Communication: Data Fetching Patterns
Big announcement!
I have started my daily learning journey of Frontend system design. And I'll be sharing insights from each module in the blogs. So, here's the start and there is much more to come!
In this blog, we’ll explore different data fetching mechanisms essential to front-end system design, including short polling, long polling, WebSockets, server-sent events (SSE), and webhooks. Each technique addresses specific needs for delivering data to and from the client and server, and understanding them is crucial for designing scalable, real-time web applications.
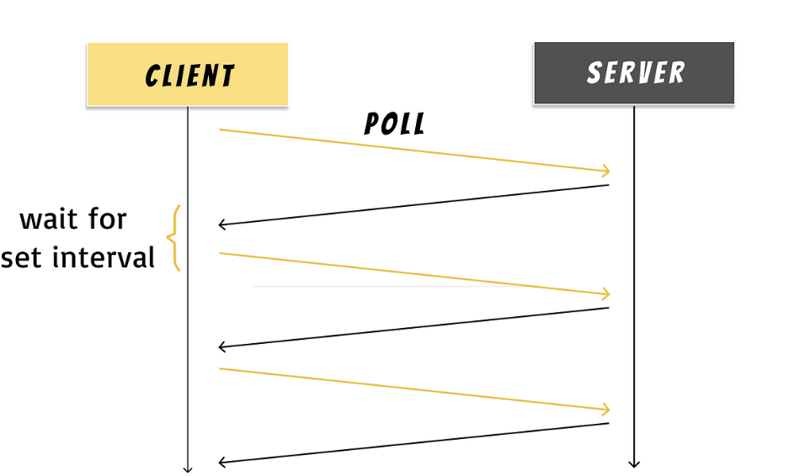
1. Short Polling
Short polling is a method where the client repeatedly sends requests to the server at regular intervals to check for updates.

setInterval(async () => {
const response = await fetch('/api/get-posts');
const data = await response.json();
// Update UI with new data
}, 5000); // Poll every 5 seconds
- Short live communication
- No persistence of the data
- Less resource utility
- Server load due to the repeated requests
- Increased bandwidth usage
Eg - Stock market ticker, Social media feeds
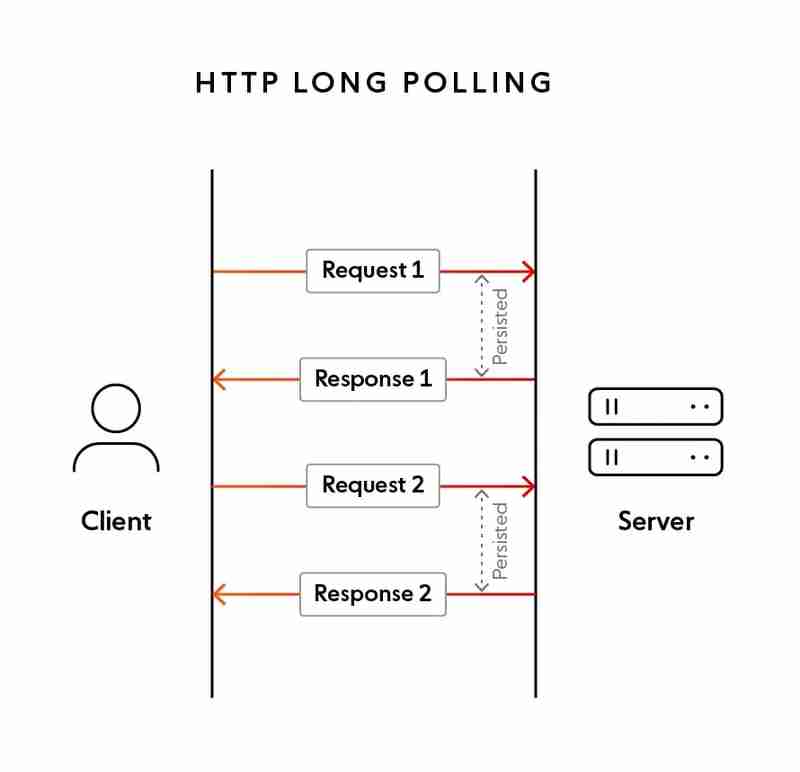
2. Long Polling
Long polling is an enhancement over short polling, where the client sends a request, and the server holds the connection open until it has new data to return.
From Back-end, the response will be sent only when data is updated, till then it will hold the request. If there is no update for a long time then the timeout is processed.

Client side
async function subscribe() {
let response = await fetch("/subscribe");
if (response.status == 502) {
// Status 502 is a connection timeout error, let's reconnect
await subscribe();
} else if (response.status != 200) {
// An error - let's show it
showMessage(response.statusText);
// Reconnect in one second
await new Promise(resolve => setTimeout(resolve, 1000));
await subscribe();
} else {
// Get and show the message
let message = await response.text();
showMessage(message);
// Call subscribe() again to get the next message
await subscribe();
}
}
subscribe();
- Single long-lived connection
- Provides real-time updates with fewer requests than short polling.
- Reduces unnecessary data transfer when there are no updates.
- The connection can be kept open for long durations, increasing server load.
Eg- Live customer support chats
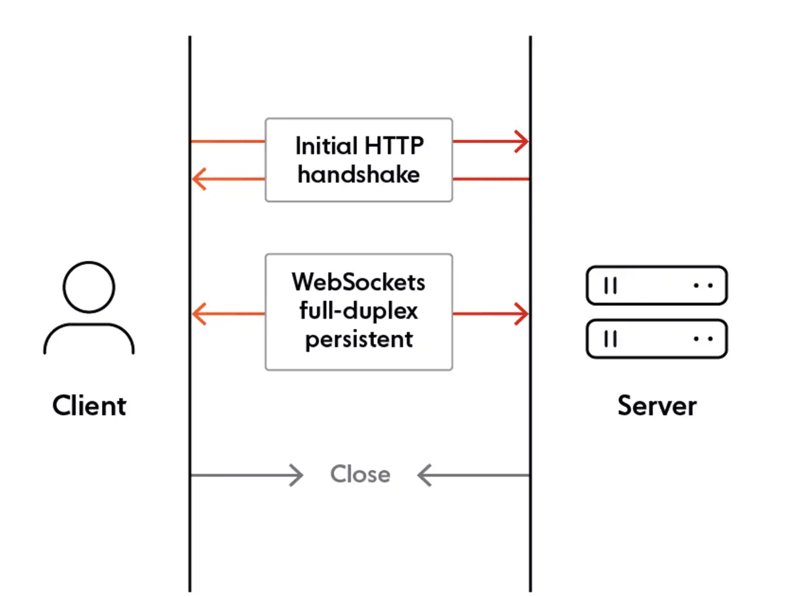
3. Web Sockets
WebSockets allow for full-duplex communication between the client and server, making it the most efficient method for real-time data transfer.
The client opens a WebSocket connection with the server and both the client and server can send messages to each other over this single connection.

webSocket = new WebSocket(url, protocols);
// Send message
webSocket.send("Here's some text that the server is urgently awaiting!");
// Receive message
webSocket.onmessage = (event) => {
console.log(event.data);
};
- Continuous bi-directional communication
- Multiple libraries to implement it - ws, socket.io etc.
- Efficient for high-frequency updates with low overhead
- Challenges - maintain communication with 1 server, handle failure and scaling, occupies the resources.
Eg- Live chat applications, Online multiplayer games
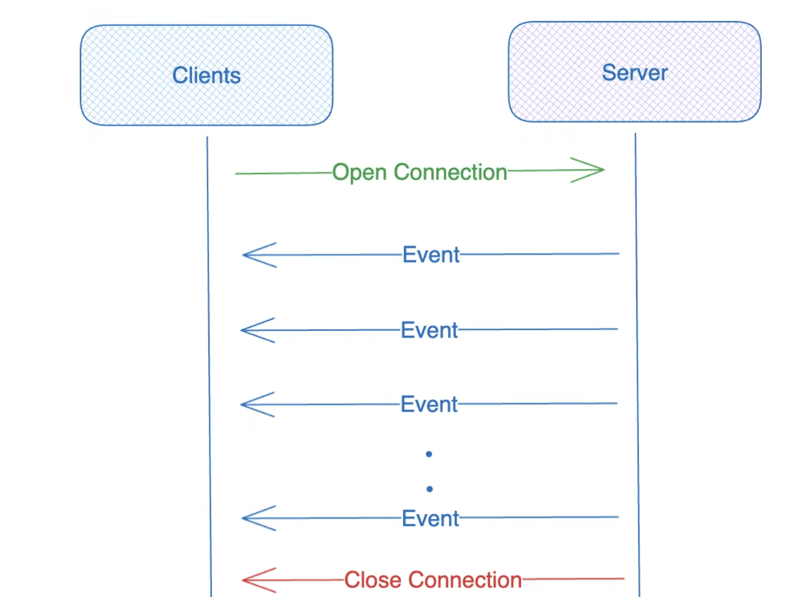
4. Server-Sent Events (SSE)
SSE provides a unidirectional stream of updates from the server to the client over an HTTP connection.

const evtSource = new EventSource("ssedemo.php");
evtSource.onmessage = (event) => {
const newElement = document.createElement("li");
const eventList = document.getElementById("list");
newElement.textContent = `message: ${event.data}`;
eventList.appendChild(newElement);
};
- Long live uni-directional communication
- Single HTTP connection
- Challenges - resource utilization, Browser compatibility and behaviour on inactive tabs
Eg - Feeds, Notifications
5. Webhooks
Webhooks are a server-to-server communication mechanism where the server sends data to a predefined URL when an event occurs. The client doesn’t need to keep checking the server for updates.
Popular for triggering actions between systems, such as payment notifications, GitHub events, or third-party service integrations.
Conclusion
Choosing the right communication method depends on your application's requirements. WebSockets and SSE are perfect for real-time and streaming data, while long polling offers a balance between performance and ease of use. Short polling is a simple solution for infrequent updates but can be resource-intensive, and webhooks are ideal for server-to-server notifications.
Each technique has its own advantages and limitations. Understanding these can help you make informed decisions to build efficient, responsive web applications.
This blog is open for suggestions and discussions!
-
 How to Address Output Redirection Issues Using Java\'s Runtime?Resolving Output Redirection Issue with Runtime's exec() MethodIn Java, utilizing Runtime.getRuntime().exec() to run a command allows for capturin...Programming Published on 2024-11-07
How to Address Output Redirection Issues Using Java\'s Runtime?Resolving Output Redirection Issue with Runtime's exec() MethodIn Java, utilizing Runtime.getRuntime().exec() to run a command allows for capturin...Programming Published on 2024-11-07 -
 How to Fill Background Color Left to Right with CSS Hover Effects?Filling Background Color Left to Right Using CSSIn CSS, you can create captivating hover effects by utilizing linear gradients and animating backgroun...Programming Published on 2024-11-07
How to Fill Background Color Left to Right with CSS Hover Effects?Filling Background Color Left to Right Using CSSIn CSS, you can create captivating hover effects by utilizing linear gradients and animating backgroun...Programming Published on 2024-11-07 -
 Memory Management in GraalVM Native ImageMemory management is a crucial component of computer software development, tasked with the effective allocation, utilization, and release of memory in...Programming Published on 2024-11-07
Memory Management in GraalVM Native ImageMemory management is a crucial component of computer software development, tasked with the effective allocation, utilization, and release of memory in...Programming Published on 2024-11-07 -
 ## When Should You Use References as Function Parameters in C++?Passing Arguments in C : Understanding ReferencesIn C , the behavior of a function parameter is determined by its type. One crucial distinction is b...Programming Published on 2024-11-07
## When Should You Use References as Function Parameters in C++?Passing Arguments in C : Understanding ReferencesIn C , the behavior of a function parameter is determined by its type. One crucial distinction is b...Programming Published on 2024-11-07 -
 Why Does \"getaddrinfo Failed\" Occur and How Can I Fix It?Exploring the "getaddrinfo failed" ErrorThe error "getaddrinfo failed" occurs during the process of name resolution, where the hos...Programming Published on 2024-11-07
Why Does \"getaddrinfo Failed\" Occur and How Can I Fix It?Exploring the "getaddrinfo failed" ErrorThe error "getaddrinfo failed" occurs during the process of name resolution, where the hos...Programming Published on 2024-11-07 -
 How to Run Multi-Line Commands in a Single Command Line?How to Execute Multi-Line Statements in a One-Line Command LineWhen executing a single-line loop with Python's -c option, importing a module befor...Programming Published on 2024-11-07
How to Run Multi-Line Commands in a Single Command Line?How to Execute Multi-Line Statements in a One-Line Command LineWhen executing a single-line loop with Python's -c option, importing a module befor...Programming Published on 2024-11-07 -
 How do I migrate from MySQL to MySQLi in PHP?Migrating from MySQL to MySQLiMigrating a website from MySQL to MySQLi involves modifications to the PHP code, but the database itself remains largely...Programming Published on 2024-11-07
How do I migrate from MySQL to MySQLi in PHP?Migrating from MySQL to MySQLiMigrating a website from MySQL to MySQLi involves modifications to the PHP code, but the database itself remains largely...Programming Published on 2024-11-07 -
 How to Achieve Different Opacities for Background and Child Elements in CSS?Understanding CSS Background OpacityIn CSS, opacity controls the transparency of an element. When applied to a container, it would naturally affect bo...Programming Published on 2024-11-07
How to Achieve Different Opacities for Background and Child Elements in CSS?Understanding CSS Background OpacityIn CSS, opacity controls the transparency of an element. When applied to a container, it would naturally affect bo...Programming Published on 2024-11-07 -
![[Personal Website] How to Integrate Notion Database in Next](/style/images/moren/moren.png) [Personal Website] How to Integrate Notion Database in NextTo integrate a Notion database into a Next.js project, you can use Notion as a content management system (CMS) and display its content on your website...Programming Published on 2024-11-07
[Personal Website] How to Integrate Notion Database in NextTo integrate a Notion database into a Next.js project, you can use Notion as a content management system (CMS) and display its content on your website...Programming Published on 2024-11-07 -
 Why is PhpMyAdmin Giving the \"MySQLi Extension Missing\" Error on Ubuntu 12.04?PhpMyAdmin Error: MySQLi Extension MissingFacing an issue with PhpMyAdmin on Ubuntu 12.04? Despite installing Apache2, PHP5, MySQL, and PhpMyAdmin, yo...Programming Published on 2024-11-07
Why is PhpMyAdmin Giving the \"MySQLi Extension Missing\" Error on Ubuntu 12.04?PhpMyAdmin Error: MySQLi Extension MissingFacing an issue with PhpMyAdmin on Ubuntu 12.04? Despite installing Apache2, PHP5, MySQL, and PhpMyAdmin, yo...Programming Published on 2024-11-07 -
 How to upload files and additional parameters to an HTTP server using java.net.URLConnection?Uploading Files to an HTTP Server with Additional Parameters in JavaUploading files to an HTTP server is a common necessity for many applications. How...Programming Published on 2024-11-07
How to upload files and additional parameters to an HTTP server using java.net.URLConnection?Uploading Files to an HTTP Server with Additional Parameters in JavaUploading files to an HTTP server is a common necessity for many applications. How...Programming Published on 2024-11-07 -
 How to Read and Process Text Files Line by Line in PHP?Reading Text Files in PHP: Step-by-Step GuideMany web development scenarios involve reading data from text files. In PHP, the file handling functions ...Programming Published on 2024-11-07
How to Read and Process Text Files Line by Line in PHP?Reading Text Files in PHP: Step-by-Step GuideMany web development scenarios involve reading data from text files. In PHP, the file handling functions ...Programming Published on 2024-11-07 -
 roductivity tools that I can&#t live without (Bonus)Hey everyone, your boy Nomadev is back with another post! Today, I’m excited to share some super cool AI tools that I use every day. These tools have ...Programming Published on 2024-11-07
roductivity tools that I can&#t live without (Bonus)Hey everyone, your boy Nomadev is back with another post! Today, I’m excited to share some super cool AI tools that I use every day. These tools have ...Programming Published on 2024-11-07 -
 Making a Clean, friendly Spinner in Go/TemplThe unhelpful HTML You guys might think that making a consistent, clean and professional spinbox would be a simple task in HTML... However, t...Programming Published on 2024-11-07
Making a Clean, friendly Spinner in Go/TemplThe unhelpful HTML You guys might think that making a consistent, clean and professional spinbox would be a simple task in HTML... However, t...Programming Published on 2024-11-07 -
 Can You Escape Strings for Database Security Without a DB Connection?Escaping Strings for Database Security Without a DB ConnectionWhen testing code that interacts with databases, it is important to prevent SQL injectio...Programming Published on 2024-11-07
Can You Escape Strings for Database Security Without a DB Connection?Escaping Strings for Database Security Without a DB ConnectionWhen testing code that interacts with databases, it is important to prevent SQL injectio...Programming Published on 2024-11-07
Study Chinese
- 1 How do you say "walk" in Chinese? 走路 Chinese pronunciation, 走路 Chinese learning
- 2 How do you say "take a plane" in Chinese? 坐飞机 Chinese pronunciation, 坐飞机 Chinese learning
- 3 How do you say "take a train" in Chinese? 坐火车 Chinese pronunciation, 坐火车 Chinese learning
- 4 How do you say "take a bus" in Chinese? 坐车 Chinese pronunciation, 坐车 Chinese learning
- 5 How to say drive in Chinese? 开车 Chinese pronunciation, 开车 Chinese learning
- 6 How do you say swimming in Chinese? 游泳 Chinese pronunciation, 游泳 Chinese learning
- 7 How do you say ride a bicycle in Chinese? 骑自行车 Chinese pronunciation, 骑自行车 Chinese learning
- 8 How do you say hello in Chinese? 你好Chinese pronunciation, 你好Chinese learning
- 9 How do you say thank you in Chinese? 谢谢Chinese pronunciation, 谢谢Chinese learning
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning









![[Personal Website] How to Integrate Notion Database in Next](http://www.luping.net/uploads/20241018/17292344526712061483e0b.png)















