قم بتسريع CSS الخاص بك باستخدام خاصية واحدة بسيطة
تم النشر بتاريخ 2024-11-03
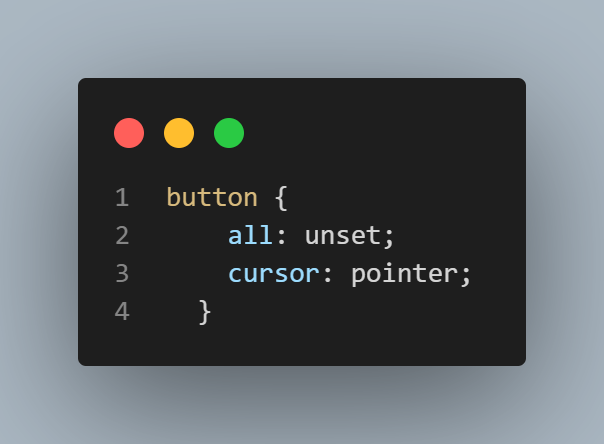
هل تعلم أنه يمكنك تقليل حجم ملف CSS بشكل كبير باستخدام الكل: unset;؟ يؤدي هذا إلى إعادة تعيين جميع الخصائص في عنصر ما، ومسح أي أنماط موروثة دفعة واحدة، مما يجعل CSS الخاص بك أصغر حجمًا وأكثر قابلية للإدارة.

جربها وشاهد مدى نظافة الكود الخاص بك! كيف يمكنك إدارة الأنماط الموروثة؟
بيان الافراج
تم إعادة إنتاج هذه المقالة على: https://dev.to/nitinyadav2455/speed-up-your-css-with-one-simple-property-2lbh?1 إذا كان هناك أي انتهاك، يرجى الاتصال بـ [email protected] للحذف هو - هي
أحدث البرنامج التعليمي
أكثر>
-
 كيف يمكنني التعامل مع قيم الإرجاع الخاطئة من الوظائف المؤجلة في Go؟التعامل مع الوظائف المؤجلة مع قيم الإرجاع الخاطئة في Go gometalinter و errcheck يثيران تحذيرًا بشكل صحيح عندما يتم تأجيل دالة تُرجع متغيرًا بد...برمجة تم النشر بتاريخ 2024-11-03
كيف يمكنني التعامل مع قيم الإرجاع الخاطئة من الوظائف المؤجلة في Go؟التعامل مع الوظائف المؤجلة مع قيم الإرجاع الخاطئة في Go gometalinter و errcheck يثيران تحذيرًا بشكل صحيح عندما يتم تأجيل دالة تُرجع متغيرًا بد...برمجة تم النشر بتاريخ 2024-11-03 -
 لماذا لا يستطيع المبرمجون حفظ الكود دائمًا: العلم وراء ذلكإذا كنت قد تساءلت يومًا عن سبب صعوبة المبرمجين في تذكر الكود الدقيق الذي كتبوه، فأنت لست وحدك. على الرغم من قضاء ساعات طويلة في البرمجة، غالبًا ما ينس...برمجة تم النشر بتاريخ 2024-11-03
لماذا لا يستطيع المبرمجون حفظ الكود دائمًا: العلم وراء ذلكإذا كنت قد تساءلت يومًا عن سبب صعوبة المبرمجين في تذكر الكود الدقيق الذي كتبوه، فأنت لست وحدك. على الرغم من قضاء ساعات طويلة في البرمجة، غالبًا ما ينس...برمجة تم النشر بتاريخ 2024-11-03 -
 أنت لست وحدك: أتقن لغة بايثون مع وجود مجتمع داعم بجانبكانضم إلى مجتمع Python للحصول على: منتديات المجتمع: احصل على الدعم والمشورة من المطورين ذوي الخبرة (مثل Stack Overflow). Discord Server: غرفة دردشة مب...برمجة تم النشر بتاريخ 2024-11-03
أنت لست وحدك: أتقن لغة بايثون مع وجود مجتمع داعم بجانبكانضم إلى مجتمع Python للحصول على: منتديات المجتمع: احصل على الدعم والمشورة من المطورين ذوي الخبرة (مثل Stack Overflow). Discord Server: غرفة دردشة مب...برمجة تم النشر بتاريخ 2024-11-03 -
 صديق الدراسةواجهة chatbot التي تتيح للمستخدمين إدخال رسالة وتلقي استجابة محادثة من نموذج اللغة GPT-3.5. سمات خادم ويب يعتمد على Flask للتعامل مع طلبات HTTP. ي...برمجة تم النشر بتاريخ 2024-11-03
صديق الدراسةواجهة chatbot التي تتيح للمستخدمين إدخال رسالة وتلقي استجابة محادثة من نموذج اللغة GPT-3.5. سمات خادم ويب يعتمد على Flask للتعامل مع طلبات HTTP. ي...برمجة تم النشر بتاريخ 2024-11-03 -
 تطوير الواجهة الأمامية + هياكل البيانات والخوارزميات: كيف يمكن لـ DSA تشغيل تطبيق React الخاص بك ⚡المقابلات التي تركز على الواجهة الأمامية غالبًا لا تهتم بـ DSA على الإطلاق. وبالنسبة لأولئك منا الذين يتذكرون دراسة DSA في المدرسة/الكلية، كانت جميع ...برمجة تم النشر بتاريخ 2024-11-03
تطوير الواجهة الأمامية + هياكل البيانات والخوارزميات: كيف يمكن لـ DSA تشغيل تطبيق React الخاص بك ⚡المقابلات التي تركز على الواجهة الأمامية غالبًا لا تهتم بـ DSA على الإطلاق. وبالنسبة لأولئك منا الذين يتذكرون دراسة DSA في المدرسة/الكلية، كانت جميع ...برمجة تم النشر بتاريخ 2024-11-03 -
 لماذا يتصرف Box Shadow في صفوف الجدول بشكل مختلف في المتصفحات المختلفة؟ظهور ظل مربع غير متناسق في صفوف الجدول عبر المتصفحات يمكن أن يظهر ظل مربع CSS المطبق على صفوف الجدول () سلوكًا غير متناسق عبر المتصفحات المختل...برمجة تم النشر بتاريخ 2024-11-03
لماذا يتصرف Box Shadow في صفوف الجدول بشكل مختلف في المتصفحات المختلفة؟ظهور ظل مربع غير متناسق في صفوف الجدول عبر المتصفحات يمكن أن يظهر ظل مربع CSS المطبق على صفوف الجدول () سلوكًا غير متناسق عبر المتصفحات المختل...برمجة تم النشر بتاريخ 2024-11-03 -
 استكشاف التزامن والتوازي في PHP: برامج تعليمية ونصائح عمليةيعد فهم التزامن والتوازي أمرًا بالغ الأهمية لكتابة تطبيقات PHP فعالة، خاصة عند التعامل مع مهام أو عمليات متعددة تحتاج إلى التعامل معها في وقت واحد...برمجة تم النشر بتاريخ 2024-11-03
استكشاف التزامن والتوازي في PHP: برامج تعليمية ونصائح عمليةيعد فهم التزامن والتوازي أمرًا بالغ الأهمية لكتابة تطبيقات PHP فعالة، خاصة عند التعامل مع مهام أو عمليات متعددة تحتاج إلى التعامل معها في وقت واحد...برمجة تم النشر بتاريخ 2024-11-03 -
 ReactJs مقابل الزاوييعد React و Angular من أكثر الأطر/المكتبات شيوعًا لبناء تطبيقات الويب، لكنهما يختلفان في الجوانب الرئيسية. فيما يلي تفاصيل الاختلافات الرئيسية بين...برمجة تم النشر بتاريخ 2024-11-03
ReactJs مقابل الزاوييعد React و Angular من أكثر الأطر/المكتبات شيوعًا لبناء تطبيقات الويب، لكنهما يختلفان في الجوانب الرئيسية. فيما يلي تفاصيل الاختلافات الرئيسية بين...برمجة تم النشر بتاريخ 2024-11-03 -
 كيفية إنشاء كائنات JavaScript ديناميكيًا باستخدام أسماء الفئات المخزنة في المتغيرات؟إنشاء كائنات JavaScript باستخدام أسماء الفئات الديناميكية افترض أن لديك موقفًا حيث تحتاج إلى إنشاء كائنات JavaScript باستخدام أسماء الفئات الم...برمجة تم النشر بتاريخ 2024-11-03
كيفية إنشاء كائنات JavaScript ديناميكيًا باستخدام أسماء الفئات المخزنة في المتغيرات؟إنشاء كائنات JavaScript باستخدام أسماء الفئات الديناميكية افترض أن لديك موقفًا حيث تحتاج إلى إنشاء كائنات JavaScript باستخدام أسماء الفئات الم...برمجة تم النشر بتاريخ 2024-11-03 -
 مصادقة OAuth في Spring Boot: دليل لدمج تسجيل الدخول إلى Google وGitHubتعزيز الأمان باستخدام OAuth 2.0: تنفيذ عمليات تسجيل الدخول عبر الشبكات الاجتماعية في Spring Boot في عالم تطوير الويب الحديث، يعد تأمين تطبيقاتك وجعل ...برمجة تم النشر بتاريخ 2024-11-03
مصادقة OAuth في Spring Boot: دليل لدمج تسجيل الدخول إلى Google وGitHubتعزيز الأمان باستخدام OAuth 2.0: تنفيذ عمليات تسجيل الدخول عبر الشبكات الاجتماعية في Spring Boot في عالم تطوير الويب الحديث، يعد تأمين تطبيقاتك وجعل ...برمجة تم النشر بتاريخ 2024-11-03 -
 الخريطة الحرارية – نهائي كأس العالم بين البرازيل وإيطاليا)في هذا المنشور، بدأت محاولة إنشاء خريطة حرارية لحركة البرازيل في نهائي كأس العالم 1970، باستخدام بايثون مع Seaborn وMatplotlib . كانت الفكرة هي تمثيل ...برمجة تم النشر بتاريخ 2024-11-03
الخريطة الحرارية – نهائي كأس العالم بين البرازيل وإيطاليا)في هذا المنشور، بدأت محاولة إنشاء خريطة حرارية لحركة البرازيل في نهائي كأس العالم 1970، باستخدام بايثون مع Seaborn وMatplotlib . كانت الفكرة هي تمثيل ...برمجة تم النشر بتاريخ 2024-11-03 -
 كيفية سلسلة سلسلة حرفية وحرف حرفية في C++؟سلسلة حرفية وحرف حرفية في لغة C عند محاولة ربط سلسلة حرفية مع حرفية حرفية في لغة C، يمكن أن يحدث سلوك غير متوقع. على سبيل المثال:string str = &q...برمجة تم النشر بتاريخ 2024-11-03
كيفية سلسلة سلسلة حرفية وحرف حرفية في C++؟سلسلة حرفية وحرف حرفية في لغة C عند محاولة ربط سلسلة حرفية مع حرفية حرفية في لغة C، يمكن أن يحدث سلوك غير متوقع. على سبيل المثال:string str = &q...برمجة تم النشر بتاريخ 2024-11-03 -
 أطلق العنان لإمكاناتك الخوارزمية من خلال الدورة التدريبية "Go Practice Challenges".انطلق في رحلة مثيرة لصقل مهاراتك في البرمجة من خلال دورة "Go Practice Challenges" من LabEx. تم تصميم هذه الدورة التدريبية الشاملة لمساعدتك ...برمجة تم النشر بتاريخ 2024-11-03
أطلق العنان لإمكاناتك الخوارزمية من خلال الدورة التدريبية "Go Practice Challenges".انطلق في رحلة مثيرة لصقل مهاراتك في البرمجة من خلال دورة "Go Practice Challenges" من LabEx. تم تصميم هذه الدورة التدريبية الشاملة لمساعدتك ...برمجة تم النشر بتاريخ 2024-11-03 -
 إنشاء تطبيق City Hall Clock لنظام التشغيل macOS: دليل شاملهل أنت مستعد لإنشاء تطبيق City Hall Clock الرائع لجهاز Mac الخاص بك؟ عظيم! سنقوم بإنشاء تطبيق موجود في شريط القائمة لديك، ويصدر صوتًا كل 15 دقيقة،...برمجة تم النشر بتاريخ 2024-11-03
إنشاء تطبيق City Hall Clock لنظام التشغيل macOS: دليل شاملهل أنت مستعد لإنشاء تطبيق City Hall Clock الرائع لجهاز Mac الخاص بك؟ عظيم! سنقوم بإنشاء تطبيق موجود في شريط القائمة لديك، ويصدر صوتًا كل 15 دقيقة،...برمجة تم النشر بتاريخ 2024-11-03 -
 كيف يمكنني إنشاء حلقات غير متزامنة في جافا سكريبت؟الحلقات غير المتزامنة في JavaScript بينما توفر JavaScript أنواعًا مختلفة من الحلقات، يمكن إنشاء حلقة توقف التنفيذ مؤقتًا لانتظار مكالمة غير متز...برمجة تم النشر بتاريخ 2024-11-03
كيف يمكنني إنشاء حلقات غير متزامنة في جافا سكريبت؟الحلقات غير المتزامنة في JavaScript بينما توفر JavaScript أنواعًا مختلفة من الحلقات، يمكن إنشاء حلقة توقف التنفيذ مؤقتًا لانتظار مكالمة غير متز...برمجة تم النشر بتاريخ 2024-11-03
دراسة اللغة الصينية
- 1 كيف تقول "المشي" باللغة الصينية؟ 走路 نطق الصينية، 走路 تعلم اللغة الصينية
- 2 كيف تقول "استقل طائرة" بالصينية؟ 坐飞机 نطق الصينية، 坐飞机 تعلم اللغة الصينية
- 3 كيف تقول "استقل القطار" بالصينية؟ 坐火车 نطق الصينية، 坐火车 تعلم اللغة الصينية
- 4 كيف تقول "استقل الحافلة" باللغة الصينية؟ 坐车 نطق الصينية، 坐车 تعلم اللغة الصينية
- 5 كيف أقول القيادة باللغة الصينية؟ 开车 نطق الصينية، 开车 تعلم اللغة الصينية
- 6 كيف تقول السباحة باللغة الصينية؟ 游泳 نطق الصينية، 游泳 تعلم اللغة الصينية
- 7 كيف يمكنك أن تقول ركوب الدراجة باللغة الصينية؟ 骑自行车 نطق الصينية، 骑自行车 تعلم اللغة الصينية
- 8 كيف تقول مرحبا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 9 كيف تقول شكرا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























