Kommunikation: Datenabrufmuster
Große Ankündigung!
Ich habe meine tägliche Lernreise zum Frontend-Systemdesign begonnen. Und ich werde Erkenntnisse aus jedem Modul in den Blogs teilen. So, hier ist der Anfang und es wird noch viel mehr folgen!
In diesem Blog werden wir verschiedene Datenabrufmechanismen untersuchen, die für das Front-End-Systemdesign unerlässlich sind, darunter Short Polling, Long Polling, WebSockets, Server-Sent Events (SSE) und Webhooks. Jede Technik geht auf spezifische Anforderungen für die Übermittlung von Daten an und von Client und Server ein, und deren Verständnis ist entscheidend für den Entwurf skalierbarer Echtzeit-Webanwendungen.
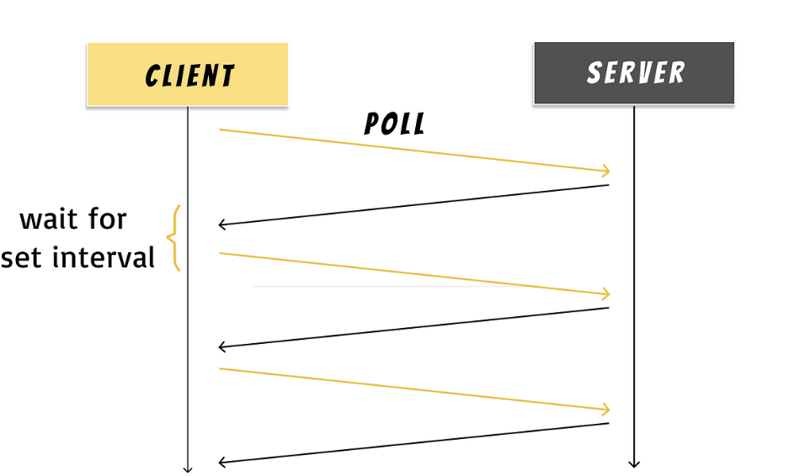
1. Kurze Umfrage
Kurzabfragen sind eine Methode, bei der der Client in regelmäßigen Abständen wiederholt Anfragen an den Server sendet, um nach Updates zu suchen.

setInterval(async () => {
const response = await fetch('/api/get-posts');
const data = await response.json();
// Update UI with new data
}, 5000); // Poll every 5 seconds
- Kurze Live-Kommunikation
- Keine Persistenz der Daten
- Weniger Ressourcennutzen
- Serverlast aufgrund der wiederholten Anfragen
- Erhöhte Bandbreitennutzung
Z. B. Börsenticker, Social-Media-Feeds
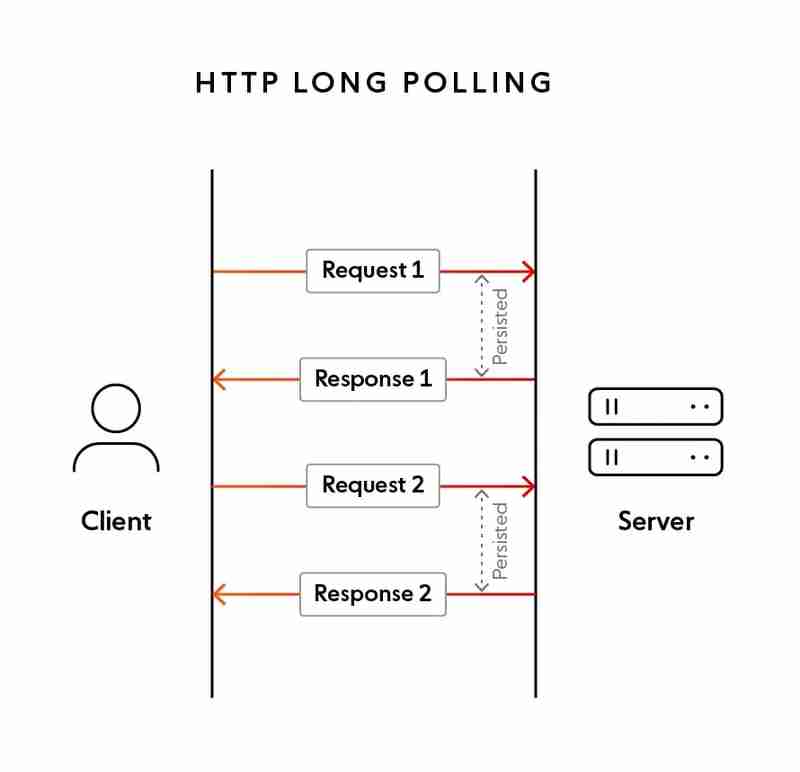
2. Langes Polling
Lange Abfragen sind eine Verbesserung gegenüber kurzen Abfragen, bei denen der Client eine Anfrage sendet und der Server die Verbindung offen hält, bis neue Daten zurückgegeben werden können.
Vom Back-End wird die Antwort nur gesendet, wenn die Daten aktualisiert werden. Bis dahin wird die Anfrage gespeichert. Erfolgt längere Zeit kein Update, wird der Timeout abgearbeitet.

Client-Seite
async function subscribe() {
let response = await fetch("/subscribe");
if (response.status == 502) {
// Status 502 is a connection timeout error, let's reconnect
await subscribe();
} else if (response.status != 200) {
// An error - let's show it
showMessage(response.statusText);
// Reconnect in one second
await new Promise(resolve => setTimeout(resolve, 1000));
await subscribe();
} else {
// Get and show the message
let message = await response.text();
showMessage(message);
// Call subscribe() again to get the next message
await subscribe();
}
}
subscribe();
- Einzelne langlebige Verbindung
- Bietet Echtzeit-Updates mit weniger Anfragen als kurze Abfragen.
- Reduziert unnötige Datenübertragungen, wenn keine Aktualisierungen vorliegen.
- Die Verbindung kann über längere Zeiträume offen gehalten werden, was die Serverlast erhöht.
Zum Beispiel – Live-Kundensupport-Chats
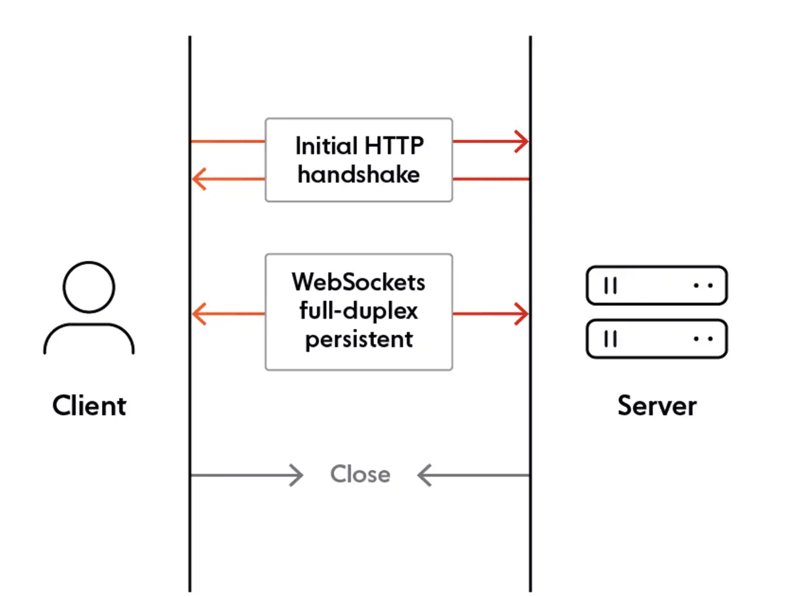
3. Web-Sockets
WebSockets ermöglichen eine Vollduplex-Kommunikation zwischen Client und Server und sind damit die effizienteste Methode für die Datenübertragung in Echtzeit.
Der Client öffnet eine WebSocket-Verbindung mit dem Server und sowohl der Client als auch der Server können über diese einzige Verbindung Nachrichten aneinander senden.

webSocket = new WebSocket(url, protocols);
// Send message
webSocket.send("Here's some text that the server is urgently awaiting!");
// Receive message
webSocket.onmessage = (event) => {
console.log(event.data);
};
- Kontinuierliche bidirektionale Kommunikation
- Mehrere Bibliotheken zur Implementierung – ws, socket.io usw.
- Effizient für Hochfrequenzaktualisierungen mit geringem Overhead
- Herausforderungen – Kommunikation mit einem Server aufrechterhalten, Fehler und Skalierung bewältigen, belegt die Ressourcen.
Zum Beispiel – Live-Chat-Anwendungen, Online-Multiplayer-Spiele
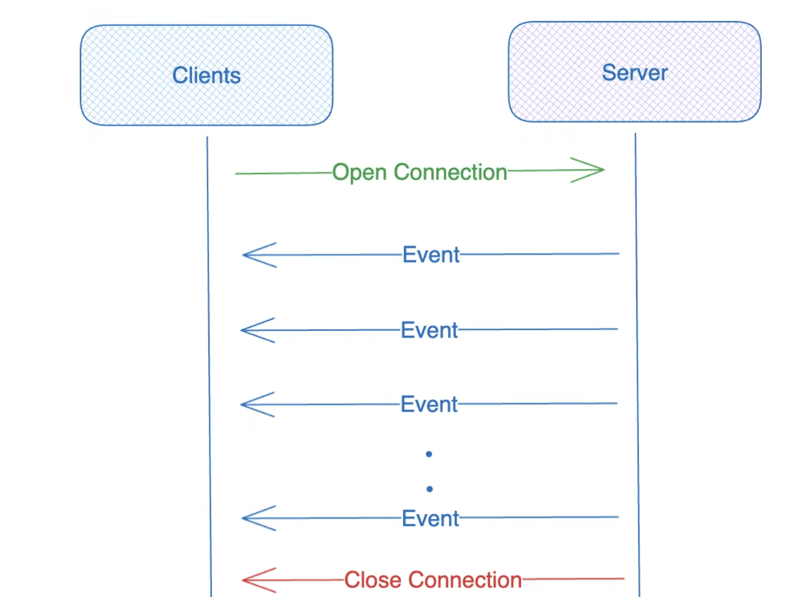
4. Vom Server gesendete Ereignisse (SSE)
SSE stellt über eine HTTP-Verbindung einen unidirektionalen Aktualisierungsstrom vom Server zum Client bereit.

const evtSource = new EventSource("ssedemo.php");
evtSource.onmessage = (event) => {
const newElement = document.createElement("li");
const eventList = document.getElementById("list");
newElement.textContent = `message: ${event.data}`;
eventList.appendChild(newElement);
};
- Es lebe die unidirektionale Kommunikation
- Einzelne HTTP-Verbindung
- Herausforderungen – Ressourcennutzung, Browserkompatibilität und Verhalten bei inaktiven Tabs
ZB – Feeds, Benachrichtigungen
5. Webhooks
Webhooks sind ein Server-zu-Server-Kommunikationsmechanismus, bei dem der Server Daten an eine vordefinierte URL sendet, wenn ein Ereignis auftritt. Der Client muss den Server nicht ständig auf Updates prüfen.
Beliebt zum Auslösen von Aktionen zwischen Systemen, wie z. B. Zahlungsbenachrichtigungen, GitHub-Ereignisse oder Serviceintegrationen von Drittanbietern.
Abschluss
Die Wahl der richtigen Kommunikationsmethode hängt von den Anforderungen Ihrer Anwendung ab. WebSockets und SSE eignen sich perfekt für Echtzeit- und Streaming-Daten, während lange Abfragen ein Gleichgewicht zwischen Leistung und Benutzerfreundlichkeit bieten. Kurze Abfragen sind eine einfache Lösung für seltene Updates, können jedoch ressourcenintensiv sein, und Webhooks eignen sich ideal für Server-zu-Server-Benachrichtigungen.
Jede Technik hat ihre eigenen Vorteile und Grenzen. Wenn Sie diese verstehen, können Sie fundierte Entscheidungen treffen, um effiziente, reaktionsfähige Webanwendungen zu erstellen.
Dieser Blog ist offen für Vorschläge und Diskussionen!
-
 Warum gibt PhpMyAdmin unter Ubuntu 12.04 den Fehler „MySQLi-Erweiterung fehlt“ aus?PhpMyAdmin-Fehler: MySQLi-Erweiterung fehltHaben Sie ein Problem mit PhpMyAdmin unter Ubuntu 12.04? Trotz der Installation von Apache2, PHP5, MySQL un...Programmierung Veröffentlicht am 07.11.2024
Warum gibt PhpMyAdmin unter Ubuntu 12.04 den Fehler „MySQLi-Erweiterung fehlt“ aus?PhpMyAdmin-Fehler: MySQLi-Erweiterung fehltHaben Sie ein Problem mit PhpMyAdmin unter Ubuntu 12.04? Trotz der Installation von Apache2, PHP5, MySQL un...Programmierung Veröffentlicht am 07.11.2024 -
 Wie lade ich Dateien und zusätzliche Parameter mit java.net.URLConnection auf einen HTTP-Server hoch?Hochladen von Dateien auf einen HTTP-Server mit zusätzlichen Parametern in JavaDas Hochladen von Dateien auf einen HTTP-Server ist für viele Anwendung...Programmierung Veröffentlicht am 07.11.2024
Wie lade ich Dateien und zusätzliche Parameter mit java.net.URLConnection auf einen HTTP-Server hoch?Hochladen von Dateien auf einen HTTP-Server mit zusätzlichen Parametern in JavaDas Hochladen von Dateien auf einen HTTP-Server ist für viele Anwendung...Programmierung Veröffentlicht am 07.11.2024 -
 Wie lese und verarbeite ich Textdateien Zeile für Zeile in PHP?Textdateien in PHP lesen: Schritt-für-Schritt-AnleitungViele Webentwicklungsszenarien beinhalten das Lesen von Daten aus Textdateien. In PHP bieten di...Programmierung Veröffentlicht am 07.11.2024
Wie lese und verarbeite ich Textdateien Zeile für Zeile in PHP?Textdateien in PHP lesen: Schritt-für-Schritt-AnleitungViele Webentwicklungsszenarien beinhalten das Lesen von Daten aus Textdateien. In PHP bieten di...Programmierung Veröffentlicht am 07.11.2024 -
 Produktivitätswerkzeuge, ohne die ich nicht leben kann (Bonus)Hallo zusammen, euer Junge Nomadev ist mit einem weiteren Beitrag zurück! Heute freue ich mich, einige supercoole KI-Tools vorzustellen, die ich jeden...Programmierung Veröffentlicht am 07.11.2024
Produktivitätswerkzeuge, ohne die ich nicht leben kann (Bonus)Hallo zusammen, euer Junge Nomadev ist mit einem weiteren Beitrag zurück! Heute freue ich mich, einige supercoole KI-Tools vorzustellen, die ich jeden...Programmierung Veröffentlicht am 07.11.2024 -
 Erstellen eines sauberen, freundlichen Spinners in Go/TemplDas nicht hilfreiche HTML Ihr denkt vielleicht, dass die Erstellung einer konsistenten, sauberen und professionellen Spinbox in HTML eine ein...Programmierung Veröffentlicht am 07.11.2024
Erstellen eines sauberen, freundlichen Spinners in Go/TemplDas nicht hilfreiche HTML Ihr denkt vielleicht, dass die Erstellung einer konsistenten, sauberen und professionellen Spinbox in HTML eine ein...Programmierung Veröffentlicht am 07.11.2024 -
 Können Sie Strings für die Datenbanksicherheit ohne DB-Verbindung maskieren?Zeichenfolgen für die Datenbanksicherheit ohne DB-Verbindung maskierenBeim Testen von Code, der mit Datenbanken interagiert, ist es wichtig, SQL-Injec...Programmierung Veröffentlicht am 07.11.2024
Können Sie Strings für die Datenbanksicherheit ohne DB-Verbindung maskieren?Zeichenfolgen für die Datenbanksicherheit ohne DB-Verbindung maskierenBeim Testen von Code, der mit Datenbanken interagiert, ist es wichtig, SQL-Injec...Programmierung Veröffentlicht am 07.11.2024 -
 Entropix: Stichprobentechniken zur Maximierung der InferenzleistungEntropix: Stichprobentechniken zur Maximierung der Inferenzleistung Laut Entropix README verwendet Entropix eine entropiebasierte Sampling-Me...Programmierung Veröffentlicht am 07.11.2024
Entropix: Stichprobentechniken zur Maximierung der InferenzleistungEntropix: Stichprobentechniken zur Maximierung der Inferenzleistung Laut Entropix README verwendet Entropix eine entropiebasierte Sampling-Me...Programmierung Veröffentlicht am 07.11.2024 -
 Überlappende Methoden unterstützen PolymorphismusMethodenüberschreibung: Es ist nicht nur eine Frage der Benennung, sondern eine grundlegende Funktion in Java. Es basiert auf dem Konzept des dynamisc...Programmierung Veröffentlicht am 07.11.2024
Überlappende Methoden unterstützen PolymorphismusMethodenüberschreibung: Es ist nicht nur eine Frage der Benennung, sondern eine grundlegende Funktion in Java. Es basiert auf dem Konzept des dynamisc...Programmierung Veröffentlicht am 07.11.2024 -
 Wie kann ich Fehler bei der Funktion Move_uploaded_file() beheben?Fehlerbehebung bei der Funktion „Move_uploaded_file()“Die Funktion „move_uploaded_file()“ spielt eine entscheidende Rolle bei den Mechanismen zum Hoch...Programmierung Veröffentlicht am 07.11.2024
Wie kann ich Fehler bei der Funktion Move_uploaded_file() beheben?Fehlerbehebung bei der Funktion „Move_uploaded_file()“Die Funktion „move_uploaded_file()“ spielt eine entscheidende Rolle bei den Mechanismen zum Hoch...Programmierung Veröffentlicht am 07.11.2024 -
 Wie kann der Fehler „Unterschiedliche Spaltenanzahl in Select-Anweisungen“ bei Verwendung von UNION behoben werden?Fehler: Unterschiedliche Spaltenanzahlen in SELECT-AnweisungenBeim Ausführen einer Abfrage, die den UNION-Operator verwendet, muss unbedingt sicherges...Programmierung Veröffentlicht am 07.11.2024
Wie kann der Fehler „Unterschiedliche Spaltenanzahl in Select-Anweisungen“ bei Verwendung von UNION behoben werden?Fehler: Unterschiedliche Spaltenanzahlen in SELECT-AnweisungenBeim Ausführen einer Abfrage, die den UNION-Operator verwendet, muss unbedingt sicherges...Programmierung Veröffentlicht am 07.11.2024 -
 Warum führen relative Pfade in Python-Projekten zu Fehlern, bei denen die Datei nicht gefunden wurde?Zugriff auf Dateien mit relativen Pfaden in Python-ProjektenBeim Bearbeiten von Dateien innerhalb eines Python-Projekts werden der Einfachheit halber ...Programmierung Veröffentlicht am 07.11.2024
Warum führen relative Pfade in Python-Projekten zu Fehlern, bei denen die Datei nicht gefunden wurde?Zugriff auf Dateien mit relativen Pfaden in Python-ProjektenBeim Bearbeiten von Dateien innerhalb eines Python-Projekts werden der Einfachheit halber ...Programmierung Veröffentlicht am 07.11.2024 -
 Wie führe ich Code nach der Spring-Boot-Initialisierung aus?Code nach der Spring Boot-Initialisierung ausführenIn Spring Boot-Anwendungen kann es vorkommen, dass Sie nach der Initialisierung der Anwendung besti...Programmierung Veröffentlicht am 07.11.2024
Wie führe ich Code nach der Spring-Boot-Initialisierung aus?Code nach der Spring Boot-Initialisierung ausführenIn Spring Boot-Anwendungen kann es vorkommen, dass Sie nach der Initialisierung der Anwendung besti...Programmierung Veröffentlicht am 07.11.2024 -
 So erkennen Sie VPNs mit JavaScriptIn unserer zunehmend vernetzten Welt bieten VPNs (Virtual Private Networks) sowohl Vorteile als auch Herausforderungen. Während sie Benutzern helfen, ...Programmierung Veröffentlicht am 07.11.2024
So erkennen Sie VPNs mit JavaScriptIn unserer zunehmend vernetzten Welt bieten VPNs (Virtual Private Networks) sowohl Vorteile als auch Herausforderungen. Während sie Benutzern helfen, ...Programmierung Veröffentlicht am 07.11.2024 -
 Wie zeige ich chinesische Schriftzeichen in PDF-Dokumenten mit Apache FOP korrekt an?Apache FOP-Probleme mit der Anzeige chinesischer ZeichenBei Verwendung von Apache FOP zum Drucken von PDF-Dokumenten werden chinesische Zeichen möglic...Programmierung Veröffentlicht am 07.11.2024
Wie zeige ich chinesische Schriftzeichen in PDF-Dokumenten mit Apache FOP korrekt an?Apache FOP-Probleme mit der Anzeige chinesischer ZeichenBei Verwendung von Apache FOP zum Drucken von PDF-Dokumenten werden chinesische Zeichen möglic...Programmierung Veröffentlicht am 07.11.2024
Chinesisch lernen
- 1 Wie sagt man „gehen“ auf Chinesisch? 走路 Chinesische Aussprache, 走路 Chinesisch lernen
- 2 Wie sagt man auf Chinesisch „Flugzeug nehmen“? 坐飞机 Chinesische Aussprache, 坐飞机 Chinesisch lernen
- 3 Wie sagt man auf Chinesisch „einen Zug nehmen“? 坐火车 Chinesische Aussprache, 坐火车 Chinesisch lernen
- 4 Wie sagt man auf Chinesisch „Bus nehmen“? 坐车 Chinesische Aussprache, 坐车 Chinesisch lernen
- 5 Wie sagt man „Fahren“ auf Chinesisch? 开车 Chinesische Aussprache, 开车 Chinesisch lernen
- 6 Wie sagt man Schwimmen auf Chinesisch? 游泳 Chinesische Aussprache, 游泳 Chinesisch lernen
- 7 Wie sagt man auf Chinesisch „Fahrrad fahren“? 骑自行车 Chinesische Aussprache, 骑自行车 Chinesisch lernen
- 8 Wie sagt man auf Chinesisch Hallo? 你好Chinesische Aussprache, 你好Chinesisch lernen
- 9 Wie sagt man „Danke“ auf Chinesisch? 谢谢Chinesische Aussprache, 谢谢Chinesisch lernen
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























