benutzers zu steuern.
Um ihm zu folgen, müssen Sie Kenntnisse in Javascript und idealerweise in Vue.js 3 haben.
Ich habe mich kürzlich entschieden, wieder Deutsch zu lernen. Die größte Schwierigkeit, auf die ich in dieser Sprache stoße, besteht darin, sie richtig auszusprechen. Normalerweise höre ich mir ein Beispiel an, nehme auf, wie ich es wiederhole, und höre mir dann noch einmal zu. Es ist ein komplizierter Prozess und ich muss zugeben, dass ich kein besonders gutes Ohr habe.
Aufgrund dieser Beobachtung habe ich mich gefragt, ob es eine App oder eine API gibt, die mir sagen könnte, ob ich ein Wort oder einen Satz auf Deutsch richtig ausspreche! Nach einigen Untersuchungen und großartigen Entdeckungen wollte ich meine eigene App programmieren, um mein Problem zu lösen.
So habe ich es gemacht!
Nach einiger Recherche konnte ich Apps finden, die mein Problem lösten. Aber insgesamt war die Aussprachevalidierung oft nur eine zusätzliche Funktion einer kostenpflichtigen Anwendung (oder einer, die mit einem Abonnement funktionierte). Ich habe mich dann entschieden, nach APIs zu suchen.
Hier ist die Liste der APIs, die diese Aufgabe übernehmen:
Diese APIs sind kostenpflichtig, ermöglichen Ihnen jedoch im Allgemeinen zwei Wochen lang Zugriff zum Testen und Experimentieren.
Da ich meine Aussprache des Deutschen überprüfen wollte, habe ich mich für den Test mit der SpeechSuper-API entschieden, da diese mehrere Sprachen unterstützt, darunter auch Deutsch. Später im Tutorial werden wir die Speechace-API ausprobieren, um zu demonstrieren, wie einfach es ist, je nach Bedarf von einer API zur anderen zu wechseln.
Das Ziel besteht darin, eine einfache App zu implementieren, mit der Sie ein Wort eingeben, Ihre Stimme aufzeichnen, die Audioaufnahme an die API senden und Ihre Punktzahl anzeigen können.
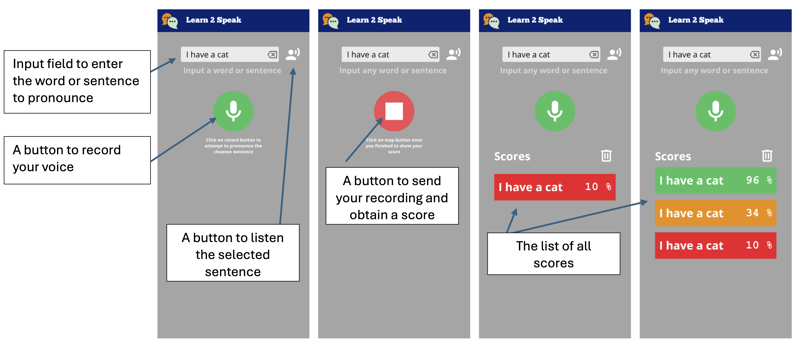
So wird die Bewerbung aussehen:

Also erstellen wir eine Anwendung, die ein Textfeld anzeigt, in das ein Wort oder ein Satz eingegeben werden kann. Über eine Schaltfläche können Sie es anhören.
Wir haben dann eine Taste zum Aufzeichnen unserer Stimme. Diese ändert den Stil, wenn sie sich im Aufnahmemodus befindet. Klicken Sie einfach darauf, um zu stoppen, und senden Sie es an die API, um eine Aussprachebewertung zu erhalten.
Sobald die Punktzahl erreicht ist, wird sie als Kachel mit einer Farbe angezeigt, die unsere Punktzahl darstellt, von Rot über Grün bis Orange.
Ideal wäre, die App als Webapp, aber auch als native Android-Anwendung bereitstellen zu können. Aus diesem Grund werden wir Quasar verwenden.
Quasar ist ein Open-Source-Vue.js-Framework für die Entwicklung von Anwendungen mit einer einzigen Codebasis. Sie können im Web (SPA, PWA, SSR), als mobile Anwendung (Android, iOS) oder als Desktop-Anwendung (MacOs, Windows, Linux) bereitgestellt werden.
Falls dies noch nicht der Fall ist, müssen Sie NodeJS installieren. Besser ist die Verwendung von Volta, da Sie damit je nach Ihren Projekten unterschiedliche Versionen von NodeJs verwenden können.
Wir beginnen mit der Initialisierung unseres Projekts mit dem Quasar-Gerüstwerkzeug.
npm i -g @quasar/cli npm init quasar
Die CLI wird uns mehrere Fragen stellen. Wählen Sie die folgenden Optionen:
Optionsliste
Sobald der Befehl ausgeführt wurde, können Sie das Verzeichnis aufrufen und die Anwendung lokal bereitstellen:
cd learn2speak npm run dev
Ihr Standardbrowser sollte die Seite unter der folgenden Adresse öffnen: http://localhost:9000

Die Beispielanwendung ist verfügbar. Wir werden die Elemente entfernen, die wir nicht benötigen. Dazu öffnen wir den Quellcode in VSCode (Sie können natürlich auch einen anderen Editor verwenden)
code .
Quasar liefert uns den Begriff des Layouts und dann der darin enthaltenen Seite. Die Seiten und das Layout werden über den Router ausgewählt. Für dieses Tutorial müssen wir diese Begriffe nicht kennen, aber Sie können sie hier lernen: Quasar-Layout
Wir benötigen keine Schublade, zumindest nicht im Moment, also werden wir sie aus der Datei src/layouts/MainLayout.vue löschen. Löschen Sie dazu den Abschnitt der zwischen den Tags
Learn2Speak
Wir können dann den gesamten Skriptteil entfernen und durch den folgenden Code ersetzen:
Mehr benötigen wir nicht für den Layoutteil, da unsere Anwendung nur eine Seite definiert.
Die Implementierung der Hauptseite befindet sich in der Datei: src/pages/IndexPage.vue
Dies ist die Hauptseite, auf der wir unser Textfeld und die Schaltfläche „Speichern“ positionieren.
Für diese Datei entfernen wir einfach das Quasar-Logo aus der Vorlage (das -Tag) und ändern den Skriptteil so, dass er die vueJS 3-Kompositions-API verwendet, sodass die Quelle wie die folgende Datei aussieht:
Wir werden nun das Textfeld mit der Quasar-Komponente QInput hinzufügen
Dazu fügen wir die Q-Input-Komponente zur Seitenvorlage hinzu:
Sie können sehen, dass das Textfeld in der Mitte des Bildschirms angezeigt wird. Dies liegt an den Klassen Quasar flex und flex-center. Diese Klassen werden von Quasar definiert: Flexbox. Wir werden dies beheben, indem wir das Textfeld oben auf dem Bildschirm platzieren. Wir werden dies auch zum Stylen der Komponente nutzen.
Quasar stellt uns sogar einen Flex Playground zur Verfügung, auf dem wir experimentieren und die passenden Klassen finden können.
Wie Sie sehen, haben wir im Skriptteil eine Satzreferenz definiert, um den vom Benutzer eingegebenen Wert zu speichern. Es ist über die V-Model-Direktive mit der Q-Input-Komponente verbunden
Wir schließen diesen ersten Teil ab, indem wir die Schaltfläche hinzufügen, mit der wir unsere Aussprache des Wortes oder Satzes aufzeichnen können. Dazu verwenden wir einfach die Q-Button-Komponente von Quasar und positionieren sie hinter unserem Textfeld.
Beachten Sie, dass wir die Klasse q-mt-lg hinzugefügt haben, um die Schnittstelle etwas aufzulockern, indem wir über jeder Komponente etwas Platz lassen. Informationen zum Abstand finden Sie in der Quasar-Dokumentation.
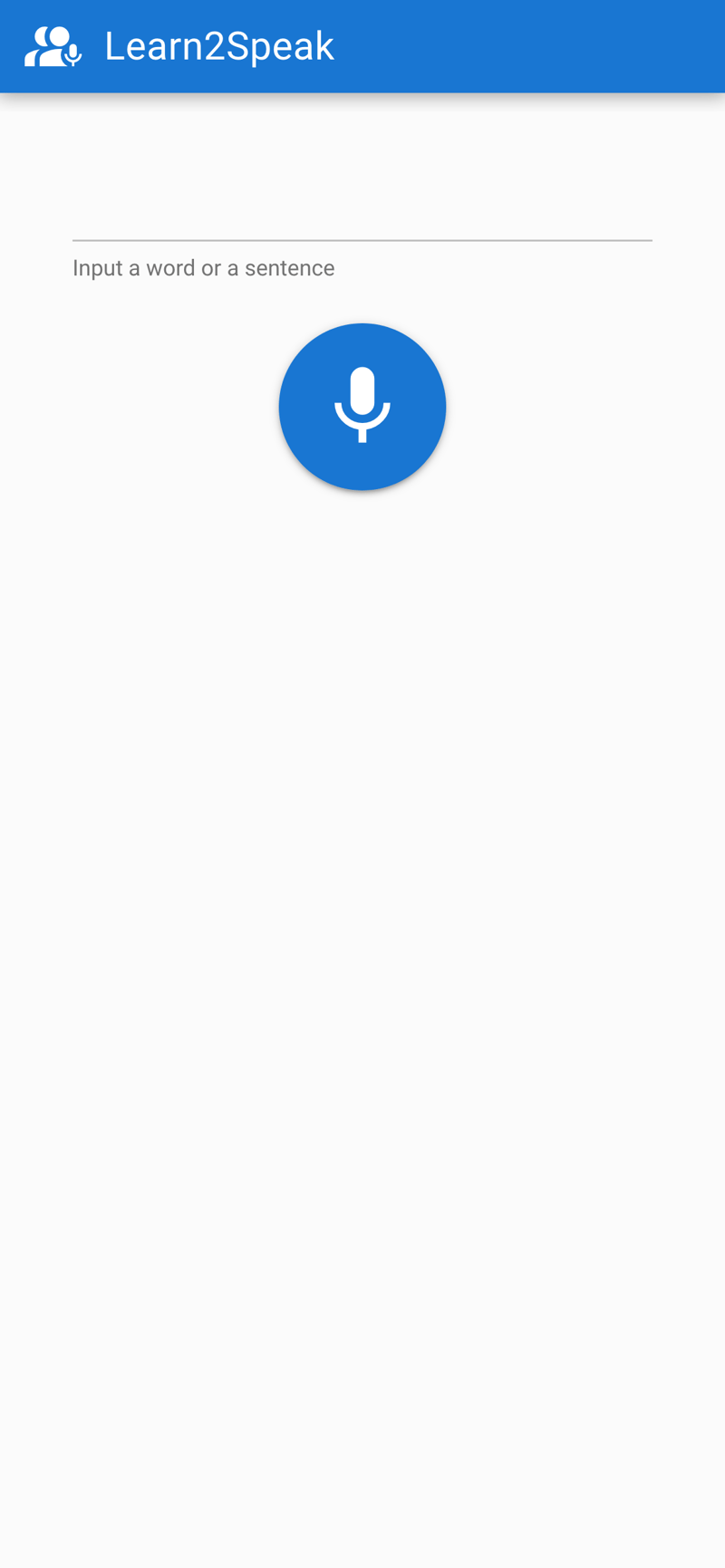
Die Anwendung sieht folgendermaßen aus:

Es ist uns daher gelungen, das Grundgerüst unserer Anwendung zu erhalten.
In einem zukünftigen Teil werden wir sehen, wie man das Audio erhält und wie man dann eine Partitur über die SpeechSuper-API erhält
Zögern Sie nicht, den Beitrag zu kommentieren! Teil 2 folgt bald !

























Haftungsausschluss: Alle bereitgestellten Ressourcen stammen teilweise aus dem Internet. Wenn eine Verletzung Ihres Urheberrechts oder anderer Rechte und Interessen vorliegt, erläutern Sie bitte die detaillierten Gründe und legen Sie einen Nachweis des Urheberrechts oder Ihrer Rechte und Interessen vor und senden Sie ihn dann an die E-Mail-Adresse: [email protected] Wir werden die Angelegenheit so schnell wie möglich für Sie erledigen.
Copyright© 2022 湘ICP备2022001581号-3