 Titelseite > Programmierung > Warum sollten Sie Ihren Umgebungsvariablen immer Typsicherheit hinzufügen?
Titelseite > Programmierung > Warum sollten Sie Ihren Umgebungsvariablen immer Typsicherheit hinzufügen?
Warum sollten Sie Ihren Umgebungsvariablen immer Typsicherheit hinzufügen?
Ein kleiner Hintergrund
Wenn Sie schon eine Weile programmieren, wissen Sie, wie wichtig Umgebungsvariablen und welche Rolle sie spielen, aber auch, wie mühsam es ist, einen Fehler herauszufinden, der nur dadurch verursacht wurde, dass in Ihrem Projekt keine verdammte Umgebungsvariable festgelegt wurde , Lol!
Anfang dieses Jahres habe ich bei einem produktbasierten Startup als Full-Stack-Entwickler-Praktikant gearbeitet. Mit dem Wachstum des Projekts wuchs auch die Anzahl der Umgebungsvariablen. Und jeder arbeitete an separaten Funktionen in separaten Zweigen, sodass wir keine Ahnung hatten, ob jemand eine neue Umgebungsvariable in seinem Zweig eingeführt hatte, die später mit dem Hauptzweig zusammengeführt wurde. Dies führte zu Problemen, als ich versuchte, meine Zweige bereitzustellen. Ich hatte die Idee, dass dem Projekt eine neue Umgebungsvariable hinzugefügt wurde.
Dann lernte ich später den T3-Stack kennen und er hatte eine brillante Lösung zum Hinzufügen von Typsicherheit zu Env-Variablen. Ich wusste nicht einmal, dass es eine solche Lösung überhaupt gibt. Es ist immer ein gutes Gefühl, etwas Neues zu lernen, wenn man es am wenigsten erwartet. Der T3-Stack verwendet zod und das Paket @t3-oss/env-nextjs, um Ihren Anwendungen Typsicherheit zu verleihen, was mir sehr gut gefallen hat. Danach habe ich mir vorgenommen, meine Umgebungsvariablen immer typsicher zu machen, egal was passiert.
Wenn Sie ein neues Projekt starten oder bereits in einem Team arbeiten, würde ich Ihnen dringend empfehlen, Ihren Envs Typsicherheit hinzuzufügen. Wenn Sie nur dies hinzufügen, ersparen Sie sich die Mühe, Probleme in Ihrer Codebasis herauszufinden.
Hier erfahren Sie, wie Sie es zu Ihrem Projekt hinzufügen können. Es ist ziemlich einfach.
Was heißt zod?
Zod ist eine schlanke, schnelle Schemadeklarations- und Validierungsbibliothek. Ein Schema kann alles sein, von einer einfachen Zeichenfolge, einer Zahl bis hin zu einem komplexen Objekttyp.
Grundlegende Verwendung
import {z} from 'zod';
const myBoolean = z.boolean();
myBoolean.parse('true'); // throws error
myBoolean.parse(true) // valid
Erstellen eines verschachtelten Objektschemas
import { z } from 'zod';
const userSchema = z.object({
name: z.string(),
age: z.number(),
address: z.object({
house_no: z.string(),
locality: z.string(),
city: z.string(),
state: z.string(),
})
});
Sie können ein einfaches Objektschema oder ein verschachteltes Objektschema erstellen.
Was ist t3-oss/env-nextjs?
Es ist einfach ein Paket, das uns dabei hilft, Typsicherheit zu Umgebungsvariablen hinzuzufügen
Lassen Sie uns typsichere Umgebungsvariablen erstellen
Erstellen Sie eine env.js-Datei im Stammverzeichnis Ihres Projekts.
import {createEnv} from "@t3-oss/env-nextjs"; import {z} from "zod";
export const env = createEnv({
/*
* Serverside Environment variables, not available on the client.
* Will throw if you access these variables on the client.
*/
server: {
DB_URI: z.string().url(),
},
/*
* Environment variables available on the client (and server).
*
* You'll get type errors if these are not prefixed with NEXT_PUBLIC_.
*/
client: {
NEXT_PUBLIC_CLERK_PUBLISHABLE_KEY: z.string().min(1),
},
/*
* Due to how Next.js bundles environment variables on Edge and Client,
* we need to manually destructure them to make sure all are included in bundle.
*
* You'll get type errors if not all variables from `server` & `client` are included here.
*/
runtimeEnv: {
DB_URI: process.env.DATABASE_URL,
NEXT_PUBLIC_CLERK_PUBLISHABLE_KEY:
process.env.NEXT_PUBLIC_CLERK_PUBLISHABLE_KEY,
},
});
Verwendung
import {env} from '@/env';
const CLERK_PUBLISHABLE_KEY = env.NEXT_PUBLISHABLE_KEY;
Wenn Sie Ihren Cursor über NEXT_PUBLISHABLE_KEY bewegen, können Sie sehen, dass dieser Wert als Zeichenfolge eingegeben wurde, was bedeutet, dass unsere Umgebungsvariablen jetzt eingegeben werden.
Wir haben typsichere Umgebungsvariablen hinzugefügt, diese werden jedoch nicht bei jeder Build-Zeit ausgeführt. Wir müssen unsere neu erstellte Datei in unsere Datei next.config.js importieren. Sie können dafür das Paket unjs/jiti verwenden.
Installieren Sie zunächst das Jiti-Paket von npm.
import { fileURLToPath } from "node:url";
import createJiti from "jiti";
const jiti = createJiti(fileURLToPath(import.meta.url));
jiti("./app/env");
Bei der Arbeit mit import.meta.url wird die URL der Datei bereitgestellt, in der Sie gerade arbeiten. Es enthält jedoch ein file:///-Präfix, das Sie möglicherweise nicht möchten. Um dieses Präfix zu entfernen, können Sie die Funktion „fileURLToPath“ aus dem Modul „node:url“ verwenden.
Zum Beispiel:
import {fileURLToPath} from 'node:url';
// Convert the file URL to a path
const filename = fileURLToPath(import.meta.url);
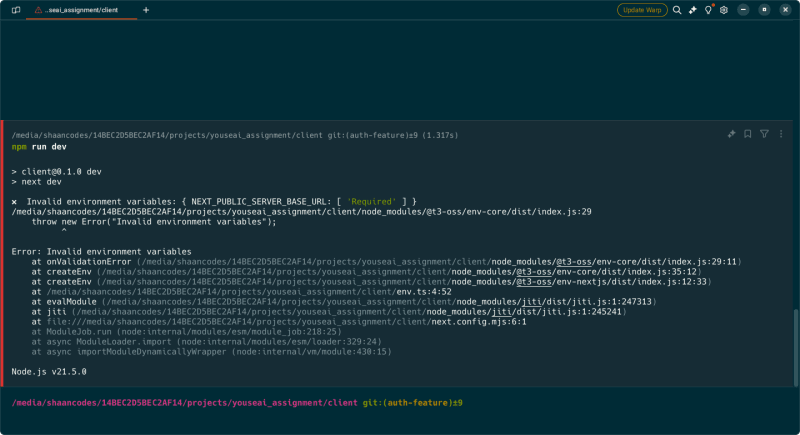
Wenn Sie nun nicht über die erforderlichen Umgebungsvariablen verfügen, wird ein Fehler wie dieser angezeigt -

Wie füge ich Env-Variablen in Node.js-Projekten Typsicherheit hinzu?
import dotenv from "dotenv";
import { z } from "zod";
dotenv.config();
const schema = z.object({
MONGO_URI: z.string(),
PORT: z.coerce.number(),
JWT_SECRET: z.string(),
NODE_ENV: z
.enum(["development", "production", "test"])
.default("development"),
});
const parsed = schema.safeParse(process.env);
if (!parsed.success) {
console.error(
"❌ Invalid environment variables:",
JSON.stringify(parsed.error.format(), null, 4)
);
process.exit(1);
}
export default parsed.data;
In Node.js-Projekten erstellen wir einfach ein Zod-Schema und analysieren es anhand unserer Process.env, um zu überprüfen, ob alle Umgebungsvariablen festgelegt sind oder nicht.
Verwendung
import express from "express";
import env from "./env";
const app = express();
const PORT = env.PORT || 5000; // PORT is type safe here....
app.listen(PORT, () => {
console.log("Connected to server on PORT ${PORT}");
connectDB();
});
So fügen Sie Ihren Umgebungsvariablen Typsicherheit hinzu. Ich hoffe, Sie haben in diesem Tutorial etwas Neues gelernt.
Viel Spaß beim Codieren!! ?
-
 Wie kann man Zeitzonen effizient in PHP konvertieren?effiziente Timezone -Konvertierung in php In PHP können TimeZones eine einfache Aufgabe sein. Dieser Leitfaden bietet eine leicht zu implementie...Programmierung Gepostet am 2025-07-01
Wie kann man Zeitzonen effizient in PHP konvertieren?effiziente Timezone -Konvertierung in php In PHP können TimeZones eine einfache Aufgabe sein. Dieser Leitfaden bietet eine leicht zu implementie...Programmierung Gepostet am 2025-07-01 -
 Wie erstelle ich in Python dynamische Variablen?dynamische variable Erstellung in Python Die Fähigkeit, dynamisch Variablen zu erstellen, kann ein leistungsstarkes Tool sein, insbesondere we...Programmierung Gepostet am 2025-07-01
Wie erstelle ich in Python dynamische Variablen?dynamische variable Erstellung in Python Die Fähigkeit, dynamisch Variablen zu erstellen, kann ein leistungsstarkes Tool sein, insbesondere we...Programmierung Gepostet am 2025-07-01 -
 Wie umgeht ich Website -Blöcke mit Pythons Anfragen und gefälschten Benutzeragenten?wie man das Browserverhalten mit Pythons Anfragen und gefälschten Benutzeragenten simuliert Python -Anfragen sind ein mächtiges Tool, um HTTP ...Programmierung Gepostet am 2025-07-01
Wie umgeht ich Website -Blöcke mit Pythons Anfragen und gefälschten Benutzeragenten?wie man das Browserverhalten mit Pythons Anfragen und gefälschten Benutzeragenten simuliert Python -Anfragen sind ein mächtiges Tool, um HTTP ...Programmierung Gepostet am 2025-07-01 -
 Wie füge ich Blobs (Bilder) mithilfe von PHP richtig in MySQL ein?Fügen Sie Blobs in mySQL -Datenbanken mit php beim Versuch, ein Bild in einer MySQL -Datenbank zu speichern, auf eine auf ein Bild zu speiche...Programmierung Gepostet am 2025-07-01
Wie füge ich Blobs (Bilder) mithilfe von PHP richtig in MySQL ein?Fügen Sie Blobs in mySQL -Datenbanken mit php beim Versuch, ein Bild in einer MySQL -Datenbank zu speichern, auf eine auf ein Bild zu speiche...Programmierung Gepostet am 2025-07-01 -
 Wie gehe ich mit in Scheiben geschnittener Erinnerung in Go Language Garbage Collection um?Garbage Collection in Go Slices: Eine detaillierte Analyse In Go ist ein Slice ein dynamisches Array, das auf ein zugrunde liegendes Array ver...Programmierung Gepostet am 2025-07-01
Wie gehe ich mit in Scheiben geschnittener Erinnerung in Go Language Garbage Collection um?Garbage Collection in Go Slices: Eine detaillierte Analyse In Go ist ein Slice ein dynamisches Array, das auf ein zugrunde liegendes Array ver...Programmierung Gepostet am 2025-07-01 -
 Wie kann man die Funktionsbeschränkungen von PHP 'Funktionen überwinden?Überwindung von PHP-Funktionsfunktionen Einschränkungen In PHP sind eine Funktion mit demselben Namen mehrmals ein No-no. Der Versuch, dies zu...Programmierung Gepostet am 2025-07-01
Wie kann man die Funktionsbeschränkungen von PHP 'Funktionen überwinden?Überwindung von PHP-Funktionsfunktionen Einschränkungen In PHP sind eine Funktion mit demselben Namen mehrmals ein No-no. Der Versuch, dies zu...Programmierung Gepostet am 2025-07-01 -
 Wie kann ich exportpakettypen in Go -Sprache dynamisch entdecken?finden exportierte Pakettypen dynamisch im Gegensatz zu den begrenzten Typ -Erkennungsfunktionen im reflektierenden Paket, in diesem Artikel u...Programmierung Gepostet am 2025-07-01
Wie kann ich exportpakettypen in Go -Sprache dynamisch entdecken?finden exportierte Pakettypen dynamisch im Gegensatz zu den begrenzten Typ -Erkennungsfunktionen im reflektierenden Paket, in diesem Artikel u...Programmierung Gepostet am 2025-07-01 -
 Warum wird die Anfrage nicht nach dem Erfassen von Eingaben in PHP trotz gültiger Code erfasst?adressieren nach Anfrage Fehlfunktion in php in dem vorgestellten Code -Snippet: action='' Die Intented -In -Intented -Aufnahme. Die Ausg...Programmierung Gepostet am 2025-07-01
Warum wird die Anfrage nicht nach dem Erfassen von Eingaben in PHP trotz gültiger Code erfasst?adressieren nach Anfrage Fehlfunktion in php in dem vorgestellten Code -Snippet: action='' Die Intented -In -Intented -Aufnahme. Die Ausg...Programmierung Gepostet am 2025-07-01 -
 Wie kann ich Daten in einer Transaktion effizient in mehrere MySQL -Tabellen einfügen?mySql Einfügen in mehrere Tabellen versuchen, Daten mit einer einzelnen MySQL -Abfrage in mehrere Tabellen einzufügen. Während es so aussehen ...Programmierung Gepostet am 2025-07-01
Wie kann ich Daten in einer Transaktion effizient in mehrere MySQL -Tabellen einfügen?mySql Einfügen in mehrere Tabellen versuchen, Daten mit einer einzelnen MySQL -Abfrage in mehrere Tabellen einzufügen. Während es so aussehen ...Programmierung Gepostet am 2025-07-01 -
 Eval () gegen ast.litereral_eval (): Welche Python -Funktion ist für die Benutzereingabe sicherer?wiegen eval () und ast.litereral_eval () in Python Security Bei der Bearbeitung von Benutzereingaben sind es imperativ, die Sicherheit zu prio...Programmierung Gepostet am 2025-07-01
Eval () gegen ast.litereral_eval (): Welche Python -Funktion ist für die Benutzereingabe sicherer?wiegen eval () und ast.litereral_eval () in Python Security Bei der Bearbeitung von Benutzereingaben sind es imperativ, die Sicherheit zu prio...Programmierung Gepostet am 2025-07-01 -
 Python Metaclass -Arbeitsprinzip und Klassenerstellung und -anpassungWas sind Metaklassen in Python? Metaklassen sind dafür verantwortlich, Klassenobjekte in Python zu erstellen. So wie Klassen Instanzen erstellen...Programmierung Gepostet am 2025-07-01
Python Metaclass -Arbeitsprinzip und Klassenerstellung und -anpassungWas sind Metaklassen in Python? Metaklassen sind dafür verantwortlich, Klassenobjekte in Python zu erstellen. So wie Klassen Instanzen erstellen...Programmierung Gepostet am 2025-07-01 -
 Leitfaden zur Lösung von CORS -Problemen in der Frühjahrssicherheit 4.1 und höherSpring Security CORS Filter: Fehlerbehebung gemeinsame Ausgaben Bei der Integration von Frühlingssicherheit in ein vorhandenes Projekt können ...Programmierung Gepostet am 2025-07-01
Leitfaden zur Lösung von CORS -Problemen in der Frühjahrssicherheit 4.1 und höherSpring Security CORS Filter: Fehlerbehebung gemeinsame Ausgaben Bei der Integration von Frühlingssicherheit in ein vorhandenes Projekt können ...Programmierung Gepostet am 2025-07-01 -
 Wie fahre ich gleichzeitig asynchrone Vorgänge aus und behandeln Fehler in JavaScript ordnungsgemäß?gleichzeitlich erwartet die Operation Execution Der in Frage stehende Code -Snippet begegnet ein Problem, wenn Asynchronous -Operationen ausge...Programmierung Gepostet am 2025-07-01
Wie fahre ich gleichzeitig asynchrone Vorgänge aus und behandeln Fehler in JavaScript ordnungsgemäß?gleichzeitlich erwartet die Operation Execution Der in Frage stehende Code -Snippet begegnet ein Problem, wenn Asynchronous -Operationen ausge...Programmierung Gepostet am 2025-07-01 -
 Wie vereinfachte ich JSON-Parsen in PHP für mehrdimensionale Arrays?JSON mit PHP versuchen, JSON-Daten in PHP zu analysieren, kann eine Herausforderung sein, insbesondere im Umgang mit mehrdimensionalen Arrays. U...Programmierung Gepostet am 2025-07-01
Wie vereinfachte ich JSON-Parsen in PHP für mehrdimensionale Arrays?JSON mit PHP versuchen, JSON-Daten in PHP zu analysieren, kann eine Herausforderung sein, insbesondere im Umgang mit mehrdimensionalen Arrays. U...Programmierung Gepostet am 2025-07-01 -
 Können CSS HTML -Elemente basierend auf einem Attributwert finden?html Elemente mit einem Attributwert in CSS In CSS sind es möglich, Elemente zu zielen, die auf bestimmten Attributen basieren, wie im folgend...Programmierung Gepostet am 2025-07-01
Können CSS HTML -Elemente basierend auf einem Attributwert finden?html Elemente mit einem Attributwert in CSS In CSS sind es möglich, Elemente zu zielen, die auf bestimmten Attributen basieren, wie im folgend...Programmierung Gepostet am 2025-07-01
Chinesisch lernen
- 1 Wie sagt man „gehen“ auf Chinesisch? 走路 Chinesische Aussprache, 走路 Chinesisch lernen
- 2 Wie sagt man auf Chinesisch „Flugzeug nehmen“? 坐飞机 Chinesische Aussprache, 坐飞机 Chinesisch lernen
- 3 Wie sagt man auf Chinesisch „einen Zug nehmen“? 坐火车 Chinesische Aussprache, 坐火车 Chinesisch lernen
- 4 Wie sagt man auf Chinesisch „Bus nehmen“? 坐车 Chinesische Aussprache, 坐车 Chinesisch lernen
- 5 Wie sagt man „Fahren“ auf Chinesisch? 开车 Chinesische Aussprache, 开车 Chinesisch lernen
- 6 Wie sagt man Schwimmen auf Chinesisch? 游泳 Chinesische Aussprache, 游泳 Chinesisch lernen
- 7 Wie sagt man auf Chinesisch „Fahrrad fahren“? 骑自行车 Chinesische Aussprache, 骑自行车 Chinesisch lernen
- 8 Wie sagt man auf Chinesisch Hallo? 你好Chinesische Aussprache, 你好Chinesisch lernen
- 9 Wie sagt man „Danke“ auf Chinesisch? 谢谢Chinesische Aussprache, 谢谢Chinesisch lernen
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























