Beste Bootstrap-Vorlagenersteller
In der heutigen schnelllebigen digitalen Landschaft, in der Geschwindigkeit und Effizienz entscheidend sind, verlassen sich Webdesigner und Entwickler zunehmend auf Bootstrap-Builder, um ihren Arbeitsablauf zu optimieren. Diese Tools ermöglichen die schnelle Erstellung reaktionsfähiger, visuell ansprechender Websites, sodass Teams ihre Ideen schneller als je zuvor zum Leben erwecken können.
Bootstrap-Builder haben die Art und Weise, wie Websites erstellt werden, wirklich verändert und den Prozess zugänglicher und effizienter gemacht. In diesem Leitfaden gehen wir auf einige der besten verfügbaren Plattformen ein, egal ob Sie Anfänger oder erfahrener Profi sind. Wir helfen Ihnen dabei, den perfekten Bootstrap-Builder für Ihr nächstes Projekt zu finden!
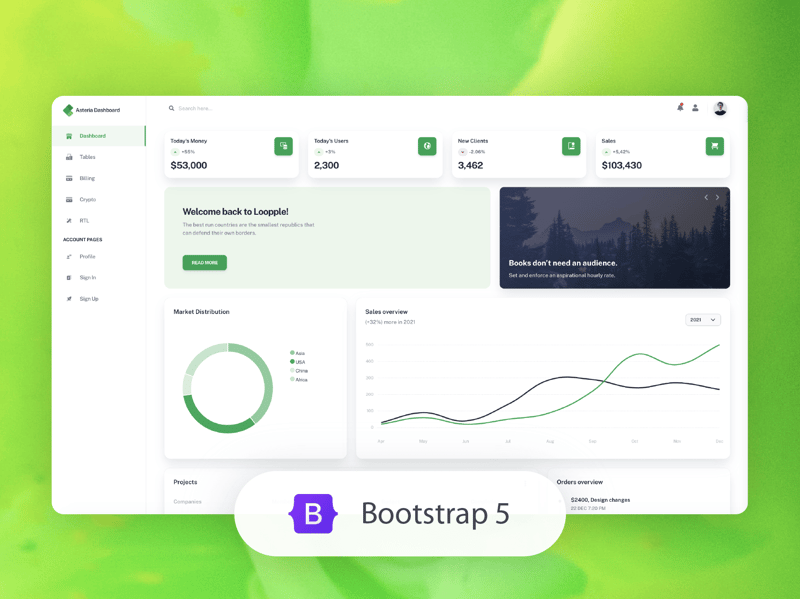
1. Asteria Dashboard Builder von Loopple

Der auf Bootstrap 5 basierende Asteria Dashboard Builder rationalisiert den Übergang vom Prototyping zum funktionalen Code mit vorgefertigten Beispielen und nahtloser Entwicklung. Zu den wichtigsten Funktionen gehören:
- Auf Bootstrap 5 aufgebaut: Nutzung des beliebtesten Open-Source-Toolkits für HTML, CSS und JS.
- Integrierte Komponenten: Enthält Schaltflächen, Karten, Diagramme und mehr, um die Dashboard-Erstellung zu vereinfachen.
- Textbearbeitung im Browser: Bearbeiten Sie Inhalte ganz einfach, indem Sie direkt im Browser auf einen beliebigen Text doppelklicken.
- Vorgefertigte Beispiele: Starten Sie Ihr Projekt mit gebrauchsfertigen Beispielen für eine schnellere Entwicklung.
? Links:
- Testen Sie Asteria Dashboard Builder hier
- Loopple-Website
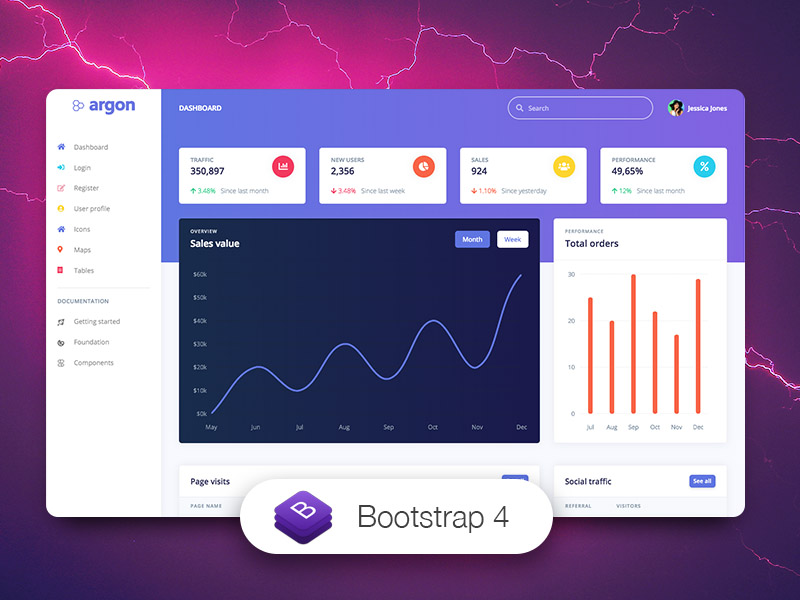
2. Argon Dashboard Builder von Creative Tim

Der auf Bootstrap 4 basierende Argon Dashboard Builder ermöglicht mit seinen vorgefertigten Beispielen einen reibungslosen Übergang vom Prototyping zum funktionalen Code. Zu den wichtigsten Funktionen gehören:
- Auf Bootstrap 4 aufgebaut: Entwickelt mit dem am weitesten verbreiteten Open-Source-Toolkit für HTML, CSS und JS.
- Integrierte Komponenten: Enthält wesentliche Komponenten wie Schaltflächen, Karten und Diagramme für die einfache Dashboard-Erstellung.
- Textbearbeitung im Browser: Bearbeiten Sie Inhalte mühelos, indem Sie direkt im Browser auf einen beliebigen Text doppelklicken.
- Vorgefertigte Beispiele: Vereinfacht den Entwicklungsprozess mit gebrauchsfertigen Beispielen für einen schnelleren Projektabschluss.
? Links:
- Probieren Sie Argon Dashboard Builder hier aus
- Loopple-Website
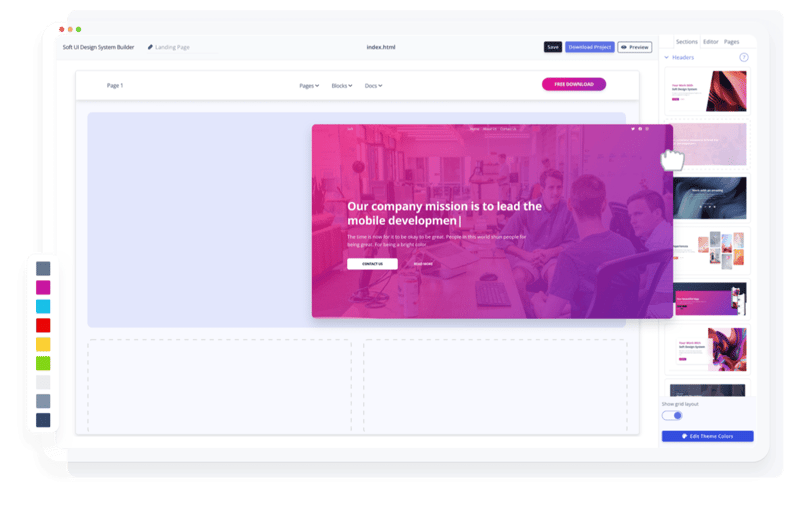
3. Soft UI Design System Builder von Creative Tim

Der auf Bootstrap 5 basierende Soft UI Design System Builder beschleunigt den Entwicklungsprozess vom Prototyping bis zum voll funktionsfähigen Code mit über 131 Komponenten. Zu den wichtigsten Funktionen gehören:
- Auf Bootstrap 5 aufgebaut: Unterstützt durch das beliebteste Open-Source-Toolkit für HTML, CSS und JS.
- Integrierte Abschnitte: Enthält Abschnitte wie Navigationsleisten, Kopfzeilen, Funktionen und Testimonials für die flexible Erstellung von Websites und Zielseiten.
- 131 Komponenten: Bietet eine große Auswahl an Komponenten zum Erstellen jeder gewünschten Seite.
- Textbearbeitung im Browser: Aktualisieren Sie Inhalte ganz einfach, indem Sie direkt im Browser auf einen beliebigen Text doppelklicken, um den Arbeitsablauf zu beschleunigen.
? Links:
- Probieren Sie den Soft UI Design System Builder hier aus
- Kreative Tim Builder
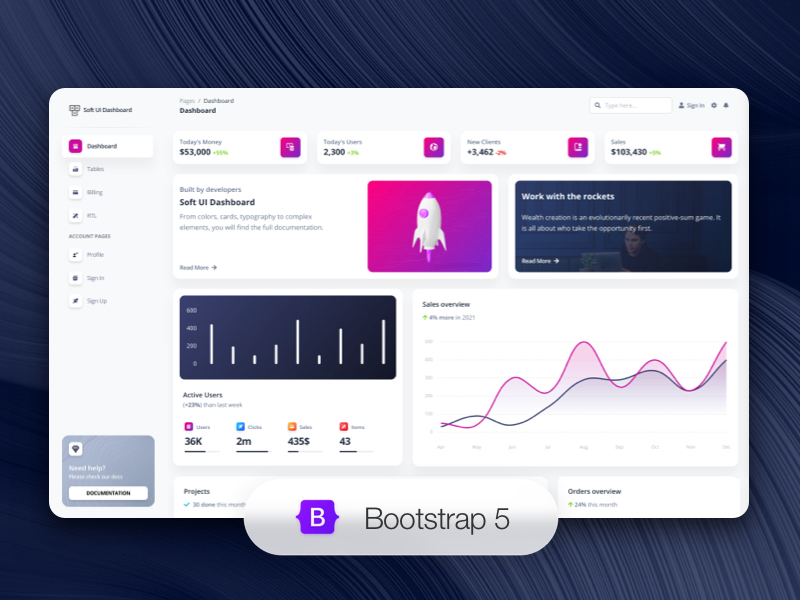
4. Soft-UI-Dashboard von Creative Tim

Der auf Bootstrap 5 basierende Soft UI Dashboard Builder vereinfacht den Entwicklungsprozess durch die Bereitstellung vorgefertigter Beispiele und integrierter Komponenten. Zu den wichtigsten Funktionen gehören:
- Auf Bootstrap 5 basierend: Basierend auf dem weit verbreiteten Open-Source-Toolkit für HTML, CSS und JS.
- Integrierte Komponenten: Enthält wichtige Komponenten wie Schaltflächen, Karten und Diagramme zum schnellen Erstellen von Dashboards.
- Textbearbeitung im Browser: Aktualisieren Sie Inhalte mühelos, indem Sie direkt im Browser auf einen beliebigen Text doppelklicken.
- Vorgefertigte Beispiele: Ermöglicht einen reibungslosen Übergang vom Prototyping zu Live-Projekten für eine schnellere Entwicklung.
? Links:
- Probieren Sie den Soft UI Dashboard Builder hier aus
- Loopple-Website
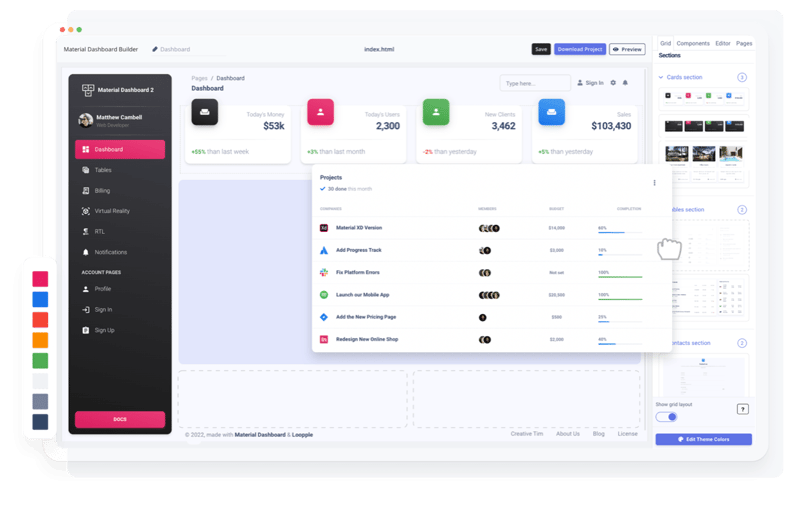
5. Material Dashboard Builder von Creative Tim

Der Material Dashboard Builder bietet einen eindeutigen Designansatz für die Erstellung der Benutzeroberfläche des Backends Ihrer Anwendung. Zu den wichtigsten Funktionen gehören:
- Material Design System von Creative Tim: Gebaut nach den beliebten Material Design-Prinzipien für einen eleganten und modernen Look.
- Vorformatierte Abschnitte: Enthält vorgefertigte Abschnitte, um die Dashboard-Erstellung zu beschleunigen.
- Codiert mit Bootstrap: Gewährleistet reaktionsfähigen und konsistenten Code für alle Geräte.
- Responsive Design: Vollständig optimiert für Mobil-, Tablet- und Desktop-Ansichten.
? Links:
- Probieren Sie Material Dashboard Builder hier aus
- Kreative Tim Builder
6. Bootstrap-Builder von Designmodo

Übernehmen Sie die Kontrolle über Ihre Landingpage mit einer schnellen und einfachen Lösung zum Aufbau Ihrer Online-Geschäftspräsenz. Nutzen Sie vorgefertigte Blöcke, um schnell eine professionelle und optisch ansprechende Landingpage zu erstellen und so Zeit und Mühe zu sparen.
Probieren Sie den Designmodo Bootstrap Builder hier aus
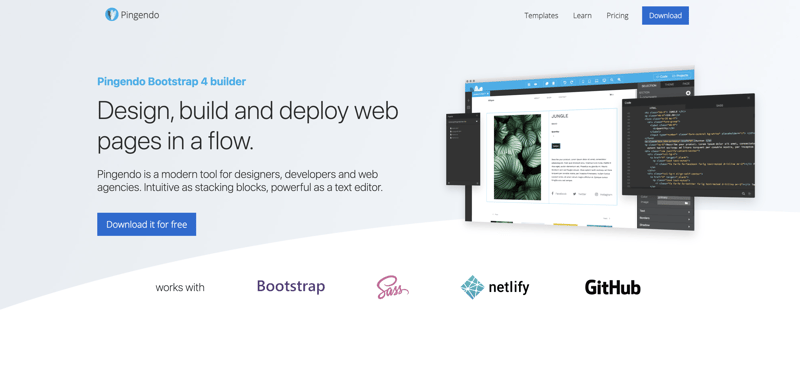
7. Bootstrap-Builder von Pingendo

Entwerfen, erstellen und implementieren Sie Webseiten nahtlos mit Pingendo. Dieses moderne Tool kombiniert die Einfachheit des Stapelns von Blöcken mit der Leistungsfähigkeit eines Texteditors und ist somit ideal für Designer, Entwickler und Webagenturen, um ihren Arbeitsablauf zu optimieren und mühelos beeindruckende Webseiten zu erstellen.
Probieren Sie den Pingendo Bootstrap Builder hier aus
-
 Wie zeige ich das aktuelle Datum und die aktuelle Uhrzeit in "DD/MM/JJJJ HH: MM: SS.SS" -Format in Java richtig?wie man aktuelles Datum und Uhrzeit in "dd/mm/yyyy hh: mm: ss.sS" Format In dem vorgesehenen Java -Code, das Problem mit dem Datum u...Programmierung Gepostet am 2025-04-12
Wie zeige ich das aktuelle Datum und die aktuelle Uhrzeit in "DD/MM/JJJJ HH: MM: SS.SS" -Format in Java richtig?wie man aktuelles Datum und Uhrzeit in "dd/mm/yyyy hh: mm: ss.sS" Format In dem vorgesehenen Java -Code, das Problem mit dem Datum u...Programmierung Gepostet am 2025-04-12 -
 Warum kann Microsoft Visual C ++ keine zweiphasige Vorlage-Instanziierung korrekt implementieren?Das Geheimnis von "kaputte" Two-Phase-Vorlage Instantiation in Microsoft visual c Problemanweisung: Benutzer werden häufig besorgt...Programmierung Gepostet am 2025-04-12
Warum kann Microsoft Visual C ++ keine zweiphasige Vorlage-Instanziierung korrekt implementieren?Das Geheimnis von "kaputte" Two-Phase-Vorlage Instantiation in Microsoft visual c Problemanweisung: Benutzer werden häufig besorgt...Programmierung Gepostet am 2025-04-12 -
 Wie erfasst und streamen Sie Stdout in Echtzeit für die Ausführung von Chatbot -Befehl?Das Problem liegt im traditionellen Ansatz, der alle Stdout sammelt und es als einzige Antwort zurückgibt. Um dies zu überwinden, brauchen wir e...Programmierung Gepostet am 2025-04-12
Wie erfasst und streamen Sie Stdout in Echtzeit für die Ausführung von Chatbot -Befehl?Das Problem liegt im traditionellen Ansatz, der alle Stdout sammelt und es als einzige Antwort zurückgibt. Um dies zu überwinden, brauchen wir e...Programmierung Gepostet am 2025-04-12 -
 Gibt es einen Leistungsunterschied zwischen der Verwendung einer For-Each-Schleife und einem Iterator für die Sammlung durchquert in Java?für jede Schleife vs. Iterator: Effizienz in der Sammlung traversal Einführung beim Durchlaufen einer Sammlung in Java, die Auswahl an der...Programmierung Gepostet am 2025-04-12
Gibt es einen Leistungsunterschied zwischen der Verwendung einer For-Each-Schleife und einem Iterator für die Sammlung durchquert in Java?für jede Schleife vs. Iterator: Effizienz in der Sammlung traversal Einführung beim Durchlaufen einer Sammlung in Java, die Auswahl an der...Programmierung Gepostet am 2025-04-12 -
 Warum hört die Ausführung von JavaScript ein, wenn die Firefox -Rückbutton verwendet wird?Navigational History Problem: JavaScript hört auf, nach der Verwendung von Firefox -Back -Schaltflächen auszuführen. Dieses Problem tritt in ande...Programmierung Gepostet am 2025-04-12
Warum hört die Ausführung von JavaScript ein, wenn die Firefox -Rückbutton verwendet wird?Navigational History Problem: JavaScript hört auf, nach der Verwendung von Firefox -Back -Schaltflächen auszuführen. Dieses Problem tritt in ande...Programmierung Gepostet am 2025-04-12 -
 Wie können Sie Variablen in Laravel Blade -Vorlagen elegant definieren?Variablen in Laravel -Blattvorlagen mit Elegance verstehen, wie man Variablen in Klingenvorlagen zugewiesen ist, ist entscheidend für das Spei...Programmierung Gepostet am 2025-04-12
Wie können Sie Variablen in Laravel Blade -Vorlagen elegant definieren?Variablen in Laravel -Blattvorlagen mit Elegance verstehen, wie man Variablen in Klingenvorlagen zugewiesen ist, ist entscheidend für das Spei...Programmierung Gepostet am 2025-04-12 -
 Wie generiere ich zufällige Werte im Bereich in MySQL?einen zufälligen Wert innerhalb eines Bereichs in mysql introduction Bei der Arbeit mit MySQL gibt es möglicherweise Instanzen, in denen Sie e...Programmierung Gepostet am 2025-04-12
Wie generiere ich zufällige Werte im Bereich in MySQL?einen zufälligen Wert innerhalb eines Bereichs in mysql introduction Bei der Arbeit mit MySQL gibt es möglicherweise Instanzen, in denen Sie e...Programmierung Gepostet am 2025-04-12 -
 Wie behandle ich den Benutzereingang im exklusiven Modus von Java von Java?verwandeln Benutzereingaben im Vollbildmodus in java Einführung Wenn eine Java -Anwendung im Vollbildmodus exklusiver Modus ausgeführt wird,...Programmierung Gepostet am 2025-04-12
Wie behandle ich den Benutzereingang im exklusiven Modus von Java von Java?verwandeln Benutzereingaben im Vollbildmodus in java Einführung Wenn eine Java -Anwendung im Vollbildmodus exklusiver Modus ausgeführt wird,...Programmierung Gepostet am 2025-04-12 -
 Wie kann ich mehrere Benutzertypen (Schüler, Lehrer und Administratoren) in ihre jeweiligen Aktivitäten in einer Firebase -App umleiten?rot: Wie man mehrere Benutzertypen zu jeweiligen Aktivitäten umleitet Login. Der aktuelle Code verwaltet die Umleitung für zwei Benutzertypen erf...Programmierung Gepostet am 2025-04-12
Wie kann ich mehrere Benutzertypen (Schüler, Lehrer und Administratoren) in ihre jeweiligen Aktivitäten in einer Firebase -App umleiten?rot: Wie man mehrere Benutzertypen zu jeweiligen Aktivitäten umleitet Login. Der aktuelle Code verwaltet die Umleitung für zwei Benutzertypen erf...Programmierung Gepostet am 2025-04-12 -
 Tipps zum effizienten Exportieren von PL/PGSQL -Abfrageergebnissen in CSV -Dateien in PostgreSQLexport PL/PGSQL Ausgabe zur CSV -Datei in postgreSQL Einführung Das Exportieren von Daten von PostgreSQL in eine CSV -Datei ist eine gemeinsame...Programmierung Gepostet am 2025-04-12
Tipps zum effizienten Exportieren von PL/PGSQL -Abfrageergebnissen in CSV -Dateien in PostgreSQLexport PL/PGSQL Ausgabe zur CSV -Datei in postgreSQL Einführung Das Exportieren von Daten von PostgreSQL in eine CSV -Datei ist eine gemeinsame...Programmierung Gepostet am 2025-04-12 -
 Wie vereinfachte ich JSON-Parsen in PHP für mehrdimensionale Arrays?JSON mit PHP versuchen, JSON-Daten in PHP zu analysieren, kann eine Herausforderung sein, insbesondere im Umgang mit mehrdimensionalen Arrays. U...Programmierung Gepostet am 2025-04-12
Wie vereinfachte ich JSON-Parsen in PHP für mehrdimensionale Arrays?JSON mit PHP versuchen, JSON-Daten in PHP zu analysieren, kann eine Herausforderung sein, insbesondere im Umgang mit mehrdimensionalen Arrays. U...Programmierung Gepostet am 2025-04-12 -
 Muss ich vor dem Programm Exit explizit Heap -Zuordnungen in C ++ löschen?explizites Löschen in C trotz des Programms exit Wenn Sie mit einer dynamischen Speicherzuweisung in C arbeiten, fragen sich Entwickler oft, o...Programmierung Gepostet am 2025-04-12
Muss ich vor dem Programm Exit explizit Heap -Zuordnungen in C ++ löschen?explizites Löschen in C trotz des Programms exit Wenn Sie mit einer dynamischen Speicherzuweisung in C arbeiten, fragen sich Entwickler oft, o...Programmierung Gepostet am 2025-04-12 -
 Wie programmiere ich das Volumen einer Anwendung in C# in Windows?verwenden Windows Volumenmixer, um die Anwendungsvolumen ] zu kontrollieren. Die Volumenstufen der Anwendungen können einfach über die Windows ...Programmierung Gepostet am 2025-04-12
Wie programmiere ich das Volumen einer Anwendung in C# in Windows?verwenden Windows Volumenmixer, um die Anwendungsvolumen ] zu kontrollieren. Die Volumenstufen der Anwendungen können einfach über die Windows ...Programmierung Gepostet am 2025-04-12 -
 Wie rufe ich die neueste JQuery -Bibliothek von Google APIs ab?abrufen die neueste jQuery -Bibliothek von Google apis Die bereitgestellte jQuery -URL in der Frage ist für Version 1.2.6. Für das Abrufen der...Programmierung Gepostet am 2025-04-12
Wie rufe ich die neueste JQuery -Bibliothek von Google APIs ab?abrufen die neueste jQuery -Bibliothek von Google apis Die bereitgestellte jQuery -URL in der Frage ist für Version 1.2.6. Für das Abrufen der...Programmierung Gepostet am 2025-04-12 -
 JavaScript Challenge: Timer Timer ImplementierungshandbuchSie können den gesamten Code in diesem Beitrag im Repo Github finden. Async -Programmier -Timer -Herausforderungen bezogen Cache ...Programmierung Gepostet am 2025-04-12
JavaScript Challenge: Timer Timer ImplementierungshandbuchSie können den gesamten Code in diesem Beitrag im Repo Github finden. Async -Programmier -Timer -Herausforderungen bezogen Cache ...Programmierung Gepostet am 2025-04-12
Chinesisch lernen
- 1 Wie sagt man „gehen“ auf Chinesisch? 走路 Chinesische Aussprache, 走路 Chinesisch lernen
- 2 Wie sagt man auf Chinesisch „Flugzeug nehmen“? 坐飞机 Chinesische Aussprache, 坐飞机 Chinesisch lernen
- 3 Wie sagt man auf Chinesisch „einen Zug nehmen“? 坐火车 Chinesische Aussprache, 坐火车 Chinesisch lernen
- 4 Wie sagt man auf Chinesisch „Bus nehmen“? 坐车 Chinesische Aussprache, 坐车 Chinesisch lernen
- 5 Wie sagt man „Fahren“ auf Chinesisch? 开车 Chinesische Aussprache, 开车 Chinesisch lernen
- 6 Wie sagt man Schwimmen auf Chinesisch? 游泳 Chinesische Aussprache, 游泳 Chinesisch lernen
- 7 Wie sagt man auf Chinesisch „Fahrrad fahren“? 骑自行车 Chinesische Aussprache, 骑自行车 Chinesisch lernen
- 8 Wie sagt man auf Chinesisch Hallo? 你好Chinesische Aussprache, 你好Chinesisch lernen
- 9 Wie sagt man „Danke“ auf Chinesisch? 谢谢Chinesische Aussprache, 谢谢Chinesisch lernen
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























