Web monetization is tedious, if not unnecessarily hard.
- From waiting for Google's approval—if it comes at all; I am still waiting to this day.
- Having the domain as the gatekeeper to monetizing your project.
If it's not gatekeeping problems, it's Google taking an insane cut!
I just began my monetization journey and encountered all these stressors, prompting me to look for alternatives that fix all these annoyances.
The solution must:
- Have no waiting period (instant approval).
- Offer a good cut—if you build something you're proud of, you should be allowed to make money from it.
- Provide mainstream ads, with a choice between erotic and mainstream ads.
- Deliver good reports.
- Offer a payment plan (they pay daily ?, which is insane).
- Include a good/decent serving algorithm.
And many more...
I found the solution, and it's way beyond what I expected. It's as simple as adding a div element anywhere in your code—no questions asked, no domain needed.
Yes, the ads show up even on localhost! This is impossible with AdSense (an assumption, of course, since I haven't been approved, but I know a domain is a must with AdSense).
Let's dive into a simple example.
Table of Contents
Web Monetization Example
Copy the HTML below; it's a simple example:
Web Monetization
Web Monetization Made Easy
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Maxime mollitia quam veritatis quisquam nostrum dicta error aliquid, facilis perspiciatis. Ipsum!
Make Passive Income with Ads
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Sunt minima praesentium assumenda amet sit corrupti soluta similique numquam dicta quam eveniet repellendus, hic veniam iusto atque explicabo quia corporis laborum quaerat delectus placeat ex voluptatum laudantium perspiciatis? Molestiae laudantium facere eveniet ab exercitationem totam omnis quod libero nulla pariatur aspernatur aperiam praesentium fugit, animi, earum error consectetur ipsa, voluptas optio deleniti architecto fugiat. Consectetur temporibus adipisci quaerat eius libero explicabo, ut nobis nemo tenetur enim reprehenderit culpa aperiam repellendus dolorum alias assumenda velit hic consequatur magni magnam ea soluta possimus! Harum, optio eligendi? Rem, est? Illo enim saepe fugit expedita.
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Porro excepturi sequi omnis earum, molestias eius voluptatibus aut deserunt cupiditate. Alias, dolor delectus fuga officia unde laboriosam omnis, beatae sit veniam harum eius, nam officiis veritatis! Totam, vitae rem velit qui repellat assumenda laboriosam quisquam natus, facilis atque hic quia fuga.
Literally a Single Tag
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Quaerat molestias, placeat similique excepturi quos laboriosam inventore distinctio atque nam provident, eveniet, alias maiores incidunt repellendus possimus velit non ad expedita.
Monetization time! This article will not cover ad optimization—maybe in the future.
For now, meet yX Media, monetization made easy.
Click the link above, scroll down to the bottom, and enter your details. You should be approved immediately. Check your email and click the necessary links. When you're done and logged in, navigate to the Ads tag tab on yllix.
Adding Ads Example
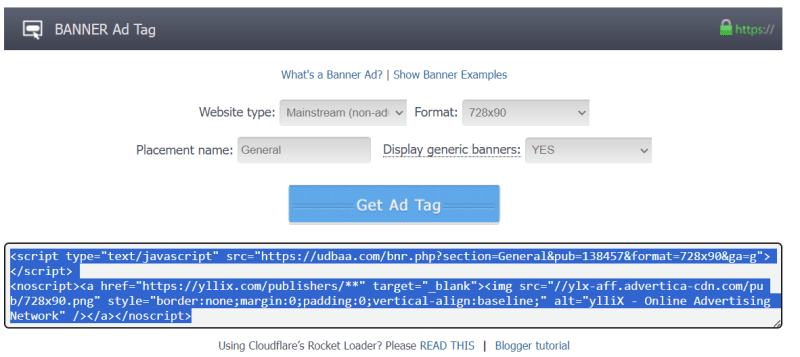
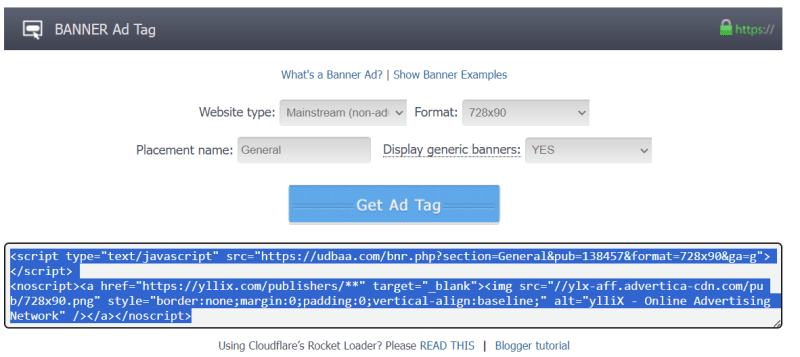
These are my preferred options; you can explore what's suitable for you later (e.g., banner ad tag):

Click "get ad tag."
Copy and paste your generated tags in both spans of your HTML:
If you load your app in the browser, banner ads should be showing.
Let's add one vertical ad:
Change the ad format to 120x600 or 160x600.
Please note, at first, ads will be 'no context' ads and will take time to calibrate (3-5 days) to your content and audience.
We are monetized! All you need is traffic to start making money.
Looking for more content? Here are my favorites so far:
I post more practical and longer(non blog friendly) content on Ko-fi to level up your programming skills.
Conclusion
Web monetization should be as accessible as the web itself. In this article, we covered exactly that—accessible web monetization with yX Media, which makes it easy to add ads to a project, offers instant approval, requires no domain, and provides daily payments.