
{error?.message ?? \\\"Something went wrong\\\"}
{/await}هذه هي الطريقة الأساسية التي تعمل بها كتلة #await في شكل svelte. يعرض محتوى مختلفًا بناءً على حالة الوعد: مؤشر التحميل أثناء الانتظار، والنتائج عند الحل، ورسالة خطأ في حالة الرفض.
ولكن لنفترض أنني أريد تشغيل وظيفة معينة عند حل الوعد أو رفضه (مثل النخب).
إليك كيفية تشغيل وظائف محددة عند حل الوعد أو رفضه:
{#await data.myPromise}{error?.message ?? \\\"Something went wrong\\\"}
{/await}الآن، سيتم تشغيل وظيفتنا عند الوصول إلى كتلة التعليمات البرمجية.
ولكن هناك شيء آخر...
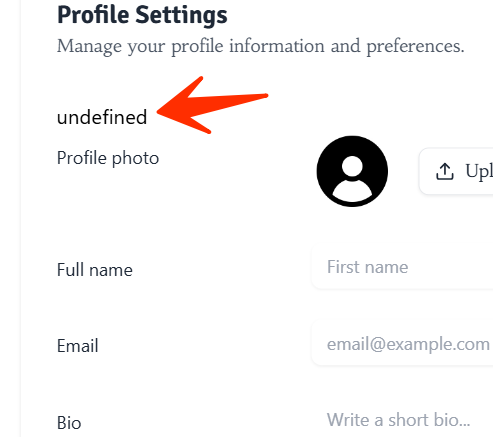
عند تشغيل هذه الوظائف، سيظهر أي نص يتم إرجاعه في المتصفح، لأنه نوع من الحل البديل. عادةً ما يكون المقصود من بناء الجملة الذي استخدمناه هو إظهار السلاسل/الأرقام التي تم إرجاعها في المتصفح. حتى إرجاع أي شيء سيعيد القيمة الافتراضية غير المحددة. وسيتم عرض هذه السلسلة (التي لا معنى لها عادةً) للمستخدم النهائي. شيء من هذا القبيل: 
هذا غير منطقي بالنسبة للمستخدم النهائي ?♂️?♀️
لذا، تأكد من إرجاع سلاسل فارغة، أو لف الدالة في كتلة مخفية:
في هذه الطريقة، سنتأكد من إرجاع سلاسل فارغة من وظائفنا.
{#await data.myPromise} {error?.message ?? \\\"Something went wrong\\\"}
{/await}سيؤدي هذا إلى التأكد من إرجاع السلاسل الفارغة.
--- أو ---
في هذه الطريقة، سنقوم بإخفاء كتلة الوظيفة في واجهة المستخدم بدلاً من ذلك، بحيث يكون النص الذي يتم إرجاعه مخفيًا عن أنظار المستخدم.
{#await data.myPromise} {error?.message ?? \\\"Something went wrong\\\"}
{/await}ستعمل هذه الطريقة المبنية على CSS على التأكد من إخفاء النص المرتجع عن الأنظار.
HappyHacking
انتقل إلى المحتوى:
تعتبر الكتلة #await في svelte مفيدة جدًا للتعامل مع البيانات غير المتزامنة:
{#await data.myPromise}
{error?.message ?? "Something went wrong"}
{/await}هذه هي الطريقة الأساسية التي تعمل بها كتلة #await في شكل svelte. يعرض محتوى مختلفًا بناءً على حالة الوعد: مؤشر التحميل أثناء الانتظار، والنتائج عند الحل، ورسالة خطأ في حالة الرفض.
ولكن لنفترض أنني أريد تشغيل وظيفة معينة عند حل الوعد أو رفضه (مثل النخب).
إليك كيفية تشغيل وظائف محددة عند حل الوعد أو رفضه:
{#await data.myPromise}
{error?.message ?? "Something went wrong"}
{/await}الآن، سيتم تشغيل وظيفتنا عند الوصول إلى كتلة التعليمات البرمجية.
ولكن هناك شيء آخر...
عند تشغيل هذه الوظائف، سيظهر أي نص يتم إرجاعه في المتصفح، لأنه نوع من الحل البديل. عادةً ما يكون المقصود من بناء الجملة الذي استخدمناه هو إظهار السلاسل/الأرقام التي تم إرجاعها في المتصفح. حتى إرجاع أي شيء سيعيد القيمة الافتراضية غير المحددة. وسيتم عرض هذه السلسلة (التي لا معنى لها عادةً) للمستخدم النهائي. شيء من هذا القبيل:

هذا غير منطقي بالنسبة للمستخدم النهائي ?♂️?♀️
لذا، تأكد من إرجاع سلاسل فارغة، أو لف الدالة في كتلة مخفية:
في هذه الطريقة، سنتأكد من إرجاع سلاسل فارغة من وظائفنا.
{#await data.myPromise}
{error?.message ?? "Something went wrong"}
{/await}سيؤدي هذا إلى التأكد من إرجاع السلاسل الفارغة.
--- أو ---
في هذه الطريقة، سنقوم بإخفاء كتلة الوظيفة في واجهة المستخدم بدلاً من ذلك، بحيث يكون النص الذي يتم إرجاعه مخفيًا عن أنظار المستخدم.
{#await data.myPromise}
{error?.message ?? "Something went wrong"}
{/await}ستعمل هذه الطريقة المبنية على CSS على التأكد من إخفاء النص المرتجع عن الأنظار.
HappyHacking














تنصل: جميع الموارد المقدمة هي جزئيًا من الإنترنت. إذا كان هناك أي انتهاك لحقوق الطبع والنشر الخاصة بك أو الحقوق والمصالح الأخرى، فيرجى توضيح الأسباب التفصيلية وتقديم دليل على حقوق الطبع والنشر أو الحقوق والمصالح ثم إرسالها إلى البريد الإلكتروني: [email protected]. سوف نتعامل مع الأمر لك في أقرب وقت ممكن.
Copyright© 2022 湘ICP备2022001581号-3