Automatisierung mit Playwright und TypeScript und JavaScript
Dramatiker mit TypeScript | JavaScript-Installation
Playwright ist das moderne webbasierte und API-Automatisierungstool von Microsoft, das in Zusammenarbeit mit dem Puppeteer-Team entwickelt wurde. Puppeteer ist eine JavaScript-Bibliothek, die eine High-Level-API zur Steuerung von Chrome oder Firefox über das DevTools-Protokoll oder WebDriver BiDi bereitstellt. Puppeteer läuft standardmäßig im Headless-Modus (keine sichtbare Benutzeroberfläche).
Playwright unterstützt die modernen webbasierten Browser für die Automatisierung von Webanwendungen über eine einzige API und unterstützt auch die Automatisierung für API.
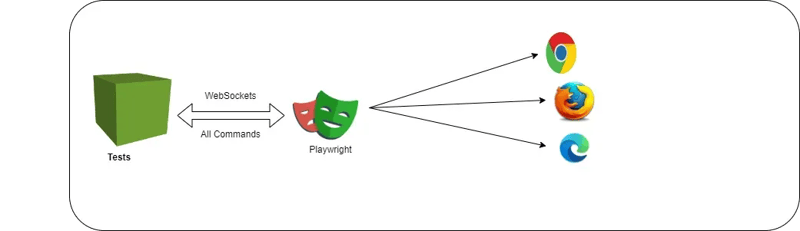
Architektur des Dramatikers

Playwright arbeitet mit dem Web Socket Protocol, sobald die Verbindung hergestellt ist, löst die Tests aus und sendet die Anfrage im JSON-Format an den Server, der das Web Socket Protocol verwendet. Dies bedeutet, dass nach dem Herstellen der Verbindung durch Playwright die Verbindung nicht erneut hergestellt werden muss, um die Anfragen an ihn zu senden Server bis zur vollständigen Testausführung. Playwright muss die Verbindung mit der Methode playwright.quit() trennen.
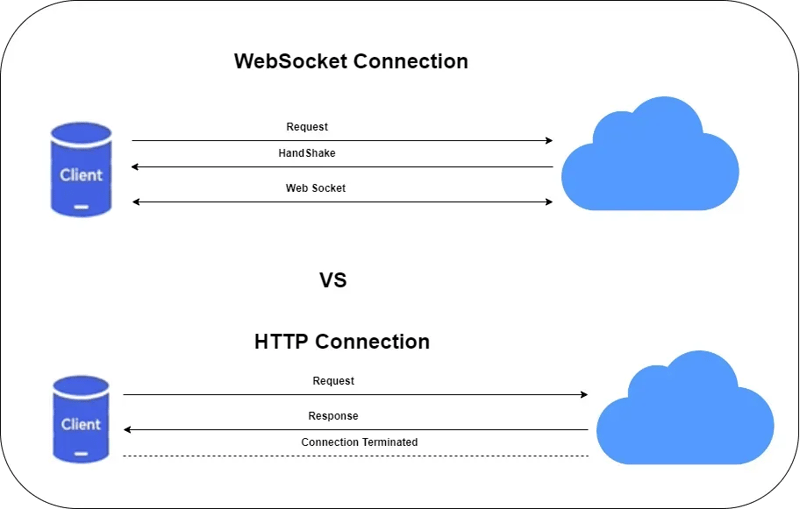
Lassen Sie uns den Unterschied zwischen HTTP-Protokollverbindung und Web-Socket-Protokollverbindung verstehen

Unterschied zwischen WebSocket und HTTP-Protokoll
Merkmale des Dramatikers:
Jeder Browser • Jede Plattform • Eine API
Browserübergreifend. Playwright unterstützt alle modernen Rendering-Engines, einschließlich Chromium, WebKit und Firefox.
Plattformübergreifend. Testen Sie unter Windows, Linux und macOS, lokal oder auf CI, Headless oder Headed.
Sprachübergreifend. Verwenden Sie die Playwright-API in TypeScript, JavaScript, Python, .NET, Java.
Mobiles Web testen. Native mobile Emulation von Google Chrome für Android und Mobile Safari. Die gleiche Rendering-Engine funktioniert auf Ihrem Desktop und in der Cloud.
- Belastbar • Keine flockigen Tests
Automatisches Warten. Der Dramatiker wartet darauf, dass Elemente umsetzbar sind, bevor er Aktionen ausführt. Es gibt auch eine reichhaltige Auswahl an Selbstbeobachtungsveranstaltungen. Die Kombination der beiden macht künstliche Zeitüberschreitungen überflüssig – die Hauptursache für unzuverlässige Tests.
Web-First-Behauptungen. Dramatiker-Behauptungen werden speziell für das dynamische Web erstellt. Prüfungen werden automatisch wiederholt, bis die erforderlichen Bedingungen erfüllt sind.
Nachverfolgung. Konfigurieren Sie die Testwiederholungsstrategie, erfassen Sie Ausführungsverfolgungen, Videos und Screenshots, um Flakes zu vermeiden.
- Keine Kompromisse • Keine Grenzen
Browser führen Webinhalte unterschiedlicher Herkunft in unterschiedlichen Prozessen aus. Playwright ist auf die Architektur moderner Browser abgestimmt und führt Tests außerhalb des Prozesses durch. Dadurch ist Playwright frei von den typischen In-Process-Test-Runner-Einschränkungen.
Alles multiplizieren. Testszenarien, die mehrere Registerkarten, mehrere Ursprünge und mehrere Benutzer umfassen. Erstellen Sie Szenarien mit unterschiedlichen Kontexten für verschiedene Benutzer und führen Sie sie auf Ihrem Server aus, alles in einem Test.
Vertrauenswürdige Ereignisse. Bewegen Sie den Mauszeiger über Elemente, interagieren Sie mit dynamischen Steuerelementen und erzeugen Sie vertrauenswürdige Ereignisse. Playwright verwendet eine echte Browser-Eingabepipeline, die nicht vom echten Benutzer zu unterscheiden ist.
Frames testen, Shadow DOM durchdringen. Dramatiker-Selektoren durchdringen das Schatten-DOM und ermöglichen die nahtlose Eingabe von Frames.
- Vollständige Isolation • Schnelle Ausführung
Browserkontexte. Playwright erstellt für jeden Test einen Browserkontext. Der Browserkontext entspricht einem brandneuen Browserprofil. Dies ermöglicht eine vollständige Testisolation ohne Overhead. Das Erstellen eines neuen Browserkontexts dauert nur wenige Millisekunden.
Einmal anmelden. Speichern Sie den Authentifizierungsstatus des Kontexts und verwenden Sie ihn in allen Tests wieder. Dadurch werden sich wiederholende Anmeldevorgänge in jedem Test umgangen und dennoch eine vollständige Isolierung unabhängiger Tests ermöglicht.
- Leistungsstarke Werkzeuge
Codegen. Generieren Sie Tests, indem Sie Ihre Aktionen aufzeichnen. Speichern Sie sie in einer beliebigen Sprache.
Dramatikerinspektor. Überprüfen Sie die Seite, generieren Sie Selektoren, gehen Sie die Testausführung schrittweise durch, sehen Sie sich Klickpunkte an, erkunden Sie Ausführungsprotokolle.
Trace Viewer. Erfassen Sie alle Informationen, um den Testfehler zu untersuchen. Der Playwright-Trace enthält einen Testausführungs-Screencast, Live-DOM-Snapshots, einen Aktions-Explorer, eine Testquelle und vieles mehr.
Lassen Sie uns beginnen, Playwright mit TypeScript/JavaScript zu verwenden
Installation von Playwright für TypeScript/JavaScript
Voraussetzungen für die Installation wie folgt: Node.js 18
Windows 10, Windows Server 2016 oder Windows-Subsystem für Linux (WSL).
macOS 13 Ventura oder macOS 14 Sonoma.
Debian 11, Debian 12, Ubuntu 20.04 oder Ubuntu 22.04, Ubuntu 24.04, auf x86–64- und arm64-Architektur.
Beginnen Sie mit der Installation von Playwright mit npm, Yarn oder Pnpm. Alternativ können Sie auch mit der VS Code Extension beginnen und Ihre Tests ausführen.
Erstellen Sie den Ordner, zum Beispiel TypeScriptWithPlaywright. Erstellen Sie ebenfalls einen Ordner für JavaScriptwithPlaywright, navigieren Sie zum Ordner und öffnen Sie die Eingabeaufforderung des Windows

Playwright-Installation
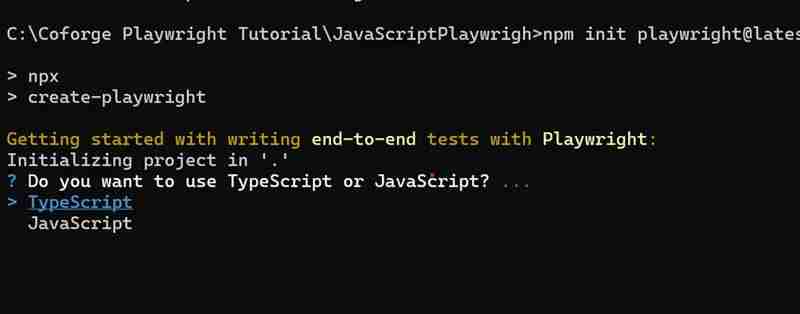
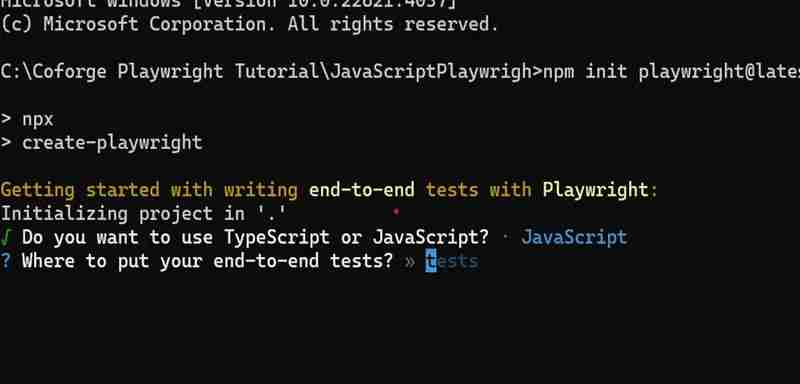
Klicken Sie auf die Eingabetaste. Der folgende Bildschirm wird angezeigt. Wählen Sie die Skriptsprache aus und drücken Sie dann die Eingabetaste

Wählen Sie die Skriptsprache aus
Nachdem Sie die Skriptsprache ausgewählt und dann die Eingabetaste gedrückt haben, wird der folgende Bildschirm angezeigt und Sie werden gefragt, wo Sie Ihre End-to-End-Tests platzieren möchten. Lass es so sein.
Playwright-Installation
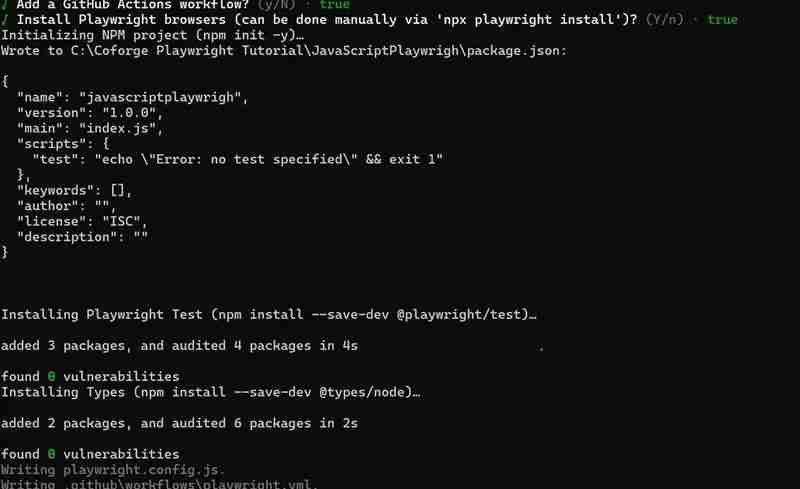
Jetzt wird nach dem GitHub Actions-Workflow gefragt. Wenn Sie konfigurieren möchten, drücken Sie Y oder N. Sie werden aufgefordert, den Browser zu installieren. Wenn Sie installieren möchten, wählen Sie Y, was „true“ bedeutet. Der folgende Bildschirm wird angezeigt.

Hinweis: Playwright-Browser können manuell über den folgenden Befehl installiert werden

Npx-Playwright-Installation
Playwright-Installation
Drücken Sie nun die Eingabetaste und die folgenden Bildschirme werden angezeigt.

Playwright-Installation
Dramatiker-Installation
Playwright-Installation
Playwright-Installation abgeschlossen
Playwright führt standardmäßig die Testskripte aus, die im Headless-Modus ausgeführt werden, und die folgenden Befehle prüfen die Ausführung mit bestimmten Browsern und debuggen und generieren Testskripte mithilfe von Codegen.
npx-Dramatikertest
Führt die End-to-End-Tests aus.
npx-Dramatikertest --ui
Startet den interaktiven UI-Modus.
npx-Dramatikertest --project=chromium
Führt die Tests nur auf Desktop Chrome aus.
Npx-Playwright-Testbeispiel
Führt die Tests in einer bestimmten Datei aus.
npx-Playwright-Test --debug
Führt die Tests im Debug-Modus aus.
npx-Dramatiker-Codegen
Tests automatisch mit Codegen generieren.
Wir empfehlen Ihnen, zunächst Folgendes einzugeben:
npx playwright test
Jetzt können wir die Testskripte mit dem folgenden Befehl ausführen und den Bericht anzeigen. Playwright wird die Tests in Chromium, Firefox und WebKit parallel durchführen.
npx-Dramatikertest
Npx-Dramatiker-Showbericht
Playwright unterstützt standardmäßig nur TypeScript/JavaScript
Playwright konfiguriert Ihre Testskripte standardmäßig so, dass sie in den folgenden Browsern im Headless-Modus ausgeführt werden. Die Konfiguration wird im Ordner mit dem Namen playwright.config.js
import { defineConfig, devices } from '@playwright/test';
/**
- Umgebungsvariablen aus Datei lesen.
- https://github.com/motdotla/dotenv */ // dotenv aus 'dotenv' importieren; // Pfad aus 'Pfad' importieren; // dotenv.config({ path: path.resolve(__dirname, '.env') });
/**
-
Siehe https://playwright.dev/docs/test-configuration.
/
Standard exportieren defineConfig({
testDir: './tests',
/ Tests in Dateien parallel ausführen /
FullyParallel: true,
/ Der Build auf CI schlägt fehl, wenn Sie test.only versehentlich im Quellcode belassen haben. /
forbidOnly: !!process.env.CI,
/ Nur CI erneut versuchen /
Wiederholungsversuche: process.env.CI ? 2 : 0,
/ Parallele Tests auf CI deaktivieren. /
Arbeiter: process.env.CI ? 1: undefiniert,
/ Zu verwendender Reporter. Siehe https://playwright.dev/docs/test-reporters /
Reporter: 'html',
/ Gemeinsame Einstellungen für alle unten aufgeführten Projekte. Siehe https://playwright.dev/docs/api/class-testoptions. /
verwenden: {
/ Basis-URL zur Verwendung in Aktionen wie „await page.goto('/'“). */
// baseURL: 'http://127.0.0.1:3000',/* Trace sammeln, wenn der fehlgeschlagene Test wiederholt wird. Siehe https://playwright.dev/docs/trace-viewer */
Trace: 'on-first-retry',
},
/* Projekte für die wichtigsten Browser konfigurieren */
Projekte: [
{
Name: 'Chrom',
use: { ...devices['Desktop Chrome'] },
},
{
name: 'firefox',
use: { ...devices['Desktop Firefox'] },
},
{
name: 'webkit',
use: { ...devices['Desktop Safari'] },
},
/* Test against mobile viewports. */
// {
// name: 'Mobile Chrome',
// use: { ...devices['Pixel 5'] },
// },
// {
// name: 'Mobile Safari',
// use: { ...devices['iPhone 12'] },
// },
/* Test against branded browsers. */
// {
// name: 'Microsoft Edge',
// use: { ...devices['Desktop Edge'], channel: 'msedge' },
// },
// {
// name: 'Google Chrome',
// use: { ...devices['Desktop Chrome'], channel: 'chrome' },
// },
],
/* Führen Sie Ihren lokalen Entwicklungsserver aus, bevor Sie mit den Tests beginnen */
// webServer: {
// Befehl: 'npm run start',
// URL: 'http://127.0.0.1:3000',
// reuseExistingServer: !process.env.CI,
// },
});
Lassen Sie uns nun Änderungen vornehmen, um die Testskripte im Nicht-Headleases-Modus (Benutzeroberfläche) auszuführen und zusätzliche Browser hinzuzufügen. Playwright bietet außerdem Optionen zum Aufzeichnen der Testskriptausführung und Optionen zur Ablaufverfolgungsansicht, die beim Debuggen hilfreich sind. Wenn Sie die Trace-Viewer-Option aktivieren, können Sie den Status vor dem Test, den Status während des Tests und den Status nach dem Test sehen. Ich habe die Playwright-Konfigurationsdatei geändert und sie sieht wie folgt aus:
// @ts-check
const { defineConfig, devices } = require('@playwright/test');
module.exports = defineConfig({
testDir: './tests',
FullyParallel: true,
forbidOnly: !!process.env.CI,
Wiederholungsversuche: process.env.CI ? 2 : 0,
Arbeiter: process.env.CI ? 1: undefiniert,
Reporter: 'html',
verwenden: {
Trace: 'on', // Tracing aktivieren
video: 'on', // Video für jeden Test aufzeichnen
headless: false, // Tests im Headed-Modus ausführen
},
Projekte: [
{
Name: 'Chrom',
use: { ...devices['Desktop Chrome'] },
},
{
Name: 'Firefox',
use: { ...devices['Desktop Firefox'] },
},
{
Name: 'Webkit',
use: { ...devices['Desktop Safari'] },
},
{
Name: 'Microsoft Edge',
verwenden: {
...Geräte['Desktop Edge'],
Kanal: 'msedge'
},
},
{
Name: 'Google Chrome',
verwenden: {
...Geräte['Desktop Chrome'],
Kanal: 'chrome'
},
},
],
});
Jetzt können Testskripte die Tests auf den in der Konfigurationsdatei genannten Browsern im Non-Headless-Modus mit Aufzeichnung und Trace-Viewer-Option ausführen.
Viel Spaß beim Lernen!! Viel Spaß bei der Automatisierung!! Viel Spaß beim Testen
Sie können mir jederzeit Informationen/Fragen über [email protected] und das LinkedIn-Profil senden
https://www.linkedin.com/in/santosh-kulkarni-ab571639/
-
 Python Read CSV -Datei UnicodEdeCodeError Ultimate Lösungunicode dekodieren Fehler in der CSV-Datei Reading Wenn versucht wird, eine CSV-Datei mit dem integrierten CSV-Modul zu lesen, können Sie eine...Programmierung Gepostet am 2025-03-13
Python Read CSV -Datei UnicodEdeCodeError Ultimate Lösungunicode dekodieren Fehler in der CSV-Datei Reading Wenn versucht wird, eine CSV-Datei mit dem integrierten CSV-Modul zu lesen, können Sie eine...Programmierung Gepostet am 2025-03-13 -
 Warum erscheint mein CSS -Hintergrundbild nicht?Fehlerbehebung: CSS -Hintergrundbild erscheinen nicht Sie haben auf ein Problem gestoßen, bei dem Ihr Hintergrundbild trotz der folgenden Tuto...Programmierung Gepostet am 2025-03-13
Warum erscheint mein CSS -Hintergrundbild nicht?Fehlerbehebung: CSS -Hintergrundbild erscheinen nicht Sie haben auf ein Problem gestoßen, bei dem Ihr Hintergrundbild trotz der folgenden Tuto...Programmierung Gepostet am 2025-03-13 -
 Wie überprüfe ich, ob ein Objekt ein spezifisches Attribut in Python hat?Methode zur Bestimmung von Objektattribut -Existenz Diese Anfrage befriedigt eine Methode, um das Vorhandensein eines bestimmten Attributs in ...Programmierung Gepostet am 2025-03-13
Wie überprüfe ich, ob ein Objekt ein spezifisches Attribut in Python hat?Methode zur Bestimmung von Objektattribut -Existenz Diese Anfrage befriedigt eine Methode, um das Vorhandensein eines bestimmten Attributs in ...Programmierung Gepostet am 2025-03-13 -
 ArrayMethoden sind fns, die auf Objekte aufgerufen werden können Arrays sind Objekte, daher haben sie auch Methoden in js. Slice (Beginn): Ex...Programmierung Gepostet am 2025-03-13
ArrayMethoden sind fns, die auf Objekte aufgerufen werden können Arrays sind Objekte, daher haben sie auch Methoden in js. Slice (Beginn): Ex...Programmierung Gepostet am 2025-03-13 -
 Wie beheben Sie die Diskrepanzen für Modulpfade in Go -Mod mithilfe der Richtlinie Ersetzen?überwinden Modulpfad -Diskrepanz in go mod Wenn GO mod verwendet wird, ist es möglich, auf einen Konflikt zu begegnen, bei dem ein Drittanbiet...Programmierung Gepostet am 2025-03-13
Wie beheben Sie die Diskrepanzen für Modulpfade in Go -Mod mithilfe der Richtlinie Ersetzen?überwinden Modulpfad -Diskrepanz in go mod Wenn GO mod verwendet wird, ist es möglich, auf einen Konflikt zu begegnen, bei dem ein Drittanbiet...Programmierung Gepostet am 2025-03-13 -
 Was waren die Einschränkungen bei der Verwendung von Current_Timestamp mit Zeitstempelspalten in MySQL vor Version 5.6.5?Einschränkungen für Zeitstempelspalten mit Current_Timestamp in Standard- oder Aktualisierungsklauseln in MySQL -Versionen vor 5.6.5 Historisch ...Programmierung Gepostet am 2025-03-13
Was waren die Einschränkungen bei der Verwendung von Current_Timestamp mit Zeitstempelspalten in MySQL vor Version 5.6.5?Einschränkungen für Zeitstempelspalten mit Current_Timestamp in Standard- oder Aktualisierungsklauseln in MySQL -Versionen vor 5.6.5 Historisch ...Programmierung Gepostet am 2025-03-13 -
 \ "während (1) gegen (;;): Beseitigt die Compiler -Optimierung Leistungsunterschiede? \"wob führt die Verwendung von (1) statt für (;;) zu einem Leistungsunterschied in Infinite führt Loops? Antwort: In den meisten modernen C...Programmierung Gepostet am 2025-03-13
\ "während (1) gegen (;;): Beseitigt die Compiler -Optimierung Leistungsunterschiede? \"wob führt die Verwendung von (1) statt für (;;) zu einem Leistungsunterschied in Infinite führt Loops? Antwort: In den meisten modernen C...Programmierung Gepostet am 2025-03-13 -
 Wie kann ich die letzte Zeile für jede eindeutige Kennung in PostgreSQL effizient abrufen?postgresql: Extrahieren der letzten Zeile für jede eindeutige Kennung In Postgresql können Sie Situationen begegnen, in denen Sie die Informat...Programmierung Gepostet am 2025-03-13
Wie kann ich die letzte Zeile für jede eindeutige Kennung in PostgreSQL effizient abrufen?postgresql: Extrahieren der letzten Zeile für jede eindeutige Kennung In Postgresql können Sie Situationen begegnen, in denen Sie die Informat...Programmierung Gepostet am 2025-03-13 -
 Warum wird die Anfrage nicht nach dem Erfassen von Eingaben in PHP trotz gültiger Code erfasst?adressieren nach Anfrage Fehlfunktion in php in dem vorgestellten Code -Snippet: action='' Die Intented -In -Intented -Aufnahme. Die Ausg...Programmierung Gepostet am 2025-03-13
Warum wird die Anfrage nicht nach dem Erfassen von Eingaben in PHP trotz gültiger Code erfasst?adressieren nach Anfrage Fehlfunktion in php in dem vorgestellten Code -Snippet: action='' Die Intented -In -Intented -Aufnahme. Die Ausg...Programmierung Gepostet am 2025-03-13 -
 Gibt es einen Leistungsunterschied zwischen der Verwendung einer For-Each-Schleife und einem Iterator für die Sammlung durchquert in Java?für jede Schleife vs. Iterator: Effizienz in der Sammlung traversal Einführung beim Durchlaufen einer Sammlung in Java, die Auswahl an der...Programmierung Gepostet am 2025-03-13
Gibt es einen Leistungsunterschied zwischen der Verwendung einer For-Each-Schleife und einem Iterator für die Sammlung durchquert in Java?für jede Schleife vs. Iterator: Effizienz in der Sammlung traversal Einführung beim Durchlaufen einer Sammlung in Java, die Auswahl an der...Programmierung Gepostet am 2025-03-13 -
 Kann ich meine Verschlüsselung von McRypt nach OpenSSL migrieren und mit OpenSSL von McRypt-verkürzten Daten entschlüsseln?Upgrade meiner Verschlüsselungsbibliothek von McRypt auf OpenSSL Kann ich meine Verschlüsselungsbibliothek von McRypt nach OpenSsl aufrüsten? ...Programmierung Gepostet am 2025-03-13
Kann ich meine Verschlüsselung von McRypt nach OpenSSL migrieren und mit OpenSSL von McRypt-verkürzten Daten entschlüsseln?Upgrade meiner Verschlüsselungsbibliothek von McRypt auf OpenSSL Kann ich meine Verschlüsselungsbibliothek von McRypt nach OpenSsl aufrüsten? ...Programmierung Gepostet am 2025-03-13 -
 Warum kann Microsoft Visual C ++ keine zweiphasige Vorlage-Instanziierung korrekt implementieren?Das Geheimnis von "kaputte" Two-Phase-Vorlage Instantiation in Microsoft visual c Problemanweisung: Benutzer werden häufig besorgt...Programmierung Gepostet am 2025-03-13
Warum kann Microsoft Visual C ++ keine zweiphasige Vorlage-Instanziierung korrekt implementieren?Das Geheimnis von "kaputte" Two-Phase-Vorlage Instantiation in Microsoft visual c Problemanweisung: Benutzer werden häufig besorgt...Programmierung Gepostet am 2025-03-13 -
 Warum hört die Ausführung von JavaScript ein, wenn die Firefox -Rückbutton verwendet wird?Navigational History Problem: JavaScript hört auf, nach der Verwendung von Firefox -Back -Schaltflächen auszuführen. Dieses Problem tritt in ande...Programmierung Gepostet am 2025-03-13
Warum hört die Ausführung von JavaScript ein, wenn die Firefox -Rückbutton verwendet wird?Navigational History Problem: JavaScript hört auf, nach der Verwendung von Firefox -Back -Schaltflächen auszuführen. Dieses Problem tritt in ande...Programmierung Gepostet am 2025-03-13 -
 Wie entferte ich anonyme JavaScript -Ereignishandler sauber?entfernen anonymer Ereignis -Hörer Hinzufügen von anonymen Ereignishörern zu Elementen bieten Flexibilität und Einfachheit, aber wenn es Zeit is...Programmierung Gepostet am 2025-03-13
Wie entferte ich anonyme JavaScript -Ereignishandler sauber?entfernen anonymer Ereignis -Hörer Hinzufügen von anonymen Ereignishörern zu Elementen bieten Flexibilität und Einfachheit, aber wenn es Zeit is...Programmierung Gepostet am 2025-03-13 -
 Wie füge ich Blobs (Bilder) mithilfe von PHP richtig in MySQL ein?Fügen Sie Blobs in mySQL -Datenbanken mit php beim Versuch, ein Bild in einer MySQL -Datenbank zu speichern, auf eine auf ein Bild zu speiche...Programmierung Gepostet am 2025-03-13
Wie füge ich Blobs (Bilder) mithilfe von PHP richtig in MySQL ein?Fügen Sie Blobs in mySQL -Datenbanken mit php beim Versuch, ein Bild in einer MySQL -Datenbank zu speichern, auf eine auf ein Bild zu speiche...Programmierung Gepostet am 2025-03-13
Chinesisch lernen
- 1 Wie sagt man „gehen“ auf Chinesisch? 走路 Chinesische Aussprache, 走路 Chinesisch lernen
- 2 Wie sagt man auf Chinesisch „Flugzeug nehmen“? 坐飞机 Chinesische Aussprache, 坐飞机 Chinesisch lernen
- 3 Wie sagt man auf Chinesisch „einen Zug nehmen“? 坐火车 Chinesische Aussprache, 坐火车 Chinesisch lernen
- 4 Wie sagt man auf Chinesisch „Bus nehmen“? 坐车 Chinesische Aussprache, 坐车 Chinesisch lernen
- 5 Wie sagt man „Fahren“ auf Chinesisch? 开车 Chinesische Aussprache, 开车 Chinesisch lernen
- 6 Wie sagt man Schwimmen auf Chinesisch? 游泳 Chinesische Aussprache, 游泳 Chinesisch lernen
- 7 Wie sagt man auf Chinesisch „Fahrrad fahren“? 骑自行车 Chinesische Aussprache, 骑自行车 Chinesisch lernen
- 8 Wie sagt man auf Chinesisch Hallo? 你好Chinesische Aussprache, 你好Chinesisch lernen
- 9 Wie sagt man „Danke“ auf Chinesisch? 谢谢Chinesische Aussprache, 谢谢Chinesisch lernen
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























