كيفية تجاوز حالة Zustand الخاصة بك.
في هذه المقالة، سنستكشف كيف تمكن Zustand من استبدال الحالة باستخدام وظيفة setState، مع التركيز على ميزة مثيرة للاهتمام: تجاوز الحالة دون الدمج. سنشرح كيفية استخدامه من خلال حالة اختبار بسيطة.

فهم دمج الحالة مقابل تجاوز الحالة
قبل النظر إلى الكود، من المهم فهم الفرق بين حالة الدمج وحالة تجاوز.
حالة الدمج: افتراضيًا، عندما تقوم بتحديث الحالة في Zustand (أو React)، فإنها تدمج الحالة الجديدة مع الحالة الحالية. يتم تغيير الحقول المحدثة فقط، بينما تظل بقية الحالة سليمة.
-
الحالة المتجاوزة: في المقابل، يؤدي تجاوز الحالة إلى استبدال الحالة بأكملها بكائن جديد، مع تجاهل أي حقول كانت موجودة في الحالة السابقة ولكنها ليست جزءًا الدولة الجديدة.
متى يتم تجاوز الحالة
هناك حالات يكون من الضروري فيها استبدال الحالة بأكملها، على سبيل المثال:
إعادة ضبط الحالة بعد إرسال النموذج.
استبدال الحالة بالكامل عند تحميل مجموعة بيانات مختلفة.
حالة اختبار لتجاوز حالة Zustand
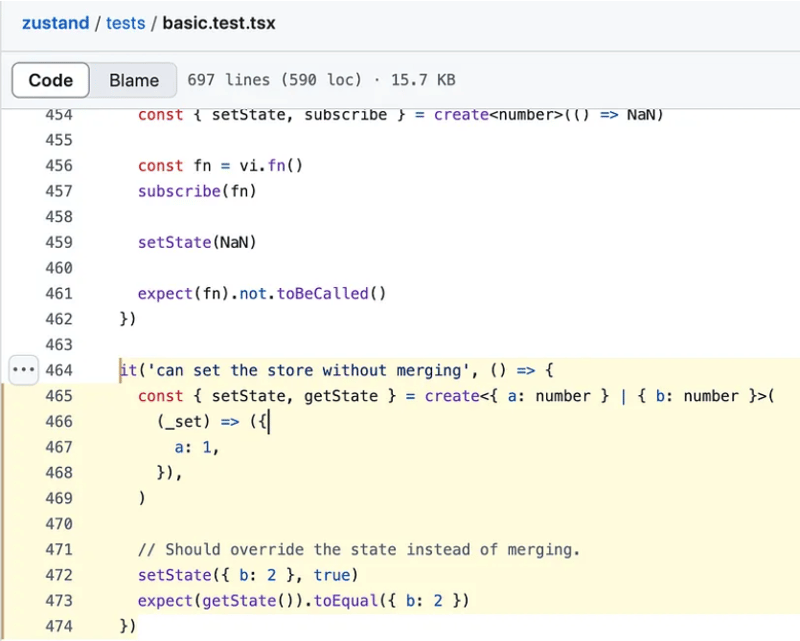
إليك حالة اختبار بسيطة من قاعدة بيانات Zustand والتي توضح كيفية تجاوز الحالة باستخدام وظيفة setState:
it('can set the store without merging', () => {
const { setState, getState } = create(
(_set) => ({
a: 1,
}),
)
// Should override the state instead of merging.
setState({ b: 2 }, true)
expect(getState()).toEqual({ b: 2 })
})
كسر الاختبار
1. إنشاء المتجر أولاً، يتم إنشاء متجر Zustand بالحالة الأولية:
const { setState, getState } = create(
(_set) => ({
a: 1,
}),
)
الحالة الأولية هي كائن ذو خاصية واحدة مضبوطة على 1. تقوم وظيفة الإنشاء بإرجاع طريقتين أساسيتين:
setState: تستخدم هذه الطريقة لتحديث حالة المتجر.
getState: تسترد هذه الطريقة الحالة الحالية للمتجر.
2. تجاوز الحالة العملية الرئيسية هنا هي استبدال الحالة الحالية، { a: 1 }، بحالة جديدة تمامًا:
setState({ b: 2 }, true)
- بتمرير العلامة الحقيقية كوسيطة ثانية، يعرف Zustand أنه يجب تجاوز الحالة، بدلاً من دمج الكائن الجديد { b: 2 } مع الكائن الموجود. يؤدي هذا إلى استبدال الحالة السابقة تمامًا، لذا تتم إزالة { a: 1 }، وتصبح الحالة الجديدة { b: 2 }.
3. التحقق من صحة استبدال الحالة أخيرًا، يضمن الاختبار أن الحالة قد تم استبدالها بالكامل:
expect(getState()).toEqual({ b: 2 })
التوقع هو أنه بعد استدعاء setState({ b: 2 }, true)، ستحتوي حالة المتجر فقط على { b: 2 } ولن تحتوي بعد الآن على { a: 1 }.
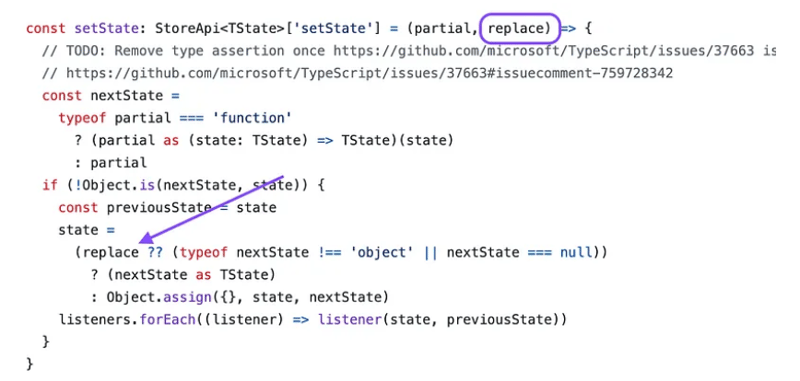
كيف يتجاوز Zustand الحالة
الصورة أدناه مأخوذة من كود مصدر Zustand الذي يحدد الحالة.

كما ترون، في حالة وجود علامة الاستبدال، تصبح الحالة التالية هي الحالة الجديدة.
(replace ?? (typeof nextState !== 'object' || nextState === null))
هذه طريقة ذكية، إذا كان الاستبدال خطأ، وهو افتراضيًا، (typeof nextState !== 'object' || nextState === null)) محدد.
خاتمة
يوفر Zustand طريقة مباشرة لإدارة الحالة في React، كما توفر القدرة على تجاوز الحالة بالكامل باستخدام setState مع علامة التجاوز مرونة إضافية. سواء كنت تريد إعادة تعيين نموذج، أو تحميل بيانات جديدة، أو مسح القيم القديمة، فإن هذه الميزة تتيح لك التحكم الكامل في كيفية إدارة الحالة وتحديثها في تطبيقك.
معلومات عنا:
في Think Throo، نحن في مهمة لتعليم المفاهيم المعمارية لقاعدة التعليمات البرمجية المتقدمة المستخدمة في المشاريع مفتوحة المصدر.
ضاعف مهاراتك في البرمجة من خلال ممارسة المفاهيم المعمارية المتقدمة في Next.js/React، وتعلم أفضل الممارسات وبناء مشاريع على مستوى الإنتاج.
نحن مفتوح المصدر - https://github.com/thinkthroo/thinkthroo (لا تعطينا نجمة!)
قم بتعزيز مهارات فريقك من خلال دوراتنا المتقدمة المبنية على بنية قاعدة التعليمات البرمجية. تواصل معنا على [email protected] لمعرفة المزيد!
مراجع:
https://github.com/pmndrs/zustand/blob/v4.5.5/tests/basic.test.tsx#L471C13-L471C50
https://github.com/pmndrs/zustand/tree/v4.5.5?tab=readme-ov-file#overwriting-state
-
 كيفية التغلب على قيود وظائف PHP \؟التغلب على قيود دالة PHP إن محاولة القيام بذلك ، كما هو موضح في مقتطف الرمز المقدم ، ستؤدي إلى خطأ "لا يمكن redeclare". $ b) { return ...برمجة نشر في 2025-03-12
كيفية التغلب على قيود وظائف PHP \؟التغلب على قيود دالة PHP إن محاولة القيام بذلك ، كما هو موضح في مقتطف الرمز المقدم ، ستؤدي إلى خطأ "لا يمكن redeclare". $ b) { return ...برمجة نشر في 2025-03-12 -
 كيفية التحقق مما إذا كان كائن لديه سمة محددة في بيثون؟فكر في المثال التالي حيث تثير محاولة الوصول إلى خاصية غير محددة خطأً: >>> a = someclass () >>> A.Property Traceback (أحدث مكالمة أخيرة): ملف &...برمجة نشر في 2025-03-12
كيفية التحقق مما إذا كان كائن لديه سمة محددة في بيثون؟فكر في المثال التالي حيث تثير محاولة الوصول إلى خاصية غير محددة خطأً: >>> a = someclass () >>> A.Property Traceback (أحدث مكالمة أخيرة): ملف &...برمجة نشر في 2025-03-12 -
 كيف يمكنني التمييز بين الافتراضي والتعيين بشكل صريح قيم الصفر في بنيات GO؟على سبيل المثال ، تتم تهيئة الأعداد الصحيحة (int) إلى 0. ومع ذلك ، عند العمل مع الهياكل ، يمكن أن تكون التمييز بين القيمة 0 وحقل غير ضروري تمهيدًا...برمجة نشر في 2025-03-12
كيف يمكنني التمييز بين الافتراضي والتعيين بشكل صريح قيم الصفر في بنيات GO؟على سبيل المثال ، تتم تهيئة الأعداد الصحيحة (int) إلى 0. ومع ذلك ، عند العمل مع الهياكل ، يمكن أن تكون التمييز بين القيمة 0 وحقل غير ضروري تمهيدًا...برمجة نشر في 2025-03-12 -
 كيف يمكنني استرداد قيم السمات بكفاءة من ملفات XML باستخدام PHP؟عند العمل مع ملف XML يحتوي على سمات مثل المثال المقدم: Stumped. لحل هذا ، يقدم PHP حلًا مباشرًا باستخدام وظيفة SimplexMlelement :: Attribut...برمجة نشر في 2025-03-12
كيف يمكنني استرداد قيم السمات بكفاءة من ملفات XML باستخدام PHP؟عند العمل مع ملف XML يحتوي على سمات مثل المثال المقدم: Stumped. لحل هذا ، يقدم PHP حلًا مباشرًا باستخدام وظيفة SimplexMlelement :: Attribut...برمجة نشر في 2025-03-12 -
 شذوذات صفيف PHP: فهم الحالة الغريبة من 07 و 08في PHP ، تنشأ مشكلة غير عادية عندما تحتوي المفاتيح على قيم رقمية مثل 07 أو 08. تشغيل print_r (أشهر دولارات) يعيد نتائج غير متوقعة: المفتاح "0...برمجة نشر في 2025-03-12
شذوذات صفيف PHP: فهم الحالة الغريبة من 07 و 08في PHP ، تنشأ مشكلة غير عادية عندما تحتوي المفاتيح على قيم رقمية مثل 07 أو 08. تشغيل print_r (أشهر دولارات) يعيد نتائج غير متوقعة: المفتاح "0...برمجة نشر في 2025-03-12 -
 كيفية تحميل الملفات مع معلمات إضافية باستخدام java.net.urlconnection وترميز multipart/form-data؟فيما يلي تفصيل للعملية: multipart/form-data الترميز تم تصميم multipart/form-data لطلبات النشر التي تجمع بين كل من الثنائي (على سبيل المثال ،...برمجة نشر في 2025-03-12
كيفية تحميل الملفات مع معلمات إضافية باستخدام java.net.urlconnection وترميز multipart/form-data؟فيما يلي تفصيل للعملية: multipart/form-data الترميز تم تصميم multipart/form-data لطلبات النشر التي تجمع بين كل من الثنائي (على سبيل المثال ،...برمجة نشر في 2025-03-12 -
 كيفية إصلاح استرجاع البيانات غير المكتمل مع آلات الحالة (الأوامر والاستجابات)إرسال سلسلة من الأوامر وانتظار استجابة في السيناريو الخاص بك ، يستجيب مؤشر ترابط لطريقة القراءة/الكتابة الحظر حتى يكتشف كلمة رئيسية أو أوقات خار...برمجة نشر في 2025-03-12
كيفية إصلاح استرجاع البيانات غير المكتمل مع آلات الحالة (الأوامر والاستجابات)إرسال سلسلة من الأوامر وانتظار استجابة في السيناريو الخاص بك ، يستجيب مؤشر ترابط لطريقة القراءة/الكتابة الحظر حتى يكتشف كلمة رئيسية أو أوقات خار...برمجة نشر في 2025-03-12 -
 كيف يمكنك استخراج عنصر عشوائي من صفيف في PHP؟اختيار عشوائي من صفيف في PHP ، يمكن تحقيق عنصر عشوائي من صفيف بسهولة. ضع في اعتبارك المصفوفة التالية: $items = [523, 3452, 334, 31, 5346];برمجة نشر في 2025-03-12
كيف يمكنك استخراج عنصر عشوائي من صفيف في PHP؟اختيار عشوائي من صفيف في PHP ، يمكن تحقيق عنصر عشوائي من صفيف بسهولة. ضع في اعتبارك المصفوفة التالية: $items = [523, 3452, 334, 31, 5346];برمجة نشر في 2025-03-12 -
 ما هي الطريقة الأكثر كفاءة للكشف عن نقطة في polygon: تتبع الأشعة أو matplotlib \'s path.contains_points؟الكشف الفعال في polegon في python تحديد ما إذا كانت النقطة تكمن في مضلع هي مهمة متكررة في الهندسة الحسابية. يعد إيجاد طريقة فعالة لهذه المهمة مف...برمجة نشر في 2025-03-12
ما هي الطريقة الأكثر كفاءة للكشف عن نقطة في polygon: تتبع الأشعة أو matplotlib \'s path.contains_points؟الكشف الفعال في polegon في python تحديد ما إذا كانت النقطة تكمن في مضلع هي مهمة متكررة في الهندسة الحسابية. يعد إيجاد طريقة فعالة لهذه المهمة مف...برمجة نشر في 2025-03-12 -
 كيفية استخراج النص داخل الأقواس بكفاءة في PHP باستخدام regexأحد الأساليب هو استخدام وظائف معالجة سلسلة PHP ، كما هو موضح أدناه: $ fullString = "تجاهل كل شيء باستثناء هذا (النص)" ؛ ، $ fullstrin...برمجة نشر في 2025-03-12
كيفية استخراج النص داخل الأقواس بكفاءة في PHP باستخدام regexأحد الأساليب هو استخدام وظائف معالجة سلسلة PHP ، كما هو موضح أدناه: $ fullString = "تجاهل كل شيء باستثناء هذا (النص)" ؛ ، $ fullstrin...برمجة نشر في 2025-03-12 -
 كائن مناسب: فشل الغطاء في IE و Edge ، كيفية إصلاح؟في CSS للحفاظ على ارتفاع الصور المتسق يعمل بسلاسة عبر المتصفحات. ومع ذلك ، في IE و Edge ، تنشأ قضية غريبة. عند توسيع نطاق المتصفح ، تتغير الصورة في...برمجة نشر في 2025-03-12
كائن مناسب: فشل الغطاء في IE و Edge ، كيفية إصلاح؟في CSS للحفاظ على ارتفاع الصور المتسق يعمل بسلاسة عبر المتصفحات. ومع ذلك ، في IE و Edge ، تنشأ قضية غريبة. عند توسيع نطاق المتصفح ، تتغير الصورة في...برمجة نشر في 2025-03-12 -
 هل هناك اختلاف في الأداء بين استخدام حلقة EACH وتكرار لجمع اجتماعي في Java؟تستكشف هذه المقالة اختلافات الكفاءة بين هذين النهجين. يستخدم ITerator داخليًا: قائمة a = new ArrayList () ؛ ل (عدد صحيح عدد صحيح: أ) { intege...برمجة نشر في 2025-03-12
هل هناك اختلاف في الأداء بين استخدام حلقة EACH وتكرار لجمع اجتماعي في Java؟تستكشف هذه المقالة اختلافات الكفاءة بين هذين النهجين. يستخدم ITerator داخليًا: قائمة a = new ArrayList () ؛ ل (عدد صحيح عدد صحيح: أ) { intege...برمجة نشر في 2025-03-12 -
 كيف يمكنني تصميم المثال الأول لنوع عنصر معين عبر مستند HTML بأكمله؟مطابقة العنصر الأول من نوع معين في المستند بالكامل يمكن أن يكون التصميم الأول من نوع معين عبر مستند HTML بالكامل تحديًا باستخدام CSS وحده. يق...برمجة نشر في 2025-03-12
كيف يمكنني تصميم المثال الأول لنوع عنصر معين عبر مستند HTML بأكمله؟مطابقة العنصر الأول من نوع معين في المستند بالكامل يمكن أن يكون التصميم الأول من نوع معين عبر مستند HTML بالكامل تحديًا باستخدام CSS وحده. يق...برمجة نشر في 2025-03-12 -
 كيفية إدراج النقط (الصور) بشكل صحيح في MySQL باستخدام PHP؟مشكلة. سيوفر هذا الدليل حلولًا لتخزين بيانات الصور الخاصة بك بنجاح. إصدار ImageId ، صورة) القيم ('$ this- & gt ؛ image_id' ، 'fi...برمجة نشر في 2025-03-12
كيفية إدراج النقط (الصور) بشكل صحيح في MySQL باستخدام PHP؟مشكلة. سيوفر هذا الدليل حلولًا لتخزين بيانات الصور الخاصة بك بنجاح. إصدار ImageId ، صورة) القيم ('$ this- & gt ؛ image_id' ، 'fi...برمجة نشر في 2025-03-12 -
 كيفية إزالة الرموز التعبيرية من الأوتار في بيثون: دليل المبتدئين لتثبيت الأخطاء الشائعة؟إزالة الرموز التعبيرية من سلاسل في python يجب تعيين سلاسل Unicode باستخدام بادئة U '' على Python 2. بالإضافة إلى ذلك ، يجب تمرير علامة ...برمجة نشر في 2025-03-12
كيفية إزالة الرموز التعبيرية من الأوتار في بيثون: دليل المبتدئين لتثبيت الأخطاء الشائعة؟إزالة الرموز التعبيرية من سلاسل في python يجب تعيين سلاسل Unicode باستخدام بادئة U '' على Python 2. بالإضافة إلى ذلك ، يجب تمرير علامة ...برمجة نشر في 2025-03-12
دراسة اللغة الصينية
- 1 كيف تقول "المشي" باللغة الصينية؟ 走路 نطق الصينية، 走路 تعلم اللغة الصينية
- 2 كيف تقول "استقل طائرة" بالصينية؟ 坐飞机 نطق الصينية، 坐飞机 تعلم اللغة الصينية
- 3 كيف تقول "استقل القطار" بالصينية؟ 坐火车 نطق الصينية، 坐火车 تعلم اللغة الصينية
- 4 كيف تقول "استقل الحافلة" باللغة الصينية؟ 坐车 نطق الصينية، 坐车 تعلم اللغة الصينية
- 5 كيف أقول القيادة باللغة الصينية؟ 开车 نطق الصينية، 开车 تعلم اللغة الصينية
- 6 كيف تقول السباحة باللغة الصينية؟ 游泳 نطق الصينية، 游泳 تعلم اللغة الصينية
- 7 كيف يمكنك أن تقول ركوب الدراجة باللغة الصينية؟ 骑自行车 نطق الصينية، 骑自行车 تعلم اللغة الصينية
- 8 كيف تقول مرحبا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 9 كيف تقول شكرا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























