Taste
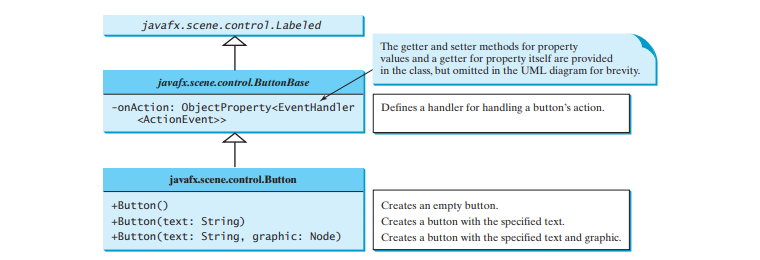
Eine Schaltfläche ist ein Steuerelement, das beim Klicken ein Aktionsereignis auslöst. JavaFX bietet normale Schaltflächen, Umschaltschaltflächen, Kontrollkästchenschaltflächen und Optionsschaltflächen. Die gemeinsamen Funktionen dieser Schaltflächen sind in den Klassen ButtonBase und Labeled definiert, wie in der Abbildung unten dargestellt.

Die Klasse Labeled definiert die gemeinsamen Eigenschaften für Beschriftungen und Schaltflächen. Eine Schaltfläche ist genau wie eine Beschriftung, außer dass die Schaltfläche über die Eigenschaft onAction verfügt, die in der Klasse ButtonBase definiert ist und einen Handler für die Verarbeitung der Aktion einer Schaltfläche festlegt.
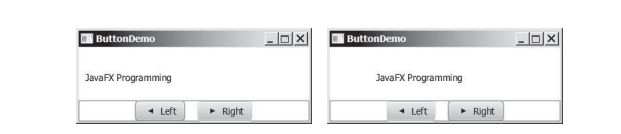
Der folgende Code gibt ein Programm an, das die Tasten verwendet, um die Bewegung eines Textes zu steuern, wie in der Abbildung unten gezeigt.
package application;
import javafx.application.Application;
import javafx.stage.Stage;
import javafx.geometry.Pos;
import javafx.scene.Scene;
import javafx.scene.control.Button;
import javafx.scene.image.ImageView;
import javafx.scene.layout.BorderPane;
import javafx.scene.layout.HBox;
import javafx.scene.layout.Pane;
import javafx.scene.text.Text;
public class ButtonDemo extends Application {
protected Text text = new Text(50, 50, "JavaFX Programming");
protected BorderPane getPane() {
HBox paneForButtons = new HBox(20);
Button btLeft = new Button("Left", new ImageView("file:/C:/Users/Paul/development/MyJavaFX/src/application/image/lo.jpg"));
Button btRight = new Button("Right", new ImageView("file:/C:/Users/Paul/development/MyJavaFX/src/application/image/lo.jpg"));
paneForButtons.getChildren().addAll(btLeft, btRight);
paneForButtons.setAlignment(Pos.CENTER);
paneForButtons.setStyle("-fx-border-color: green");
BorderPane pane = new BorderPane();
pane.setBottom(paneForButtons);
Pane paneForText = new Pane();
paneForText.getChildren().add(text);
pane.setCenter(paneForText);
btLeft.setOnAction(e -> text.setX(text.getX() - 10));
btRight.setOnAction(e -> text.setX(text.getX() 10));
return pane;
}
@Override // Override the start method in the Application class
public void start(Stage primaryStage) {
// Create a scene and place it in the stage
Scene scene = new Scene(getPane(), 450, 200);
primaryStage.setTitle("ButtonDemo"); // Set the stage title
primaryStage.setScene(scene); // Place the scene in the stage
primaryStage.show(); // Display the stage
}
public static void main(String[] args) {
Application.launch(args);
}
}

Das Programm erstellt zwei Schaltflächen btLeft und btRight, wobei jede Schaltfläche einen Text und ein Bild enthält (Zeilen 18–19). Die Schaltflächen werden in einer HBox (Zeile 20) platziert und die HBox wird unten in einem Rahmenbereich platziert (Zeile 25). In Zeile 14 wird ein Text erstellt und in der Mitte des Randbereichs platziert (Zeile 29). Der Aktionshandler für btLeft verschiebt den Text nach links (Zeile 31). Der Aktionshandler für btRight verschiebt den Text nach rechts (Zeile 32).
Das Programm definiert absichtlich eine geschützte Methode getPane(), um einen Bereich zurückzugeben (Zeile 16). Diese Methode wird in den kommenden Beispielen von Unterklassen überschrieben, um dem Bereich weitere Knoten hinzuzufügen. Der Text wird als geschützt deklariert, sodass Unterklassen darauf zugreifen können (Zeile 14).
-
 Wie entferte ich anonyme JavaScript -Ereignishandler sauber?entfernen anonymer Ereignis -Hörer Hinzufügen von anonymen Ereignishörern zu Elementen bieten Flexibilität und Einfachheit, aber wenn es Zeit is...Programmierung Gepostet am 2025-04-16
Wie entferte ich anonyme JavaScript -Ereignishandler sauber?entfernen anonymer Ereignis -Hörer Hinzufügen von anonymen Ereignishörern zu Elementen bieten Flexibilität und Einfachheit, aber wenn es Zeit is...Programmierung Gepostet am 2025-04-16 -
 Wann schließt eine GO -Webanwendung die Datenbankverbindung?verwalten Datenbankverbindungen in Go -Webanwendungen In einfachen Go -Webanwendungen, die Datenbanken wie PostgreSQL verwenden, wird das Timing...Programmierung Gepostet am 2025-04-16
Wann schließt eine GO -Webanwendung die Datenbankverbindung?verwalten Datenbankverbindungen in Go -Webanwendungen In einfachen Go -Webanwendungen, die Datenbanken wie PostgreSQL verwenden, wird das Timing...Programmierung Gepostet am 2025-04-16 -
 Was waren die Einschränkungen bei der Verwendung von Current_Timestamp mit Zeitstempelspalten in MySQL vor Version 5.6.5?Einschränkungen für Zeitstempelspalten mit Current_Timestamp in Standard- oder Aktualisierungsklauseln in MySQL -Versionen vor 5.6.5 Historisch ...Programmierung Gepostet am 2025-04-16
Was waren die Einschränkungen bei der Verwendung von Current_Timestamp mit Zeitstempelspalten in MySQL vor Version 5.6.5?Einschränkungen für Zeitstempelspalten mit Current_Timestamp in Standard- oder Aktualisierungsklauseln in MySQL -Versionen vor 5.6.5 Historisch ...Programmierung Gepostet am 2025-04-16 -
 Warum bekomme ich nach der Installation von Archive_zip auf meinem Linux -Server eine "Klasse" ziparchive \ 'nicht gefunden?class 'ziparchive' kein Fehler gefunden, während Archive_zip auf Linux Server Symptom installiert wird: beim Versuch, ein Skript zu ...Programmierung Gepostet am 2025-04-16
Warum bekomme ich nach der Installation von Archive_zip auf meinem Linux -Server eine "Klasse" ziparchive \ 'nicht gefunden?class 'ziparchive' kein Fehler gefunden, während Archive_zip auf Linux Server Symptom installiert wird: beim Versuch, ein Skript zu ...Programmierung Gepostet am 2025-04-16 -
 Wie kann man die Funktionsbeschränkungen von PHP 'Funktionen überwinden?Überwindung von PHP-Funktionsfunktionen Einschränkungen In PHP sind eine Funktion mit demselben Namen mehrmals ein No-no. Der Versuch, dies zu...Programmierung Gepostet am 2025-04-16
Wie kann man die Funktionsbeschränkungen von PHP 'Funktionen überwinden?Überwindung von PHP-Funktionsfunktionen Einschränkungen In PHP sind eine Funktion mit demselben Namen mehrmals ein No-no. Der Versuch, dies zu...Programmierung Gepostet am 2025-04-16 -
 Wie kann ich Werte von zwei gleichen Arrays in PHP synchron iterieren und drucken?synchron iterierend und drucken Werte aus zwei Arrays derselben Größe beim Erstellen einer Selectbox unter Verwendung von zwei Arrays gleicher G...Programmierung Gepostet am 2025-04-16
Wie kann ich Werte von zwei gleichen Arrays in PHP synchron iterieren und drucken?synchron iterierend und drucken Werte aus zwei Arrays derselben Größe beim Erstellen einer Selectbox unter Verwendung von zwei Arrays gleicher G...Programmierung Gepostet am 2025-04-16 -
 Warum nicht "Körper {Rand: 0; } `Immer den oberen Rand in CSS entfernen?adressieren die Entfernung von Körperrand in CSS Für Anfänger -Webentwickler kann das Entfernen des Randes des Körperelements eine verwirrende...Programmierung Gepostet am 2025-04-16
Warum nicht "Körper {Rand: 0; } `Immer den oberen Rand in CSS entfernen?adressieren die Entfernung von Körperrand in CSS Für Anfänger -Webentwickler kann das Entfernen des Randes des Körperelements eine verwirrende...Programmierung Gepostet am 2025-04-16 -
 Wie erfasst und streamen Sie Stdout in Echtzeit für die Ausführung von Chatbot -Befehl?Das Problem liegt im traditionellen Ansatz, der alle Stdout sammelt und es als einzige Antwort zurückgibt. Um dies zu überwinden, brauchen wir e...Programmierung Gepostet am 2025-04-16
Wie erfasst und streamen Sie Stdout in Echtzeit für die Ausführung von Chatbot -Befehl?Das Problem liegt im traditionellen Ansatz, der alle Stdout sammelt und es als einzige Antwort zurückgibt. Um dies zu überwinden, brauchen wir e...Programmierung Gepostet am 2025-04-16 -
 Gründe für Codesigniter, nach dem Wechsel zu MySQLI eine Verbindung zur MySQL -Datenbank herzustellenkönnen sich nicht mit MySQL -Datenbank verbinden: Fehlerbehebung Fehlermeldung Wenn versucht wird, von der MySQL -Treiber zu wechseln, die nic...Programmierung Gepostet am 2025-04-16
Gründe für Codesigniter, nach dem Wechsel zu MySQLI eine Verbindung zur MySQL -Datenbank herzustellenkönnen sich nicht mit MySQL -Datenbank verbinden: Fehlerbehebung Fehlermeldung Wenn versucht wird, von der MySQL -Treiber zu wechseln, die nic...Programmierung Gepostet am 2025-04-16 -
 Wie kann ich mit dem Python -Verständnis Wörterbücher effizient erstellen?Python Dictionary Verständnis In Python bieten Dictionary -Verständnisse eine kurze Möglichkeit, neue Wörterbücher zu generieren. Während sie de...Programmierung Gepostet am 2025-04-16
Wie kann ich mit dem Python -Verständnis Wörterbücher effizient erstellen?Python Dictionary Verständnis In Python bieten Dictionary -Verständnisse eine kurze Möglichkeit, neue Wörterbücher zu generieren. Während sie de...Programmierung Gepostet am 2025-04-16 -
 Python Effizienter Weg, HTML -Tags aus Text zu entfernenhtml tags in python für eine makellose textuelle Darstellung manipulieren HTML -Antworten beinhalten oft die Extraktion relevanter Textinhalte...Programmierung Gepostet am 2025-04-16
Python Effizienter Weg, HTML -Tags aus Text zu entfernenhtml tags in python für eine makellose textuelle Darstellung manipulieren HTML -Antworten beinhalten oft die Extraktion relevanter Textinhalte...Programmierung Gepostet am 2025-04-16 -
 Warum hört die Ausführung von JavaScript ein, wenn die Firefox -Rückbutton verwendet wird?Navigational History Problem: JavaScript hört auf, nach der Verwendung von Firefox -Back -Schaltflächen auszuführen. Dieses Problem tritt in ande...Programmierung Gepostet am 2025-04-16
Warum hört die Ausführung von JavaScript ein, wenn die Firefox -Rückbutton verwendet wird?Navigational History Problem: JavaScript hört auf, nach der Verwendung von Firefox -Back -Schaltflächen auszuführen. Dieses Problem tritt in ande...Programmierung Gepostet am 2025-04-16 -
 Wann kann "Versuch" statt "if" verwendet werden, um variable Werte in Python zu erkennen?verwenden "try" vs. "if", um den variablen Wert in Python in Python zu testen, es gibt Situationen, in denen Sie möglicherwe...Programmierung Gepostet am 2025-04-16
Wann kann "Versuch" statt "if" verwendet werden, um variable Werte in Python zu erkennen?verwenden "try" vs. "if", um den variablen Wert in Python in Python zu testen, es gibt Situationen, in denen Sie möglicherwe...Programmierung Gepostet am 2025-04-16 -
 Warum gibt es Streifen in meinem linearen Gradientenhintergrund und wie kann ich sie beheben?die Hintergrundstreifen aus linearem Gradienten Beim Einsatz der Linear-Gradient-Eigenschaft für einen Hintergrund können Sie auffällige Strei...Programmierung Gepostet am 2025-04-16
Warum gibt es Streifen in meinem linearen Gradientenhintergrund und wie kann ich sie beheben?die Hintergrundstreifen aus linearem Gradienten Beim Einsatz der Linear-Gradient-Eigenschaft für einen Hintergrund können Sie auffällige Strei...Programmierung Gepostet am 2025-04-16 -
 Wie schützen Java -Entwickler Datenbankanmeldeinformationen vor Dekompilierung?schützen Datenbankanmeldeinformationen vor Dekompilierung in java In Java ist die Dekompeten von Klassendateien relativ einfach. Dies ist ein ...Programmierung Gepostet am 2025-04-16
Wie schützen Java -Entwickler Datenbankanmeldeinformationen vor Dekompilierung?schützen Datenbankanmeldeinformationen vor Dekompilierung in java In Java ist die Dekompeten von Klassendateien relativ einfach. Dies ist ein ...Programmierung Gepostet am 2025-04-16
Chinesisch lernen
- 1 Wie sagt man „gehen“ auf Chinesisch? 走路 Chinesische Aussprache, 走路 Chinesisch lernen
- 2 Wie sagt man auf Chinesisch „Flugzeug nehmen“? 坐飞机 Chinesische Aussprache, 坐飞机 Chinesisch lernen
- 3 Wie sagt man auf Chinesisch „einen Zug nehmen“? 坐火车 Chinesische Aussprache, 坐火车 Chinesisch lernen
- 4 Wie sagt man auf Chinesisch „Bus nehmen“? 坐车 Chinesische Aussprache, 坐车 Chinesisch lernen
- 5 Wie sagt man „Fahren“ auf Chinesisch? 开车 Chinesische Aussprache, 开车 Chinesisch lernen
- 6 Wie sagt man Schwimmen auf Chinesisch? 游泳 Chinesische Aussprache, 游泳 Chinesisch lernen
- 7 Wie sagt man auf Chinesisch „Fahrrad fahren“? 骑自行车 Chinesische Aussprache, 骑自行车 Chinesisch lernen
- 8 Wie sagt man auf Chinesisch Hallo? 你好Chinesische Aussprache, 你好Chinesisch lernen
- 9 Wie sagt man „Danke“ auf Chinesisch? 谢谢Chinesische Aussprache, 谢谢Chinesisch lernen
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























