Wie CheckStat erstellt wurde: Website-Analyse in Echtzeit
Was ist CheckStat?
CheckStat ist ein Projekt, das ich entwickelt habe, um Websitebesitzern, Entwicklern und Analysten dabei zu helfen, besser zu verstehen, was auf ihren Webressourcen passiert. Mit diesem Tool können Sie in Echtzeit verfolgen, was Ihre Besucher auf Ihrer Website tun. Durch die Analyse dieser Statistiken können Sie fundiertere Entscheidungen treffen und die Leistung Ihrer Website verbessern.
1. Aktivität
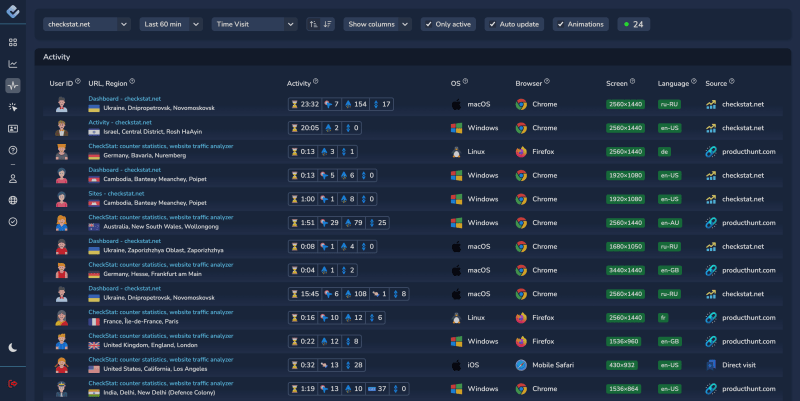
Im Bereich „Aktivität“ können Sie in Echtzeit beobachten, was Ihre Besucher auf Ihrer Website tun. Dadurch erhalten Sie ein vollständiges Bild davon, wer sich gerade auf Ihrer Website befindet, was sie tun und woher sie kommen.

- Einzigartige Symbole für jeden Besucher: Jeder Benutzer auf Ihrer Website wird durch ein eindeutiges Symbol dargestellt, sodass er leichter zu identifizieren ist. Sie können das Symbol für jeden Besucher anpassen, indem Sie ein bestimmtes Bild auswählen und sperren.
- Informationen zur Besuchszeit: Die Zeit, zu der ein Besucher Ihre Website betrat, wird entsprechend Ihrer Zeitzone angezeigt, was die Synchronisierung von Daten mit lokalen Ereignissen oder Werbeaktionen auf der Website erleichtert.
- Besuchsanzahl: Das System zeigt an, wie oft ein Benutzer die Website heute, in diesem Monat und insgesamt besucht hat, und hilft Ihnen so, die Loyalität und Aktivität Ihrer regelmäßigen Besucher einzuschätzen.
- URL und Seitentitel: Bei jedem Besuch werden die URL und der Titel der angezeigten Seite angezeigt, sodass Sie besser verstehen, welcher Inhalt die Aufmerksamkeit der Benutzer auf sich zieht.
- Geolocation: Sie können das Land, die Region und die Stadt sehen, aus der der Besucher kam. Dies ist wichtig für die Analyse der geografischen Verteilung Ihrer Zielgruppe.
- Benutzeraktivität: Parameter wie Klicks, Mausbewegungen, Tastenanschläge, Sensorinteraktionen und Scrollen werden verfolgt, sodass Sie ein umfassendes Verständnis der Interaktion des Benutzers mit Ihrer Website erhalten.
- Technische Details: Das System stellt Informationen über das Betriebssystem, den Browser, den Gerätetyp und die Bildschirmauflösung des Benutzers bereit. Diese Daten helfen bei der Optimierung von Inhalten und Design für verschiedene Geräte.
- Verkehrsquelle: Sie können sehen, woher der Besucher kam (z. B. Suchmaschinen, soziale Netzwerke oder andere Websites) und so die Wirksamkeit Ihrer Marketingkampagnen beurteilen.
Zusätzlich können Sie im Abschnitt „Aktivität“ Filter aktivieren, um nur aktive Benutzer anzuzeigen, die mit der Website interagieren. Dadurch können Sie sich auf die Nutzer konzentrieren, die sich am meisten mit Ihren Inhalten beschäftigen.
Die automatische Aktualisierung ist standardmäßig aktiviert und neue Besuche werden in Echtzeit mit Animation angezeigt. Mit dieser Funktion können Sie sofort auf Änderungen auf der Website reagieren, beispielsweise während einer Werbe- oder Marketingkampagne.
2. Statistiken
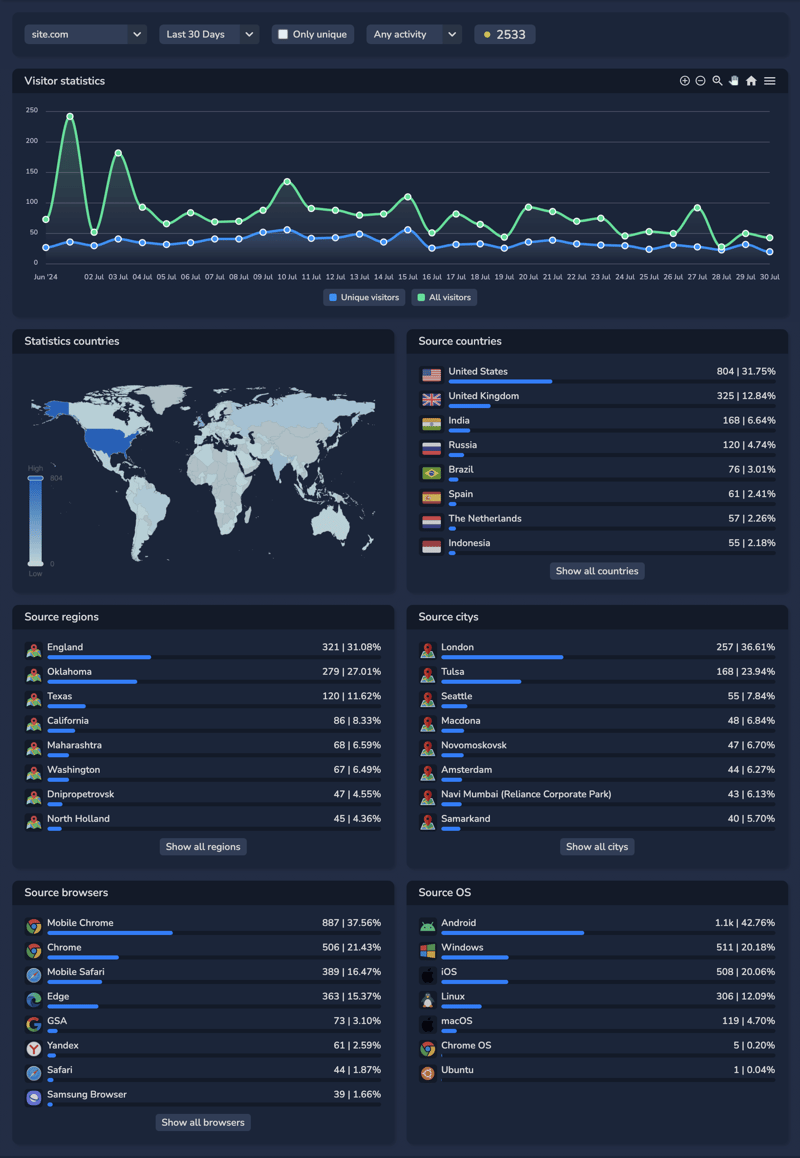
Der Abschnitt „Statistik“ dient der tiefergehenden Analyse. Hier können Sie Daten über einen beliebigen Zeitraum sammeln und analysieren, nicht nur auf Standardzeitintervalle.

- Hauptdiagramm: Das Hauptdiagramm zeigt zwei Zeilen an – die Gesamtzahl der Aufrufe und einzelnen Besucher im ausgewählten Zeitraum. So können Sie schnell beurteilen, wie sich die Website-Aktivität über Tage, Wochen oder Monate hinweg verändert hat.
- Besucherkarte: Die Weltkarte visualisiert Besucherdaten aus verschiedenen Ländern. Durch den Farbverlauf von Weiß (Mindestbesucherzahl) zu Blau (Maximale Besucherzahl) lässt sich leicht erkennen, welche Regionen den meisten Verkehr anziehen.
- Parameteranalyse: Unten auf der Seite werden die Anzeigedaten nach Land, Region, Stadt, Browser, Betriebssystem und anderen Parametern blockiert. Sie können die Parameter auswählen, die Sie interessieren, und sie einem Filter hinzufügen, um nur die Informationen anzuzeigen, die Sie benötigen. Dieses flexible Tool hilft Ihnen, Ihre Analyse zu verfeinern und genauere Entscheidungen zu treffen.
Sie können auch Filter einrichten, um bestimmte Parameter einzuschließen oder auszuschließen und zu sehen, wie sich dies auf die Gesamtstatistik auswirkt. Sie können beispielsweise sehen, wie Benutzer aus einer bestimmten Region mit Ihrer Website interagieren und welche Seiten sie am meisten anziehen.
3. Dashboard
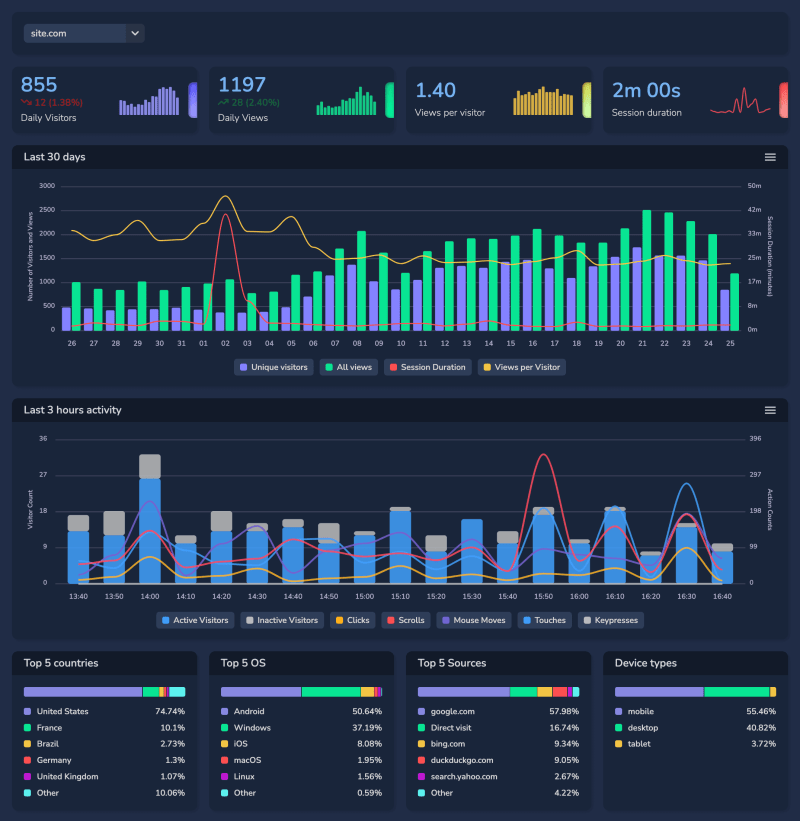
Das „Dashboard“ ist ein Übersichtsbereich, der die wichtigsten Kennzahlen Ihrer Website für den aktuellen Tag anzeigt und Änderungen in den letzten 30 Tagen verfolgt.

- Wichtige Kennzahlen: Das Panel zeigt die Anzahl der einzelnen Besucher, Gesamtansichten, durchschnittliche Ansichten pro Besucher und durchschnittliche Sitzungsdauer. Mithilfe dieser Daten können Sie schnell die aktuelle Leistung Ihrer Website beurteilen.
- Aktivitätsdiagramme: Auf dem Dashboard können Sie Diagramme sehen, die die Benutzeraktivität in den letzten drei Stunden zeigen, gruppiert in 10-Minuten-Intervallen. Dies hilft Ihnen, Spitzenaktivitätszeiten einzuschätzen und festzustellen, wann Ihre Website am häufigsten besucht wird.
- Top-5-Schlüsselparameter: Hier finden Sie Daten zu den Top-5-Ländern, Betriebssystemen, Traffic-Quellen und Gerätetypen. Diese Daten helfen Ihnen zu verstehen, welche Geräte und Plattformen Ihre Benutzer verwenden und woher sie kommen.
Das „Dashboard“ ist ein Ort, an dem Sie sich schnell einen Überblick über die Vorgänge auf Ihrer Website verschaffen können.
Technische Details
CheckStat basiert auf modernen Technologien, die eine hohe Leistung und Skalierbarkeit gewährleisten:
- PHP: Die Hauptsprache, die für die serverseitige Entwicklung und Anwendungslogikverarbeitung verwendet wird.
- MySQL und Elasticsearch: MySQL dient der zuverlässigen Datenspeicherung, während Elasticsearch die schnelle Suche und Analyse großer Informationsmengen ermöglicht.
- Kibana: Ein Tool zur Echtzeit-Datenvisualisierung, integriert in Elasticsearch.
- Nginx: Ein Webserver, der schnellen und stabilen Zugriff auf die Website bietet.
- JavaScript und AJAX: Wird verwendet, um dynamische und interaktive Elemente auf der Clientseite zu erstellen.
- UAParser.js und current-device: Bibliotheken zur Identifizierung des Geräts und seiner Eigenschaften.
- ApexCharts und ECharts: Tools zum Erstellen von Diagrammen und Grafiken zur Datenvisualisierung.
- vanilla-datetimerange-picker: Eine Bibliothek zur einfachen Datumsbereichsauswahl, die die Analyse auf Benutzerseite komfortabler macht.
Diese Technologien helfen CheckStat dabei, große Datenmengen schnell zu verarbeiten und Echtzeitanalysen bereitzustellen.
Anwendungsfälle
CheckStat ist ein Tool, das wirklich dabei hilft, Ihre Website zu verbessern. So können Sie es verwenden:
- Benutzeraktionen überwachen: Im Bereich „Aktivität“ können Sie in Echtzeit sehen, was Ihre Besucher auf Ihrer Website tun. Wer kam herein, welche Seiten sehen sie sich an, woher kamen sie, welche Geräte und Browser verwenden sie – hier ist alles klar. Dies ist nützlich, um zu verstehen, wie Menschen mit Ihren Inhalten interagieren und wo sie möglicherweise das Interesse verlieren.
- Daten filtern und analysieren: In „Statistik“ können Sie Filter einrichten, um nur die Informationen anzuzeigen, die Sie benötigen. Sie können beispielsweise Daten nach bestimmten Regionen oder Verkehrsquellen auswählen und unnötige Daten ausschließen. Das hilft Ihnen, sich auf das Wesentliche zu konzentrieren.
- Inhalt optimieren: Mithilfe der Daten aus „Aktivität“ und „Statistik“ können Sie ermitteln, welche Seiten beliebt sind, und diese verbessern. Wenn Sie feststellen, dass die Leute viel Zeit auf bestimmten Seiten verbringen, könnte es sich lohnen, ihnen weitere nützliche Inhalte hinzuzufügen.
- Traffic-Quellen analysieren: CheckStat zeigt, woher Ihre Besucher kommen – ob Suchmaschinen, soziale Netzwerke oder Direkteinträge. Dies hilft Ihnen zu verstehen, welche Kanäle am besten funktionieren und wo Sie mehr Aufwand investieren müssen.
Diese Beispiele zeigen, wie CheckStat Ihnen helfen kann, die Vorgänge auf Ihrer Website zu verstehen und sie zu verbessern.
Über den Entwickler
CheckStat wurde in der Ukraine unter schwierigen Bedingungen mit anhaltendem Krieg und periodischen Stromausfällen aufgrund von Schäden an der Energieinfrastruktur entwickelt. Trotz dieser Herausforderungen wurde das Projekt erfolgreich abgeschlossen und entwickelt sich weiter.
Abschluss
CheckStat ist ein Tool für diejenigen, die ihre Benutzer besser verstehen und ihre Website verbessern möchten. Es ermöglicht Ihnen, die Website-Aktivität einfach zu verfolgen, wichtige Kennzahlen zu analysieren und datengesteuerte Entscheidungen zu treffen. Probieren Sie CheckStat aus und überzeugen Sie sich selbst, wie praktisch und nützlich es sein kann.
Site-Link: CheckStat.net
-
 Jenseits von „if“-Anweisungen: Wo sonst kann ein Typ mit einer expliziten „bool“-Konvertierung ohne Umwandlung verwendet werden?Kontextuelle Konvertierung in bool ohne Umwandlung zulässigIhre Klasse definiert eine explizite Konvertierung in bool, sodass Sie ihre Instanz „t“ dir...Programmierung Veröffentlicht am 18.11.2024
Jenseits von „if“-Anweisungen: Wo sonst kann ein Typ mit einer expliziten „bool“-Konvertierung ohne Umwandlung verwendet werden?Kontextuelle Konvertierung in bool ohne Umwandlung zulässigIhre Klasse definiert eine explizite Konvertierung in bool, sodass Sie ihre Instanz „t“ dir...Programmierung Veröffentlicht am 18.11.2024 -
 Wie kann ich mit MySQL Benutzer mit den heutigen Geburtstagen finden?So identifizieren Sie Benutzer mit den heutigen Geburtstagen mithilfe von MySQLUm mithilfe von MySQL festzustellen, ob heute der Geburtstag eines Benu...Programmierung Veröffentlicht am 18.11.2024
Wie kann ich mit MySQL Benutzer mit den heutigen Geburtstagen finden?So identifizieren Sie Benutzer mit den heutigen Geburtstagen mithilfe von MySQLUm mithilfe von MySQL festzustellen, ob heute der Geburtstag eines Benu...Programmierung Veröffentlicht am 18.11.2024 -
 Verwendung von WebSockets in Go für EchtzeitkommunikationDas Erstellen von Apps, die Echtzeit-Updates erfordern – wie Chat-Anwendungen, Live-Benachrichtigungen oder Tools für die Zusammenarbeit – erfordert e...Programmierung Veröffentlicht am 18.11.2024
Verwendung von WebSockets in Go für EchtzeitkommunikationDas Erstellen von Apps, die Echtzeit-Updates erfordern – wie Chat-Anwendungen, Live-Benachrichtigungen oder Tools für die Zusammenarbeit – erfordert e...Programmierung Veröffentlicht am 18.11.2024 -
 Wie behebt man „Unsachgemäß konfiguriert: Fehler beim Laden des MySQLdb-Moduls“ in Django unter macOS?MySQL falsch konfiguriert: Das Problem mit relativen PfadenBeim Ausführen von python manage.py runserver in Django kann der folgende Fehler auftreten:...Programmierung Veröffentlicht am 18.11.2024
Wie behebt man „Unsachgemäß konfiguriert: Fehler beim Laden des MySQLdb-Moduls“ in Django unter macOS?MySQL falsch konfiguriert: Das Problem mit relativen PfadenBeim Ausführen von python manage.py runserver in Django kann der folgende Fehler auftreten:...Programmierung Veröffentlicht am 18.11.2024 -
 Wie kombiniere ich zwei assoziative Arrays in PHP und behalte dabei eindeutige IDs bei und verarbeite doppelte Namen?Kombinieren assoziativer Arrays in PHPIn PHP ist das Kombinieren zweier assoziativer Arrays zu einem einzigen Array eine häufige Aufgabe. Betrachten S...Programmierung Veröffentlicht am 18.11.2024
Wie kombiniere ich zwei assoziative Arrays in PHP und behalte dabei eindeutige IDs bei und verarbeite doppelte Namen?Kombinieren assoziativer Arrays in PHPIn PHP ist das Kombinieren zweier assoziativer Arrays zu einem einzigen Array eine häufige Aufgabe. Betrachten S...Programmierung Veröffentlicht am 18.11.2024 -
 Wie sende ich FormData- und String-Daten gleichzeitig in JQuery AJAX?Formulardaten und Zeichenfolgendaten gleichzeitig in JQuery AJAX sendenBei der Arbeit mit Formularen, die Datei-Uploads beinhalten, ist es notwendig, ...Programmierung Veröffentlicht am 18.11.2024
Wie sende ich FormData- und String-Daten gleichzeitig in JQuery AJAX?Formulardaten und Zeichenfolgendaten gleichzeitig in JQuery AJAX sendenBei der Arbeit mit Formularen, die Datei-Uploads beinhalten, ist es notwendig, ...Programmierung Veröffentlicht am 18.11.2024 -
 Warum werden Zeiger für den http.Request-Typ in Go verwendet?Die Zeigeranforderungen in http.Request verstehenIn der Programmiersprache Go sind Zeiger für die effiziente Handhabung großer Strukturen unerlässlich...Programmierung Veröffentlicht am 18.11.2024
Warum werden Zeiger für den http.Request-Typ in Go verwendet?Die Zeigeranforderungen in http.Request verstehenIn der Programmiersprache Go sind Zeiger für die effiziente Handhabung großer Strukturen unerlässlich...Programmierung Veröffentlicht am 18.11.2024 -
 Wie stellt man über einen Browser mithilfe von JavaScript in der experimentellen Funktion von Chrome eine Verbindung zu einem TCP-Socket her?Herstellen einer Verbindung zum TCP-Socket vom Browser aus mit JavaScriptSie möchten eine bidirektionale Kommunikation zwischen dem JavaScript eines B...Programmierung Veröffentlicht am 18.11.2024
Wie stellt man über einen Browser mithilfe von JavaScript in der experimentellen Funktion von Chrome eine Verbindung zu einem TCP-Socket her?Herstellen einer Verbindung zum TCP-Socket vom Browser aus mit JavaScriptSie möchten eine bidirektionale Kommunikation zwischen dem JavaScript eines B...Programmierung Veröffentlicht am 18.11.2024 -
 Wie kann ich einen Fehler zurückgeben, wenn eine Go-Funktion in Panik gerät?Rückkehr von Defer in GoSie stoßen auf ein Problem, bei dem Sie einen Fehler zurückgeben möchten, wenn eine Funktion in Go abstürzt. Hier ist eine Ana...Programmierung Veröffentlicht am 18.11.2024
Wie kann ich einen Fehler zurückgeben, wenn eine Go-Funktion in Panik gerät?Rückkehr von Defer in GoSie stoßen auf ein Problem, bei dem Sie einen Fehler zurückgeben möchten, wenn eine Funktion in Go abstürzt. Hier ist eine Ana...Programmierung Veröffentlicht am 18.11.2024 -
 Was ist mit dem Spaltenversatz in Bootstrap 4 Beta passiert?Bootstrap 4 Beta: Die Entfernung und Wiederherstellung des SpaltenversatzesBootstrap 4 führte in seiner Beta-1-Version wesentliche Änderungen an der A...Programmierung Veröffentlicht am 17.11.2024
Was ist mit dem Spaltenversatz in Bootstrap 4 Beta passiert?Bootstrap 4 Beta: Die Entfernung und Wiederherstellung des SpaltenversatzesBootstrap 4 führte in seiner Beta-1-Version wesentliche Änderungen an der A...Programmierung Veröffentlicht am 17.11.2024 -
 So debuggen Sie Python-Code effektiv: Praktische Tipps und ToolsPython-Debugging: Praktische Tipps und ToolsBei der Fehlersuche in Python-Code ist es wichtig, dass Ihnen ein Toolkit mit Debugging-Techniken zur Verf...Programmierung Veröffentlicht am 17.11.2024
So debuggen Sie Python-Code effektiv: Praktische Tipps und ToolsPython-Debugging: Praktische Tipps und ToolsBei der Fehlersuche in Python-Code ist es wichtig, dass Ihnen ein Toolkit mit Debugging-Techniken zur Verf...Programmierung Veröffentlicht am 17.11.2024 -
 Wie kann ich den MySQL-Abfragecache leeren, ohne den Server neu zu starten?Entschärfung des MySQL-Abfragecaches ohne Neustart des ServersTrotz der erhöhten Leistung, die der MySQL-Abfragecache bietet, kann es vorkommen, dass ...Programmierung Veröffentlicht am 17.11.2024
Wie kann ich den MySQL-Abfragecache leeren, ohne den Server neu zu starten?Entschärfung des MySQL-Abfragecaches ohne Neustart des ServersTrotz der erhöhten Leistung, die der MySQL-Abfragecache bietet, kann es vorkommen, dass ...Programmierung Veröffentlicht am 17.11.2024 -
 Wie geht MySQL mit der Groß-/Kleinschreibung in Tabellen- und Spaltennamen um?Groß-/Kleinschreibung von Spalten- und Tabellennamen in MySQLDas Thema der Groß-/Kleinschreibung in MySQL kann für viele Benutzer Verwirrung stiften. ...Programmierung Veröffentlicht am 17.11.2024
Wie geht MySQL mit der Groß-/Kleinschreibung in Tabellen- und Spaltennamen um?Groß-/Kleinschreibung von Spalten- und Tabellennamen in MySQLDas Thema der Groß-/Kleinschreibung in MySQL kann für viele Benutzer Verwirrung stiften. ...Programmierung Veröffentlicht am 17.11.2024 -
 Warum verlängert das Binden eines Const-Verweises an ein temporäres Objekt dessen Lebensdauer?Warum verlängert das Binden einer Const-Referenz an ein Temporärobjekt die Lebensdauer des Temporärobjekts?Die Programmiersprache C ermöglicht Const-R...Programmierung Veröffentlicht am 17.11.2024
Warum verlängert das Binden eines Const-Verweises an ein temporäres Objekt dessen Lebensdauer?Warum verlängert das Binden einer Const-Referenz an ein Temporärobjekt die Lebensdauer des Temporärobjekts?Die Programmiersprache C ermöglicht Const-R...Programmierung Veröffentlicht am 17.11.2024 -
 So hosten Sie ein Laravel-Projekt in einem Unterverzeichnis auf Shared Hosting, ohne „/public“ in der URL offenzulegenBeim Hosten eines Laravel-Projekts auf Shared Hosting besteht eine häufige Herausforderung darin, sicherzustellen, dass URLs nicht das Verzeichnis /pu...Programmierung Veröffentlicht am 17.11.2024
So hosten Sie ein Laravel-Projekt in einem Unterverzeichnis auf Shared Hosting, ohne „/public“ in der URL offenzulegenBeim Hosten eines Laravel-Projekts auf Shared Hosting besteht eine häufige Herausforderung darin, sicherzustellen, dass URLs nicht das Verzeichnis /pu...Programmierung Veröffentlicht am 17.11.2024
Chinesisch lernen
- 1 Wie sagt man „gehen“ auf Chinesisch? 走路 Chinesische Aussprache, 走路 Chinesisch lernen
- 2 Wie sagt man auf Chinesisch „Flugzeug nehmen“? 坐飞机 Chinesische Aussprache, 坐飞机 Chinesisch lernen
- 3 Wie sagt man auf Chinesisch „einen Zug nehmen“? 坐火车 Chinesische Aussprache, 坐火车 Chinesisch lernen
- 4 Wie sagt man auf Chinesisch „Bus nehmen“? 坐车 Chinesische Aussprache, 坐车 Chinesisch lernen
- 5 Wie sagt man „Fahren“ auf Chinesisch? 开车 Chinesische Aussprache, 开车 Chinesisch lernen
- 6 Wie sagt man Schwimmen auf Chinesisch? 游泳 Chinesische Aussprache, 游泳 Chinesisch lernen
- 7 Wie sagt man auf Chinesisch „Fahrrad fahren“? 骑自行车 Chinesische Aussprache, 骑自行车 Chinesisch lernen
- 8 Wie sagt man auf Chinesisch Hallo? 你好Chinesische Aussprache, 你好Chinesisch lernen
- 9 Wie sagt man „Danke“ auf Chinesisch? 谢谢Chinesische Aussprache, 谢谢Chinesisch lernen
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























