Declarative vs. Imperative Programming in JavaScript
When it comes to programming methodology, two common approaches often come up: declarative and imperative programming. Each has its strengths and ideal use cases, especially in JavaScript. Let’s explore these two styles with some examples.
Imperative Programming: Telling the Computer How to Do It
Imperative programming is like giving a detailed set of instructions. You tell the computer how to achieve a specific result step by step. Think of it as guiding someone through a recipe—first do this, then do that.
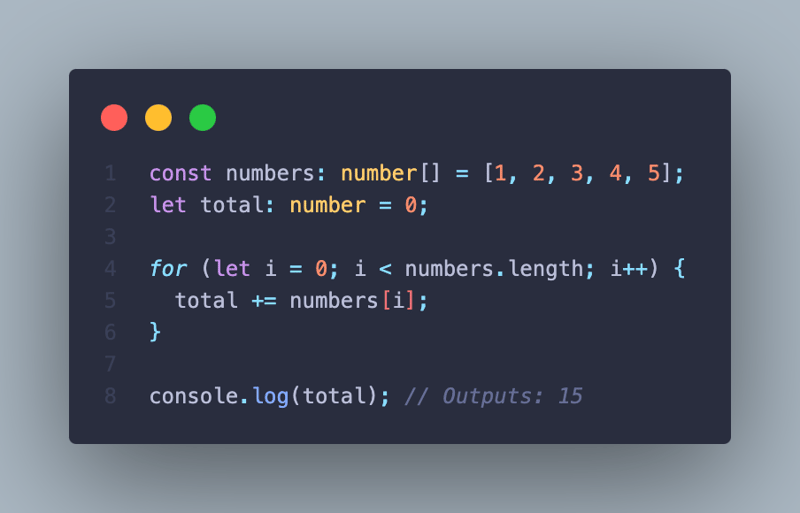
Here’s a classic example of summing an array of numbers using an imperative approach:

In this example, we manually loop through the array and accumulate the sum. Each step is explicitly defined: start with 0, iterate through each number, and keep adding to the total.
Declarative Programming: Telling the Computer What You Want
Declarative programming, on the other hand, focuses on what you want to achieve rather than how to do it. You describe the desired outcome, and the underlying system figures out the steps to get there.
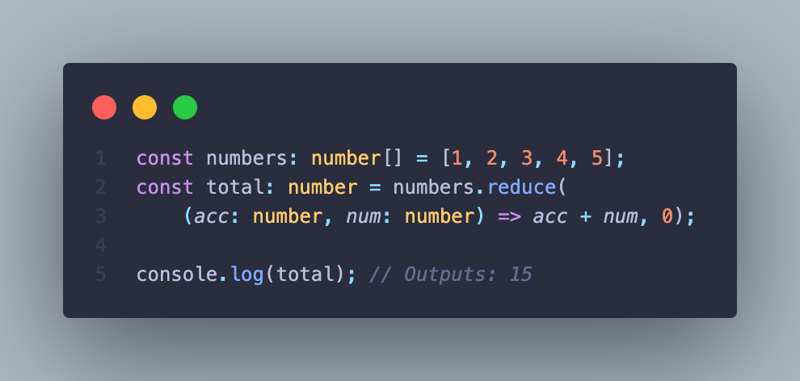
Let’s rewrite the same sum operation using a declarative approach:

Here, the reduce method abstracts away the loop and accumulation details. You simply declare that you want to reduce the array into a single value (the sum), and JavaScript handles the rest.
When to Use Which?
- Imperative: When you need fine-grained control over each step of an operation, imperative programming is your go-to. It’s ideal for complex algorithms or when you need to optimize performance at each step.
- Declarative: When clarity and simplicity are more important than control, declarative programming shines. It’s great for tasks like data transformations, UI rendering, and database queries (like SQL).
A More Practical Example: Filtering an Array
Let’s say you want to filter out even numbers from an array.
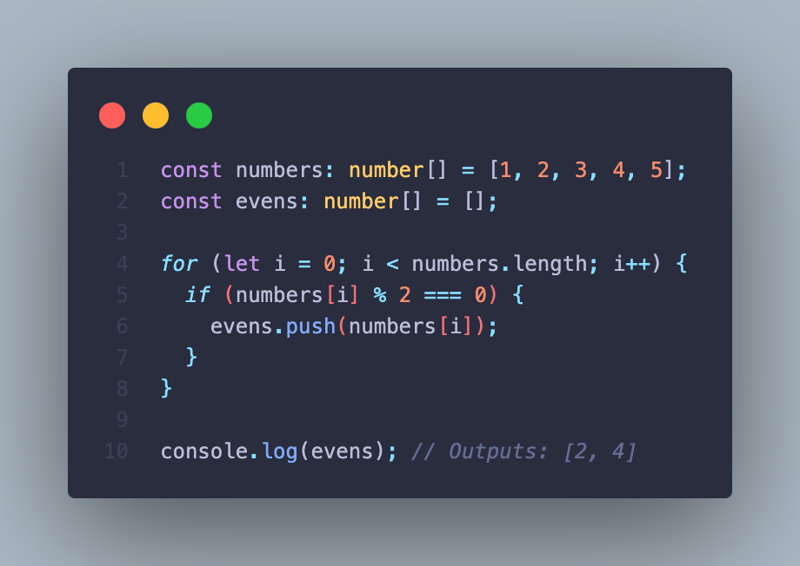
Imperative Approach:

You manually iterate over the array, check each number, and conditionally push even numbers into a new array.
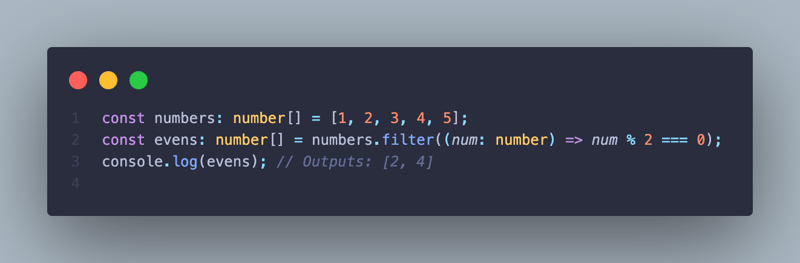
Declarative Approach:

With filter, you simply declare your intention: “Give me all the numbers that are even.” The filter method handles the iteration and condition checking for you.
Conclusion
Both declarative and imperative styles have their places in TypeScript development. Imperative code can be more verbose and harder to read but offers more control. Declarative code, meanwhile, tends to be more concise and readable, making it easier to maintain.
Next time you’re coding, consider which approach best suits your needs. Do you need precise control? Go imperative. Need clear, maintainable code? Declarative might be your best bet. Happy coding!
-
 Why Does Microsoft Visual C++ Fail to Correctly Implement Two-Phase Template Instantiation?The Mystery of "Broken" Two-Phase Template Instantiation in Microsoft Visual C Problem Statement:Users commonly express concerns that Micro...Programming Posted on 2025-03-12
Why Does Microsoft Visual C++ Fail to Correctly Implement Two-Phase Template Instantiation?The Mystery of "Broken" Two-Phase Template Instantiation in Microsoft Visual C Problem Statement:Users commonly express concerns that Micro...Programming Posted on 2025-03-12 -
 UTF-8 vs. Latin-1: The secret of character encoding!Distinguishing UTF-8 and Latin1When dealing with encoding, two prominent choices emerge: UTF-8 and Latin1. Amidst their applications, a fundamental qu...Programming Posted on 2025-03-12
UTF-8 vs. Latin-1: The secret of character encoding!Distinguishing UTF-8 and Latin1When dealing with encoding, two prominent choices emerge: UTF-8 and Latin1. Amidst their applications, a fundamental qu...Programming Posted on 2025-03-12 -
 Part SQL injection series: Detailed explanation of advanced SQL injection techniquesAuthor: Trix Cyrus Waymap Pentesting tool: Click Here TrixSec Github: Click Here TrixSec Telegram: Click Here Advanced SQL Injection Exploits ...Programming Posted on 2025-03-12
Part SQL injection series: Detailed explanation of advanced SQL injection techniquesAuthor: Trix Cyrus Waymap Pentesting tool: Click Here TrixSec Github: Click Here TrixSec Telegram: Click Here Advanced SQL Injection Exploits ...Programming Posted on 2025-03-12 -
 How Can We Secure File Uploads Against Malicious Content?Security Concerns with File UploadsUploading files to a server can introduce significant security risks due to the potentially malicious content that ...Programming Posted on 2025-03-12
How Can We Secure File Uploads Against Malicious Content?Security Concerns with File UploadsUploading files to a server can introduce significant security risks due to the potentially malicious content that ...Programming Posted on 2025-03-12 -
 How to Remove Line Breaks from Strings using Regular Expressions in JavaScript?Removing Line Breaks from StringsIn this code scenario, the goal is to eliminate line breaks from a text string read from a textarea using the .value ...Programming Posted on 2025-03-12
How to Remove Line Breaks from Strings using Regular Expressions in JavaScript?Removing Line Breaks from StringsIn this code scenario, the goal is to eliminate line breaks from a text string read from a textarea using the .value ...Programming Posted on 2025-03-12 -
 Is There a Performance Difference Between Using a For-Each Loop and an Iterator for Collection Traversal in Java?For Each Loop vs. Iterator: Efficiency in Collection TraversalIntroductionWhen traversing a collection in Java, the choice arises between using a for-...Programming Posted on 2025-03-12
Is There a Performance Difference Between Using a For-Each Loop and an Iterator for Collection Traversal in Java?For Each Loop vs. Iterator: Efficiency in Collection TraversalIntroductionWhen traversing a collection in Java, the choice arises between using a for-...Programming Posted on 2025-03-12 -
 How to Check if an Object Has a Specific Attribute in Python?Method to Determine Object Attribute ExistenceThis inquiry seeks a method to verify the presence of a specific attribute within an object. Consider th...Programming Posted on 2025-03-12
How to Check if an Object Has a Specific Attribute in Python?Method to Determine Object Attribute ExistenceThis inquiry seeks a method to verify the presence of a specific attribute within an object. Consider th...Programming Posted on 2025-03-12 -
 Detailed explanation of Java HashSet/LinkedHashSet random element acquisition methodFinding a Random Element in a SetIn programming, it can be useful to select a random element from a collection, such as a set. Java provides multiple ...Programming Posted on 2025-03-12
Detailed explanation of Java HashSet/LinkedHashSet random element acquisition methodFinding a Random Element in a SetIn programming, it can be useful to select a random element from a collection, such as a set. Java provides multiple ...Programming Posted on 2025-03-12 -
 When Do CSS Attributes Fallback to Pixels (px) Without Units?Fallback for CSS Attributes Without Units: A Case StudyCSS attributes often require units (e.g., px, em, %) to specify their values. However, in certa...Programming Posted on 2025-03-12
When Do CSS Attributes Fallback to Pixels (px) Without Units?Fallback for CSS Attributes Without Units: A Case StudyCSS attributes often require units (e.g., px, em, %) to specify their values. However, in certa...Programming Posted on 2025-03-12 -
 Why Isn\'t My CSS Background Image Appearing?Troubleshoot: CSS Background Image Not AppearingYou've encountered an issue where your background image fails to load despite following tutorial i...Programming Posted on 2025-03-12
Why Isn\'t My CSS Background Image Appearing?Troubleshoot: CSS Background Image Not AppearingYou've encountered an issue where your background image fails to load despite following tutorial i...Programming Posted on 2025-03-12 -
 How to upload files with additional parameters using java.net.URLConnection and multipart/form-data encoding?Uploading Files with HTTP RequestsTo upload files to an HTTP server while also submitting additional parameters, java.net.URLConnection and multipart/...Programming Posted on 2025-03-12
How to upload files with additional parameters using java.net.URLConnection and multipart/form-data encoding?Uploading Files with HTTP RequestsTo upload files to an HTTP server while also submitting additional parameters, java.net.URLConnection and multipart/...Programming Posted on 2025-03-12 -
 How can I merge two images in C#/.NET, centering a smaller image over a larger one while preserving transparency?Merging Images in C#/.NET: A Comprehensive GuideIntroductionCreating captivating visuals by combining multiple images is a common task in various doma...Programming Posted on 2025-03-12
How can I merge two images in C#/.NET, centering a smaller image over a larger one while preserving transparency?Merging Images in C#/.NET: A Comprehensive GuideIntroductionCreating captivating visuals by combining multiple images is a common task in various doma...Programming Posted on 2025-03-12 -
 How Can I UNION Database Tables with Different Numbers of Columns?Combined tables with different columns] Can encounter challenges when trying to merge database tables with different columns. A straightforward way i...Programming Posted on 2025-03-12
How Can I UNION Database Tables with Different Numbers of Columns?Combined tables with different columns] Can encounter challenges when trying to merge database tables with different columns. A straightforward way i...Programming Posted on 2025-03-12 -
 Python Read CSV File UnicodeDecodeError Ultimate SolutionUnicode Decode Error in CSV File ReadingWhen attempting to read a CSV file into Python using the built-in csv module, you may encounter an error stati...Programming Posted on 2025-03-12
Python Read CSV File UnicodeDecodeError Ultimate SolutionUnicode Decode Error in CSV File ReadingWhen attempting to read a CSV file into Python using the built-in csv module, you may encounter an error stati...Programming Posted on 2025-03-12 -
 Why Doesn\'t Firefox Display Images Using the CSS `content` Property?Displaying Images with Content URL in FirefoxAn issue has been encountered where certain browsers, specifically Firefox, fail to display images when r...Programming Posted on 2025-03-12
Why Doesn\'t Firefox Display Images Using the CSS `content` Property?Displaying Images with Content URL in FirefoxAn issue has been encountered where certain browsers, specifically Firefox, fail to display images when r...Programming Posted on 2025-03-12
Study Chinese
- 1 How do you say "walk" in Chinese? 走路 Chinese pronunciation, 走路 Chinese learning
- 2 How do you say "take a plane" in Chinese? 坐飞机 Chinese pronunciation, 坐飞机 Chinese learning
- 3 How do you say "take a train" in Chinese? 坐火车 Chinese pronunciation, 坐火车 Chinese learning
- 4 How do you say "take a bus" in Chinese? 坐车 Chinese pronunciation, 坐车 Chinese learning
- 5 How to say drive in Chinese? 开车 Chinese pronunciation, 开车 Chinese learning
- 6 How do you say swimming in Chinese? 游泳 Chinese pronunciation, 游泳 Chinese learning
- 7 How do you say ride a bicycle in Chinese? 骑自行车 Chinese pronunciation, 骑自行车 Chinese learning
- 8 How do you say hello in Chinese? 你好Chinese pronunciation, 你好Chinese learning
- 9 How do you say thank you in Chinese? 谢谢Chinese pronunciation, 谢谢Chinese learning
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























