CSS flexbox باللغة الأم البنغالية
আপনি যদি সিএসএস এ নতুন হন এবং যদি পিওর সিএসএস ব্যবহার করে সুন্দর সুন্দর ফ্লেক্সিবল লেআউট তৈরি করতে চান তাহলে সিএসএস ফ্লেক্সবক্স সম্পর্কে পরিষ্কার ধারনা রাখাটা আপনার জন্য খুবই জরুরী। এমনকি জনপ্রিয় সিএসএস ফ্রেমওয়ার্ক গুলো যেমনঃ Bootstrap লেআউট গ্রিড সিস্টেম ফ্লেক্সবক্স এর মাধ্যমে হ্যান্ডেল করে এছাড়াও আপনি যদি Tailwind সিএসএস নিয়েও কাজ করতে চান তাহলেও ফ্লেক্সবক্স জানা থাকাটা জরুরী। আমি এই আর্টিকেলটিতে চেষ্টা করব সিএসএস ৩.০ এর এই গুরুত্বপূর্ণ ডিসপ্লে প্রপার্টি ফ্লেক্সবক্স সম্পর্কে খুব সহজে পূর্ণাঙ্গ ধারনা দেয়ার। তাহলে চলুন শুরু করা যাক।
সংক্ষেপে ফ্লেক্সবক্সঃ
সিএসএস ফ্লেক্সবক্স হল একটি ফ্লেক্সিবল ডিসপ্লে প্রপার্টি। ফ্লেক্সবক্স এর সাহায্যে আমরা খুব সহজে একটি কন্টেইনার এর মধ্যে থাকা আইটেম গুলোকে x-axis অথবা y-axis বরাবর layout, space এবং alignment ঠিক করতে পারি।
যে এলেমেন্ট এর ওপর display:flex প্রপার্টি অ্যাপ্লাই করা হয় সেটাকে ফ্লেক্স কন্টেইনার বলে এবং ফ্লেক্স কন্টেইনার এর মধ্যে যে আইটেম গুলো থাকে সেগুলোকে ফ্লেক্স আইটেম বলে।
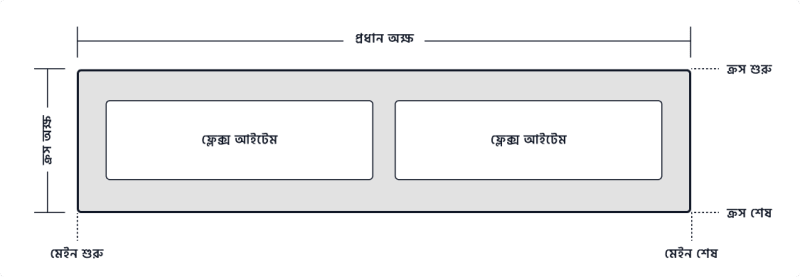
একটি ফ্লেক্স কন্টেইনার এর দুইটি অক্ষ থাকে একটি হচ্ছে মেইন বা প্রধান অক্ষ এবং আরেকটি হচ্ছে ক্রস অক্ষ। এক নজরে একটি চিত্রের সাহায্যে ফ্লেক্স লেআউট দেখে নেয়া যাক।
ফ্লেক্সবক্স কন্টেইনার বিস্তারিতঃ
কোন একটি এইচটিএমএল এলেমেন্ট কে display:flex প্রপার্টি বলে দিলেই এটি ফ্লেক্স কন্টেইনার হয়ে যায় এবং ফ্লেক্স কন্টেইনার এর সরাসরি চাইল্ড এলেমেন্ট গুলো ফ্লেক্স আইটেম হয়ে যায়। সাথে সাথে ফ্লেক্স আইটেম গুলো বাম দিক থেকে ডান দিক বরাবর অবস্থান করে।
.container{
display: flex;
}
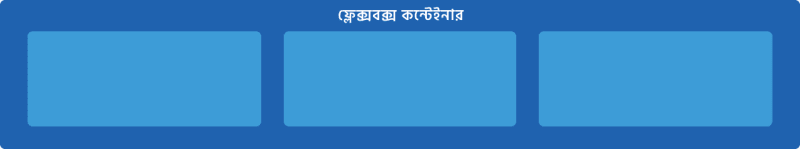
ফ্লেক্স কন্টেইনার বোঝার জন্য নিচের চিত্র টি দেখুন।
flex-direction:
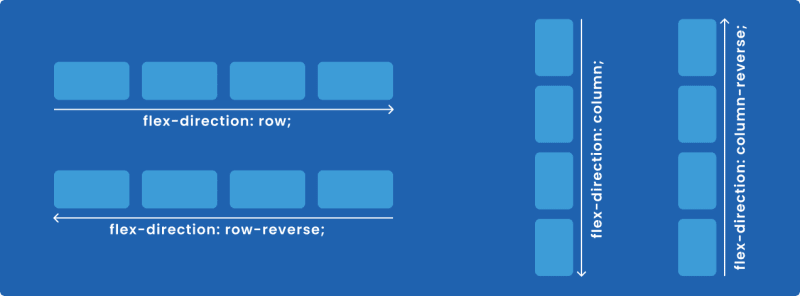
ফ্লেক্স আইটেম গুলোকে x-axis অথবা y-axis বরাবর অগ্রসর করানোর জন্য flex-direction প্রপার্টি ব্যবহার করা হয়। flex-direction প্রপার্টির ৪ ধরনের মান ব্যবহার করা যায়। এগুলো হল নিম্নরূপ।
.container{
display: flex;
flex-direction: row || row-reverse || column || column-reverse;
}

- flex-direction: row; ফ্লেক্স আইটেম গুলো বাম থেকে ডানে অবস্থান করবে।
- flex-direction: row-reverse; ফ্লেক্স আইটেম গুলো ডান থেকে বামে অবস্থান করবে।
- flex-direction: column; ফ্লেক্স আইটেম গুলো উপর থেকে নিচে y-axis বরাবর অবস্থান করবে।
- flex-direction: column-reverse; ফ্লেক্স আইটেম গুলো নিচে থেকে উপরে y-axis বরাবর অবস্থান করবে।
flex-wrap:
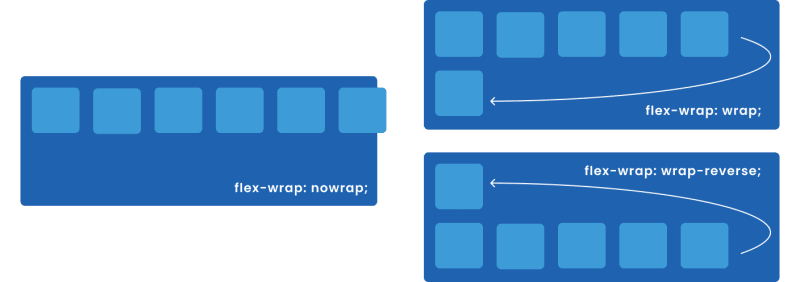
বাই ডিফল্ট ফ্লেক্স আইটেম গুলো nowrap করা থাকে যে কারণে আইটেম গুলো একটি লাইনে দেখায়। এটির একটা সমস্যা হল ডিভাইস উইড্থ ছোট হলে যে কয়েকটা আইটেম ডিভাইস এ দেখানো সম্ভব সেগুলো দেখাবে এবং অন্য আইটেম গুলোকে শেষের দিক থেকে দেখা যাবে না কারণ সেগুলো overflow হয়ে যাবে। flex-wrap ব্যবহার করে খুব সহজেই এই বেহেভিওর পরিবর্তন করা যায়। flex-wrap প্রপার্টির ৩ ধরনের মান ব্যবহার করা যায়। এগুলো হল নিম্নরূপ।
.container{
display: flex;
flex-wrap: nowrap || wrap || wrap-reverse;
}

- flex-wrap: nowrap; সকল ফ্লেক্স আইটেম গুলো একটি লাইন এ অবস্থান করবে।
- flex-wrap: wrap; প্রয়োজন অনুসারে ফ্লেক্স আইটেম গুলো উপর থেকে নিচে wrap হবে (এটি ডিভাইস উইড্থ এর সাথে রেস্পন্সিভলি পরিবর্তন হয়)।
- flex-wrap: wrap-reverse; প্রয়োজন অনুসারে ফ্লেক্স আইটেম গুলো বিপরীত ভাবে wrap হবে (এটি ডিভাইস উইড্থ এর সাথে রেস্পন্সিভলি পরিবর্তন হয়)।
flex-flow:
flex-direction এবং flex-wrap এর শর্টহ্যান্ড হল flex-flow। প্রথমে লিখতে হবে flex-direction এবং পরে লিখতে হবে flex-wrap প্রপার্টি। flex-flow এর ডিফল্ট মান হলঃ flex-flow: row nowrap;
.container{
display: flex;
flex-flow: row wrap;
}
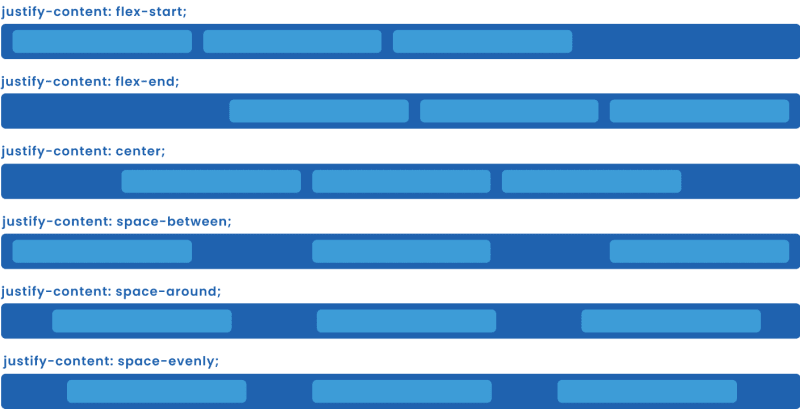
justify-content:
justify-content ব্যবহার করে ফ্লেক্স আইটেম গুলোকে প্রধান অক্ষ বরাবর সাজানো যায়। justify-content প্রপার্টির ৬ ধরনের মান ব্যবহার করা যায়। এগুলো হল নিম্নরূপ।
.container{
display: flex;
justify-content: flex-start || flex-end || center || space-between || space-around || space-evenly;
}

- justify-content: flex-start; ফ্লেক্স আইটেম গুলো কন্টেইনার এর শুরু থেকে অবস্থান করবে।
- justify-content: flex-end; ফ্লেক্স আইটেম গুলো কন্টেইনার এর শেষে থেকে অবস্থান করবে।
- justify-content: center; ফ্লেক্স আইটেম গুলো কন্টেইনার এর কেন্দ্রে অবস্থান করবে।
- justify-content: space-between; প্রথম ফ্লেক্স আইটেম একদম কন্টেইনার এর শুরুতে থাকবে এবং শেষ ফ্লেক্স আইটেম একদম কন্টেইনার এর শেষে থাকবে, মাঝের আইটেম গুলো নিজেদের আগে ও পরে সমান জায়গা নিয়ে অবস্থান করবে বা ছড়িয়ে যাবে।
- justify-content: space-around; ফ্লেক্স আইটেম নিজেদের আগে ও পরে সমান জায়গা নিয়ে ছড়িয়ে যাবে। এক্ষেত্রে প্রথম আইটেম এর শুরুতে এবং শেষ আইটেম এর পরের ফাঁকা জায়গা এবং আইটেম গুলোর মাঝে ফাঁকা জায়গা সমান হয় না।
- justify-content: space-evenly; সবগুলো ফ্লেক্স আইটেম এর আগে ও পরে সমান জায়গা থাকে। কন্টেইনার এর মোট ফাঁকা জায়গা আইটেম এর আগে ও পরে সমান ভাবে থাকে।
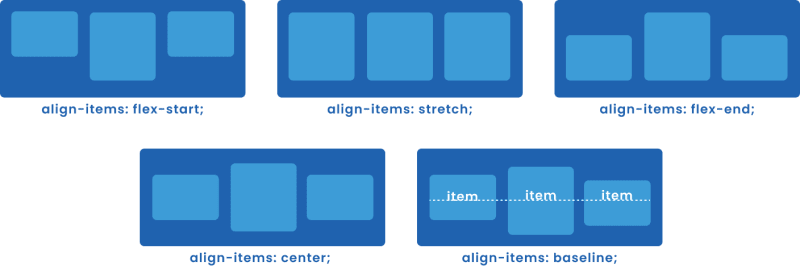
align-items:
ফ্লেক্স কন্টেইনার এর প্রত্যেকটা লাইন এর আইটেম গুলোকে উপর থেকে নিচে বরাবর align করার জন্য align-items প্রপার্টি ব্যবহার করা হয়। align-items প্রপার্টির ৫ ধরনের মান ব্যবহার করা যায়। এগুলো হল নিম্নরূপ।
.container{
display: flex;
align-items: flex-start || stretch || flex-end || center || baseline;
}

- align-items: flex-start; ফ্লেক্স আইটেম গুলো প্রত্যেক লাইনের উপড়ে অবস্থান করবে।
- align-items: stretch; একটি ফ্লেক্স কন্টেইনার এর মধ্যে যদি একটি লাইনেয় আইটেম থাকে তাহলে আইটেম গুলো পুরো কন্টেইনার এর উচ্চতা টাই নিবে আর দুই লাইন এ আইটেম থাকলে পুরো কন্টেইনার এর উচ্চতা এর অর্ধেক জায়গা নিবে।
- align-items: flex-end; ফ্লেক্স আইটেম গুলো প্রত্যেক লাইনের নিচে অবস্থান করবে।
- align-items: center; ফ্লেক্স আইটেম গুলো প্রত্যেক লাইনের উপর থেকে নিচ বরাবর কেন্দ্রে অবস্থান করবে।
- align-items: baseline; ফ্লেক্স আইটেম গুলো তাদের baseline অনুসারে align হবে।
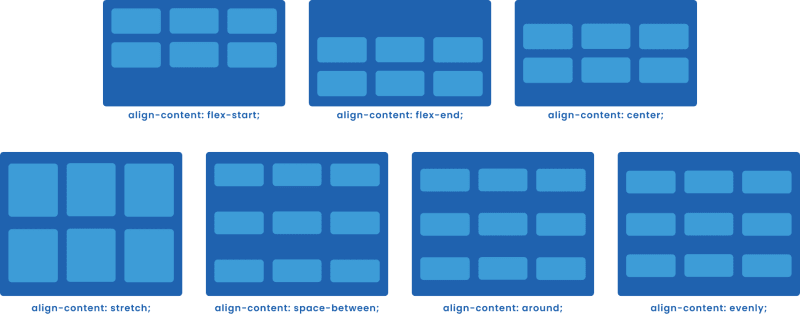
align-content:
ফ্লেক্স কন্টেইনার এর প্রত্যেকটা লাইনকে আলাদা আলাদা ভাবে চিন্তা না করে একটি কন্টেন্ট হিসাবে চিন্তা করে ক্রস আক্সিস বরাবর align করার জন্য align-content ব্যবহার করা হয়। এটি অনেকটা justify-content এর মত বলতে পারেন। justify-content মেইন আক্সিস বরাবর কাজ করে অপরদিকে align-content ক্রস আক্সিস বরাবর কাজ করে। align-content প্রপার্টির ৭ ধরনের মান ব্যবহার করা যায়। এগুলো হল নিম্নরূপ।
.container{
display: flex;
align-content: flex-start || flex-end || center || stretch || space-between || space-around || space-evenly;
}

- align-content: flex-start; ক্রস আক্সিস বরাবর সকল ফ্লেক্স আইটেম গুলো কন্টেইনার এর শুরু থেকে অবস্থান করবে।
- align-content: flex-end; ক্রস আক্সিস বরাবর সকল ফ্লেক্স আইটেম গুলো কন্টেইনার এর শেষে থেকে অবস্থান করবে।
- align-content: center; ক্রস আক্সিস বরাবর সকল ফ্লেক্স আইটেম গুলো কন্টেইনার এর কেন্দ্রে অবস্থান করবে।
- align-content: stretch; ক্রস আক্সিস বরাবর সকল ফ্লেক্স আইটেম গুলো stretch হয়ে যায়।
- align-content: space-between; ক্রস আক্সিস বরাবর প্রথম ফ্লেক্স আইটেম একদম কন্টেইনার এর শুরুতে থাকবে এবং শেষ ফ্লেক্স আইটেম একদম কন্টেইনার এর শেষে থাকবে, মাঝের আইটেম গুলো নিজেদের আগে ও পরে সমান জায়গা নিয়ে অবস্থান করবে বা ছড়িয়ে যাবে।
- align-content: space-around; ক্রস আক্সিস বরাবর ফ্লেক্স আইটেম নিজেদের আগে ও পরে সমান জায়গা নিয়ে ছড়িয়ে যাবে। এক্ষেত্রে প্রথম আইটেম এর শুরুতে এবং শেষ আইটেম এর পরের ফাঁকা জায়গা এবং আইটেম গুলোর মাঝে ফাঁকা জায়গা সমান হয় না।
- align-content: space-evenly; ক্রস আক্সিস বরাবর সবগুলো ফ্লেক্স আইটেম এর আগে ও পরে সমান জায়গা থাকে। কন্টেইনার এর মোট ফাঁকা জায়গা আইটেম এর আগে ও পরে সমান ভাবে থাকে।
gap, row-gap, column-gap:
ফ্লেক্স আইটেম গুলোর মধ্যে ফাঁকা জায়গা রাখার জন্য gap প্রপার্টি ব্যবহার করা হয়।
ফ্লেক্স আইটেম গুলোর মধ্যে মেইন আক্সিস বরাবর ফাঁকা জায়গা রাখার জন্য row-gap প্রপার্টি ব্যবহার করা হয়।
ফ্লেক্স আইটেম গুলোর মধ্যে ক্রস আক্সিস বরাবর ফাঁকা জায়গা রাখার জন্য column-gap প্রপার্টি ব্যবহার করা হয়।
.container{
display: flex;
gap: 24px;
/* gap: 24px 30px; */ /* row-gap column-gap */
/* row-gap: 24px; */
/* column-gap: 24px; */
}
ফ্লেক্সবক্স আইটেম বিস্তারিতঃ
ফ্লেক্স কন্টেইনার এর সরাসরি চাইল্ড এলেমেন্ট গুলোই ফ্লেক্স আইটেম।
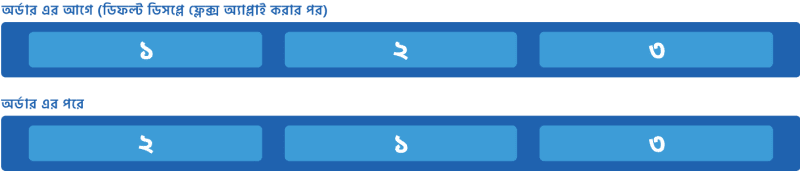
order:
ফ্লেক্স আইটেম গুলোর ডিফল্ট অর্ডার হিসাবে ০ থাকে। এইচটিএমএল কোড অনুযায়ী আইটেম গুলোর অর্ডার থাকে কিন্তু আলাদা করে কোন একটি আইটেম এর অর্ডার এর মান নির্ধারণ করে দিলে সেই অর্ডার অনুযায়ী আইটেম গুলো অবস্থান করবে।
.container{
display: flex;
}
/* অর্ডার পরিবর্তন করার কোড */
.item{
order: 2;
}
.item-1{
order: 1;
}

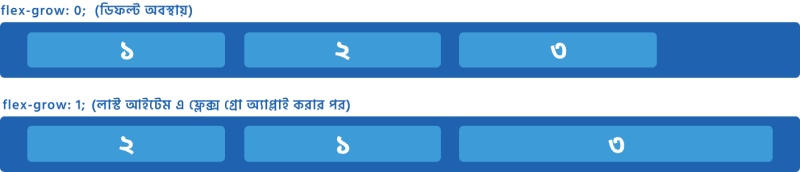
flex-grow:
মেইন আক্সিস বরাবর একটি লাইনে যতগুলো আইটেম থাকে সেই আইটেম গুলো ছাড়া যদি কোন ফাঁকা জায়গা থাকে তাহলে সেই ফাঁকা জায়গা সবগুলো আইটেম এর মধ্যে সমান ভাবে ছড়িয়ে দেওয়া অথবা কোন একটি নির্দিষ্ট আইটেম এর মধ্যে ছড়িয়ে দেওয়ার জন্য flex-grow ব্যবহার হয়। সবগুলো আইটেম এর মধ্যে ফাঁকা জায়গা সমানভাবে ছড়িয়ে দেওয়ার জন্য সবগুলো আইটেম কে flex-grow: 1; দিতে হয়। এক্ষেত্রে আইটেম গুলোর উইড্থ নির্ধারণ করা থাকলেও যখন ফাঁকা জায়গা পাবে সেই ফাঁকা যায়গা নিজেদের মধ্যে নিয়ে নিবে এবং সমান ভাবে আকৃতি পরিবর্তন করবে। অথবা কোন একটি নির্দিষ্ট আইটেম কে টার্গেট করেও flex-grow অ্যাপ্লাই করা যায়। ডিফল্ট flex-grow এর মান থাকে ০।
display: flex;
}
.item-3{
flex-grow: 1;
}

flex-shrink:
flex-shrink ঠিক flex-grow এর উল্টো। ব্রাউজার উইন্ডো ছোট করার সাথে সাথে আইটেম গুলো shrink করবে কিনা সেটা নির্ভর করে flex-shrink এর উপর। ডিফল্ট মান থাকে ১ যার কারণে আইটেম গুলো shrink করে কিন্তু shrink এর মান ০ করে দিলে রেস্পন্সিভনেস থাকবে না এবং আইটেম গুলো ব্রাউজার উইন্ডো এর বাহিরে চলে যাবে।
.item-1 {
flex-shrink: 0; /* ডিফল্ট 1 */
}
flex-basis:
flex-basis হল কোন একটি আইটেম এর মিনিমাম কত উইড্থ হবে সেইটা নির্ধারণ করে দেওয়া। এটা অনেকটা min-width প্রপার্টি এর মত কিন্তু flex-basis এর সবচেয়ে বড় সুবিধা হল ব্রাউজার উইন্ডো উইড্থ যদি আইটেম গুলোর flex-basis এর মোট মানের তুলনায় ছোট হয় তাহলে আইটেম overflow না হয়ে রেস্পন্সিভলি উইড্থ টা কমিয়ে নিবে।
.item {
flex-basis: 500px; /* ডিফল্ট auto */
}
flex:
flex-grow, flex-shrink এবং flex-basis একসাথে লেখার জন্য আমরা flex শর্টহ্যান্ড টা ব্যবহার করতে পারি।
.item {
flex: flex-grow flex-shrink flex-basis;
}
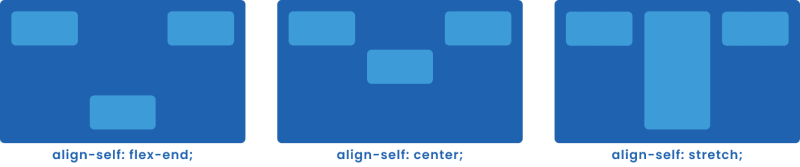
align-self:
align-self প্রপার্টি ব্যবহার করে কোন একটা নির্দিষ্ট ফ্লেক্স আইটেম এর ডিফল্ট এলাইনমেন্ট ওভাররাইড করা যায়। align-items এর মতো align-self এ একয় রকম মান (stretch, center, flex-start, flex-end, baseline) ব্যবহার করা যায় এবং একই লজিক এ কাজ করে। তবে align-self এর ডিফল্ট মান হল auto।
.item-2 {
align-self: auto || flex-start || flex-end || center || baseline || stretch;
}

-
 كيفية طرح القوائم في بايثون؟قوائم الطرح: حساب الفرق يمكن أن تحتوي القوائم في بايثون على عناصر مختلفة. لإجراء عمليات حسابية على القوائم، مثل الطرح، نستخدم أساليب أو تقنيات...برمجة تم النشر بتاريخ 2024-11-06
كيفية طرح القوائم في بايثون؟قوائم الطرح: حساب الفرق يمكن أن تحتوي القوائم في بايثون على عناصر مختلفة. لإجراء عمليات حسابية على القوائم، مثل الطرح، نستخدم أساليب أو تقنيات...برمجة تم النشر بتاريخ 2024-11-06 -
 كيفية التحقق مما إذا كان المولد فارغًا في بايثون؟اكتشاف تهيئة المولد الفارغة في بايثون، المولدات عبارة عن تكرارات تنتج قيمًا واحدة تلو الأخرى. على هذا النحو، فإن تحديد ما إذا كان المولد فارغً...برمجة تم النشر بتاريخ 2024-11-06
كيفية التحقق مما إذا كان المولد فارغًا في بايثون؟اكتشاف تهيئة المولد الفارغة في بايثون، المولدات عبارة عن تكرارات تنتج قيمًا واحدة تلو الأخرى. على هذا النحو، فإن تحديد ما إذا كان المولد فارغً...برمجة تم النشر بتاريخ 2024-11-06 -
 ## هل تريد استدعاء Java من Python بكفاءة؟ استكشف Py4J كبديل لـ JPype!استدعاء Java من Python: Py4J كبديل لـ JPype استدعاء Java من Python له العديد من الحلول المحتملة. أحد الخيارات، JPype، قد يكون من الصعب تجميعه ...برمجة تم النشر بتاريخ 2024-11-06
## هل تريد استدعاء Java من Python بكفاءة؟ استكشف Py4J كبديل لـ JPype!استدعاء Java من Python: Py4J كبديل لـ JPype استدعاء Java من Python له العديد من الحلول المحتملة. أحد الخيارات، JPype، قد يكون من الصعب تجميعه ...برمجة تم النشر بتاريخ 2024-11-06 -
 سوول صغير ديسيبليقدم Small Swoole Db 2.3 الصلات اليسرى: $selector = (new TableSelector('user')) ->leftJoin('post', 'messageOwner', 'message') ; $selector-&...برمجة تم النشر بتاريخ 2024-11-06
سوول صغير ديسيبليقدم Small Swoole Db 2.3 الصلات اليسرى: $selector = (new TableSelector('user')) ->leftJoin('post', 'messageOwner', 'message') ; $selector-&...برمجة تم النشر بتاريخ 2024-11-06 -
 كيف يمكن تحسين وظيفة __mm_add_epi32_inplace_purego باستخدام تعليمات التجميع للحصول على أداء أفضل في عمليات عد السكان الموضعية؟تحسين __mm_add_epi32_inplace_purego باستخدام التجميع يسعى هذا السؤال إلى تحسين الحلقة الداخلية لوظيفة __mm_add_epi32_inplace_purego، التي تقوم بإج...برمجة تم النشر بتاريخ 2024-11-06
كيف يمكن تحسين وظيفة __mm_add_epi32_inplace_purego باستخدام تعليمات التجميع للحصول على أداء أفضل في عمليات عد السكان الموضعية؟تحسين __mm_add_epi32_inplace_purego باستخدام التجميع يسعى هذا السؤال إلى تحسين الحلقة الداخلية لوظيفة __mm_add_epi32_inplace_purego، التي تقوم بإج...برمجة تم النشر بتاريخ 2024-11-06 -
 التنقل باستخدام جهاز التوجيه React React Js الجزء أ دليل التوجيه في تطبيقات Reactمرحبًا بك مرة أخرى في سلسلة React! في المنشورات السابقة، قمنا بتغطية المفاهيم الأساسية مثل المكونات والحالة والدعائم والتعامل مع الأحداث. حان الوق...برمجة تم النشر بتاريخ 2024-11-06
التنقل باستخدام جهاز التوجيه React React Js الجزء أ دليل التوجيه في تطبيقات Reactمرحبًا بك مرة أخرى في سلسلة React! في المنشورات السابقة، قمنا بتغطية المفاهيم الأساسية مثل المكونات والحالة والدعائم والتعامل مع الأحداث. حان الوق...برمجة تم النشر بتاريخ 2024-11-06 -
 هل يمكن استخدام file_get_contents() لتحميل ملفات HTTP؟تحميل الملفات باستخدام file_get_contents() باستخدام سياق تدفق HTTP يمكن تحميل الملفات عبر نموذج ويب بسلاسة باستخدام امتداد cURL. ومع ذلك، من ا...برمجة تم النشر بتاريخ 2024-11-06
هل يمكن استخدام file_get_contents() لتحميل ملفات HTTP؟تحميل الملفات باستخدام file_get_contents() باستخدام سياق تدفق HTTP يمكن تحميل الملفات عبر نموذج ويب بسلاسة باستخدام امتداد cURL. ومع ذلك، من ا...برمجة تم النشر بتاريخ 2024-11-06 -
 استخدم التأثير في Reactمرحبًا بك في عالم React Hooks! اليوم، سوف نتعمق في أحد أكثر الخطافات شيوعًا: useEffect. لا تقلق، سنجعل الأمر ممتعًا وسهل الفهم. لذلك، دعونا نبدأ! ...برمجة تم النشر بتاريخ 2024-11-06
استخدم التأثير في Reactمرحبًا بك في عالم React Hooks! اليوم، سوف نتعمق في أحد أكثر الخطافات شيوعًا: useEffect. لا تقلق، سنجعل الأمر ممتعًا وسهل الفهم. لذلك، دعونا نبدأ! ...برمجة تم النشر بتاريخ 2024-11-06 -
 كيفية إنشاء منصة بيانات حديثة على الطبقة المجانية من Google Cloud Platformلقد قمت بإصدار سلسلة من سبع مقالات عامة مجانية على موقع Medium.com بعنوان "كيفية إنشاء منصة بيانات حديثة على الطبقة المجانية من Google Cloud ...برمجة تم النشر بتاريخ 2024-11-06
كيفية إنشاء منصة بيانات حديثة على الطبقة المجانية من Google Cloud Platformلقد قمت بإصدار سلسلة من سبع مقالات عامة مجانية على موقع Medium.com بعنوان "كيفية إنشاء منصة بيانات حديثة على الطبقة المجانية من Google Cloud ...برمجة تم النشر بتاريخ 2024-11-06 -
 مشاركة #f تكافحيتناول هذا المنشور معاناتي مع البرمجة والتعلم حتى الآن أ. أنا فقط قادر على الاستمرار في التركيز لمدة ساعة أو ساعتين كحد أقصى. ب. أنا أتشتت انتباهي بس...برمجة تم النشر بتاريخ 2024-11-06
مشاركة #f تكافحيتناول هذا المنشور معاناتي مع البرمجة والتعلم حتى الآن أ. أنا فقط قادر على الاستمرار في التركيز لمدة ساعة أو ساعتين كحد أقصى. ب. أنا أتشتت انتباهي بس...برمجة تم النشر بتاريخ 2024-11-06 -
 أهم ملحقات Chrome لمطوري الويب في 4أفضل 10 ملحقات لمتصفح Chrome لمطوري الويب في عام 2024 مع تقدمنا حتى عام 2024، أصبحت ملحقات Chrome جزءًا لا يتجزأ من مجموعة أدوات مطور الوي...برمجة تم النشر بتاريخ 2024-11-06
أهم ملحقات Chrome لمطوري الويب في 4أفضل 10 ملحقات لمتصفح Chrome لمطوري الويب في عام 2024 مع تقدمنا حتى عام 2024، أصبحت ملحقات Chrome جزءًا لا يتجزأ من مجموعة أدوات مطور الوي...برمجة تم النشر بتاريخ 2024-11-06 -
 كيفية تداخل المسارات باستخدام React Router v4/v5: دليل مبسطالمسارات المتداخلة باستخدام React Router v4/v5: دليل مبسط عند العمل مع React Router، تعد مسارات التداخل تقنية حاسمة للتنظيم الملاحة التطبيق ال...برمجة تم النشر بتاريخ 2024-11-06
كيفية تداخل المسارات باستخدام React Router v4/v5: دليل مبسطالمسارات المتداخلة باستخدام React Router v4/v5: دليل مبسط عند العمل مع React Router، تعد مسارات التداخل تقنية حاسمة للتنظيم الملاحة التطبيق ال...برمجة تم النشر بتاريخ 2024-11-06 -
 كيفية الحفاظ على تنسيق الجدول في MySQL باستخدام ترميز الأحرف UTF8؟تحسين تنسيق سطر أوامر MySQL باستخدام ترميز الأحرف UTF8 أثناء العمل مع السلاسل السويدية والنرويجية المخزنة في جدول قاعدة بيانات، قد تواجه مشكلات ...برمجة تم النشر بتاريخ 2024-11-06
كيفية الحفاظ على تنسيق الجدول في MySQL باستخدام ترميز الأحرف UTF8؟تحسين تنسيق سطر أوامر MySQL باستخدام ترميز الأحرف UTF8 أثناء العمل مع السلاسل السويدية والنرويجية المخزنة في جدول قاعدة بيانات، قد تواجه مشكلات ...برمجة تم النشر بتاريخ 2024-11-06 -
 نموذج صندوق CSSيعد نموذج CSS Box مفهومًا أساسيًا في تطوير الويب ويشكل الأساس للتخطيط والتصميم على الويب. فهو يحدد كيفية تحديد حجم العناصر، وكيفية عرض محتواها، وكيفي...برمجة تم النشر بتاريخ 2024-11-06
نموذج صندوق CSSيعد نموذج CSS Box مفهومًا أساسيًا في تطوير الويب ويشكل الأساس للتخطيط والتصميم على الويب. فهو يحدد كيفية تحديد حجم العناصر، وكيفية عرض محتواها، وكيفي...برمجة تم النشر بتاريخ 2024-11-06 -
 كيف أكتب محددات CSSهناك العديد من منهجيات CSS، وأنا أكرهها جميعًا. بعضها أكثر (الرياح الخلفية وآخرون) وبعضها أقل (BEM، OOCSS، وما إلى ذلك). لكن في نهاية المطاف، جميع...برمجة تم النشر بتاريخ 2024-11-06
كيف أكتب محددات CSSهناك العديد من منهجيات CSS، وأنا أكرهها جميعًا. بعضها أكثر (الرياح الخلفية وآخرون) وبعضها أقل (BEM، OOCSS، وما إلى ذلك). لكن في نهاية المطاف، جميع...برمجة تم النشر بتاريخ 2024-11-06
دراسة اللغة الصينية
- 1 كيف تقول "المشي" باللغة الصينية؟ 走路 نطق الصينية، 走路 تعلم اللغة الصينية
- 2 كيف تقول "استقل طائرة" بالصينية؟ 坐飞机 نطق الصينية، 坐飞机 تعلم اللغة الصينية
- 3 كيف تقول "استقل القطار" بالصينية؟ 坐火车 نطق الصينية، 坐火车 تعلم اللغة الصينية
- 4 كيف تقول "استقل الحافلة" باللغة الصينية؟ 坐车 نطق الصينية، 坐车 تعلم اللغة الصينية
- 5 كيف أقول القيادة باللغة الصينية؟ 开车 نطق الصينية، 开车 تعلم اللغة الصينية
- 6 كيف تقول السباحة باللغة الصينية؟ 游泳 نطق الصينية، 游泳 تعلم اللغة الصينية
- 7 كيف يمكنك أن تقول ركوب الدراجة باللغة الصينية؟ 骑自行车 نطق الصينية، 骑自行车 تعلم اللغة الصينية
- 8 كيف تقول مرحبا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 9 كيف تقول شكرا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























