So gruppieren Sie Arrays nach Datum in PHP – schnelle Tipps
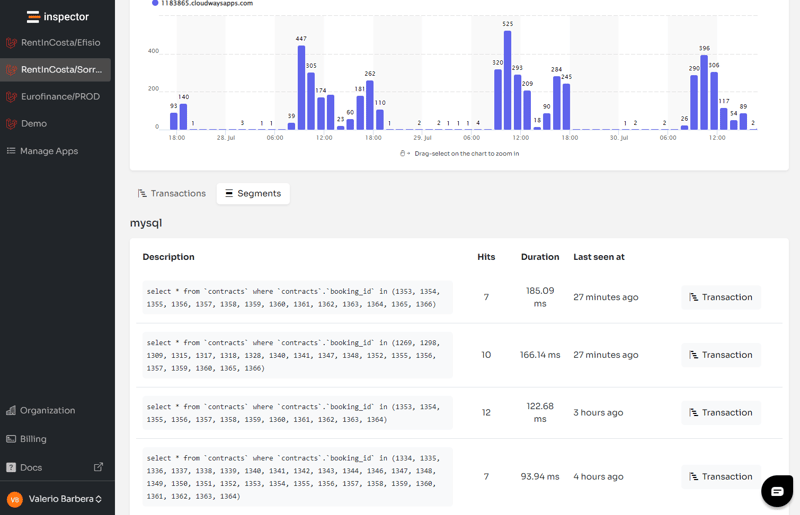
Ich verwende diese Technik, um das Bugfixes-Array im Inspector-Dashboard nach Datum zu gruppieren, und ich dachte, es könnte eine gute Code-Snippet-Idee für andere sein. Ich habe auch eine Implementierung für Laravel-Blade-Vorlagen und eine detailliertere Implementierung geschrieben, die das Filtern unterstützt.
Ich habe mich für die Implementierung dieses Codes entschieden, weil er das Scrollen in einer Liste von Elementen basierend auf ihrem Verlauf sehr einfach macht.
Gruppieren Sie Arrays nach Datum in reinem PHP
Diese Implementierung verwendet die Funktion array_reduce. Es ermöglicht die schrittweise Erstellung eines neuen Arrays, in dem jedes Datum zu einem Schlüssel wird, mit dem entsprechenden Element als Wert.
$data = [
['date' => '2023-06-01', 'value' => 10],
['date' => '2023-06-02', 'value' => 20],
['date' => '2023-06-01', 'value' => 30],
['date' => '2023-06-03', 'value' => 40],
['date' => '2023-06-02', 'value' => 50],
];
$groupedData = array_reduce($data, function ($result, $item) {
$date = new DateTime($item['date']);
$formattedDate = $date->format('Y-m-d');
if (!isset($result[$formattedDate])) {
$result[$formattedDate] = [];
}
$result[$formattedDate][] = $item;
return $result;
}, []); //
Dank des DateTime-Objekts und der Formatmethode können Sie die Gruppierungslogik nach Monat oder Jahr anpassen, indem Sie einfach die Formatzeichenfolge ändern: „Y-m“ für Monat oder „Y“ für Jahr.
Filtern und Gruppieren
Sie können auch eine Filterfunktion einführen, um die Elemente zu filtern, bevor Sie sie nach dem Datumsfeld gruppieren.
$groupedData = array_reduce(array_filter($data, function ($item) use ($filter) {
// Filter condition: keep elements with value greater than 20
return $item['value'] > $filter;
}),
function ($result, $item) {
$date = new DateTime($item['date']);
$formattedDate = $date->format('Y-m-d');
if (!isset($result[$formattedDate])) {
$result[$formattedDate] = [];
}
$result[$formattedDate][] = $item;
return $result;
}, []);
Innerhalb der Rückruffunktion von array_filter() geben wir die Filterbedingung an. In diesem Beispiel behalten wir nur die Elemente bei, bei denen das Feld „Wert“ größer als $filter ist. Sie können diese Bedingung basierend auf Ihrem spezifischen Anwendungsfall ändern.
Ergebnisse werden in der Benutzeroberfläche mit der Laravel-Klinge angezeigt
Natürlich können Sie sich inspirieren lassen und dieselbe Strategie in Ihrer spezifischen Technologie anwenden (wie Symfony Twig oder ähnliches).
Um die Datenmanipulationsanweisungen von der Ansicht getrennt zu halten, halte ich den Filter- und Gruppierungsprozess auf Controller-Ebene und implemetiere nur die Datenstrukturiteration auf der Vorlagenseite.
Hier ist der Controller:
namespace App\Http;
use Illuminate\Http\Request;
class DashboardController extends Controller
{
/**
* The dashboard.
*
* @param ImpersonatesUsers $impersonator
* @return \Illuminate\Contracts\View\Factory|\Illuminate\View\View
*/
public function index(Request $request)
{
$data = $this->getData();
$data = array_reduce(array_filter($data, function ($item) use ($filter) {
// Filter condition: keep elements with value greater than 20
return $item['value'] > $filter;
}),
function ($result, $item) {
$date = new DateTime($item['date']);
$formattedDate = $date->format('Y-m-d');
if (!isset($result[$formattedDate])) {
$result[$formattedDate] = [];
}
$result[$formattedDate][] = $item;
return $result;
}, []);
return view('dashboard', compact('data'));
}
}
Und hier ist die Klingenansicht:
-
@foreach ($groupedData as $date => $items)
-
{{ $date }}
-
@foreach ($items as $item)
- Value: {{ $item['value'] }} @endforeach
@endforeach
Gruppieren Sie eine Laravel-Sammlung nach Datum
Dank der integrierten Dienstprogramme der Laravel Collection-Klasse ist es wirklich unkompliziert:
$groupedData = collect($data)->groupBy(function ($item) {
return Carbon::parse($item->date)->format('Y-m-d');
});
Sie können mir auf LinkedIn oder X folgen. Ich poste über den Aufbau meines SaaS-Geschäfts.
Überwachen Sie Ihre PHP-Anwendung kostenlos
Inspector ist ein Tool zur Codeausführungsüberwachung, das speziell für Softwareentwickler entwickelt wurde. Sie müssen nichts auf Serverebene installieren, installieren Sie einfach das Composer-Paket und schon kann es losgehen.
Inspector ist super einfach und PHP-freundlich. Sie können unser Laravel- oder Symfony-Paket ausprobieren.
Wenn Sie nach HTTP-Überwachung, Einblicken in Datenbankabfragen und der Möglichkeit suchen, Warnungen und Benachrichtigungen an Ihre bevorzugte Messaging-Umgebung weiterzuleiten, testen Sie Inspector kostenlos. Registrieren Sie Ihr Konto.
Oder erfahren Sie mehr auf der Website: https://inspector.dev

-
 Was waren die Einschränkungen bei der Verwendung von Current_Timestamp mit Zeitstempelspalten in MySQL vor Version 5.6.5?Einschränkungen für Zeitstempelspalten mit Current_Timestamp in Standard- oder Aktualisierungsklauseln in MySQL -Versionen vor 5.6.5 Historisch ...Programmierung Gepostet am 2025-04-10
Was waren die Einschränkungen bei der Verwendung von Current_Timestamp mit Zeitstempelspalten in MySQL vor Version 5.6.5?Einschränkungen für Zeitstempelspalten mit Current_Timestamp in Standard- oder Aktualisierungsklauseln in MySQL -Versionen vor 5.6.5 Historisch ...Programmierung Gepostet am 2025-04-10 -
 Wie extrahieren Sie ein zufälliges Element aus einem Array in PHP?zufällige Auswahl aus einem Array In PHP kann ein zufälliger Element aus einem Array mit Leichtigkeit erreicht werden. Betrachten Sie das folgen...Programmierung Gepostet am 2025-04-10
Wie extrahieren Sie ein zufälliges Element aus einem Array in PHP?zufällige Auswahl aus einem Array In PHP kann ein zufälliger Element aus einem Array mit Leichtigkeit erreicht werden. Betrachten Sie das folgen...Programmierung Gepostet am 2025-04-10 -
 \ "während (1) gegen (;;): Beseitigt die Compiler -Optimierung Leistungsunterschiede? \"wob führt die Verwendung von (1) statt für (;;) zu einem Leistungsunterschied in Infinite führt Loops? Antwort: In den meisten modernen C...Programmierung Gepostet am 2025-04-10
\ "während (1) gegen (;;): Beseitigt die Compiler -Optimierung Leistungsunterschiede? \"wob führt die Verwendung von (1) statt für (;;) zu einem Leistungsunterschied in Infinite führt Loops? Antwort: In den meisten modernen C...Programmierung Gepostet am 2025-04-10 -
 Wie kann ich mehrere SQL-Anweisungen in einer einzelnen Abfrage mit Node-Mysql ausführen?Multi-Statement-Abfrageunterstützung in node-mysql In Node.js entstehen die Frage, wenn mehrere SQL-Anweisungen in einem einzigen Abfragelemen...Programmierung Gepostet am 2025-04-10
Wie kann ich mehrere SQL-Anweisungen in einer einzelnen Abfrage mit Node-Mysql ausführen?Multi-Statement-Abfrageunterstützung in node-mysql In Node.js entstehen die Frage, wenn mehrere SQL-Anweisungen in einem einzigen Abfragelemen...Programmierung Gepostet am 2025-04-10 -
 Wie überprüfe ich, ob ein Objekt ein spezifisches Attribut in Python hat?Methode zur Bestimmung von Objektattribut -Existenz Diese Anfrage befriedigt eine Methode, um das Vorhandensein eines bestimmten Attributs in ...Programmierung Gepostet am 2025-04-10
Wie überprüfe ich, ob ein Objekt ein spezifisches Attribut in Python hat?Methode zur Bestimmung von Objektattribut -Existenz Diese Anfrage befriedigt eine Methode, um das Vorhandensein eines bestimmten Attributs in ...Programmierung Gepostet am 2025-04-10 -
 Warum führt PHPs DateTime :: Modify ('+1 Monat') unerwartete Ergebnisse zu?Monate mit PHP DATETIME: Aufdeckung des beabsichtigten Verhaltens Wenn Sie mit der DateTime -Klasse von PHP die erwarteten Ergebnisse hinzufüg...Programmierung Gepostet am 2025-04-10
Warum führt PHPs DateTime :: Modify ('+1 Monat') unerwartete Ergebnisse zu?Monate mit PHP DATETIME: Aufdeckung des beabsichtigten Verhaltens Wenn Sie mit der DateTime -Klasse von PHP die erwarteten Ergebnisse hinzufüg...Programmierung Gepostet am 2025-04-10 -
 Wie kann ich Kompilierungsoptimierungen im Go -Compiler anpassen?Anpassung von Kompilierungsoptimierungen in Go Compiler Der Standardkompilierungsprozess in Go folgt einer spezifischen Optimierungsstrategie....Programmierung Gepostet am 2025-04-10
Wie kann ich Kompilierungsoptimierungen im Go -Compiler anpassen?Anpassung von Kompilierungsoptimierungen in Go Compiler Der Standardkompilierungsprozess in Go folgt einer spezifischen Optimierungsstrategie....Programmierung Gepostet am 2025-04-10 -
 Können mehrere klebrige Elemente in reinem CSS übereinander gestapelt werden?Ist es möglich, in reinem CSS mehrere klebrige Elemente gestapelt zu haben? Hier: https://webthemez.com/demo/sticky-multi-header-scroll/index.ht...Programmierung Gepostet am 2025-04-10
Können mehrere klebrige Elemente in reinem CSS übereinander gestapelt werden?Ist es möglich, in reinem CSS mehrere klebrige Elemente gestapelt zu haben? Hier: https://webthemez.com/demo/sticky-multi-header-scroll/index.ht...Programmierung Gepostet am 2025-04-10 -
 Wie beheben Sie die "ungültige Verwendung der Gruppenfunktion" in MySQL beim Finden der Maximalzahl?wie man die maximale zählende mit mysql in mysql abrufen Wählen Sie max (count (*)) aus der Emp1 -Gruppe nach Namen; ERROR 1111 (HY000): Ungül...Programmierung Gepostet am 2025-04-10
Wie beheben Sie die "ungültige Verwendung der Gruppenfunktion" in MySQL beim Finden der Maximalzahl?wie man die maximale zählende mit mysql in mysql abrufen Wählen Sie max (count (*)) aus der Emp1 -Gruppe nach Namen; ERROR 1111 (HY000): Ungül...Programmierung Gepostet am 2025-04-10 -
 Wie konvertieren Sie eine Pandas -Datenfream -Spalte in das DateTime -Format und filtern nach Datum?pandas dataframe -spalte in datetime format szenario: Daten in einem Pandas DataFrame existieren häufig in verschiedenen Formaten, einschlie...Programmierung Gepostet am 2025-04-10
Wie konvertieren Sie eine Pandas -Datenfream -Spalte in das DateTime -Format und filtern nach Datum?pandas dataframe -spalte in datetime format szenario: Daten in einem Pandas DataFrame existieren häufig in verschiedenen Formaten, einschlie...Programmierung Gepostet am 2025-04-10 -
 Gibt es einen Leistungsunterschied zwischen der Verwendung einer For-Each-Schleife und einem Iterator für die Sammlung durchquert in Java?für jede Schleife vs. Iterator: Effizienz in der Sammlung traversal Einführung beim Durchlaufen einer Sammlung in Java, die Auswahl an der...Programmierung Gepostet am 2025-04-10
Gibt es einen Leistungsunterschied zwischen der Verwendung einer For-Each-Schleife und einem Iterator für die Sammlung durchquert in Java?für jede Schleife vs. Iterator: Effizienz in der Sammlung traversal Einführung beim Durchlaufen einer Sammlung in Java, die Auswahl an der...Programmierung Gepostet am 2025-04-10 -
 Welche Methode ist effizienter für die Erkennung von Punkt-in-Polygon: Strahlenverfolgung oder Matplotlib \ 's path.contains_points?effiziente Punkt-in-Polygon-Erkennung in Python festlegen, ob ein Punkt innerhalb eines Polygons eine häufige Aufgabe in der Computergeometrie i...Programmierung Gepostet am 2025-04-10
Welche Methode ist effizienter für die Erkennung von Punkt-in-Polygon: Strahlenverfolgung oder Matplotlib \ 's path.contains_points?effiziente Punkt-in-Polygon-Erkennung in Python festlegen, ob ein Punkt innerhalb eines Polygons eine häufige Aufgabe in der Computergeometrie i...Programmierung Gepostet am 2025-04-10 -
 Wie kann man eine generische Hash -Funktion für Tupel in ungeordneten Sammlungen implementieren?generische Hash -Funktion für Tupel in nicht ordnungsgemäßen Sammlungen Die std :: unbestrahlte_Map und std :: unconded_set Container bieten e...Programmierung Gepostet am 2025-04-10
Wie kann man eine generische Hash -Funktion für Tupel in ungeordneten Sammlungen implementieren?generische Hash -Funktion für Tupel in nicht ordnungsgemäßen Sammlungen Die std :: unbestrahlte_Map und std :: unconded_set Container bieten e...Programmierung Gepostet am 2025-04-10 -
 Welche Methode zur Deklarierung mehrerer Variablen in JavaScript ist besser gewartet?deklarieren mehrere Variablen in JavaScript: Erforschung von zwei Methoden In JavaScript begegnen Entwickler häufig die Notwendigkeit, mehrere...Programmierung Gepostet am 2025-04-10
Welche Methode zur Deklarierung mehrerer Variablen in JavaScript ist besser gewartet?deklarieren mehrere Variablen in JavaScript: Erforschung von zwei Methoden In JavaScript begegnen Entwickler häufig die Notwendigkeit, mehrere...Programmierung Gepostet am 2025-04-10 -
 Wie behandle ich den Benutzereingang im exklusiven Modus von Java von Java?verwandeln Benutzereingaben im Vollbildmodus in java Einführung Wenn eine Java -Anwendung im Vollbildmodus exklusiver Modus ausgeführt wird,...Programmierung Gepostet am 2025-04-10
Wie behandle ich den Benutzereingang im exklusiven Modus von Java von Java?verwandeln Benutzereingaben im Vollbildmodus in java Einführung Wenn eine Java -Anwendung im Vollbildmodus exklusiver Modus ausgeführt wird,...Programmierung Gepostet am 2025-04-10
Chinesisch lernen
- 1 Wie sagt man „gehen“ auf Chinesisch? 走路 Chinesische Aussprache, 走路 Chinesisch lernen
- 2 Wie sagt man auf Chinesisch „Flugzeug nehmen“? 坐飞机 Chinesische Aussprache, 坐飞机 Chinesisch lernen
- 3 Wie sagt man auf Chinesisch „einen Zug nehmen“? 坐火车 Chinesische Aussprache, 坐火车 Chinesisch lernen
- 4 Wie sagt man auf Chinesisch „Bus nehmen“? 坐车 Chinesische Aussprache, 坐车 Chinesisch lernen
- 5 Wie sagt man „Fahren“ auf Chinesisch? 开车 Chinesische Aussprache, 开车 Chinesisch lernen
- 6 Wie sagt man Schwimmen auf Chinesisch? 游泳 Chinesische Aussprache, 游泳 Chinesisch lernen
- 7 Wie sagt man auf Chinesisch „Fahrrad fahren“? 骑自行车 Chinesische Aussprache, 骑自行车 Chinesisch lernen
- 8 Wie sagt man auf Chinesisch Hallo? 你好Chinesische Aussprache, 你好Chinesisch lernen
- 9 Wie sagt man „Danke“ auf Chinesisch? 谢谢Chinesische Aussprache, 谢谢Chinesisch lernen
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























