TS function overloading - real world example
Let's dive into less frequent Typescript feature - function overloading with a realistic example.
Intro
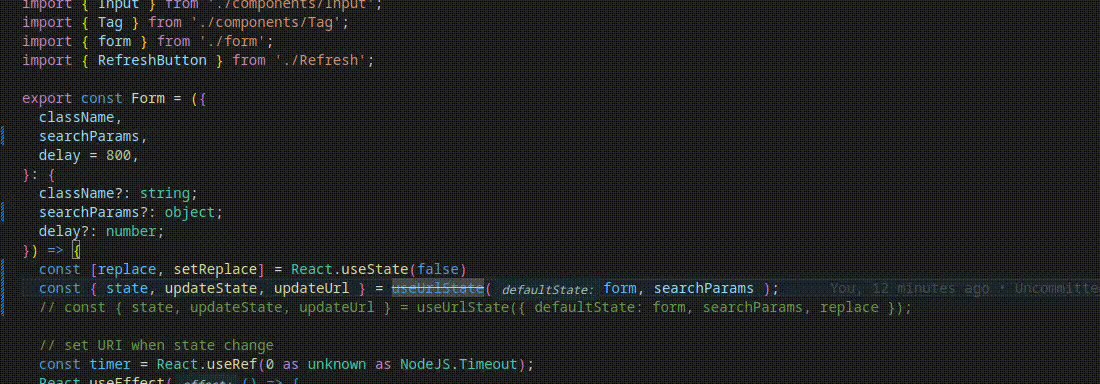
Have a custom hook
export function useUrlState( defaultState: T, searchParams?: object, )
At some moment I need to add more arguments to it, possibly more in the future. Hard to remember what Nth argument is, and calling a function like useUrlState(firstArg, null, null, fourthArg) is ridiculous. It will be way easier to pass arguments inside an object like this:
export function useUrlState({ defaultState, searchParams, replace }: { defaultState: T, searchParams?: object, replace?: boolean })
I will convert the function to a new format and keep it backward compatible with the existing implementation.
Implementation
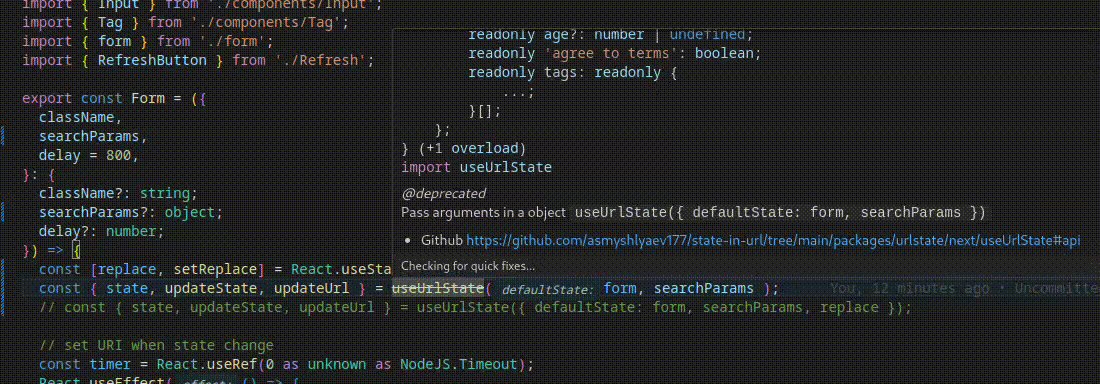
First, need to add overload signatures right above function implementation. Overload signatures are all possible ways a function can be called, with different argument's type and quantity.
/**
* @deprecated Pass arguments in a object `useUrlState({ defaultState: form, searchParams })`
*
* * Github {@link https://github.com/asmyshlyaev177/state-in-url/tree/main/packages/urlstate/next/useUrlState#api}
*/
export function useUrlState(defaultState: T, searchParams?: object): {
state: DeepReadonly,
updateState: (value: Partial>,
updateUrl: (value?: Partial>) => void,
getState: () => DeepReadonly
}
/**
* NextJS hook. Returns `state`, `updateState`, and `updateUrl` functions
*
* @param {JSONCompatible} [defaultState] Fallback (default) values for state
* @param {?SearchParams} [searchParams] searchParams from Next server component
*/
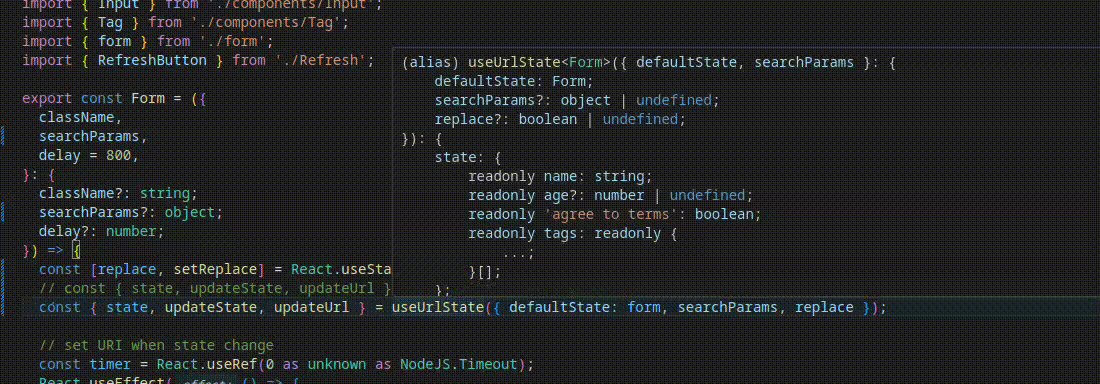
export function useUrlState({ defaultState, searchParams }: {
defaultState: T, searchParams?: object, replace?: boolean
}): {
state: DeepReadonly,
updateState: (value: Partial>) => void,
updateUrl: (value?: Partial>) => void,
getState: () => DeepReadonly
} // (
defaultState: T | { defaultState: T, searchParams?: object, replace?: boolean },
searchParams?: object,
) {
Tricky part is that signatures should be compatible with implementation, so have this defaultState: T | { defaultState: T, searchParams?: object, replace?: boolean }
I assume that if the first argument has a specific key, it is a new object format.
const _defaultState = ('defaultState' in defaultState ? defaultState.defaultState : defaultState) as T
const _searchParams = ('defaultState' in defaultState ? defaultState.searchParams : searchParams) as object | undefined
const _replace = ('defaultState' in defaultState ? defaultState.replace ?? true : false) as boolean
Also, can notice that replace argument has default value true for a new format, but for old one it's false.
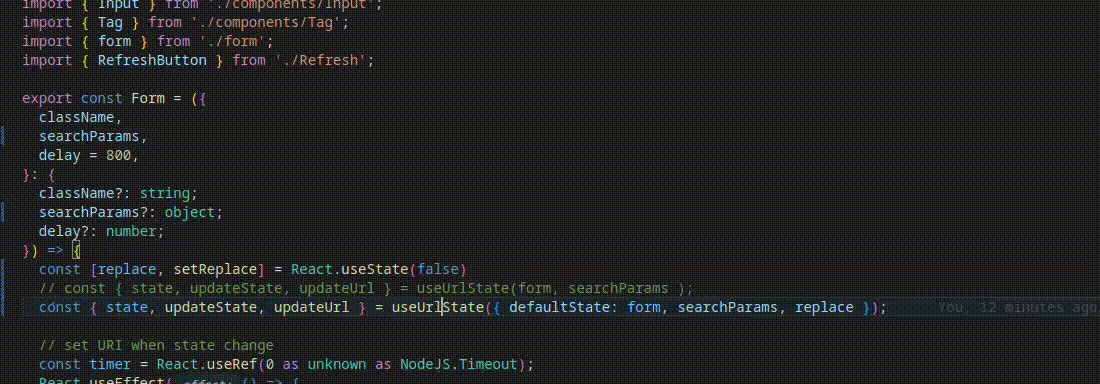
Let's see how it works.

Notice that we have different JSDoc comments for each signature, old one marked with @deprecated tag.
Official docs https://www.typescriptlang.org/docs/handbook/2/functions.html#function-overloads
Tnx for reading :)
Leave a comment about your experience, or if you have ideas how to do it more elegantly.
-
 Buffers: Node.jsSimple Guide to Buffers in Node.js A Buffer in Node.js is used to handle raw binary data, which is useful when working with streams, files, o...Programming Published on 2024-11-05
Buffers: Node.jsSimple Guide to Buffers in Node.js A Buffer in Node.js is used to handle raw binary data, which is useful when working with streams, files, o...Programming Published on 2024-11-05 -
 Mastering Version Management in Node.jsAs developers, we frequently encounter projects that demand different Node.js versions. This scenario is a pitfall for both fresh and experienced deve...Programming Published on 2024-11-05
Mastering Version Management in Node.jsAs developers, we frequently encounter projects that demand different Node.js versions. This scenario is a pitfall for both fresh and experienced deve...Programming Published on 2024-11-05 -
 How to Embed Git Revision Information in Go Binaries for Troubleshooting?Determining Git Revision in Go BinariesWhen deploying code, it can be helpful to associate binaries with the git revision they were built from for tro...Programming Published on 2024-11-05
How to Embed Git Revision Information in Go Binaries for Troubleshooting?Determining Git Revision in Go BinariesWhen deploying code, it can be helpful to associate binaries with the git revision they were built from for tro...Programming Published on 2024-11-05 -
 Common HTML Tags: A erspectiveHTML (HyperText Markup Language) forms the foundation of web development, serving as the structure for every webpage on the internet. By understanding...Programming Published on 2024-11-05
Common HTML Tags: A erspectiveHTML (HyperText Markup Language) forms the foundation of web development, serving as the structure for every webpage on the internet. By understanding...Programming Published on 2024-11-05 -
 CSS Media QueriesEnsuring that websites function seamlessly across various devices is more critical than ever. With users accessing websites from desktops, laptops, ta...Programming Published on 2024-11-05
CSS Media QueriesEnsuring that websites function seamlessly across various devices is more critical than ever. With users accessing websites from desktops, laptops, ta...Programming Published on 2024-11-05 -
 Understanding Hoisting in JavaScript: A Comprehensive GuideHoisting in JavaScript Hoisting is a behavior in which variable and function declarations are moved (or "hoisted") to the top of th...Programming Published on 2024-11-05
Understanding Hoisting in JavaScript: A Comprehensive GuideHoisting in JavaScript Hoisting is a behavior in which variable and function declarations are moved (or "hoisted") to the top of th...Programming Published on 2024-11-05 -
 Integrating Stripe Into A One-Product Django Python ShopIn the first part of this series, we created a Django online shop with htmx. In this second part, we'll handle orders using Stripe. What We'll...Programming Published on 2024-11-05
Integrating Stripe Into A One-Product Django Python ShopIn the first part of this series, we created a Django online shop with htmx. In this second part, we'll handle orders using Stripe. What We'll...Programming Published on 2024-11-05 -
 Tips for testing queued jobs in LaravelWhen working with Laravel applications, it’s common to encounter scenarios where a command needs to perform an expensive task. To avoid blocking the m...Programming Published on 2024-11-05
Tips for testing queued jobs in LaravelWhen working with Laravel applications, it’s common to encounter scenarios where a command needs to perform an expensive task. To avoid blocking the m...Programming Published on 2024-11-05 -
 How to create a Human-Level Natural Language Understanding (NLU) SystemScope: Creating an NLU system that fully understands and processes human languages in a wide range of contexts, from conversations to literature. ...Programming Published on 2024-11-05
How to create a Human-Level Natural Language Understanding (NLU) SystemScope: Creating an NLU system that fully understands and processes human languages in a wide range of contexts, from conversations to literature. ...Programming Published on 2024-11-05 -
 How to Iterate an ArrayList Inside a HashMap Using JSTL?Iterating an ArrayList Inside a HashMap Using JSTLIn web development, JSTL (JavaServer Pages Standard Tag Library) provides a set of tags for simplify...Programming Published on 2024-11-05
How to Iterate an ArrayList Inside a HashMap Using JSTL?Iterating an ArrayList Inside a HashMap Using JSTLIn web development, JSTL (JavaServer Pages Standard Tag Library) provides a set of tags for simplify...Programming Published on 2024-11-05 -
 Encore.ts — faster than ElysiaJS & HonoA few months ago we released Encore.ts — an Open Source backend framework for TypeScript. Since there are already a lot of frameworks out there, we wa...Programming Published on 2024-11-05
Encore.ts — faster than ElysiaJS & HonoA few months ago we released Encore.ts — an Open Source backend framework for TypeScript. Since there are already a lot of frameworks out there, we wa...Programming Published on 2024-11-05 -
 Why Did String Concatenation Using + Fail with String Literals?Concatenating String Literals with StringsIn C , the operator can be used to concatenate strings and string literals. However, there are limitation...Programming Published on 2024-11-05
Why Did String Concatenation Using + Fail with String Literals?Concatenating String Literals with StringsIn C , the operator can be used to concatenate strings and string literals. However, there are limitation...Programming Published on 2024-11-05 -
 React Re-Rendering: Best Practices for Optimal PerformanceReact's efficient rendering mechanism is one of the key reasons for its popularity. However, as an application grows in complexity, managing compo...Programming Published on 2024-11-05
React Re-Rendering: Best Practices for Optimal PerformanceReact's efficient rendering mechanism is one of the key reasons for its popularity. However, as an application grows in complexity, managing compo...Programming Published on 2024-11-05 -
 How to Achieve Conditional Column Creation: Exploring If-Elif-Else in Pandas DataFrame?Creating a Conditional Column: If-Elif-Else in PandasThe given problem asks for a new column to be added to a DataFrame based on a series of condition...Programming Published on 2024-11-05
How to Achieve Conditional Column Creation: Exploring If-Elif-Else in Pandas DataFrame?Creating a Conditional Column: If-Elif-Else in PandasThe given problem asks for a new column to be added to a DataFrame based on a series of condition...Programming Published on 2024-11-05 -
 Introducing Qiu!I’m thrilled to announce the release of Qiu – a no-nonsense SQL query runner designed to make raw SQL fun again. Let’s be honest, ORMs have their plac...Programming Published on 2024-11-05
Introducing Qiu!I’m thrilled to announce the release of Qiu – a no-nonsense SQL query runner designed to make raw SQL fun again. Let’s be honest, ORMs have their plac...Programming Published on 2024-11-05
Study Chinese
- 1 How do you say "walk" in Chinese? 走路 Chinese pronunciation, 走路 Chinese learning
- 2 How do you say "take a plane" in Chinese? 坐飞机 Chinese pronunciation, 坐飞机 Chinese learning
- 3 How do you say "take a train" in Chinese? 坐火车 Chinese pronunciation, 坐火车 Chinese learning
- 4 How do you say "take a bus" in Chinese? 坐车 Chinese pronunciation, 坐车 Chinese learning
- 5 How to say drive in Chinese? 开车 Chinese pronunciation, 开车 Chinese learning
- 6 How do you say swimming in Chinese? 游泳 Chinese pronunciation, 游泳 Chinese learning
- 7 How do you say ride a bicycle in Chinese? 骑自行车 Chinese pronunciation, 骑自行车 Chinese learning
- 8 How do you say hello in Chinese? 你好Chinese pronunciation, 你好Chinese learning
- 9 How do you say thank you in Chinese? 谢谢Chinese pronunciation, 谢谢Chinese learning
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























