 Titelseite > Programmierung > Steigern Sie die Leistung: Grundlegende Caching-Strategien für Web und Mobilgeräte
Titelseite > Programmierung > Steigern Sie die Leistung: Grundlegende Caching-Strategien für Web und Mobilgeräte
Steigern Sie die Leistung: Grundlegende Caching-Strategien für Web und Mobilgeräte
Einführung
Caching verändert die Geschwindigkeit und Reaktionsfähigkeit von Web- und mobilen Anwendungen grundlegend. In diesem Blog werden wir grundlegende Caching-Strategien für Frontend-Anwendungen untersuchen, uns mit der Verarbeitung großer Datenmengen befassen und uns mit den Feinheiten des Backward/Forward (B/F)-Cachings befassen.
Wichtige Caching-Strategien für Frontend-Anwendungen
Browser-Caching
Browser-Caching nutzt die Fähigkeit des Browsers, Kopien von Web-Assets lokal zu speichern, wodurch Ladezeiten und Serveranfragen reduziert werden. Hier sind einige entscheidende Aspekte:
Cache-Control: Dieser HTTP-Header bestimmt die Caching-Richtlinien. Beispiel: Cache-Control: max-age=3600 weist den Browser an, die Ressource 3600 Sekunden lang zwischenzuspeichern.
Expires: Dieser Header gibt ein genaues Ablaufdatum/-uhrzeit für die zwischengespeicherte Ressource an. Es wird oft zusammen mit Cache-Control verwendet.
ETag: Der ETag-Header bietet eine eindeutige Kennung für Ressourcenversionen. Wenn sich eine Ressource ändert, ändert sich ihr ETag, was eine effiziente Cache-Validierung ermöglicht.
Cache-Control: public, max-age=86400 Expires: Wed, 21 Oct 2024 07:28:00 GMT ETag: "33a64df5"
Servicemitarbeiter
Service Worker sind Skripte, die im Hintergrund ausgeführt werden und erweiterte Caching-Funktionen bereitstellen. Sie können Netzwerkanfragen abfangen und zwischengespeicherte Antworten bereitstellen und sogar den Offline-Zugriff ermöglichen.
Cache First: Aus dem Cache bereitstellen, falls verfügbar; Wenn nicht, aus dem Netzwerk abrufen.
Netzwerk zuerst: Zuerst aus dem Netzwerk abrufen; Wenn das Netzwerk nicht verfügbar ist, aus dem Cache bereitstellen.
Stale-While-Revalidate: Aus dem Cache bereitstellen und gleichzeitig den Cache im Hintergrund abrufen und aktualisieren.
self.addEventListener('fetch', event => {
event.respondWith(
caches.match(event.request).then(response => {
return response || fetch(event.request);
})
);
});
Lokaler Speicher und IndexedDB
Local Storage und IndexedDB sind browserbasierte Speicherlösungen für die Beibehaltung von Daten auf der Clientseite.
Lokaler Speicher: Ideal zum Speichern kleiner Datenmengen als Schlüssel-Wert-Paare. Es ist synchron und hat ein Speicherlimit von etwa 5 MB.
IndexedDB: Geeignet zum Speichern größerer Mengen strukturierter Daten. Es unterstützt Transaktionen und komplexe Abfragen und eignet sich daher ideal für umfangreichere und komplexere Daten.
Beispiel
Lokaler Speicher
localStorage.setItem('key', 'value');
let value = localStorage.getItem('key');
IndexedDB
let request = indexedDB.open('database', 1);
request.onupgradeneeded = event => {
let db = event.target.result;
db.createObjectStore('store', { keyPath: 'id' });
};
Der Browser selbst verfügt über einige Caching-Techniken, hier ist eine davon.
Tauchen Sie tief in das Backward/Forward (B/F) Caching ein
Was ist B/F-Caching?
B/F-Caching bezieht sich auf den Mechanismus, bei dem Browser den Status einer Webseite im Browserverlauf speichern, sodass Benutzer hin und her navigieren können, ohne die gesamte Seite neu laden zu müssen.
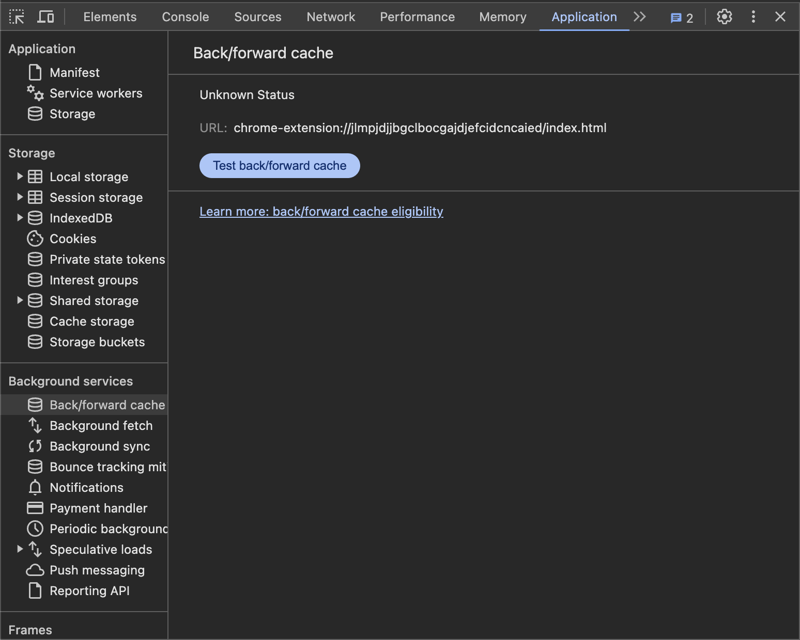
Die meisten Browser haben sie, Sie können dies auf der Registerkarte „Inspizieren“ erkunden

So funktioniert B/F-Caching
Seiten-Cache: Der Browser speichert den vollständigen Status der Seite, einschließlich DOM, JavaScript-Kontext und In-Memory-Daten.
BFCache: Moderne Browser (wie Chrome und Firefox) verwenden BFCache, um den Seitenstatus im Speicher zu bewahren, was eine sofortige Navigation ermöglicht.
Vorteile von B/F-Caching
Schnellere Navigation: Sofortiges Laden der Seite bei Verwendung der Zurück- und Vorwärts-Schaltflächen des Browsers.
Verbesserte Benutzererfahrung: Nahtlose Übergänge verbessern die gesamte Benutzererfahrung.
Reduzierte Serverlast: Weniger Anfragen an den Server, da der Seitenstatus gespeichert und wiederverwendet wird.
Abschluss
Die Implementierung effizienter Caching-Strategien kann die Leistung von Web- und mobilen Anwendungen erheblich verbessern. Von Browser-Caching und Servicemitarbeitern bis hin zur Bewältigung großer Datenmengen und der Nutzung von B/F-Caching stellen diese Techniken sicher, dass Ihre Apps schnell, reaktionsschnell und benutzerfreundlich sind. Nutzen Sie diese Strategien noch heute, um die Leistung Ihrer App zu revolutionieren!
Ich hoffe, Sie haben aus diesem Blog etwas Neues gelernt. Folgen Sie mir für kurze, knackige, tiefgründige und einzigartige Tech-Blogs. Danke!
-
 Welche Methode ist effizienter für die Erkennung von Punkt-in-Polygon: Strahlenverfolgung oder Matplotlib \ 's path.contains_points?effiziente Punkt-in-Polygon-Erkennung in Python festlegen, ob ein Punkt innerhalb eines Polygons eine häufige Aufgabe in der Computergeometrie i...Programmierung Gepostet am 2025-03-11
Welche Methode ist effizienter für die Erkennung von Punkt-in-Polygon: Strahlenverfolgung oder Matplotlib \ 's path.contains_points?effiziente Punkt-in-Polygon-Erkennung in Python festlegen, ob ein Punkt innerhalb eines Polygons eine häufige Aufgabe in der Computergeometrie i...Programmierung Gepostet am 2025-03-11 -
 Wie setze ich Tasten in JavaScript -Objekten dynamisch ein?wie man einen dynamischen Schlüssel für eine JavaScript -Objektvariable erstellt beim Versuch, einen dynamischen Schlüssel für ein JavaScript -O...Programmierung Gepostet am 2025-03-11
Wie setze ich Tasten in JavaScript -Objekten dynamisch ein?wie man einen dynamischen Schlüssel für eine JavaScript -Objektvariable erstellt beim Versuch, einen dynamischen Schlüssel für ein JavaScript -O...Programmierung Gepostet am 2025-03-11 -
 Gibt es einen Leistungsunterschied zwischen der Verwendung einer For-Each-Schleife und einem Iterator für die Sammlung durchquert in Java?für jede Schleife vs. Iterator: Effizienz in der Sammlung traversal Einführung beim Durchlaufen einer Sammlung in Java, die Auswahl an der...Programmierung Gepostet am 2025-03-11
Gibt es einen Leistungsunterschied zwischen der Verwendung einer For-Each-Schleife und einem Iterator für die Sammlung durchquert in Java?für jede Schleife vs. Iterator: Effizienz in der Sammlung traversal Einführung beim Durchlaufen einer Sammlung in Java, die Auswahl an der...Programmierung Gepostet am 2025-03-11 -
 So laden Sie Dateien mit zusätzlichen Parametern mit java.net.urlconnection und Multipart/Form-Data-Codierung hoch?Dateien mit Http-Anfragen hochladen , um Dateien auf einen HTTP-Server hochzuladen und gleichzeitig zusätzliche Parameter zu senden. Hier ist e...Programmierung Gepostet am 2025-03-11
So laden Sie Dateien mit zusätzlichen Parametern mit java.net.urlconnection und Multipart/Form-Data-Codierung hoch?Dateien mit Http-Anfragen hochladen , um Dateien auf einen HTTP-Server hochzuladen und gleichzeitig zusätzliche Parameter zu senden. Hier ist e...Programmierung Gepostet am 2025-03-11 -
 Warum hört die Ausführung von JavaScript ein, wenn die Firefox -Rückbutton verwendet wird?Navigational History Problem: JavaScript hört auf, nach der Verwendung von Firefox -Back -Schaltflächen auszuführen. Dieses Problem tritt in ande...Programmierung Gepostet am 2025-03-11
Warum hört die Ausführung von JavaScript ein, wenn die Firefox -Rückbutton verwendet wird?Navigational History Problem: JavaScript hört auf, nach der Verwendung von Firefox -Back -Schaltflächen auszuführen. Dieses Problem tritt in ande...Programmierung Gepostet am 2025-03-11 -
 Wie entferte ich anonyme JavaScript -Ereignishandler sauber?entfernen anonymer Ereignis -Hörer Hinzufügen von anonymen Ereignishörern zu Elementen bieten Flexibilität und Einfachheit, aber wenn es Zeit is...Programmierung Gepostet am 2025-03-11
Wie entferte ich anonyme JavaScript -Ereignishandler sauber?entfernen anonymer Ereignis -Hörer Hinzufügen von anonymen Ereignishörern zu Elementen bieten Flexibilität und Einfachheit, aber wenn es Zeit is...Programmierung Gepostet am 2025-03-11 -
 \ "während (1) gegen (;;): Beseitigt die Compiler -Optimierung Leistungsunterschiede? \"wob führt die Verwendung von (1) statt für (;;) zu einem Leistungsunterschied in Infinite führt Loops? Antwort: In den meisten modernen C...Programmierung Gepostet am 2025-03-11
\ "während (1) gegen (;;): Beseitigt die Compiler -Optimierung Leistungsunterschiede? \"wob führt die Verwendung von (1) statt für (;;) zu einem Leistungsunterschied in Infinite führt Loops? Antwort: In den meisten modernen C...Programmierung Gepostet am 2025-03-11 -
 Kann ich meine Verschlüsselung von McRypt nach OpenSSL migrieren und mit OpenSSL von McRypt-verkürzten Daten entschlüsseln?Upgrade meiner Verschlüsselungsbibliothek von McRypt auf OpenSSL Kann ich meine Verschlüsselungsbibliothek von McRypt nach OpenSsl aufrüsten? ...Programmierung Gepostet am 2025-03-11
Kann ich meine Verschlüsselung von McRypt nach OpenSSL migrieren und mit OpenSSL von McRypt-verkürzten Daten entschlüsseln?Upgrade meiner Verschlüsselungsbibliothek von McRypt auf OpenSSL Kann ich meine Verschlüsselungsbibliothek von McRypt nach OpenSsl aufrüsten? ...Programmierung Gepostet am 2025-03-11 -
 Warum erscheint mein CSS -Hintergrundbild nicht?Fehlerbehebung: CSS -Hintergrundbild erscheinen nicht Sie haben auf ein Problem gestoßen, bei dem Ihr Hintergrundbild trotz der folgenden Tuto...Programmierung Gepostet am 2025-03-11
Warum erscheint mein CSS -Hintergrundbild nicht?Fehlerbehebung: CSS -Hintergrundbild erscheinen nicht Sie haben auf ein Problem gestoßen, bei dem Ihr Hintergrundbild trotz der folgenden Tuto...Programmierung Gepostet am 2025-03-11 -
 Wie begrenzt ich den Scroll-Bereich eines Elements in einem dynamisch großen übergeordneten Element?implementieren CSS -Höhenlimits für vertikale Scrolling -Elemente in einer interaktiven Schnittstelle und kontrollieren des Bildlaufverhaltens...Programmierung Gepostet am 2025-03-11
Wie begrenzt ich den Scroll-Bereich eines Elements in einem dynamisch großen übergeordneten Element?implementieren CSS -Höhenlimits für vertikale Scrolling -Elemente in einer interaktiven Schnittstelle und kontrollieren des Bildlaufverhaltens...Programmierung Gepostet am 2025-03-11 -
 Wie rufe ich die neueste JQuery -Bibliothek von Google APIs ab?abrufen die neueste jQuery -Bibliothek von Google apis Die bereitgestellte jQuery -URL in der Frage ist für Version 1.2.6. Für das Abrufen der...Programmierung Gepostet am 2025-03-11
Wie rufe ich die neueste JQuery -Bibliothek von Google APIs ab?abrufen die neueste jQuery -Bibliothek von Google apis Die bereitgestellte jQuery -URL in der Frage ist für Version 1.2.6. Für das Abrufen der...Programmierung Gepostet am 2025-03-11 -
 Wie beheben Sie die Diskrepanzen für Modulpfade in Go -Mod mithilfe der Richtlinie Ersetzen?überwinden Modulpfad -Diskrepanz in go mod Wenn GO mod verwendet wird, ist es möglich, auf einen Konflikt zu begegnen, bei dem ein Drittanbiet...Programmierung Gepostet am 2025-03-11
Wie beheben Sie die Diskrepanzen für Modulpfade in Go -Mod mithilfe der Richtlinie Ersetzen?überwinden Modulpfad -Diskrepanz in go mod Wenn GO mod verwendet wird, ist es möglich, auf einen Konflikt zu begegnen, bei dem ein Drittanbiet...Programmierung Gepostet am 2025-03-11 -
 Wie kann man die Funktionsbeschränkungen von PHP 'Funktionen überwinden?Überwindung von PHP-Funktionsfunktionen Einschränkungen In PHP sind eine Funktion mit demselben Namen mehrmals ein No-no. Der Versuch, dies zu...Programmierung Gepostet am 2025-03-11
Wie kann man die Funktionsbeschränkungen von PHP 'Funktionen überwinden?Überwindung von PHP-Funktionsfunktionen Einschränkungen In PHP sind eine Funktion mit demselben Namen mehrmals ein No-no. Der Versuch, dies zu...Programmierung Gepostet am 2025-03-11 -
 Warum zeigt keine Firefox -Bilder mithilfe der CSS `Content` -Eigenschaft an?Bilder mit Inhalts -URL in Firefox Es wurde ein Problem aufgenommen, an dem bestimmte Browser, speziell Firefox, nicht die Bilder mit der Inha...Programmierung Gepostet am 2025-03-11
Warum zeigt keine Firefox -Bilder mithilfe der CSS `Content` -Eigenschaft an?Bilder mit Inhalts -URL in Firefox Es wurde ein Problem aufgenommen, an dem bestimmte Browser, speziell Firefox, nicht die Bilder mit der Inha...Programmierung Gepostet am 2025-03-11 -
 Warum wird die Anfrage nicht nach dem Erfassen von Eingaben in PHP trotz gültiger Code erfasst?adressieren nach Anfrage Fehlfunktion in php in dem vorgestellten Code -Snippet: action='' Die Intented -In -Intented -Aufnahme. Die Ausg...Programmierung Gepostet am 2025-03-11
Warum wird die Anfrage nicht nach dem Erfassen von Eingaben in PHP trotz gültiger Code erfasst?adressieren nach Anfrage Fehlfunktion in php in dem vorgestellten Code -Snippet: action='' Die Intented -In -Intented -Aufnahme. Die Ausg...Programmierung Gepostet am 2025-03-11
Chinesisch lernen
- 1 Wie sagt man „gehen“ auf Chinesisch? 走路 Chinesische Aussprache, 走路 Chinesisch lernen
- 2 Wie sagt man auf Chinesisch „Flugzeug nehmen“? 坐飞机 Chinesische Aussprache, 坐飞机 Chinesisch lernen
- 3 Wie sagt man auf Chinesisch „einen Zug nehmen“? 坐火车 Chinesische Aussprache, 坐火车 Chinesisch lernen
- 4 Wie sagt man auf Chinesisch „Bus nehmen“? 坐车 Chinesische Aussprache, 坐车 Chinesisch lernen
- 5 Wie sagt man „Fahren“ auf Chinesisch? 开车 Chinesische Aussprache, 开车 Chinesisch lernen
- 6 Wie sagt man Schwimmen auf Chinesisch? 游泳 Chinesische Aussprache, 游泳 Chinesisch lernen
- 7 Wie sagt man auf Chinesisch „Fahrrad fahren“? 骑自行车 Chinesische Aussprache, 骑自行车 Chinesisch lernen
- 8 Wie sagt man auf Chinesisch Hallo? 你好Chinesische Aussprache, 你好Chinesisch lernen
- 9 Wie sagt man „Danke“ auf Chinesisch? 谢谢Chinesische Aussprache, 谢谢Chinesisch lernen
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























