React: stale closure
In this post, I'll show how to create a closure in a useState hook React app.
I'll not explain what a closure is, because there are many resources about this topic and I don't want to be repetitive. I advise the reading of this article by @imranabdulmalik.
In short, a closure is (from Mozilla):
...the combination of a function bundled together (enclosed) with references to its surrounding state (the lexical environment). In other words, a closure gives you access to an outer function's scope from an inner function. In JavaScript, closures are created every time a function is created, at function creation time.
Just in case you're not familiar with the term lexical environment, you can read this article by @soumyadey or alternatively this one.
The problem
In a React application, you can create accidentally a closure of a variable belonging to the component state created with useState hook. When this happens, you're facing a stale closure problem, that is to say, when you refer to an old value of the state that in the meantime it's changed, and so it's not more relevant.
POC
I've created a Demo React application which the main goal is to increment a counter (belonging to the state) that can be closed in a closure in the callback of setTimeout method.
In short, this app can:
- Show the value of the counter
- Increment by 1 the counter
- Start a timer to increment the counter by 1 after five seconds.
- Increment by 10 the counter
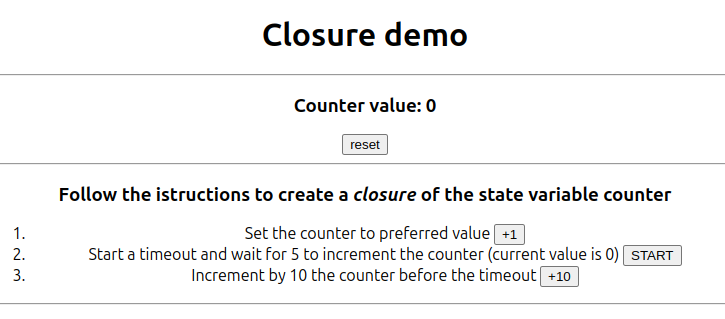
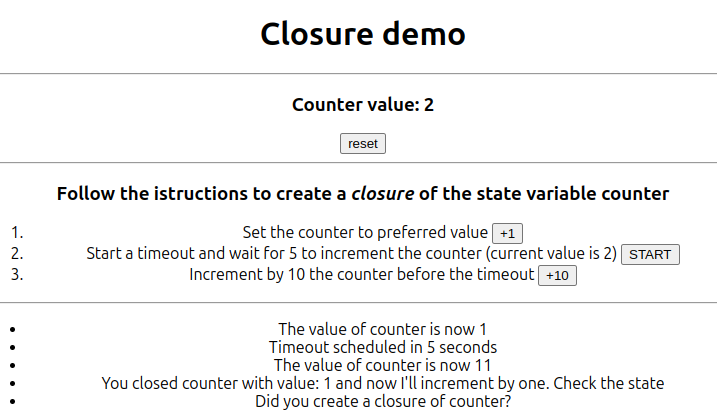
In the following picture, it's shown the initial UI state of the app, with counter to zero.

We'll simulate the closure of the counter in three steps:
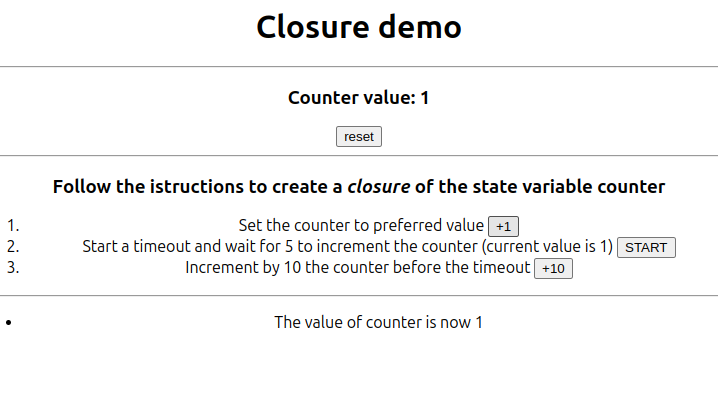
- Incrementing by 1 the counter

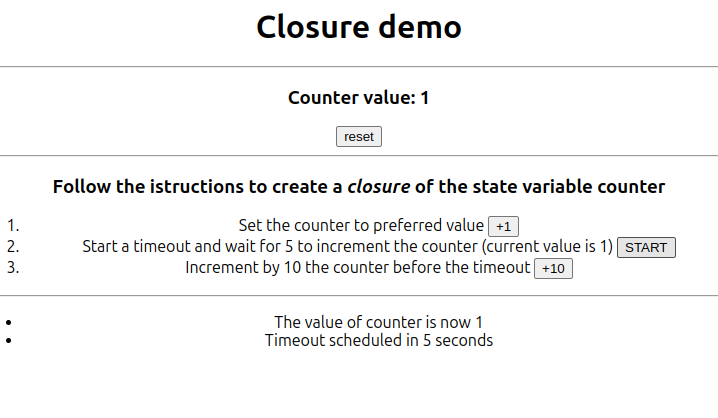
- Starting the timer to increment by 1 after five seconds

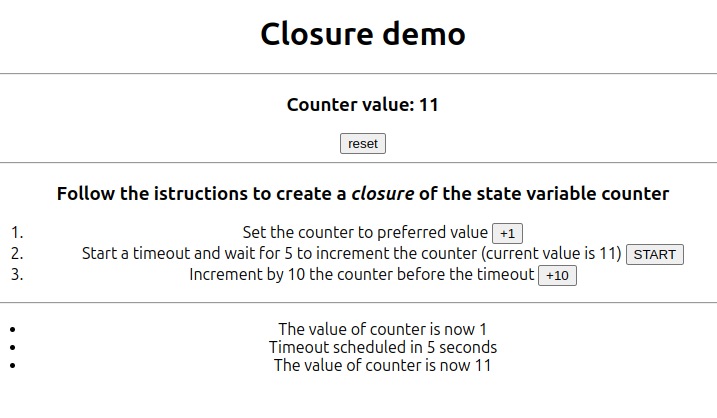
- Incrementing by 10 before the timeout triggers

After 5 seconds, the value of the counter is 2.

The expected value of the counter should be 12, but we get 2.
The reason why this happens it's because we've created a closure of the counter in the callback passed to setTimeout and when the timeout is triggered we set the counter starting from its old value (that was 1).
setTimeout(() => {
setLogs((l) => [...l, `You closed counter with value: ${counter}\n and now I'll increment by one. Check the state`])
setTimeoutInProgress(false)
setStartTimeout(false)
setCounter(counter 1)
setLogs((l) => [...l, `Did you create a closure of counter?`])
}, timeOutInSeconds * 1000);
Following the full code of the app component.
function App() {
const [counter, setCounter] = useState(0)
const timeOutInSeconds: number = 5
const [startTimeout, setStartTimeout] = useState(false)
const [timeoutInProgress, setTimeoutInProgress] = useState(false)
const [logs, setLogs] = useState>([])
useEffect(() => {
if (startTimeout && !timeoutInProgress) {
setTimeoutInProgress(true)
setLogs((l) => [...l, `Timeout scheduled in ${timeOutInSeconds} seconds`])
setTimeout(() => {
setLogs((l) => [...l, `You closed counter with value: ${counter}\n and now I'll increment by one. Check the state`])
setTimeoutInProgress(false)
setStartTimeout(false)
setCounter(counter 1)
setLogs((l) => [...l, `Did you create a closure of counter?`])
}, timeOutInSeconds * 1000);
}
}, [counter, startTimeout, timeoutInProgress])
function renderLogs(): React.ReactNode {
const listItems = logs.map((log, index) =>
{log}
);
return {listItems}
;
}
function updateCounter(value: number) {
setCounter(value)
setLogs([...logs, `The value of counter is now ${value}`])
}
function reset() {
setCounter(0)
setLogs(["reset done!"])
}
return (
Closure demo
Counter value: {counter}
Follow the istructions to create a closure of the state variable counter
- Set the counter to preferred value
- Start a timeout and wait for {timeOutInSeconds} to increment the counter (current value is {counter})
- Increment by 10 the counter before the timeout
{
renderLogs()
}
);
}
export default App;
Solution
The solution is based on the use of useRef hook that lets you reference a value that’s not needed for rendering.
So we add to the App component:
const currentCounter = useRef(counter)
Then we'll modify the callback of setTimeout like shown below:
setTimeout(() => {
setLogs((l) => [...l, `You closed counter with value: ${currentCounter.current}\n and now I'll increment by one. Check the state`])
setTimeoutInProgress(false)
setStartTimeout(false)
setCounter(currentCounter.current 1)
setLogs((l) => [...l, `Did you create a closure of counter?`])
}, timeOutInSeconds * 1000);
Our callback needs to read the counter value because we log the current value before to increment it.
In case, you don't need to read the value, you can avoid the closure of the counter just using the functional notation to update the counter.
seCounter(c => c 1)
Resources
- Dmitri Pavlutin Be Aware of Stale Closures when Using React Hooks
- Imran Abdulmalik Mastering Closures in JavaScript: A Comprehensive Guide
- Keyur Paralkar Lexical Scope in JavaScript – Beginner's Guide
- Souvik Paul Stale Closures in React
- Soumya Dey Understanding Lexical Scope & Closures in JavaScript
- Subash Mahapatra stackoverflow
-
 Make your web page fasterWhat is a DOM? What does it eat? The DOM (Document Object Model) is the base of web pages and developing them. It's a programming interfa...Programming Published on 2024-11-07
Make your web page fasterWhat is a DOM? What does it eat? The DOM (Document Object Model) is the base of web pages and developing them. It's a programming interfa...Programming Published on 2024-11-07 -
 require Vs import In JavaScriptI remember when I started coding I would see some js files using require() to import modules and other files using import. This always confused me as ...Programming Published on 2024-11-07
require Vs import In JavaScriptI remember when I started coding I would see some js files using require() to import modules and other files using import. This always confused me as ...Programming Published on 2024-11-07 -
 Deploying a Vite/React Application with Images: A Complete GuideDeploying a Vite/React application on GitHub Pages is an exciting milestone, but the process can sometimes come with unexpected challenges, especially...Programming Published on 2024-11-07
Deploying a Vite/React Application with Images: A Complete GuideDeploying a Vite/React application on GitHub Pages is an exciting milestone, but the process can sometimes come with unexpected challenges, especially...Programming Published on 2024-11-07 -
 How I Optimized API Calls by in My React AppAs React developers, we often face scenarios where multiple rapid state changes need to be synchronized with an API. Making an API call for every tiny...Programming Published on 2024-11-07
How I Optimized API Calls by in My React AppAs React developers, we often face scenarios where multiple rapid state changes need to be synchronized with an API. Making an API call for every tiny...Programming Published on 2024-11-07 -
 Lets GO!Why You Need to Try GO Go is a fast, lightweight, and statically typed compiled language that’s perfect for building efficient, reliable appl...Programming Published on 2024-11-06
Lets GO!Why You Need to Try GO Go is a fast, lightweight, and statically typed compiled language that’s perfect for building efficient, reliable appl...Programming Published on 2024-11-06 -
 How to Encode PNG Images as Base64 for CSS Data URIs?Using Base64 Encoding for PNG Images in CSS Data URIsIn order to embed PNG images into CSS stylesheets using data URIs, the PNG data must first be enc...Programming Published on 2024-11-06
How to Encode PNG Images as Base64 for CSS Data URIs?Using Base64 Encoding for PNG Images in CSS Data URIsIn order to embed PNG images into CSS stylesheets using data URIs, the PNG data must first be enc...Programming Published on 2024-11-06 -
 Responsive JavaScript Carousel for API Hourly DataI almost mistook an incomplete solution for a finished one and moved on to work on other parts of my weather app! While working on the carousel that w...Programming Published on 2024-11-06
Responsive JavaScript Carousel for API Hourly DataI almost mistook an incomplete solution for a finished one and moved on to work on other parts of my weather app! While working on the carousel that w...Programming Published on 2024-11-06 -
 What Are the Key Differences Between PHP and JavaScript for Web Development?PHP vs JavaScript: Server-Side vs Client-Side PHP serves a different role than JavaScript. PHP runs on the server-side. The server runs the a...Programming Published on 2024-11-06
What Are the Key Differences Between PHP and JavaScript for Web Development?PHP vs JavaScript: Server-Side vs Client-Side PHP serves a different role than JavaScript. PHP runs on the server-side. The server runs the a...Programming Published on 2024-11-06 -
 How can I iterate over struct and class members in C++ to access their names and values at runtime?Iterating Over Struct and Class MembersIn C , it is possible to iterate through the members of a struct or class to retrieve their names and values. ...Programming Published on 2024-11-06
How can I iterate over struct and class members in C++ to access their names and values at runtime?Iterating Over Struct and Class MembersIn C , it is possible to iterate through the members of a struct or class to retrieve their names and values. ...Programming Published on 2024-11-06 -
 Item Avoid float and double if exact answers are requiredProblem with float and double: Designed for scientific and mathematical calculations, perform binary floating-point arithmetic. Not suitable for monet...Programming Published on 2024-11-06
Item Avoid float and double if exact answers are requiredProblem with float and double: Designed for scientific and mathematical calculations, perform binary floating-point arithmetic. Not suitable for monet...Programming Published on 2024-11-06 -
 Using WebSockets in Go for Real-Time CommunicationBuilding apps that require real-time updates—like chat applications, live notifications, or collaborative tools—requires a communication method faster...Programming Published on 2024-11-06
Using WebSockets in Go for Real-Time CommunicationBuilding apps that require real-time updates—like chat applications, live notifications, or collaborative tools—requires a communication method faster...Programming Published on 2024-11-06 -
 How to Run Selenium Webdriver with Proxy in Python?Running Selenium Webdriver using a proxy in PythonWhen you try to export a Selenium Webdriver script as a Python script and execute it from the comman...Programming Published on 2024-11-06
How to Run Selenium Webdriver with Proxy in Python?Running Selenium Webdriver using a proxy in PythonWhen you try to export a Selenium Webdriver script as a Python script and execute it from the comman...Programming Published on 2024-11-06 -
 When Does the || Operator Act as a Default Operator in JavaScript?Understanding the Purpose of the || Operator with Non-Boolean Operands in JavaScriptIn JavaScript, the || operator, often referred to as the logical O...Programming Published on 2024-11-06
When Does the || Operator Act as a Default Operator in JavaScript?Understanding the Purpose of the || Operator with Non-Boolean Operands in JavaScriptIn JavaScript, the || operator, often referred to as the logical O...Programming Published on 2024-11-06 -
 Exploring the New Features of Java 23Dear Developers, Programming Enthusiasts, and Learners, Java Development Kit (JDK) 23 has officially been released (2024/09/17 General Availability) m...Programming Published on 2024-11-06
Exploring the New Features of Java 23Dear Developers, Programming Enthusiasts, and Learners, Java Development Kit (JDK) 23 has officially been released (2024/09/17 General Availability) m...Programming Published on 2024-11-06 -
 ES6 Array Destructuring: Why Doesn\'t It Work As Expected?ES6 Array Destructuring: Unforeseen BehaviorIn ES6, destructuring assignment for arrays can lead to unexpected results, leaving programmers puzzled. O...Programming Published on 2024-11-06
ES6 Array Destructuring: Why Doesn\'t It Work As Expected?ES6 Array Destructuring: Unforeseen BehaviorIn ES6, destructuring assignment for arrays can lead to unexpected results, leaving programmers puzzled. O...Programming Published on 2024-11-06
Study Chinese
- 1 How do you say "walk" in Chinese? 走路 Chinese pronunciation, 走路 Chinese learning
- 2 How do you say "take a plane" in Chinese? 坐飞机 Chinese pronunciation, 坐飞机 Chinese learning
- 3 How do you say "take a train" in Chinese? 坐火车 Chinese pronunciation, 坐火车 Chinese learning
- 4 How do you say "take a bus" in Chinese? 坐车 Chinese pronunciation, 坐车 Chinese learning
- 5 How to say drive in Chinese? 开车 Chinese pronunciation, 开车 Chinese learning
- 6 How do you say swimming in Chinese? 游泳 Chinese pronunciation, 游泳 Chinese learning
- 7 How do you say ride a bicycle in Chinese? 骑自行车 Chinese pronunciation, 骑自行车 Chinese learning
- 8 How do you say hello in Chinese? 你好Chinese pronunciation, 你好Chinese learning
- 9 How do you say thank you in Chinese? 谢谢Chinese pronunciation, 谢谢Chinese learning
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























