المشروع الموصى به: إنشاء تطبيق ويب حديث لتقسيم النفقات
هل ترغب في الشروع في رحلة لتعزيز مهاراتك في تطوير الويب؟ لا تنظر أبعد من مشروع إنشاء تطبيق ويب Modern Expense Splitter الذي تقدمه LabEx. سيرشدك هذا البرنامج التعليمي خطوة بخطوة خلال عملية إنشاء تطبيق جذاب ووظيفي لتقسيم النفقات باستخدام HTML وCSS وJavaScript.

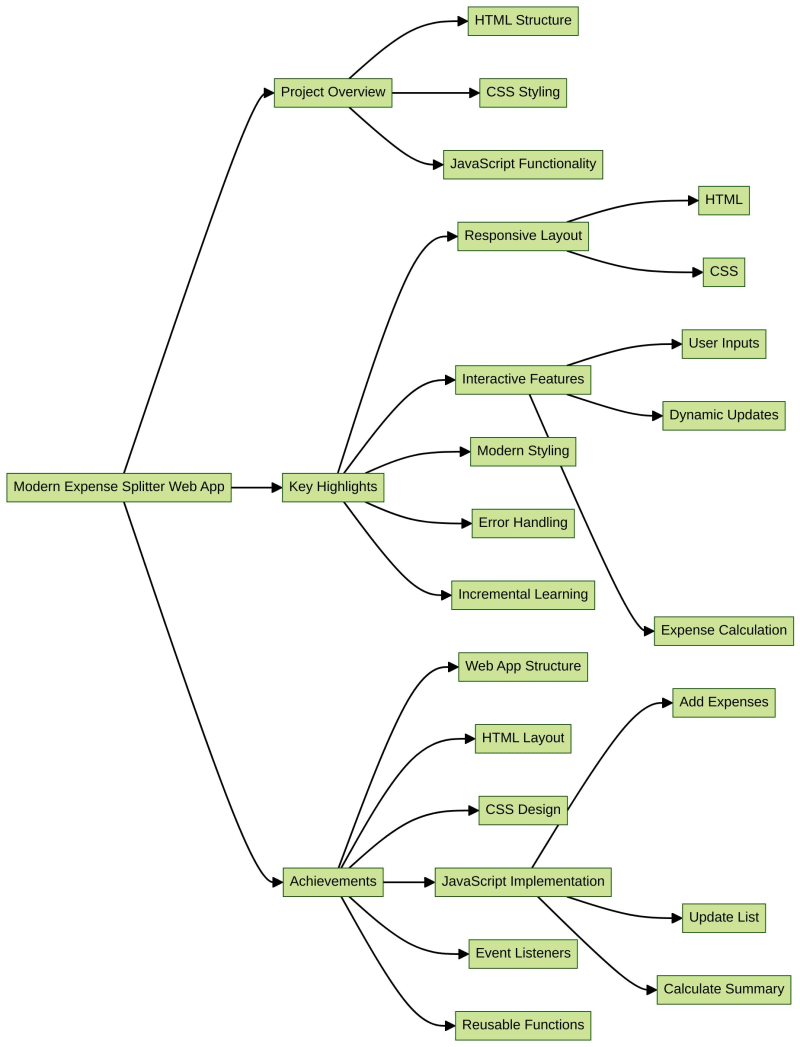
نظرة عامة على المشروع
في هذا المشروع الشامل، سوف تغوص في عالم تصميم الويب سريع الاستجابة والميزات التفاعلية. بدءًا من الصفر، ستتعلم كيفية إنشاء بنية HTML وتصميم التطبيق باستخدام CSS للحصول على مظهر عصري وجذاب، ثم إضفاء الحيوية عليه باستخدام وظائف JavaScript.
النقاط الرئيسية
تخطيط وتصميم سريع الاستجابة
استكشف فن إنشاء تخطيط صفحة ويب سريع الاستجابة باستخدام HTML وCSS. اكتشف التقنيات التي تضمن تكيف تطبيقك بسلاسة مع مختلف الأجهزة وأحجام الشاشات.
الميزات التفاعلية
أطلق العنان لقوة JavaScript لتنفيذ الميزات التفاعلية. تعرف على كيفية التعامل مع مدخلات المستخدم، وتحديث قائمة النفقات ديناميكيًا، وحساب ملخص النفقات بدقة.
التصميم الحديث
قم برفع المظهر المرئي لتطبيق Expense Splitter الخاص بك من خلال تطبيق تصميم حديث وملون. استخدم CSS لتصميم صفحة الويب وإنشاء تجربة مستخدم جذابة بصريًا.
معالجة الأخطاء
ضمان دقة البيانات ومنع المشكلات المحتملة من خلال تنفيذ آليات قوية لمعالجة الأخطاء. تطوير استراتيجيات للتعامل مع مدخلات المستخدم وتقديم تعليقات مفيدة.
التعلم التزايدي
يتبع المشروع نهجًا خطوة بخطوة، مما يسمح لك ببناء التطبيق تدريجيًا. تعتمد كل خطوة على الخطوة السابقة، مما يضمن تجربة تعليمية سلسة وجذابة.
الإنجازات
بنهاية هذا البناء لمشروع ويب حديث لفاصل النفقات، سيكون لديك القدرة على:
- إعداد البنية الأساسية لتطبيق الويب
- إنشاء تخطيط HTML لتطبيق Expense Splitter
- صمم تطبيق الويب باستخدام CSS للحصول على تصميم حديث وجذاب
- تنفيذ وظيفة JavaScript للتعامل مع إضافة النفقات وتحديث قائمة النفقات وحساب ملخص النفقات
- دمج مستمعي الأحداث لجعل التطبيق تفاعليًا
- إنشاء وظائف قابلة لإعادة الاستخدام في JavaScript لأداء مهام محددة
انطلق في هذه الرحلة المثيرة واطلق العنان لإمكاناتك الكاملة كمطور ويب. قم بالتسجيل في مشروع إنشاء تطبيق ويب Modern Expense Splitter اليوم وابدأ في إنشاء تطبيق الويب الرائع التالي.
LabEx: ملعب البرمجة التفاعلي الخاص بك
تتميز LabEx بكونها منصة فريدة لتعلم البرمجة توفر بيئة غامرة عبر الإنترنت للممارسة العملية. تأتي كل دورة تدريبية على LabEx مجهزة ببيئة لعب مخصصة، مما يسمح للمتعلمين بالتعمق في التعليمات البرمجية وتجربة مهاراتهم المكتشفة حديثًا.
تعد البرامج التعليمية خطوة بخطوة التي تقدمها المنصة مناسبة تمامًا للمبتدئين، حيث توجههم خلال عملية التعلم بسهولة. يتم دعم كل خطوة في البرامج التعليمية من خلال التحقق الآلي، مما يوفر للمتعلمين تعليقات فورية حول تقدمهم وفهمهم. بالإضافة إلى ذلك، يتوفر مساعد التعلم القائم على الذكاء الاصطناعي من LabEx لتقديم تصحيح التعليمات البرمجية وتفسيرات المفاهيم والدعم الشخصي، مما يضمن تجربة تعليمية سلسة وثرية.
هل تريد معرفة المزيد؟
- ؟ اكتشف 20 شجرة مهارات
- ؟ ممارسة المئات من مشاريع البرمجة
- ؟ انضم إلى Discord أو قم بتغريدنا على @WeAreLabEx
-
 كيف يمكنني إنشاء قواميس بكفاءة باستخدام فهم Python؟على الرغم من أنها تشبه إلى حد كبير اختصارات القائمة ، إلا أن هناك بعض الاختلافات الملحوظة. يجب عليك تحديد المفاتيح والقيم بشكل صريح. على سبيل المثا...برمجة نشر في 2025-04-07
كيف يمكنني إنشاء قواميس بكفاءة باستخدام فهم Python؟على الرغم من أنها تشبه إلى حد كبير اختصارات القائمة ، إلا أن هناك بعض الاختلافات الملحوظة. يجب عليك تحديد المفاتيح والقيم بشكل صريح. على سبيل المثا...برمجة نشر في 2025-04-07 -
 كيف يمكنني اتحاد جداول قاعدة البيانات مع أرقام مختلفة من الأعمدة؟الجداول مجتمعة مع أعمدة مختلفة ] يمكن أن تواجه تحديات عند محاولة دمج جداول قاعدة البيانات بأعمدة مختلفة. تتمثل الطريقة المباشرة في إلحاق القيم ...برمجة نشر في 2025-04-07
كيف يمكنني اتحاد جداول قاعدة البيانات مع أرقام مختلفة من الأعمدة؟الجداول مجتمعة مع أعمدة مختلفة ] يمكن أن تواجه تحديات عند محاولة دمج جداول قاعدة البيانات بأعمدة مختلفة. تتمثل الطريقة المباشرة في إلحاق القيم ...برمجة نشر في 2025-04-07 -
 كيفية تحويل عمود DataFrame Pandas إلى تنسيق DateTime وتصفية حسب التاريخ؟تحويل عمود DataFrame pandas إلى تنسيق DateTime عند العمل مع البيانات الزمنية ، قد تظهر الطوابع الزمنية في البداية كسلاسل ولكن يجب تحويلها إلى تنس...برمجة نشر في 2025-04-07
كيفية تحويل عمود DataFrame Pandas إلى تنسيق DateTime وتصفية حسب التاريخ؟تحويل عمود DataFrame pandas إلى تنسيق DateTime عند العمل مع البيانات الزمنية ، قد تظهر الطوابع الزمنية في البداية كسلاسل ولكن يجب تحويلها إلى تنس...برمجة نشر في 2025-04-07 -
 كيفية إصلاح \ "mysql_config لم يتم العثور عليها \" عند تثبيت mysql-python على ubuntu/linux؟خطأ في تثبيت mysql-python: ينشأ هذا الخطأ بسبب مكتبة تطوير MySQL المفقودة. لحل هذه المشكلة ، يوصى باستخدام مستودع التوزيع على Ubuntu. قم بتثبيت...برمجة نشر في 2025-04-07
كيفية إصلاح \ "mysql_config لم يتم العثور عليها \" عند تثبيت mysql-python على ubuntu/linux؟خطأ في تثبيت mysql-python: ينشأ هذا الخطأ بسبب مكتبة تطوير MySQL المفقودة. لحل هذه المشكلة ، يوصى باستخدام مستودع التوزيع على Ubuntu. قم بتثبيت...برمجة نشر في 2025-04-07 -
 كائن مناسب: فشل الغطاء في IE و Edge ، كيفية إصلاح؟في CSS للحفاظ على ارتفاع الصور المتسق يعمل بسلاسة عبر المتصفحات. ومع ذلك ، في IE و Edge ، تنشأ قضية غريبة. عند توسيع نطاق المتصفح ، تتغير الصورة في...برمجة نشر في 2025-04-07
كائن مناسب: فشل الغطاء في IE و Edge ، كيفية إصلاح؟في CSS للحفاظ على ارتفاع الصور المتسق يعمل بسلاسة عبر المتصفحات. ومع ذلك ، في IE و Edge ، تنشأ قضية غريبة. عند توسيع نطاق المتصفح ، تتغير الصورة في...برمجة نشر في 2025-04-07 -
 لماذا يتوقف تنفيذ JavaScript عند استخدام زر عودة Firefox؟مشكلة السجل الملحي: قد يتوقف JavaScript عن التنفيذ بعد استخدام زر عودة Firefox قد يواجه مستخدمو Firefox مشكلة حيث فشل JavaScriptts في الركض عن...برمجة نشر في 2025-04-07
لماذا يتوقف تنفيذ JavaScript عند استخدام زر عودة Firefox؟مشكلة السجل الملحي: قد يتوقف JavaScript عن التنفيذ بعد استخدام زر عودة Firefox قد يواجه مستخدمو Firefox مشكلة حيث فشل JavaScriptts في الركض عن...برمجة نشر في 2025-04-07 -
 كيفية تحليل الأرقام في تدوين الأسي باستخدام decimal.parse ()؟تحليل رقم من الترميز الأسي عند محاولة تحليل سلسلة معبر عنها في ترميز أسي باستخدام decimal.parse ("1.2345e-02") ، قد تصادف خطأ. وذلك ...برمجة نشر في 2025-04-07
كيفية تحليل الأرقام في تدوين الأسي باستخدام decimal.parse ()؟تحليل رقم من الترميز الأسي عند محاولة تحليل سلسلة معبر عنها في ترميز أسي باستخدام decimal.parse ("1.2345e-02") ، قد تصادف خطأ. وذلك ...برمجة نشر في 2025-04-07 -
 كيفية حل تباينات مسار الوحدة في GO Mod باستخدام توجيه استبدال؟يمكن أن يؤدي ذلك إلى فشل GO MOD TIDY ، كما يتضح من الرسائل المرددة: ` github.com/coreos/etcd/client تم اختبارها بواسطة استيرادات github.com/co...برمجة نشر في 2025-04-07
كيفية حل تباينات مسار الوحدة في GO Mod باستخدام توجيه استبدال؟يمكن أن يؤدي ذلك إلى فشل GO MOD TIDY ، كما يتضح من الرسائل المرددة: ` github.com/coreos/etcd/client تم اختبارها بواسطة استيرادات github.com/co...برمجة نشر في 2025-04-07 -
 كيفية تعيين مفاتيح ديناميكي في كائنات JavaScript؟كيفية إنشاء مفتاح ديناميكي لمتغير كائن JavaScript يستخدم النهج الصحيح بين قوسين مربعين: jsObj['key' i] = 'example' 1; لتسديد خاصية مع مفتاح...برمجة نشر في 2025-04-07
كيفية تعيين مفاتيح ديناميكي في كائنات JavaScript؟كيفية إنشاء مفتاح ديناميكي لمتغير كائن JavaScript يستخدم النهج الصحيح بين قوسين مربعين: jsObj['key' i] = 'example' 1; لتسديد خاصية مع مفتاح...برمجة نشر في 2025-04-07 -
 eval () مقابل AST.LITERAL_EVAL (): أي وظيفة Python أكثر أمانًا لإدخال المستخدم؟غالبًا ما تنشأ eval () ، وهي وظيفة python قوية ، كحل محتمل ، ولكن المخاوف تحيط بمخاطرها المحتملة. تتحول هذه المقالة إلى الاختلافات بين eval () و as...برمجة نشر في 2025-04-07
eval () مقابل AST.LITERAL_EVAL (): أي وظيفة Python أكثر أمانًا لإدخال المستخدم؟غالبًا ما تنشأ eval () ، وهي وظيفة python قوية ، كحل محتمل ، ولكن المخاوف تحيط بمخاطرها المحتملة. تتحول هذه المقالة إلى الاختلافات بين eval () و as...برمجة نشر في 2025-04-07 -
 كيفية التغلب على قيود وظائف PHP \؟التغلب على قيود دالة PHP إن محاولة القيام بذلك ، كما هو موضح في مقتطف الرمز المقدم ، ستؤدي إلى خطأ "لا يمكن redeclare". $ b) { return ...برمجة نشر في 2025-04-07
كيفية التغلب على قيود وظائف PHP \؟التغلب على قيود دالة PHP إن محاولة القيام بذلك ، كما هو موضح في مقتطف الرمز المقدم ، ستؤدي إلى خطأ "لا يمكن redeclare". $ b) { return ...برمجة نشر في 2025-04-07 -
 لماذا لا `body {margin: 0 ؛ } `دائما إزالة الهامش العلوي في CSS؟في كثير من الأحيان ، لا يعطي الرمز المقدم ، مثل "body {margin: 0 ؛}" ، النتيجة المطلوبة. يمكن أن يحدث هذا عندما يكون للعنصر الأصل للمحتوى...برمجة نشر في 2025-04-07
لماذا لا `body {margin: 0 ؛ } `دائما إزالة الهامش العلوي في CSS؟في كثير من الأحيان ، لا يعطي الرمز المقدم ، مثل "body {margin: 0 ؛}" ، النتيجة المطلوبة. يمكن أن يحدث هذا عندما يكون للعنصر الأصل للمحتوى...برمجة نشر في 2025-04-07 -
 كيفية إنشاء الرسوم المتحركة CSS اليسرى على اليسار ل div داخل الحاوية؟الرسوم المتحركة CSS عامة لحركة اليسار اليسرى في هذه المقالة ، سنستكشف إنشاء رسوم متحركة عامة لتحريك اليسار واليمين ، والوصول إلى حواف حاويةها....برمجة نشر في 2025-04-07
كيفية إنشاء الرسوم المتحركة CSS اليسرى على اليسار ل div داخل الحاوية؟الرسوم المتحركة CSS عامة لحركة اليسار اليسرى في هذه المقالة ، سنستكشف إنشاء رسوم متحركة عامة لتحريك اليسار واليمين ، والوصول إلى حواف حاويةها....برمجة نشر في 2025-04-07 -
 كيفية حل \ "رفض تحميل البرنامج النصي ... \" الأخطاء بسبب سياسة أمان محتوى Android \؟تنبع هذه المشكلة من توجيهات سياسة أمان المحتوى (CSP) ، والتي تقيد تحميل الموارد من مصادر غير موثوق بها. ومع ذلك ، يمكن أن يكون حل هذا التحدي واضحًا...برمجة نشر في 2025-04-07
كيفية حل \ "رفض تحميل البرنامج النصي ... \" الأخطاء بسبب سياسة أمان محتوى Android \؟تنبع هذه المشكلة من توجيهات سياسة أمان المحتوى (CSP) ، والتي تقيد تحميل الموارد من مصادر غير موثوق بها. ومع ذلك ، يمكن أن يكون حل هذا التحدي واضحًا...برمجة نشر في 2025-04-07 -
 ما هي القيود المفروضة على استخدام Current_Timestamp مع أعمدة الطابع الزمني في MySQL قبل الإصدار 5.6.5؟Current_timestamp جملة. امتد هذا القيد إلى أعداد صحيحة ، و bigint ، و smallint عندما تم تقديمها في البداية في عام 2008. Current_Timestamp Value: إ...برمجة نشر في 2025-04-07
ما هي القيود المفروضة على استخدام Current_Timestamp مع أعمدة الطابع الزمني في MySQL قبل الإصدار 5.6.5؟Current_timestamp جملة. امتد هذا القيد إلى أعداد صحيحة ، و bigint ، و smallint عندما تم تقديمها في البداية في عام 2008. Current_Timestamp Value: إ...برمجة نشر في 2025-04-07
دراسة اللغة الصينية
- 1 كيف تقول "المشي" باللغة الصينية؟ 走路 نطق الصينية، 走路 تعلم اللغة الصينية
- 2 كيف تقول "استقل طائرة" بالصينية؟ 坐飞机 نطق الصينية، 坐飞机 تعلم اللغة الصينية
- 3 كيف تقول "استقل القطار" بالصينية؟ 坐火车 نطق الصينية، 坐火车 تعلم اللغة الصينية
- 4 كيف تقول "استقل الحافلة" باللغة الصينية؟ 坐车 نطق الصينية، 坐车 تعلم اللغة الصينية
- 5 كيف أقول القيادة باللغة الصينية؟ 开车 نطق الصينية، 开车 تعلم اللغة الصينية
- 6 كيف تقول السباحة باللغة الصينية؟ 游泳 نطق الصينية، 游泳 تعلم اللغة الصينية
- 7 كيف يمكنك أن تقول ركوب الدراجة باللغة الصينية؟ 骑自行车 نطق الصينية، 骑自行车 تعلم اللغة الصينية
- 8 كيف تقول مرحبا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 9 كيف تقول شكرا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























