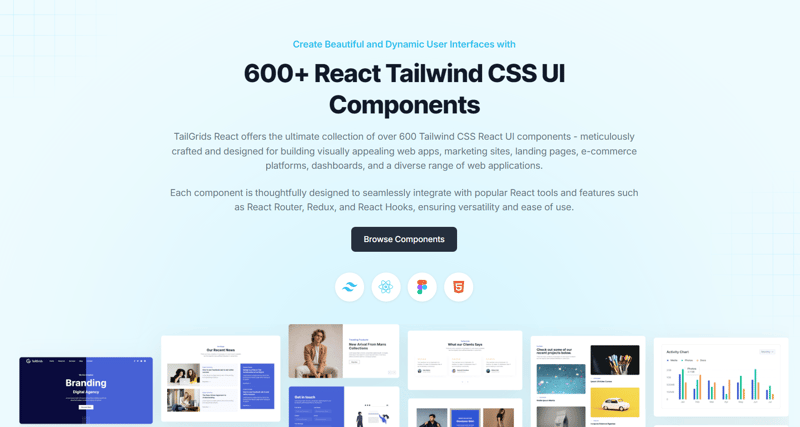
رد فعل TailGrids: + مكونات واجهة المستخدم الخاصة بـ Tailwind CSS React
يسعدنا تقديم TailGrids React، مجموعة الأدوات الجديدة الخاصة بك لإنشاء واجهات ويب مذهلة وسريعة الاستجابة بسهولة. يقدم TailGrids React مجموعة ضخمة تضم أكثر من 600 مكونات React UI المجانية والمتميزة والكتل والأقسام والقوالب - جميعها مصممة بدقة باستخدام Tailwind CSS.
سواء كنت تقوم بتطوير موقع تسويقي، أو لوحة معلومات غنية بالبيانات، أو منصة للتجارة الإلكترونية، أو تطبيق حديث، فإن TailGrids React لديها كل ما تحتاجه لتسريع سير العمل الخاص بك والارتقاء بتصميماتك.لماذا تختار رد فعل TailGrids؟

، أو لوحة معلومات، أو منصة تجارة إلكترونية، أو تطبيق، فقد تم تصميم مكونات TailGrids React بدقة لحل تحديات التصميم والبرمجة لديك. إليك سبب ضرورة وجود TailGrids React في مجموعة أدواتك:
؟ ما الجديد؟مع هذا الإصدار، نقدم لك مكتبة موسعة من المكونات المصممة لتسريع عملية التطوير لديك ورفع قدرات التصميم لديك. إليك ما يجعل TailGrids React متميزًا:

- مكتبة مكونات React الشاملة: مع أكثر من 600 مكون، تقدم TailGrids React مكتبة شاملة تلبي جميع احتياجات واجهة المستخدم الخاصة بك. من الأزرار والنماذج إلى الأقسام المعقدة مثل جداول التسعير ولوحات المعلومات، كل ما تحتاجه هو في متناول يدك.
- التكامل السلس لـ Tailwind CSS: تم تصميم كل مكون باستخدام Tailwind CSS، مما يضمن إمكانية التخصيص العالية والتكامل السهل في مشاريعك. يتيح لك أسلوب الأداة المساعدة Tailwind CSS إجراء تعديلات سريعة وسريعة الاستجابة على التصميم.
- خيارات مجانية ومميزة: تلبي TailGrids React احتياجات جميع المطورين، حيث تقدم مكونات أساسية مجانية إلى جانب القوالب والكتل المتميزة، مما يضمن العثور على ما تحتاجه بالضبط، بغض النظر عن ميزانيتك. سهولة الاستخدام: تم تصميم مكونات TailGrids React للعمل بسلاسة داخل تطبيقات React الخاصة بك. وهي تأتي مزوّدة بوظائف معدة مسبقًا وأنماط قابلة للتخصيص، مما يتيح لك التركيز على إنشاء الميزات الفريدة لتطبيقك.
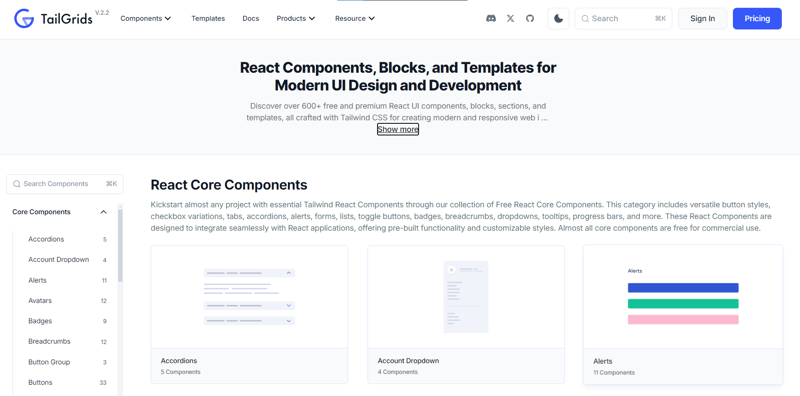
تم تنظيم مكونات TailGrids React بعناية في فئات مختلفة لمساعدتك في العثور على ما تحتاجه بالضبط:
رد فعل المكونات الأساسية
ابدأ مشاريعك باستخدام مكونات Tailwind React الأساسية. تتضمن هذه الفئة أنماط أزرار متعددة الاستخدامات، وأشكال مربعات الاختيار المختلفة، وعلامات التبويب، والأكورديونات، والتنبيهات، والنماذج، والقوائم، وأزرار التبديل، والشارات، ومسارات التنقل، والقوائم المنسدلة، وتلميحات الأدوات، وأشرطة التقدم، والمزيد. هذه المكونات الأساسية مجانية للاستخدام التجاري وهي مصممة للتكامل بسلاسة مع تطبيقات React.
رد فعل مكون واجهة المستخدم التطبيق
أنشئ تطبيقات ويب كاملة باستخدام مكونات واجهة المستخدم Tailwind المذهلة. تتكون واجهة مستخدم تطبيق TailGrids من المدونات والبطاقات وأقسام الاتصال والصفحات الخاصة وأقسام التذييل والنماذج وشريط التنقل والقوائم والصفحات وصفحات المصادقة وجداول البيانات والمزيد.
رد فعل مكون واجهة المستخدم التسويقية
أنشئ واجهات تسويقية جذابة تحتوي على مكونات مثل الأقسام، وعروض العلامات التجارية، والعبارات التي تحث المستخدم على اتخاذ إجراء، والميزات والخدمات، والعناوين والمناطق الرئيسية، ونماذج الرسائل الإخبارية، والمحافظ، وجداول التسعير، والإحصائيات، والفرق، والشهادات، ومقاطع الفيديو.
رد فعل مكون واجهة المستخدم للتجارة الإلكترونية
قم بتبسيط عملية تطوير موقع التجارة الإلكترونية الخاص بك باستخدام 100 مكون وعناصر وصفحات لأدوات واجهة المستخدم للتجارة الإلكترونية من Tailwind CSS. تقدم TailGrids قوالب تجارة إلكترونية جاهزة للاستخدام يمكنك فتحها باستخدام خطة All-Access، بما في ذلك مكونات السحب وشبكات المنتجات وعربات التسوق والمزيد.
رد فعل مكون واجهة المستخدم لوحة القيادة
أنشئ حلول خلفية قوية وغنية بالبيانات باستخدام مكونات واجهة المستخدم الخاصة بلوحة معلومات Tailwind CSS. تتضمن هذه المجموعة الرسوم البيانية والمخططات والإحصائيات والخرائط والأدراج وقوائم الإدارة وقوالب الإدارة/لوحة المعلومات الجاهزة للاستخدام.
رد فعل مكونات الذكاء الاصطناعي
قم بزيادة جاذبية موقع الويب الخاص بك باستخدام مكونات الذكاء الاصطناعي المصممة لجذب الزوار وزيادة التحويلات. يتضمن ذلك أقسام أبطال الذكاء الاصطناعي، وأشرطة التنقل، ومولدات الأكواد، ومولدات الصور، ومولدات الرسائل الفورية، ومولدات الفيديو.
صفحات فرعية مخصصة
 لجعل تجربتك أكثر سلاسة، قمنا بإنشاء صفحات فرعية مخصصة لجميع مكونات React على موقعنا. يمكنك الآن استعراض المكونات واستكشافها ودمجها بسهولة من خلال زيارة TailGrids React وTailGrids React Components. تم تصميم هذه الصفحات الفرعية لمساعدتك في العثور على ما تحتاجه بالضبط، مع معاينات تفصيلية وسهولة التنقل.
لجعل تجربتك أكثر سلاسة، قمنا بإنشاء صفحات فرعية مخصصة لجميع مكونات React على موقعنا. يمكنك الآن استعراض المكونات واستكشافها ودمجها بسهولة من خلال زيارة TailGrids React وTailGrids React Components. تم تصميم هذه الصفحات الفرعية لمساعدتك في العثور على ما تحتاجه بالضبط، مع معاينات تفصيلية وسهولة التنقل.
ابدأ مع TailGrids React اليوم!
يعد TailGrids React الحل الشامل لبناء واجهات ويب حديثة وسريعة الاستجابة وعالية الجودة باستخدام React وTailwind CSS. بفضل مكتبة واسعة من المكونات والتركيز على سهولة التكامل والتخصيص، تعمل TailGrids React على تمكين المطورين من إنشاء تطبيقات ويب مذهلة بسرعة وكفاءة.
هل أنت مستعد لفتح إمكانات TailGrids React الكاملة؟ استكشف المكونات وانتقل بمشاريعك إلى المستوى التالي.
التحقق من ذلك هنا : رد فعل TailGrids.
لا تنس مشاركة أفكارك وتجاربك مع TailGrids React في التعليقات أدناه.
دعونا نبني شيئًا رائعًا معًا! #React #TailwindCSS #WebDevelopment #JavaScript #Frontend #UIDesign #TailGrids #DevTools #WebDesign #OpenSource #JavaScriptLibrary #ReactComponents
-
 كيفية التحقق من تضمين عنوان IP في شبكة CIDR الفرعية؟التحقق من تضمين عنوان IP في شبكة فرعية لـ CIDR لتحديد ما إذا كان عنوان IPv4 يقع ضمن شبكة فرعية محددة لـ CIDR، تتضمن الطريقة المباشرة ما يلي: ا...برمجة تم النشر بتاريخ 2024-11-07
كيفية التحقق من تضمين عنوان IP في شبكة CIDR الفرعية؟التحقق من تضمين عنوان IP في شبكة فرعية لـ CIDR لتحديد ما إذا كان عنوان IPv4 يقع ضمن شبكة فرعية محددة لـ CIDR، تتضمن الطريقة المباشرة ما يلي: ا...برمجة تم النشر بتاريخ 2024-11-07 -
 كيفية وضع أيقونة فوق صورة أو مقطع فيديو وتشغيل التنزيل عند النقر؟وضع أيقونة فوق صورة أو مقطع فيديو المشكلة: تحتاج إلى وضع أيقونة فوق صورة أو مقطع فيديو، ومحاذاته في الزاوية اليسرى السفلية. عند النقر عليه،...برمجة تم النشر بتاريخ 2024-11-07
كيفية وضع أيقونة فوق صورة أو مقطع فيديو وتشغيل التنزيل عند النقر؟وضع أيقونة فوق صورة أو مقطع فيديو المشكلة: تحتاج إلى وضع أيقونة فوق صورة أو مقطع فيديو، ومحاذاته في الزاوية اليسرى السفلية. عند النقر عليه،...برمجة تم النشر بتاريخ 2024-11-07 -
 كيف يمكنني الحفاظ على فواصل الأسطر عند تحويل HTML إلى نص عادي باستخدام Jsoup؟الحفاظ على فواصل الأسطر باستخدام Html الخاص بـ Jsoup لتحويل النص العادي يوفر Jsoup أدوات قوية لمعالجة HTML، ولكن تحويله الافتراضي من HTML إلى ...برمجة تم النشر بتاريخ 2024-11-07
كيف يمكنني الحفاظ على فواصل الأسطر عند تحويل HTML إلى نص عادي باستخدام Jsoup؟الحفاظ على فواصل الأسطر باستخدام Html الخاص بـ Jsoup لتحويل النص العادي يوفر Jsoup أدوات قوية لمعالجة HTML، ولكن تحويله الافتراضي من HTML إلى ...برمجة تم النشر بتاريخ 2024-11-07 -
 كيف يمكنني إنشاء دفق إدخال مخصص في C++ لقراءة البيانات من مصادر غير قياسية؟إنشاء تدفقات إدخال مخصصة في لغة C توفر تدفقات الإدخال المخصصة في لغة C آلية قوية لقراءة البيانات من مصادر غير قياسية. في حين أن توسيع فئة istr...برمجة تم النشر بتاريخ 2024-11-07
كيف يمكنني إنشاء دفق إدخال مخصص في C++ لقراءة البيانات من مصادر غير قياسية؟إنشاء تدفقات إدخال مخصصة في لغة C توفر تدفقات الإدخال المخصصة في لغة C آلية قوية لقراءة البيانات من مصادر غير قياسية. في حين أن توسيع فئة istr...برمجة تم النشر بتاريخ 2024-11-07 -
 دليل تكامل SharpAPI LaravelWelcome to the SharpAPI Laravel Integration Guide! This repository provides a comprehensive, step-by-step tutorial on how to integrate SharpAPI into y...برمجة تم النشر بتاريخ 2024-11-07
دليل تكامل SharpAPI LaravelWelcome to the SharpAPI Laravel Integration Guide! This repository provides a comprehensive, step-by-step tutorial on how to integrate SharpAPI into y...برمجة تم النشر بتاريخ 2024-11-07 -
 كيفية دمج Firebase مع LaravelLaravel and Firebase are two powerful tools that can significantly enhance the development of modern web applications. Laravel, a popular PHP framewor...برمجة تم النشر بتاريخ 2024-11-07
كيفية دمج Firebase مع LaravelLaravel and Firebase are two powerful tools that can significantly enhance the development of modern web applications. Laravel, a popular PHP framewor...برمجة تم النشر بتاريخ 2024-11-07 -
 المعرض مع مجموعة أدوات Redux، ونظام الملفات، وRedux Persist: دليل شاملRedux Toolkit هي مكتبة شائعة تعمل على تبسيط عملية تطوير Redux من خلال توفير مجموعة من الأدوات المساعدة والاتفاقيات. وهو يشتمل على أنماط إنشاء المخ...برمجة تم النشر بتاريخ 2024-11-07
المعرض مع مجموعة أدوات Redux، ونظام الملفات، وRedux Persist: دليل شاملRedux Toolkit هي مكتبة شائعة تعمل على تبسيط عملية تطوير Redux من خلال توفير مجموعة من الأدوات المساعدة والاتفاقيات. وهو يشتمل على أنماط إنشاء المخ...برمجة تم النشر بتاريخ 2024-11-07 -
 كيفية التعامل مع مشكلات النطاق المتغير في عمليات إغلاق Lambda غير المتداخلة؟نطاق إغلاق بايثون لامدا المشكلة يعد تغليف المتغيرات داخل عمليات الإغلاق لإزالتها من توقيعات الوظائف تقنية تستخدم غالبًا لهيكلة التعليمات البرم...برمجة تم النشر بتاريخ 2024-11-07
كيفية التعامل مع مشكلات النطاق المتغير في عمليات إغلاق Lambda غير المتداخلة؟نطاق إغلاق بايثون لامدا المشكلة يعد تغليف المتغيرات داخل عمليات الإغلاق لإزالتها من توقيعات الوظائف تقنية تستخدم غالبًا لهيكلة التعليمات البرم...برمجة تم النشر بتاريخ 2024-11-07 -
 كيفية دمج زر بسلاسة في حقل الإدخال باستخدام CSS الحديث؟كيفية دمج زر في إدخال باستخدام CSS الحديث المشكلة: إنشاء عنصر مرئي حيث يتم دمج الزر بسلاسة في حقل الإدخال، مما يسمح بالتفاعل العادي للمستخد...برمجة تم النشر بتاريخ 2024-11-07
كيفية دمج زر بسلاسة في حقل الإدخال باستخدام CSS الحديث؟كيفية دمج زر في إدخال باستخدام CSS الحديث المشكلة: إنشاء عنصر مرئي حيث يتم دمج الزر بسلاسة في حقل الإدخال، مما يسمح بالتفاعل العادي للمستخد...برمجة تم النشر بتاريخ 2024-11-07 -
 C++ في تطوير النواة: دليل شاملمقدمة يعد تطوير Kernel تقليديًا عالم لغة C نظرًا لوصوله المباشر إلى الأجهزة والحد الأدنى من الحمل الزائد لوقت التشغيل. ومع ذلك، فقد وجدت ...برمجة تم النشر بتاريخ 2024-11-07
C++ في تطوير النواة: دليل شاملمقدمة يعد تطوير Kernel تقليديًا عالم لغة C نظرًا لوصوله المباشر إلى الأجهزة والحد الأدنى من الحمل الزائد لوقت التشغيل. ومع ذلك، فقد وجدت ...برمجة تم النشر بتاريخ 2024-11-07 -
 تنفيذ وحدات CSS في مشروع React الخاص بكوحدات CSS في React هي طريقة لتحديد نطاق CSS عن طريق إنشاء أسماء فئات فريدة تلقائيًا. وهذا يمنع تضارب أسماء الفئات في التطبيقات الكبيرة ويسمح بالأن...برمجة تم النشر بتاريخ 2024-11-07
تنفيذ وحدات CSS في مشروع React الخاص بكوحدات CSS في React هي طريقة لتحديد نطاق CSS عن طريق إنشاء أسماء فئات فريدة تلقائيًا. وهذا يمنع تضارب أسماء الفئات في التطبيقات الكبيرة ويسمح بالأن...برمجة تم النشر بتاريخ 2024-11-07 -
 ما هي الموارد المتاحة لتنفيذ نمط المذنب؟المذنب: نموذج لدفع الخادم دفع الخادم، وهي تقنية لتمكين الاتصال ثنائي الاتجاه بين الخادم وعملاء الويب، قد اكتسبت أهمية كبيرة الفائدة في الآونة ...برمجة تم النشر بتاريخ 2024-11-07
ما هي الموارد المتاحة لتنفيذ نمط المذنب؟المذنب: نموذج لدفع الخادم دفع الخادم، وهي تقنية لتمكين الاتصال ثنائي الاتجاه بين الخادم وعملاء الويب، قد اكتسبت أهمية كبيرة الفائدة في الآونة ...برمجة تم النشر بتاريخ 2024-11-07 -
 استكشاف أنواع برامج العيادات الخارجية من أجل الصحة العقليةنهج علاج الصحة العقلية للمرضى الخارجيين هو نوع من البرامج التي لا تؤكد على دخول منشأة طبية بين عشية وضحاها. يتم تقديم هذا العلاج في الغالب في مكات...برمجة تم النشر بتاريخ 2024-11-07
استكشاف أنواع برامج العيادات الخارجية من أجل الصحة العقليةنهج علاج الصحة العقلية للمرضى الخارجيين هو نوع من البرامج التي لا تؤكد على دخول منشأة طبية بين عشية وضحاها. يتم تقديم هذا العلاج في الغالب في مكات...برمجة تم النشر بتاريخ 2024-11-07 -
 كيفية تهيئة إطار OpenGL في C++ Builder: دليل خطوة بخطوةكيفية تهيئة إطار OpenGL في C Builder يمكن أن تكون تهيئة إطار OpenGL داخل نموذج في C Builder مهمة صعبة. قد تواجه صعوبات عند محاولة تكييف كود Op...برمجة تم النشر بتاريخ 2024-11-07
كيفية تهيئة إطار OpenGL في C++ Builder: دليل خطوة بخطوةكيفية تهيئة إطار OpenGL في C Builder يمكن أن تكون تهيئة إطار OpenGL داخل نموذج في C Builder مهمة صعبة. قد تواجه صعوبات عند محاولة تكييف كود Op...برمجة تم النشر بتاريخ 2024-11-07 -
 عزز مهاراتك في تطوير الويب باستخدام سمات HTML النادرة هذهIntroduction HTML attributes are most often referred to as the overlooked heroes of web development, playing a crucial role in shaping the st...برمجة تم النشر بتاريخ 2024-11-07
عزز مهاراتك في تطوير الويب باستخدام سمات HTML النادرة هذهIntroduction HTML attributes are most often referred to as the overlooked heroes of web development, playing a crucial role in shaping the st...برمجة تم النشر بتاريخ 2024-11-07
دراسة اللغة الصينية
- 1 كيف تقول "المشي" باللغة الصينية؟ 走路 نطق الصينية، 走路 تعلم اللغة الصينية
- 2 كيف تقول "استقل طائرة" بالصينية؟ 坐飞机 نطق الصينية، 坐飞机 تعلم اللغة الصينية
- 3 كيف تقول "استقل القطار" بالصينية؟ 坐火车 نطق الصينية، 坐火车 تعلم اللغة الصينية
- 4 كيف تقول "استقل الحافلة" باللغة الصينية؟ 坐车 نطق الصينية، 坐车 تعلم اللغة الصينية
- 5 كيف أقول القيادة باللغة الصينية؟ 开车 نطق الصينية، 开车 تعلم اللغة الصينية
- 6 كيف تقول السباحة باللغة الصينية؟ 游泳 نطق الصينية، 游泳 تعلم اللغة الصينية
- 7 كيف يمكنك أن تقول ركوب الدراجة باللغة الصينية؟ 骑自行车 نطق الصينية، 骑自行车 تعلم اللغة الصينية
- 8 كيف تقول مرحبا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 9 كيف تقول شكرا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























