من الآلات الكاتبة إلى البكسل: رحلة مع CMYK، وRGB، وبناء متخيل الألوان
عندما كنت طفلاً، قمت بنشر مجلة حول القصص المصورة. كان هذا قبل فترة طويلة من حصولي على جهاز كمبيوتر، فقد تم إنشاؤه باستخدام الآلة الكاتبة والورق والمقص!
كانت المجلة في البداية باللونين الأبيض والأسود، وتم تصويرها في مدرستي. بمرور الوقت، ومع تحقيق المزيد من النجاح، تمكنت من تحمل تكاليف طباعة الأوفست باستخدام أغلفة ملونة!
ومع ذلك، كانت إدارة تلك الألوان صعبة للغاية. كان لا بد من طباعة كل غلاف أربع مرات، مرة واحدة لكل لون: سماوي، أرجواني، أصفر، ومفتاح (أسود) - يُختصر بـ CMYK.
وهذا يعني أنه كان علي تقديم أربع أوراق منفصلة، كل منها مطبوعة بالحبر الأسود، ولكنها تتوافق مع لون معين.
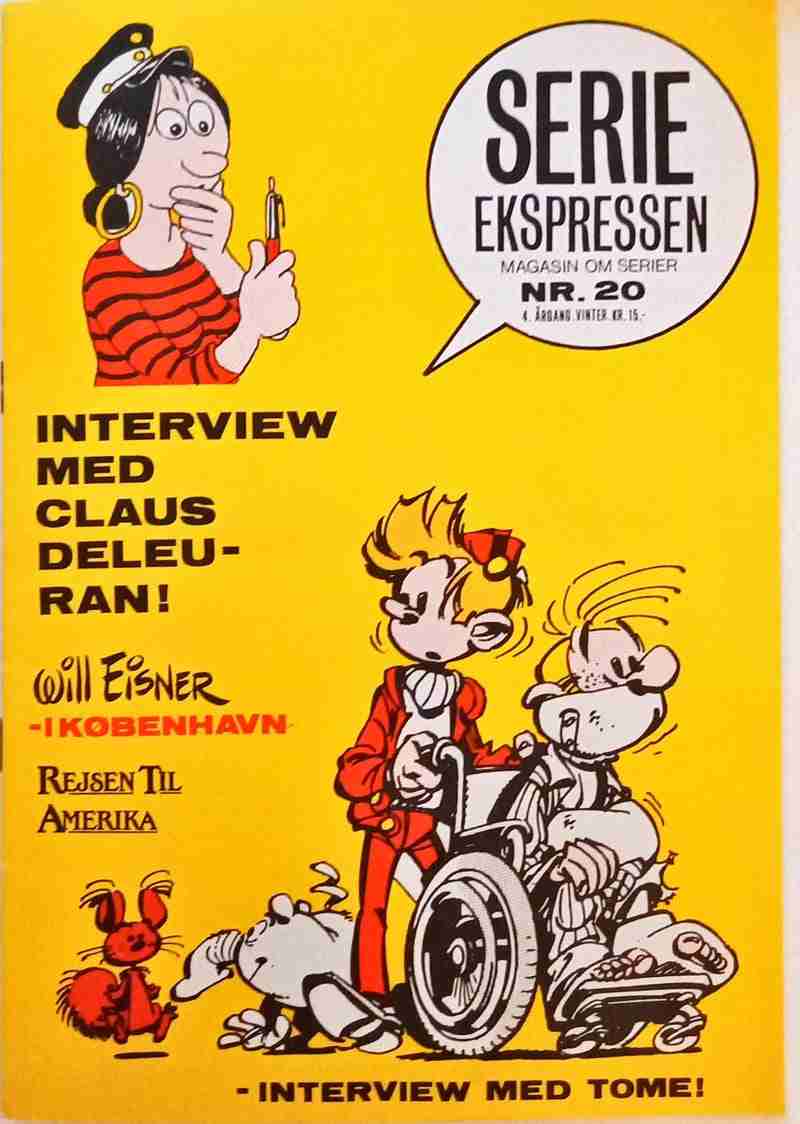
إليك أحد الأعداد التي قمت بنشرها:

كل اللون الأصفر الذي تراه في الصورة أعلاه تم رسمه يدويًا باستخدام الحبر الأسود على الورقة "الصفراء". بالنسبة للون البشرة، استخدمت ما يسمى "النقاط النقطية". كانت هذه صفائح يمكنك شراؤها بنقاط سوداء ذات كثافات متفاوتة. يمكنك قص النقاط وتطبيقها - في هذه الحالة، على الورقة "الحمراء".
لقد عملت على طاولة مضيئة - طاولة رسم ذات سطح زجاجي مع إضاءة مدمجة - حتى أتمكن من رؤية الأوراق المختلفة أثناء محاذاتها بشكل صحيح.
لقد كان يستغرق وقتًا طويلاً جدًا، ولكنه أثار اهتمامًا مدى الحياة بفهم الألوان - والفرق الضخم بين ألوان الطباعة وألوان الشاشة!
على الرغم من أن CMYK يقتصر على أربعة ألوان، إلا أنه لا يزال من السهل نسبيًا فهمه. لقد استخدمنا جميعًا أقلام الرصاص الملونة على الورق ولدينا إحساس بديهي بكيفية مزج الألوان. CMYK هو نموذج ألوانطرحي. تبدأ بورقة بيضاء، وكلما أضفت المزيد من الحبر، فإنك في الواقع تطرح الضوء. الجمع بين جميع الألوان ينقلك نحو اللون الأسود. إذا لم تقم بوضع أي حبر، فستظل الورقة بيضاء لأنها تعكس كل الضوء.
عندما حصلت على جهاز الكمبيوتر الأول، كان علي أن أفهم RGB، وهومختلف جدًا عن CMYK. RGB هو نموذج ألوان مضاف يستخدم للشاشات الرقمية. هنا، أنت تقوم بخلط الضوء نفسه - فإضافة المزيد من الضوء يجعل الألوان أكثر سطوعًا وينقلك نحو اللون الأبيض. قم بإيقاف تشغيل كافة مصابيح RGB (R=0، G=0، B=0)، وستتحول الشاشة إلى اللون الأسود لأنه لا يوجد ضوء منبعث.
باعتبارك مصمم جرافيك في ذلك الوقت، كان عليك معايرة شاشتك لأن الألوان التي تراها على الشاشة وتلك التي تراها مطبوعة كانت في كثير من الأحيان مختلفةجدًا!
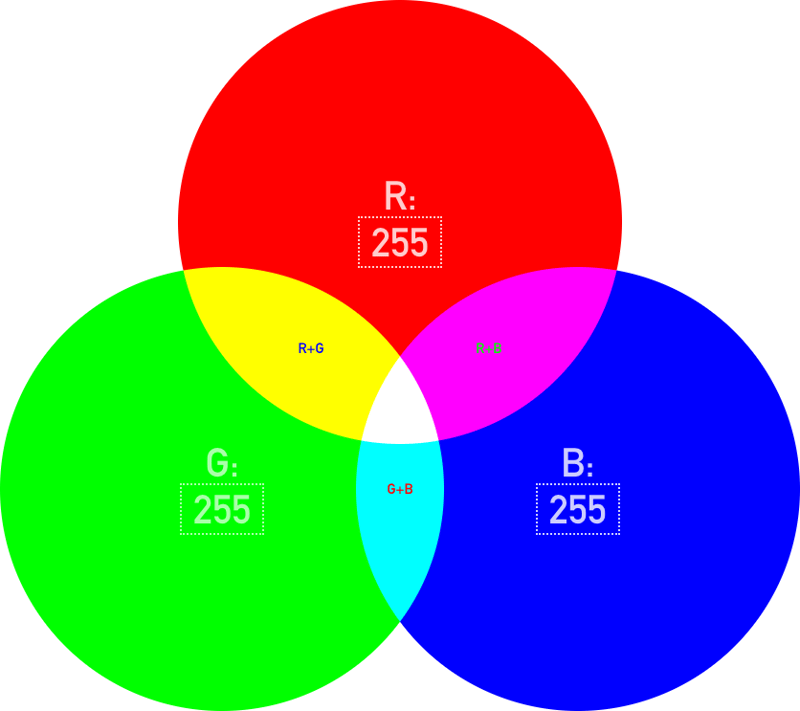
تصور RGB
يمثل RGB ثلاثة مصادر للضوء: الأحمر والأخضر والأزرق. عندما يكون الضوء
مطفأ، تكون قيمته 0؛ عندما يكون قيد التشغيل بشكل كامل، تكون قيمته 255. عندما تتداخل هذه الأضواء، فإنها تخلق ألوانًا مختلفة.
لفهم كيفية عمل RGB بشكل أفضل، دعونا نبني أداة صغيرة:

HTML
-
 كيف يمكنك استخراج عنصر عشوائي من صفيف في PHP؟اختيار عشوائي من صفيف في PHP ، يمكن تحقيق عنصر عشوائي من صفيف بسهولة. ضع في اعتبارك المصفوفة التالية: $items = [523, 3452, 334, 31, 5346];برمجة نشر في 2025-07-12
كيف يمكنك استخراج عنصر عشوائي من صفيف في PHP؟اختيار عشوائي من صفيف في PHP ، يمكن تحقيق عنصر عشوائي من صفيف بسهولة. ضع في اعتبارك المصفوفة التالية: $items = [523, 3452, 334, 31, 5346];برمجة نشر في 2025-07-12 -
 كيف تتعامل مع شرائح الذاكرة في مجموعة Go Language Garbage؟مجموعة garbage في شرائح GO: تحليل مفصل عند العمل مع الشرائح ، من الأهمية بمكان فهم سلوك جمع القمامة لتجنب تسرب الذاكرة المحتملة. فكر في التنف...برمجة نشر في 2025-07-12
كيف تتعامل مع شرائح الذاكرة في مجموعة Go Language Garbage؟مجموعة garbage في شرائح GO: تحليل مفصل عند العمل مع الشرائح ، من الأهمية بمكان فهم سلوك جمع القمامة لتجنب تسرب الذاكرة المحتملة. فكر في التنف...برمجة نشر في 2025-07-12 -
 كيف يمكنك تحديد المتغيرات في قوالب Blade Laravel بأناقة؟أثناء تعيين المتغيرات باستخدام "{{{}}" ومباشرة ، قد لا يكون الحل الأكثر أناقة. $ old_section = "أي شيء" ؛ endphp العلامة:...برمجة نشر في 2025-07-12
كيف يمكنك تحديد المتغيرات في قوالب Blade Laravel بأناقة؟أثناء تعيين المتغيرات باستخدام "{{{}}" ومباشرة ، قد لا يكون الحل الأكثر أناقة. $ old_section = "أي شيء" ؛ endphp العلامة:...برمجة نشر في 2025-07-12 -
 كيفية تنفيذ الأحداث المخصصة باستخدام نمط المراقب في Java؟إنشاء أحداث مخصصة في Java لا غنى عن الأحداث المخصصة في العديد من سيناريوهات البرمجة ، مما يتيح مكونات التواصل مع بعضها البعض استنادًا إلى مشغلات...برمجة نشر في 2025-07-12
كيفية تنفيذ الأحداث المخصصة باستخدام نمط المراقب في Java؟إنشاء أحداث مخصصة في Java لا غنى عن الأحداث المخصصة في العديد من سيناريوهات البرمجة ، مما يتيح مكونات التواصل مع بعضها البعض استنادًا إلى مشغلات...برمجة نشر في 2025-07-12 -
 هل أحتاج إلى حذف تخصيصات الكومة بشكل صريح في C ++ قبل خروج البرنامج؟هذه المقالة تتعطل في هذا الموضوع. في الوظيفة الرئيسية C ، يتم استخدام مؤشر لمتغير مخصص ديناميكيًا (ذاكرة الكومة). مع خروج التطبيق ، هل تم إصدار ه...برمجة نشر في 2025-07-12
هل أحتاج إلى حذف تخصيصات الكومة بشكل صريح في C ++ قبل خروج البرنامج؟هذه المقالة تتعطل في هذا الموضوع. في الوظيفة الرئيسية C ، يتم استخدام مؤشر لمتغير مخصص ديناميكيًا (ذاكرة الكومة). مع خروج التطبيق ، هل تم إصدار ه...برمجة نشر في 2025-07-12 -
 كيفية التغلب على قيود وظائف PHP \؟التغلب على قيود دالة PHP إن محاولة القيام بذلك ، كما هو موضح في مقتطف الرمز المقدم ، ستؤدي إلى خطأ "لا يمكن redeclare". $ b) { return ...برمجة نشر في 2025-07-12
كيفية التغلب على قيود وظائف PHP \؟التغلب على قيود دالة PHP إن محاولة القيام بذلك ، كما هو موضح في مقتطف الرمز المقدم ، ستؤدي إلى خطأ "لا يمكن redeclare". $ b) { return ...برمجة نشر في 2025-07-12 -
 متى تستخدم "حاول" بدلاً من "if" للكشف عن القيم المتغيرة في Python؟باستخدام "جرب" مقابل "إذا" لاختبار قيمة متغيرة في Python في بيثون ، هناك مواقف قد تحتاج فيها إلى التحقق مما إذا كان المتغير ...برمجة نشر في 2025-07-12
متى تستخدم "حاول" بدلاً من "if" للكشف عن القيم المتغيرة في Python؟باستخدام "جرب" مقابل "إذا" لاختبار قيمة متغيرة في Python في بيثون ، هناك مواقف قد تحتاج فيها إلى التحقق مما إذا كان المتغير ...برمجة نشر في 2025-07-12 -
 طريقة قاعدة بيانات MySQL غير مطلوبة لتفريغ نفس المثيلنسخ قاعدة بيانات mysql على نفس الحالة دون التخلص من توفر الطرق التالية بدائل أبسط لعملية التفريغ والاستيراد التقليدية. mysql new_db_name يتضمن ...برمجة نشر في 2025-07-12
طريقة قاعدة بيانات MySQL غير مطلوبة لتفريغ نفس المثيلنسخ قاعدة بيانات mysql على نفس الحالة دون التخلص من توفر الطرق التالية بدائل أبسط لعملية التفريغ والاستيراد التقليدية. mysql new_db_name يتضمن ...برمجة نشر في 2025-07-12 -
 هل سيحدث الاستيقاظ المزيف حقًا في جافا؟استيقاظ زائفة في جافا: الواقع أو الأسطورة؟ على الرغم من وجود إمكانات مثل هذا السلوك ، يبقى السؤال: هل تحدث بالفعل في الممارسة العملية؟ عندما تتلقى...برمجة نشر في 2025-07-12
هل سيحدث الاستيقاظ المزيف حقًا في جافا؟استيقاظ زائفة في جافا: الواقع أو الأسطورة؟ على الرغم من وجود إمكانات مثل هذا السلوك ، يبقى السؤال: هل تحدث بالفعل في الممارسة العملية؟ عندما تتلقى...برمجة نشر في 2025-07-12 -
 هل يمكن لـ CSS تحديد موقع عناصر HTML بناءً على أي قيمة سمة؟استهداف عناصر html مع أي قيمة سمة في CSS Font-Family: Consolas ؛ } ومع ذلك ، ينشأ سؤال شائع: هل يمكن استهداف العناصر بناءً على أي قيمة سمة؟...برمجة نشر في 2025-07-12
هل يمكن لـ CSS تحديد موقع عناصر HTML بناءً على أي قيمة سمة؟استهداف عناصر html مع أي قيمة سمة في CSS Font-Family: Consolas ؛ } ومع ذلك ، ينشأ سؤال شائع: هل يمكن استهداف العناصر بناءً على أي قيمة سمة؟...برمجة نشر في 2025-07-12 -
 التنفيذ الديناميكي العاكس لواجهة GO لاستكشاف طريقة RPCأحد الأسئلة التي أثيرت هو ما إذا كان من الممكن استخدام الانعكاس لإنشاء وظيفة جديدة تنفذ واجهة محددة. بيان مشكلة على سبيل المثال ، فكر في واجهة...برمجة نشر في 2025-07-12
التنفيذ الديناميكي العاكس لواجهة GO لاستكشاف طريقة RPCأحد الأسئلة التي أثيرت هو ما إذا كان من الممكن استخدام الانعكاس لإنشاء وظيفة جديدة تنفذ واجهة محددة. بيان مشكلة على سبيل المثال ، فكر في واجهة...برمجة نشر في 2025-07-12 -
 ما هو الفرق بين الوظائف المتداخلة والإغلاق في بيثونلا تعتبر غير المساواة Make_printer (MSG): طابعة DEF (): طباعة (MSG) إرجاع طابعة هنا ، وظيفة الطابعة هي وظيفة متداخلة داخل Make_...برمجة نشر في 2025-07-12
ما هو الفرق بين الوظائف المتداخلة والإغلاق في بيثونلا تعتبر غير المساواة Make_printer (MSG): طابعة DEF (): طباعة (MSG) إرجاع طابعة هنا ، وظيفة الطابعة هي وظيفة متداخلة داخل Make_...برمجة نشر في 2025-07-12 -
 لماذا لا يمكن لـ HTML طباعة أرقام وحلول الصفحاتلا يمكن طباعة أرقام الصفحات على صفحات html؟ المستخدمة: @page { الهامش: 10 ٪ ؛ @العلوي مركز { Font-Family: Sans-Serif ؛ خط الرصيف: ...برمجة نشر في 2025-07-12
لماذا لا يمكن لـ HTML طباعة أرقام وحلول الصفحاتلا يمكن طباعة أرقام الصفحات على صفحات html؟ المستخدمة: @page { الهامش: 10 ٪ ؛ @العلوي مركز { Font-Family: Sans-Serif ؛ خط الرصيف: ...برمجة نشر في 2025-07-12 -
 كيفية استخراج النص داخل الأقواس بكفاءة في PHP باستخدام regexأحد الأساليب هو استخدام وظائف معالجة سلسلة PHP ، كما هو موضح أدناه: $ fullString = "تجاهل كل شيء باستثناء هذا (النص)" ؛ ، $ fullstrin...برمجة نشر في 2025-07-12
كيفية استخراج النص داخل الأقواس بكفاءة في PHP باستخدام regexأحد الأساليب هو استخدام وظائف معالجة سلسلة PHP ، كما هو موضح أدناه: $ fullString = "تجاهل كل شيء باستثناء هذا (النص)" ؛ ، $ fullstrin...برمجة نشر في 2025-07-12 -
 كيفية تحويل عمود DataFrame Pandas إلى تنسيق DateTime وتصفية حسب التاريخ؟تحويل عمود DataFrame pandas إلى تنسيق DateTime عند العمل مع البيانات الزمنية ، قد تظهر الطوابع الزمنية في البداية كسلاسل ولكن يجب تحويلها إلى تنس...برمجة نشر في 2025-07-12
كيفية تحويل عمود DataFrame Pandas إلى تنسيق DateTime وتصفية حسب التاريخ؟تحويل عمود DataFrame pandas إلى تنسيق DateTime عند العمل مع البيانات الزمنية ، قد تظهر الطوابع الزمنية في البداية كسلاسل ولكن يجب تحويلها إلى تنس...برمجة نشر في 2025-07-12
دراسة اللغة الصينية
- 1 كيف تقول "المشي" باللغة الصينية؟ 走路 نطق الصينية، 走路 تعلم اللغة الصينية
- 2 كيف تقول "استقل طائرة" بالصينية؟ 坐飞机 نطق الصينية، 坐飞机 تعلم اللغة الصينية
- 3 كيف تقول "استقل القطار" بالصينية؟ 坐火车 نطق الصينية، 坐火车 تعلم اللغة الصينية
- 4 كيف تقول "استقل الحافلة" باللغة الصينية؟ 坐车 نطق الصينية، 坐车 تعلم اللغة الصينية
- 5 كيف أقول القيادة باللغة الصينية؟ 开车 نطق الصينية، 开车 تعلم اللغة الصينية
- 6 كيف تقول السباحة باللغة الصينية؟ 游泳 نطق الصينية، 游泳 تعلم اللغة الصينية
- 7 كيف يمكنك أن تقول ركوب الدراجة باللغة الصينية؟ 骑自行车 نطق الصينية، 骑自行车 تعلم اللغة الصينية
- 8 كيف تقول مرحبا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 9 كيف تقول شكرا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























