 Front page > Programming > \"Insect Particlizer\" an Experiment of combining Pixel Manipulation with CSS.
Front page > Programming > \"Insect Particlizer\" an Experiment of combining Pixel Manipulation with CSS.
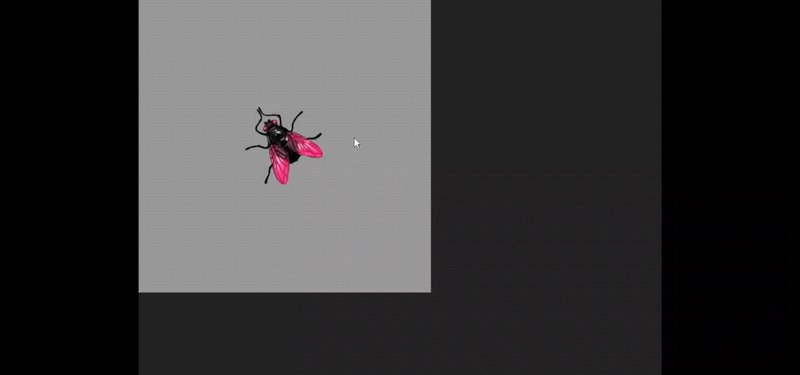
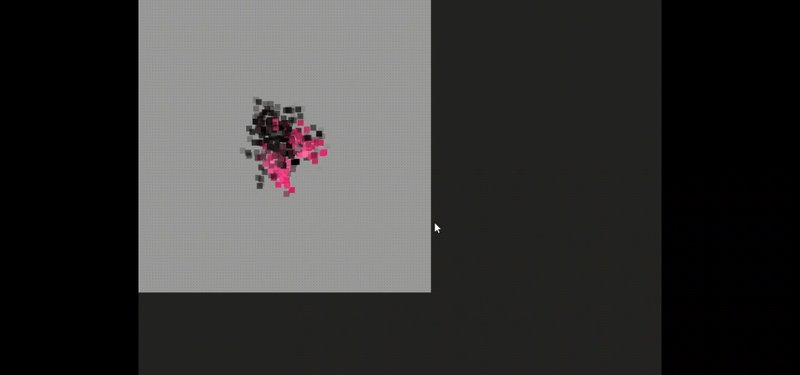
\"Insect Particlizer\" an Experiment of combining Pixel Manipulation with CSS.
Canvas..what a beautiful name that doesn't express how much I love this API, although it was terrible for me at the beginning, but after some trial and error, I understood it, even tried to create uncommon stuff with that crashed my IDE several times. This experiment here is just a one of an uncountable number of experiments that I'm doing quite often in my Frontend journey, here I used Canvas API to get the data of the insect's image, then handled this data in one CSS property (yeah one!)to produce this particles effect.

Question here is, how this could be possible..how one CSS property could handle the image's data (an array of 100000 arrays btw)?
- I 'really encourage you my reader to discuss with me in the comments, even try to brainstorm some ideas, maybe you can come up with a better answer than mine.
-
 How to Properly Import Fonts in CSS using the @font-face Rule?Importing Fonts in CSS: A Comprehensive SolutionIn web development, it's often necessary to use fonts that may not be installed on the client'...Programming Published on 2024-11-15
How to Properly Import Fonts in CSS using the @font-face Rule?Importing Fonts in CSS: A Comprehensive SolutionIn web development, it's often necessary to use fonts that may not be installed on the client'...Programming Published on 2024-11-15 -
 How do I combine two associative arrays in PHP while preserving unique IDs and handling duplicate names?Combining Associative Arrays in PHPIn PHP, combining two associative arrays into a single array is a common task. Consider the following request:Descr...Programming Published on 2024-11-15
How do I combine two associative arrays in PHP while preserving unique IDs and handling duplicate names?Combining Associative Arrays in PHPIn PHP, combining two associative arrays into a single array is a common task. Consider the following request:Descr...Programming Published on 2024-11-15 -
 Beyond `if` Statements: Where Else Can a Type with an Explicit `bool` Conversion Be Used Without Casting?Contextual Conversion to bool Allowed Without a CastYour class defines an explicit conversion to bool, enabling you to use its instance 't' di...Programming Published on 2024-11-15
Beyond `if` Statements: Where Else Can a Type with an Explicit `bool` Conversion Be Used Without Casting?Contextual Conversion to bool Allowed Without a CastYour class defines an explicit conversion to bool, enabling you to use its instance 't' di...Programming Published on 2024-11-15 -
 How Can I Find Users with Today\'s Birthdays Using MySQL?How to Identify Users with Today's Birthdays Using MySQLDetermining if today is a user's birthday using MySQL involves finding all rows where ...Programming Published on 2024-11-15
How Can I Find Users with Today\'s Birthdays Using MySQL?How to Identify Users with Today's Birthdays Using MySQLDetermining if today is a user's birthday using MySQL involves finding all rows where ...Programming Published on 2024-11-15 -
 What Happened to Column Offsetting in Bootstrap 4 Beta?Bootstrap 4 Beta: The Removal and Restoration of Column OffsettingBootstrap 4, in its Beta 1 release, introduced significant changes to the way column...Programming Published on 2024-11-15
What Happened to Column Offsetting in Bootstrap 4 Beta?Bootstrap 4 Beta: The Removal and Restoration of Column OffsettingBootstrap 4, in its Beta 1 release, introduced significant changes to the way column...Programming Published on 2024-11-15 -
 How Can I Simulate Optional Parameters in C++ Macros?Macros with Variable Parameters in C Optional parameters offer a convenient way of specifying parameters that have default values, providing flexibil...Programming Published on 2024-11-15
How Can I Simulate Optional Parameters in C++ Macros?Macros with Variable Parameters in C Optional parameters offer a convenient way of specifying parameters that have default values, providing flexibil...Programming Published on 2024-11-15 -
 What are square brackets doing on the left-hand side of variable assignment in JavaScript?Destructuring Assignment: Uncovering the Meaning of Square Brackets on the Left-Hand Side of Variable AssignmentIn JavaScript, encountering square bra...Programming Published on 2024-11-15
What are square brackets doing on the left-hand side of variable assignment in JavaScript?Destructuring Assignment: Uncovering the Meaning of Square Brackets on the Left-Hand Side of Variable AssignmentIn JavaScript, encountering square bra...Programming Published on 2024-11-15 -
 How to Fix \"ImproperlyConfigured: Error loading MySQLdb module\" in Django on macOS?MySQL Improperly Configured: The Problem with Relative PathsWhen running python manage.py runserver in Django, you may encounter the following error:I...Programming Published on 2024-11-15
How to Fix \"ImproperlyConfigured: Error loading MySQLdb module\" in Django on macOS?MySQL Improperly Configured: The Problem with Relative PathsWhen running python manage.py runserver in Django, you may encounter the following error:I...Programming Published on 2024-11-15 -
 Grouping MySQL Results: SQL vs PHP - Which Approach is Best?MySQL Group Results by Field Data: SQL vs PHP ApproachesIn the realm of data management, scenarios may arise where you need to group database results ...Programming Published on 2024-11-15
Grouping MySQL Results: SQL vs PHP - Which Approach is Best?MySQL Group Results by Field Data: SQL vs PHP ApproachesIn the realm of data management, scenarios may arise where you need to group database results ...Programming Published on 2024-11-15 -
 How to Defer Loading Large CSS Files for Improved Page Performance?Optimizing CSS delivery: Understanding Deferring CSS LoadingWhen optimizing CSS delivery, deferring the loading of large CSS files after the page has ...Programming Published on 2024-11-15
How to Defer Loading Large CSS Files for Improved Page Performance?Optimizing CSS delivery: Understanding Deferring CSS LoadingWhen optimizing CSS delivery, deferring the loading of large CSS files after the page has ...Programming Published on 2024-11-15 -
 Why is my injected CSS not working in my content script?Troubleshooting CSS Injection Issues in Content ScriptsInjecting custom CSS into web pages through content scripts can be a useful technique for exten...Programming Published on 2024-11-15
Why is my injected CSS not working in my content script?Troubleshooting CSS Injection Issues in Content ScriptsInjecting custom CSS into web pages through content scripts can be a useful technique for exten...Programming Published on 2024-11-15 -
 Are Javascript Primitives Actually Objects?Javascript Primitives vs. Objects: Clarifying the NotionDespite the common perception that "almost everything in Javascript is an object," n...Programming Published on 2024-11-15
Are Javascript Primitives Actually Objects?Javascript Primitives vs. Objects: Clarifying the NotionDespite the common perception that "almost everything in Javascript is an object," n...Programming Published on 2024-11-15 -
 Why Are `std::string` Objects Forbidden Within Unions in C++?Why std::string is Prohibited Within UnionsIn the realm of C programming, a union is a peculiar construct that allows for the storage of various dat...Programming Published on 2024-11-15
Why Are `std::string` Objects Forbidden Within Unions in C++?Why std::string is Prohibited Within UnionsIn the realm of C programming, a union is a peculiar construct that allows for the storage of various dat...Programming Published on 2024-11-15 -
 Can We Achieve True Variable-Length Lookbehind in Regular Expressions?Variable-Length Lookbehind-Assertion Alternatives for Regular ExpressionsVariable-length lookbehind assertions in regular expressions, denoted by (?&l...Programming Published on 2024-11-15
Can We Achieve True Variable-Length Lookbehind in Regular Expressions?Variable-Length Lookbehind-Assertion Alternatives for Regular ExpressionsVariable-length lookbehind assertions in regular expressions, denoted by (?&l...Programming Published on 2024-11-15 -
 Which Geo Proximity Formula Should You Choose for Your Application?Geo Proximity Calculation: Formula ComparisonsIn developing a geo proximity search, understanding the nuances between formula options is crucial. Whil...Programming Published on 2024-11-15
Which Geo Proximity Formula Should You Choose for Your Application?Geo Proximity Calculation: Formula ComparisonsIn developing a geo proximity search, understanding the nuances between formula options is crucial. Whil...Programming Published on 2024-11-15
Study Chinese
- 1 How do you say "walk" in Chinese? 走路 Chinese pronunciation, 走路 Chinese learning
- 2 How do you say "take a plane" in Chinese? 坐飞机 Chinese pronunciation, 坐飞机 Chinese learning
- 3 How do you say "take a train" in Chinese? 坐火车 Chinese pronunciation, 坐火车 Chinese learning
- 4 How do you say "take a bus" in Chinese? 坐车 Chinese pronunciation, 坐车 Chinese learning
- 5 How to say drive in Chinese? 开车 Chinese pronunciation, 开车 Chinese learning
- 6 How do you say swimming in Chinese? 游泳 Chinese pronunciation, 游泳 Chinese learning
- 7 How do you say ride a bicycle in Chinese? 骑自行车 Chinese pronunciation, 骑自行车 Chinese learning
- 8 How do you say hello in Chinese? 你好Chinese pronunciation, 你好Chinese learning
- 9 How do you say thank you in Chinese? 谢谢Chinese pronunciation, 谢谢Chinese learning
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























