Möglichkeiten zur Fokusverwaltung in React Native
Wenn es um den Umgang mit Focus Management in React Native für TV-Apps geht, durchlaufen Entwickler möglicherweise fünf bekannte Phasen (der Trauer): ? ? ? ? ?
Fokusmanagement ist eine einzigartige Herausforderung bei der Entwicklung von TV-Anwendungen, da die Fragmentierung zwischen TV-Plattformen zu einer Vielzahl von Fokusmanagementtechniken geführt hat. Entwickler waren gezwungen, mehrere Strategien zur Fokusverwaltung zu entwickeln und zu übernehmen, wobei sie oft plattformspezifische Lösungen mit plattformübergreifenden Abstraktionen jonglieren mussten. Die Herausforderung beim Fokussieren besteht nicht nur darin, sicherzustellen, dass der Fokus korrekt gehandhabt wird, sondern auch darin, die Plattformunterschiede zu bewältigen. Android TV und Apples tvOS verfügen über unterschiedliche native Fokus-Engines, über die Sie in diesem Artikel meines Kollegen @hellonehha mehr lesen können.

Ursprünglich waren TV-spezifische Dokumente und APIs Teil der Hauptdokumentation von React Native. Mittlerweile sind die meisten TV-spezifischen Inhalte in das Projekt „react-native-tvos“ verschoben worden.

React-native-tvos
"react-native": "npm:react-native-tvos@latest"
Das React-Native-TVOS-Projekt ist ein Open-Source-Paket, das Ergänzungen und Erweiterungen zum Kern-React-Native-Framework bereitstellt, mit besonderem Schwerpunkt auf der Unterstützung der Plattformen Apple TV und Android TV. Die meisten Änderungen in diesem Projekt konzentrieren sich auf die Handhabung der fokusbasierten Navigation auf einem SmartTV mithilfe des D-Pads auf der Fernbedienung. Das Projekt wird von (dem unglaublichen!) Doug Lowder betreut und wird allgemein als primäre Methode zur Fokusverwaltung in React Native TV-Anwendungen empfohlen.
Wie viele von der Community gepflegte Projekte hat sich das React-Native-TVOS-Projekt jedoch auf der Grundlage der Bedürfnisse von Entwicklern weiterentwickelt, und es gibt jetzt mehrere Möglichkeiten, mit dem Fokus umzugehen. Lassen Sie uns die zusätzlichen Komponenten und Verbesserungen bestehender Komponenten erkunden, die React-Native-TVOS bietet:
1. TVFocusGuideView
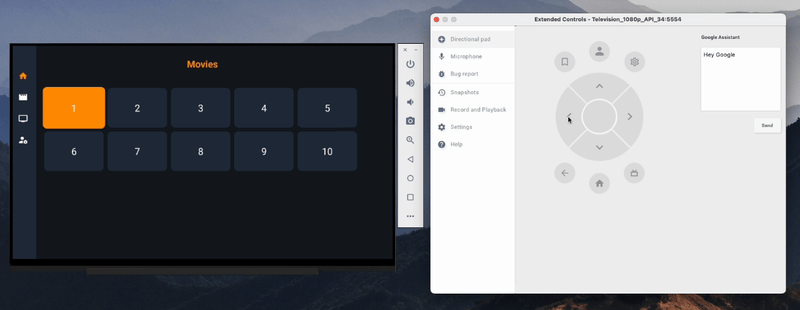
TVFocusGuideView bietet Unterstützung für die UIFocusGuide-API von Apple und ist auf die gleiche Weise für Android TV implementiert, um sicherzustellen, dass zu fokussierbaren Steuerelementen navigiert werden kann, auch wenn sie nicht direkt mit anderen Steuerelementen übereinstimmen - Gemäß React-Native-TVOS.
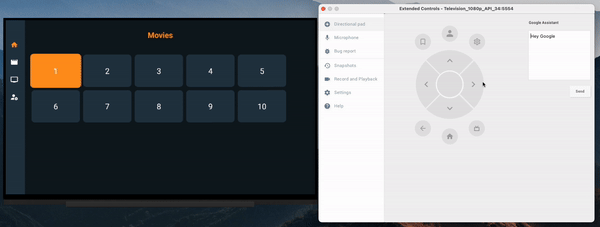
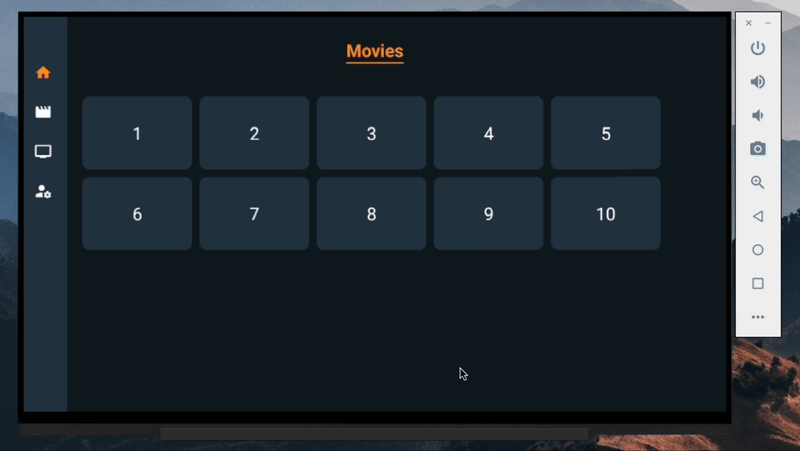
Hier ist zum Beispiel ein Raster aus 10 Pressable-Komponenten, das in einer TVFocusGuideView-Komponente gerendert wird:
import { TVFocusGuideView } from 'react-native';
const TVFocusGuideViewExample = () => {
const [focusedItem, setFocusedItem] = useState(null);
const renderGridItem = number => (
setFocusedItem(number)}
onBlur={() => setFocusedItem(null)}>
{number}
);
return (
{[1, 2, 3, 4, 5, 6, 7, 8, 9, 10].map(num => renderGridItem(num))}
>
);
};

TVFocusGuideView akzeptiert einige Requisiten, die Ihnen bei der Fokussierung helfen:
Reiseziele prop
Mit TVFocusGuideView können Sie eine Reihe von Komponenten festlegen, die als „Ziele“ von TVFocusGuideView registriert werden sollen. Schauen wir uns unser Beispiel an:
- Das Festlegen der Destinations-Requisite als Verweis auf Element 8 (destinations={[item8Ref.current]}) führt dazu, dass der Fokus auf Element 8 verschoben wird, wenn wir zunächst zur TVFocusGuideView navigieren.

trapFocus prop
Diese Requisite stellt sicher, dass der Fokus in den angegebenen Richtungen nicht von der übergeordneten Komponente abweicht. Diese Requisite stellt sicher, dass der Fokus in den angegebenen Richtungen nicht von der übergeordneten Komponente abweicht. Schauen wir uns unser Beispiel an:
- Mit der trapFocusLeft-Requisite können Sie nicht mehr nach links aus dem Container navigieren

Autofokus-Requisite
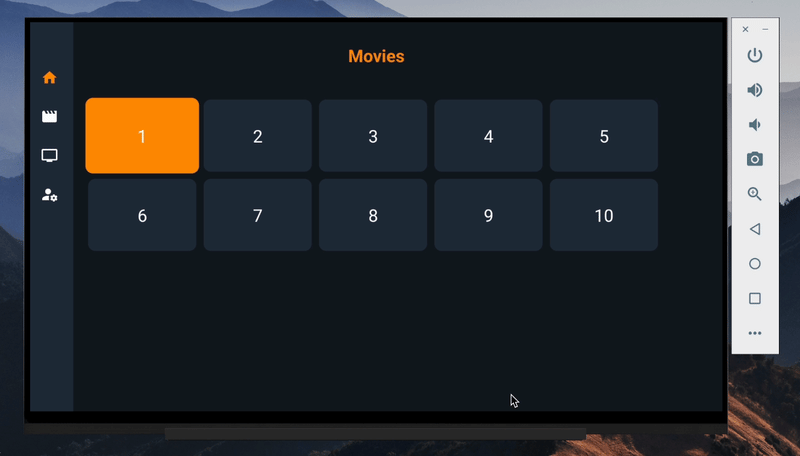
Wenn der Autofokus auf „True“ eingestellt ist, verwaltet TVFocusGuideView den Fokus für Sie, indem er den Fokus auf das erste fokussierbare Kind umleitet. Es erinnert sich auch an das zuletzt fokussierte Kind und lenkt den Fokus bei den nachfolgenden Besuchen wieder darauf. Wenn diese Requisite mit der Destinations-Requisite verwendet wird, hat die von der Destinations-Requisite festgelegte Komponente Vorrang. Schauen wir uns unser Beispiel an:
- Ohne diese Requisite ging der Fokus beim Wechsel von der Header-Komponente zur TVFocusGuideView-Komponente auf die nächstgelegene Komponente – Element 3 (gemäß der auf Nähe basierenden integrierten Fokus-Engine von Android)
- Mit der Autofokus-Requisite geht es zu Punkt 1

2. Berührbar
Mit den React-Native-TVOS enthalten die Touchable-Komponenten (TouchableWithoutFeedback, TouchableHighlight und TouchableOpacity) zusätzlichen Code, um Fokusänderungen zu erkennen und die Komponenten bei Fokussierung richtig zu formatieren. Es stellt außerdem sicher, dass die entsprechenden Aktionen ausgelöst werden, wenn der Benutzer mit der TV-Fernbedienung mit den berührbaren Ansichten interagiert.
Konkret wird das onFocus-Ereignis ausgelöst, wenn die berührbare Ansicht den Fokus erhält, und das onBlur-Ereignis wird ausgelöst, wenn die Ansicht den Fokus verliert. Dies ermöglicht Ihnen die Anwendung eines einzigartigen Stils oder einer einzigartigen Logik, wenn sich die Komponente im fokussierten Zustand befindet, die mit Core React Native nicht sofort einsatzbereit ist.
Außerdem wurde die onPress-Methode so geändert, dass sie ausgelöst wird, wenn der Benutzer das Touchable auswählt, indem er die „Auswahl“-Taste auf der TV-Fernbedienung drückt (die mittlere Taste auf der Apple TV-Fernbedienung oder die mittlere Taste auf dem Android TV D-Pad). ) und das onLongPress-Ereignis wird zweimal ausgeführt, wenn die Schaltfläche „Auswählen“ für eine bestimmte Dauer gedrückt gehalten wird.
3. Drückbar
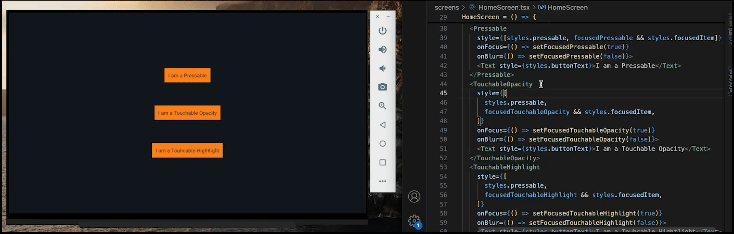
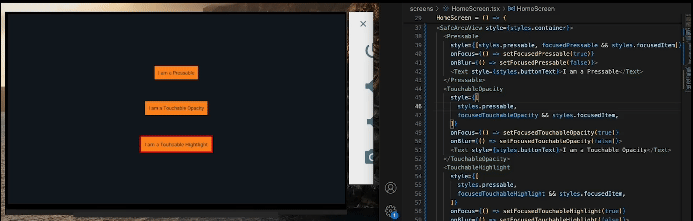
Wie Touchable wurde auch die Pressable-Komponente erweitert, sodass sie die Requisiten „onFocus“ und „onBlur“ akzeptieren kann.
Ähnlich wie der „gedrückte“ Zustand, der ausgelöst wird, wenn ein Benutzer die Komponente auf einem Touchscreen drückt, führt die pressbare Komponente „react-native-tvos“ einen fokussierten Zustand ein, der wahr wird, wenn die Komponente auf dem Fernsehbildschirm fokussiert wird.
Hier ist ein Beispiel, wenn die Pressable- und Touchable-Komponenten aus dem React Native-Kern verwendet werden und diese die onFocus- und onBlur-Requisiten nicht akzeptieren/ausführen:

Unter Verwendung der gleichen Pressable- und Touchable-Komponenten von React-Native-TVs akzeptieren und führen sie die Requisiten onFocus und onBlur aus:

4. hasTVPreferredFocus prop
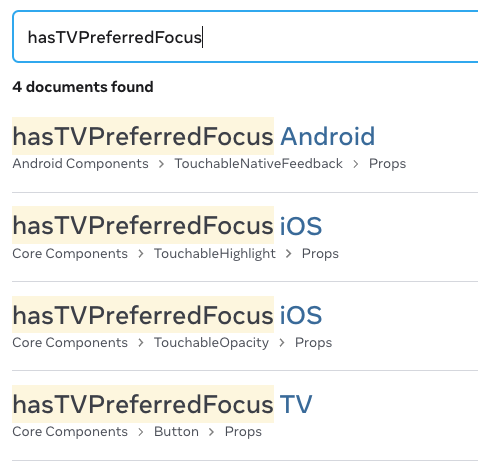
Einige React Native-Komponenten verfügen über die hasTVPreferredFocus-Requisite, die Ihnen hilft, den Fokus zu priorisieren. Wenn es auf „true“ gesetzt ist, erzwingt hasTVPreferredFocus den Fokus auf dieses Element. Laut den React Native-Dokumenten sind dies die aktuellen Komponenten, die die Requisite akzeptieren:

Wenn Sie jedoch React-Native-tvOS verwenden, gibt es viel mehr Komponenten, die diese Requisite akzeptieren:
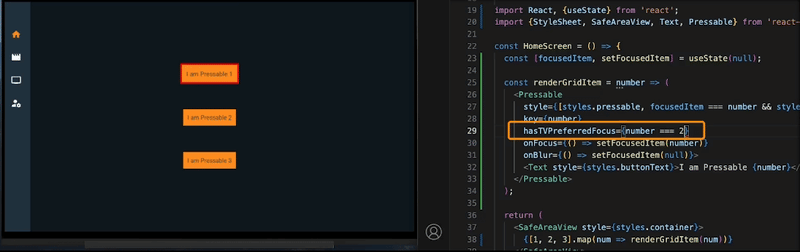
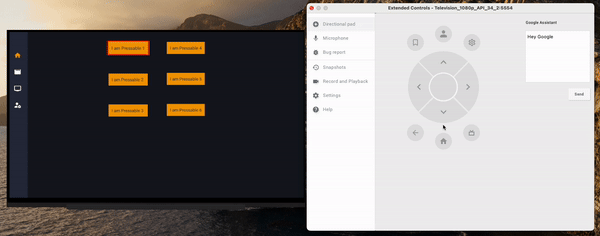
Sehen wir uns ein Beispiel an:
- Das Setzen der hasTVPreferredFocus-Requisite auf „True“ für Pressable 2 führt dazu, dass der Fokus auf Pressable 2 liegt
- Wenn wir es auf „True“ ändern, wenn wir uns auf „Pressable 3“ befinden, wird der Fokus auf „Pressable 3“ verschoben

5. nextFocusDirection prop
Die nextFocusDirection-Requisite legt die nächste Komponente fest, die den Fokus erhält, wenn der Benutzer in die angegebene Richtung navigiert, und hilft Ihnen bei der Fokusnavigation. Bei Verwendung von „react-native-tvos“ wird diese Requisite von denselben Komponenten akzeptiert, die die hasTVPreferredFocus-Requisite akzeptieren (View, TouchableHighlight, Pressable, TouchableOpacity, TextInput, TVFocusGuideView, TouchableNativeFeedback, Button). Schauen wir uns ein Beispiel an:
nextFocusDown={pressableRef3.current}
nextFocusRight={pressableRef5.current}>
- Das Festlegen der nextFocusDown-Requisite auf Pressable 3 bewirkt, dass der Fokus auf Pressable 3 verschoben wird, wenn sich der Fokus nach unten bewegt
- Das Setzen der nextFocusRight-Requisite auf Pressable 5 führt dazu, dass sich der Fokus auf Pressable 5 bewegt, wenn sich der Fokus nach rechts bewegt

Abschluss
Wenn es um die Fokusverwaltung geht, gibt es keine einheitliche Lösung für React Native TV-Apps. Die Vorgehensweise hängt letztendlich von den spezifischen Bedürfnissen und Anforderungen Ihres Projekts ab. Während React-Native-TVOS nützliche geräteübergreifende Abstraktionen bietet, müssen Sie möglicherweise plattformspezifische Lösungen übernehmen, um häufige Fragmentierungsprobleme auf SmartTV-Plattformen zu lösen.
Nehmen Sie sich die Zeit, diese verschiedenen Fokusmanagementlösungen zu erkunden, damit Sie Ihren Benutzern ein intuitives Fokusmanagementerlebnis bieten können, unabhängig von der SmartTV-Plattform, die sie verwenden.
Verwandte Ressourcen
- https://dev.to/amazonappdev/tv-navigation-in-react-native-a-guide-to-using-tvfocusguideview-302i
- https://medium.com/xite-engineering/revolutionizing-focus-management-in-tv-applications-with-react-native-10ba69bd90
- https://reactnative.dev/docs/0.72/building-for-tv
-
 Können mehrere klebrige Elemente in reinem CSS übereinander gestapelt werden?Ist es möglich, in reinem CSS mehrere klebrige Elemente gestapelt zu haben? Hier: https://webthemez.com/demo/sticky-multi-header-scroll/index.ht...Programmierung Gepostet am 2025-03-15
Können mehrere klebrige Elemente in reinem CSS übereinander gestapelt werden?Ist es möglich, in reinem CSS mehrere klebrige Elemente gestapelt zu haben? Hier: https://webthemez.com/demo/sticky-multi-header-scroll/index.ht...Programmierung Gepostet am 2025-03-15 -
 Kann ich meine Verschlüsselung von McRypt nach OpenSSL migrieren und mit OpenSSL von McRypt-verkürzten Daten entschlüsseln?Upgrade meiner Verschlüsselungsbibliothek von McRypt auf OpenSSL Kann ich meine Verschlüsselungsbibliothek von McRypt nach OpenSsl aufrüsten? ...Programmierung Gepostet am 2025-03-15
Kann ich meine Verschlüsselung von McRypt nach OpenSSL migrieren und mit OpenSSL von McRypt-verkürzten Daten entschlüsseln?Upgrade meiner Verschlüsselungsbibliothek von McRypt auf OpenSSL Kann ich meine Verschlüsselungsbibliothek von McRypt nach OpenSsl aufrüsten? ...Programmierung Gepostet am 2025-03-15 -
 Warum erscheint mein CSS -Hintergrundbild nicht?Fehlerbehebung: CSS -Hintergrundbild erscheinen nicht Sie haben auf ein Problem gestoßen, bei dem Ihr Hintergrundbild trotz der folgenden Tuto...Programmierung Gepostet am 2025-03-15
Warum erscheint mein CSS -Hintergrundbild nicht?Fehlerbehebung: CSS -Hintergrundbild erscheinen nicht Sie haben auf ein Problem gestoßen, bei dem Ihr Hintergrundbild trotz der folgenden Tuto...Programmierung Gepostet am 2025-03-15 -
 Gibt es einen Leistungsunterschied zwischen der Verwendung einer For-Each-Schleife und einem Iterator für die Sammlung durchquert in Java?für jede Schleife vs. Iterator: Effizienz in der Sammlung traversal Einführung beim Durchlaufen einer Sammlung in Java, die Auswahl an der...Programmierung Gepostet am 2025-03-15
Gibt es einen Leistungsunterschied zwischen der Verwendung einer For-Each-Schleife und einem Iterator für die Sammlung durchquert in Java?für jede Schleife vs. Iterator: Effizienz in der Sammlung traversal Einführung beim Durchlaufen einer Sammlung in Java, die Auswahl an der...Programmierung Gepostet am 2025-03-15 -
 Warum hört die Ausführung von JavaScript ein, wenn die Firefox -Rückbutton verwendet wird?Navigational History Problem: JavaScript hört auf, nach der Verwendung von Firefox -Back -Schaltflächen auszuführen. Dieses Problem tritt in ande...Programmierung Gepostet am 2025-03-15
Warum hört die Ausführung von JavaScript ein, wenn die Firefox -Rückbutton verwendet wird?Navigational History Problem: JavaScript hört auf, nach der Verwendung von Firefox -Back -Schaltflächen auszuführen. Dieses Problem tritt in ande...Programmierung Gepostet am 2025-03-15 -
 Wie extrahieren Sie ein zufälliges Element aus einem Array in PHP?zufällige Auswahl aus einem Array In PHP kann ein zufälliger Element aus einem Array mit Leichtigkeit erreicht werden. Betrachten Sie das folgen...Programmierung Gepostet am 2025-03-15
Wie extrahieren Sie ein zufälliges Element aus einem Array in PHP?zufällige Auswahl aus einem Array In PHP kann ein zufälliger Element aus einem Array mit Leichtigkeit erreicht werden. Betrachten Sie das folgen...Programmierung Gepostet am 2025-03-15 -
 Wie setze ich Tasten in JavaScript -Objekten dynamisch ein?wie man einen dynamischen Schlüssel für eine JavaScript -Objektvariable erstellt beim Versuch, einen dynamischen Schlüssel für ein JavaScript -O...Programmierung Gepostet am 2025-03-15
Wie setze ich Tasten in JavaScript -Objekten dynamisch ein?wie man einen dynamischen Schlüssel für eine JavaScript -Objektvariable erstellt beim Versuch, einen dynamischen Schlüssel für ein JavaScript -O...Programmierung Gepostet am 2025-03-15 -
 Wie kann man die Funktionsbeschränkungen von PHP 'Funktionen überwinden?Überwindung von PHP-Funktionsfunktionen Einschränkungen In PHP sind eine Funktion mit demselben Namen mehrmals ein No-no. Der Versuch, dies zu...Programmierung Gepostet am 2025-03-15
Wie kann man die Funktionsbeschränkungen von PHP 'Funktionen überwinden?Überwindung von PHP-Funktionsfunktionen Einschränkungen In PHP sind eine Funktion mit demselben Namen mehrmals ein No-no. Der Versuch, dies zu...Programmierung Gepostet am 2025-03-15 -
 Python Read CSV -Datei UnicodEdeCodeError Ultimate Lösungunicode dekodieren Fehler in der CSV-Datei Reading Wenn versucht wird, eine CSV-Datei mit dem integrierten CSV-Modul zu lesen, können Sie eine...Programmierung Gepostet am 2025-03-15
Python Read CSV -Datei UnicodEdeCodeError Ultimate Lösungunicode dekodieren Fehler in der CSV-Datei Reading Wenn versucht wird, eine CSV-Datei mit dem integrierten CSV-Modul zu lesen, können Sie eine...Programmierung Gepostet am 2025-03-15 -
 Warum wird die Anfrage nicht nach dem Erfassen von Eingaben in PHP trotz gültiger Code erfasst?adressieren nach Anfrage Fehlfunktion in php in dem vorgestellten Code -Snippet: action='' Die Intented -In -Intented -Aufnahme. Die Ausg...Programmierung Gepostet am 2025-03-15
Warum wird die Anfrage nicht nach dem Erfassen von Eingaben in PHP trotz gültiger Code erfasst?adressieren nach Anfrage Fehlfunktion in php in dem vorgestellten Code -Snippet: action='' Die Intented -In -Intented -Aufnahme. Die Ausg...Programmierung Gepostet am 2025-03-15 -
 Wie rufe ich die neueste JQuery -Bibliothek von Google APIs ab?abrufen die neueste jQuery -Bibliothek von Google apis Die bereitgestellte jQuery -URL in der Frage ist für Version 1.2.6. Für das Abrufen der...Programmierung Gepostet am 2025-03-15
Wie rufe ich die neueste JQuery -Bibliothek von Google APIs ab?abrufen die neueste jQuery -Bibliothek von Google apis Die bereitgestellte jQuery -URL in der Frage ist für Version 1.2.6. Für das Abrufen der...Programmierung Gepostet am 2025-03-15 -
 Was waren die Einschränkungen bei der Verwendung von Current_Timestamp mit Zeitstempelspalten in MySQL vor Version 5.6.5?Einschränkungen für Zeitstempelspalten mit Current_Timestamp in Standard- oder Aktualisierungsklauseln in MySQL -Versionen vor 5.6.5 Historisch ...Programmierung Gepostet am 2025-03-15
Was waren die Einschränkungen bei der Verwendung von Current_Timestamp mit Zeitstempelspalten in MySQL vor Version 5.6.5?Einschränkungen für Zeitstempelspalten mit Current_Timestamp in Standard- oder Aktualisierungsklauseln in MySQL -Versionen vor 5.6.5 Historisch ...Programmierung Gepostet am 2025-03-15 -
 Warum zeigt keine Firefox -Bilder mithilfe der CSS `Content` -Eigenschaft an?Bilder mit Inhalts -URL in Firefox Es wurde ein Problem aufgenommen, an dem bestimmte Browser, speziell Firefox, nicht die Bilder mit der Inha...Programmierung Gepostet am 2025-03-15
Warum zeigt keine Firefox -Bilder mithilfe der CSS `Content` -Eigenschaft an?Bilder mit Inhalts -URL in Firefox Es wurde ein Problem aufgenommen, an dem bestimmte Browser, speziell Firefox, nicht die Bilder mit der Inha...Programmierung Gepostet am 2025-03-15 -
 Wie begrenzt ich den Scroll-Bereich eines Elements in einem dynamisch großen übergeordneten Element?implementieren CSS -Höhenlimits für vertikale Scrolling -Elemente in einer interaktiven Schnittstelle und kontrollieren des Bildlaufverhaltens...Programmierung Gepostet am 2025-03-15
Wie begrenzt ich den Scroll-Bereich eines Elements in einem dynamisch großen übergeordneten Element?implementieren CSS -Höhenlimits für vertikale Scrolling -Elemente in einer interaktiven Schnittstelle und kontrollieren des Bildlaufverhaltens...Programmierung Gepostet am 2025-03-15 -
 \ "während (1) gegen (;;): Beseitigt die Compiler -Optimierung Leistungsunterschiede? \"wob führt die Verwendung von (1) statt für (;;) zu einem Leistungsunterschied in Infinite führt Loops? Antwort: In den meisten modernen C...Programmierung Gepostet am 2025-03-15
\ "während (1) gegen (;;): Beseitigt die Compiler -Optimierung Leistungsunterschiede? \"wob führt die Verwendung von (1) statt für (;;) zu einem Leistungsunterschied in Infinite führt Loops? Antwort: In den meisten modernen C...Programmierung Gepostet am 2025-03-15
Chinesisch lernen
- 1 Wie sagt man „gehen“ auf Chinesisch? 走路 Chinesische Aussprache, 走路 Chinesisch lernen
- 2 Wie sagt man auf Chinesisch „Flugzeug nehmen“? 坐飞机 Chinesische Aussprache, 坐飞机 Chinesisch lernen
- 3 Wie sagt man auf Chinesisch „einen Zug nehmen“? 坐火车 Chinesische Aussprache, 坐火车 Chinesisch lernen
- 4 Wie sagt man auf Chinesisch „Bus nehmen“? 坐车 Chinesische Aussprache, 坐车 Chinesisch lernen
- 5 Wie sagt man „Fahren“ auf Chinesisch? 开车 Chinesische Aussprache, 开车 Chinesisch lernen
- 6 Wie sagt man Schwimmen auf Chinesisch? 游泳 Chinesische Aussprache, 游泳 Chinesisch lernen
- 7 Wie sagt man auf Chinesisch „Fahrrad fahren“? 骑自行车 Chinesische Aussprache, 骑自行车 Chinesisch lernen
- 8 Wie sagt man auf Chinesisch Hallo? 你好Chinesische Aussprache, 你好Chinesisch lernen
- 9 Wie sagt man „Danke“ auf Chinesisch? 谢谢Chinesische Aussprache, 谢谢Chinesisch lernen
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























