شرح استخدام BoundStoreWithEqualityFn في الكود المصدري لـ Staat.
في هذه المقالة، سوف نفهم كيفية استخدام وظيفة useBoundStoreWithEqualityFn في الكود المصدري لـ Zustand.

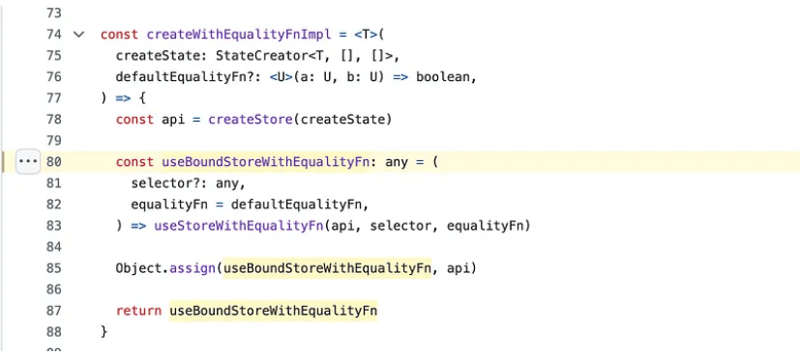
يتم اختيار الكود أعلاه من https://github.com/pmndrs/zustand/blob/main/src/traditional.ts#L80
يتم استدعاء useBoundStoreWithEqualityFn في وظيفة createWithEqualityFnImpl ويقوم بإرجاع وظيفة أخرى تسمى useStoreWithEqualityFn.
دعونا نلقي نظرة على ما هو قيد الاستخدامStoreWithEqualityFn.
// Pulled from https://github.com/pmndrs/zustand/blob/main/src/traditional.ts#L80 export function useStoreWithEqualityFn( api: ReadonlyStoreApi , selector: (state: TState) => StateSlice = identity as any, equalityFn?: (a: StateSlice, b: StateSlice) => boolean, ) { const slice = useSyncExternalStoreWithSelector( api.subscribe, api.getState, api.getInitialState, selector, equalityFn, ) useDebugValue(slice) return slice }
useSyncExternalStore هو خطاف تفاعلي يتيح لك الاشتراك في متجر خارجي ويتم استيراد useSyncExternalStoreWithSelector كما هو موضح أدناه:
import useSyncExternalStoreExports from 'use-sync-external-store/shim/with-selector'
الشريحة التي يتم إرجاعها بواسطة هذه الوظيفة، يتم استخدام useStoreWithEqualityFn أيضًا في createWithEqualityFnImpl .
const useBoundStoreWithEqualityFn: any = ( selector?: any, equalityFn = defaultEqualityFn, ) => useStoreWithEqualityFn(api, selector, equalityFn) Object.assign(useBoundStoreWithEqualityFn, api) return useBoundStoreWithEqualityFn
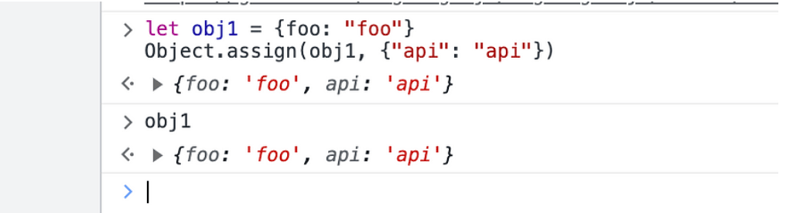
يقوم Object.sign بتحديث الشريحة التي تم إرجاعها بواسطة useBoundStoreWithEqualityFn باستخدام "api".
توضح لقطة الشاشة أدناه بمثال كيفية قيام Object.assin بالتحديث

وأخيرًا يتم إرجاع useBoundStoreWithEqualityFn بواسطة createWithEqualityFnImpl.
معلومات عنا:
في Think Throo، نحن في مهمة لتعليم أفضل الممارسات المستوحاة من المشاريع مفتوحة المصدر.
ضاعف مهاراتك في البرمجة من خلال ممارسة المفاهيم المعمارية المتقدمة في Next.js/React، وتعلم أفضل الممارسات وبناء مشاريع على مستوى الإنتاج.
نحن مفتوح المصدر - https://github.com/thinkthroo/thinkthroo (لا تعطينا نجمة!)
قم بتعزيز مهارات فريقك من خلال دوراتنا المتقدمة المبنية على بنية قاعدة التعليمات البرمجية. تواصل معنا على [email protected] لمعرفة المزيد!
مراجع:
https://github.com/search?q=useBoundStore&type=code
https://github.com/churichard/notabase
-
 كيف يمكنني إنشاء مسارات CSS دقيقة لعناصر DOM؟استرداد مسار CSS من عنصر DOM بدقة محسنة تحاول الوظيفة المقدمة إنشاء مسار CSS لعنصر DOM معين. ومع ذلك، فإن مخرجاته تفتقر إلى التحديد، حيث تفشل ...برمجة تم النشر بتاريخ 2024-11-03
كيف يمكنني إنشاء مسارات CSS دقيقة لعناصر DOM؟استرداد مسار CSS من عنصر DOM بدقة محسنة تحاول الوظيفة المقدمة إنشاء مسار CSS لعنصر DOM معين. ومع ذلك، فإن مخرجاته تفتقر إلى التحديد، حيث تفشل ...برمجة تم النشر بتاريخ 2024-11-03 -
 كيفية كتابة قواميس بايثون واحدة إلى ملفات CSV باستخدام رؤوس دقيقة وصفوف قيمة؟استكشاف الفروق الدقيقة في كتابة قواميس Python إلى ملفات CSV لقد أدى سعيك لكتابة قواميس Python إلى ملفات CSV بسلاسة إلى تحدي غير متوقع. بينما تتص...برمجة تم النشر بتاريخ 2024-11-03
كيفية كتابة قواميس بايثون واحدة إلى ملفات CSV باستخدام رؤوس دقيقة وصفوف قيمة؟استكشاف الفروق الدقيقة في كتابة قواميس Python إلى ملفات CSV لقد أدى سعيك لكتابة قواميس Python إلى ملفات CSV بسلاسة إلى تحدي غير متوقع. بينما تتص...برمجة تم النشر بتاريخ 2024-11-03 -
 كيف يمكنني التعامل مع قيم الإرجاع الخاطئة من الوظائف المؤجلة في Go؟التعامل مع الوظائف المؤجلة مع قيم الإرجاع الخاطئة في Go gometalinter و errcheck يثيران تحذيرًا بشكل صحيح عندما يتم تأجيل دالة تُرجع متغيرًا بد...برمجة تم النشر بتاريخ 2024-11-03
كيف يمكنني التعامل مع قيم الإرجاع الخاطئة من الوظائف المؤجلة في Go؟التعامل مع الوظائف المؤجلة مع قيم الإرجاع الخاطئة في Go gometalinter و errcheck يثيران تحذيرًا بشكل صحيح عندما يتم تأجيل دالة تُرجع متغيرًا بد...برمجة تم النشر بتاريخ 2024-11-03 -
 لماذا لا يستطيع المبرمجون حفظ الكود دائمًا: العلم وراء ذلكإذا كنت قد تساءلت يومًا عن سبب صعوبة المبرمجين في تذكر الكود الدقيق الذي كتبوه، فأنت لست وحدك. على الرغم من قضاء ساعات طويلة في البرمجة، غالبًا ما ينس...برمجة تم النشر بتاريخ 2024-11-03
لماذا لا يستطيع المبرمجون حفظ الكود دائمًا: العلم وراء ذلكإذا كنت قد تساءلت يومًا عن سبب صعوبة المبرمجين في تذكر الكود الدقيق الذي كتبوه، فأنت لست وحدك. على الرغم من قضاء ساعات طويلة في البرمجة، غالبًا ما ينس...برمجة تم النشر بتاريخ 2024-11-03 -
 أنت لست وحدك: أتقن لغة بايثون مع وجود مجتمع داعم بجانبكانضم إلى مجتمع Python للحصول على: منتديات المجتمع: احصل على الدعم والمشورة من المطورين ذوي الخبرة (مثل Stack Overflow). Discord Server: غرفة دردشة مب...برمجة تم النشر بتاريخ 2024-11-03
أنت لست وحدك: أتقن لغة بايثون مع وجود مجتمع داعم بجانبكانضم إلى مجتمع Python للحصول على: منتديات المجتمع: احصل على الدعم والمشورة من المطورين ذوي الخبرة (مثل Stack Overflow). Discord Server: غرفة دردشة مب...برمجة تم النشر بتاريخ 2024-11-03 -
 صديق الدراسةواجهة chatbot التي تتيح للمستخدمين إدخال رسالة وتلقي استجابة محادثة من نموذج اللغة GPT-3.5. سمات خادم ويب يعتمد على Flask للتعامل مع طلبات HTTP. ي...برمجة تم النشر بتاريخ 2024-11-03
صديق الدراسةواجهة chatbot التي تتيح للمستخدمين إدخال رسالة وتلقي استجابة محادثة من نموذج اللغة GPT-3.5. سمات خادم ويب يعتمد على Flask للتعامل مع طلبات HTTP. ي...برمجة تم النشر بتاريخ 2024-11-03 -
 تطوير الواجهة الأمامية + هياكل البيانات والخوارزميات: كيف يمكن لـ DSA تشغيل تطبيق React الخاص بك ⚡المقابلات التي تركز على الواجهة الأمامية غالبًا لا تهتم بـ DSA على الإطلاق. وبالنسبة لأولئك منا الذين يتذكرون دراسة DSA في المدرسة/الكلية، كانت جميع ...برمجة تم النشر بتاريخ 2024-11-03
تطوير الواجهة الأمامية + هياكل البيانات والخوارزميات: كيف يمكن لـ DSA تشغيل تطبيق React الخاص بك ⚡المقابلات التي تركز على الواجهة الأمامية غالبًا لا تهتم بـ DSA على الإطلاق. وبالنسبة لأولئك منا الذين يتذكرون دراسة DSA في المدرسة/الكلية، كانت جميع ...برمجة تم النشر بتاريخ 2024-11-03 -
 لماذا يتصرف Box Shadow في صفوف الجدول بشكل مختلف في المتصفحات المختلفة؟ظهور ظل مربع غير متناسق في صفوف الجدول عبر المتصفحات يمكن أن يظهر ظل مربع CSS المطبق على صفوف الجدول () سلوكًا غير متناسق عبر المتصفحات المختل...برمجة تم النشر بتاريخ 2024-11-03
لماذا يتصرف Box Shadow في صفوف الجدول بشكل مختلف في المتصفحات المختلفة؟ظهور ظل مربع غير متناسق في صفوف الجدول عبر المتصفحات يمكن أن يظهر ظل مربع CSS المطبق على صفوف الجدول () سلوكًا غير متناسق عبر المتصفحات المختل...برمجة تم النشر بتاريخ 2024-11-03 -
 استكشاف التزامن والتوازي في PHP: برامج تعليمية ونصائح عمليةيعد فهم التزامن والتوازي أمرًا بالغ الأهمية لكتابة تطبيقات PHP فعالة، خاصة عند التعامل مع مهام أو عمليات متعددة تحتاج إلى التعامل معها في وقت واحد...برمجة تم النشر بتاريخ 2024-11-03
استكشاف التزامن والتوازي في PHP: برامج تعليمية ونصائح عمليةيعد فهم التزامن والتوازي أمرًا بالغ الأهمية لكتابة تطبيقات PHP فعالة، خاصة عند التعامل مع مهام أو عمليات متعددة تحتاج إلى التعامل معها في وقت واحد...برمجة تم النشر بتاريخ 2024-11-03 -
 ReactJs مقابل الزاوييعد React و Angular من أكثر الأطر/المكتبات شيوعًا لبناء تطبيقات الويب، لكنهما يختلفان في الجوانب الرئيسية. فيما يلي تفاصيل الاختلافات الرئيسية بين...برمجة تم النشر بتاريخ 2024-11-03
ReactJs مقابل الزاوييعد React و Angular من أكثر الأطر/المكتبات شيوعًا لبناء تطبيقات الويب، لكنهما يختلفان في الجوانب الرئيسية. فيما يلي تفاصيل الاختلافات الرئيسية بين...برمجة تم النشر بتاريخ 2024-11-03 -
 كيفية إنشاء كائنات JavaScript ديناميكيًا باستخدام أسماء الفئات المخزنة في المتغيرات؟إنشاء كائنات JavaScript باستخدام أسماء الفئات الديناميكية افترض أن لديك موقفًا حيث تحتاج إلى إنشاء كائنات JavaScript باستخدام أسماء الفئات الم...برمجة تم النشر بتاريخ 2024-11-03
كيفية إنشاء كائنات JavaScript ديناميكيًا باستخدام أسماء الفئات المخزنة في المتغيرات؟إنشاء كائنات JavaScript باستخدام أسماء الفئات الديناميكية افترض أن لديك موقفًا حيث تحتاج إلى إنشاء كائنات JavaScript باستخدام أسماء الفئات الم...برمجة تم النشر بتاريخ 2024-11-03 -
 مصادقة OAuth في Spring Boot: دليل لدمج تسجيل الدخول إلى Google وGitHubتعزيز الأمان باستخدام OAuth 2.0: تنفيذ عمليات تسجيل الدخول عبر الشبكات الاجتماعية في Spring Boot في عالم تطوير الويب الحديث، يعد تأمين تطبيقاتك وجعل ...برمجة تم النشر بتاريخ 2024-11-03
مصادقة OAuth في Spring Boot: دليل لدمج تسجيل الدخول إلى Google وGitHubتعزيز الأمان باستخدام OAuth 2.0: تنفيذ عمليات تسجيل الدخول عبر الشبكات الاجتماعية في Spring Boot في عالم تطوير الويب الحديث، يعد تأمين تطبيقاتك وجعل ...برمجة تم النشر بتاريخ 2024-11-03 -
 الخريطة الحرارية – نهائي كأس العالم بين البرازيل وإيطاليا)في هذا المنشور، بدأت محاولة إنشاء خريطة حرارية لحركة البرازيل في نهائي كأس العالم 1970، باستخدام بايثون مع Seaborn وMatplotlib . كانت الفكرة هي تمثيل ...برمجة تم النشر بتاريخ 2024-11-03
الخريطة الحرارية – نهائي كأس العالم بين البرازيل وإيطاليا)في هذا المنشور، بدأت محاولة إنشاء خريطة حرارية لحركة البرازيل في نهائي كأس العالم 1970، باستخدام بايثون مع Seaborn وMatplotlib . كانت الفكرة هي تمثيل ...برمجة تم النشر بتاريخ 2024-11-03 -
 كيفية سلسلة سلسلة حرفية وحرف حرفية في C++؟سلسلة حرفية وحرف حرفية في لغة C عند محاولة ربط سلسلة حرفية مع حرفية حرفية في لغة C، يمكن أن يحدث سلوك غير متوقع. على سبيل المثال:string str = &q...برمجة تم النشر بتاريخ 2024-11-03
كيفية سلسلة سلسلة حرفية وحرف حرفية في C++؟سلسلة حرفية وحرف حرفية في لغة C عند محاولة ربط سلسلة حرفية مع حرفية حرفية في لغة C، يمكن أن يحدث سلوك غير متوقع. على سبيل المثال:string str = &q...برمجة تم النشر بتاريخ 2024-11-03 -
 أطلق العنان لإمكاناتك الخوارزمية من خلال الدورة التدريبية "Go Practice Challenges".انطلق في رحلة مثيرة لصقل مهاراتك في البرمجة من خلال دورة "Go Practice Challenges" من LabEx. تم تصميم هذه الدورة التدريبية الشاملة لمساعدتك ...برمجة تم النشر بتاريخ 2024-11-03
أطلق العنان لإمكاناتك الخوارزمية من خلال الدورة التدريبية "Go Practice Challenges".انطلق في رحلة مثيرة لصقل مهاراتك في البرمجة من خلال دورة "Go Practice Challenges" من LabEx. تم تصميم هذه الدورة التدريبية الشاملة لمساعدتك ...برمجة تم النشر بتاريخ 2024-11-03
دراسة اللغة الصينية
- 1 كيف تقول "المشي" باللغة الصينية؟ 走路 نطق الصينية، 走路 تعلم اللغة الصينية
- 2 كيف تقول "استقل طائرة" بالصينية؟ 坐飞机 نطق الصينية، 坐飞机 تعلم اللغة الصينية
- 3 كيف تقول "استقل القطار" بالصينية؟ 坐火车 نطق الصينية، 坐火车 تعلم اللغة الصينية
- 4 كيف تقول "استقل الحافلة" باللغة الصينية؟ 坐车 نطق الصينية، 坐车 تعلم اللغة الصينية
- 5 كيف أقول القيادة باللغة الصينية؟ 开车 نطق الصينية، 开车 تعلم اللغة الصينية
- 6 كيف تقول السباحة باللغة الصينية؟ 游泳 نطق الصينية، 游泳 تعلم اللغة الصينية
- 7 كيف يمكنك أن تقول ركوب الدراجة باللغة الصينية؟ 骑自行车 نطق الصينية، 骑自行车 تعلم اللغة الصينية
- 8 كيف تقول مرحبا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 9 كيف تقول شكرا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























