فهم ميزات الويب

هناك قدر كبير من الميزات على الويب. يسرد مشروع بيانات توافق المتصفح أكثر من 14000 منها! كيف نفهم كل ذلك؟
هذا سؤال لم تتم الإجابة عليه لفترة طويلة. نعم، كل مطور ويب يستخدم caiuse.com. أو يستخدمون جوجل أو ربما يسألون chatgpt. المشكلة هي أن هذه الأدوات تحتوي على إجابات لأسئلة محددة، ولكنها تفتقر إلى صورة أكبر أو روابط إلى مصدر الحقيقة.
مجموعة ويب دي إكس
ليس بعد الآن! تقوم مجموعة WebDX الآن بعمل رائع في تنظيم وتصنيف وتسمية الأشياء (← وهذا هو الجزء الصعب، كما تعلمون) حول منصة الويب. إنهم يحاولون تحسين تجربة المطور الشاملة مع الويب والمتصفحات بطريقة منسقة.
WebDX هي مجموعة مجتمع تشكل جزءًا من W3C. يمكنك رؤية ما يطبخونه في مستودعاتهم. المخرج الأكثر إثارة للاهتمام بالنسبة لي هو مستودع ميزات الويب. ما فعلوه هو تصنيف كمية هائلة من الميزات المحددة في مجموعة أكثر قابلية للفهم من الميزات ذات المستوى الأعلى.
على سبيل المثال، إحدى الميزات المتوفرة حديثًا هي ضبط الطرق. أي طريقة جديدة لمعالجة مجموعة يمكن أن تكون ميزة واحدة. ومع ذلك، فإنها تصبح أكثر فائدة إذا تم نشرها وتوثيقها كميزة واحدة عالية المستوى.
الوثائق
الجزء الآخر هو كيفية العثور على معلومات تفصيلية حول الميزة. حسنًا، هذا هو المكان الذي جاءت فيه مبادرة Open Web Docs. في حين أن MDN كانت دائمًا مرجعًا رائعًا، إلا أنه كان هناك نقص في المحتوى العملي. تحاول مجموعة Open Web Docs تغيير ذلك. إنهم يصدرون عددًا كبيرًا من البرامج التعليمية والأدلة والشروحات الجديدة لوثائق ويب MDN، بالإضافة إلى تحديثات للبيانات الأساسية - BCD (بيانات توافق المتصفح).
أحد الأمثلة هو صفحة على MDN حول الألوان النسبية. تم تعيينه بشكل واضح لميزة ويب عالية المستوى. فهو يوفر فهمًا وسياقًا أفضل بكثير حول تلك الميزة مقارنة بالصفحات المرجعية الفردية لكل ميزة لونية.
المسوحات
الشيء الجميل حقًا في الجهد المذكور أعلاه هو أنهم يريدون التعاون حقًا. إنهم يحصلون على مدخلات من الاستطلاعات مثل The State of HTML وThe State of CSS، وبعد ذلك يمكنهم استخدام نفس مجموعة الأسماء لميزات الويب لتتبع نتائج الاستطلاع المتعلقة بها.
وبالمناسبة، أثناء قيامك بملء هذه الاستبيانات، يمكنك النقر فوق الزر "إضافة إلى قائمة القراءة". سيقدم لك روابط إلى MDN حيث يمكنك معرفة المزيد حول الأشياء التي لم تكن تعرفها بالضبط.
الواقع
رائع، ولكن هل يتحسن الويب؟ الجحيم، نعم هو كذلك!
إن مبادرة سد الفجوة بين الميزات المطلوبة والتوفر الفعلي عبر المتصفحات واضحة. وهي أن مشروع Interop يضمن تنفيذ مجموعة من الميزات على أكمل وجه قدر الإمكان في جميع المتصفحات الرئيسية. هناك تكرار جديد لهذا المشروع كل عام.
يتم قياس مدى ومدى تنفيذ هذه الميزات باستخدام اختبارات منصة الويب. يتم إجراء نفس مجموعة الاختبارات على كافة المتصفحات. ولهذا السبب لدينا هذه النسب الجيدة التي تعكس الحالة الفعلية للميزات في المتصفحات.
خط الأساس
تعد اللحظة التي يتم فيها تنفيذ الميزة في جميع المتصفحات الرئيسية لحظة مهمة جدًا. وبما أننا قمنا بتجميع الميزات بشكل جيد كما هو موضح أعلاه، فإن الشيء الوحيد المفقود هو الاسم الحالي. وهنا لدينا: ميزة Baseline متاحة حديثًا عندما تكون مدعومة من قبل جميع المتصفحات الرئيسية. وتكون الميزة متاحة على نطاق واسع بعد مرور عامين ونصف منذ توفرها حديثًا.
يمكنك قراءة المزيد حول فكرة Baseline على web.dev منذ أن بدأتها Google.
لوحات المعلومات المرئية
يصبح كل شيء أكثر منطقية عندما يمكنك رؤيته بطريقة مرئية أكثر. جداول ورسوم بيانية جيدة التصميم وروابط مفيدة للموارد المتوفرة هناك...
يتم دمج هذا في بضع محاولات لإنشاء لوحات معلومات مفيدة. تحقق منها جميعًا، كل واحدة منها تمثل تناولًا مختلفًا للموضوع:
- لوحة تحكم بسيطة من الأشخاص الذين يقفون وراء مجموعة WebDX
- رسوم بيانية جميلة لاجتياز ميزة اختبارات منصة الويب حسب الميزة بواسطة فريق Google Chrome
- ومحاولتي لإنشاء نسخة أكثر تفاعلية
يمكنك استخدامها من وقت لآخر لمتابعة ما هو جديد بشكل عام أو ما هو جديد في حالة الاعتماد على نطاق واسع. وهو أيضًا مرجع جيد عند بدء مشروع جديد وتحديد مجموعة الميزات المتوفرة فعليًا والمدعومة بدرجة كافية.

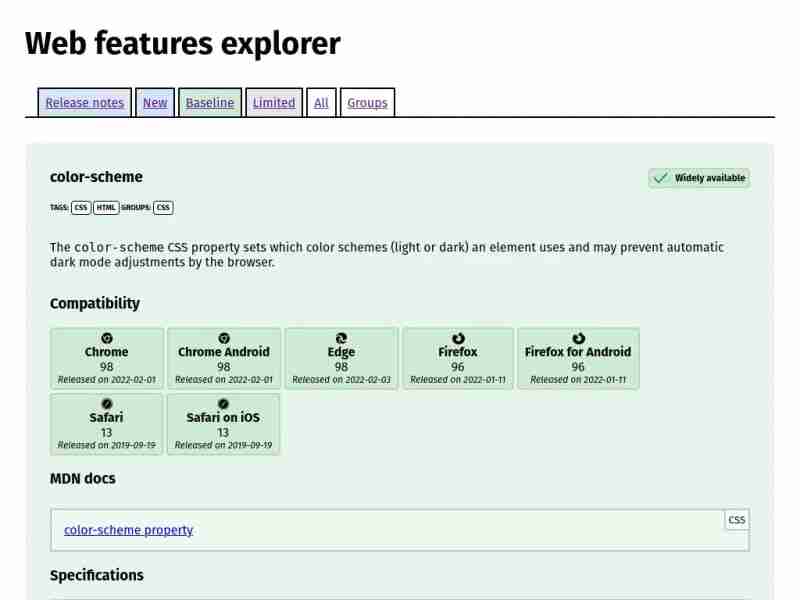
مستكشف ميزات الويب يعرض المعلومات بطريقة نظيفة

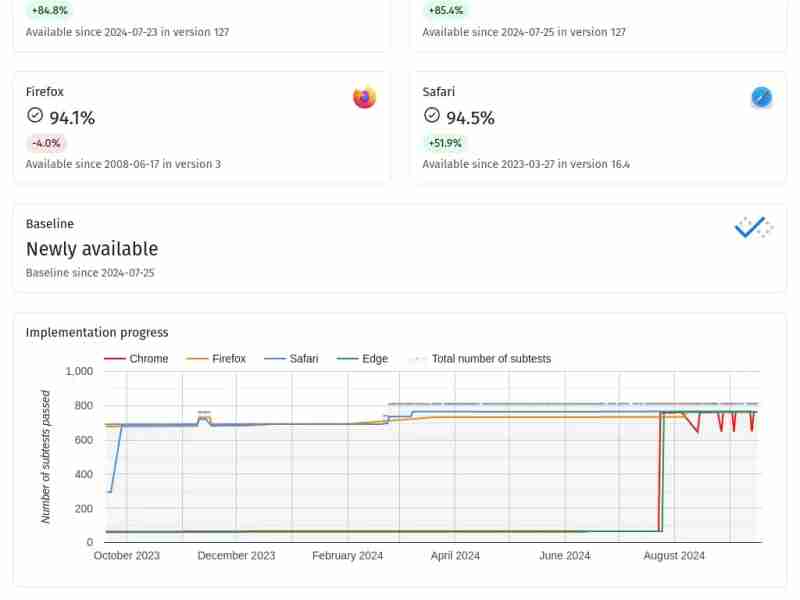
يُظهر Webstatus.dev تقدمًا حقيقيًا في الميزات من حيث اختبارات منصة الويب التي تم اجتيازها في الرسوم البيانية

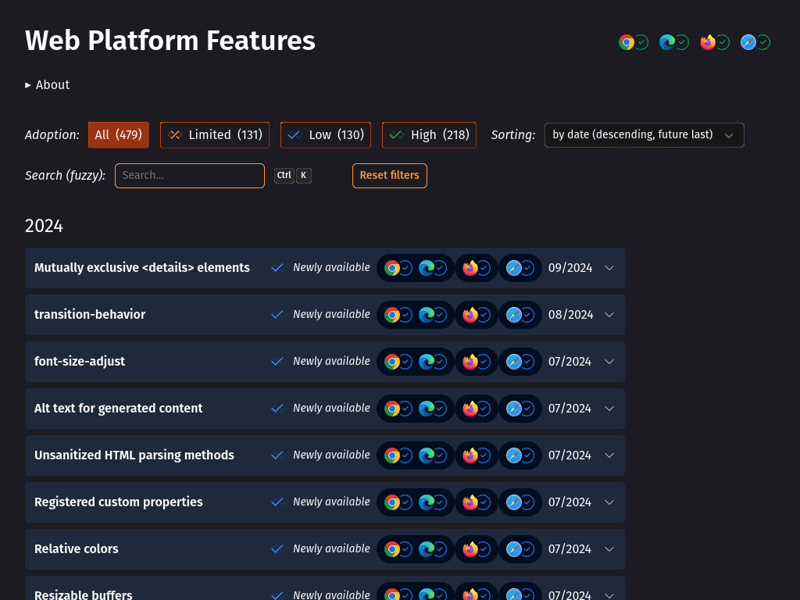
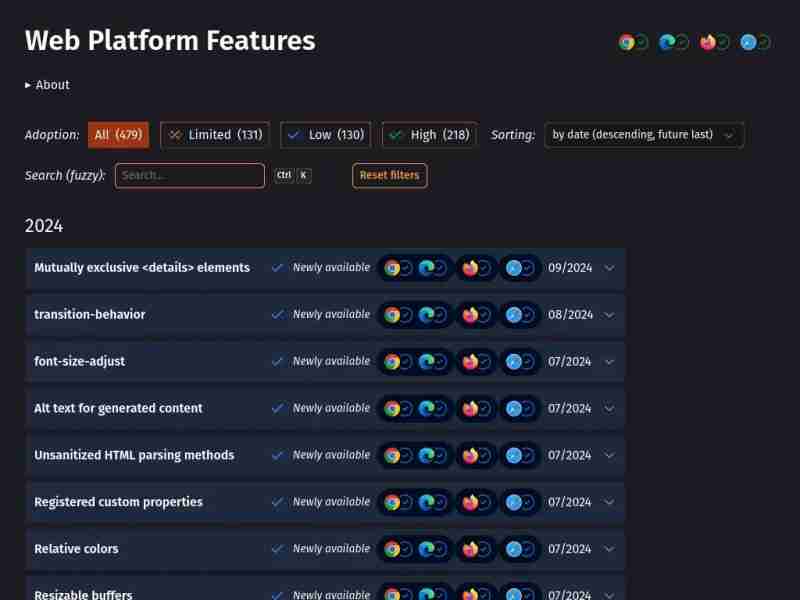
تسمح لوحة التحكم الخاصة بميزات منصة الويب الخاصة بي بتصفية الميزات وفرزها
المستقبل
تم مؤخرًا تنفيذ بعض الميزات في جميع المتصفحات بسرعة كبيرة. لكن بعضها قد لا يعتبر فكرة جيدة من قبل بعض صانعي المتصفحات. يمكنك العثور على معلومات تفصيلية حول ما قد يأتي أو لا يأتي على المواقع التالية:
- مواقف معايير موزيلا
- مواقف معايير فريق Webkit
- خريطة طريق ميزات Google Chrome
خاتمة
إن مشاهدة تطور منصة الويب أمر رائع. حلقة ردود الفعل آخذة في التحسن. تتحسن إمكانية التشغيل البيني في العديد من المجالات.
لقد كنت أرغب في الحصول على لوحة معلومات مفيدة تحتوي على ميزات الويب لفترة طويلة، وفجأة أصبحت البيانات ذات جودة رائعة لدرجة أنني تمكنت من إنشاء لوحة معلومات خاصة بي في بضع أمسيات.
-
 كائن مناسب: فشل الغطاء في IE و Edge ، كيفية إصلاح؟في CSS للحفاظ على ارتفاع الصور المتسق يعمل بسلاسة عبر المتصفحات. ومع ذلك ، في IE و Edge ، تنشأ قضية غريبة. عند توسيع نطاق المتصفح ، تتغير الصورة في...برمجة نشر في 2025-03-10
كائن مناسب: فشل الغطاء في IE و Edge ، كيفية إصلاح؟في CSS للحفاظ على ارتفاع الصور المتسق يعمل بسلاسة عبر المتصفحات. ومع ذلك ، في IE و Edge ، تنشأ قضية غريبة. عند توسيع نطاق المتصفح ، تتغير الصورة في...برمجة نشر في 2025-03-10 -
 كيف يمكنني استرداد قيم السمات بكفاءة من ملفات XML باستخدام PHP؟عند العمل مع ملف XML يحتوي على سمات مثل المثال المقدم: Stumped. لحل هذا ، يقدم PHP حلًا مباشرًا باستخدام وظيفة SimplexMlelement :: Attribut...برمجة نشر في 2025-03-10
كيف يمكنني استرداد قيم السمات بكفاءة من ملفات XML باستخدام PHP؟عند العمل مع ملف XML يحتوي على سمات مثل المثال المقدم: Stumped. لحل هذا ، يقدم PHP حلًا مباشرًا باستخدام وظيفة SimplexMlelement :: Attribut...برمجة نشر في 2025-03-10 -
 كيفية الحد من نطاق التمرير لعنصر داخل عنصر الوالد الحجم ديناميكي؟يتضمن أحد هذه السيناريو الحد من نطاق التمرير لعنصر داخل عنصر الوالدين ديناميكيًا. المشكلة: ومع ذلك ، يمتد تمرير الخريطة إلى أجل غير مسمى ، ويتج...برمجة نشر في 2025-03-10
كيفية الحد من نطاق التمرير لعنصر داخل عنصر الوالد الحجم ديناميكي؟يتضمن أحد هذه السيناريو الحد من نطاق التمرير لعنصر داخل عنصر الوالدين ديناميكيًا. المشكلة: ومع ذلك ، يمتد تمرير الخريطة إلى أجل غير مسمى ، ويتج...برمجة نشر في 2025-03-10 -
 هل يمكن تكديس عناصر لزجة متعددة فوق بعضها البعض في CSS النقي؟هنا: https://webthemez.com/demo/sticky-multi-header-scroll/index.html فقط أفضل استخدام CSS النقي ، بدلاً من تنفيذ JavaScript. لقد جربت قليلاً ...برمجة نشر في 2025-03-10
هل يمكن تكديس عناصر لزجة متعددة فوق بعضها البعض في CSS النقي؟هنا: https://webthemez.com/demo/sticky-multi-header-scroll/index.html فقط أفضل استخدام CSS النقي ، بدلاً من تنفيذ JavaScript. لقد جربت قليلاً ...برمجة نشر في 2025-03-10 -
 شذوذات صفيف PHP: فهم الحالة الغريبة من 07 و 08في PHP ، تنشأ مشكلة غير عادية عندما تحتوي المفاتيح على قيم رقمية مثل 07 أو 08. تشغيل print_r (أشهر دولارات) يعيد نتائج غير متوقعة: المفتاح "0...برمجة نشر في 2025-03-10
شذوذات صفيف PHP: فهم الحالة الغريبة من 07 و 08في PHP ، تنشأ مشكلة غير عادية عندما تحتوي المفاتيح على قيم رقمية مثل 07 أو 08. تشغيل print_r (أشهر دولارات) يعيد نتائج غير متوقعة: المفتاح "0...برمجة نشر في 2025-03-10 -
 كيف يمكنك استخراج عنصر عشوائي من صفيف في PHP؟اختيار عشوائي من صفيف في PHP ، يمكن تحقيق عنصر عشوائي من صفيف بسهولة. ضع في اعتبارك المصفوفة التالية: $items = [523, 3452, 334, 31, 5346];برمجة نشر في 2025-03-10
كيف يمكنك استخراج عنصر عشوائي من صفيف في PHP؟اختيار عشوائي من صفيف في PHP ، يمكن تحقيق عنصر عشوائي من صفيف بسهولة. ضع في اعتبارك المصفوفة التالية: $items = [523, 3452, 334, 31, 5346];برمجة نشر في 2025-03-10 -
 لماذا تظهر صورة خلفية CSS الخاصة بي؟توجد ورقة الصورة والأنماط في نفس الدليل ، ومع ذلك ، تظل الخلفية قماشًا أبيض فارغًا. إرفاق اسم ملف الصورة: -صورة الخلفية: url (nickcage.jpg) ؛ إذ...برمجة نشر في 2025-03-10
لماذا تظهر صورة خلفية CSS الخاصة بي؟توجد ورقة الصورة والأنماط في نفس الدليل ، ومع ذلك ، تظل الخلفية قماشًا أبيض فارغًا. إرفاق اسم ملف الصورة: -صورة الخلفية: url (nickcage.jpg) ؛ إذ...برمجة نشر في 2025-03-10 -
 لماذا لا يوجد طلب آخر لالتقاط المدخلات في PHP على الرغم من الرمز الصحيح؟معالجة عطل طلب النشر في php $ _server ['php_self'] ؛؟> "method =" post "> ومع ذلك ، يظل الناتج فارغًا. على الرغم من ...برمجة نشر في 2025-03-10
لماذا لا يوجد طلب آخر لالتقاط المدخلات في PHP على الرغم من الرمز الصحيح؟معالجة عطل طلب النشر في php $ _server ['php_self'] ؛؟> "method =" post "> ومع ذلك ، يظل الناتج فارغًا. على الرغم من ...برمجة نشر في 2025-03-10 -
 لماذا لا يعرض Firefox صورًا باستخدام خاصية CSS `content`؟يمكن ملاحظة ذلك في فئة CSS المقدمة: . Googlepic { المحتوى: url ('../../ img/googleplusicon.png') ؛ الهامش: -6.5 ٪ ؛ حشو اليمين...برمجة نشر في 2025-03-10
لماذا لا يعرض Firefox صورًا باستخدام خاصية CSS `content`؟يمكن ملاحظة ذلك في فئة CSS المقدمة: . Googlepic { المحتوى: url ('../../ img/googleplusicon.png') ؛ الهامش: -6.5 ٪ ؛ حشو اليمين...برمجة نشر في 2025-03-10 -
 كيفية التحقق مما إذا كان كائن لديه سمة محددة في بيثون؟فكر في المثال التالي حيث تثير محاولة الوصول إلى خاصية غير محددة خطأً: >>> a = someclass () >>> A.Property Traceback (أحدث مكالمة أخيرة): ملف &...برمجة نشر في 2025-03-10
كيفية التحقق مما إذا كان كائن لديه سمة محددة في بيثون؟فكر في المثال التالي حيث تثير محاولة الوصول إلى خاصية غير محددة خطأً: >>> a = someclass () >>> A.Property Traceback (أحدث مكالمة أخيرة): ملف &...برمجة نشر في 2025-03-10 -
 هل هناك اختلاف في الأداء بين استخدام حلقة EACH وتكرار لجمع اجتماعي في Java؟تستكشف هذه المقالة اختلافات الكفاءة بين هذين النهجين. يستخدم ITerator داخليًا: قائمة a = new ArrayList () ؛ ل (عدد صحيح عدد صحيح: أ) { intege...برمجة نشر في 2025-03-10
هل هناك اختلاف في الأداء بين استخدام حلقة EACH وتكرار لجمع اجتماعي في Java؟تستكشف هذه المقالة اختلافات الكفاءة بين هذين النهجين. يستخدم ITerator داخليًا: قائمة a = new ArrayList () ؛ ل (عدد صحيح عدد صحيح: أ) { intege...برمجة نشر في 2025-03-10 -
 كيف يمكنني استبدال سلاسل متعددة بكفاءة في سلسلة Java؟ومع ذلك ، يمكن أن يكون هذا غير فعال بالنسبة للسلاسل الكبيرة أو عند العمل مع العديد من الأوتار. تتيح لك التعبيرات العادية تحديد أنماط البحث المعقدة ...برمجة نشر في 2025-03-10
كيف يمكنني استبدال سلاسل متعددة بكفاءة في سلسلة Java؟ومع ذلك ، يمكن أن يكون هذا غير فعال بالنسبة للسلاسل الكبيرة أو عند العمل مع العديد من الأوتار. تتيح لك التعبيرات العادية تحديد أنماط البحث المعقدة ...برمجة نشر في 2025-03-10 -
 كيفية التغلب على قيود وظائف PHP \؟التغلب على قيود دالة PHP إن محاولة القيام بذلك ، كما هو موضح في مقتطف الرمز المقدم ، ستؤدي إلى خطأ "لا يمكن redeclare". $ b) { return ...برمجة نشر في 2025-03-10
كيفية التغلب على قيود وظائف PHP \؟التغلب على قيود دالة PHP إن محاولة القيام بذلك ، كما هو موضح في مقتطف الرمز المقدم ، ستؤدي إلى خطأ "لا يمكن redeclare". $ b) { return ...برمجة نشر في 2025-03-10 -
 كيف يمكنك استخدام مجموعة من خلال محور البيانات في MySQL؟هنا ، نتعامل مع تحد شائع: تحويل البيانات من الصف إلى الصفوف المستندة إلى الأعمدة باستخدام. لننظر في الاستعلام التالي: حدد البيانات مجموعة بوا...برمجة نشر في 2025-03-10
كيف يمكنك استخدام مجموعة من خلال محور البيانات في MySQL؟هنا ، نتعامل مع تحد شائع: تحويل البيانات من الصف إلى الصفوف المستندة إلى الأعمدة باستخدام. لننظر في الاستعلام التالي: حدد البيانات مجموعة بوا...برمجة نشر في 2025-03-10
دراسة اللغة الصينية
- 1 كيف تقول "المشي" باللغة الصينية؟ 走路 نطق الصينية، 走路 تعلم اللغة الصينية
- 2 كيف تقول "استقل طائرة" بالصينية؟ 坐飞机 نطق الصينية، 坐飞机 تعلم اللغة الصينية
- 3 كيف تقول "استقل القطار" بالصينية؟ 坐火车 نطق الصينية، 坐火车 تعلم اللغة الصينية
- 4 كيف تقول "استقل الحافلة" باللغة الصينية؟ 坐车 نطق الصينية، 坐车 تعلم اللغة الصينية
- 5 كيف أقول القيادة باللغة الصينية؟ 开车 نطق الصينية، 开车 تعلم اللغة الصينية
- 6 كيف تقول السباحة باللغة الصينية؟ 游泳 نطق الصينية، 游泳 تعلم اللغة الصينية
- 7 كيف يمكنك أن تقول ركوب الدراجة باللغة الصينية؟ 骑自行车 نطق الصينية، 骑自行车 تعلم اللغة الصينية
- 8 كيف تقول مرحبا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 9 كيف تقول شكرا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























