Deep Copy in JavaScript verstehen
JavaScript bedarf keiner Einführung, es ist eine robuste Sprache mit großer Vielseitigkeit, aber wenn Sie damit gearbeitet haben, ist Ihnen wahrscheinlich ein ungewöhnliches Verhalten aufgefallen. Eine davon betrifft die Art und Weise, wie JavaScript mit Variablenkopien umgeht, insbesondere bei der Arbeit mit Objekten. In diesem Artikel werden wir das Konzept von Deep Copy untersuchen und wie es uns hilft, unerwartete Probleme beim Duplizieren von Daten in unseren Programmen zu vermeiden.
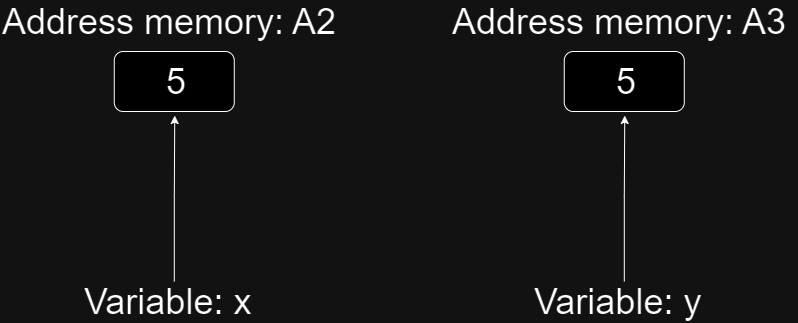
Wenn wir eine Kopie einer Variablen erstellen, erstellt JavaScript einen neuen Speicherplatz und speichert den kopierten Wert dort; dann zeigt die neue Variable auf diesen neuen Speicherplatz. Zum Beispiel:
x = 5; y = x;
y zeigt auf einen neuen Speicherplatz, der den gleichen Wert wie x hat, also 5 wäre etwa so:

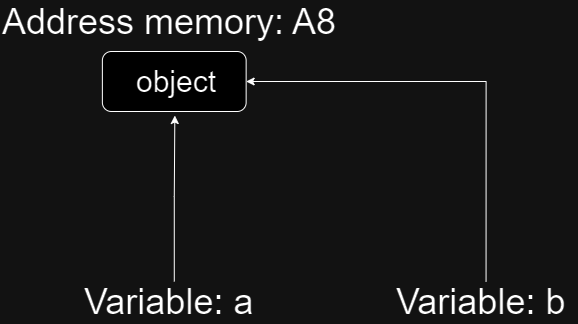
Das obige Konzept gilt nur für Grundwerte, für Objekte ist es anders. Stellen Sie sich vor, wir haben die folgenden zwei Objekte:
let a = {
name: 'Rick',
lastName: 'Sanchez',
};
let b = a;
Im obigen Beispiel verfügt b nicht über einen eigenen Speicherplatz, wie wir vielleicht erwarten würden; Stattdessen zeigt a auf den Speicherplatz, in dem a gespeichert ist.

Welche Probleme könnte dieses Verhalten verursachen? Wenn Sie ein Feld von a oder b ändern, ändern sich grundsätzlich beide Variablen. Führen Sie den folgenden Code aus und überprüfen Sie ihn selbst.
let a = {
name: 'Rick',
lastName: 'Sanchez',
};
let b = a;
b.name = 'Morty';
console.log('a: ', a); // a: { name: 'Morty', lastName: 'Sanchez' }
console.log('b: ', b); // b: { name: 'Morty', lastName: 'Sanchez' }
Die Lösung dafür? Wir müssen eine tiefe Kopie erstellen, um den Wert von a in einem neuen unabhängigen Speicherbereich zu speichern, auf den b zeigt.
const b = JSON.parse(JSON.stringify(a));
Auf diese Weise zwingen wir JavaScript, einen neuen Speicherplatz zu erstellen, indem wir das Format von Object in JSON ändern. Dies geschieht mit der Methode stringify, anschließend wird der JSON mit eigenem Speicherplatz mit der Methode parse zurück in ein Objekt konvertiert, sodass beide Variablen völlig unabhängig bleiben.
Ist Ihnen dieses seltsame Verhalten jemals passiert? Lass es mich in den Kommentaren wissen, ich freue mich, dich zu lesen!
-
 Wie zeige ich das aktuelle Datum und die aktuelle Uhrzeit in "DD/MM/JJJJ HH: MM: SS.SS" -Format in Java richtig?wie man aktuelles Datum und Uhrzeit in "dd/mm/yyyy hh: mm: ss.sS" Format In dem vorgesehenen Java -Code, das Problem mit dem Datum u...Programmierung Gepostet am 2025-04-12
Wie zeige ich das aktuelle Datum und die aktuelle Uhrzeit in "DD/MM/JJJJ HH: MM: SS.SS" -Format in Java richtig?wie man aktuelles Datum und Uhrzeit in "dd/mm/yyyy hh: mm: ss.sS" Format In dem vorgesehenen Java -Code, das Problem mit dem Datum u...Programmierung Gepostet am 2025-04-12 -
 Warum kann Microsoft Visual C ++ keine zweiphasige Vorlage-Instanziierung korrekt implementieren?Das Geheimnis von "kaputte" Two-Phase-Vorlage Instantiation in Microsoft visual c Problemanweisung: Benutzer werden häufig besorgt...Programmierung Gepostet am 2025-04-12
Warum kann Microsoft Visual C ++ keine zweiphasige Vorlage-Instanziierung korrekt implementieren?Das Geheimnis von "kaputte" Two-Phase-Vorlage Instantiation in Microsoft visual c Problemanweisung: Benutzer werden häufig besorgt...Programmierung Gepostet am 2025-04-12 -
 Wie erfasst und streamen Sie Stdout in Echtzeit für die Ausführung von Chatbot -Befehl?Das Problem liegt im traditionellen Ansatz, der alle Stdout sammelt und es als einzige Antwort zurückgibt. Um dies zu überwinden, brauchen wir e...Programmierung Gepostet am 2025-04-12
Wie erfasst und streamen Sie Stdout in Echtzeit für die Ausführung von Chatbot -Befehl?Das Problem liegt im traditionellen Ansatz, der alle Stdout sammelt und es als einzige Antwort zurückgibt. Um dies zu überwinden, brauchen wir e...Programmierung Gepostet am 2025-04-12 -
 Gibt es einen Leistungsunterschied zwischen der Verwendung einer For-Each-Schleife und einem Iterator für die Sammlung durchquert in Java?für jede Schleife vs. Iterator: Effizienz in der Sammlung traversal Einführung beim Durchlaufen einer Sammlung in Java, die Auswahl an der...Programmierung Gepostet am 2025-04-12
Gibt es einen Leistungsunterschied zwischen der Verwendung einer For-Each-Schleife und einem Iterator für die Sammlung durchquert in Java?für jede Schleife vs. Iterator: Effizienz in der Sammlung traversal Einführung beim Durchlaufen einer Sammlung in Java, die Auswahl an der...Programmierung Gepostet am 2025-04-12 -
 Warum hört die Ausführung von JavaScript ein, wenn die Firefox -Rückbutton verwendet wird?Navigational History Problem: JavaScript hört auf, nach der Verwendung von Firefox -Back -Schaltflächen auszuführen. Dieses Problem tritt in ande...Programmierung Gepostet am 2025-04-12
Warum hört die Ausführung von JavaScript ein, wenn die Firefox -Rückbutton verwendet wird?Navigational History Problem: JavaScript hört auf, nach der Verwendung von Firefox -Back -Schaltflächen auszuführen. Dieses Problem tritt in ande...Programmierung Gepostet am 2025-04-12 -
 Wie können Sie Variablen in Laravel Blade -Vorlagen elegant definieren?Variablen in Laravel -Blattvorlagen mit Elegance verstehen, wie man Variablen in Klingenvorlagen zugewiesen ist, ist entscheidend für das Spei...Programmierung Gepostet am 2025-04-12
Wie können Sie Variablen in Laravel Blade -Vorlagen elegant definieren?Variablen in Laravel -Blattvorlagen mit Elegance verstehen, wie man Variablen in Klingenvorlagen zugewiesen ist, ist entscheidend für das Spei...Programmierung Gepostet am 2025-04-12 -
 Wie generiere ich zufällige Werte im Bereich in MySQL?einen zufälligen Wert innerhalb eines Bereichs in mysql introduction Bei der Arbeit mit MySQL gibt es möglicherweise Instanzen, in denen Sie e...Programmierung Gepostet am 2025-04-12
Wie generiere ich zufällige Werte im Bereich in MySQL?einen zufälligen Wert innerhalb eines Bereichs in mysql introduction Bei der Arbeit mit MySQL gibt es möglicherweise Instanzen, in denen Sie e...Programmierung Gepostet am 2025-04-12 -
 Wie behandle ich den Benutzereingang im exklusiven Modus von Java von Java?verwandeln Benutzereingaben im Vollbildmodus in java Einführung Wenn eine Java -Anwendung im Vollbildmodus exklusiver Modus ausgeführt wird,...Programmierung Gepostet am 2025-04-12
Wie behandle ich den Benutzereingang im exklusiven Modus von Java von Java?verwandeln Benutzereingaben im Vollbildmodus in java Einführung Wenn eine Java -Anwendung im Vollbildmodus exklusiver Modus ausgeführt wird,...Programmierung Gepostet am 2025-04-12 -
 Wie kann ich mehrere Benutzertypen (Schüler, Lehrer und Administratoren) in ihre jeweiligen Aktivitäten in einer Firebase -App umleiten?rot: Wie man mehrere Benutzertypen zu jeweiligen Aktivitäten umleitet Login. Der aktuelle Code verwaltet die Umleitung für zwei Benutzertypen erf...Programmierung Gepostet am 2025-04-12
Wie kann ich mehrere Benutzertypen (Schüler, Lehrer und Administratoren) in ihre jeweiligen Aktivitäten in einer Firebase -App umleiten?rot: Wie man mehrere Benutzertypen zu jeweiligen Aktivitäten umleitet Login. Der aktuelle Code verwaltet die Umleitung für zwei Benutzertypen erf...Programmierung Gepostet am 2025-04-12 -
 Tipps zum effizienten Exportieren von PL/PGSQL -Abfrageergebnissen in CSV -Dateien in PostgreSQLexport PL/PGSQL Ausgabe zur CSV -Datei in postgreSQL Einführung Das Exportieren von Daten von PostgreSQL in eine CSV -Datei ist eine gemeinsame...Programmierung Gepostet am 2025-04-12
Tipps zum effizienten Exportieren von PL/PGSQL -Abfrageergebnissen in CSV -Dateien in PostgreSQLexport PL/PGSQL Ausgabe zur CSV -Datei in postgreSQL Einführung Das Exportieren von Daten von PostgreSQL in eine CSV -Datei ist eine gemeinsame...Programmierung Gepostet am 2025-04-12 -
 Wie vereinfachte ich JSON-Parsen in PHP für mehrdimensionale Arrays?JSON mit PHP versuchen, JSON-Daten in PHP zu analysieren, kann eine Herausforderung sein, insbesondere im Umgang mit mehrdimensionalen Arrays. U...Programmierung Gepostet am 2025-04-12
Wie vereinfachte ich JSON-Parsen in PHP für mehrdimensionale Arrays?JSON mit PHP versuchen, JSON-Daten in PHP zu analysieren, kann eine Herausforderung sein, insbesondere im Umgang mit mehrdimensionalen Arrays. U...Programmierung Gepostet am 2025-04-12 -
 Muss ich vor dem Programm Exit explizit Heap -Zuordnungen in C ++ löschen?explizites Löschen in C trotz des Programms exit Wenn Sie mit einer dynamischen Speicherzuweisung in C arbeiten, fragen sich Entwickler oft, o...Programmierung Gepostet am 2025-04-12
Muss ich vor dem Programm Exit explizit Heap -Zuordnungen in C ++ löschen?explizites Löschen in C trotz des Programms exit Wenn Sie mit einer dynamischen Speicherzuweisung in C arbeiten, fragen sich Entwickler oft, o...Programmierung Gepostet am 2025-04-12 -
 Wie programmiere ich das Volumen einer Anwendung in C# in Windows?verwenden Windows Volumenmixer, um die Anwendungsvolumen ] zu kontrollieren. Die Volumenstufen der Anwendungen können einfach über die Windows ...Programmierung Gepostet am 2025-04-12
Wie programmiere ich das Volumen einer Anwendung in C# in Windows?verwenden Windows Volumenmixer, um die Anwendungsvolumen ] zu kontrollieren. Die Volumenstufen der Anwendungen können einfach über die Windows ...Programmierung Gepostet am 2025-04-12 -
 Wie rufe ich die neueste JQuery -Bibliothek von Google APIs ab?abrufen die neueste jQuery -Bibliothek von Google apis Die bereitgestellte jQuery -URL in der Frage ist für Version 1.2.6. Für das Abrufen der...Programmierung Gepostet am 2025-04-12
Wie rufe ich die neueste JQuery -Bibliothek von Google APIs ab?abrufen die neueste jQuery -Bibliothek von Google apis Die bereitgestellte jQuery -URL in der Frage ist für Version 1.2.6. Für das Abrufen der...Programmierung Gepostet am 2025-04-12 -
 JavaScript Challenge: Timer Timer ImplementierungshandbuchSie können den gesamten Code in diesem Beitrag im Repo Github finden. Async -Programmier -Timer -Herausforderungen bezogen Cache ...Programmierung Gepostet am 2025-04-12
JavaScript Challenge: Timer Timer ImplementierungshandbuchSie können den gesamten Code in diesem Beitrag im Repo Github finden. Async -Programmier -Timer -Herausforderungen bezogen Cache ...Programmierung Gepostet am 2025-04-12
Chinesisch lernen
- 1 Wie sagt man „gehen“ auf Chinesisch? 走路 Chinesische Aussprache, 走路 Chinesisch lernen
- 2 Wie sagt man auf Chinesisch „Flugzeug nehmen“? 坐飞机 Chinesische Aussprache, 坐飞机 Chinesisch lernen
- 3 Wie sagt man auf Chinesisch „einen Zug nehmen“? 坐火车 Chinesische Aussprache, 坐火车 Chinesisch lernen
- 4 Wie sagt man auf Chinesisch „Bus nehmen“? 坐车 Chinesische Aussprache, 坐车 Chinesisch lernen
- 5 Wie sagt man „Fahren“ auf Chinesisch? 开车 Chinesische Aussprache, 开车 Chinesisch lernen
- 6 Wie sagt man Schwimmen auf Chinesisch? 游泳 Chinesische Aussprache, 游泳 Chinesisch lernen
- 7 Wie sagt man auf Chinesisch „Fahrrad fahren“? 骑自行车 Chinesische Aussprache, 骑自行车 Chinesisch lernen
- 8 Wie sagt man auf Chinesisch Hallo? 你好Chinesische Aussprache, 你好Chinesisch lernen
- 9 Wie sagt man „Danke“ auf Chinesisch? 谢谢Chinesische Aussprache, 谢谢Chinesisch lernen
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























