Building a Serverless Backend for Next.js with AWS Lambda

In the ever-evolving world of web development, leveraging serverless architectures has become a game-changer, especially for Next.js applications. By integrating AWS Lambda, developers can build scalable and efficient backends without the overhead of managing servers. In this post, we’ll explore how to create a serverless backend for your Next.js application using AWS Lambda, and we’ll sprinkle in some trendy keywords to help you discover this post.
Why Serverless?
The serverless paradigm allows developers to focus on writing code without worrying about server management. Here are some key benefits:
Scalability: AWS Lambda automatically scales your applications in response to incoming traffic.
Cost-Effectiveness: Pay only for the compute time you consume, with no upfront costs.
Reduced Maintenance: Say goodbye to server maintenance and hello to writing code!
Setting Up Your Next.js Application
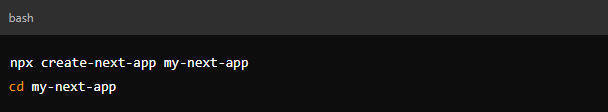
First things first, let’s set up a Next.js application. If you haven’t already, install Next.js:

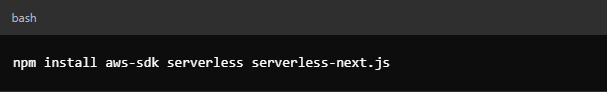
Next, ensure you have the required dependencies:

Configuring AWS Lambda
Step 1: Create an AWS Account
If you don’t have an AWS account, sign up here. AWS offers a free tier that includes Lambda functions.
Step 2: Install Serverless Framework
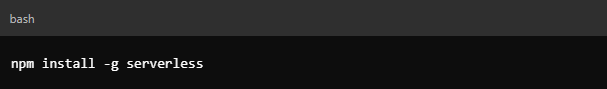
The Serverless Framework makes it easier to manage and deploy serverless applications. Install it globally:

Step 3: Create a Serverless Project
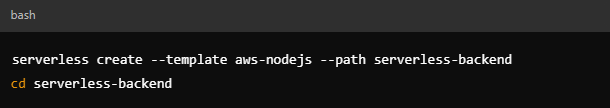
Inside your Next.js project directory, initialize a Serverless project:

This will create a basic Serverless project structure.
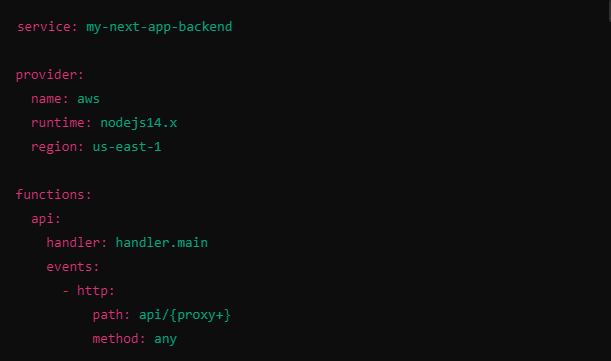
Step 4: Configure serverless.yml
Open the serverless.yml file and configure it like this:

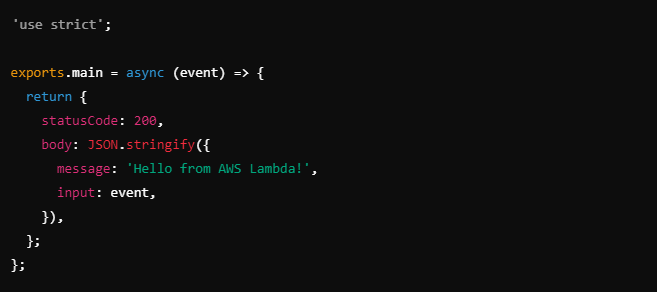
Step 5: Write Your Lambda Function
Create a handler.js file in your serverless-backend directory:

Deploying to AWS
To deploy your serverless backend, run:

You’ll receive an endpoint URL. This will be your API endpoint!
Connecting Next.js to AWS Lambda
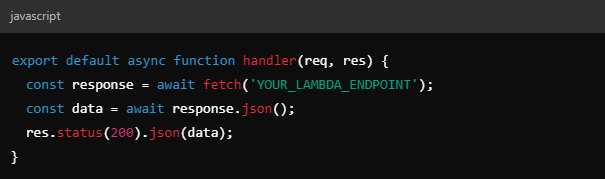
Now, let’s make our Next.js app call the AWS Lambda function. Open pages/api/hello.js and add the following code:

Replace YOUR_LAMBDA_ENDPOINT with the actual endpoint URL from your serverless deployment.
Testing Your Setup
Run your Next.js application:

Visit http://localhost:3000/api/hello in your browser. You should see the response from your Lambda function!
Conclusion
Congratulations! You’ve successfully set up a serverless backend for your Next.js application using AWS Lambda. By harnessing the power of serverless architecture, you can build scalable applications that focus on functionality rather than infrastructure.
Key Takeaways:
Serverless is the Future: Simplifies deployment and scaling.
Next.js and AWS Lambda: A powerful combination for modern web applications.
Cost-Effective Solutions: Pay only for what you use!
If you found this post helpful, consider following me for more insights into serverless architectures, Next.js tips, and AWS best practices! Share your thoughts in the comments below—what other serverless projects are you working on?
-
 Beyond `if` Statements: Where Else Can a Type with an Explicit `bool` Conversion Be Used Without Casting?Contextual Conversion to bool Allowed Without a CastYour class defines an explicit conversion to bool, enabling you to use its instance 't' di...Programming Published on 2025-01-06
Beyond `if` Statements: Where Else Can a Type with an Explicit `bool` Conversion Be Used Without Casting?Contextual Conversion to bool Allowed Without a CastYour class defines an explicit conversion to bool, enabling you to use its instance 't' di...Programming Published on 2025-01-06 -
 How do I combine two associative arrays in PHP while preserving unique IDs and handling duplicate names?Combining Associative Arrays in PHPIn PHP, combining two associative arrays into a single array is a common task. Consider the following request:Descr...Programming Published on 2025-01-06
How do I combine two associative arrays in PHP while preserving unique IDs and handling duplicate names?Combining Associative Arrays in PHPIn PHP, combining two associative arrays into a single array is a common task. Consider the following request:Descr...Programming Published on 2025-01-06 -
 Using WebSockets in Go for Real-Time CommunicationBuilding apps that require real-time updates—like chat applications, live notifications, or collaborative tools—requires a communication method faster...Programming Published on 2025-01-06
Using WebSockets in Go for Real-Time CommunicationBuilding apps that require real-time updates—like chat applications, live notifications, or collaborative tools—requires a communication method faster...Programming Published on 2025-01-06 -
 What Happened to Column Offsetting in Bootstrap 4 Beta?Bootstrap 4 Beta: The Removal and Restoration of Column OffsettingBootstrap 4, in its Beta 1 release, introduced significant changes to the way column...Programming Published on 2025-01-06
What Happened to Column Offsetting in Bootstrap 4 Beta?Bootstrap 4 Beta: The Removal and Restoration of Column OffsettingBootstrap 4, in its Beta 1 release, introduced significant changes to the way column...Programming Published on 2025-01-06 -
 How Can I Find Users with Today\'s Birthdays Using MySQL?How to Identify Users with Today's Birthdays Using MySQLDetermining if today is a user's birthday using MySQL involves finding all rows where ...Programming Published on 2025-01-06
How Can I Find Users with Today\'s Birthdays Using MySQL?How to Identify Users with Today's Birthdays Using MySQLDetermining if today is a user's birthday using MySQL involves finding all rows where ...Programming Published on 2025-01-06 -
 How to Fix \"ImproperlyConfigured: Error loading MySQLdb module\" in Django on macOS?MySQL Improperly Configured: The Problem with Relative PathsWhen running python manage.py runserver in Django, you may encounter the following error:I...Programming Published on 2025-01-06
How to Fix \"ImproperlyConfigured: Error loading MySQLdb module\" in Django on macOS?MySQL Improperly Configured: The Problem with Relative PathsWhen running python manage.py runserver in Django, you may encounter the following error:I...Programming Published on 2025-01-06 -
 How to Remove Rows with Null Values from a Pandas DataFrame Column?Dropping Null Values from a Pandas DataFrame ColumnTo remove rows from a Pandas DataFrame based on null values in a specific column, follow these step...Programming Published on 2025-01-01
How to Remove Rows with Null Values from a Pandas DataFrame Column?Dropping Null Values from a Pandas DataFrame ColumnTo remove rows from a Pandas DataFrame based on null values in a specific column, follow these step...Programming Published on 2025-01-01 -
 How Can I Correctly Type Assert a Slice of Interface Values in Go?Type Asserting a Slice of Interface ValuesIn programming, it's common to encounter situations where you need to type assert a slice of interface v...Programming Published on 2025-01-01
How Can I Correctly Type Assert a Slice of Interface Values in Go?Type Asserting a Slice of Interface ValuesIn programming, it's common to encounter situations where you need to type assert a slice of interface v...Programming Published on 2025-01-01 -
 Why Does `list.sort()` Return `None` and How Do I Get the Sorted List?Understanding the Sort() Method and Its Return ValueWhile attempting to sort and return a list of unique words, you may encounter a common issue: the ...Programming Published on 2025-01-01
Why Does `list.sort()` Return `None` and How Do I Get the Sorted List?Understanding the Sort() Method and Its Return ValueWhile attempting to sort and return a list of unique words, you may encounter a common issue: the ...Programming Published on 2025-01-01 -
 How Do I Make a `preg_match` Regular Expression Case-Insensitive?Making preg_match Case InsensitiveIn the code snippet provided in the question, case sensitivity is preventing the intended result from being achieved...Programming Published on 2025-01-01
How Do I Make a `preg_match` Regular Expression Case-Insensitive?Making preg_match Case InsensitiveIn the code snippet provided in the question, case sensitivity is preventing the intended result from being achieved...Programming Published on 2025-01-01 -
 How Can a DocumentFilter Effectively Restrict JTextField Input to Integers?Filtering JTextField Input to Integers: An Effective Approach with DocumentFilterWhile intuitive, using a key listener to validate numeric input in a ...Programming Published on 2025-01-01
How Can a DocumentFilter Effectively Restrict JTextField Input to Integers?Filtering JTextField Input to Integers: An Effective Approach with DocumentFilterWhile intuitive, using a key listener to validate numeric input in a ...Programming Published on 2025-01-01 -
 How to Set `ulimit -n` from a Go Program?How to set ulimit -n from a golang program?Go's syscall.Setrlimit function enables setting ulimit -n from within a Go program. This allows for cus...Programming Published on 2024-12-31
How to Set `ulimit -n` from a Go Program?How to set ulimit -n from a golang program?Go's syscall.Setrlimit function enables setting ulimit -n from within a Go program. This allows for cus...Programming Published on 2024-12-31 -
 Why Does Java Print Arrays Strangely, and How Can I Print Their Contents Correctly?Weird Array Printing in JavaIn Java, arrays are more than just a collection of values. They are objects with a specific behavior and representation. W...Programming Published on 2024-12-31
Why Does Java Print Arrays Strangely, and How Can I Print Their Contents Correctly?Weird Array Printing in JavaIn Java, arrays are more than just a collection of values. They are objects with a specific behavior and representation. W...Programming Published on 2024-12-31 -
 Session Management in PHP with Lithe: From Basic Setup to Advanced UsageWhen we talk about web applications, one of the first needs is to maintain user information while they navigate through the pages. That’s where sessio...Programming Published on 2024-12-31
Session Management in PHP with Lithe: From Basic Setup to Advanced UsageWhen we talk about web applications, one of the first needs is to maintain user information while they navigate through the pages. That’s where sessio...Programming Published on 2024-12-31 -
 How Can I Optimally Construct SQL Strings in Java for Database Manipulation?Optimal Methods for SQL String Construction in JavaManipulating databases (updates, deletes, inserts, selects) often involves building SQL strings. St...Programming Published on 2024-12-31
How Can I Optimally Construct SQL Strings in Java for Database Manipulation?Optimal Methods for SQL String Construction in JavaManipulating databases (updates, deletes, inserts, selects) often involves building SQL strings. St...Programming Published on 2024-12-31
Study Chinese
- 1 How do you say "walk" in Chinese? 走路 Chinese pronunciation, 走路 Chinese learning
- 2 How do you say "take a plane" in Chinese? 坐飞机 Chinese pronunciation, 坐飞机 Chinese learning
- 3 How do you say "take a train" in Chinese? 坐火车 Chinese pronunciation, 坐火车 Chinese learning
- 4 How do you say "take a bus" in Chinese? 坐车 Chinese pronunciation, 坐车 Chinese learning
- 5 How to say drive in Chinese? 开车 Chinese pronunciation, 开车 Chinese learning
- 6 How do you say swimming in Chinese? 游泳 Chinese pronunciation, 游泳 Chinese learning
- 7 How do you say ride a bicycle in Chinese? 骑自行车 Chinese pronunciation, 骑自行车 Chinese learning
- 8 How do you say hello in Chinese? 你好Chinese pronunciation, 你好Chinese learning
- 9 How do you say thank you in Chinese? 谢谢Chinese pronunciation, 谢谢Chinese learning
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























