Zwischenspeichern Sie Ihren Abrufer in useSWR mit useCallback.
Ich habe eine Möglichkeit gefunden, den Fetcher in useSWR mithilfe von useCallback im Gitroom-Quellcode zwischenzuspeichern.

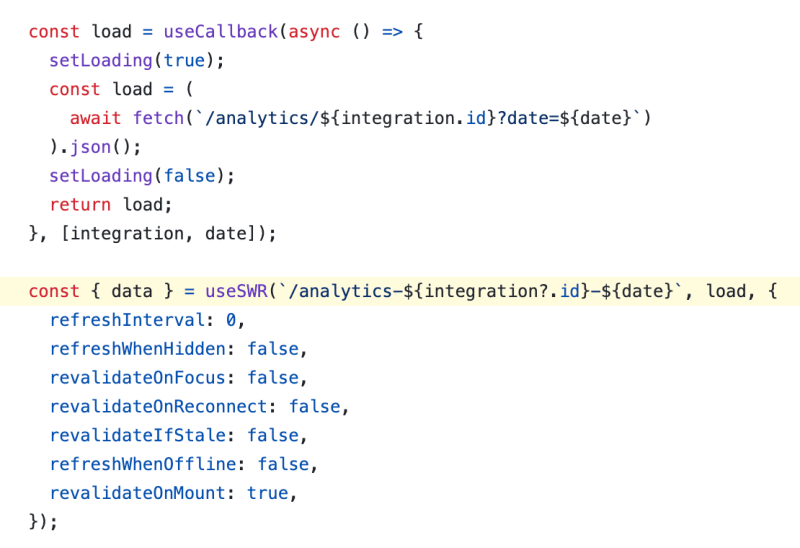
Das obige Bild stammt von platform-analytics/render.analytics.tsx. Versuchen wir, diesen Codeausschnitt zu verstehen.
Wir werden untersuchen, wie Sie den Datenabruf in Ihren React-Anwendungen mithilfe des useCallback-Hooks in Kombination mit useSWR optimieren können. Wir werden das bereitgestellte Code-Snippet aufschlüsseln und erklären, warum das Zwischenspeichern Ihrer Abruffunktion wichtig ist.
Den Kodex verstehen
Lassen Sie uns Schritt für Schritt in den Code eintauchen:
const load = useCallback(async () => {
setLoading(true);
const load = (
await fetch(\`/analytics/${integration.id}?date=${date}\`)
).json();
setLoading(false);
return load;
}, \[integration, date\]);
Hier definieren wir einen asynchronen Funktionsladevorgang innerhalb eines useCallback-Hooks. Diese Funktion ruft Daten von einem angegebenen Endpunkt ab und verarbeitet den Ladestatus. Der useCallback-Hook stellt sicher, dass diese Funktion gespeichert und nur dann neu erstellt wird, wenn sich die Abhängigkeiten (Integration und Datum) ändern.
Als nächstes verwenden wir useSWR, um den Datenabruf zu verwalten:
const { data } = useSWR(\`/analytics-${integration?.id}-${date}\`, load, {
refreshInterval: 0,
refreshWhenHidden: false,
revalidateOnFocus: false,
revalidateOnReconnect: false,
revalidateIfStale: false,
refreshWhenOffline: false,
revalidateOnMount: true,
});
Hier wird useSWR mit einem Schlüssel (/analytics-${integration?.id}-${date}) und unserer gespeicherten Ladefunktion konfiguriert. Die Konfigurationsoptionen steuern das Revalidierungsverhalten der Daten.
So verhindert useCallback unnötige erneute Abrufe
Um zu verstehen, wie useCallback unnötige erneute Abrufe verhindert, müssen wir uns damit befassen, wie React Funktionsreferenzen verarbeitet und wie useSWR funktioniert.
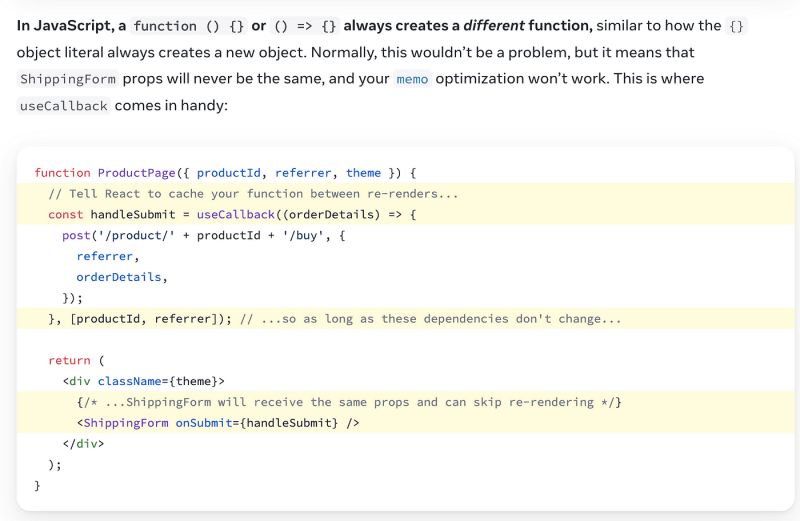
Funktionsreferenzen in React
In React werden jedes Mal, wenn eine Komponente erneut gerendert wird, alle darin definierten Funktionen neu erstellt. Das bedeutet, dass ohne useCallback bei jedem Rendern eine neue Instanz Ihrer Ladefunktion erstellt würde.

Auswirkungen auf die VerwendungSWR
useSWR ist eine Datenabrufbibliothek für React. Es verwendet einen Schlüssel, um die Daten zu identifizieren, und eine Abruffunktion, um sie abzurufen. useSWR ist auf die Stabilität der Abruffunktionsreferenz angewiesen. Wenn sich die Referenz ändert, interpretiert useSWR dies möglicherweise als Signal, dass die Daten erneut abgerufen werden müssen, auch wenn sich die eigentliche Logik des Abrufers nicht geändert hat.
Hier ist eine ausführliche Erklärung:
- Ohne useCallback:
const load = async () => {
setLoading(true);
const load = (
await fetch(\`/analytics/${integration.id}?date=${date}\`)
).json();
setLoading(false);
return load;
};
const { data } = useSWR(\`/analytics-${integration?.id}-${date}\`, load, {
refreshInterval: 0,
refreshWhenHidden: false,
revalidateOnFocus: false,
revalidateOnReconnect: false,
revalidateIfStale: false,
refreshWhenOffline: false,
revalidateOnMount: true,
});
In diesem Fall erstellt jedes Rendern eine neue Ladefunktion. useSWR sieht jedes Mal eine andere Funktionsreferenz, was zu unnötigen erneuten Abrufen führen kann, selbst wenn sich Integration und Datum nicht geändert haben.
Mit useCallback:
const load = useCallback(async () => {
setLoading(true);
const load = (
await fetch(\`/analytics/${integration.id}?date=${date}\`)
).json();
setLoading(false);
return load;
}, \[integration, date\]);
const { data } = useSWR(\`/analytics-${integration?.id}-${date}\`, load, {
refreshInterval: 0,
refreshWhenHidden: false,
revalidateOnFocus: false,
revalidateOnReconnect: false,
revalidateIfStale: false,
refreshWhenOffline: false,
revalidateOnMount: true,
});
Indem wir die Ladefunktion in useCallback einbinden, stellen wir sicher, dass sie nur dann neu erstellt wird, wenn sich ihre Abhängigkeiten (Integration und Datum) ändern. Diese Stabilität in der Funktionsreferenz teilt useSWR mit, dass sich die Abruffunktion nicht geändert hat, es sei denn, die Integration oder das Datum ändern sich, wodurch unnötige erneute Abrufe vermieden werden.
Möchten Sie lernen, wie man shadcn-ui/ui von Grund auf erstellt? Schauen Sie sich an Build-from-Scratch
Über mich:
Website: https://ramunarasinga.com/
Linkedin: https://www.linkedin.com/in/ramu-narasinga-189361128/
Github: https://github.com/Ramu-Narasinga
E-Mail: [email protected]
Shadcn-ui/ui von Grund auf erstellen
Referenzen:
- https://github.com/gitroomhq/gitroom/blob/c03b96215fa30b267a97d7eafc2281f482a3192f/apps/frontend/src/components/platform-analytics/render.analytics.tsx#L25
- https://github.com/search?q=repo:gitroomhq/gitroom useSWR&type=code
- https://swr.vercel.app/docs/getting-started
- https://react.dev/reference/react/useCallback
-
 Wie kann man die Funktionsbeschränkungen von PHP 'Funktionen überwinden?Überwindung von PHP-Funktionsfunktionen Einschränkungen In PHP sind eine Funktion mit demselben Namen mehrmals ein No-no. Der Versuch, dies zu...Programmierung Gepostet am 2025-03-12
Wie kann man die Funktionsbeschränkungen von PHP 'Funktionen überwinden?Überwindung von PHP-Funktionsfunktionen Einschränkungen In PHP sind eine Funktion mit demselben Namen mehrmals ein No-no. Der Versuch, dies zu...Programmierung Gepostet am 2025-03-12 -
 Wie überprüfe ich, ob ein Objekt ein spezifisches Attribut in Python hat?Methode zur Bestimmung von Objektattribut -Existenz Diese Anfrage befriedigt eine Methode, um das Vorhandensein eines bestimmten Attributs in ...Programmierung Gepostet am 2025-03-12
Wie überprüfe ich, ob ein Objekt ein spezifisches Attribut in Python hat?Methode zur Bestimmung von Objektattribut -Existenz Diese Anfrage befriedigt eine Methode, um das Vorhandensein eines bestimmten Attributs in ...Programmierung Gepostet am 2025-03-12 -
 Wie kann ich zwischen Standard und explizit Nullwerten in Go -Strukturen unterscheiden?Standardwerte und Unterscheidung nicht initialisierter Felder in Go In Go haben primitive Typen Standardwerte. Zum Beispiel werden Ganzzahlen ...Programmierung Gepostet am 2025-03-12
Wie kann ich zwischen Standard und explizit Nullwerten in Go -Strukturen unterscheiden?Standardwerte und Unterscheidung nicht initialisierter Felder in Go In Go haben primitive Typen Standardwerte. Zum Beispiel werden Ganzzahlen ...Programmierung Gepostet am 2025-03-12 -
 So laden Sie Dateien mit zusätzlichen Parametern mit java.net.urlconnection und Multipart/Form-Data-Codierung hoch?Dateien mit Http-Anfragen hochladen , um Dateien auf einen HTTP-Server hochzuladen und gleichzeitig zusätzliche Parameter zu senden. Hier ist e...Programmierung Gepostet am 2025-03-12
So laden Sie Dateien mit zusätzlichen Parametern mit java.net.urlconnection und Multipart/Form-Data-Codierung hoch?Dateien mit Http-Anfragen hochladen , um Dateien auf einen HTTP-Server hochzuladen und gleichzeitig zusätzliche Parameter zu senden. Hier ist e...Programmierung Gepostet am 2025-03-12 -
 So beheben Sie unvollständiges Datenabruf mit Zustandsmaschinen (Befehle und Antworten)senden eine Sequenz von Befehlen und Warten auf eine Antwort In Ihrem Szenario antworten ein Thread auf eine blockierende Lesung/Schreibmethode,...Programmierung Gepostet am 2025-03-12
So beheben Sie unvollständiges Datenabruf mit Zustandsmaschinen (Befehle und Antworten)senden eine Sequenz von Befehlen und Warten auf eine Antwort In Ihrem Szenario antworten ein Thread auf eine blockierende Lesung/Schreibmethode,...Programmierung Gepostet am 2025-03-12 -
 Wie extrahieren Sie ein zufälliges Element aus einem Array in PHP?zufällige Auswahl aus einem Array In PHP kann ein zufälliger Element aus einem Array mit Leichtigkeit erreicht werden. Betrachten Sie das folgen...Programmierung Gepostet am 2025-03-12
Wie extrahieren Sie ein zufälliges Element aus einem Array in PHP?zufällige Auswahl aus einem Array In PHP kann ein zufälliger Element aus einem Array mit Leichtigkeit erreicht werden. Betrachten Sie das folgen...Programmierung Gepostet am 2025-03-12 -
 Welche Methode ist effizienter für die Erkennung von Punkt-in-Polygon: Strahlenverfolgung oder Matplotlib \ 's path.contains_points?effiziente Punkt-in-Polygon-Erkennung in Python festlegen, ob ein Punkt innerhalb eines Polygons eine häufige Aufgabe in der Computergeometrie i...Programmierung Gepostet am 2025-03-12
Welche Methode ist effizienter für die Erkennung von Punkt-in-Polygon: Strahlenverfolgung oder Matplotlib \ 's path.contains_points?effiziente Punkt-in-Polygon-Erkennung in Python festlegen, ob ein Punkt innerhalb eines Polygons eine häufige Aufgabe in der Computergeometrie i...Programmierung Gepostet am 2025-03-12 -
 Gibt es einen Leistungsunterschied zwischen der Verwendung einer For-Each-Schleife und einem Iterator für die Sammlung durchquert in Java?für jede Schleife vs. Iterator: Effizienz in der Sammlung traversal Einführung beim Durchlaufen einer Sammlung in Java, die Auswahl an der...Programmierung Gepostet am 2025-03-12
Gibt es einen Leistungsunterschied zwischen der Verwendung einer For-Each-Schleife und einem Iterator für die Sammlung durchquert in Java?für jede Schleife vs. Iterator: Effizienz in der Sammlung traversal Einführung beim Durchlaufen einer Sammlung in Java, die Auswahl an der...Programmierung Gepostet am 2025-03-12 -
 Wie füge ich Blobs (Bilder) mithilfe von PHP richtig in MySQL ein?Fügen Sie Blobs in mySQL -Datenbanken mit php beim Versuch, ein Bild in einer MySQL -Datenbank zu speichern, auf eine auf ein Bild zu speiche...Programmierung Gepostet am 2025-03-12
Wie füge ich Blobs (Bilder) mithilfe von PHP richtig in MySQL ein?Fügen Sie Blobs in mySQL -Datenbanken mit php beim Versuch, ein Bild in einer MySQL -Datenbank zu speichern, auf eine auf ein Bild zu speiche...Programmierung Gepostet am 2025-03-12 -
 Warum zeigt keine Firefox -Bilder mithilfe der CSS `Content` -Eigenschaft an?Bilder mit Inhalts -URL in Firefox Es wurde ein Problem aufgenommen, an dem bestimmte Browser, speziell Firefox, nicht die Bilder mit der Inha...Programmierung Gepostet am 2025-03-12
Warum zeigt keine Firefox -Bilder mithilfe der CSS `Content` -Eigenschaft an?Bilder mit Inhalts -URL in Firefox Es wurde ein Problem aufgenommen, an dem bestimmte Browser, speziell Firefox, nicht die Bilder mit der Inha...Programmierung Gepostet am 2025-03-12 -
 Wie setze ich Tasten in JavaScript -Objekten dynamisch ein?wie man einen dynamischen Schlüssel für eine JavaScript -Objektvariable erstellt beim Versuch, einen dynamischen Schlüssel für ein JavaScript -O...Programmierung Gepostet am 2025-03-12
Wie setze ich Tasten in JavaScript -Objekten dynamisch ein?wie man einen dynamischen Schlüssel für eine JavaScript -Objektvariable erstellt beim Versuch, einen dynamischen Schlüssel für ein JavaScript -O...Programmierung Gepostet am 2025-03-12 -
 Python Read CSV -Datei UnicodEdeCodeError Ultimate Lösungunicode dekodieren Fehler in der CSV-Datei Reading Wenn versucht wird, eine CSV-Datei mit dem integrierten CSV-Modul zu lesen, können Sie eine...Programmierung Gepostet am 2025-03-12
Python Read CSV -Datei UnicodEdeCodeError Ultimate Lösungunicode dekodieren Fehler in der CSV-Datei Reading Wenn versucht wird, eine CSV-Datei mit dem integrierten CSV-Modul zu lesen, können Sie eine...Programmierung Gepostet am 2025-03-12 -
 Kann ich meine Verschlüsselung von McRypt nach OpenSSL migrieren und mit OpenSSL von McRypt-verkürzten Daten entschlüsseln?Upgrade meiner Verschlüsselungsbibliothek von McRypt auf OpenSSL Kann ich meine Verschlüsselungsbibliothek von McRypt nach OpenSsl aufrüsten? ...Programmierung Gepostet am 2025-03-12
Kann ich meine Verschlüsselung von McRypt nach OpenSSL migrieren und mit OpenSSL von McRypt-verkürzten Daten entschlüsseln?Upgrade meiner Verschlüsselungsbibliothek von McRypt auf OpenSSL Kann ich meine Verschlüsselungsbibliothek von McRypt nach OpenSsl aufrüsten? ...Programmierung Gepostet am 2025-03-12 -
 ArrayMethoden sind fns, die auf Objekte aufgerufen werden können Arrays sind Objekte, daher haben sie auch Methoden in js. Slice (Beginn): Ex...Programmierung Gepostet am 2025-03-12
ArrayMethoden sind fns, die auf Objekte aufgerufen werden können Arrays sind Objekte, daher haben sie auch Methoden in js. Slice (Beginn): Ex...Programmierung Gepostet am 2025-03-12 -
 Warum wird die Anfrage nicht nach dem Erfassen von Eingaben in PHP trotz gültiger Code erfasst?adressieren nach Anfrage Fehlfunktion in php in dem vorgestellten Code -Snippet: action='' Die Intented -In -Intented -Aufnahme. Die Ausg...Programmierung Gepostet am 2025-03-12
Warum wird die Anfrage nicht nach dem Erfassen von Eingaben in PHP trotz gültiger Code erfasst?adressieren nach Anfrage Fehlfunktion in php in dem vorgestellten Code -Snippet: action='' Die Intented -In -Intented -Aufnahme. Die Ausg...Programmierung Gepostet am 2025-03-12
Chinesisch lernen
- 1 Wie sagt man „gehen“ auf Chinesisch? 走路 Chinesische Aussprache, 走路 Chinesisch lernen
- 2 Wie sagt man auf Chinesisch „Flugzeug nehmen“? 坐飞机 Chinesische Aussprache, 坐飞机 Chinesisch lernen
- 3 Wie sagt man auf Chinesisch „einen Zug nehmen“? 坐火车 Chinesische Aussprache, 坐火车 Chinesisch lernen
- 4 Wie sagt man auf Chinesisch „Bus nehmen“? 坐车 Chinesische Aussprache, 坐车 Chinesisch lernen
- 5 Wie sagt man „Fahren“ auf Chinesisch? 开车 Chinesische Aussprache, 开车 Chinesisch lernen
- 6 Wie sagt man Schwimmen auf Chinesisch? 游泳 Chinesische Aussprache, 游泳 Chinesisch lernen
- 7 Wie sagt man auf Chinesisch „Fahrrad fahren“? 骑自行车 Chinesische Aussprache, 骑自行车 Chinesisch lernen
- 8 Wie sagt man auf Chinesisch Hallo? 你好Chinesische Aussprache, 你好Chinesisch lernen
- 9 Wie sagt man „Danke“ auf Chinesisch? 谢谢Chinesische Aussprache, 谢谢Chinesisch lernen
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























