 Front page > Programming > How to add Custom Font to Tailwind - For Web and Locally Downloaded Fonts
Front page > Programming > How to add Custom Font to Tailwind - For Web and Locally Downloaded Fonts
How to add Custom Font to Tailwind - For Web and Locally Downloaded Fonts
When creating a web application, including your preferred font is like icing on the cake. Fonts enhance the text, make the website more appealing, and provide a better user experience. Designers and developers love and hate some fonts, and using the default font might limit their creativity. Adding custom fonts gives developers the freedom to add an external font to their application.
Prerequisites
In this tutorial, I strongly recommend that you have basic knowledge of Tailwind CSS.
I assume the reader is familiar with Tailwind CSS and how to integrate Tailwind into an application. If you are new to Tailwind, you can check the official documentation for instructions on how to install it.
What is a Custom Font?
Custom fonts are fonts that are not available for use by default. Custom fonts do not exist in your system and are not readily available when needed. They include fonts you purchase, get online, create yourself or specially branded fonts that your company uses. A popular example of a custom font is the Google font.
Adding Custom Fonts to Your Project
When you install Tailwind on your project, it adds a file named tailwind.config. Inside the tailwind.config file is where we add custom fonts, colours, grid layout templates, font sizes, etc. To add custom fonts, place the custom properties between the extend object. See below how the tailwind.config file looks:
/* tailwind.config file */
/** @type {import('tailwindcss').Config} */
module.exports = {
content: ["./src/**/*.{html,js}"],
theme: {
extend: { },
},
},
plugins: [],
};
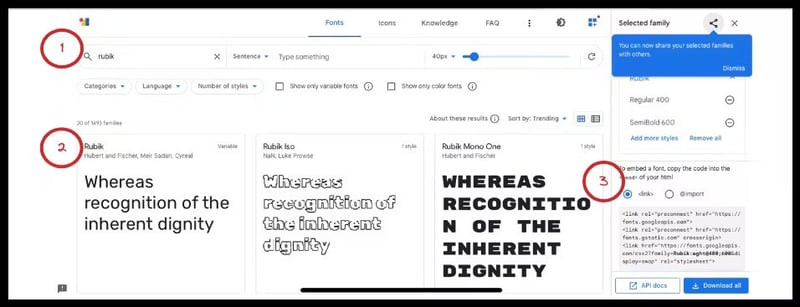
To add a custom font, I will use Google Fonts. Go to the google font website, click on Select Styles, then select your preferred font. For this tutorial, I will use this Rubik's font. See the pictorial representation of google-font website below, with circled numbers as a guide:

To attach the Google link to your HTML file, take the following steps:
Copy the link from Google.
Go to the index.html file.
Find the head tag and paste the link from Google Fonts inside.
React App
Using Custom Fonts
After pasting Rubik fonts inside the index.html file, the Rubik font should be available in your project, but you can't use it yet.
To use it:
Go to tailwind.config file.
Add the fontFamily inside the extend object.
Inside the font family, I will give the font a name, in this case, the name is rub. It can have any name. Open a bracket, add the font name ("Rubik"), and a backup font.
/* tailwind.config file */
/** @type {import('tailwindcss').Config} */
module.exports = {
content: ["./src/**/*.{html,js}"],
theme: {
extend: {
fontFamily: {
'rub': ["Rubik", "sans-serif"],
},
},
},
plugins: [],
};
Tailwind recognizes Rubik's font, but I have not put it to use. Go to the file or component you want to use the font on and add Rubik's font to its class=''/className='' attributes. To apply the custom font to your project, use rub, not Rubik. See the example below:
// the file/component
import React from 'react'
function CustomFonts() {
return (
Default Font
Hello My name is Emeka and I enjoy creating things that
live on the internet. I also write technical articles.
Custom Font(Rubik Font)
Hello My name is Emeka and I enjoy
creating things that live on the internet. I also write
technical articles.
)
}
export default CustomFonts
Using Locally Downloaded Fonts
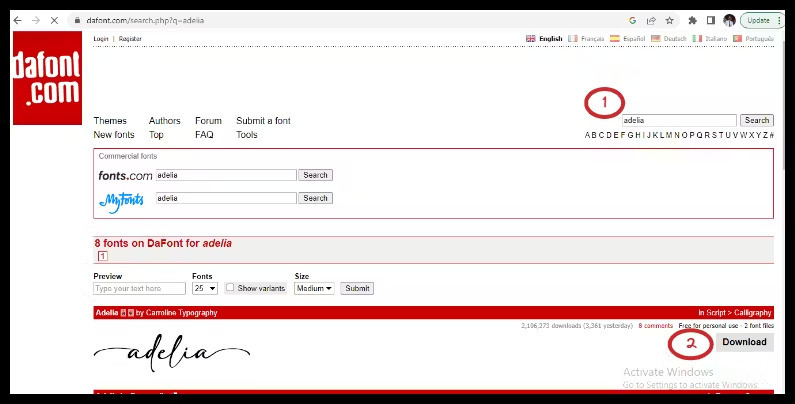
To use fonts downloaded locally, I will pick a random website. You can try any website of your choice. Go to the dafont website, search for a font in the search bar, and then download it to your local computer. See the pictorial representation of dafont website below, with circled numbers as a guide:

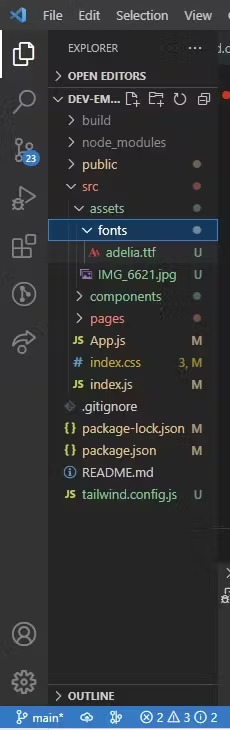
Extract the zip file (I use WinRAR to extract), copy the extracted file, and paste it into a folder in your project. See the example below:

The next step is to navigate to /index.css file and insert @font-face to bring the custom font into the project. I will use ADELIA for the font family and src: to specify where the font is available.
@tailwind base;
@tailwind components;
@tailwind utilities;
@font-face {
font-family: 'ADELIA';
src: url('./fonts/ADELIA.ttf');
}
To integrate the Rubik font, navigate to the tailwind.config file and take the following steps:
Add a custom utility class name.
Open a bracket
Insert 'ADELIA', and 'cursive' as a backup font.
Here is an example:
/* tailwind.config file */
/** @type {import('tailwindcss').Config} */
module.exports = {
content: ["./src/**/*.{html,js}"],
theme: {
extend: {
fontFamily: {
'rub': ["Rubik", "sans-serif"],
'adelia': ['ADELIA', 'cursive']
},
},
},
plugins: [],
};
We can now use the font in our project:
// the file/component
import React from 'react'
function CustomFonts() {
return (
Default font
Hello My name is Emeka and I enjoy creating things that
live on the internet. I also write technical articles.
Custom Font(Rubik Font)
Hello My name is Emeka and I enjoy
creating things that live on the internet. I also write
technical articles.
)
}
export default CustomFonts
Conclusion
You can use the custom font in any component or file. There are no limitations to a specific file or component; you can use it in multiple components or files throughout your project. Also, you can add more than one custom font to the config file. I hope the article was helpful. Like, comment, and share so others can learn. Gracias.
-
 How to Generate a Query String from an Array in PHP?Creating a Query String from an Array in PHPThe PHP framework provides a versatile function specifically designed for building query strings from arra...Programming Published on 2024-11-08
How to Generate a Query String from an Array in PHP?Creating a Query String from an Array in PHPThe PHP framework provides a versatile function specifically designed for building query strings from arra...Programming Published on 2024-11-08 -
 What Are the Principles of Basic Object and Function Chaining in JavaScript?Understanding Basic Object/Function Chaining in JavaScriptFunction chaining is a programming technique that allows developers to create a sequence of ...Programming Published on 2024-11-08
What Are the Principles of Basic Object and Function Chaining in JavaScript?Understanding Basic Object/Function Chaining in JavaScriptFunction chaining is a programming technique that allows developers to create a sequence of ...Programming Published on 2024-11-08 -
 Devtool is not necessaryI was working on a frontend project some months ago. The project was a microfrontend that was meant to be integrated on a legacy dashboard. The reaso...Programming Published on 2024-11-08
Devtool is not necessaryI was working on a frontend project some months ago. The project was a microfrontend that was meant to be integrated on a legacy dashboard. The reaso...Programming Published on 2024-11-08 -
 OpenAI is shockingly good at unminifying codeWhile browsing the Internet for inspiration, I came across an interesting-looking component. I thought the block with the running ASCII art looked coo...Programming Published on 2024-11-08
OpenAI is shockingly good at unminifying codeWhile browsing the Internet for inspiration, I came across an interesting-looking component. I thought the block with the running ASCII art looked coo...Programming Published on 2024-11-08 -
 How the toxic Laravel community destroyed my passion for coding.I still remember it like it was yesterday, but it was over two decades ago when I embarked upon my journey of becoming a web developer. I dialled up o...Programming Published on 2024-11-08
How the toxic Laravel community destroyed my passion for coding.I still remember it like it was yesterday, but it was over two decades ago when I embarked upon my journey of becoming a web developer. I dialled up o...Programming Published on 2024-11-08 -
 Deploy with workersButton Generator The Button Generator is a tool designed to streamline the deployment process for projects hosted on GitHub. By creating a &q...Programming Published on 2024-11-08
Deploy with workersButton Generator The Button Generator is a tool designed to streamline the deployment process for projects hosted on GitHub. By creating a &q...Programming Published on 2024-11-08 -
 Manipulating Strings with PHPA string is a data type used in programming to represent a sequence of characters. These characters can be letters, numbers, spaces, symbols, etc. In ...Programming Published on 2024-11-08
Manipulating Strings with PHPA string is a data type used in programming to represent a sequence of characters. These characters can be letters, numbers, spaces, symbols, etc. In ...Programming Published on 2024-11-08 -
 Can jQuery Help with Server-Sent Messaging Using the Comet Pattern?Leveraging Comet for Server-Sent Messaging with jQueryIn the realm of JavaScript programming, server-push capabilities have gained prominence, with th...Programming Published on 2024-11-08
Can jQuery Help with Server-Sent Messaging Using the Comet Pattern?Leveraging Comet for Server-Sent Messaging with jQueryIn the realm of JavaScript programming, server-push capabilities have gained prominence, with th...Programming Published on 2024-11-08 -
 How to Implement a Custom Loss Function for the Dice Error Coefficient in Keras?Custom Loss Function in Keras: Implementing the Dice Error CoefficientIn this article, we'll explore how to create a custom loss function in Keras...Programming Published on 2024-11-08
How to Implement a Custom Loss Function for the Dice Error Coefficient in Keras?Custom Loss Function in Keras: Implementing the Dice Error CoefficientIn this article, we'll explore how to create a custom loss function in Keras...Programming Published on 2024-11-08 -
 Why Does MySQL Throw a \"Warning: Invalid Argument for mysql_fetch_assoc\" Error?MySQL Warning: Invalid Argument for mysql_fetch_assocIssue:When attempting to retrieve data from a MySQL database, the following error message is enco...Programming Published on 2024-11-08
Why Does MySQL Throw a \"Warning: Invalid Argument for mysql_fetch_assoc\" Error?MySQL Warning: Invalid Argument for mysql_fetch_assocIssue:When attempting to retrieve data from a MySQL database, the following error message is enco...Programming Published on 2024-11-08 -
 How to Ignore XML Namespaces when Using ElementTree\'s \"find\" and \"findall\" Methods in Python?Ignoring XML Namespace in ElementTree's "find" and "findall" MethodsWhen using the ElementTree module to parse and locate elem...Programming Published on 2024-11-08
How to Ignore XML Namespaces when Using ElementTree\'s \"find\" and \"findall\" Methods in Python?Ignoring XML Namespace in ElementTree's "find" and "findall" MethodsWhen using the ElementTree module to parse and locate elem...Programming Published on 2024-11-08 -
 Why Am I Getting \"connect ECONNREFUSED\" Error When Connecting to MySQL in My Node.js Application?Node.js MySQL: Resolving the "connect ECONNREFUSED" ErrorWhen deploying a Node.js application to a remote server, you may encounter the &quo...Programming Published on 2024-11-08
Why Am I Getting \"connect ECONNREFUSED\" Error When Connecting to MySQL in My Node.js Application?Node.js MySQL: Resolving the "connect ECONNREFUSED" ErrorWhen deploying a Node.js application to a remote server, you may encounter the &quo...Programming Published on 2024-11-08 -
 Building a Password Manager in GoAs a software developer, I've always been fascinated by the intersection of security and usability. Recently, I decided to embark on an exciting p...Programming Published on 2024-11-08
Building a Password Manager in GoAs a software developer, I've always been fascinated by the intersection of security and usability. Recently, I decided to embark on an exciting p...Programming Published on 2024-11-08 -
 How to use the HTML ruby element for enhanced text annotations in HTMLIn this tutorial, we'll explore how to effectively use the HTML element to create enhanced text annotations. The element in HTML5 is designed to...Programming Published on 2024-11-08
How to use the HTML ruby element for enhanced text annotations in HTMLIn this tutorial, we'll explore how to effectively use the HTML element to create enhanced text annotations. The element in HTML5 is designed to...Programming Published on 2024-11-08 -
 How can I use RequestAnimationFrame to stabilize my animation\'s frame rate (FPS)?RequestAnimationFrame Fps StabilizationRequestAnimationFrame (rAF) has become prevalent for animations, offering smooth and efficient execution. Howev...Programming Published on 2024-11-08
How can I use RequestAnimationFrame to stabilize my animation\'s frame rate (FPS)?RequestAnimationFrame Fps StabilizationRequestAnimationFrame (rAF) has become prevalent for animations, offering smooth and efficient execution. Howev...Programming Published on 2024-11-08
Study Chinese
- 1 How do you say "walk" in Chinese? 走路 Chinese pronunciation, 走路 Chinese learning
- 2 How do you say "take a plane" in Chinese? 坐飞机 Chinese pronunciation, 坐飞机 Chinese learning
- 3 How do you say "take a train" in Chinese? 坐火车 Chinese pronunciation, 坐火车 Chinese learning
- 4 How do you say "take a bus" in Chinese? 坐车 Chinese pronunciation, 坐车 Chinese learning
- 5 How to say drive in Chinese? 开车 Chinese pronunciation, 开车 Chinese learning
- 6 How do you say swimming in Chinese? 游泳 Chinese pronunciation, 游泳 Chinese learning
- 7 How do you say ride a bicycle in Chinese? 骑自行车 Chinese pronunciation, 骑自行车 Chinese learning
- 8 How do you say hello in Chinese? 你好Chinese pronunciation, 你好Chinese learning
- 9 How do you say thank you in Chinese? 谢谢Chinese pronunciation, 谢谢Chinese learning
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























