نموذج VueJS MVVM مقارنة بـ Pure HTML
المقال الأصلي: http://blog.kueiapp.com/programming-tw/vuejs-mvvm-VueJS-MVVM-Model and -Pure-HTML5-Comparison/
الفرق بين Vue.js وHTML5 الأصلي
هناك العديد من الأساليب والأطر لبناء أنظمة الواجهة الأمامية للويب، مثل React وAngularJS وVue.js وما إلى ذلك. من الممكن تمامًا إنشاء نظام باستخدام HTML5 وJavaScript الأصليين، ولكن عادةً ما يؤدي استخدام إطار عمل جيد إلى تنفيذ النظام بأنماط تصميم أفضل من حيث البنية والأمان.
عادةً ما يتم إنشاء أداة أو بنية لأن المطورين واجهوا صعوبات معينة. على سبيل المثال، تم اختراع jQuery لاستخدام JavaScript على المتصفحات التي تدعم معايير مختلفة، وكانت أول مكتبة تتحكم في DOM (Document Object Modal) باستخدام محددات CSS. يقوم HTML5 querySelector بتكرار هذه الميزة الرائعة ليسهل على HTML التعامل مع DOM.
لماذا تحتاج VueJS
عند استخدام Pure HTML5 JavaScript للوصول إلى DOM للحصول على البيانات من شجرة HTML، هناك الكثير من العمل الذي يجب القيام به، مثل استهداف العناصر، أو إضافة المستمعين لاكتشاف تفاعلات المستخدم على واجهة المستخدم، أو عندما يتم التقاط الإجراء المستهدف. إن إرجاع البيانات عند استردادها يتطلب في الواقع الكثير من الموارد.
Checkbox with pure HTML5 syntax

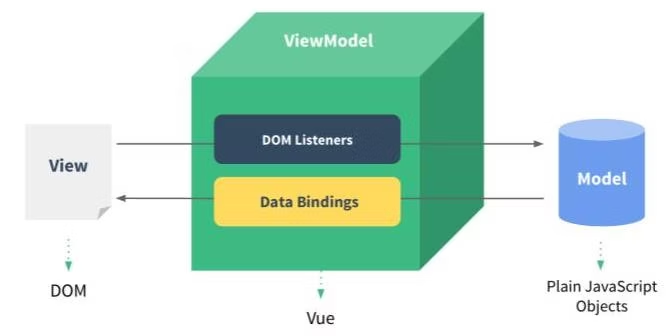
بالمقارنة مع HTML5 JavaScript الأصلي (أو jQuery) الذي يقوم بتشغيل DOM مباشرة، فإن Vue.js لديه نموذج MVVM خاص به يمكنه تعديل DOM أثناء الحصول على نموذج بيانات جديد. بمعنى آخر، يمكننا التركيز على بنية البيانات بدلاً من تصميم نموذجنا الخاص للتعامل مباشرة مع DOM.
كلا الطريقتين مناسبتان لمواقف مختلفة، لكن Vue.js يوفر في الواقع مسارًا أسهل لبناء واجهة الويب الأمامية.
باستخدام Vue.js
export default Vue.extend({ data: () => ({ checkboxList: [], }), });
مثال
https://github.com/kueiapp/vue-typescript-tutorial/blob/main/src/App.vue
المقال الأصلي: http://blog.kueiapp.com/programming-tw/vuejs-mvvm-VueJS-MVVM-Model and -Pure-HTML5-Comparison/
-
 كيف تجعل TypeScript جافا سكريبت أكثر موثوقية في المشاريع واسعة النطاق.مقدمة تُستخدم JavaScript على نطاق واسع في تطوير الويب ويتم تطبيقها الآن في مشاريع أكبر عبر مختلف الصناعات. ومع ذلك، مع نمو هذه المشاريع، تصب...برمجة تم النشر بتاريخ 2024-11-05
كيف تجعل TypeScript جافا سكريبت أكثر موثوقية في المشاريع واسعة النطاق.مقدمة تُستخدم JavaScript على نطاق واسع في تطوير الويب ويتم تطبيقها الآن في مشاريع أكبر عبر مختلف الصناعات. ومع ذلك، مع نمو هذه المشاريع، تصب...برمجة تم النشر بتاريخ 2024-11-05 -
 كيفية التحقق من كلمات مرور المستخدم بشكل آمن باستخدام وظيفة pass_verify الخاصة بـ PHP؟فك تشفير كلمات المرور المشفرة باستخدام PHP تقوم العديد من التطبيقات بتخزين كلمات مرور المستخدم بشكل آمن باستخدام خوارزميات التشفير مثلpassword...برمجة تم النشر بتاريخ 2024-11-05
كيفية التحقق من كلمات مرور المستخدم بشكل آمن باستخدام وظيفة pass_verify الخاصة بـ PHP؟فك تشفير كلمات المرور المشفرة باستخدام PHP تقوم العديد من التطبيقات بتخزين كلمات مرور المستخدم بشكل آمن باستخدام خوارزميات التشفير مثلpassword...برمجة تم النشر بتاريخ 2024-11-05 -
 تعلم جزء Vue بناء تطبيق الطقسكان الغوص في Vue.js بمثابة اكتشاف أداة مفضلة جديدة في مجموعة أدوات DIY - بديهية ومرنة وقوية بشكل مدهش. كان مشروعي الجانبي الأول لاستخدام Vue هو تط...برمجة تم النشر بتاريخ 2024-11-05
تعلم جزء Vue بناء تطبيق الطقسكان الغوص في Vue.js بمثابة اكتشاف أداة مفضلة جديدة في مجموعة أدوات DIY - بديهية ومرنة وقوية بشكل مدهش. كان مشروعي الجانبي الأول لاستخدام Vue هو تط...برمجة تم النشر بتاريخ 2024-11-05 -
 مكون بطاقة معاينة NFT؟ أكملت للتو مشروعي الأخير: "مكون بطاقة معاينة NFT" باستخدام HTML وCSS! ؟ التحقق من ذلك واستكشاف الكود على GitHub. التعليقات مرحب بها! ؟ جيث...برمجة تم النشر بتاريخ 2024-11-05
مكون بطاقة معاينة NFT؟ أكملت للتو مشروعي الأخير: "مكون بطاقة معاينة NFT" باستخدام HTML وCSS! ؟ التحقق من ذلك واستكشاف الكود على GitHub. التعليقات مرحب بها! ؟ جيث...برمجة تم النشر بتاريخ 2024-11-05 -
 كيف يمكن لتطبيقات Android الاتصال بـ Microsoft SQL Server 2008؟ربط تطبيقات Android بـ Microsoft SQL Server 2008 يمكن لتطبيقات Android الاتصال بسلاسة بخوادم قواعد البيانات المركزية، بما في ذلك Microsoft SQL...برمجة تم النشر بتاريخ 2024-11-05
كيف يمكن لتطبيقات Android الاتصال بـ Microsoft SQL Server 2008؟ربط تطبيقات Android بـ Microsoft SQL Server 2008 يمكن لتطبيقات Android الاتصال بسلاسة بخوادم قواعد البيانات المركزية، بما في ذلك Microsoft SQL...برمجة تم النشر بتاريخ 2024-11-05 -
 فيما يلي بعض خيارات العناوين المبنية على الأسئلة، والتي تركز على القضية الأساسية: * C++ std :: اختياري: لماذا لا يوجد تخصص للأنواع المرجعية؟ (مباشر وفي صلب الموضوع) * أنواع المراجع في C++ std::optionاختياري في لغة C: لماذا لا يوجد تخصص للأنواع المرجعية؟ على الرغم من وجود تخصص للأنواع المرجعية في المكتبات مثل Boost، فإن C مكتبة القياسية std...برمجة تم النشر بتاريخ 2024-11-05
فيما يلي بعض خيارات العناوين المبنية على الأسئلة، والتي تركز على القضية الأساسية: * C++ std :: اختياري: لماذا لا يوجد تخصص للأنواع المرجعية؟ (مباشر وفي صلب الموضوع) * أنواع المراجع في C++ std::optionاختياري في لغة C: لماذا لا يوجد تخصص للأنواع المرجعية؟ على الرغم من وجود تخصص للأنواع المرجعية في المكتبات مثل Boost، فإن C مكتبة القياسية std...برمجة تم النشر بتاريخ 2024-11-05 -
 تقييم نموذج تصنيف التعلم الآليالمخطط ما هو الهدف من تقييم النموذج؟ ما هو الغرض من تقييم النموذج، وما هي بعض منها إجراءات التقييم المشتركة؟ ما هو استخدام دقة التصنيف وما ه...برمجة تم النشر بتاريخ 2024-11-05
تقييم نموذج تصنيف التعلم الآليالمخطط ما هو الهدف من تقييم النموذج؟ ما هو الغرض من تقييم النموذج، وما هي بعض منها إجراءات التقييم المشتركة؟ ما هو استخدام دقة التصنيف وما ه...برمجة تم النشر بتاريخ 2024-11-05 -
 كيفية القضاء على فيروس Eval-Base64_Decode PHP وحماية موقع الويب الخاص بك؟كيفية التخلص من Eval-Base64_Decode مثل ملفات الفيروسات PHPالفيروسات التي تستخدم تقنيات eval-base64_decode، مثل تلك التي لقد وصفت، يمكن أن يكون مصدر إز...برمجة تم النشر بتاريخ 2024-11-05
كيفية القضاء على فيروس Eval-Base64_Decode PHP وحماية موقع الويب الخاص بك؟كيفية التخلص من Eval-Base64_Decode مثل ملفات الفيروسات PHPالفيروسات التي تستخدم تقنيات eval-base64_decode، مثل تلك التي لقد وصفت، يمكن أن يكون مصدر إز...برمجة تم النشر بتاريخ 2024-11-05 -
 كيفية الترتيب في Serp في 4صفحات تصنيف محرك البحث (SERP) هي المكان الذي تتنافس فيه مواقع الويب على الرؤية وحركة المرور. في عام 2024، سيظل التصنيف العالي على Google ومحركات ا...برمجة تم النشر بتاريخ 2024-11-05
كيفية الترتيب في Serp في 4صفحات تصنيف محرك البحث (SERP) هي المكان الذي تتنافس فيه مواقع الويب على الرؤية وحركة المرور. في عام 2024، سيظل التصنيف العالي على Google ومحركات ا...برمجة تم النشر بتاريخ 2024-11-05 -
 كيفية مشاركة القفل بين العمليات في بايثون باستخدام المعالجة المتعددةمشاركة القفل بين العمليات في بايثون عند محاولة استخدامpool.map() لاستهداف وظيفة ذات معلمات متعددة، بما في ذلك كائن Lock()، يكون الأمر كذلك حاسم ...برمجة تم النشر بتاريخ 2024-11-05
كيفية مشاركة القفل بين العمليات في بايثون باستخدام المعالجة المتعددةمشاركة القفل بين العمليات في بايثون عند محاولة استخدامpool.map() لاستهداف وظيفة ذات معلمات متعددة، بما في ذلك كائن Lock()، يكون الأمر كذلك حاسم ...برمجة تم النشر بتاريخ 2024-11-05 -
 الفرق بين readonly وconst في Type Scriptتتشابه هاتان الميزتان من حيث أنهما غير قابلتين للتنازل. هل يمكنك شرح ذلك بالضبط؟ وفي هذا المقال سأشارككم الاختلافات بينهما. const يمنع إعا...برمجة تم النشر بتاريخ 2024-11-05
الفرق بين readonly وconst في Type Scriptتتشابه هاتان الميزتان من حيث أنهما غير قابلتين للتنازل. هل يمكنك شرح ذلك بالضبط؟ وفي هذا المقال سأشارككم الاختلافات بينهما. const يمنع إعا...برمجة تم النشر بتاريخ 2024-11-05 -
 كيفية تكرار بناء جملة حلقة C/C++ في بايثون باستخدام وظيفة النطاق؟للحلقة في بايثون: توسيع بناء جملة حلقة C/C في البرمجة، حلقة for هي بناء أساسي للتكرار على التسلسلات. بينما تستخدم C/C صيغة تهيئة حلقة محددة، ت...برمجة تم النشر بتاريخ 2024-11-05
كيفية تكرار بناء جملة حلقة C/C++ في بايثون باستخدام وظيفة النطاق؟للحلقة في بايثون: توسيع بناء جملة حلقة C/C في البرمجة، حلقة for هي بناء أساسي للتكرار على التسلسلات. بينما تستخدم C/C صيغة تهيئة حلقة محددة، ت...برمجة تم النشر بتاريخ 2024-11-05 -
 تطلق TechEazy Consulting برنامجًا تدريبيًا شاملاً لـ Java وSpring Boot وAWS مع تدريب داخلي مجانييسر شركة TechEazy Consulting الإعلان عن إطلاق برنامجنا التدريبي الشامل المصمم للمبتدئين والمبتدئين والمحترفين الذين يتطلعون إلى التحول إلى تطوير ا...برمجة تم النشر بتاريخ 2024-11-05
تطلق TechEazy Consulting برنامجًا تدريبيًا شاملاً لـ Java وSpring Boot وAWS مع تدريب داخلي مجانييسر شركة TechEazy Consulting الإعلان عن إطلاق برنامجنا التدريبي الشامل المصمم للمبتدئين والمبتدئين والمحترفين الذين يتطلعون إلى التحول إلى تطوير ا...برمجة تم النشر بتاريخ 2024-11-05 -
 Polyfills - حشو أم فجوة كبيرة؟ (الجزء الأول)منذ بضعة أيام، تلقينا رسالة ذات أولوية في دردشة Teams في مؤسستنا، والتي نصها: تم العثور على ثغرة أمنية - تم اكتشاف Polyfill JavaScript - HIGH. ول...برمجة تم النشر بتاريخ 2024-11-05
Polyfills - حشو أم فجوة كبيرة؟ (الجزء الأول)منذ بضعة أيام، تلقينا رسالة ذات أولوية في دردشة Teams في مؤسستنا، والتي نصها: تم العثور على ثغرة أمنية - تم اكتشاف Polyfill JavaScript - HIGH. ول...برمجة تم النشر بتاريخ 2024-11-05 -
 عوامل التحول والتخصيصات المختصرة للبت1. مشغلي نقل البت : التحول إلى اليمين. >>>: التحول الأيمن غير الموقع (مبطن صفر). 2. بناء الجملة العام لمشغلي التحول القيمة > num-bits: ينقل بتات القيم...برمجة تم النشر بتاريخ 2024-11-05
عوامل التحول والتخصيصات المختصرة للبت1. مشغلي نقل البت : التحول إلى اليمين. >>>: التحول الأيمن غير الموقع (مبطن صفر). 2. بناء الجملة العام لمشغلي التحول القيمة > num-bits: ينقل بتات القيم...برمجة تم النشر بتاريخ 2024-11-05
دراسة اللغة الصينية
- 1 كيف تقول "المشي" باللغة الصينية؟ 走路 نطق الصينية، 走路 تعلم اللغة الصينية
- 2 كيف تقول "استقل طائرة" بالصينية؟ 坐飞机 نطق الصينية، 坐飞机 تعلم اللغة الصينية
- 3 كيف تقول "استقل القطار" بالصينية؟ 坐火车 نطق الصينية، 坐火车 تعلم اللغة الصينية
- 4 كيف تقول "استقل الحافلة" باللغة الصينية؟ 坐车 نطق الصينية، 坐车 تعلم اللغة الصينية
- 5 كيف أقول القيادة باللغة الصينية؟ 开车 نطق الصينية، 开车 تعلم اللغة الصينية
- 6 كيف تقول السباحة باللغة الصينية؟ 游泳 نطق الصينية، 游泳 تعلم اللغة الصينية
- 7 كيف يمكنك أن تقول ركوب الدراجة باللغة الصينية؟ 骑自行车 نطق الصينية، 骑自行车 تعلم اللغة الصينية
- 8 كيف تقول مرحبا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 9 كيف تقول شكرا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























