 الصفحة الأمامية > برمجة > الخلطة السرية لتصميم الويب الحديث: كيف تُحدث Tailwind CSS ثورة في الطريقة التي نبني بها مواقع الويب
الصفحة الأمامية > برمجة > الخلطة السرية لتصميم الويب الحديث: كيف تُحدث Tailwind CSS ثورة في الطريقة التي نبني بها مواقع الويب
الخلطة السرية لتصميم الويب الحديث: كيف تُحدث Tailwind CSS ثورة في الطريقة التي نبني بها مواقع الويب
في عالم تصميم الويب المتطور باستمرار، يعد البقاء في الطليعة أمرًا بالغ الأهمية. مع تقدم التكنولوجيا ونمو توقعات المستخدمين، يبحث المطورون والمصممون باستمرار عن أدوات وتقنيات جديدة لإنشاء مواقع ويب مذهلة وسريعة الاستجابة بكفاءة. أدخل Tailwind CSS، وهو إطار عمل CSS ذو فائدة أولى والذي يجتاح مجتمع تصميم الويب. في منشور المدونة هذا، سنلقي نظرة على كيفية إحداث Tailwind CSS ثورة في الطريقة التي نبني بها مواقع الويب ولماذا أصبحت الخلطة السرية لتصميم الويب الحديث.
ما هو Tailwind CSS؟
Tailwind CSS هو إطار عمل CSS منخفض المستوى وقابل للتخصيص بدرجة كبيرة، ويوفر مجموعة من فئات الأدوات المساعدة لإنشاء تصميمات مخصصة بسرعة وسهولة. على عكس أطر عمل CSS التقليدية التي تأتي مع مكونات مصممة مسبقًا، يركز Tailwind CSS على منح المطورين العناصر الأساسية لإنشاء تصميمات فريدة دون كتابة CSS مخصص من البداية.
الفلسفة وراء الرياح الخلفية
تتمثل الفلسفة الأساسية لـ Tailwind CSS في توفير مجموعة من فئات الأدوات المساعدة البدائية التي يمكن دمجها لإنشاء أي تصميم. يتيح هذا النهج أقصى قدر من المرونة والإبداع مع الحفاظ على الاتساق عبر المشاريع. باستخدام فئات الأدوات المساعدة هذه، يمكن للمطورين إنشاء نماذج أولية وتكرار التصميمات بسرعة دون الحاجة إلى كتابة CSS مخصص لكل عنصر.
فوائد استخدام Tailwind CSS
1. التطور السريع
إحدى أهم مزايا Tailwind CSS هي السرعة التي يمكن للمطورين من خلالها إنشاء مواقع الويب وإنشاء نماذج أولية لها. مع وجود مجموعة شاملة من فئات الأدوات المساعدة في متناول أيديهم، يمكن للمصممين والمطورين تجربة تخطيطات وألوان وأنماط مختلفة بسرعة دون كتابة CSS مخصص.
2. الاتساق وقابلية الصيانة
يعمل Tailwind CSS على تعزيز الاتساق عبر المشاريع من خلال توفير مجموعة موحدة من الفئات. يسهل هذا الاتساق على الفرق التعاون والحفاظ على التعليمات البرمجية بمرور الوقت. بالإضافة إلى ذلك، نظرًا لأنه يتم تطبيق الأنماط مباشرةً في HTML، فمن الأسهل فهم التصميم وتعديله دون البحث في ملفات CSS منفصلة.
3. التصميم سريع الاستجابة أصبح سهلاً
يعد إنشاء تصميمات سريعة الاستجابة أمرًا سهلاً باستخدام Tailwind CSS. يتضمن الإطار معدّلات سريعة الاستجابة تسمح للمطورين بتطبيق أنماط مختلفة بناءً على حجم الشاشة. تلغي هذه الميزة الحاجة إلى استعلامات الوسائط المعقدة وتجعل من السهل إنشاء تصميمات للهواتف المحمولة أولاً.
4. التخصيص والمرونة
على الرغم من أن Tailwind CSS يوفر مجموعة من فئات الأدوات المساعدة الافتراضية، إلا أنه قابل للتخصيص بدرجة كبيرة. يمكن للمطورين تعديل التكوين الافتراضي بسهولة ليتوافق مع نظام تصميم مشروعهم، بما في ذلك الألوان والمسافات ونقاط التوقف. تتيح هذه المرونة للفرق إنشاء شكل ومظهر فريدين مع الاستمرار في الاستفادة من نهج المنفعة أولاً لإطار العمل.
كيف يختلف Tailwind CSS عن أطر عمل CSS التقليدية
الابتعاد عن المكونات المصممة مسبقًا
تأتي أطر عمل CSS التقليدية مثل Bootstrap أو Foundation بمكونات مصممة مسبقًا والتي غالبًا ما تؤدي إلى ظهور مواقع ويب متشابهة. يتبع Tailwind CSS نهجًا مختلفًا من خلال توفير فئات أدوات مساعدة منخفضة المستوى يمكن دمجها لإنشاء تصميمات فريدة. يمنح هذا الأسلوب المصممين مزيدًا من التحكم في الشكل والمظهر النهائي لمواقعهم الإلكترونية.
تقليل تضخم CSS
إحدى المشكلات الشائعة في أطر عمل CSS التقليدية هي مقدار CSS غير المستخدم الذي يتم شحنه إلى المتصفح. يعالج Tailwind CSS هذه المشكلة من خلال السماح للمطورين بإزالة الأنماط غير المستخدمة أثناء عملية الإنشاء، مما يؤدي إلى أحجام ملفات أصغر بكثير وأوقات تحميل أسرع.
Tailwind CSS قيد التنفيذ: أمثلة من العالم الحقيقي
لفهم كيفية قيام Tailwind CSS بإحداث ثورة في تصميم الويب بشكل أفضل، دعنا نلقي نظرة على بعض الأمثلة الواقعية حول كيفية استخدامها لإنشاء مكونات واجهة مستخدم مشتركة.
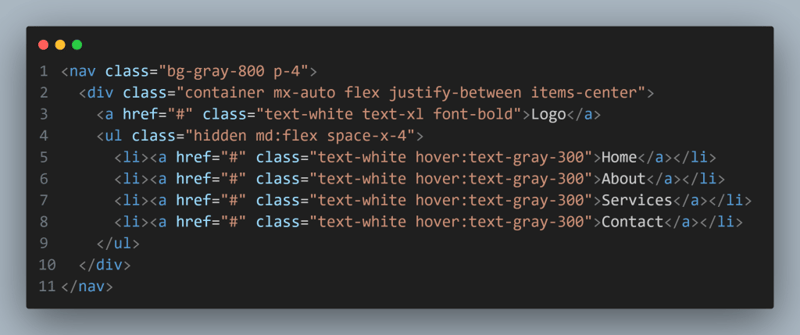
إنشاء شريط تنقل سريع الاستجابة

في هذا المثال، قمنا بإنشاء شريط تنقل سريع الاستجابة باستخدام فئات الأداة المساعدة Tailwind CSS. تضمن فئات md:flex المخفية إخفاء روابط التنقل على الأجهزة المحمولة وعرضها على شاشات متوسطة الحجم وما فوق.
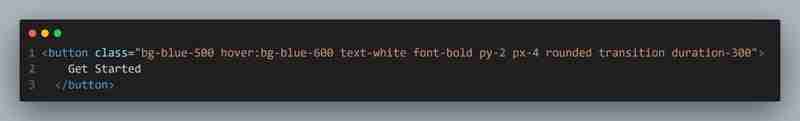
تصميم زر الحث على اتخاذ إجراء

يوضح مثال الزر البسيط هذا مدى سهولة إنشاء عنصر جذاب وتفاعلي باستخدام Tailwind CSS. تتعامل فئات الأدوات المساعدة مع كل شيء بدءًا من لون الخلفية وتصميم النص وحتى تأثيرات التمرير والانتقالات.
أفضل ممارسات ونصائح Tailwind CSS
لتحقيق أقصى استفادة من Tailwind CSS في مشاريع تصميم الويب الخاصة بك، فكر في أفضل الممارسات والنصائح التالية:
- استخدم الوثائق الرسمية: لدى Tailwind CSS وثائق شاملة تغطي جميع جوانب إطار العمل. اجعله مصدرك المفضل للتعلم واستكشاف الأخطاء وإصلاحها.
- الاستفادة من ملف تكوين Tailwind: قم بتخصيص التكوين الافتراضي ليتوافق مع نظام تصميم مشروعك وتحسين الاتساق عبر موقع الويب الخاص بك.
- استخدم توجيه @apply الخاص بـ Tailwind: بالنسبة للمجموعات المستخدمة بشكل متكرر من فئات الأدوات المساعدة، استخدم توجيه @apply في CSS الخاص بك لإنشاء فئات مكونات قابلة لإعادة الاستخدام.
- تحسين الإنتاج: استخدم ميزة التطهير المضمنة في Tailwind لإزالة الأنماط غير المستخدمة وتقليل حجم ملف CSS للإنتاج.
- دمج مع أدوات أخرى: يعمل Tailwind CSS بشكل جيد مع أطر عمل JavaScript الشائعة مثل React وVue وAngular. استكشف عمليات التكامل لتحسين سير عمل التطوير لديك.
مستقبل تصميم الويب باستخدام Tailwind CSS
مع استمرار Tailwind CSS في اكتساب شعبية، فمن الواضح أن هذا ليس مجرد اتجاه عابر ولكنه تحول كبير في كيفية تعاملنا مع تصميم الويب. إن النهج الذي يرتكز على المنفعة أولاً ومرونته يجعل منه خيارًا ممتازًا لكل من المشاريع الصغيرة والتطبيقات واسعة النطاق.
التطور مع المجتمع
إحدى نقاط قوة Tailwind CSS هي مجتمعها النشط والمتنامي. ومع اعتماد المزيد من المطورين لإطار العمل، يمكننا أن نتوقع رؤية مكونات إضافية وإضافات وأدوات جديدة تزيد من تعزيز قدراته. يضمن هذا التطور الذي يقوده المجتمع أن يستمر Tailwind CSS في التكيف مع الاحتياجات المتغيرة لمصممي ومطوري الويب.
التكامل مع أنظمة التصميم
نظرًا لأن أنظمة التصميم أصبحت أكثر انتشارًا في تطوير الويب، فإن Tailwind CSS في وضع جيد للعب دور حاسم. تجعل طبيعتها القابلة للتخصيص من السهل تنفيذ رموز التصميم والحفاظ على الاتساق عبر المشاريع واسعة النطاق. يمكننا أن نتوقع رؤية المزيد من التكامل بين Tailwind CSS وأدوات نظام التصميم في المستقبل.
الخلاصة: تبني ثورة Tailwind CSS
لقد غيّر Tailwind CSS بلا شك قواعد اللعبة عندما يتعلق الأمر بتصميم الويب الحديث. إن نهج المنفعة أولاً والمرونة والتركيز على التطوير السريع يجعلها أداة لا تقدر بثمن لمصممي الويب ومطوري الواجهة الأمامية على حدٍ سواء. من خلال تبني Tailwind CSS، يمكن للفرق إنشاء مواقع ويب فريدة وسريعة الاستجابة وقابلة للصيانة بشكل أكثر كفاءة من أي وقت مضى.
بينما نتطلع إلى مستقبل تصميم الويب، فمن الواضح أن Tailwind CSS ستستمر في لعب دور مهم في تشكيل كيفية إنشاء مواقع الويب. سواء كنت مطورًا متمرسًا أو بدأت للتو رحلة تصميم الويب، فإن استكشاف Tailwind CSS يعد استثمارًا مفيدًا يمكن أن يحدث ثورة في سير عملك ويطلق العنان لإبداعك.
إذن، هل أنت مستعد للتعمق في Tailwind CSS واكتشاف الخلطة السرية لتصميم الويب الحديث؟ جرّبه في مشروعك التالي، واختبر بشكل مباشر كيف يغير هذا الإطار المبتكر الطريقة التي نبني بها مواقع الويب.
-
 كيفية تحليل الأرقام في تدوين الأسي باستخدام decimal.parse ()؟تحليل رقم من الترميز الأسي عند محاولة تحليل سلسلة معبر عنها في ترميز أسي باستخدام decimal.parse ("1.2345e-02") ، قد تصادف خطأ. وذلك ...برمجة نشر في 2025-04-05
كيفية تحليل الأرقام في تدوين الأسي باستخدام decimal.parse ()؟تحليل رقم من الترميز الأسي عند محاولة تحليل سلسلة معبر عنها في ترميز أسي باستخدام decimal.parse ("1.2345e-02") ، قد تصادف خطأ. وذلك ...برمجة نشر في 2025-04-05 -
 كيف يمكنني تصميم المثال الأول لنوع عنصر معين عبر مستند HTML بأكمله؟مطابقة العنصر الأول من نوع معين في المستند بالكامل يمكن أن يكون التصميم الأول من نوع معين عبر مستند HTML بالكامل تحديًا باستخدام CSS وحده. يق...برمجة نشر في 2025-04-05
كيف يمكنني تصميم المثال الأول لنوع عنصر معين عبر مستند HTML بأكمله؟مطابقة العنصر الأول من نوع معين في المستند بالكامل يمكن أن يكون التصميم الأول من نوع معين عبر مستند HTML بالكامل تحديًا باستخدام CSS وحده. يق...برمجة نشر في 2025-04-05 -
 كيف يمكنني اتحاد جداول قاعدة البيانات مع أرقام مختلفة من الأعمدة؟الجداول مجتمعة مع أعمدة مختلفة ] يمكن أن تواجه تحديات عند محاولة دمج جداول قاعدة البيانات مع أعمدة مختلفة. تتمثل الطريقة المباشرة في إلحاق القي...برمجة نشر في 2025-04-05
كيف يمكنني اتحاد جداول قاعدة البيانات مع أرقام مختلفة من الأعمدة؟الجداول مجتمعة مع أعمدة مختلفة ] يمكن أن تواجه تحديات عند محاولة دمج جداول قاعدة البيانات مع أعمدة مختلفة. تتمثل الطريقة المباشرة في إلحاق القي...برمجة نشر في 2025-04-05 -
 كيف يمكنني قراءة ملف كبير بكفاءة بترتيب عكسي باستخدام Python؟قراءة ملف بترتيب عكسي في Python فيما يلي حل فعال لمعالجة هذه المهمة: مولد قارئ السطر العكسي يحدد الكود التالي وظيفة المولد ، REVELS_READLI...برمجة نشر في 2025-04-05
كيف يمكنني قراءة ملف كبير بكفاءة بترتيب عكسي باستخدام Python؟قراءة ملف بترتيب عكسي في Python فيما يلي حل فعال لمعالجة هذه المهمة: مولد قارئ السطر العكسي يحدد الكود التالي وظيفة المولد ، REVELS_READLI...برمجة نشر في 2025-04-05 -
 لماذا لا يعرض Firefox صورًا باستخدام خاصية CSS `content`؟يمكن ملاحظة ذلك في فئة CSS المقدمة: . Googlepic { المحتوى: url ('../../ img/googleplusicon.png') ؛ الهامش: -6.5 ٪ ؛ حشو اليمين...برمجة نشر في 2025-04-05
لماذا لا يعرض Firefox صورًا باستخدام خاصية CSS `content`؟يمكن ملاحظة ذلك في فئة CSS المقدمة: . Googlepic { المحتوى: url ('../../ img/googleplusicon.png') ؛ الهامش: -6.5 ٪ ؛ حشو اليمين...برمجة نشر في 2025-04-05 -
 كيف يمكنني تنفيذ عبارات SQL متعددة في استعلام واحد باستخدام Node-MySQL؟نصف كولون (؛) لفصل العبارات. ومع ذلك ، ينتج عن هذا خطأ يوضح أن هناك خطأ في بناء جملة SQL. لتمكين هذه الميزة ، تحتاج إلى تعيين تعدد الأطوار على صواب...برمجة نشر في 2025-04-05
كيف يمكنني تنفيذ عبارات SQL متعددة في استعلام واحد باستخدام Node-MySQL؟نصف كولون (؛) لفصل العبارات. ومع ذلك ، ينتج عن هذا خطأ يوضح أن هناك خطأ في بناء جملة SQL. لتمكين هذه الميزة ، تحتاج إلى تعيين تعدد الأطوار على صواب...برمجة نشر في 2025-04-05 -
 كيف يمكنني إنشاء قواميس بكفاءة باستخدام فهم Python؟على الرغم من أنها تشبه إلى حد كبير اختصارات القائمة ، إلا أن هناك بعض الاختلافات الملحوظة. يجب عليك تحديد المفاتيح والقيم بشكل صريح. على سبيل المثا...برمجة نشر في 2025-04-05
كيف يمكنني إنشاء قواميس بكفاءة باستخدام فهم Python؟على الرغم من أنها تشبه إلى حد كبير اختصارات القائمة ، إلا أن هناك بعض الاختلافات الملحوظة. يجب عليك تحديد المفاتيح والقيم بشكل صريح. على سبيل المثا...برمجة نشر في 2025-04-05 -
 كيف يمكنك تحديد المتغيرات في قوالب Blade Laravel بأناقة؟أثناء تعيين المتغيرات باستخدام "{{{}}" ومباشرة ، قد لا يكون الحل الأكثر أناقة. $ old_section = "أي شيء" ؛ endphp العلامة:...برمجة نشر في 2025-04-05
كيف يمكنك تحديد المتغيرات في قوالب Blade Laravel بأناقة؟أثناء تعيين المتغيرات باستخدام "{{{}}" ومباشرة ، قد لا يكون الحل الأكثر أناقة. $ old_section = "أي شيء" ؛ endphp العلامة:...برمجة نشر في 2025-04-05 -
 هل يمكن تكديس عناصر لزجة متعددة فوق بعضها البعض في CSS النقي؟هنا: https://webthemez.com/demo/sticky-multi-header-scroll/index.html فقط أفضل استخدام CSS النقي ، بدلاً من تنفيذ JavaScript. لقد جربت قليلاً ...برمجة نشر في 2025-04-05
هل يمكن تكديس عناصر لزجة متعددة فوق بعضها البعض في CSS النقي؟هنا: https://webthemez.com/demo/sticky-multi-header-scroll/index.html فقط أفضل استخدام CSS النقي ، بدلاً من تنفيذ JavaScript. لقد جربت قليلاً ...برمجة نشر في 2025-04-05 -
 كيفية حل \ "رفض تحميل البرنامج النصي ... \" الأخطاء بسبب سياسة أمان محتوى Android \؟تنبع هذه المشكلة من توجيهات سياسة أمان المحتوى (CSP) ، والتي تقيد تحميل الموارد من مصادر غير موثوق بها. ومع ذلك ، يمكن أن يكون حل هذا التحدي واضحًا...برمجة نشر في 2025-04-05
كيفية حل \ "رفض تحميل البرنامج النصي ... \" الأخطاء بسبب سياسة أمان محتوى Android \؟تنبع هذه المشكلة من توجيهات سياسة أمان المحتوى (CSP) ، والتي تقيد تحميل الموارد من مصادر غير موثوق بها. ومع ذلك ، يمكن أن يكون حل هذا التحدي واضحًا...برمجة نشر في 2025-04-05 -
 كيف يمكنني تنفيذ أوامر موجه الأوامر ، بما في ذلك تغييرات الدليل ، في جافا؟على الرغم من أنك قد تجد قصاصات رمز تفتح موجه الأوامر ، إلا أنها غالبًا ما تفتقر إلى القدرة على تغيير الدلائل وتنفيذ أوامر إضافية. يتيح لك هذا النهج...برمجة نشر في 2025-04-05
كيف يمكنني تنفيذ أوامر موجه الأوامر ، بما في ذلك تغييرات الدليل ، في جافا؟على الرغم من أنك قد تجد قصاصات رمز تفتح موجه الأوامر ، إلا أنها غالبًا ما تفتقر إلى القدرة على تغيير الدلائل وتنفيذ أوامر إضافية. يتيح لك هذا النهج...برمجة نشر في 2025-04-05 -
 كيف يمكنني استبدال سلاسل متعددة بكفاءة في سلسلة Java؟ومع ذلك ، يمكن أن يكون هذا غير فعال بالنسبة للسلاسل الكبيرة أو عند العمل مع العديد من الأوتار. تتيح لك التعبيرات العادية تحديد أنماط البحث المعقدة ...برمجة نشر في 2025-04-05
كيف يمكنني استبدال سلاسل متعددة بكفاءة في سلسلة Java؟ومع ذلك ، يمكن أن يكون هذا غير فعال بالنسبة للسلاسل الكبيرة أو عند العمل مع العديد من الأوتار. تتيح لك التعبيرات العادية تحديد أنماط البحث المعقدة ...برمجة نشر في 2025-04-05 -
 كيفية استرداد الصف الأخير بكفاءة لكل معرف فريد في postgresql؟postgresql: استخراج الصف الأخير لكل معرف فريد في postgresql ، قد تواجه مواقف حيث تحتاج إلى استخراج المعلومات من الصف الأخير المرتبط بكل معرف م...برمجة نشر في 2025-04-05
كيفية استرداد الصف الأخير بكفاءة لكل معرف فريد في postgresql؟postgresql: استخراج الصف الأخير لكل معرف فريد في postgresql ، قد تواجه مواقف حيث تحتاج إلى استخراج المعلومات من الصف الأخير المرتبط بكل معرف م...برمجة نشر في 2025-04-05 -
 كيفية تحويل عمود DataFrame Pandas إلى تنسيق DateTime وتصفية حسب التاريخ؟تحويل عمود DataFrame pandas إلى تنسيق DateTime عند العمل مع البيانات الزمنية ، قد تظهر الطوابع الزمنية في البداية كسلاسل ولكن يجب تحويلها إلى تنس...برمجة نشر في 2025-04-05
كيفية تحويل عمود DataFrame Pandas إلى تنسيق DateTime وتصفية حسب التاريخ؟تحويل عمود DataFrame pandas إلى تنسيق DateTime عند العمل مع البيانات الزمنية ، قد تظهر الطوابع الزمنية في البداية كسلاسل ولكن يجب تحويلها إلى تنس...برمجة نشر في 2025-04-05 -
 كيف يمكنني تحديد كل النصوص برمجيًا داخل Div على الماوس؟تحديد نص div برمجيًا على الماوس انقر فوق سؤال إعطاء عنصر div بمحتوى نص ، كيف يمكن للمستخدم تحديد النص بالكامل داخل DIV بنقرة الماوس المفرد؟ يت...برمجة نشر في 2025-04-05
كيف يمكنني تحديد كل النصوص برمجيًا داخل Div على الماوس؟تحديد نص div برمجيًا على الماوس انقر فوق سؤال إعطاء عنصر div بمحتوى نص ، كيف يمكن للمستخدم تحديد النص بالكامل داخل DIV بنقرة الماوس المفرد؟ يت...برمجة نشر في 2025-04-05
دراسة اللغة الصينية
- 1 كيف تقول "المشي" باللغة الصينية؟ 走路 نطق الصينية، 走路 تعلم اللغة الصينية
- 2 كيف تقول "استقل طائرة" بالصينية؟ 坐飞机 نطق الصينية، 坐飞机 تعلم اللغة الصينية
- 3 كيف تقول "استقل القطار" بالصينية؟ 坐火车 نطق الصينية، 坐火车 تعلم اللغة الصينية
- 4 كيف تقول "استقل الحافلة" باللغة الصينية؟ 坐车 نطق الصينية، 坐车 تعلم اللغة الصينية
- 5 كيف أقول القيادة باللغة الصينية؟ 开车 نطق الصينية، 开车 تعلم اللغة الصينية
- 6 كيف تقول السباحة باللغة الصينية؟ 游泳 نطق الصينية، 游泳 تعلم اللغة الصينية
- 7 كيف يمكنك أن تقول ركوب الدراجة باللغة الصينية؟ 骑自行车 نطق الصينية، 骑自行车 تعلم اللغة الصينية
- 8 كيف تقول مرحبا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 9 كيف تقول شكرا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning
























