Komponentendekorateur in TypeDoc
In diesem Artikel analysieren wir den Component Decorator in TypeDoc.

Gehen wir einen Schritt zurück und verstehen zunächst, was ein Dekorator in TypeScript ist.
Dekorateur in TypeScript
Ein Decorator ist eine spezielle Art von Deklaration, die an eine Klassendeklaration, Methode, Accessor, Eigenschaft oder Parameter angehängt werden kann. Dekoratoren verwenden die Form @Ausdruck, wobei Ausdruck zu einer Funktion ausgewertet werden muss, die zur Laufzeit mit Informationen über die dekorierte Deklaration aufgerufen wird. - Quelle.
Angenommen der Dekorator @sealed könnten wir die versiegelte Funktion beispielsweise wie folgt schreiben:
function sealed(target) {
// do something with 'target' ...
}
Klassendekorator in TypeScript
Wählen wir ein einfaches und leicht verständliches Beispiel aus der TypeScript-Dokumentation zur Verwendung des Klassendekorators aus.
@sealed
class BugReport {
type = "report";
title: string;
constructor(t: string) {
this.title = t;
}
}
Hier ist @sealed ein Klassendekorator, der direkt über der Klassendeklaration angewendet wird. Dieses @sealed ist ein Dekorator, der zur Laufzeit angewendet wird.
Wenn Sie Änderungen an der Klasse BugReport verhindern möchten, können Sie die versiegelte Funktion wie folgt definieren:
function sealed(constructor: Function) {
Object.seal(constructor);
Object.seal(constructor.prototype);
}
Wenn @sealed ausgeführt wird, versiegelt es sowohl den Konstruktor als auch seinen Prototyp und verhindert daher, dass während der Laufzeit weitere Funktionen zu dieser Klasse hinzugefügt oder daraus entfernt werden, indem auf BugReport.prototype zugegriffen oder Eigenschaften auf BugReport selbst definiert werden – Quelle
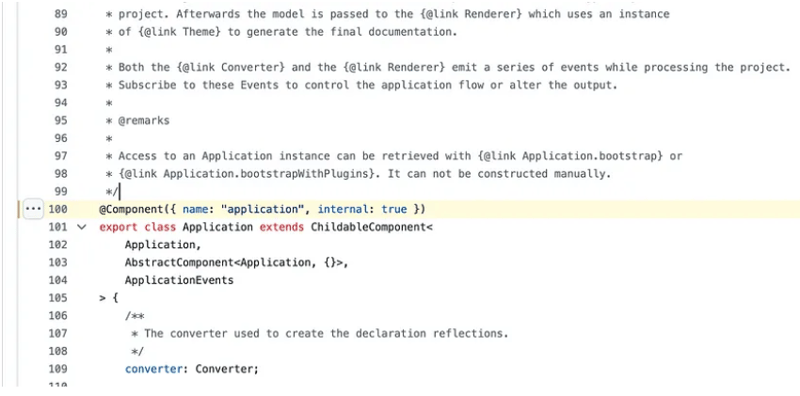
Mit diesem Wissen sind wir nun bereit, den @Component-Dekorator in der TypeDoc-Codebasis zu verstehen.
@Component Decorator in TypeDoc
@Component Decorator wird aus lib/utils/components.ts importiert

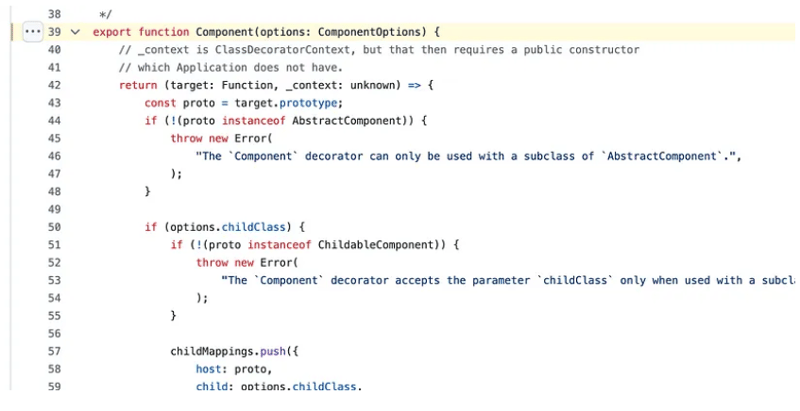
Dies ist eine Dekoratorfabrik, die eine Pfeilfunktion zurückgibt, die zur Laufzeit ausgeführt wird. Weitere Informationen zur Decorator Factory finden Sie in den TS-Dokumenten.
export function Component(options: ComponentOptions) {
// _context is ClassDecoratorContext, but that then requires a public constructor
// which Application does not have.
return (target: Function, _context: unknown) => {
const proto = target.prototype;
if (!(proto instanceof AbstractComponent)) {
throw new Error(
"The `Component` decorator can only be used with a subclass of `AbstractComponent`.",
);
}
if (options.childClass) {
if (!(proto instanceof ChildableComponent)) {
throw new Error(
"The `Component` decorator accepts the parameter `childClass` only when used with a subclass of `ChildableComponent`.",
);
}
childMappings.push({
host: proto,
child: options.childClass,
});
}
const name = options.name;
if (name) {
proto.componentName = name;
}
// If not marked internal, and if we are a subclass of another component T's declared
// childClass, then register ourselves as a _defaultComponents of T.
const internal = !!options.internal;
if (name && !internal) {
for (const childMapping of childMappings) {
if (!(proto instanceof childMapping.child)) {
continue;
}
const host = childMapping.host;
host["_defaultComponents"] = host["_defaultComponents"] || {};
host["_defaultComponents"][name] = target as any;
break;
}
}
};
}
In diesem Komponenten-Dekorator passiert eine Menge. Anstatt zu versuchen, alles zu verstehen, wollen wir uns mit den einfachen Dingen befassen, die wir ableiten können.
- Proto-Instanz
Diese Prüfung wird verwendet, um einen Fehler auszulösen, falls die Instanz nicht unterstützt wird.
2. proto.componentName
proto.componentName wird basierend auf dem an den Dekorateur übergebenen Namen aktualisiert. In diesem Fall wird der Name auf „application“ gesetzt.
3. childMappings
// If not marked internal, and if we are a subclass of
// another component T's declared
// childClass, then register ourselves as a _defaultComponents of T.
const internal = !!options.internal;
if (name && !internal) {
for (const childMapping of childMappings) {
if (!(proto instanceof childMapping.child)) {
continue;
}
const host = childMapping.host;
host["_defaultComponents"] = host["_defaultComponents"] || {};
host["_defaultComponents"][name] = target as any;
break;
}
}
Es wurden einige Aktualisierungen an childMapping.host vorgenommen
Über uns:
Bei Think Throo haben wir es uns zur Aufgabe gemacht, die fortgeschrittenen Codebasis-Architekturkonzepte zu vermitteln, die in Open-Source-Projekten verwendet werden.
Verzehnfachen Sie Ihre Programmierkenntnisse, indem Sie fortgeschrittene Architekturkonzepte in Next.js/React üben, lernen Sie die Best Practices kennen und erstellen Sie Projekte in Produktionsqualität.
Wir sind Open Source – https://github.com/thinkthroo/thinkthroo (Geben Sie uns einen Stern!)
Wir bieten auch Webentwicklung und technische Redaktionsdienste an. Kontaktieren Sie uns unter [email protected], um mehr zu erfahren!
Referenzen:- https://github.com/TypeStrong/typedoc/blob/master/src/lib/application.ts#L100
-
 Was ist mit dem Spaltenversatz in Bootstrap 4 Beta passiert?Bootstrap 4 Beta: Die Entfernung und Wiederherstellung des SpaltenversatzesBootstrap 4 führte in seiner Beta-1-Version wesentliche Änderungen an der A...Programmierung Veröffentlicht am 01.01.2025
Was ist mit dem Spaltenversatz in Bootstrap 4 Beta passiert?Bootstrap 4 Beta: Die Entfernung und Wiederherstellung des SpaltenversatzesBootstrap 4 führte in seiner Beta-1-Version wesentliche Änderungen an der A...Programmierung Veröffentlicht am 01.01.2025 -
 Verwendung von WebSockets in Go für EchtzeitkommunikationDas Erstellen von Apps, die Echtzeit-Updates erfordern – wie Chat-Anwendungen, Live-Benachrichtigungen oder Tools für die Zusammenarbeit – erfordert e...Programmierung Veröffentlicht am 01.01.2025
Verwendung von WebSockets in Go für EchtzeitkommunikationDas Erstellen von Apps, die Echtzeit-Updates erfordern – wie Chat-Anwendungen, Live-Benachrichtigungen oder Tools für die Zusammenarbeit – erfordert e...Programmierung Veröffentlicht am 01.01.2025 -
 Wie kann ich mit MySQL Benutzer mit den heutigen Geburtstagen finden?So identifizieren Sie Benutzer mit den heutigen Geburtstagen mithilfe von MySQLUm mithilfe von MySQL festzustellen, ob heute der Geburtstag eines Benu...Programmierung Veröffentlicht am 01.01.2025
Wie kann ich mit MySQL Benutzer mit den heutigen Geburtstagen finden?So identifizieren Sie Benutzer mit den heutigen Geburtstagen mithilfe von MySQLUm mithilfe von MySQL festzustellen, ob heute der Geburtstag eines Benu...Programmierung Veröffentlicht am 01.01.2025 -
 Wie kombiniere ich zwei assoziative Arrays in PHP und behalte dabei eindeutige IDs bei und verarbeite doppelte Namen?Kombinieren assoziativer Arrays in PHPIn PHP ist das Kombinieren zweier assoziativer Arrays zu einem einzigen Array eine häufige Aufgabe. Betrachten S...Programmierung Veröffentlicht am 01.01.2025
Wie kombiniere ich zwei assoziative Arrays in PHP und behalte dabei eindeutige IDs bei und verarbeite doppelte Namen?Kombinieren assoziativer Arrays in PHPIn PHP ist das Kombinieren zweier assoziativer Arrays zu einem einzigen Array eine häufige Aufgabe. Betrachten S...Programmierung Veröffentlicht am 01.01.2025 -
 Wie entferne ich Zeilen mit Nullwerten aus einer Pandas DataFrame-Spalte?Löschen von Nullwerten aus einer Pandas-DataFrame-SpalteUm Zeilen aus einem Pandas-DataFrame basierend auf Nullwerten in einer bestimmten Spalte zu en...Programmierung Veröffentlicht am 01.01.2025
Wie entferne ich Zeilen mit Nullwerten aus einer Pandas DataFrame-Spalte?Löschen von Nullwerten aus einer Pandas-DataFrame-SpalteUm Zeilen aus einem Pandas-DataFrame basierend auf Nullwerten in einer bestimmten Spalte zu en...Programmierung Veröffentlicht am 01.01.2025 -
 Wie behebt man „Unsachgemäß konfiguriert: Fehler beim Laden des MySQLdb-Moduls“ in Django unter macOS?MySQL falsch konfiguriert: Das Problem mit relativen PfadenBeim Ausführen von python manage.py runserver in Django kann der folgende Fehler auftreten:...Programmierung Veröffentlicht am 01.01.2025
Wie behebt man „Unsachgemäß konfiguriert: Fehler beim Laden des MySQLdb-Moduls“ in Django unter macOS?MySQL falsch konfiguriert: Das Problem mit relativen PfadenBeim Ausführen von python manage.py runserver in Django kann der folgende Fehler auftreten:...Programmierung Veröffentlicht am 01.01.2025 -
 Jenseits von „if“-Anweisungen: Wo sonst kann ein Typ mit einer expliziten „bool“-Konvertierung ohne Umwandlung verwendet werden?Kontextuelle Konvertierung in bool ohne Umwandlung zulässigIhre Klasse definiert eine explizite Konvertierung in bool, sodass Sie ihre Instanz „t“ dir...Programmierung Veröffentlicht am 01.01.2025
Jenseits von „if“-Anweisungen: Wo sonst kann ein Typ mit einer expliziten „bool“-Konvertierung ohne Umwandlung verwendet werden?Kontextuelle Konvertierung in bool ohne Umwandlung zulässigIhre Klasse definiert eine explizite Konvertierung in bool, sodass Sie ihre Instanz „t“ dir...Programmierung Veröffentlicht am 01.01.2025 -
 Wie kann ich „Assert a Slice of Interface Values“ in Go richtig eingeben?Typ-Asserting eines Segments von SchnittstellenwertenBeim Programmieren kommt es häufig vor, dass Sie auf Situationen stoßen, in denen Sie ein Segment...Programmierung Veröffentlicht am 01.01.2025
Wie kann ich „Assert a Slice of Interface Values“ in Go richtig eingeben?Typ-Asserting eines Segments von SchnittstellenwertenBeim Programmieren kommt es häufig vor, dass Sie auf Situationen stoßen, in denen Sie ein Segment...Programmierung Veröffentlicht am 01.01.2025 -
 Warum gibt „list.sort()“ „None“ zurück und wie erhalte ich die sortierte Liste?Die Methode Sort() und ihren Rückgabewert verstehenBeim Versuch, eine Liste eindeutiger Wörter zu sortieren und zurückzugeben, stoßen Sie möglicherwei...Programmierung Veröffentlicht am 01.01.2025
Warum gibt „list.sort()“ „None“ zurück und wie erhalte ich die sortierte Liste?Die Methode Sort() und ihren Rückgabewert verstehenBeim Versuch, eine Liste eindeutiger Wörter zu sortieren und zurückzugeben, stoßen Sie möglicherwei...Programmierung Veröffentlicht am 01.01.2025 -
 Wie mache ich einen regulären Ausdruck „preg_match“ unabhängig von der Groß-/Kleinschreibung?Groß-/Kleinschreibung bei preg_match nicht berücksichtigenIm in der Frage bereitgestellten Codeausschnitt verhindert die Berücksichtigung der Groß-/Kl...Programmierung Veröffentlicht am 01.01.2025
Wie mache ich einen regulären Ausdruck „preg_match“ unabhängig von der Groß-/Kleinschreibung?Groß-/Kleinschreibung bei preg_match nicht berücksichtigenIm in der Frage bereitgestellten Codeausschnitt verhindert die Berücksichtigung der Groß-/Kl...Programmierung Veröffentlicht am 01.01.2025 -
 Wie kann ein DocumentFilter die JTextField-Eingabe effektiv auf Ganzzahlen beschränken?Filtern von JTextField-Eingaben in Ganzzahlen: Ein effektiver Ansatz mit DocumentFilterDie Verwendung eines Schlüssel-Listeners zur Validierung numeri...Programmierung Veröffentlicht am 01.01.2025
Wie kann ein DocumentFilter die JTextField-Eingabe effektiv auf Ganzzahlen beschränken?Filtern von JTextField-Eingaben in Ganzzahlen: Ein effektiver Ansatz mit DocumentFilterDie Verwendung eines Schlüssel-Listeners zur Validierung numeri...Programmierung Veröffentlicht am 01.01.2025 -
 Wie stelle ich „ulimit -n“ in einem Go-Programm ein?Wie lege ich ulimit -n aus einem Golang-Programm fest?Die Funktion syscall.Setrlimit von Go ermöglicht das Festlegen von ulimit -n aus einem Go-Progra...Programmierung Veröffentlicht am 31.12.2024
Wie stelle ich „ulimit -n“ in einem Go-Programm ein?Wie lege ich ulimit -n aus einem Golang-Programm fest?Die Funktion syscall.Setrlimit von Go ermöglicht das Festlegen von ulimit -n aus einem Go-Progra...Programmierung Veröffentlicht am 31.12.2024 -
 Warum druckt Java Arrays seltsamerweise und wie kann ich deren Inhalte korrekt drucken?Seltsamer Array-Druck in JavaIn Java sind Arrays mehr als nur eine Sammlung von Werten. Es handelt sich um Objekte mit einem bestimmten Verhalten und ...Programmierung Veröffentlicht am 31.12.2024
Warum druckt Java Arrays seltsamerweise und wie kann ich deren Inhalte korrekt drucken?Seltsamer Array-Druck in JavaIn Java sind Arrays mehr als nur eine Sammlung von Werten. Es handelt sich um Objekte mit einem bestimmten Verhalten und ...Programmierung Veröffentlicht am 31.12.2024 -
 Sitzungsverwaltung in PHP mit Lithe: Von der Grundeinrichtung bis zur erweiterten NutzungWenn wir über Webanwendungen sprechen, besteht eine der ersten Anforderungen darin, Benutzerinformationen beizubehalten, während sie durch die Seiten ...Programmierung Veröffentlicht am 31.12.2024
Sitzungsverwaltung in PHP mit Lithe: Von der Grundeinrichtung bis zur erweiterten NutzungWenn wir über Webanwendungen sprechen, besteht eine der ersten Anforderungen darin, Benutzerinformationen beizubehalten, während sie durch die Seiten ...Programmierung Veröffentlicht am 31.12.2024 -
 Wie kann ich SQL-Strings in Java für die Datenbankmanipulation optimal konstruieren?Optimale Methoden für die SQL-String-Konstruktion in JavaBei der Manipulation von Datenbanken (Aktualisierungen, Löschungen, Einfügungen, Auswahlen) h...Programmierung Veröffentlicht am 31.12.2024
Wie kann ich SQL-Strings in Java für die Datenbankmanipulation optimal konstruieren?Optimale Methoden für die SQL-String-Konstruktion in JavaBei der Manipulation von Datenbanken (Aktualisierungen, Löschungen, Einfügungen, Auswahlen) h...Programmierung Veröffentlicht am 31.12.2024
Chinesisch lernen
- 1 Wie sagt man „gehen“ auf Chinesisch? 走路 Chinesische Aussprache, 走路 Chinesisch lernen
- 2 Wie sagt man auf Chinesisch „Flugzeug nehmen“? 坐飞机 Chinesische Aussprache, 坐飞机 Chinesisch lernen
- 3 Wie sagt man auf Chinesisch „einen Zug nehmen“? 坐火车 Chinesische Aussprache, 坐火车 Chinesisch lernen
- 4 Wie sagt man auf Chinesisch „Bus nehmen“? 坐车 Chinesische Aussprache, 坐车 Chinesisch lernen
- 5 Wie sagt man „Fahren“ auf Chinesisch? 开车 Chinesische Aussprache, 开车 Chinesisch lernen
- 6 Wie sagt man Schwimmen auf Chinesisch? 游泳 Chinesische Aussprache, 游泳 Chinesisch lernen
- 7 Wie sagt man auf Chinesisch „Fahrrad fahren“? 骑自行车 Chinesische Aussprache, 骑自行车 Chinesisch lernen
- 8 Wie sagt man auf Chinesisch Hallo? 你好Chinesische Aussprache, 你好Chinesisch lernen
- 9 Wie sagt man „Danke“ auf Chinesisch? 谢谢Chinesische Aussprache, 谢谢Chinesisch lernen
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























