 Titelseite > Programmierung > Erstellen eines Trendanalysetools mit der FeedRika-API – Teil I – Einrichtung
Titelseite > Programmierung > Erstellen eines Trendanalysetools mit der FeedRika-API – Teil I – Einrichtung
Erstellen eines Trendanalysetools mit der FeedRika-API – Teil I – Einrichtung
Erstellen eines Trendanalysetools mit der FeedRika-API
Ich bin kürzlich auf diesen coolen News-API-Dienst namens FeedRika gestoßen, der Ihnen die neuesten Weltnachrichten zusammen mit einem Sentiment-Score und relevanten Kategorien liefert. Da es ein kostenloses Nutzungskontingent gibt, dachte ich darüber nach, es auszuprobieren und zu sehen, was ich damit bauen kann.
Eine meiner Ideen war es, ein Tool zu entwickeln, um zu sehen, wie ein Unternehmen oder ein Thema in den Nachrichten abgeschnitten hat.

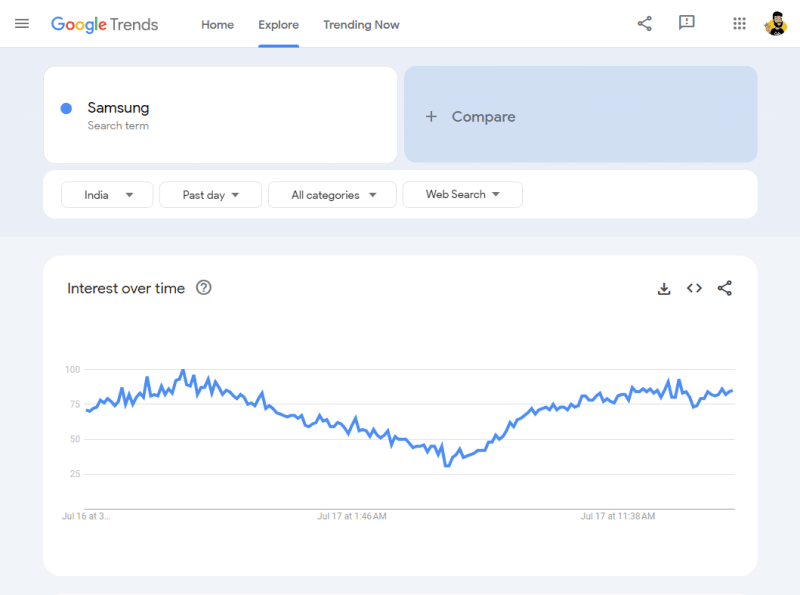
Sie können ein Diagramm von Google Trends sehen, das Ihnen zeigt, wie beliebt ein Begriff im öffentlichen Raum ist, das jedoch nur das Suchvolumen widerspiegelt. Es gibt Ihnen keine Vorstellung davon, ob die Stimmung rundherum positiv oder negativ ist. Erstellen wir also ein Tool, das die Nachrichten durchsucht, um zu sehen, ob über das Thema positiv geschrieben wird oder nicht, und ein ähnliches Diagramm anzuzeigen.
Hier sind die allgemeinen Schritte, die wir unternehmen werden, um dieses Tool zu erstellen:
- Sammeln Sie das zu suchende Thema vom Benutzer
- Nachrichtenartikel von Feedrika abrufen, die zum Thema passen
- Durchlaufen Sie die zurückgegebenen Artikel und extrahieren Sie den Sentiment-Score für jeden Artikel
- Stellen Sie diese Ergebnisse in einem Diagramm dar, um sie visuell anzuzeigen
- Rechnen Sie, um zusätzliche Statistiken für das Thema zu generieren, z. B. durchschnittliche Stimmung, insgesamt positiv/negativ usw.
- Zeigen Sie dem Benutzer die Quellnachrichtenartikel, damit er das Thema detaillierter untersuchen kann.
Bevor wir anfangen
Lassen Sie uns einen API-Schlüssel von der Feedrika-Website erhalten, damit wir Nachrichtenartikel abrufen können, mit denen wir arbeiten können.
Gehen Sie zu feedrika.com und eröffnen Sie ein Konto.
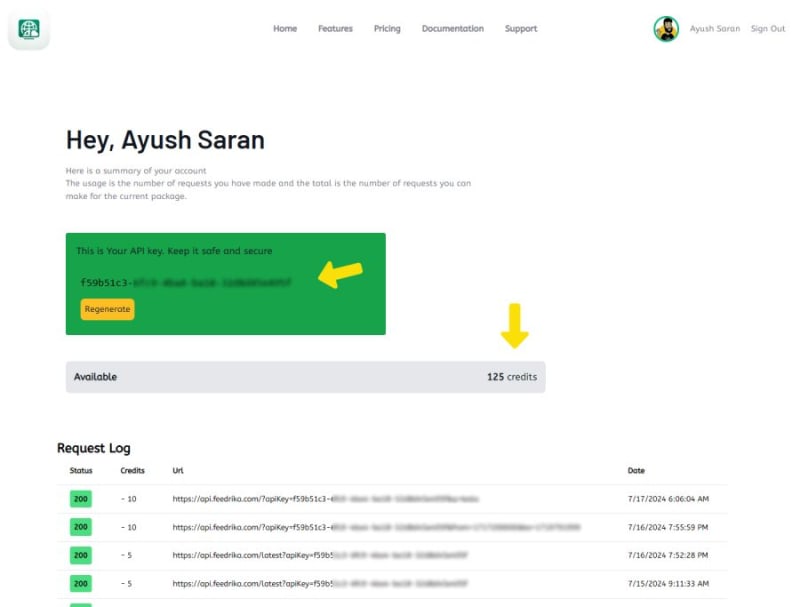
Sobald Sie sich angemeldet haben, finden Sie Ihren API-Schlüssel auf Ihrer Profilseite feedrika.com/profile zusammen mit Ihrem Guthaben und einem Anfrageprotokoll, das zeigt, welche Anfragen Sie gestellt haben.

Auswahl der Plattform
Wir könnten dieses Tool nur in HTML, CSS und Javascript erstellen, aber es erfordert die Verwendung eines privaten API-Schlüssels und es ist keine gute Idee, diesen offen über das Internet zu übertragen, also verwenden wir Node und Express, um den API-Schlüssel auf dem Server zu verbergen side als Umgebungsvariable und halten Sie sie privat.
Ich werde dieses Tutorial auf absolute Anfänger zuschneiden. Wenn Sie also bereits mit Node und Express vertraut sind, können Sie gerne mit den interessanteren Teilen fortfahren.
Aufstellen:
1. Knoten und Express
Stellen Sie sicher, dass die Node-Laufzeitumgebung installiert ist. Wenn nicht, können Sie es hier bekommen.
Erstellen Sie ein Verzeichnis für dieses Projekt auf Ihrem lokalen Computer und navigieren Sie darin.
Führen Sie Folgendes aus: npm init -y im Terminal, um ein Knotenprojekt mit den Standardeinstellungen zu initialisieren.
Führen Sie „npm i express“ aus, um das Express-Framework zu installieren.
Express ist ein einfacher Webserver, der es uns ermöglicht, die Seiten und API-Routen innerhalb unserer Anwendung bereitzustellen. Es lässt sich einfach einrichten und ist weit verbreitet, sodass es einfach ist, online Hilfe zu finden und Fehler zu beheben.
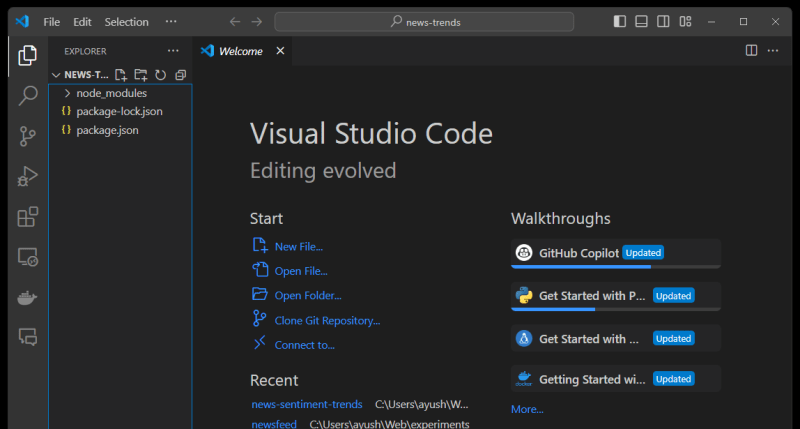
Öffnen Sie den Ordner in VSCode oder Ihrer bevorzugten IDE und schauen Sie hinein.

Sie sollten einen Ordner „node_modules“, eine Datei „package.json“ und eine Datei „package-lock.json“ haben.
2. Erstellen unserer ersten Route
Lassen Sie uns eine Indexseite erstellen, die Benutzer in unserer App willkommen heißt
Erstellen Sie eine neue Datei „welcome.html“ im Stammverzeichnis Ihres Projekts. Füllen Sie es nur mit den grundlegenden Informationen aus, um loszulegen
Welcome
This is my news trends app!
Lassen Sie uns unsere erste Route einrichten und diese Seite „welcome.html“ zurückgeben, wenn jemand die App öffnet
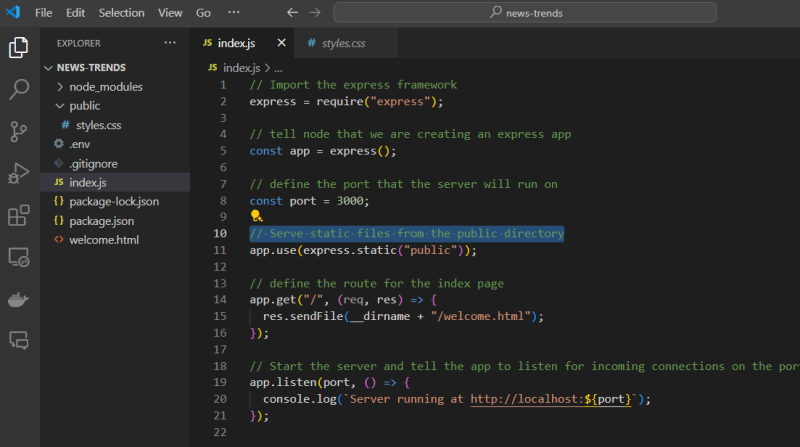
Erstellen Sie eine „index.js“-Datei im Stammverzeichnis Ihrer App und importieren Sie das Express-Framework.
// Import the express framework
express = require("express");
// tell node that we are creating an express app
const app = express();
// define the port that the server will run on
const port = 3000;
// define the route for the index page
app.get("/", (req, res) => {
res.sendFile(__dirname "/welcome.html");
});
// Start the server and tell the app to listen for incoming connections on the port
app.listen(port, () => {
console.log(`Server running at http://localhost:${port}`);
});
Lassen Sie uns unseren Fortschritt testen.
Führen Sie vom Terminal aus node index.js aus. Sie sollten eine Bestätigungsmeldung sehen, die besagt, dass der Server läuft

Klicken Sie im Terminal auf den Link oder fügen Sie ihn in den Browser ein, um zu bestätigen, dass Sie die Willkommensseite sehen können

3. Umgebungsvariablen
Lassen Sie uns eine Umgebungsvariable einrichten, um unseren API-Schlüssel zu speichern.
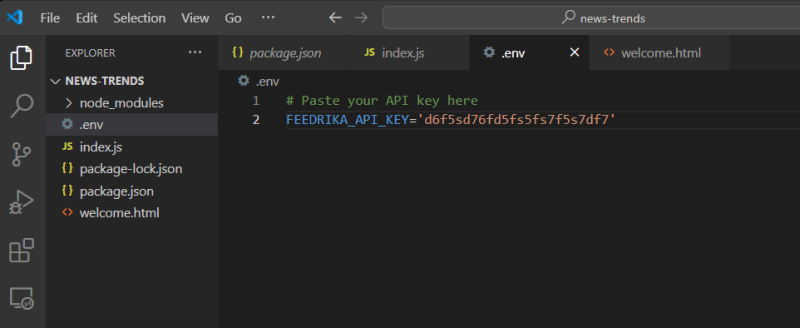
Erstellen Sie eine neue Datei „.env“ im Stammverzeichnis Ihres Projekts.
Kopieren Sie hier Ihren API-Schlüssel von der Feedrika-Profilseite und fügen Sie ihn ein

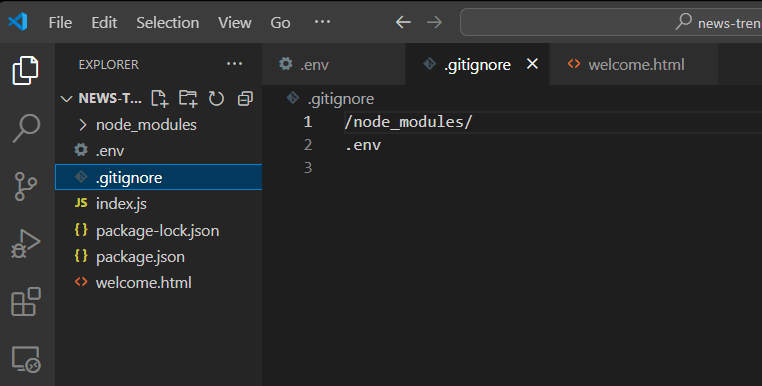
Fügen wir außerdem eine „.gitignore“-Datei hinzu, damit wir diesen privaten Schlüssel nicht versehentlich ins Web hochladen

Nun zur Haushaltsführung
Wir möchten den Server nicht jedes Mal vom Terminal aus starten und stoppen, wenn wir eine Bearbeitung an der App vornehmen, also richten wir das automatische Neuladen ein.
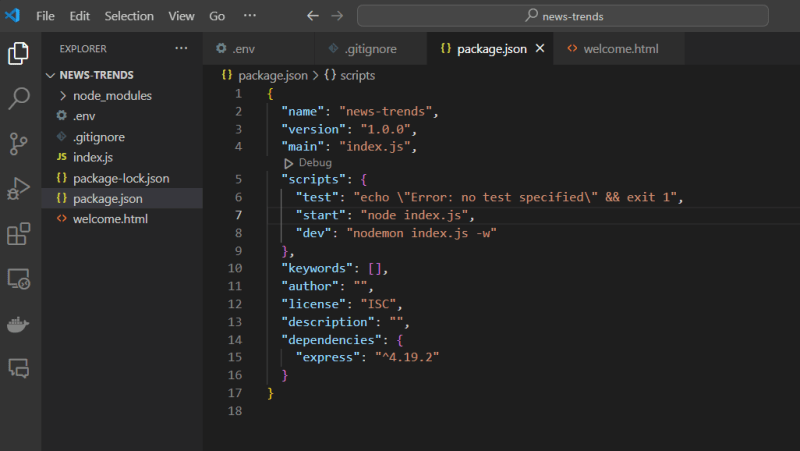
Öffnen Sie Ihre package.json-Datei und fügen Sie diese Zeilen zum Skriptobjekt hinzu
"start": "node index.js", "dev": "nodemon index.js -w"

Wir verwenden nodemon mit dem Flag „-w“, um auf Änderungen in unserem Stammordner zu achten und den Server neu zu starten.
Jetzt können wir unseren Server mit dem Befehl npm run dev starten und er wird automatisch auf Änderungen achten und den Server für uns neu starten.
Wenn Sie eine Fehlermeldung erhalten, dass Nodemon nicht erkannt wird, führen Sie Folgendes aus, um es global zu installieren, und versuchen Sie es erneut:
npm i nodemon -g
Okay, damit ist die Einrichtung abgeschlossen. Fahren wir mit dem Aufbau unserer App fort!
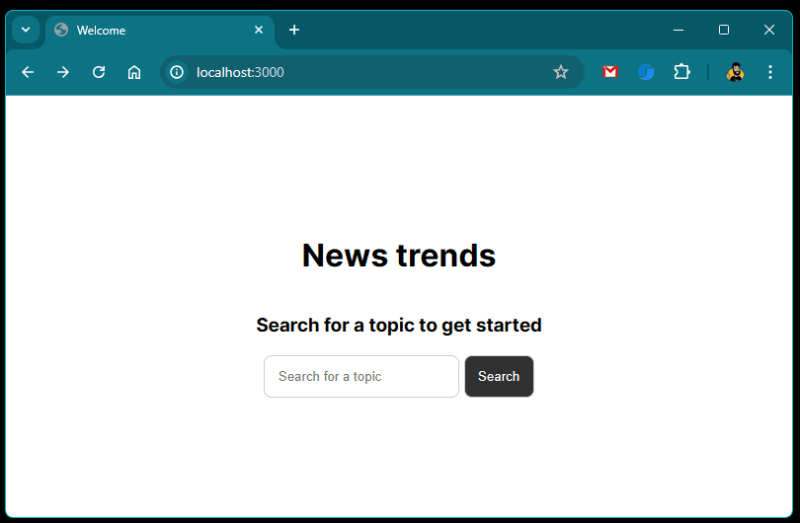
Lassen Sie uns die Begrüßungsseite aktualisieren und ein Suchfeld hinzufügen, um nach Themen zu fragen
Welcome
News trends
Search for a topic to get started
Stylesheets einrichten
Erstellen Sie einen „öffentlichen“ Ordner im Stammverzeichnis Ihres Projekts, in dem unsere clientseitigen Javascript-, CSS- und Bilddateien gehostet werden.
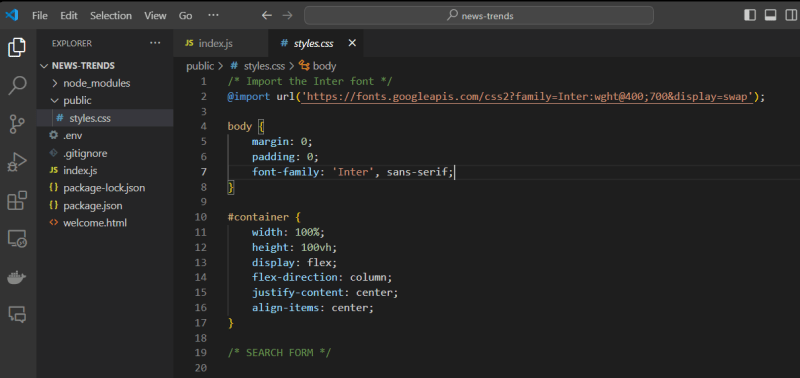
Fügen Sie dem öffentlichen Ordner eine Datei „styles.css“ hinzu und fügen Sie einige grundlegende Stile für die Begrüßungsseite hinzu

styles.css:
/* Import the Inter font */
@import url('https://fonts.googleapis.com/css2?family=Inter:wght@400;700&display=swap');
body {
margin: 0;
padding: 0;
font-family: 'Inter', sans-serif;
}
#container {
width: 100%;
height: 100vh;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
/* SEARCH FORM */
.search-form input {
padding: 1em;
border: 1px solid #ccc;
border-radius: 8px;
}
.search-form button {
padding: 1em;
border: 1px solid #ccc;
border-radius: 8px;
background-color: #313131;
cursor: pointer;
color: #fff;
}
Jetzt müssen wir Express mitteilen, wie diese statischen Dateien bereitgestellt werden sollen. Öffnen Sie also „index.js“ und fügen Sie diese Zeile hinzu:
app.use(express.static("public"));

Sie sollten die Änderungen sofort sehen können, aktualisieren Sie die Seite in Ihrem Browser und bestätigen Sie

Großartig! Lassen Sie uns nun erklären, wie Express mit dieser Formularübermittlung umgehen soll
Wenn Sie bemerken, dass das Formular an einen „/search“-Endpunkt gesendet wird, richten wir diese Route ein und kümmern uns um die Formularübermittlung
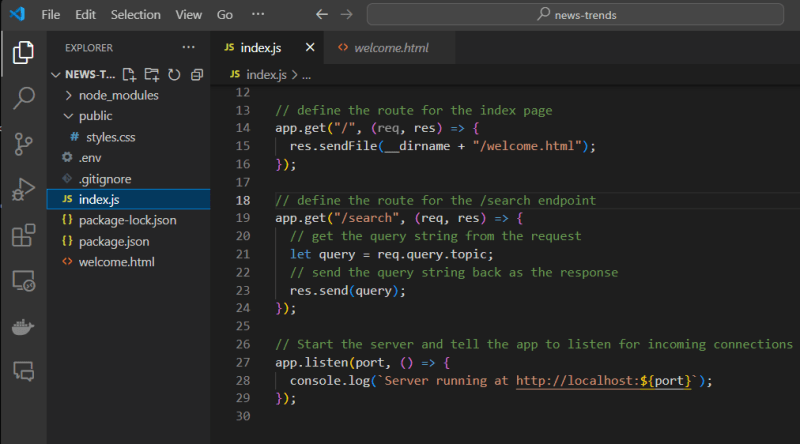
Öffnen Sie Ihre Datei „index.js“ und fügen Sie diese Zeilen hinzu
// define the route for the /search endpoint
app.get("/search", (req, res) => {
// get the query string from the request
let query = req.query.topic;
// send the query string back as the response
res.send(query);
});

Testen wir es, gehen Sie zu Ihrem Browser, geben Sie einen Suchbegriff in das Feld ein und klicken Sie auf „Senden“
Sie sollten eine Antwort vom Server sehen, die Ihren Suchbegriff anzeigt, etwa so

Gute Arbeit!
Da wir nun eine funktionierende Suchroute haben, schließen wir die FeedRika-API an und rufen Neuigkeiten für das Thema ab.
Demnächst Teil II – Daten abrufen
-
 Wie wiederhole ich Stringzeichen für die Einklingel in C#effizient?Wenn Sie nur das gleiche Zeichen wiederholen möchten, können Sie den String -Konstruktor verwenden, der ein Zeichen akzeptiert, und die Anzahl ...Programmierung Gepostet am 2025-07-17
Wie wiederhole ich Stringzeichen für die Einklingel in C#effizient?Wenn Sie nur das gleiche Zeichen wiederholen möchten, können Sie den String -Konstruktor verwenden, der ein Zeichen akzeptiert, und die Anzahl ...Programmierung Gepostet am 2025-07-17 -
 Warum HTML keine Seitenzahlen und Lösungen drucken kannkönnen Seitenzahlen auf html -Seiten nicht drucken? Gebraucht: @page { Marge: 10%; @Top-Center { Schriftfamilie: Sans-Serif; Schrift...Programmierung Gepostet am 2025-07-17
Warum HTML keine Seitenzahlen und Lösungen drucken kannkönnen Seitenzahlen auf html -Seiten nicht drucken? Gebraucht: @page { Marge: 10%; @Top-Center { Schriftfamilie: Sans-Serif; Schrift...Programmierung Gepostet am 2025-07-17 -
 Der Unterschied zwischen PHP- und C ++ - Funktion ÜberlastverarbeitungPHP -Funktion Überladen: Entschlüsseln des Enigma aus einer C Perspektive als erfahrener C -Entwickler, der sich in den Bereich des PHP wagt, kö...Programmierung Gepostet am 2025-07-17
Der Unterschied zwischen PHP- und C ++ - Funktion ÜberlastverarbeitungPHP -Funktion Überladen: Entschlüsseln des Enigma aus einer C Perspektive als erfahrener C -Entwickler, der sich in den Bereich des PHP wagt, kö...Programmierung Gepostet am 2025-07-17 -
 Wie umgeht ich Website -Blöcke mit Pythons Anfragen und gefälschten Benutzeragenten?wie man das Browserverhalten mit Pythons Anfragen und gefälschten Benutzeragenten simuliert Python -Anfragen sind ein mächtiges Tool, um HTTP ...Programmierung Gepostet am 2025-07-17
Wie umgeht ich Website -Blöcke mit Pythons Anfragen und gefälschten Benutzeragenten?wie man das Browserverhalten mit Pythons Anfragen und gefälschten Benutzeragenten simuliert Python -Anfragen sind ein mächtiges Tool, um HTTP ...Programmierung Gepostet am 2025-07-17 -
 Wie implementieren Sie benutzerdefinierte Ereignisse mit dem Beobachtermuster in Java?erstellen benutzerdefinierte Ereignisse in java benutzerdefinierte Ereignisse sind in vielen Programmierszenarien unverzichtbar und ermöglichen ...Programmierung Gepostet am 2025-07-17
Wie implementieren Sie benutzerdefinierte Ereignisse mit dem Beobachtermuster in Java?erstellen benutzerdefinierte Ereignisse in java benutzerdefinierte Ereignisse sind in vielen Programmierszenarien unverzichtbar und ermöglichen ...Programmierung Gepostet am 2025-07-17 -
 Warum haben Bilder noch Grenzen in Chrome? `BORE: Keine;` Ungültige LösungEntfernen des Bildrandes in Chrome Ein häufiges Problem, das bei der Arbeit mit Bildern in Chrome und IE9 das Erscheinen eines anhaltenden dün...Programmierung Gepostet am 2025-07-17
Warum haben Bilder noch Grenzen in Chrome? `BORE: Keine;` Ungültige LösungEntfernen des Bildrandes in Chrome Ein häufiges Problem, das bei der Arbeit mit Bildern in Chrome und IE9 das Erscheinen eines anhaltenden dün...Programmierung Gepostet am 2025-07-17 -
 Wie wähle ich Spalten effizient in Pandas -Datenframes aus?Auswählen von Spalten in Pandas datframes beim Umgang mit Datenmanipulationsaufgaben werden bestimmte Spalten erforderlich. In Pandas gibt es ...Programmierung Gepostet am 2025-07-17
Wie wähle ich Spalten effizient in Pandas -Datenframes aus?Auswählen von Spalten in Pandas datframes beim Umgang mit Datenmanipulationsaufgaben werden bestimmte Spalten erforderlich. In Pandas gibt es ...Programmierung Gepostet am 2025-07-17 -
 Können CSS HTML -Elemente basierend auf einem Attributwert finden?html Elemente mit einem Attributwert in CSS In CSS sind es möglich, Elemente zu zielen, die auf bestimmten Attributen basieren, wie im folgend...Programmierung Gepostet am 2025-07-17
Können CSS HTML -Elemente basierend auf einem Attributwert finden?html Elemente mit einem Attributwert in CSS In CSS sind es möglich, Elemente zu zielen, die auf bestimmten Attributen basieren, wie im folgend...Programmierung Gepostet am 2025-07-17 -
 Wie entferte ich anonyme JavaScript -Ereignishandler sauber?entfernen anonymer Ereignis -Hörer Hinzufügen von anonymen Ereignishörern zu Elementen bieten Flexibilität und Einfachheit, aber wenn es Zeit is...Programmierung Gepostet am 2025-07-17
Wie entferte ich anonyme JavaScript -Ereignishandler sauber?entfernen anonymer Ereignis -Hörer Hinzufügen von anonymen Ereignishörern zu Elementen bieten Flexibilität und Einfachheit, aber wenn es Zeit is...Programmierung Gepostet am 2025-07-17 -
 Wie vereinfachte ich JSON-Parsen in PHP für mehrdimensionale Arrays?JSON mit PHP versuchen, JSON-Daten in PHP zu analysieren, kann eine Herausforderung sein, insbesondere im Umgang mit mehrdimensionalen Arrays. U...Programmierung Gepostet am 2025-07-17
Wie vereinfachte ich JSON-Parsen in PHP für mehrdimensionale Arrays?JSON mit PHP versuchen, JSON-Daten in PHP zu analysieren, kann eine Herausforderung sein, insbesondere im Umgang mit mehrdimensionalen Arrays. U...Programmierung Gepostet am 2025-07-17 -
 Wie kann ich nach der Bearbeitung von Zellen eine kundenspezifische JTable -Zell -Rendering beibehalten?beibehalten von jtable cell rendering nach cell edit in einem jtable, in dem benutzerdefinierte Zellenwiedergabe implementiert werden, kann di...Programmierung Gepostet am 2025-07-17
Wie kann ich nach der Bearbeitung von Zellen eine kundenspezifische JTable -Zell -Rendering beibehalten?beibehalten von jtable cell rendering nach cell edit in einem jtable, in dem benutzerdefinierte Zellenwiedergabe implementiert werden, kann di...Programmierung Gepostet am 2025-07-17 -
 Können mehrere klebrige Elemente in reinem CSS übereinander gestapelt werden?Ist es möglich, in reinem CSS mehrere klebrige Elemente gestapelt zu haben? Hier: https://webthemez.com/demo/sticky-multi-header-scroll/index.ht...Programmierung Gepostet am 2025-07-17
Können mehrere klebrige Elemente in reinem CSS übereinander gestapelt werden?Ist es möglich, in reinem CSS mehrere klebrige Elemente gestapelt zu haben? Hier: https://webthemez.com/demo/sticky-multi-header-scroll/index.ht...Programmierung Gepostet am 2025-07-17 -
 Wie begrenzt ich den Scroll-Bereich eines Elements in einem dynamisch großen übergeordneten Element?implementieren CSS -Höhenlimits für vertikale Scrolling -Elemente in einer interaktiven Schnittstelle und kontrollieren des Bildlaufverhaltens...Programmierung Gepostet am 2025-07-17
Wie begrenzt ich den Scroll-Bereich eines Elements in einem dynamisch großen übergeordneten Element?implementieren CSS -Höhenlimits für vertikale Scrolling -Elemente in einer interaktiven Schnittstelle und kontrollieren des Bildlaufverhaltens...Programmierung Gepostet am 2025-07-17 -
 Wie kann ich UTF-8-Dateinamen in den Dateisystemfunktionen von PHP bewältigen?Solution: URL Encode FilenamesTo resolve this issue, use the urlencode function to convert the desired folder name to a URL-safe format before pas...Programmierung Gepostet am 2025-07-17
Wie kann ich UTF-8-Dateinamen in den Dateisystemfunktionen von PHP bewältigen?Solution: URL Encode FilenamesTo resolve this issue, use the urlencode function to convert the desired folder name to a URL-safe format before pas...Programmierung Gepostet am 2025-07-17 -
 Wie kann ich effizient URL-freundliche Schnecken von Unicode-Zeichenfolgen in PHP erzeugen?eine Funktion für effiziente Slug -Generation Erstellen von Schlägen, vereinfachte Darstellungen von Unicode -Zeichenfolgen, die in URLs verwe...Programmierung Gepostet am 2025-07-17
Wie kann ich effizient URL-freundliche Schnecken von Unicode-Zeichenfolgen in PHP erzeugen?eine Funktion für effiziente Slug -Generation Erstellen von Schlägen, vereinfachte Darstellungen von Unicode -Zeichenfolgen, die in URLs verwe...Programmierung Gepostet am 2025-07-17
Chinesisch lernen
- 1 Wie sagt man „gehen“ auf Chinesisch? 走路 Chinesische Aussprache, 走路 Chinesisch lernen
- 2 Wie sagt man auf Chinesisch „Flugzeug nehmen“? 坐飞机 Chinesische Aussprache, 坐飞机 Chinesisch lernen
- 3 Wie sagt man auf Chinesisch „einen Zug nehmen“? 坐火车 Chinesische Aussprache, 坐火车 Chinesisch lernen
- 4 Wie sagt man auf Chinesisch „Bus nehmen“? 坐车 Chinesische Aussprache, 坐车 Chinesisch lernen
- 5 Wie sagt man „Fahren“ auf Chinesisch? 开车 Chinesische Aussprache, 开车 Chinesisch lernen
- 6 Wie sagt man Schwimmen auf Chinesisch? 游泳 Chinesische Aussprache, 游泳 Chinesisch lernen
- 7 Wie sagt man auf Chinesisch „Fahrrad fahren“? 骑自行车 Chinesische Aussprache, 骑自行车 Chinesisch lernen
- 8 Wie sagt man auf Chinesisch Hallo? 你好Chinesische Aussprache, 你好Chinesisch lernen
- 9 Wie sagt man „Danke“ auf Chinesisch? 谢谢Chinesische Aussprache, 谢谢Chinesisch lernen
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























