Neo.mjs: إطار عمل جافا سكريبت مفتوح المصدر عالي الأداء.
أثناء تصفح GitHub والبحث عن مشاريع مفتوحة المصدر للتعاون فيها، وجدت Neo.mjs. لقد أصبحت مهتمًا بهذا المشروع وبدأت في البحث عن المزيد حول هذا الإطار الجديد. أريد أن أشارك كل ما اكتشفته حول هذا الموضوع في منشور المدونة هذا.
ما هو Neo.mjs؟
تم تصميم Neo.mjs لبناء تطبيقات ويب عالية الأداء تعتمد على البيانات، مع التركيز القوي على الاستفادة من العاملين على الويب لتحسين استجابة واجهة المستخدم. فيما يلي نظرة عامة تفصيلية عما يمكن أن تقدمه:
- تعدد مؤشرات الترابط مع عمال الويب: أحد الابتكارات الأساسية لـ Neo.mjs هو استخدامه الافتراضي لعمال الويب. فهو يقوم بتفريغ المنطق المعقد والحسابات الثقيلة ومهام معالجة البيانات إلى سلاسل العمليات الخلفية (عمال الويب)، مما يسمح لمؤشر ترابط واجهة المستخدم الرئيسي بالبقاء مستجيبًا.
- سريع وخفيف الوزن: يهدف إلى إنشاء تطبيقات عالية الكفاءة وعالية السرعة مع تقليل أثر إطار العمل. وهذا يجعلها مثالية لبناء تطبيقات واسعة النطاق ومثقلة بالبيانات مثل لوحات المعلومات، وإدارة علاقات العملاء، وأدوات تصور البيانات.
- واجهة المستخدم المبنية على البيانات: يقدم إطار العمل نهجًا يعتمد على البيانات، مما يساعد المطورين على ربط نماذج البيانات بمكونات واجهة المستخدم بكفاءة.
ميزات الإطار:
- البرمجة التفاعلية: يستخدم Neo.mjs نموذج برمجة تفاعلية، مما يعني أن التغييرات في نماذج البيانات تنتشر تلقائيًا عبر مكونات واجهة المستخدم، مما يضمن تجربة مستخدم سلسة.
- البنية القائمة على المكونات: مثل العديد من أطر عمل JavaScript الحديثة، تستخدم Neo.mjs بنية قائمة على المكونات تسمح للمطورين بإنشاء مكونات واجهة مستخدم قابلة لإعادة الاستخدام، وتعزيز نمطية التعليمات البرمجية وقابلية الصيانة.
- واجهة المستخدم التعريفية: وهي تدعم طريقة تعريفية لتعريف واجهات المستخدم، وتمكين المطورين من كتابة تعليمات برمجية أكثر وضوحًا وأكثر قابلية للفهم.
- الحد الأدنى من التبعيات: تم تصميم Neo.mjs للعمل مع الحد الأدنى من التبعيات، مما يساعد على تقليل أحجام الحزم وأوقات التحميل.
- فصل واجهة المستخدم/العامل: يفصل إطار العمل بشكل فعال عرض واجهة المستخدم عن مهام معالجة البيانات الثقيلة، وهو عامل رئيسي في الحفاظ على التطبيقات سريعة الاستجابة.
الإعداد: البدء مع Neo.mjs
يعد إعداد مشروعك الأول أمرًا سهلاً. إليك كيفية البدء:
الخطوة 1: تثبيت منشئ التطبيقات Neo.mjs
افتح جهازك الطرفي وقم بتشغيل الأمر التالي لإنشاء مساحة عمل وتطبيق Neo.mjs جديد:
npx neo-app@latest
الخطوة 2: اتبع مطالبات الإعداد
بعد تشغيل الأمر، سيتم إرشادك عبر سلسلة من المطالبات لتخصيص تطبيق Neo.mjs الجديد. وإليك كيف سارت عملية الإعداد:
> npx neo-app@latest Need to install the following packages: [email protected] Ok to proceed? (y) y Welcome to the neo.mjs app generator! current version of neo-app: 7.10.0 ? Please choose a name for your neo workspace: neo-workspace ? Please choose a name for your neo app: MyApp ? Please choose a theme for your neo app: neo-theme-dark neo-theme-light neo-theme-neo-light all ❯ none ? Please choose your main thread addons: (Pressto select, to toggle all, to invert selection, and to proceed) ❯◯ AmCharts ◯ AnalyticsByGoogle ◉ DragDrop ◯ HighlightJS ◯ LocalStorage ◉ Navigator ◯ MapboxGL (Move up and down to reveal more choices) ? Do you want to use SharedWorkers? Pick yes for multiple main threads (Browser Windows): no ? Do you want to use a ServiceWorker for caching assets? no
في هذا الرابط ستجد فيديو جميل يشرح كل الإعدادات بمزيد من التفاصيل.
الخطوة 3: تشغيل التطبيق
بعد الانتهاء من الإعداد، سيتم تثبيت الحزم الضرورية تلقائيًا. سيقوم التطبيق بعد ذلك بتشغيل المتصفح الافتراضي الخاص بك، وفتح المضيف المحلي: 8080. هذا هو المكان الذي سترى فيه تطبيق Neo.mjs الذي تم إنشاؤه حديثًا قيد التشغيل:

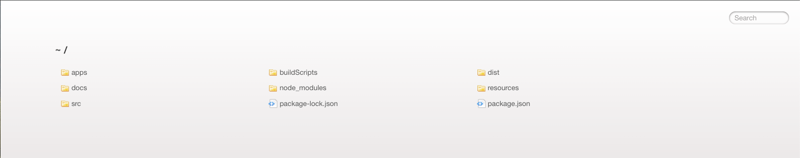
ستلاحظ أن Neo.mjs يقوم تلقائيًا بإنشاء مجلد تطبيقات في مساحة العمل الخاصة بك. داخل هذا المجلد، يمكن العثور على نقطة الإدخال الرئيسية لتطبيقك في الملف view/MainContainer.mjs. هذا هو المكان الذي ستبدأ فيه ببناء مكونات واجهة المستخدم ومنطق التطبيق.
الخطوة 4: استكشاف الهيكل
تأتي مساحة عمل Neo.mjs الجديدة الخاصة بك مهيأة مسبقًا بمجلدات لطرق العرض والمكونات وملفات التطبيق الأخرى. اقض بعض الوقت في استكشاف بنية الملف لفهم كيفية تنظيم الأجزاء المختلفة من التطبيق. وهذا سيجعل الأمر أسهل عند البدء في إنشاء مكونات مخصصة.
انتباه
يحتوي Neo.mjs على بناء جملة فريد قد يبدو مختلفًا بعض الشيء عن أطر عمل JavaScript التقليدية. ويستخدم الكائنات الحرفية على نطاق واسع لتحديد مكونات واجهة المستخدم بطريقة تشبه JSON. تم تصميم بناء الجملة هذا لتحقيق أقصى قدر من الأداء وتوفير المرونة لبناء تطبيقات معقدة تعتمد على البيانات.
كمبتدئ، وجدت صعوبة في البداية في فهم كيفية تفاعل الملفات والتواصل مع بعضها البعض. هذا شيء ما زلت أتعلمه.
ما هي الخطوة التالية؟
أخطط للتعمق أكثر في Neo.mjs، وتجربة بناء واجهات مستخدم بسيطة، واستكشاف كيفية الاستفادة الكاملة من إمكانات الأداء متعددة الخيوط. ترقبوا مشاركة مدونة مستقبلية أو حتى فيديو تعليمي حيث آمل مشاركة المزيد من النصائح والحيل والأمثلة المتعمقة حول استخدام Neo.mjs لإنشاء تطبيقات ويب عالية الأداء.
إذا كنت مهتمًا بالانضمام إلي في هذه الرحلة التعليمية، فلا تتردد في استكشاف مستودع Neo.mjs GitHub وتجربة بعض الأمثلة على التطبيقات في موقعهم على الويب.
اترك تعليقًا إذا كنت قد استخدمت Neo.mjs من قبل مع بعض النصائح!
-
 كيف تسترجع أحدث مكتبة jQuery من Google APIs؟لاسترداد أحدث إصدار ، كان هناك سابقًا بديلًا لاستخدام رقم إصدار معين ، والذي كان لاستخدام بناء الجملة التالي: /latest/jquery.js Budaps &&. للحصول...برمجة نشر في 2025-03-12
كيف تسترجع أحدث مكتبة jQuery من Google APIs؟لاسترداد أحدث إصدار ، كان هناك سابقًا بديلًا لاستخدام رقم إصدار معين ، والذي كان لاستخدام بناء الجملة التالي: /latest/jquery.js Budaps &&. للحصول...برمجة نشر في 2025-03-12 -
 كيفية إزالة الرموز التعبيرية من الأوتار في بيثون: دليل المبتدئين لتثبيت الأخطاء الشائعة؟إزالة الرموز التعبيرية من سلاسل في python يجب تعيين سلاسل Unicode باستخدام بادئة U '' على Python 2. بالإضافة إلى ذلك ، يجب تمرير علامة ...برمجة نشر في 2025-03-12
كيفية إزالة الرموز التعبيرية من الأوتار في بيثون: دليل المبتدئين لتثبيت الأخطاء الشائعة؟إزالة الرموز التعبيرية من سلاسل في python يجب تعيين سلاسل Unicode باستخدام بادئة U '' على Python 2. بالإضافة إلى ذلك ، يجب تمرير علامة ...برمجة نشر في 2025-03-12 -
 هل هناك اختلاف في الأداء بين استخدام حلقة EACH وتكرار لجمع اجتماعي في Java؟تستكشف هذه المقالة اختلافات الكفاءة بين هذين النهجين. يستخدم ITerator داخليًا: قائمة a = new ArrayList () ؛ ل (عدد صحيح عدد صحيح: أ) { intege...برمجة نشر في 2025-03-12
هل هناك اختلاف في الأداء بين استخدام حلقة EACH وتكرار لجمع اجتماعي في Java؟تستكشف هذه المقالة اختلافات الكفاءة بين هذين النهجين. يستخدم ITerator داخليًا: قائمة a = new ArrayList () ؛ ل (عدد صحيح عدد صحيح: أ) { intege...برمجة نشر في 2025-03-12 -
 كيفية التغلب على قيود وظائف PHP \؟التغلب على قيود دالة PHP إن محاولة القيام بذلك ، كما هو موضح في مقتطف الرمز المقدم ، ستؤدي إلى خطأ "لا يمكن redeclare". $ b) { return ...برمجة نشر في 2025-03-12
كيفية التغلب على قيود وظائف PHP \؟التغلب على قيود دالة PHP إن محاولة القيام بذلك ، كما هو موضح في مقتطف الرمز المقدم ، ستؤدي إلى خطأ "لا يمكن redeclare". $ b) { return ...برمجة نشر في 2025-03-12 -
 كيفية حل تباينات مسار الوحدة في GO Mod باستخدام توجيه استبدال؟يمكن أن يؤدي ذلك إلى فشل GO MOD TIDY ، كما يتضح من الرسائل المرددة: ` github.com/coreos/etcd/client تم اختبارها بواسطة استيرادات github.com/co...برمجة نشر في 2025-03-12
كيفية حل تباينات مسار الوحدة في GO Mod باستخدام توجيه استبدال؟يمكن أن يؤدي ذلك إلى فشل GO MOD TIDY ، كما يتضح من الرسائل المرددة: ` github.com/coreos/etcd/client تم اختبارها بواسطة استيرادات github.com/co...برمجة نشر في 2025-03-12 -
 لماذا تظهر صورة خلفية CSS الخاصة بي؟توجد ورقة الصورة والأنماط في نفس الدليل ، ومع ذلك ، تظل الخلفية قماشًا أبيض فارغًا. إرفاق اسم ملف الصورة: -صورة الخلفية: url (nickcage.jpg) ؛ إذ...برمجة نشر في 2025-03-12
لماذا تظهر صورة خلفية CSS الخاصة بي؟توجد ورقة الصورة والأنماط في نفس الدليل ، ومع ذلك ، تظل الخلفية قماشًا أبيض فارغًا. إرفاق اسم ملف الصورة: -صورة الخلفية: url (nickcage.jpg) ؛ إذ...برمجة نشر في 2025-03-12 -
 كيف يمكنني تصميم المثال الأول لنوع عنصر معين عبر مستند HTML بأكمله؟مطابقة العنصر الأول من نوع معين في المستند بالكامل يمكن أن يكون التصميم الأول من نوع معين عبر مستند HTML بالكامل تحديًا باستخدام CSS وحده. يق...برمجة نشر في 2025-03-12
كيف يمكنني تصميم المثال الأول لنوع عنصر معين عبر مستند HTML بأكمله؟مطابقة العنصر الأول من نوع معين في المستند بالكامل يمكن أن يكون التصميم الأول من نوع معين عبر مستند HTML بالكامل تحديًا باستخدام CSS وحده. يق...برمجة نشر في 2025-03-12 -
 لماذا لا يوجد طلب آخر لالتقاط المدخلات في PHP على الرغم من الرمز الصحيح؟معالجة عطل طلب النشر في php $ _server ['php_self'] ؛؟> "method =" post "> ومع ذلك ، يظل الناتج فارغًا. على الرغم من ...برمجة نشر في 2025-03-12
لماذا لا يوجد طلب آخر لالتقاط المدخلات في PHP على الرغم من الرمز الصحيح؟معالجة عطل طلب النشر في php $ _server ['php_self'] ؛؟> "method =" post "> ومع ذلك ، يظل الناتج فارغًا. على الرغم من ...برمجة نشر في 2025-03-12 -
 كيف يمكنني التعامل مع عمليات تحميل ملفات متعددة باستخدام FormData ()؟معالجة تحميلات متعددة مع تحميلات مع FormData () عند العمل مع مدخلات الملفات ، فغالبًا ما يكون من الضروري التعامل مع تحميلات الملفات المتعددة. ...برمجة نشر في 2025-03-12
كيف يمكنني التعامل مع عمليات تحميل ملفات متعددة باستخدام FormData ()؟معالجة تحميلات متعددة مع تحميلات مع FormData () عند العمل مع مدخلات الملفات ، فغالبًا ما يكون من الضروري التعامل مع تحميلات الملفات المتعددة. ...برمجة نشر في 2025-03-12 -
 كائن مناسب: فشل الغطاء في IE و Edge ، كيفية إصلاح؟في CSS للحفاظ على ارتفاع الصور المتسق يعمل بسلاسة عبر المتصفحات. ومع ذلك ، في IE و Edge ، تنشأ قضية غريبة. عند توسيع نطاق المتصفح ، تتغير الصورة في...برمجة نشر في 2025-03-12
كائن مناسب: فشل الغطاء في IE و Edge ، كيفية إصلاح؟في CSS للحفاظ على ارتفاع الصور المتسق يعمل بسلاسة عبر المتصفحات. ومع ذلك ، في IE و Edge ، تنشأ قضية غريبة. عند توسيع نطاق المتصفح ، تتغير الصورة في...برمجة نشر في 2025-03-12 -
 هل يمكنك اكتشاف النقر فوق أحداث على عناصر CSS الزائفة؟ومع ذلك ، فإن الهدف هو اكتشاف النقرات فقط على العناصر الزائفة. هل هذا ممكن؟ الإجابة: العناصر الزائفة هي عناصر افتراضية يتم إنشاؤها بواسطة المتصف...برمجة نشر في 2025-03-12
هل يمكنك اكتشاف النقر فوق أحداث على عناصر CSS الزائفة؟ومع ذلك ، فإن الهدف هو اكتشاف النقرات فقط على العناصر الزائفة. هل هذا ممكن؟ الإجابة: العناصر الزائفة هي عناصر افتراضية يتم إنشاؤها بواسطة المتصف...برمجة نشر في 2025-03-12 -
 كيف يمكنني اتحاد جداول قاعدة البيانات مع أرقام مختلفة من الأعمدة؟الجداول مجتمعة مع أعمدة مختلفة ] يمكن أن تواجه تحديات عند محاولة دمج جداول قاعدة البيانات بأعمدة مختلفة. تتمثل الطريقة المباشرة في إلحاق القيم ...برمجة نشر في 2025-03-12
كيف يمكنني اتحاد جداول قاعدة البيانات مع أرقام مختلفة من الأعمدة؟الجداول مجتمعة مع أعمدة مختلفة ] يمكن أن تواجه تحديات عند محاولة دمج جداول قاعدة البيانات بأعمدة مختلفة. تتمثل الطريقة المباشرة في إلحاق القيم ...برمجة نشر في 2025-03-12 -
 كيفية استرداد الصف الأخير بكفاءة لكل معرف فريد في postgresql؟postgresql: استخراج الصف الأخير لكل معرف فريد في postgresql ، قد تواجه مواقف حيث تحتاج إلى استخراج المعلومات من الصف الأخير المرتبط بكل معرف م...برمجة نشر في 2025-03-12
كيفية استرداد الصف الأخير بكفاءة لكل معرف فريد في postgresql؟postgresql: استخراج الصف الأخير لكل معرف فريد في postgresql ، قد تواجه مواقف حيث تحتاج إلى استخراج المعلومات من الصف الأخير المرتبط بكل معرف م...برمجة نشر في 2025-03-12 -
 كيفية التحقق مما إذا كان كائن لديه سمة محددة في بيثون؟فكر في المثال التالي حيث تثير محاولة الوصول إلى خاصية غير محددة خطأً: >>> a = someclass () >>> A.Property Traceback (أحدث مكالمة أخيرة): ملف &...برمجة نشر في 2025-03-12
كيفية التحقق مما إذا كان كائن لديه سمة محددة في بيثون؟فكر في المثال التالي حيث تثير محاولة الوصول إلى خاصية غير محددة خطأً: >>> a = someclass () >>> A.Property Traceback (أحدث مكالمة أخيرة): ملف &...برمجة نشر في 2025-03-12
دراسة اللغة الصينية
- 1 كيف تقول "المشي" باللغة الصينية؟ 走路 نطق الصينية، 走路 تعلم اللغة الصينية
- 2 كيف تقول "استقل طائرة" بالصينية؟ 坐飞机 نطق الصينية، 坐飞机 تعلم اللغة الصينية
- 3 كيف تقول "استقل القطار" بالصينية؟ 坐火车 نطق الصينية، 坐火车 تعلم اللغة الصينية
- 4 كيف تقول "استقل الحافلة" باللغة الصينية؟ 坐车 نطق الصينية، 坐车 تعلم اللغة الصينية
- 5 كيف أقول القيادة باللغة الصينية؟ 开车 نطق الصينية، 开车 تعلم اللغة الصينية
- 6 كيف تقول السباحة باللغة الصينية؟ 游泳 نطق الصينية، 游泳 تعلم اللغة الصينية
- 7 كيف يمكنك أن تقول ركوب الدراجة باللغة الصينية؟ 骑自行车 نطق الصينية، 骑自行车 تعلم اللغة الصينية
- 8 كيف تقول مرحبا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 9 كيف تقول شكرا باللغة الصينية؟ # نطق اللغة الصينية، # تعلّم اللغة الصينية
- 10 How to say goodbye in Chinese? 再见Chinese pronunciation, 再见Chinese learning

























