كتابة مكون الويب الأول الخاص بك (تعرف على Modulo.js - الجزء f
؟ مرحبًا بجميع المشتركين الجدد ومبرمجي المكونات العائدين! سأبدأ سلسلة تعليمية جديدة مكونة من 10 أجزاء. في حين أن دروسي التعليمية الأخرى استخدمت Modulo.js لإنشاء تطبيقات صغيرة محددة وممتعة مثل حفلات رقص البوكيمون، أو محررات النصوص القديمة، أو معارض ألعاب الفيديو، فإن سلسلة البرامج التعليمية هذه ستبني على المبادئ الأساسية، بدءًا من المربع الأول: ماذا هل هو أحد مكونات الويب؟
الخطوة التالية بعد HTML وCSS
هل تعلمت للتو أساسيات HTML وCSS، ولديك فضول بشأن الانتقال إلى الخطوة التالية، وترغب في إنشاء تطبيقات ويب أكبر وأكثر اكتمالاً؟ أو هل أنت بالفعل مطور ويب أو محترف JavaScript، وتريد فقط إنشاء تطبيقات ويب سريعة وخفيفة بدون الكثير من الإرهاق أو الأدوات أو التبعيات الزائدة؟
إذا كان الأمر كذلك، فإن مكونات الويب تناسبك! أنها تتيح لك إنشاء أجزاء قابلة لإعادة الاستخدام من التعليمات البرمجية. من خلال اتباع هذا البرنامج التعليمي، ستتعلم كيفية إصلاح HTML وCSS المتكررين الذين يصعب الحفاظ عليهما. كما أنه يستخدم الحد الأدنى فقط من الأدوات والمكتبات، مما يعني أنك لن تحتاج إلى Node.js أو NPM أو وحدات العقدة الضخمة. كما يتيح لك صقل مهاراتك في تطوير الويب الأمامي الحديث: في البرامج التعليمية المستقبلية في هذه السلسلة، ستتعلم مفاهيم مثل slots، shadowDOM، props والنماذج، إدارة الحالة، والمزيد! هذه مفاهيم قابلة للتحويل لاستخدام أطر عمل شائعة أخرى، ويمكن أن يكون نهج Modulo البسيط والتصريحي طريقة أكثر جاذبية لتعلم المفاهيم الأساسية دون التورط في الإعداد المعقد.
تقديم إطار Modulo
ما هو Modulo؟ Modulo هو برنامج مجاني / مفتوح المصدر، إطار عمل ويب صغير ولكنه قوي مكتوب بلغة JavaScript. ليس لديه أي تبعيات، ويستخدم بناء جملة HTML حتى يتمكن من إعداد نفسه عند تحميل الصفحة، دون الحاجة إلى Node.js أو التحويل البرمجي. يمكنك استخدامه في "موقع ثابت" بتنسيق HTML عادي (على سبيل المثال، عند تجميع HTML وCSS وأصول ثابتة أخرى في دليل لتشغيله على مضيف ويب ثابت)، أو أي تطبيق ويب موجود آخر. يدور هذا البرنامج التعليمي حول استخدام Modulo كأداة لإنشاء مكونات الويب.
تقديم الجزء 1

في الجزء الأول، سنتعلم كيفية إنشاء مكون بسيط "Hello World". في الأجزاء المستقبلية، سنتعلم كيفية إضافة الأنماط والدعائم والحالة والنماذج التفاعلية والفتحات وواجهات برمجة التطبيقات وغير ذلك الكثير، ولكن في الوقت الحالي، سنبدأ بالأساسيات: تجاوز HTML و CSS عن طريق إنشاء وإعادة استخدام مكون ويب مع Modulo.
الخطوة 1: بما في ذلك Modulo
قبل أن نتمكن من استخدام Modulo، سيتعين علينا تضمين إطار العمل. الإطار بأكمله موجود في "Modulo.js"، وهو ملف يحتوي على 2000 سطر من JavaScript. وهذا يعني أن بدء مشروع Modulo يتطلب حرفيًا عدم وجود تبعيات خارج المتصفح والمحرر الخاص بك. لذا، ما عليك سوى فتح ملف HTML فارغ والبدء باستخدام رمز البدء البسيط جدًا التالي:
الخطوة 2: تحديد المكون الأول الخاص بك
الآن بعد أن قمنا بتضمينه، يمكننا البدء في كتابة تعريفات Modulo واستخدام إطار العمل بشكل عام. نحدد المكون الأول الخاص بنا عن طريق إنشاء تعريف Modulo
Hello Modulo World!
وبالتالي يصبح هذا "القالب" هو "القالب" للمكون الخاص بنا: في كل مرة يظهر المكون الخاص بنا على الصفحة، فإنه سيعرض القالب المحدد بداخله.
الخطوة 3: استخدام المكون الأول الخاص بك
بمجرد تعريفه، يمكنك استخدام المكون من خلال الإشارة إلى اسمه كما لو كان علامة HTML عادية:
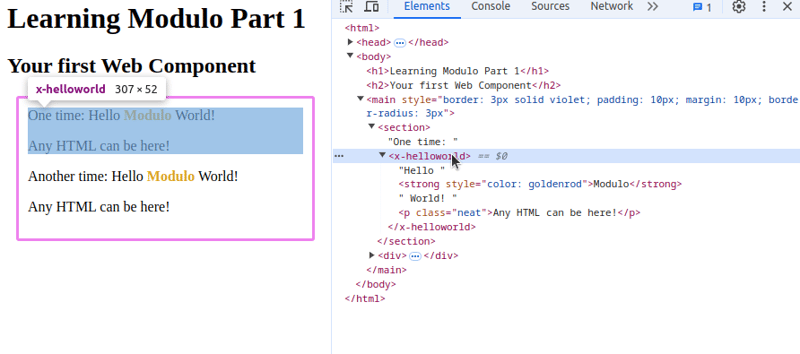
سيؤدي ذلك إلى ظهور ما يلي على الشاشة:
مرحبًا Modulo العالم!
لاحظ أنه بمجرد التسجيل، يمكن للمكونات الانتقال إلى أي مكان يمكن أن تنتقل إليه علامات HTML العادية، ويمكن تصميمها باستخدام CSS بنفس الطريقة أيضًا. بمعنى آخر، إنشاء مكون يشبه إنشاء نوع جديد تمامًا من علامات HTML التي يمكن استخدامها في أي مكان، تمامًا مثل علامات HTML الأصلية مثل
-
 هل هناك اختلاف في الأداء بين استخدام حلقة EACH وتكرار لجمع اجتماعي في Java؟تستكشف هذه المقالة اختلافات الكفاءة بين هذين النهجين. يستخدم ITerator داخليًا: قائمة a = new ArrayList () ؛ ل (عدد صحيح عدد صحيح: أ) { intege...برمجة نشر في 2025-03-11
هل هناك اختلاف في الأداء بين استخدام حلقة EACH وتكرار لجمع اجتماعي في Java؟تستكشف هذه المقالة اختلافات الكفاءة بين هذين النهجين. يستخدم ITerator داخليًا: قائمة a = new ArrayList () ؛ ل (عدد صحيح عدد صحيح: أ) { intege...برمجة نشر في 2025-03-11 -
 هل يمكن تكديس عناصر لزجة متعددة فوق بعضها البعض في CSS النقي؟هنا: https://webthemez.com/demo/sticky-multi-header-scroll/index.html فقط أفضل استخدام CSS النقي ، بدلاً من تنفيذ JavaScript. لقد جربت قليلاً ...برمجة نشر في 2025-03-11
هل يمكن تكديس عناصر لزجة متعددة فوق بعضها البعض في CSS النقي؟هنا: https://webthemez.com/demo/sticky-multi-header-scroll/index.html فقط أفضل استخدام CSS النقي ، بدلاً من تنفيذ JavaScript. لقد جربت قليلاً ...برمجة نشر في 2025-03-11 -
 كيفية حل تباينات مسار الوحدة في GO Mod باستخدام توجيه استبدال؟يمكن أن يؤدي ذلك إلى فشل GO MOD TIDY ، كما يتضح من الرسائل المرددة: ` github.com/coreos/etcd/client تم اختبارها بواسطة استيرادات github.com/co...برمجة نشر في 2025-03-11
كيفية حل تباينات مسار الوحدة في GO Mod باستخدام توجيه استبدال؟يمكن أن يؤدي ذلك إلى فشل GO MOD TIDY ، كما يتضح من الرسائل المرددة: ` github.com/coreos/etcd/client تم اختبارها بواسطة استيرادات github.com/co...برمجة نشر في 2025-03-11 -
 كيفية تعيين مفاتيح ديناميكي في كائنات JavaScript؟كيفية إنشاء مفتاح ديناميكي لمتغير كائن JavaScript يستخدم النهج الصحيح بين قوسين مربعين: jsObj['key' i] = 'example' 1; لتسديد خاصية مع مفتاح...برمجة نشر في 2025-03-11
كيفية تعيين مفاتيح ديناميكي في كائنات JavaScript؟كيفية إنشاء مفتاح ديناميكي لمتغير كائن JavaScript يستخدم النهج الصحيح بين قوسين مربعين: jsObj['key' i] = 'example' 1; لتسديد خاصية مع مفتاح...برمجة نشر في 2025-03-11 -
 كيفية إزالة معالجات أحداث JavaScript المجهولة بشكل نظيف؟العنصر؟ لا توجد طريقة لإزالة معالج الأحداث المجهول بشكل نظيف ما لم يتم تخزين إشارة إلى المعالج في الإنشاء. لمعالجة هذه المشكلة ، فكر في تخزين معا...برمجة نشر في 2025-03-11
كيفية إزالة معالجات أحداث JavaScript المجهولة بشكل نظيف؟العنصر؟ لا توجد طريقة لإزالة معالج الأحداث المجهول بشكل نظيف ما لم يتم تخزين إشارة إلى المعالج في الإنشاء. لمعالجة هذه المشكلة ، فكر في تخزين معا...برمجة نشر في 2025-03-11 -
 كيفية تحميل الملفات مع معلمات إضافية باستخدام java.net.urlconnection وترميز multipart/form-data؟فيما يلي تفصيل للعملية: multipart/form-data الترميز تم تصميم multipart/form-data لطلبات النشر التي تجمع بين كل من الثنائي (على سبيل المثال ،...برمجة نشر في 2025-03-11
كيفية تحميل الملفات مع معلمات إضافية باستخدام java.net.urlconnection وترميز multipart/form-data؟فيما يلي تفصيل للعملية: multipart/form-data الترميز تم تصميم multipart/form-data لطلبات النشر التي تجمع بين كل من الثنائي (على سبيل المثال ،...برمجة نشر في 2025-03-11 -
 كيف يمكنني استرداد قيم السمات بكفاءة من ملفات XML باستخدام PHP؟عند العمل مع ملف XML يحتوي على سمات مثل المثال المقدم: Stumped. لحل هذا ، يقدم PHP حلًا مباشرًا باستخدام وظيفة SimplexMlelement :: Attribut...برمجة نشر في 2025-03-11
كيف يمكنني استرداد قيم السمات بكفاءة من ملفات XML باستخدام PHP؟عند العمل مع ملف XML يحتوي على سمات مثل المثال المقدم: Stumped. لحل هذا ، يقدم PHP حلًا مباشرًا باستخدام وظيفة SimplexMlelement :: Attribut...برمجة نشر في 2025-03-11 -
 كيف يمكنني تصميم المثال الأول لنوع عنصر معين عبر مستند HTML بأكمله؟مطابقة العنصر الأول من نوع معين في المستند بالكامل يمكن أن يكون التصميم الأول من نوع معين عبر مستند HTML بالكامل تحديًا باستخدام CSS وحده. يق...برمجة نشر في 2025-03-11
كيف يمكنني تصميم المثال الأول لنوع عنصر معين عبر مستند HTML بأكمله؟مطابقة العنصر الأول من نوع معين في المستند بالكامل يمكن أن يكون التصميم الأول من نوع معين عبر مستند HTML بالكامل تحديًا باستخدام CSS وحده. يق...برمجة نشر في 2025-03-11 -
 كيف يمكنك استخدام مجموعة من خلال محور البيانات في MySQL؟هنا ، نتعامل مع تحد شائع: تحويل البيانات من الصف إلى الصفوف المستندة إلى الأعمدة باستخدام. لننظر في الاستعلام التالي: حدد البيانات مجموعة بوا...برمجة نشر في 2025-03-11
كيف يمكنك استخدام مجموعة من خلال محور البيانات في MySQL؟هنا ، نتعامل مع تحد شائع: تحويل البيانات من الصف إلى الصفوف المستندة إلى الأعمدة باستخدام. لننظر في الاستعلام التالي: حدد البيانات مجموعة بوا...برمجة نشر في 2025-03-11 -
 هل تسمح Java بأنواع عائدات متعددة: نظرة فاحصة على الطرق العامة؟أنواع عائدات متعددة في java: تم الكشف عن المفاهيم الخاطئة getResult (String s) ؛ حيث Foo فئة مخصصة. يبدو أن إعلان الطريقة يضم نوعين من الإرج...برمجة نشر في 2025-03-11
هل تسمح Java بأنواع عائدات متعددة: نظرة فاحصة على الطرق العامة؟أنواع عائدات متعددة في java: تم الكشف عن المفاهيم الخاطئة getResult (String s) ؛ حيث Foo فئة مخصصة. يبدو أن إعلان الطريقة يضم نوعين من الإرج...برمجة نشر في 2025-03-11 -
 كيف تسترجع أحدث مكتبة jQuery من Google APIs؟لاسترداد أحدث إصدار ، كان هناك سابقًا بديلًا لاستخدام رقم إصدار معين ، والذي كان لاستخدام بناء الجملة التالي: /latest/jquery.js Budaps &&. للحصول...برمجة نشر في 2025-03-11
كيف تسترجع أحدث مكتبة jQuery من Google APIs؟لاسترداد أحدث إصدار ، كان هناك سابقًا بديلًا لاستخدام رقم إصدار معين ، والذي كان لاستخدام بناء الجملة التالي: /latest/jquery.js Budaps &&. للحصول...برمجة نشر في 2025-03-11 -
 لماذا تعتبر مقارنات "Flake8" المليئة بالملل في بنود مرشح Sqlalchemy؟flake8 مقارنة بين المقارنة المنطقية في جملة الفلتر عند محاولة مرشح نتائج الاستعلام بناءً على مقارنة منطقية في SQL ، قد يواجه المطورون تحضيرًا ...برمجة نشر في 2025-03-11
لماذا تعتبر مقارنات "Flake8" المليئة بالملل في بنود مرشح Sqlalchemy؟flake8 مقارنة بين المقارنة المنطقية في جملة الفلتر عند محاولة مرشح نتائج الاستعلام بناءً على مقارنة منطقية في SQL ، قد يواجه المطورون تحضيرًا ...برمجة نشر في 2025-03-11 -
 كيفية استخراج النص داخل الأقواس بكفاءة في PHP باستخدام regexأحد الأساليب هو استخدام وظائف معالجة سلسلة PHP ، كما هو موضح أدناه: $ fullString = "تجاهل كل شيء باستثناء هذا (النص)" ؛ ، $ fullstrin...برمجة نشر في 2025-03-11
كيفية استخراج النص داخل الأقواس بكفاءة في PHP باستخدام regexأحد الأساليب هو استخدام وظائف معالجة سلسلة PHP ، كما هو موضح أدناه: $ fullString = "تجاهل كل شيء باستثناء هذا (النص)" ؛ ، $ fullstrin...برمجة نشر في 2025-03-11 -
 ما هي الطريقة الأكثر كفاءة للكشف عن نقطة في polygon: تتبع الأشعة أو matplotlib \'s path.contains_points؟الكشف الفعال في polegon في python تحديد ما إذا كانت النقطة تكمن في مضلع هي مهمة متكررة في الهندسة الحسابية. يعد إيجاد طريقة فعالة لهذه المهمة مف...برمجة نشر في 2025-03-11
ما هي الطريقة الأكثر كفاءة للكشف عن نقطة في polygon: تتبع الأشعة أو matplotlib \'s path.contains_points؟الكشف الفعال في polegon في python تحديد ما إذا كانت النقطة تكمن في مضلع هي مهمة متكررة في الهندسة الحسابية. يعد إيجاد طريقة فعالة لهذه المهمة مف...برمجة نشر في 2025-03-11 -
 شذوذات صفيف PHP: فهم الحالة الغريبة من 07 و 08في PHP ، تنشأ مشكلة غير عادية عندما تحتوي المفاتيح على قيم رقمية مثل 07 أو 08. تشغيل print_r (أشهر دولارات) يعيد نتائج غير متوقعة: المفتاح "0...برمجة نشر في 2025-03-11
شذوذات صفيف PHP: فهم الحالة الغريبة من 07 و 08في PHP ، تنشأ مشكلة غير عادية عندما تحتوي المفاتيح على قيم رقمية مثل 07 أو 08. تشغيل print_r (أشهر دولارات) يعيد نتائج غير متوقعة: المفتاح "0...برمجة نشر في 2025-03-11
دراسة اللغة الصينية
- 1 كيف تقول "المشي" باللغة الصينية؟ 走路 نطق الصينية، 走路 تعلم اللغة الصينية
- 2 كيف تقول "استقل طائرة" بالصينية؟ 坐飞机 نطق الصينية، 坐飞机 تعلم اللغة الصينية
- 3 كيف تقول "استقل القطار" بالصينية؟ 坐火车 نطق الصينية، 坐火车 تعلم اللغة الصينية
- 4 كيف تقول "استقل الحافلة" باللغة الصينية؟ 坐车 نطق الصينية، 坐车 تعلم اللغة الصينية
- 5 كيف أقول القيادة باللغة الصينية؟ 开车 نطق الصينية، 开车 تعلم اللغة الصينية
- 6 كيف تقول السباحة باللغة الصينية؟ 游泳 نطق الصينية، 游泳 تعلم اللغة الصينية
- 7 كيف يمكنك أن تقول ركوب الدراجة باللغة الصينية؟ 骑自行车 نطق الصينية، 骑自行车 تعلم اللغة الصينية
- 8 كيف تقول مرحبا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 9 كيف تقول شكرا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























